-Рубрики
- Компьютер (1)
- Corel (1)
- уроки (1)
- анимация (111)
- блинги (1)
- бродилка (7)
- вода (3)
- мужчина и женщина (2)
- птицы (3)
- разное (11)
- свечи (3)
- танцы (4)
- уроки (21)
- футажи-эффекты (19)
- цветы (7)
- бисероплетение (18)
- урок (10)
- цветы (13)
- бродилка (25)
- картинки (5)
- клипарт, декор (3)
- новый год (6)
- сайт (4)
- В ритме танца (9)
- видео (4)
- видео (39)
- видео-плеер (1)
- рамочки (9)
- цветы (1)
- выпечка (1)
- вышивка (38)
- лентами (2)
- объёмная вышивка (7)
- рококо (1)
- вышивка бисером (3)
- вышивка гладью (7)
- цветы (4)
- вышивка крестом (71)
- дети (1)
- монохром (8)
- птицы (2)
- схема-вышивки (57)
- цветы (26)
- вязание (7)
- вязание крючком (3)
- вязание спицами (3)
- Заготовка из овощей (1)
- здоровье (24)
- варикоз (3)
- народная медицина (8)
- похудение (7)
- искусство/живопись (3)
- история (2)
- музыка (1)
- танец (1)
- Клипарты (315)
- бордюры (7)
- вода (2)
- времена года (7)
- девушки (43)
- декор (21)
- деревья (2)
- животные (2)
- мужчина и женщина (26)
- мужчины (6)
- новогодний (9)
- облако, небо (1)
- пейзажи (4)
- православные праздники (2)
- птицы (6)
- разное (41)
- рамки (9)
- свечи (4)
- сердечки (2)
- силуэт (1)
- уголки (6)
- цветы (90)
- шторы, занавески (2)
- элементы украшения (39)
- коллаж (31)
- девушки (5)
- уроки (7)
- Коллекция фонов (108)
- анимированные (10)
- однотонные (3)
- глитеры (6)
- обводка (2)
- прозрачные (7)
- разные (34)
- структура (2)
- фоны анимационные (6)
- фоны бесшовные (32)
- фракталы (2)
- комнатные цветы (18)
- красота моего дома (3)
- Кулинария (5)
- полезные советы (1)
- легенда (1)
- мои видеоклипы (20)
- любовь (8)
- мои работы (46)
- музыкальные открытки (11)
- праздники (3)
- текстовые рамочки (22)
- цветочные рамки (13)
- музыка (62)
- альбомы (10)
- открытки музыкальные (24)
- пение птиц (1)
- разное (5)
- ресурсы для скачивания (4)
- сборник музыкальных шедевров (3)
- шансон (2)
- Обои на рабочий стол (2)
- ОТКРЫТКИ (161)
- благодарность (4)
- день рождения (1)
- закаты и рассветы (3)
- мужчина и женщина (9)
- музыкальные (25)
- поздравление (42)
- разное (20)
- цветы (53)
- цветы - розы (1)
- оформление дневника (8)
- плеер (13)
- плейкаст (27)
- уроки (7)
- плейлист (3)
- полезное для новичков (76)
- начинающему блогеру (19)
- поэзия (72)
- стихи (71)
- праздники (38)
- вербное воскресение (3)
- день матери (1)
- день победы (3)
- день рождения (2)
- надписи (3)
- новый год (6)
- пасха (4)
- православные (10)
- разные (2)
- природа (48)
- времена года (11)
- дача (11)
- цветы (33)
- программы (44)
- Fractal Explorer (4)
- Proshow Producer (4)
- XaoS (1)
- урок (9)
- Рамки (189)
- для оформления (52)
- поздравления (13)
- рамочки цветочные (32)
- текстовые рамки (79)
- уроки (11)
- Рукоделие, мастер-класс (5)
- лайфхаки (1)
- Сад, огород, дача (1)
- скрап наборы (3)
- статусы (0)
- стихи (11)
- схема фона дневника (1)
- Фильмы (4)
- флеш работы (146)
- уроки (34)
- флеш материал (33)
- флеш-анимация (31)
- флеш-открытки (31)
- флеш-часы (14)
- фотография (27)
- девушки (4)
- любовь (2)
- мужчины (1)
- природа (2)
- птицы (3)
- цветы (12)
- фотошоп (313)
- анимация (17)
- бордюры (5)
- бордюры (6)
- бродилка (7)
- горячие клавиши (1)
- градиент (1)
- декор (29)
- кисти для фш (3)
- кластеры (2)
- маски (23)
- онлайн (6)
- разделители (30)
- рамки (16)
- уголки (8)
- уроки (167)
- шрифт (6)
- экшен (1)
- эффекты (5)
- Футажи (24)
- переходы (1)
- природа (1)
- футажи - эффекты (13)
- цветы (8)
- художники (3)
- цветы (61)
- анимация (12)
- цветы из ткани (2)
- цветы.png (21)
- Цитаты (1)
- шитьё (4)
-Музыка
- ""Фристайл" Желтые розы"
- Слушали: 336 Комментарии: 0
- Одинокий пастух
- Слушали: 214373 Комментарии: 0
- Если б не было тебя...
- Слушали: 567 Комментарии: 0
- Анита Цой - Небо
- Слушали: 2061 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Записей: 1994
Комментариев: 200
Написано: 2523
Вложенные рубрики: флеш-часы(14), флеш-открытки(31), флеш-анимация(31), флеш материал(33), уроки(34)
Другие рубрики в этом дневнике: шитьё(4), Цитаты(1), цветы(61), художники(3), Футажи(24), фотошоп(313), фотография(27), Фильмы(4), схема фона дневника(1), стихи(11), статусы(0), скрап наборы(3), Сад, огород, дача(1), Рукоделие, мастер-класс(5), Рамки(189), программы(44), природа(48), праздники(38), поэзия(72), полезное для новичков(76), плейлист(3), плейкаст(27), плеер(13), оформление дневника(8), ОТКРЫТКИ(161), Обои на рабочий стол(2), музыка(62), мои работы(46), мои видеоклипы(20), легенда(1), Кулинария(5), красота моего дома(3), Компьютер(1), комнатные цветы(18), Коллекция фонов(108), коллаж(31), Клипарты(315), история(2), искусство/живопись(3), здоровье(24), Заготовка из овощей(1), вязание(7), вышивка крестом(71), вышивка гладью(7), вышивка бисером(3), вышивка(38), выпечка(1), видео(39), В ритме танца(9), бродилка(25), бисероплетение(18), анимация(111), Corel(1)
Flash материал.Лотосы. |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: флешматериал |
Flash материал.10(1) |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: флеш материал |
Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
перед вами флеш-картинка,часики и плеер,я их уменьшила в размере,чтобы они стояли в ряд.Под ними коды,которые работают здесь. В каждой флешке,как и в открытке есть адрес,возьмем для примера адрес первой флеш-картинки.Вот он: http://www.xcwhw.cn/fla/bb/th/1.swf В коде на Ли.ру перед адресом стоят размеры флешки-высота и ширина,вот смотрите: [flash=500,500,http://www.xcwhw.cn/fla/bb/th/1.swf] Теперь внимание:чтобы поменять код в этом случае,нужен вот такой код,шаблон: <embed src="АДРЕС ФЛЕШКИ,ЧАСИКОВ,ПЛЕЕРА"width="ширина"height="высота"> |
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 15 - ЛиРу - как вставить флеш ( flash ) в пост? Как узнать прямую ссылку на флеш?
Часть 16 - Урок по созданию флеш в программке Aleo Flash Intro Banner Maker
Часть 17 - Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок.
Часть 18 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
Часть 19 - Пошаговая инструкция по созданию флешролика в программе Aleo Flash Intro Banner Maker.
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флешка изменение кода |
Урок по созданию флеш в программке Aleo Flash Intro Banner Maker |
Это цитата сообщения lagrimosa [Прочитать целиком + В свой цитатник или сообщество!]
«Урок по созданию флеш в программке Aleo Flash Intro Banner Maker»

Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 14 - Создаём флешки
Часть 15 - ЛиРу - как вставить флеш ( flash ) в пост? Как узнать прямую ссылку на флеш?
Часть 16 - Урок по созданию флеш в программке Aleo Flash Intro Banner Maker
Часть 17 - Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок.
Часть 18 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок |
ЛиРу - как вставить флеш ( flash ) в пост? Как узнать прямую ссылку на флеш? |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как вставить флеш ( flash ) в пост?Как узнать прямую ссылку на флеш?
С одной стороны тема очень простая, с другой... сложненько, когда нет опыта общения с версткой ( созданием) сайтов:-(. Но не пугайтесь,- как всегда попробую все подробненько и доходчиво объяснить. Начнем:-)
Для начала,- что такое флеш ( flash ) - это может быть и видео с какого-нибудь сайта, и игра, и "приложения" и т.д. Т.е. как не крути,- это файл.
Чтобы нам его вставить в пост, все что нам надо это: прямая ссылка на него и вот этот код:
[flash=500,100,ссылка_на_flash_ролик]
Где,-
500,100, - разрешение ( размер игры по ширине и высоте),
ссылка_на_flash_ролик - сама прямая ссылка на игру.
Вроде все просто, но самое сложное это именно узнать эту прямую ссылку. Ссылка на страничку сайта с игрой не пойдет :-)
Итак, идём на сайт с нужной нам игрой, на страничку где она сама ( не превью, т.е. не ее фото, а сама игра)

Теперь, наводим курсор мышки на левый верхний угол игры ( чуть выше самой игры, саму игру цеплять не надо) нажимаем левую кнопку мышки и держим:
Смотреть дальше > > >
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 13 - Делаем flash открытку с музыкой своими руками.
Часть 14 - Создаём флешки
Часть 15 - ЛиРу - как вставить флеш ( flash ) в пост? Как узнать прямую ссылку на флеш?
Часть 16 - Урок по созданию флеш в программке Aleo Flash Intro Banner Maker
Часть 17 - Как поменять код флеш-картинки(на Ли.ру) на html-код для других сайтов.Урок.
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок |
Создаём флешки |
Это цитата сообщения Panter_Woman [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/almiria/post110301409/
Делаем flash открытку с музыкой своими руками.>>>http://www.liveinternet.ru/users/legionary/post119344267/
Как самому создать музыкальную открытку? (плэйкаст)>>>http://www.liveinternet.ru/community/3080659/post125670251/
Переводчик текста>>>http://translate.google.ru/?#
Толковый словарь живого великорусского языка Владимира Даля>>>http://slovari.yandex.ru/dict/dal
Делаем плейкасты на ЛиРу.>>>>http://www.liveinternet.ru/users/inmira/post106571478/
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 12 - Создаём флешки.
Часть 13 - Делаем flash открытку с музыкой своими руками.
Часть 14 - Создаём флешки
Часть 15 - ЛиРу - как вставить флеш ( flash ) в пост? Как узнать прямую ссылку на флеш?
Часть 16 - Урок по созданию флеш в программке Aleo Flash Intro Banner Maker
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок |
Делаем flash открытку с музыкой своими руками. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем flash открытку с музыкой своими руками.
Продолжаем постигать азы flash "строительства". Теперь будем делать музыкальную открытку к празднику, в данном случае,- к дню Святого Валентина. В этом уроке узнаем много нового и полезного;-) Так что читаем внимательно и запоминаем,- пригодится)))
Для тех, кто не в курсе,- работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Итак, в результате мы получим вот такую открыточку ( дождитесь загрузки и нажмите плей, чтобы остановить,- нажмите квадратик справа в углу):
Урок распишу по шагам. А в следующем посте постараюсь прописать какие изменения вы можете сделать в том-то или том-то шаге, чтобы получить что-нибудь другое:-) И чуть позже постараюсь выложить видео шпаргалку к этому уроку:-)
Урок длинный, на первый взгляд кажется очень сложным, но на самом деле, если все делать строго по уроку,- ничего сложного:-) Зато, если вы справитесь с этим уроком,- вы уже сможете создавать подобные флеш открытки с музыкой самостоятельно к любым праздникам и на любой вкус. Советую не отчаиваться, если что-то не получается, а начать все заново или найти упущенный шаг.
В общем, - приступайте без страха и сомнений. Я тут, для страховки, всегда помогу, если что,- вместе разберемся.
Честное слово, урок писал очень долго и мне стыдно вас просить, но честно...так хочется увидеть хоть одну самостоятельно сделанную открыточку в комментариях
Читать дальше > > >
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 11 - Уроки по созданию флеш
Часть 12 - Создаём флешки.
Часть 13 - Делаем flash открытку с музыкой своими руками.
Часть 14 - Создаём флешки
Часть 15 - ЛиРу - как вставить флеш ( flash ) в пост? Как узнать прямую ссылку на флеш?
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок музыка |
Создаём флешки. |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
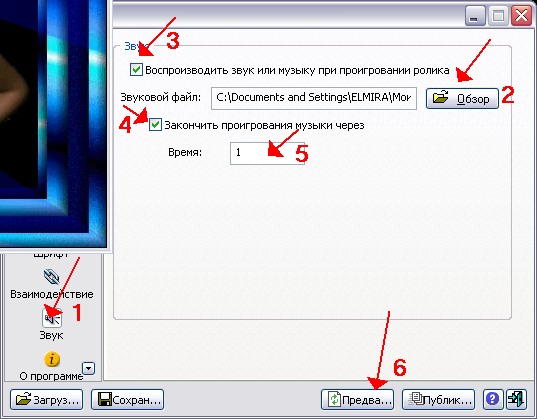
C помощью программки SWF Text. можно создавать великолепные флешки!Огромный выбор эффектов фоновой картинки,самого текста, а так-же музыкальное сопровождение-помогут вам воплотить в реальность ваши фантазии!Вот что у меня получилось!С музыкальным оформлением смотрите в конце поста!Не забудьте включить звук!
И так начнём...
Распакуем архив и установим программку.
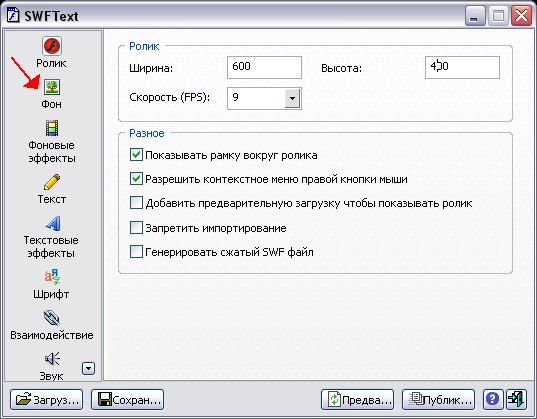
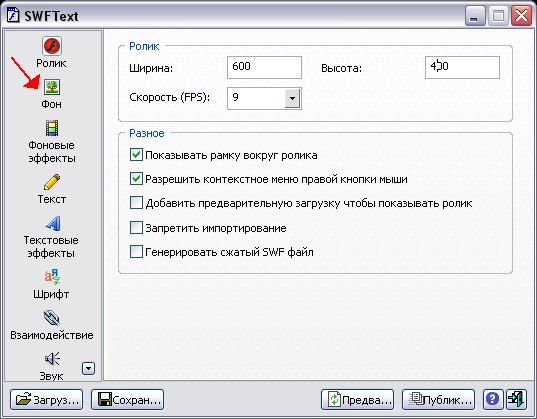
Это размеры будущей флешки по умолчанию

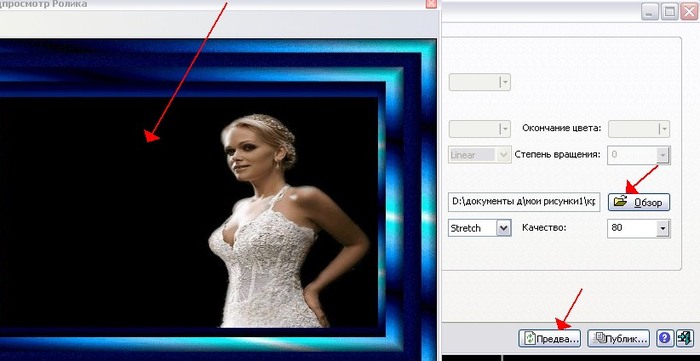
Далее открываем фоны.

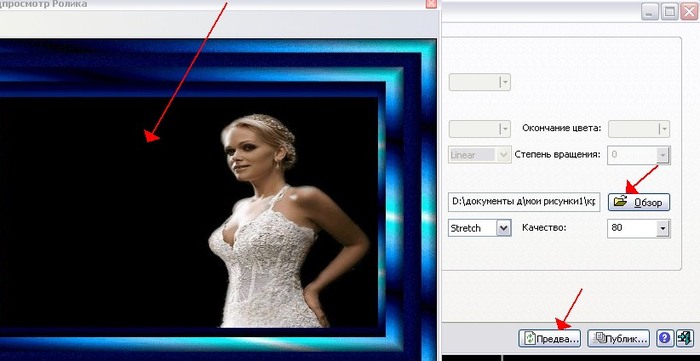
Можно сделать залику цветом-я загрузила картинку...

Появляется картинка..

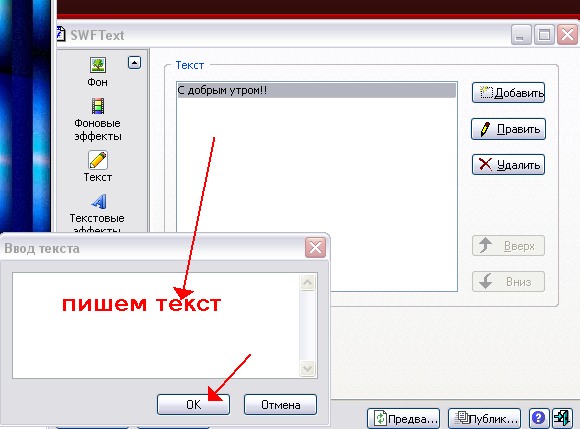
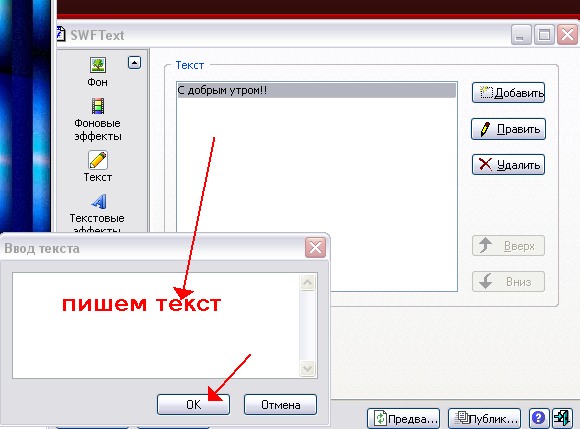
Дальше нажимаем текст..

Добавить..


Теперь добавим эффект фону..

Затем тексту..

Разбираемся со шрифтами,цветом и размером...

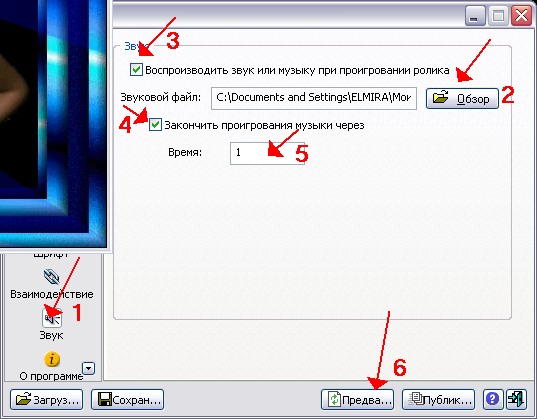
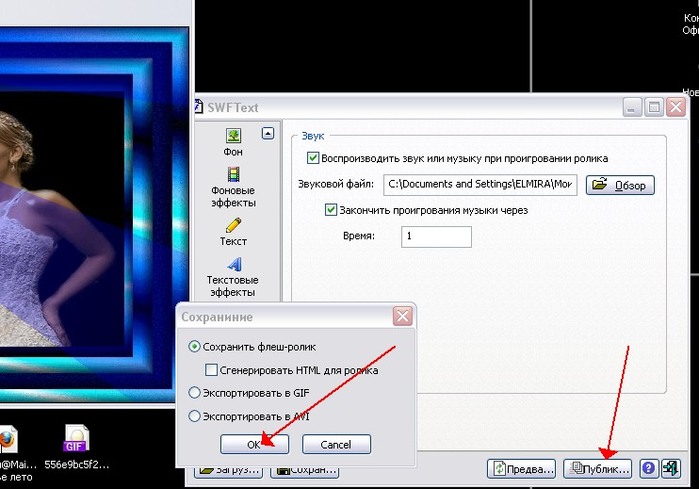
Добавляем музыку.(при желании)-при этом песня прозвучит до конца 1 раз и зазвучит снова только при обновлении страницы.
(до3 мг.-иначе флеш будет большого размера и не опубликуется в дневник)
Если вам доступен другой способ загрузки-музыка может быть любого размера.

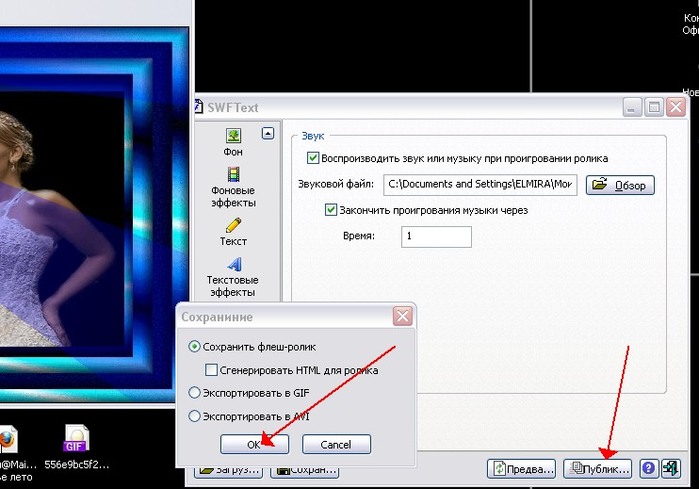
Вот сбственно и всё-наша флешка готова!

Сохранили в комп

Загрузили в дневник(при желании,изменили размер)

Можно сохранить и как gis-но качество картинки будет немного хуже.

Сохраняется и в формате avi-как видеофайл.
Но лучше всего-как флешка!
Желаю Вам успехов в ТВОРЧЕСТВЕ!
И так начнём...
Распакуем архив и установим программку.
Это размеры будущей флешки по умолчанию

Далее открываем фоны.

Можно сделать залику цветом-я загрузила картинку...

Появляется картинка..

Дальше нажимаем текст..

Добавить..


Теперь добавим эффект фону..

Затем тексту..

Разбираемся со шрифтами,цветом и размером...

Добавляем музыку.(при желании)-при этом песня прозвучит до конца 1 раз и зазвучит снова только при обновлении страницы.
(до3 мг.-иначе флеш будет большого размера и не опубликуется в дневник)
Если вам доступен другой способ загрузки-музыка может быть любого размера.

Вот сбственно и всё-наша флешка готова!

Сохранили в комп

Загрузили в дневник(при желании,изменили размер)

Можно сохранить и как gis-но качество картинки будет немного хуже.

Сохраняется и в формате avi-как видеофайл.
Но лучше всего-как флешка!
Желаю Вам успехов в ТВОРЧЕСТВЕ!
Скачать можно здесь…
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 10 - Флеш. Видео книга
Часть 11 - Уроки по созданию флеш
Часть 12 - Создаём флешки.
Часть 13 - Делаем flash открытку с музыкой своими руками.
Часть 14 - Создаём флешки
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Серия сообщений "уроки":
Часть 1 - Урок от MissKcu "Как красиво прописать текст в плейкасте"
Часть 2 - Создаем плейкаст. Видео уроки.
Часть 3 - Как загрузить видео на сайт http://www.playcast.ru
Часть 4 - Как загрузить видео на сайт http://www.playcast.ru. Второй вариант
Часть 5 - Создаём флешки.
Часть 6 - Как поставить превью в плейкасте?
Часть 7 - Создание плейкаста
Метки: плэйкаст флеш урок |
Уроки по созданию флеш |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]

 Ещё Здесь очень много уроков...
Ещё Здесь очень много уроков... Эффект появления и исчезновения фото в Flash
Эффект появления и исчезновения фото в Flash Автоматическая анимация Flash
Автоматическая анимация Flash Простейшая анимация во Flash создаем прыгающий мяч
Простейшая анимация во Flash создаем прыгающий мяч Flash интеграция с другими программами
Flash интеграция с другими программами Работа с текстом в Flash cs5
Работа с текстом в Flash cs5 Создание аналоговых часов во Flash
Создание аналоговых часов во Flash Как создать flash анимацию
Как создать flash анимацию  Adobe Flash установка
Adobe Flash установка  Как сделать кнопку во flash
Как сделать кнопку во flash  Как сделать flash баннер
Как сделать flash баннер  Инструмент Deco Tool Adobe Flash CS4
Инструмент Deco Tool Adobe Flash CS4 Создание кнопки в Adobe Flash
Создание кнопки в Adobe Flash Урок 3d Flash
Урок 3d Flash Подготовка персонажа к анимации в Adobe Flash cs3
Подготовка персонажа к анимации в Adobe Flash cs3 Работа с примитивами Flash
Работа с примитивами Flash Учимся создавать эффект появления и исчезновения в Flash
Учимся создавать эффект появления и исчезновения в Flash Создаем рабочую область Flash
Создаем рабочую область Flash Делаем курсор в Macromedia Flash 8
Делаем курсор в Macromedia Flash 8 Создание Flash банеров
Создание Flash банеров Flash эффект воды
Flash эффект воды Эффект лупы во Flash
Эффект лупы во Flash Использование ActionScript в Macromedia Flash
Использование ActionScript в Macromedia Flash Трансформация круга с помощью actionscript
Трансформация круга с помощью actionscript Random движение flash
Random движение flash
[ Читать далее... → ]
Серия сообщений "Adobe Flash CS5":
Часть 1 - Полезная бродилка
Часть 2 - Уроки по созданию флеш
Часть 3 - Adobe Flash CS6 Portable.
Часть 4 - Работа с шаблонами в Adobe Flash. Обратный отсчет даты.
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 9 - Как анимашку перенести на флешку
Часть 10 - Флеш. Видео книга
Часть 11 - Уроки по созданию флеш
Часть 12 - Создаём флешки.
Часть 13 - Делаем flash открытку с музыкой своими руками.
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок |
Как загрузить видео на сайт http://www.playcast.ru. Простой вариант |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки.Сайт плейкастов.":
Часть 1 - Как загрузить видео на сайт http://www.playcast.ru
Часть 2 - Как загрузить видео на сайт http://www.playcast.ru. Простой вариант
Часть 3 - Как загрузить видео на сайт http://www.playcast.ru. Второй вариант
Часть 4 - Как поставить превью в плейкасте? Урок от MissKcu
Часть 5 - Урок от MissKcu: "Как загрузить флеш в режиме Холст"
Часть 6 - Урок от MissKcu "Как красиво прописать текст в плейкасте"
Часть 7 - Новый редактор на Плейкаст.Ру
Метки: флеш видео сайт |
Делаем музыкальную флеш открытку в программе Sothink SWF Quicker. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Такую музыкальную флешку можно сделать очень быстро используя готовые кнопки контроля за воспроизведением музыки из галереи программы, а также понравившуюся песню или музыку в формате mp3, готовый коллаж, видеоролики и футажи.
Я в этом уроке взяла свою открытку к 9 мая в формате gif.
При написании урока использовалась версия программы
Sothink SWF Quicker 5.2.509
на английском языке
и русифицированная портативная версия SothinkSWFQuicker 5.3.511
Материал для урока Здесь 9 may.zip
"Читаем далее"

Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 9 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 10 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Часть 11 - Делаем музыкальную флеш открытку в программе Sothink SWF Quicker.
Часть 12 - Гуси-лебеди. Урок с анимацией крыльев. Sothink SWF Quicker.
Часть 13 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 14 - Использование масок в программе Sothink SWF Quicker
Часть 15 - Урок «Маска текстом в программе Sothink SWF Quicker».
Метки: флеш музыка открытки |
Флеш. Видео книга |
Это цитата сообщения lagrimosa [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 8 - Как сохранить на компьютер flash с сайта?
Часть 9 - Как анимашку перенести на флешку
Часть 10 - Флеш. Видео книга
Часть 11 - Уроки по созданию флеш
Часть 12 - Создаём флешки.
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш видеокнига |
Как анимашку перенести на флешку |
Это цитата сообщения morela4 [Прочитать целиком + В свой цитатник или сообщество!]
По многочисленным просьбам,пишу урок на скорую руку.
Вот программа Format Factory — многофункциональный бесплатный конвертер для преобразования популярных видео, аудио форматов и файлов изображений. Format Factory конвертирует большинство используемых видео и аудио форматов. Интерфейс FormatFactory прост в использовании, хотя и кажется слегка мудреным из-за большого количества функций.
Что касается преобразования изображений, то FormatFacory не только предоставляет возможность конвертации в популярные форматы, но и имеет дополнительные функции — в частности, увеличение и вращение изображений, и присвоение им тегов.
Основные характеристики Format Factory:
— Поддерживается большинством портативных устройств.
— Функция предварительного просмотра аудио и видео файлов.
— Разбивка аудио и видео файлов.
— Возможность выбрать для конвертации файл, несколько файлов и папку.
— Возможность настройки базовых опций конвертации.
— Настройка форматного соотношения в конфигурации видеофайла.
— Восстановление поврежденных файлов.
— Конвертация видеоформатов MP4, 3GP, MPG, AVI, WMV, FLV, SWF.
— Конвертация аудиоформатов MP3, WMA, MMF, AMR, OGG, M4A, WAV.
— Преобразование изображений в форматы JPG, BMP, PNG, TIF, ICO, GIF, PCX, TGA.
— DVD-риппер.
— Поддерживает 47 основных языков (в том числе русский и украинский).
СКАЧАТЬ ЗДЕСЬ
ВОТ анимашка

а вот флешка





Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 7 - Как перекодировать гифку в флешку
Часть 8 - Как сохранить на компьютер flash с сайта?
Часть 9 - Как анимашку перенести на флешку
Часть 10 - Флеш. Видео книга
Часть 11 - Уроки по созданию флеш
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок анимация |
Как сохранить на компьютер flash с сайта? |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 6 - УБИРАЕМ ЦВЕТНУЮ ПОДЛОЖКУ/ФОН ИЗ ФЛЕШКИ
Часть 7 - Как перекодировать гифку в флешку
Часть 8 - Как сохранить на компьютер flash с сайта?
Часть 9 - Как анимашку перенести на флешку
Часть 10 - Флеш. Видео книга
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок компьютер |
Как перекодировать гифку в флешку |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Гифки — распространенные в Интернете смешные анимированные картинки графического формата .GIF. Часто они содержат какой-то сюжет и могут принести несколько секунд смеха. Всё было бы хорошо, но «весят» такие файлы достаточно много и, соответственно, отнимают на свою загрузку время и интернет-трафик.

Например, эта смешная гифка забрала у вас почти 4 мегабайта (уж простите — нужен был пример).
Но проблему легко решить, если перевести «картинку» из графического формата во флешку (.SWF) — «вес» файла будет уменьшен в десятки раз.
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 5 - Где и как использовать ссылки на флешки
Часть 6 - УБИРАЕМ ЦВЕТНУЮ ПОДЛОЖКУ/ФОН ИЗ ФЛЕШКИ
Часть 7 - Как перекодировать гифку в флешку
Часть 8 - Как сохранить на компьютер flash с сайта?
Часть 9 - Как анимашку перенести на флешку
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок гифки |
УБИРАЕМ ЦВЕТНУЮ ПОДЛОЖКУ/ФОН ИЗ ФЛЕШКИ |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
...
Часть 4 - Урок "Вставляем флеш-картинку в Aleo Flash"
Часть 5 - Где и как использовать ссылки на флешки
Часть 6 - УБИРАЕМ ЦВЕТНУЮ ПОДЛОЖКУ/ФОН ИЗ ФЛЕШКИ
Часть 7 - Как перекодировать гифку в флешку
Часть 8 - Как сохранить на компьютер flash с сайта?
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок |
Где и как использовать ссылки на флешки |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие друзья, многие спрашивают как и где можно использовать готовые ссылки на флеш, описываю подробно.
1.
http://www.yapfiles.ru/files/311502/25.swf -это ссылка на флешку
2.
flash=800,600,здесь ссылка на флешку это формула, куда надо вставить ссылку, указанную выше, вместо слов «здесь ссылка на флешку»
3.
4.
flash=800,600, http://www.yapfiles.ru/files/311502/25.swf -так выглядит готовая формула со вставленной ссылкой, естественно, это все надо взять в квадратные скобки. Будьте внимательны, после цифр и запятой не должно быть пробела.
Теперь рассмотрим, где можно использовать флешки
1.
Вставить в комментарий, желательно вставить только ссылку, чтобы не нагружать пост флешкой, получатель кликнет на ссылку и увидит флешку
2.
Kто хочет научиться, ИДЕМ СЮДА

Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
Часть 3 - Как нанести плавающие объекты на картинки? (Урок)
Часть 4 - Урок "Вставляем флеш-картинку в Aleo Flash"
Часть 5 - Где и как использовать ссылки на флешки
Часть 6 - УБИРАЕМ ЦВЕТНУЮ ПОДЛОЖКУ/ФОН ИЗ ФЛЕШКИ
Часть 7 - Как перекодировать гифку в флешку
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок |
Урок "Вставляем флеш-картинку в Aleo Flash" |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие друзья, обещенный урок для вас, речь идет о применении китайcких флешек. Где их можно применять я писала ЗДЕСЬ Сегодня речь пойдет о том, как такую флешку вставить в Aleo Flash.
шаг 1. вам надо сохранить флещ картинку на компьютер, делаем так: а) если у вас ссылки в посте, то жмем на ссылку, если ссылки на компьютере в документе, вводим ссылку в поисковую строку, жмем Enter, ваша флешка откроется на весь экран
шаг 2. Жмете сочетание клавиш CTRL+S у вас появятся ваши документы, открываете папку, где вы будете хранить ваши флешки и жмете "соранить". Не удивляйтесь, что вместо картинки вы увидите просто значок, квадратный или круглый, вот такой

шаг 3. Идете в программу Aleo Flash и работаете как обычно, с картинками, с текстом, с эффектами, когда вам надо будет вставить флеш картинку, вы вставляете тот значок, который вы сохранили флешка откроется в программе, на скрине показываю параметры
Это вам бонус, набор очень красивых символов 2013 года<

Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
Часть 3 - Как нанести плавающие объекты на картинки? (Урок)
Часть 4 - Урок "Вставляем флеш-картинку в Aleo Flash"
Часть 5 - Где и как использовать ссылки на флешки
Часть 6 - УБИРАЕМ ЦВЕТНУЮ ПОДЛОЖКУ/ФОН ИЗ ФЛЕШКИ
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок |
Как нанести плавающие объекты на картинки? (Урок) |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Многие задают вопрос: Как нанести плавающие объекты на картинки? Попытаюсь дать урок!  Адрес картинки из инета: //img-fotki.yandex.ru/get/6701/206429358.31/0_b5d60_a00efedd_XL.jpg width="800" height="600" Адреса флешечек: http://www.msieflash.com/xx/8/butterfly23.swf http://www.flash1890.com/swf/sucai/hudie/7.swf http://www.msieflash.com/xx/11/044.swf Формула нанесения плавающего объекта на картинку: <*table background="адрес картинки"><*tbody><*tr><*td width="800" height="600">[flash=780,550,адрес флешки]<*br /><*div><*/div><*/td><*/tr><*/tbody><*/table> Формулу скопируйте как образец все звездочки аккуратно удалите и проследите, когда будете вставлять адреса картинки и флешки, чтобы не появились пробелы(удаляйте их). Формула всегда будет повторяться, меняться будут только: 1.Адрес картинки ( берем понравившиеся из инета ). 2.Адрес флешки ( берем понравившуюся – у меня в постах их великое множество ) 3.Размер картинки ( когда берем из инета смотрим и копируем ширину и высоту: width, height ) 4.Размер флешки ( ширину всегда ставим на 20 меньше, чем у картинки; высоту на 50 меньше, чем у картинки ) Формулы со вставленными адресами: <*table background="*//img-fotki.yandex.ru/get/6701/206429358.31/0_b5d60_a00efedd_XL.jpg"><*tbody><*tr><*td width="800" height="600">[flash=780,550,http://www.msieflash.com/xx/8/butterfly23.swf]<*br /><*div><*/div><*/td><*/tr><*/tbody><*/table> <*table background="*//img-fotki.yandex.ru/get/6701/206429358.31/0_b5d60_a00efedd_XL.jpg"><*tbody><*tr><*td width="800" height="600">[flash=780,550,http://www.flash1890.com/swf/sucai/hudie/7.swf]<*br /><*div><*/div><*/td><*/tr><*/tbody><*/table> <*table background="*//img-fotki.yandex.ru/get/6701/206429358.31/0_b5d60_a00efedd_XL.jpg"><*tbody><*tr><*td width="800" height="600">[flash=780,550,http://www.msieflash.com/xx/11/044.swf]<*br /><*div><*/div><*/td><*/tr><*/tbody><*/table> Результат: |
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
Часть 3 - Как нанести плавающие объекты на картинки? (Урок)
Часть 4 - Урок "Вставляем флеш-картинку в Aleo Flash"
Часть 5 - Где и как использовать ссылки на флешки
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок |
Как нанести плавающие объекты на картинки? (Урок 2) |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Адрес картинки: //img-fotki.yandex.ru/get/6429/206429358.3e/0_b7123_30dfeb0c_XL.jpg Адрес флешки: http://xt.2000y.net/106939/uploadpic/2009081620482616958.swf Формула нанесения плавающего объекта на картинку: <*table background="адрес картинки"><*tbody><*tr><*td width="780" height="550">[flash=770,500,адрес флешки]<*div><*/div><*/td><*/tr><*/tbody><*/table> Иногда нужно, чтобы, наносимая флешка, была меньшего размера, чем картинка: <*table background="адрес картинки"><*tbody><*tr><*td width="780" height="550">[flash=300,200,адрес флешки]<*div><*/div><*/td><*/tr><*/tbody><*/table> |
Серия сообщений "уроки":
Часть 1 - УРОК -ДЕЛАЕМ ФЛЕШКУ
Часть 2 - Как нанести плавающие объекты на картинки? (Урок 2)
Часть 3 - Как нанести плавающие объекты на картинки? (Урок)
Часть 4 - Урок "Вставляем флеш-картинку в Aleo Flash"
...
Часть 32 - Флэш анимация своими руками
Часть 33 - Программное вращение 3-d во флеш. Action Script 3.
Часть 34 - Как наложить ФЛЕШ на прозрачном фоне, на любую картинку
Метки: флеш урок |
















 Надеюсь Вам понравилось?
Надеюсь Вам понравилось? 
