-Метки
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой уроки.
(и еще 4441 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
аватары. блоги бордюры.фоны. все для дневника. девки. девушки для дневника для дневника. картинки девушки. клипарт клипарт. клипрарт. мои коллажи мои рамочки. мой коллаж мой плэйкаст музыка музыкальные открытки. плееры программы. разделители. рамки. рецепт. рецепты рецепты. скрап наборы. ссылки ссылки. схемы уголки. украшалки. урок. уроки уроки фотошоп. уроки. флеш фон для дневника. фон. фоны фоны для дневника. фоны. фоны.прозрачные. фоны.текстуры. фотошоп украшалки.зима. фотошоп уроки. фотошоп. фотошоп. украшалки. фотошоп.рамки. фотошоп.украшалки. часики.
Коды HTML для оформления постов, блогов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки. |
СПИСОК ВСЕХ УРОКОВ ОТ Novichok56 |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
СТАВИМ КАРТИНКИ В РЯД
КАК ДЕЛАТЬ ПРОСТЫЕ РАМОЧКИ
КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ
КАК КОПИРОВАТЬ КОД КАРТИНКИ
ГЕНЕРАТОР РУССКОГО АНИМИРОВАННОГО ТЕКСТА
ГЕНЕРАТОР АНИМИРОВАННОГО ТЕКСТА
ОБРАЗЦЫ ШРИФТОВ С КОДОМ
ШРИФТЫ С КОДАМИ
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
КРАСИВЫЕ АНИМАЦИИ-ПЕРЕХОДЫ
КАК ВСТАВИТЬ МЕЛОДИЮ В ПЛЕЕР
ВСТАВЛЯЕМ МЕЛОДИЮ В ПЛЕЕР ИЗ ФОТОШОП
НОВОЕ О ПЛЕЕРАХ
КАК ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА МР3 С ПЛЕЙКАСТ
КАК ПОЛЬЗОВАТЬСЯ ПЛЕЕРОМ С САЙТА muzicons.com
КАК СОХРАНЯТЬ МЕЛОДИИ С MAIL.RU В СВОЙ КОМПЬЮТЕР
УЧИМСЯ ДЕЛАТЬ 8-МИ СЛОЙНУЮ РАМОЧКУ
КАК ПОМЕНЯТЬ СХЕМУ В ДНЕВНИКЕ
КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР
ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ=
КАК РАЗРЕЗАТЬ РАМОЧКУ ФОТОШОП И ВСТАВИТЬ В СООБЩЕНИЕ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН У КАРТИНКИ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН С ПОМОЩЬЮ КАНАЛОВ
ДЕЛАЕМ КОЛЛАЖ "СИРЕНЕВАЯ МЕЧТА"
УЧИМСЯ В ФОТОШОП ВСТАВЛЯТЬ ФОТО В РАМКУ
ЗАГИБАЕМ УГОЛОК
СОЗДАНИЕ РАМОЧЕК В ФОТОШОП
ДЕЛАЕМ РАМКИ В ФОТОШОП
ДЕЛАЕМ ФОН ДЛЯ СХЕМЫ
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 2
НЕПРЕРЫВНО ДВИЖУЩИЙСЯ ФОН
КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 3
КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ
ОВАЛЬНАЯ КАРТИНКА С РАЗМЫТЫМИ КРАЯМИ
УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ
ЭФФЕКТ КАРАНДАШНОГО НАБРОСКА
СТИРАЕМ ФОН ИНСТРУМЕНТОМ ФОНОВЫЙ ЛАСТИК
АНИМАЦИЯ ЦВЕТНЫМ ШУМОМ
Пакетная обработка изображений с помощью экшена
ЗАГИБАЕМ СТРАНИЦУ ПЛАГИНОМ AV Bros. Page Curl Pro 2.1
ОБЪЕМНАЯ РАМОЧКА
ОРИГИНАЛЬНАЯ РАМОЧКА
ГРАДИЕНТНЫЙ ФОН
ФОНЫ ДЛЯ СХЕМ ИЗ МАСОК
ВСТАВЛЯЕМ ПЛЕЙЛИСТ В ФОТОПНУЮ РАМКУ
СТИЛЬ СЛОЯ - ОБВОДКА
Красиво оформленный букет гербер с эффектом 3D
АНИМАЦИЯ - ЦВЕТНЫЕ БЛЕСТКИ
РАМОЧКА В ФОТОШОПЕ
РАМОЧКА СО СРЕЗАНЫМИ УГЛАМИ В ФОТОШОПЕ
Подробная инструкция работы в программе Хаrа 3D 6
ДЕЛАЕМ ОТКРЫТКУ
|
Метки: уроки. |
УРОКИ. |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
СТАВИМ КАРТИНКИ В РЯД
КАК ДЕЛАТЬ ПРОСТЫЕ РАМОЧКИ
КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ
КАК КОПИРОВАТЬ КОД КАРТИНКИ
ГЕНЕРАТОР РУССКОГО АНИМИРОВАННОГО ТЕКСТА
ГЕНЕРАТОР АНИМИРОВАННОГО ТЕКСТА
ОБРАЗЦЫ ШРИФТОВ С КОДОМ
ШРИФТЫ С КОДАМИ
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
КРАСИВЫЕ АНИМАЦИИ-ПЕРЕХОДЫ
КАК ВСТАВИТЬ МЕЛОДИЮ В ПЛЕЕР
ВСТАВЛЯЕМ МЕЛОДИЮ В ПЛЕЕР ИЗ ФОТОШОП
НОВОЕ О ПЛЕЕРАХ
КАК ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА МР3 С ПЛЕЙКАСТ
КАК ПОЛЬЗОВАТЬСЯ ПЛЕЕРОМ С САЙТА muzicons.com
КАК СОХРАНЯТЬ МЕЛОДИИ С MAIL.RU В СВОЙ КОМПЬЮТЕР
УЧИМСЯ ДЕЛАТЬ 8-МИ СЛОЙНУЮ РАМОЧКУ
КАК ПОМЕНЯТЬ СХЕМУ В ДНЕВНИКЕ
КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР
ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ=
КАК РАЗРЕЗАТЬ РАМОЧКУ ФОТОШОП И ВСТАВИТЬ В СООБЩЕНИЕ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН У КАРТИНКИ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН С ПОМОЩЬЮ КАНАЛОВ
ДЕЛАЕМ КОЛЛАЖ "СИРЕНЕВАЯ МЕЧТА"
УЧИМСЯ В ФОТОШОП ВСТАВЛЯТЬ ФОТО В РАМКУ
ЗАГИБАЕМ УГОЛОК
СОЗДАНИЕ РАМОЧЕК В ФОТОШОП
ДЕЛАЕМ РАМКИ В ФОТОШОП
ДЕЛАЕМ ФОН ДЛЯ СХЕМЫ
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 2
НЕПРЕРЫВНО ДВИЖУЩИЙСЯ ФОН
КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 3
КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ
ОВАЛЬНАЯ КАРТИНКА С РАЗМЫТЫМИ КРАЯМИ
УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ
ЭФФЕКТ КАРАНДАШНОГО НАБРОСКА
СТИРАЕМ ФОН ИНСТРУМЕНТОМ ФОНОВЫЙ ЛАСТИК
АНИМАЦИЯ ЦВЕТНЫМ ШУМОМ
Пакетная обработка изображений с помощью экшена
ЗАГИБАЕМ СТРАНИЦУ ПЛАГИНОМ AV Bros. Page Curl Pro 2.1
ОБЪЕМНАЯ РАМОЧКА
ОРИГИНАЛЬНАЯ РАМОЧКА
ГРАДИЕНТНЫЙ ФОН
ФОНЫ ДЛЯ СХЕМ ИЗ МАСОК
ВСТАВЛЯЕМ ПЛЕЙЛИСТ В ФОТОПНУЮ РАМКУ
СТИЛЬ СЛОЯ - ОБВОДКА
Красиво оформленный букет гербер с эффектом 3D
АНИМАЦИЯ - ЦВЕТНЫЕ БЛЕСТКИ
РАМОЧКА В ФОТОШОПЕ
РАМОЧКА СО СРЕЗАНЫМИ УГЛАМИ В ФОТОШОПЕ
Подробная инструкция работы в программе Хаrа 3D 6
ДЕЛАЕМ ОТКРЫТКУ
|
Метки: уроки. |
Инструкция к программе и ее свойства- ArtWaver 1.3 RC2 |
Дневник |


Это цитата сообщения lagrimosa Оригинальное сообщение
Начало работы
После успешной инсталляции Вы можете приступать к работе с ПО ArtWaver, а точнее, расслабиться и заниматься креативом, наслаждаясь простотой работы с программой и ее необычными возможностями. В зависимости от настроек установки программы Вы можете запустить ее следующим образом:
- найти на рабочем столе ярлык программы ArtWaver ;
- в меню Пуск -> Программы -> Simitex ArtWaver -> ArtWaver ;
- в меню быстрого запуска найти ярлык ArtWaver ;
- в директории установки [%SystemDrive%\Program Files\Simitex lab\ArtWaver]
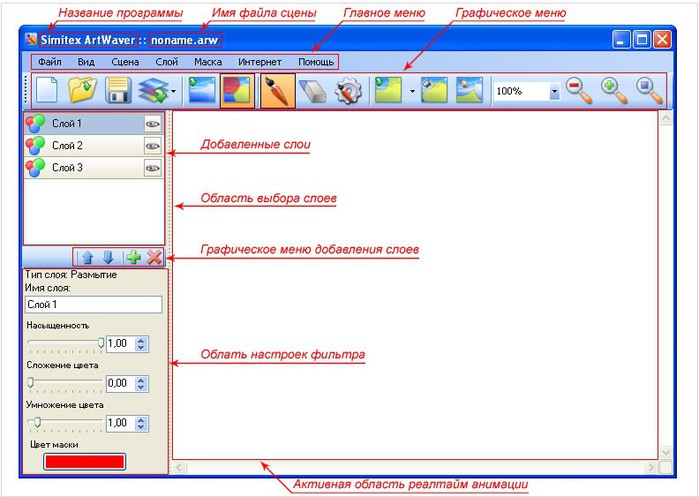
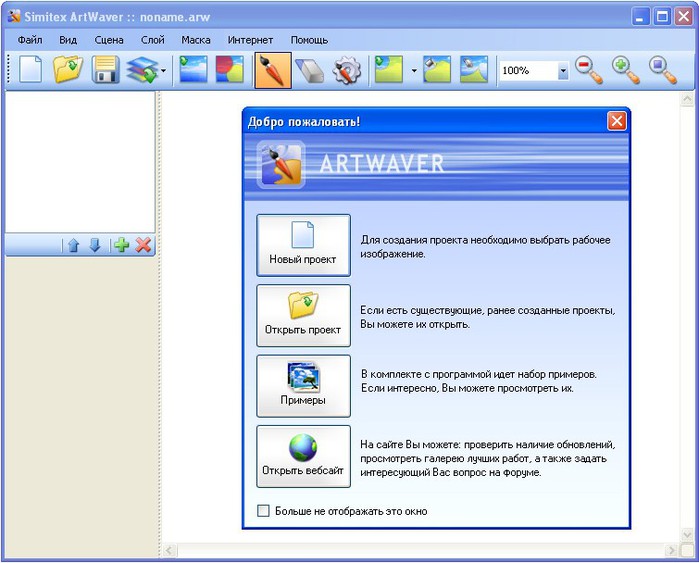
найти исполняемый файл ArtWaver.exe и запустить его. Сразу после запуска, , перед Вами появится интерфейс ПО Simitex ArtWaver изображенный
GUI редактора Simitex ArtWaver.

Опишем подробнее назначение каждой кнопки меню ПО ArtWaver, но для этого необходимо разобраться в самом интерфейсе. На изображен GUI ПО ArtWaver с обозначением соответствующих меню.
Сразу после запуска ПО ArtWaver в самом верхнем углу слева Вы увидите заголовок следующего содержания: «Simitex ArtWaver :: noname.arw», где «Simitex ArtWaver» - полное название программы, а сразу после символов «::» следует имя файла проекта - «noname.arw», задаваемое программой по умолчанию. Если Вас не устраивает имя файла по умолчанию, его можно поменять при сохранении проекта. Все проекты созданные в ПО ArtWaver, имеют расширение «.arw» (сокращение берется от названия ПО ArtWaver). Любой файл проекта ПО ArtWaver имеет собственную иконку изображенную на рис.3.1.3. Далее после сохранения проекта, Вы можете открывать его не только из GUI, а просто по файлу проекта (т.е. двойным щелчком мыши по файлу или из всплывающего меню выбрать «Открыть»). Такой способ открытия файлов на много ускоряет и упрощает открытие файлов имеющих принадлежность определенным программам.
Меню и рабочие области ПО ArtWaver.
Иконка файла проекта «.arw» ПО ArtWaver.![]()
Главное меню (главное текстовое меню).
изображено главное меню программы ArtWaver или главное текстовое меню, кому как удобнее. Его назначение говорит само за себя, оно содержит в себе всю функциональность ПО ArtWaver.
Главное меню ПО ArtWaver.
![]()
Главное меню включает в себя следующие разделы:
- Файл- Вид- Сцена- Слой- Маска- Интернет- Помощь
Рассмотрим каждый из разделов текстового меню более подробно и опишем основное назначение и функциональность.
Файл
- Новый- Открыть- Сохранить- Сохранить как …
- Экспорт
- Исполняемый файл (*.exe) …
- Хранитель экрана (*.scr) …
- Flash анимация (*.swf) …
- GIF анимация (*.gif) …
- Графические изображения …
- Выход
Новый - при выборе этого пункта из текстового меню появляется предупредительное сообщение «Вы уверены, что хотите отчистить сцену?», если Вы нажмете «Да» или «Enter», то создается новый файл проекта с именем «noname.arw», но не сохраняется на диске, пока Вы сами это не сделаете в соответствующем пункте меню. Если же нет, то ничего не произойдет. Имейте в виду, что при создании нового проекта, если у Вас был открыт проект, Вам обязательно необходимо его сохранить.

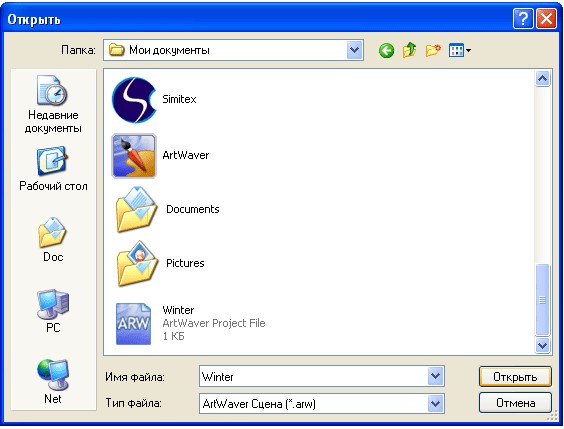
Открыть - при выборе этого пункта из текстового меню Вы можете открыть сохраненный ранее Вами или кем-либо файл проекта с расширением «.arw».

В списке «Тип файла», Вы также можете выбрать «Любые файлы (*.*)», при этом в текущей директории будут отображаться не только файлы проекта «*.arw», но и другие. При попытке открыть файл другого типа, будет выдано соответствующее сообщение «Ошибка чтения файла (возможно файл поврежден или не соответствует его формат)».

Сохранить - при выборе этого пункта из текстового меню, Вы можете сохранить Ваш проект с желаемым именем файла. При первой попытке сохранения Вам будет предложено имя файла по умолчанию «noname.arw». Далее в процессе работы с программой и сохранением изменений в текущем проекте сохранение будет осуществляться без диалогового окна.
Сохранить как... - при выборе этого пункта из текстового меню, Вы можете производить сохранение проекта с желаемым именем необходимое количество раз.
Экспорт - при выборе этого пункта из текстового меню, который разветвляется на два других подпункта:
Исполняемый файл (*.exe) …
Хранитель экрана (*.scr) …
Flash анимация (*.swf) …
GIF анимация (*.gif) …
Графические изображения …
Вы можете выполнить соответствующий тип экспорта.
Выход - при выборе этого пункта из текстового меню программа выдаст Вам предупредительное сообщение «Вы уверены, что хотите выйти из программы?», если Вы нажмете на кнопку «Да» или «Enter», то ПО ArtWaver завершит свою работу, если - «Нет», то ничего не произойдет и Вы можете продолжать работать.

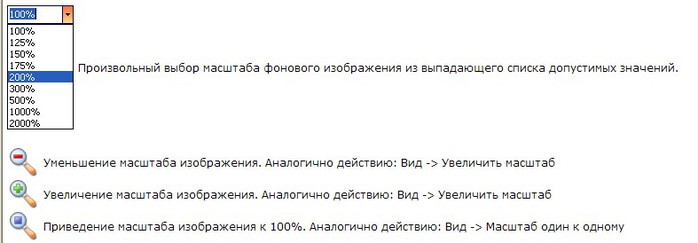
Вид
- Настройки инструментов
- Рабочая панель
- Стартовый диалог
- Увеличить масштаб
- Уменьшить масштаб
- Масштаб один к одному
Настройка инструментов - позволяет Вам показать либо скрыть меню настройки инструментов: кисть и ластик. Каждый из инструментов обладает достаточно гибкими настройками, с помощью которых Вы можете изменять два параметра выбранного инструмента: размер и насыщенность. В обоих случаях инструмент называется кисть и может выполнять функцию кисти или ластика, что определяется выбором в графическом меню.

Рабочая панель - позволяет свернуть и развернуть рабочую панель редактора ArtWaver. Изначально панель всегда развернута, при первом нажатии, сворачивается, при втором - разворачивается и т.д.
Стартовый диалог - позволяет быстро выполнить необходимое действие.

Увеличить масштаб - позволяет производить шаговое увеличение фонового изображения для более детального редактирования в диапазоне 100-2000%.
Уменьшить масштаб - позволяет уменьшать с определенным шагом ранее увеличенное фоновое изображение до начального равного 100%.
Масштаб один к одному - позволяет привести размер увеличения фонового изображения к 100%.
Сцена
- Сменить изображение
Cменить изображение - при выборе этого пункта из текстового меню, происходит смена фонового изображения, на выбранное Вами. Если размер изображения больше 1024 пикселей по ширине или по длине, то Вам будет предложено автоматически с учетом пропорции изображения привести его размер к 1024 пикселям, либо по ширине, либо по длине в зависимости от превалирующего размера картинки. Ваше согласие с предложением «Уменьшить размеры изображения до размеров 1024:768 для ускорения работы программы?» может значительно ускорить быстродействие программы в процессе работы с текущим изображением см. рис.

Слой
- Добавить …
- Удалить
- Переместить выше
- Переместить ниже
- Скрыть/Показать
Добавить… - позволяет Вам добавить один слой с возможностью задать его символьное имя не более 32 знаков и выбрать из выпадающего списка тип применяемого к нему фильтра.
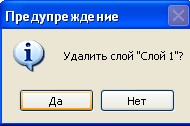
Удалить - позволяет Вам удалить определенный слой, выбранный в меню выбора слоев. Перед удалением слой Вы увидите предупреждение об удалении слоя, если Вы нажмете «Да», то слой будет удален, если «Нет», ничего не произойдет.
Переместить выше - позволяет Вам менять положение слоев друг относительно друга в меню выбора слоев, в данном случае перемещать на один уровень вверх.
Переместить ниже - позволяет Вам менять положение слоев друг относительно друга в меню выбора слоев, в данном случае перемещать на один уровень вниз.
Скрыть/Показать - позволяет Вам скрывать или отобразить текущий слой, точнее эффект от примененного фильтра к текущему слою.
Маска
- Скрыть/Показать
- Залить
- Отчистить
- Импорт …
- Экспорт …
- Скопировать из …
- Слой 1
- Слой 2
-………
- Слой N-1
Скрыть/Показать - при выборе этого пункта из текстового меню, происходит скрытие маски (скрываются маски всех слоев). При повторном выборе отображение маски возобновляется.
Залить - при выборе этого пункта из текстового меню, происходит заливка маской всей области изображения текущего слоя.
Отчистить - при выборе этого пункта из текстового меню, выполняется полная отчистка маски текущего слоя - действие противоположное «Залить».
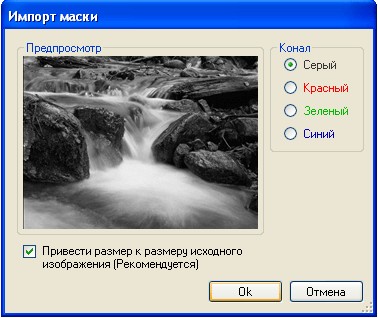
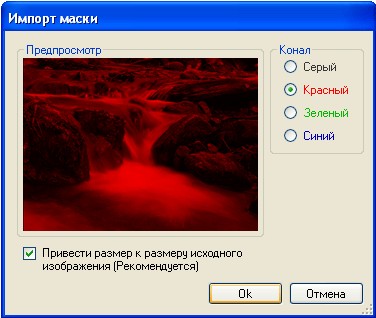
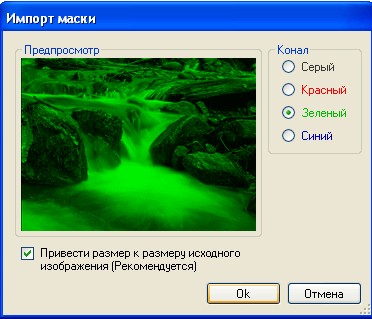
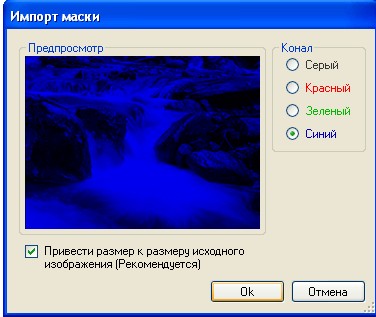
Импорт… - при выборе этого пункта из текстового меню, Вы можете импортировать маску из поддерживаемых графических форматов, выбрав одну из цветовых составляющих: серую, красную, зеленую и синюю. При этом происходит заливка текущего слоя маской импортируемого изображения.
Экспорт… - при выборе этого пункта из текстового меню, Вы можете сохранить собственную маску из текущего слоя в формате JPG. Цветовая гамма Вашей маски - серая.
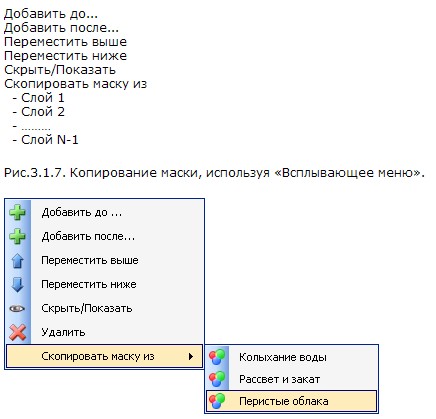
Скопировать из… - при выборе этого пункта из текстового меню, Вы можете для текущего слоя скопировать маску любого из слоев текущего проекта, при предыдущая маска слоя изменится на новую (скопированную).
___________________________________________________________________________________________
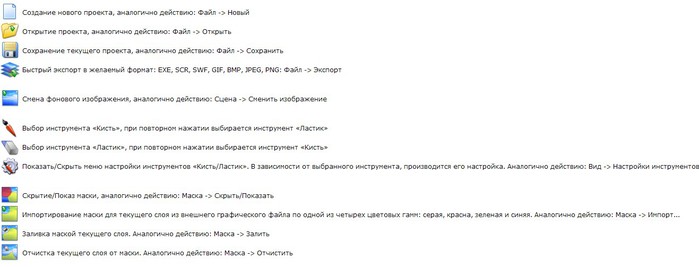
Графическое меню
«Графическое меню» во многом дублирует (это не значит, что оно содержит все функции ПО ArtWaver) функциональность «Главного меню», но его основное назначение - улучшение юзабилити (удобство использования интерфейса ПО, как следствие и самого ПО). В данном случае «Юзабилити» повышается за счет, быстроты доступа к наиболее часто используемым инструментам и функциям ПО ArtWaver, а также повышает запоминаемость необходимых функций по графическим иконкам и вследствие чего быстроту доступа.
![]()


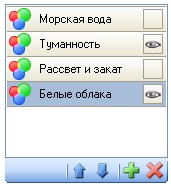
Меню выбора слоев
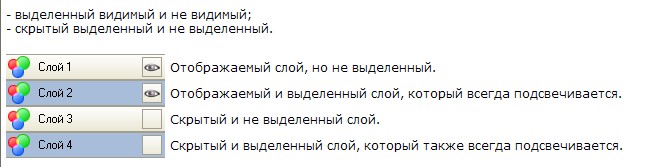
Выбор слоев и дальнейшая манипуляция над ними осуществляется в специальном «Меню выбора слоев». В данном меню будут отображаться добавленные слои, их положение друг относительно друга и текущий статус: скрыт или виден. Неотъемлемой частью «Меню выбора слоев», является графическое меню «Добавления слоев» и «Всплывающее управления слоями» На рис.3.1.6. изображено «Меню выбора слоев». При добавлении каждого нового слоя, его появление Вы будете наблюдать именно в этом меню. Добавленные слои можно перемещать друг относительно друга, используя функцию Drag&Drop. Для использования данной функции, если у Вас два и более слоя(ев), Вам необходимо просто кликнуть основной кнопкой мыши (по умолчанию - левая кнопка) по перемещаемому слою и удерживая кнопку перетащить слой в на желаемую позицию относительно другого(их) слоя(ев), затем отпустить клавишу. Каждый добавленный слой обладает, помимо примененного к нему фильтра, своим статусом:

О том, что слой является выделенным свидетельствует его подсветка. Статус «Видимый» или «Скрытый» определяется как по отсутствию маски и отображаемого эффекта примененного к текущему слою, так и по иконке, что более наглядно.
![]()
Статус «Скрытый» или «Видимый» задается мышью посредством клика по иконке статуса или другим из способов: из «Главного текстового меню» и из «Всплывающего меню управления слоями». При отключенном статусе, слой остается как есть, все настройки остаются прежними. Статус «Скрытый» не просто скрывает маску текущего слоя, но и непосредственно выполнение самого эффекта примененного к текущему слою, что в свою очередь снимает нагрузку с ГПУ видеоадаптера. Но это не играет сильной роли, главное не пренебрегать рекомендуемым количеством слоев, добавленных в проекте. Почему так, потому что, все работает в реальном времени.
«Графическое меню выбора слоев» и «Меню управления слоями».

Всплывающее меню не является основным рабочим меню, его предназначение - улучшение юзабилити. Появление всплывающего меню возможно при наличии в «Меню выбора слоев» одного и более слоев. Для вызова «Всплывающего меню, управления слоями» необходимо выделить слой, а затем при расположенном над ним курсором мыши, нажать «Вторичную» правую кнопку. «Всплывающее меню управления слоями» предназначено для управления слоями и обладает следующими функциями:

Меню настройки инструментов
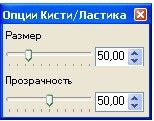
Название меню говорит само за себя, предназначено для настройки инструментов «Кисти» или «Ластика». Вызывается следующими способами: из главного текстового меню Вид -> Настройки инструментов, из графического меню и с помощью горячей клавиши. Меню настройки инструментов является общим как для «Кисти», так и для «Ластика». Это значит, что если Вы задали определенные настройки для кисти, то такие же настройки будет иметь ластик. Меню настройки инструментов изображено на рис.3.1.8. и имеет следующие опции:
- размер;
- насыщенность.
Размер «Кисти/Ластика», что не является тайной, задает ее диаметральный размер, который может изменяться от 2 до 200. Насыщенность, определяет насколько сильно будет воздействовать, примененный к слою фильтр. Значение насыщенности можно изменять в пределах от 1 до 100. При значении 100 насыщенность максимальна, а при 1 - минимальна. Для «Кисти» при минимальном значении эффект воздействия на изображение практически отсутствует. Для «Ластика» это значит, что его стирающие свойства минимальны, т.е. его воздействие на маску приводит к увеличению ее прозрачности. Если же значение для кисти максимально, то «Ластик» стирает маску полностью при однократном воздействии. Понятно, что кисть предназначена для нанесения маски, под которой применяется эффект, а ластик - для удаления маски или изменения ее прозрачности, вследствие чего изменится воздействие примененного эффекта.
Опции кисти и ластика - «Меню настройки инструментов».

Какой из инструментов выбраны в данный момент «Кисть» или «Маска», Вы можете определить по «Графическому меню». Выбранный инструмент будет подсвечен, по умолчанию это кисть. В рабочей области как кисть, так и ластик отображаются одинаковым курсором - эллипсоидная область. В зависимости от заданного размера «Кисти» или «Ластика» диаметральные размеры тоже будут меняться. Форма курсора также зависит от пропорциональности размеров фонового изображения. Для гибкости инструмента кисть и ластик имеют радиальный градиент - это значит, что максимальная воздействие инструмента сосредоточено в центре его курсора.
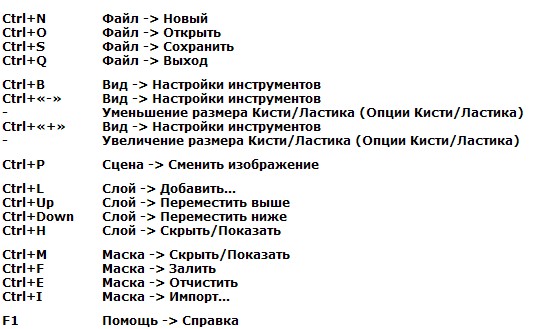
Горячие клавиши
Назначение горячих клавиш, как и графического меню, - это повышение юзабилити и доступность к наиболее используемым функциям программы.
Ниже приведен список основных наиболее необходимых горячих клавиш и их сопоставление с главным меню программы.

Работа со слоями
Слои являются основным элементом отображения примененного эффекта к фотографии. С помощью слоев Вы можете применить к Вашей фотографии множество различных эффектов (фильтров), причем так, что каждый из них будет применяться независимо друг от друга. Применение технологии слоев для наложения эффектов на изображение, давно признана весьма удобной и гибкой. Разработчики «Simitex lab» это учли при создании программного продукта ArtWaver и также применили всем понятные и удобные слои. Для чего нужны слои в ArtWaver, для того, чтобы Вы могли творить, и не отказывать себе ни в чем, работая с программой.
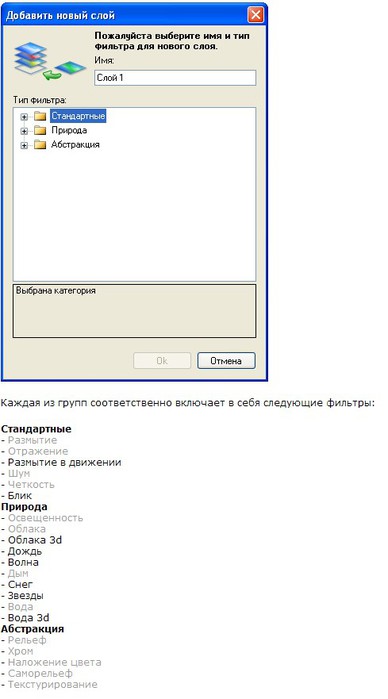
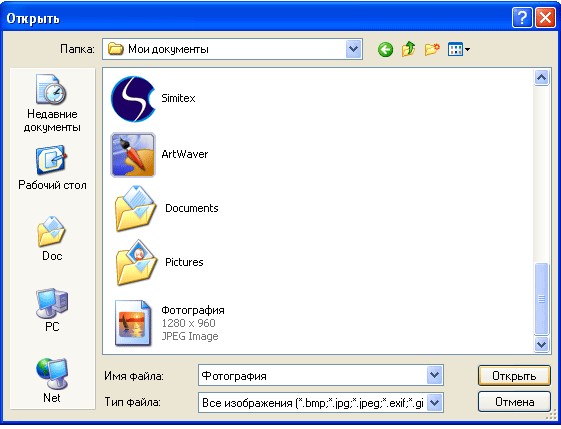
Сразу после запуска ПО ArtWaver при попытке добавить слой одним из способов, если у Вас еще не задано фоновое изображение, то перед Вами появится диалоговое окно рис.3.2.1. с запросом открыть изображение. Открытие изображения обязательно, если Вы его не задали, потому что слой просто не на что будет наложить, для дальнейшего применения эффекта. ПО ArtWaver поддерживает следующие графические форматы: JPEG, TIFF, BMP, PNG, GIF, EXIF. Поэтому при задании фонового изображения Вы можете указать для открытия любой из перечисленных форматов. Выбрав подходящую фотографию, обычно она бывает JPEG (JPG) формате, нажимаете кнопку «Открыть».
Открытие фонового изображения.

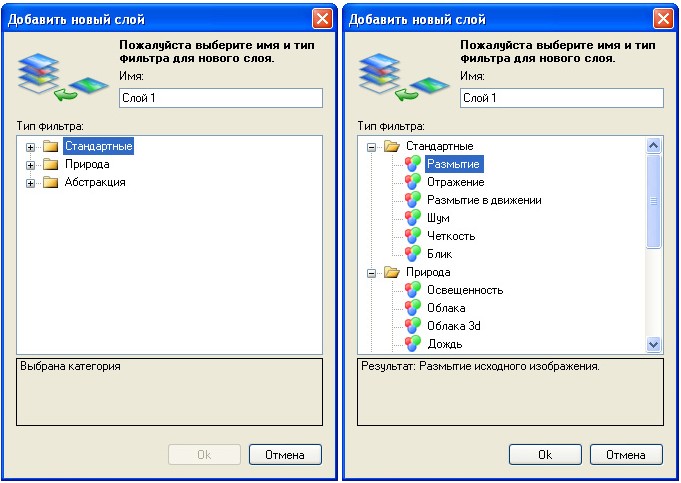
Затем появляется другое диалоговое окно которое могло бы сразу появиться, при условии, что прежде чем добавить слой, Вы сначала задали фоновое изображение.
Появивщееся диалоговое окно имеет три категории фильтров: Стандартные, Природа, Абстракция. Вам необходимо развернуть (нажать на плюсик) подходящую категорию и выбрать желаемый фильтр. Тип фильтра выбирается по тематике фотографии. Задав тип, Вы также можете в поле «Имя» задать желаемое имя слоя, что не является обязательным. По умолчанию слои будут именоваться автоматически «Слой 1», «Слой 2», …, «Слой N». Далее нажимаете на кнопку «Ок», если передумали - «Отмена». Сразу после этого добавится слой с заданным именем и типом выбранного фильтра. Добавленный слой Вы увидите в «Меню выбора слоев», расположенном слева см. К каждому добавленному слою можно применить только один фильтр, выбранный изначально при добавлении. Смена фильтра в текущем слое не возможна. Применение к одному слою более одного фильтра вызовет массу неудобств, что повлечет к уменьшению юзабилити. Добавленный слой Вы можете с легкостью удалить. Для этого достаточно выбрать удаляемый слой и нажать в одном из меню «Главном текстовом», «Всплывающем» или «Меню управления слоями» на удалить. Перед удалением появится предупредительно сообщение которое не позволит вам случайно удалить нужный слой. Если Вы намерены его удалить, то нажмите на кнопку «Да», иначе при нажатии на «Нет» ничего не произойдет.
Диалоговое окно удаления слоя.

Сразу после добавление слоя Вы можете приступить к работе, используя для этого основные инструменты редактирования «Кисть» и «Ластик», а также изменяя гибкие настройки примененного к слою фильтра. Добавленные слои, если их более одного, Вы можете перемещать друг относительно друга, как из меню, так и просто с помощью функции Drag&Drop. Помимо этого у Вас имеется скрывать и показывать выбранный слой. Это бывает иногда полезно, если, например, у Вас 5 и более слоев, то для наглядности и более гибкой настройки эффекта другого слоя, Вы можете временно отключить мешающие Вам слой, а затем вновь включить. Еще иногда является функция копирования маски из одного слоя в текущий. Об этом читайте в следующем разделе.
Работа с масками
Маски - основное средство позволяющее редактировать область применения фильтра к слою, другими словами просто закрашивать ту часть фотографии, на которую будет применяться соответствующий эффект. Сразу после добавления слоя с желаемым фильтром, дальнейший процесс создания проекта заключается в нанесении и редактировании маски. Для нанесения маски используется инструмент кисть, для ее удаления - ластик. При работе со слоем у Вас имеется возможность ручного закрашивания и стирания, так и автоматического. Под автоматическим подразумевается полная заливка слоя маской или наоборот полная отчистка слоя от маски. Автоматический режим используется в зависимости от фонового изображения. Наносимые, как и стираемые, маски могут иметь свою насыщенность - прозрачность. От того какая прозрачность маски зависит влияние фильтра на фоновое изображение. Чем больше прозрачность, тем более сильное влияние эффекта на фоновое изображение и наоборот. Для масок существует опция копирования, которая позволяет копировать маску из другого слоя (ев) выборочно. При копировании маски предыдущая маска текущего слоя заменяется на новую - копируемую. Если Вы нарисовали в ПО ArtWaver свою маску и у Вас возникло желание ее сохранить, то для этого как раз существует опция экспорта маски. При экспорте Вам будет предложено ее сохранение в формате JPEG. Экспортированная маска будет иметь только черно-белую составляющую цвета, т.к. цвет маски не играет роли на само изображение. Опция экспорта маски используется очень редко, но тем не менее, она есть. Но вот опция импорта маски как раз является более полезной. При импорте вы можете выбирать любое цветное или черно-белое изображение. Пред началом импорта Вам будет предложено выбрать основную цветовую составляющую, по которой будет создаваться маска.
Импорт маски по серой составляющей.

Импорт маски по красной составляющей.

Импорт маски по зеленой составляющей.

Импорт маски по синей составляющей.

Выбрав желаемую составляющую, нажимаете кнопку «Ок». Сразу после этого будет добавлена маска. Импорт масок из изображений позволяет в зависимости от типа фильтра получать различные необычные эффекты. Т.к. ПО ArtWaver не является растровым или графическим редактором, то для создания своих разноформенных масок Вы можете использовать другие специальные растровые редакторы. Созданную маску в другом редакторе Вы сохраняете в поддерживаемом ПО ArtWaver графическом формате, затем импортируете ее в программу.
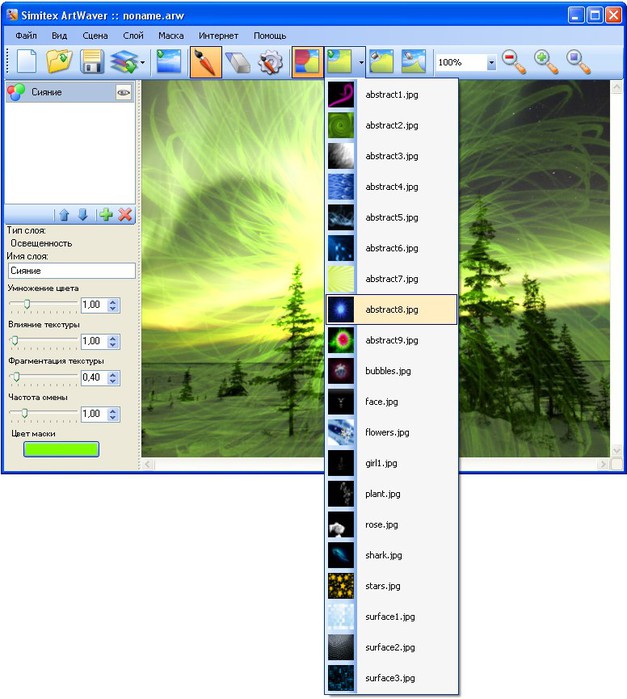
В дополнение имется возможность импорта масок из встроенной графической библиотеки. Для этого необходимо в графическом меню нажать на выпадающий список и Вы увидите меню масок. Выбираете желаемую маску и импортируете по необходимой для Вас цветовой составляющей.
. Импорт маски из встроенной графической библиотеки.
Фильтры и их опции
Фильтры - основные инструменты ПО ArtWaver, которые реализуют желаемые эффекты применительно к Вашей фотографии, применимые для текущего (выбранного) слоя(ев). По умолчанию дистрибутив ПО ArtWaver, начиная с версии 1.x.x, содержит 20 фильтров. Каждый из фильтров имеет свое название, назначение применения и гибкие настройки. Все фильтры ПО ArtWaver инсталлируются и хранятся в директории [filters], расположенной в корневой директории программы, по умолчанию [%SystemDrive%\Program Files\Simitex lab\ArtWaver\filters]. Расширение фильтров «.fxo».
Имена файлов 21-ти фильтров, устанавливаемых по умолчанию следующие: blur_filter.fxo, brs.fxo, bump.fxo, chrome.fxo, clouds.fxo, colorize.fxo, mirror.fxo, noise.fxo, self-bump.fxo, sharp_filter.fxo, smoke.fxo, texturize.fxo, txwave.fxo. Настройки у фильтров задаются только через интерфейс программы применительно к конкретному проекту. В программе фильтры имеют свои соответствующие названия, раскрывающие их функциональное предназначение. При сохранении проекта настройки фильтров тоже сохраняются. Так что при последующем открытии Вашего «*.arw» проекта все настройки заданные ранее останутся прежними.
Основные 21 фильтра в зависимости от назначения применения подразделяются на три группы:
Диалоговое добавления слоев.
Сам по себе фильтр (эффект) не применяется к фотографии до тех пор, пока не будет добавлен слой. Далее при добавлении слоя Вы можете выбрать желаемый фильтр из диалогового окна добавления слоев.
Как упоминалось выше, каждый из фильтров содержит свои настройки. Рассмотрим опции каждого из фильтров в отдельности.
Фильтр «Вода»
«Тип слоя» - не изменяемое значение, характеризующее слой и его уникальное имя - «Вода».
«Имя слоя» - значение этого поля меняется и задает имя слоя (максимум 32 символа) в меню выбора слоев.
«Насыщенность» - параметр, задающий насыщенность, т.е. силу воздействия фильтра на изображение. Значение параметра может изменяться от 0 до 10.
«Перспектива» - параметр, задающий вертикальное наложение эффекта с низу в верх. Значение параметра может изменяться от 0 до 32.
«Горизонтальная скорость» - параметр, задающий значение скорости воды и ее направление. Если значение параметра отрицательное, то скорость направлена влево, иначе вправо. При нулевом значении параметра, скорость равна нулю, направление не определено. Значение параметра может изменяться от -1 до 1.
«Вертикальная скорость» - параметр, задающий значение скорости воды и ее направление. Если значение параметра отрицательное, то скорость направлена вниз, иначе вверх. При нулевом значении параметра, скорость равна нулю, направление не определено. Значение параметра может изменяться от -1 до 1.
«Горизонтальная фрагментация» - параметр, задающий сжатие/растяжение воды по горизонтали, иначе количество фрагментов по горизонтали. Значение параметра может изменяться от 1 до 20.
«Вертикальная фрагментация» - параметр, задающий сжатие/растяжение воды по вертикали, иначе количество фрагментов по вертикали. Значение параметра может изменяться от 1 до 20.
«Цвет маски» - данный параметр задает цвет маски, отображаемой в рабочей области. Значение параметра задается из цветовой палитры.
Природа - «Дым»
«Тип слоя» - не изменяемое значение, характеризующее слой и его уникальное имя «Дым».
«Имя слоя» - значение этого поля меняется и задает имя слоя (32 символа) в меню выбора слоев.
«Насыщенность» - параметр, задающий насыщенность, т.е. силу воздействия фильтра на изображение. Значение параметра может изменяться от -10 до 30.
«Сложение цвета» - параметр, задающий сложение цветов фонового изображения, включая все примененные к нему эффекты, цвета текстуры дыма и цвета наложения. Значение параметра может изменяться от -1 до 1.
«Умножение цвета» - параметр, задающий умножение цветов фонового изображения, включая все примененные к нему эффекты, цвета текстуры дыма и цвета наложения. Значение параметра может изменяться от 0 до 1.
«Цвет наложения» - данный параметр задает цвет, накладываемый на текстуру дыма. Значение параметра задается из цветовой палитры.
«Поворот текстуры» - параметр, задающий значение угла в градусах, на который необходимо повернуть текстуру дыма относительно начального положения. Значение параметра может изменяться от 0 до 360.
«Горизонтальная скорость» - параметр, задающий значение скорости дыма и ее направление. Если значение параметра отрицательное, то скорость направлена влево, иначе вправо. При нулевом значении параметра, скорость равна нулю, направление не определено. Значение параметра может изменяться от -5 до 5.
«Вертикальная скорость» - параметр, задающий значение скорости дыма и ее направление. Если значение параметра отрицательное, то скорость направлена вниз, иначе вверх. При нулевом значении параметра, скорость равна нулю, направление не определено. Значение параметра может изменяться от -5 до 5.
«Горизонтальная фрагментация» - параметр, задающий сжатие/растяжение текстуры дыма по горизонтали, иначе количество фрагментов по горизонтали. Значение параметра может изменяться от 1 до 10.
«Вертикальная фрагментация» - параметр, задающий сжатие/растяжение текстуры дыма по вертикали, иначе количество фрагментов по вертикали. Значение параметра может изменяться от 1 до 10.
«Цвет маски» - данный параметр задает цвет маски, отображаемой в рабочей области. Значение параметра задается из цветовой палитры.
Природа - «Облака»
«Тип слоя» - не изменяемое значение, характеризующее слой и его уникальное имя «Облака».
«Имя слоя» - значение этого поля меняется и задает имя слоя (32 символа) в меню выбора слоев.
«Сложение цвета» - параметр, задающий сложение цветов фонового изображения, включая все примененные к нему эффекты, цвета текстуры облаков и цвета наложения. Значение параметра может изменяться от -1 до 1,5.
«Умножение цвета» - параметр, задающий умножение цветов фонового изображения, включая все примененные к нему эффекты, цвета текстуры облаков и цвета наложения. Значение параметра может изменяться от 0 до 1,5.
«Цвет наложения» - данный параметр задает цвет, накладываемый на текстуру облаков. Значение параметра задается из цветовой палитры.
«Поворот текстуры» - параметр, задающий значение угла в градусах, на который необходимо повернуть текстуру облаков относительно начального положения. Значение параметра может изменяться от 0 до 360.
«Горизонтальная скорость» - параметр, задающий значение скорости перемещения облаков и ее направление. Если значение параметра отрицательное, то скорость направлена влево, иначе вправо. При нулевом значении параметра, скорость равна нулю, направление не определено. Значение параметра может изменяться от -5 до 5.
«Вертикальная скорость» - параметр, задающий значение скорости перемещения облаков и ее направление. Если значение параметра отрицательное, то скорость направлена вниз, иначе вверх. При нулевом значении параметра, скорость равна нулю, направление не определено. Значение параметра может изменяться от -5 до 5.
«Горизонтальная фрагментация» - параметр, задающий сжатие/растяжение текстуры облаков по горизонтали, иначе количество фрагментов по горизонтали. Значение параметра может изменяться от 0 до 10.
«Вертикальная фрагментация» - параметр, задающий сжатие/растяжение текстуры облаков по вертикали, иначе количество фрагментов по вертикали. Значение параметра может изменяться от 0 до 10.
«Цвет маски» - данный параметр задает цвет маски, отображаемой в рабочей области. Значение параметра задается из цветовой палитры.
Фильтр «Шум»
Стандартные - «Шум»
«Тип слоя» - не изменяемое значение, характеризующее слой и его уникальное имя «Шум».
«Насыщенность» - параметр, задающий насыщенность, т.е. силу воздействия фильтра на изображение, чем больше значение параметра, тем больше шума накладывается на изображение. Значение параметра может изменяться от 0 до 10.
«Цвет маски» - данный параметр задает цвет маски, отображаемой в рабочей области. Значение параметра задается из цветовой палитры.
Фильтр «Размытие»
Стандартные - «Размытие»
«Тип слоя» - не изменяемое значение, характеризующее слой и его уникальное имя «Размытие».
«Насыщенность» - параметр, задающий насыщенность, т.е. силу воздействия фильтра на изображение, чем больше значение параметра, тем больше размытие изображения. Значение параметра может изменяться от 0 до 1.
«Сложение цвета» - параметр, задающий сложение цветов фонового изображения, включая все примененные к нему эффекты. Значение параметра может изменяться от -1 до 1,5.
«Умножение цвета» - параметр, задающий умножение цветов фонового изображения, включая все примененные к нему эффекты. Значение параметра может изменяться от 0 до 1,5.
«Цвет маски» - данный параметр задает цвет маски, отображаемой в рабочей области. Значение параметра задается из цветовой палитры.
Фильтр «Четкость»
Стандартные - «Четкость»
«Тип слоя» - не изменяемое значение, характеризующее слой и его уникальное имя «Четкость».
«Насыщенность» - параметр, задающий насыщенность, т.е. силу воздействия фильтра на изображение, чем больше значение параметра, тем больше четкость изображения. Значение параметра может изменяться от 2 до 16.
«Сложение цвета» - параметр, задающий сложение цветов фонового изображения, включая все примененные к нему эффекты. Значение параметра может изменяться от 0 до 1.
«Умножение цвета» - параметр, задающий умножение цветов фонового изображения, включая все примененные к нему эф
|
Метки: уроки. |
Без заголовка |
Это цитата сообщения Serdoliks [Прочитать целиком + В свой цитатник или сообщество!]
Как поставить музыку в пост.
На этот вопрос очень подробно ответил Rost в своём посте .
Но не всем оказался понятен его ответ, поэтому я попытаюсь объяснить чуть подробнее.
В связи с последними изменениями на ЛиРу, музыку в пост стало закачать намного проще чем ранее.
1. "Новая запись" далее "Обзор", находим на компьютере у себя музыку и жмём "Опубликовать"
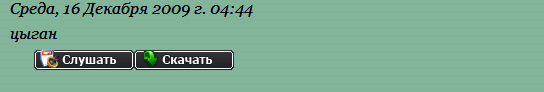
2. Это то, что мы увидим в результате загрузки:

Кнопки вполне рабочие. Но не всем нравится их скромный вид, многие предпочитают видеть у себя на страничках плеер.
3.Для этого нам нужен код плеер, он постоянный и выглядит следующим образом:

Вместо слов "ссылка на файл mp3" нам нужно поставить рабочую ссылку. Где её следует искать?
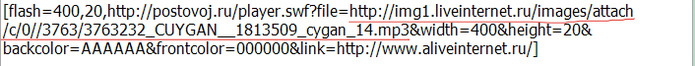
4. После того, как мы закачали музыку в пост и получили желанные две кнопочки с надписью "слушать" и "скачать", идём в меню: "редактировать", где видим примерно следующую запись:

Копируем только ссылку на музыкальный файл, на фото она подчёркнута красным, будьте внимательны, не ошибитесь при копировании.
5.Возвращаемся к пункту 3, где у нас находится код плеера, и вместо слов (ссылка на файл mp3) вставляем скопированную нами ссылку. Выглядеть запись будет следующим образом:

6. В итоге мы получим такой симпатичный плеер, вполне работоспособный.

Можно изменить размер плеера, изменить его цвет. Если будут вопросы, пожалуйста обращайтесь. Удачи вам!
|
Метки: уроки. |
МЕНЯЕМ ЦВЕТ ПЛЕЕРА |
Дневник |
учимся изменять в музыке цвет в постах
в каждом коде нужно поменять всего два раза везде 6 цифер я выделю их, ....надо сделать очень аккуратно, чтоб не убрать не одни кавычки, черточки, это важно, иначе не получится!!!
Код песни
<object data="http://music.privet.ru/swf/mp3player.swf";; type="application/x-shockwave-flash" height="75" width="480" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/sw flash.cab#version=8, 0, 0, 0" ><param name="movie" value="http://music.privet.ru/swf/mp3player.swf" ;;><param name="flashvars" value="autostart=false&bufferlength=3&showeq=tr ue&file=http%3A%2F%2Fstat7.privet.ru%2Fmp3%2F164e605c2e9 478b37515b497b983b37a&type=mp3&id=21977230&callb ack=http://music.privet.ru/callback.php&;;backcolor=0x0ABF22&frontcolor=0x0D0101&lightcolor=0x0D0101 " /><embed src="http://music.privet.ru/swf/mp3player.swf";; width="480" height="75" flashvars="autostart=false&bufferlength=3&showe q=true&file=http%3A%2F%2Fstat7.privet.ru%2Fmp3%2F164e605 c2e9478b37515b497b983b37a&type=mp3&id=21977230&c allback=http://music.privet.ru/callback.php&; ;backcolor=0x0ABF22&frontcolor=0x0D0101 &lightcolor=0x0D0101" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer";; /></object>
Мы меняем на 000000, ff0000, ff0000
Красным цветом - это цвет вашего ауди
розовый цвет - это музыкальная полоска.
.пробуйте и все у вас получится,
|
Метки: уроки. |
Без заголовка |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: уроки. |
Без заголовка |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Существую разные стили текста, для оформления вашего блога. Придуманы не мной.Долго собирала разные необычные варианты. И в этом уроке хочу вам их предложить. Благодаря им ваш дневник будет выглядеть не ординарно,и красиво. Такими текстами можно украшать ЗАГОЛОВКИ и РАМОЧКИ. Написание цвета и коды цвета. Смотрим и выбираем понравившийся...
Ещё варианты... |
|
Метки: уроки. |
Без заголовка |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Ну что, мои хорошие...Освоим как мы с вами еще один интересный урок.Вот посмотрите на картинку...
 |

читать дальше
|
Метки: уроки. |
Без заголовка |
Это цитата сообщения НИФРИТ_78 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: уроки. |
Без заголовка |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие читатели представляю вашему вниманию html коды позволяющие сделать движущийся текст. Здесь представлены различные команды: движение текста с лево на право, с право на лево, с маленькой и большой скоростью, вверх и вниз и даже в рамочку. Бегущий текст можно использовать по разному. К примеру хотите вы привлечь внимание читателей к определённой информации, сделайте её в виде бегущего текста и вашу информацию обязательно прочтут.
Для того, чтобы сделать бегущий текст вам необходимо вставить код в свою запись и заменить слова "Ваш текст" на ваш текст. Если вы хотите центрировать движущийся текст (разместить по центру), то просто вставьте код вот в эти тэги:
1. Движение текста с права на лево
Код для вставки:
2. Движение текста с права на лево, медленная скорость
Код для вставки:
Если хотите скорость побыстрее, поставьте вместо числа 3 другое, например 10 или 25.
3. Движение текста с лево на право
Код для вставки:
|
Метки: уроки. |
Без заголовка |
Дневник |
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. | Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" | |||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. | Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! | |||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. | Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим | |||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. | Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. | |||
Текст между двух картинок
| Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> | |||
Картинка между текстом
| Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Метки: уроки. |
Без заголовка |
Дневник |
<стронг>Не судите строго-это мой первый урок.Пыталась объяснить как сделать вот такую красоту.
Думаю что с помощью этого урока вы сможете все повторить.
Желаю всем удачи!Творите и наслаждайтесь!!!!

|
Метки: уроки. |
УРОК. |
Дневник |
В этом уроке я покажу как можно поменять внешний вид Картинки с анимацией.

Эта картинка в
Оригинальном
размере, после
загрузки её на Лиру.
Как загрузить
картинку на Лиру
смотрим ЗДЕСЬ
Если загрузить
одну такую
картинку это
ещё не страшно,
но вот если вы
захотите
поместить
много БОЛЬШИХ
картинок,да
ещё с анимацией,
они могут сильно
замедлить просмотр
дневника.
Вот тогда вас
может выручить
этот КОД.
ЗДЕСЬ далее...
|
Метки: уроки. |
Без заголовка |
Это цитата сообщения НАТАЛИЯ_КОНОВАЛЕНКО [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить музыку в свое сообщение.
У меня часто спрашивают, как вставить мелодию в свой пост. Знаю по себе, что это очень кажется непонятным сначала. Я также мучалась, пока научилась всем этим примудростям.Поэтому хочу облегчить вам вашу жизнь.
Постараюсь объяснить.
1. После того, как вы добавите текст в свое сообщение.Надо загрузить мелодию. Это делается при помощи кнопки

2.После загрузки мелодия в вашем сообщении появляется в виде вот такого проигрывателя.

Можно и так слушать мелодию, но хочется, чтобы было удобно и красиво. Тогда следующий этап.
3.Нажимаем на Редактировать. Появляется вот такой код.

Но нам нужно выделить код самой мелодии, чтобы потом вставить в плеер.Он выглядит вот так.

Копируете его.
Да, а этот не забудьте удалить.Он нам уже не нужен...
4.Коды плееров можно взять
5.Вставляете код песни в URL Аудио-файла

Да, еще можно менять цвет вашего плеера.

6.Получаете код плеера и вставляете его в любое место вашего поста.
7.Желаю удачи. Если что-то не понятно, обращайтесь, помогу.
Вот что у меня получилось, буквально за 5-7 минут.
![]()
|
Метки: уроки. |
Без заголовка |
Это цитата сообщения Margosha67 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: уроки. |
УРОКИ РАЗНЫЕ. |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "GIMP":
Часть 1 - Упрощенный фотошоп
Часть 2 - Подмигивание
Часть 3 - Грозовое небо в GIMP
Часть 4 - Бесшовный фон в графическом редакторе GIMP
Часть 5 - Коллекция кистей для Gimp
Часть 6 - Пишем в GIMP
Часть 7 - Красивые русские рукописные шрифты для GIMP
Часть 8 - Создаём кнопку в GIMP
Часть 9 - Анимция текста
Часть 10 - Создаём кнопку в GIMP при помощи фильтра -выжигание.
Часть 11 - Всё о гимпе
Часть 12 - Пальцем по запотевшему стеклу. gimp2
Часть 13 - Маленькое пояснение что такое и как делать клипарт в PNG. gimp2
Часть 14 - Анимация ДОЖДЬ
Часть 15 - Как изменить размер изображения в gimp2. Азы для начинающих.
Часть 16 - Отражение фоторамки в gimp2, получается интересная композиция в итоге!
Часть 17 - Текст HalffoneEffekt в gimp2, простой урок с текстом.
Часть 18 - Рамочка "Матовое стекло" в gimp2. Азы для начинающих, отличный урок!
Часть 19 - Анимация картинки (фильтр интерактивное искажение) в gimp2
Часть 20 - GIMP, Анимация развевающихся волос.
Часть 21 - Коллекция кистей для Gimp
Часть 22 - Скачать последнюю версию gimp2
Часть 23 - Уроки GIMP. (Много )
Часть 24 - Как создать цветную надпись.
Часть 25 - Меняем цвет картинки в gimp2. Азы для начинающих.
Часть 26 - Делаем сами красивую картинку с клипартом в gimp2
Часть 27 - Уроки по GIMP
Часть 28 - Именной бесшовный фон В Gimp.
Часть 29 - Дождь за окном.
Часть 30 - Текст по контуру. (Создаём текст по контуру в Gimp.)
Часть 31 - Эффект- " Рельеф " в Gimp.
Часть 32 - Штамп и фильтр НЕРЕЗКАЯ МАСКА. Азы.gimp2
Часть 33 - Спираль в gimp2. Для начинающих.
Часть 34 - Сами делаем табличку-комменташку в gimp2. Начинающим. ВВСЕ ЛЕГКО!!!
Часть 35 - УРОК "МЕРЦАЮЩИЕ ОГОНЬКИ" В GIMP. Начинающим.
Часть 36 - Инструменты "зеркало" и " перемещение" в gimp2. Азы
Часть 37 - Меняем цвет глаз в GIMP 2.
Часть 38 - УРОК ДЛЯ GIMP-овальная рамка. Азы
Часть 39 - Добавления и пояснения не понявшим урок по "Мерцающим капелькам". gimp2
Часть 40 - АНИМАЦИЯ ВОДЫ С ПОМОЩЬЮ GIMP
Часть 41 - Рисуем золотые украшения в GIMP
Часть 42 - Простая анимация. Glitter (блеск).
Часть 43 - Перевод цветного изображения в черно-белое. Азы в gimp2
Часть 44 - Закручиваем буквы в GIMP
Часть 45 - Учимся писать любым текстом в gimp2. Азы.
Часть 46 - GIMP 2.7.1
Часть 47 - Cкрипт "Animated Path Stroking Script " - Рисунок от руки в gimp2 .
Часть 48 - Портрет на старом холсте, очень простой урок в gimp2
Часть 49 - Для тех кто уже УМЕЕТ работать в gimp2, НЕ НОВИЧКАМ!!!! PSPI - устанавливаем фотошопные плагины в gimp
Часть 50 - Фильтры wavelet-decompose и GREYCstoration (Результат на лицо, огламуриваем фото в gimp2)
Часть 51 - Меняем цвет губ в gimp2.
Часть 52 - Реставрируем выцветшие снимки. (Обработка фотографии в gimp2)
Часть 53 - HDR в GIMP (скрипт)
Часть 54 - Осветляем затемненные участки (Обработка фотографии) Азы gimp2
Часть 55 - СКРИПТ "Автоповорот" в gimp2.
Часть 56 - Установка дополнений в Gimp
Часть 57 - Работа и установка дополнений в GIMP
Часть 58 - Рисование в Gimp
Часть 59 - Контур, рисуем сердце. Простой урок gimp2
Часть 60 - Виньетка кистью - просто кратко и доступно. gimp2
Часть 61 - Огненная бабочка/ gimp2, очень простой и короткий урок.
Часть 62 - Фото в стиле "Высокий ключ". gimp2
Часть 63 - Божья коровка/ gimp2
Часть 64 - Еще один способ выделения части изображения и замена фона. gimp2
Часть 65 - Загнутая страница. gimp2. Начинающим
Часть 66 - Фильтры размывания (изучаем инструменты) gimp2. Начинающим
Часть 67 - Gimp:создание игральной карты
Часть 68 - Gimp:Делаем оптический обман
Часть 69 - Gimp:создание кнопки плеера для блога
Часть 70 - Сияние драгоценностей урок GIMP
Часть 71 - Gimp:Листаем страницы.
Часть 72 - Делаем Граф-Ник в Gimp
Часть 73 - Делаем водное отражение.
Часть 74 - Делаем 3-D анимацию.
Часть 75 - Для создания анимации в этом уроке применены 2 фотографии (изображения).
Часть 76 - Делаем типа бродилки на блог с помощью редактора Gimp.
Часть 77 - В стиле "ДИСКО"
Часть 78 - Работаем с рамками-масками.
Часть 79 - Будем делать вот такой фитиль.
Часть 80 - анимация растения
Часть 81 - Morph с помощью Gimp
Часть 82 - Делаем почтовые марки
|
Метки: уроки. |
| Страницы: | [1] |