-ћетки
3d 3dmax action script as3 away3d blender cups debian eclipse flash game development gamedev gamedevelopment java java 6 jdk 6 linux nginx php samba shred ssh ubuntu windows астро-фото астрономи€ астрофото астрофотографи€ безупречность бред€тина дисциплина запекание текстуры игры искусственный интеллект компьютеры космос луна маги€ моделирование мотиваци€ музыка ночное небо ооп планета программирование работа развитие разработка разработка игр сон фото эзотерика юпитер
-ѕоиск по дневнику
-ѕодписка по e-mail
«аписи с меткой разработка
(и еще 62428 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
3d 3dmax action script as3 bash blender c# debian eclipse flash game development gamedev java java 6 linux nginx php poser raid shred ssh ubuntu unix windows аанг астро-фото астрономи€ астрофото безупречность дисциплина дух игры искусственный интеллект космос легенда об аанге луна маги€ мотиваци€ музыка небо ночь ооп планета программирование работа развитие разработка разработка игр сон таро фильмы фото эзотерика
ѕлагины Eclipse дл€ Play! и Web-разработки |
ƒневник |
¬от что у мен€ стоит дл€ Eclipse 4.5 (Mars) по минимуму:

—борка самой IDE: "Eclipse IDE for Java Developers", т.к. Classic уже не нахожу в списке дл€ скачивани€.

—борка самой IDE: "Eclipse IDE for Java Developers", т.к. Classic уже не нахожу в списке дл€ скачивани€.
|
ћетки: eclipse java разработка play |
–абота с пам€тью на флеше |
ƒневник |
оротко резюмирую тут трюки по борьбе со сборщиком мусора виртуальной машина Flash Player. »следовани€ проводились только дл€ версии 11.1 standalone debugger for win32. ¬ следующих верси€х Flash Player могли как улучшить работу с пам€тью так и ухудшить, но скорее всего всЄ осталось также. »так, garbage collector (GC) исключительно хреново работает с пам€тью. ќн еЄ попросту не очищает во многих случа€х или выдел€ет в разы больше чем требуетс€.
¬ы наверн€ка знаете, что такое сильные и слабые ссылки и как GC их считает чтобы пон€ть нужен этот объект или нет... ¬сЄ это написано во многих местах, в т.ч. в документации по AS3. я всЄ это повтор€ть не буду. «десь описано как всЄ должно хорошо очищатьс€: http://help.adobe.com/en_US/as3/mobile/flashplatform_optimizing_content.pdf
Ќо нифига оно так не работает к сожалению. ѕри соблюдении всех этих правил мо€ программа всЄ равно жрала пам€ть как сумасшедша€ при загрузке, а потом Flash Player просто падал, когда кончалась физическа€ пам€ть в операционной системе. ¬от так он работает на самом деле.
¬сЄ началось вот с этой темы в Juick: http://juick.com/eugene20237@ya.ru/2009006 и моего вопроса на StackOverflow: http://stackoverflow.com/questions/11833009/as3-bitmapdata-memory-leaks
ѕочитайте, если хотите, узнаете много нового о флеше. ј ещЄ почитайте вот эту статью о том что надо реально сделать дл€ оптимизации по пам€ти на флеше.
ƒальше уже обнаружились другие интересные особенности. ћо€ оптимизаци€ касалась в основном выделени€ пам€ти дл€ множества картинок, на которых у мен€ стро€тс€ кадры анимации. ƒалее € просто резюмирую выводы, к которым пришел в ходе многочасовых экспериментов с BitmapData.
¬ы наверн€ка знаете, что такое сильные и слабые ссылки и как GC их считает чтобы пон€ть нужен этот объект или нет... ¬сЄ это написано во многих местах, в т.ч. в документации по AS3. я всЄ это повтор€ть не буду. «десь описано как всЄ должно хорошо очищатьс€: http://help.adobe.com/en_US/as3/mobile/flashplatform_optimizing_content.pdf
Ќо нифига оно так не работает к сожалению. ѕри соблюдении всех этих правил мо€ программа всЄ равно жрала пам€ть как сумасшедша€ при загрузке, а потом Flash Player просто падал, когда кончалась физическа€ пам€ть в операционной системе. ¬от так он работает на самом деле.
¬сЄ началось вот с этой темы в Juick: http://juick.com/eugene20237@ya.ru/2009006 и моего вопроса на StackOverflow: http://stackoverflow.com/questions/11833009/as3-bitmapdata-memory-leaks
ѕочитайте, если хотите, узнаете много нового о флеше. ј ещЄ почитайте вот эту статью о том что надо реально сделать дл€ оптимизации по пам€ти на флеше.
ƒальше уже обнаружились другие интересные особенности. ћо€ оптимизаци€ касалась в основном выделени€ пам€ти дл€ множества картинок, на которых у мен€ стро€тс€ кадры анимации. ƒалее € просто резюмирую выводы, к которым пришел в ходе многочасовых экспериментов с BitmapData.
- Loader в дефолтном своем применении порождает утечки пам€ти. ѕоэтому если через него загружаетс€ картинка, то надо брать еЄ BitmapData и делать bitmapData.clone(), сохран€€ в другую переменную. ј потом диспозить существующую картинку в Loader, а затем делать loader.unload(). ≈щЄ на вс€кий случай можно cacheAsBitmap=false.
PHP:
var bitmapData:BitmapData = (loader.contentLoaderInfo.content as Bitmap).bitmapData.clone();
(loader.content as Bitmap).cacheAsBitmap = false;
(loader.content as Bitmap).bitmapData.dispose();
(loader.content as Bitmap).bitmapData = null;
(loader.contentLoaderInfo.content as Bitmap).bitmapData = null;
loader.unload();
font>
“олько тогда он работает нормально. » то с учетом, что пам€ть очищаетс€ секундой позднее. Ќо очищаетс€. ¬о всех остальных случа€х можно сушить вЄсла... ѕри этом Loader остаЄтс€ единственным способом загружать картинки без утечек пам€ти. - C Embed ресурсами всЄ гораздо хуже. ѕод них выдел€етс€ всегда в разы больше пам€ти (в 2 раза обычно) и далее она не очищаетс€ никогда. ѕоэтому просто так Embed ресурсы использовать нельз€. ѕричина заключаетс€ в том, что они построены на Flex-компонентах, а в них много неоптимальной фигни. ёзайте Loader. ј если нужно встроить ресурс в приложение, то делайте бинарный Embded, а затем Loader.loadBytes(...). ƒругого пути пока не найдено.
PHP:
[Embed(source="../media/128.png", mimeType="application/octet-stream")]
static private const EmbedBMP:Class;
..............
loader.loadBytes(new EmbedBMP() as ByteArrayAsset);
font>
- »спользовать много мелких картинок - плоха€ иде€. ‘леш будет выдел€ть больше пам€ти чем требуетс€. ≈сли же дл€ большой группы картинок (допустим 100 шт.) вызываетс€ dispose(), то их пам€ть будет очищена, но не сразу, а как повезет: может через минуту или как угодно Ѕогу ћусорщику. ≈сли же использовать дес€ток больших картинок (допустим 4096x4096), то пам€ть под них будет выдел€ть и очищатьс€ абсолютно корректно и сразу же.
- ¬ыделение пам€ти под BitmapData происходит не при создании объекта BitmapData, а при первой операции рисовани€ на ней или копировани€ данных пикселей в неЄ. Ёто внутренн€€ оптимизаци€ BitmapData.
- √овор€т, что BitmapData иногда выдел€ет пам€ти больше чем надо из-за внутреннего мипмеппинга. Ётот мипмеппинг отключить никак нельз€. “акже есть информаци€, что он отключаетс€, если задать размеры картинки не €вл€ющиес€ степенью двойки. ” мен€ на практике это совсем не подтвердилось, так что никакой возможности управлени€ мипмеппингом скорее всего уже нет.
- —юда же поделюсь опытом использовани€ трюка с local connection. “ак вот, в исходном варианте этого хака LocalConnection создаЄтс€ два раза внутри try. ћои эксперименты показали, что надо вписать там три строчки, а не две. ¬от так:
PHP:
public static function freeMemoryGC(): void
{
// the GC will perform a full mark/sweep on the second call.
try
{
new LocalConnection().connect('foo');
new LocalConnection().connect('foo');
new LocalConnection().connect('foo');
}
catch (e:*)
{
}
//System.gc();
}
font>
¬ этом случае веро€тность очистки пам€ти сразу гораздо выше (почти всегда сразу очищаетс€). ≈сли сделать два раза эту инструкцию, но вызвать тоже самое хот€ бы через 100 мс, то пам€ть также очиститьс€. System.gc() не использую потому что он работает только AIR или только в отладочной версии Flash Player. роме того советую почитать эту тему о способах принудительного пинани€ GC. ¬ частности в ней есть ссылка на такой способ.
|
ћетки: flash as3 action script memory memory leaks memory-leaks утечки пам€ти bitmapdata game development gamedev gamedevelopment разработка игр разработка |
Hello World в подарок программисту |
ƒневник |
ћо€ девушка решила мен€ порадовать и написала Hello World. “ак при€тно это! 
<input type="button" value=" Ќажми мен€ " ONCLICK="AlertButton()" >
<script>
function AlertButton()
{
window.alert("Hello, World!");
}
</script>
|
ћетки: отношени€ романтика программирование разработка |
ћотиваци€ с помощью листа бумаги |
ƒневник |
¬общем мотивационный метод использовал такой: берЄшь лист бумаги и пишешь там текущие задачи. —лева от каждой задачи рисуешь пустой квадратик как в бланке дл€ голосовани€. огда задача будет выполнена, ставишь в квадратике галочку. Ћисток держишь перед глазами на столе. ќчень скоро руки сами полезут выполн€ть эти задачи. ƒл€ мен€ работает.
|
ћетки: мотиваци€ работа разработка |
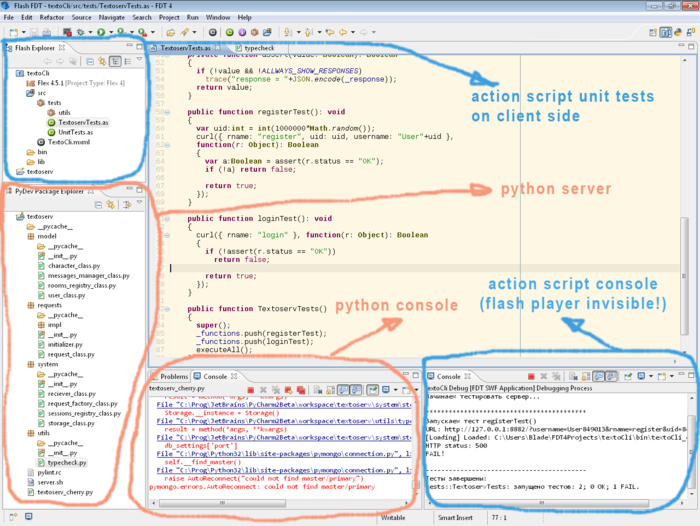
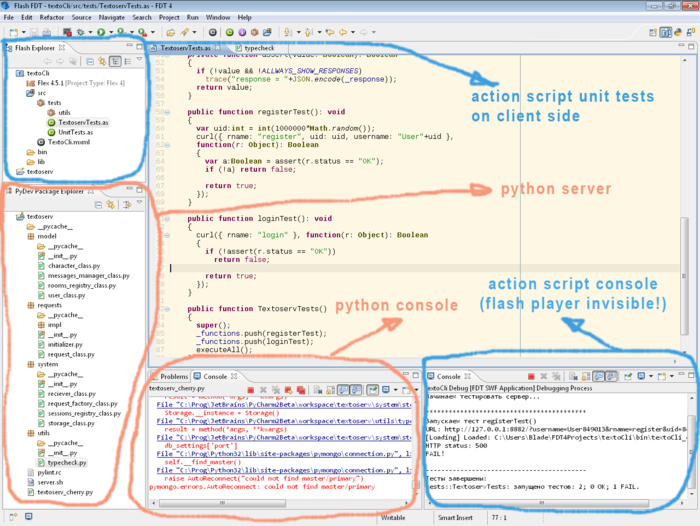
FDT мегасетап |
ƒневник |
ѕару дней ковыр€лс€ чтобы настроить IDE дл€ серверной и клиентской части одного проекта. «ахотелось мне заставить IDE одновременно работать как серверной так и с клиентской частью чтобы не тратить внимание на переключение между разными средами. —ложность в том, что клиент и сервер на разных €зыках, соответственно на ‘леше и на ѕитоне. » вот наконец получилось! 
¬ качестве основы вз€л среду FDT4, потому что она быстра€ и на ней уже работает ‘леш. ”становил в неЄ PyDev и кучу разных плагинов, в т.ч. дл€ синхронизации с удалЄнными серверами. —ерверную часть пока запускаю на той же машине, что и клиентскую, но ничто не мешает и править серверный код удаленно потому что есть RSE дл€ Ёклипса. ќтдельна€ проблема была с FlashPlayer, потому что дл€ юнит-тестов он совершенно не нужен и его окошко надо было спр€тать. ак это сделать нормально пока не знаю, может быть надо писать тесты на Adobe AIR. я же извратилс€ и вызываю плеер через браузер в одной и той же вкладке, а само окно браузера скрыл навсегда сторонней утилиткой. ¬ результате у мен€ получилась IDE с двум€ консол€ми и двум€ проектами, где ничто не отвлекает от сути.

¬ качестве основы вз€л среду FDT4, потому что она быстра€ и на ней уже работает ‘леш. ”становил в неЄ PyDev и кучу разных плагинов, в т.ч. дл€ синхронизации с удалЄнными серверами. —ерверную часть пока запускаю на той же машине, что и клиентскую, но ничто не мешает и править серверный код удаленно потому что есть RSE дл€ Ёклипса. ќтдельна€ проблема была с FlashPlayer, потому что дл€ юнит-тестов он совершенно не нужен и его окошко надо было спр€тать. ак это сделать нормально пока не знаю, может быть надо писать тесты на Adobe AIR. я же извратилс€ и вызываю плеер через браузер в одной и той же вкладке, а само окно браузера скрыл навсегда сторонней утилиткой. ¬ результате у мен€ получилась IDE с двум€ консол€ми и двум€ проектами, где ничто не отвлекает от сути.

|
ћетки: python flash as3 ide eclipse fdt flash development toolkit development программирование разработка |
| —траницы: | [1] |






