-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Для дизайнеровтаблица цветов для дизайнера
Для дизайнеровтаблица цветов для дизайнера Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее узнай свой IPМы все о Вас знаем)
узнай свой IPМы все о Вас знаем)
-Рубрики
- Изучаем фотошоп (732)
- Уроки по анимации (216)
- Учимся? (180)
- Кисти, плагины, фильтры и т.д. (128)
- Учимся делать фоны, открытки и прочее (84)
- Для ДУШИ!!! (242)
- Схемки красивые и не очень (131)
- Безделушки для дочек! (64)
- Любимое мыльце (11)
- Фильмы онлайн (35)
- КОРЕЛ (14)
- Флеш (12)
- Бисер (7)
- Шторы (2)
- Ведение дневника (814)
- Вяжем крючком (457)
- Аксессуары (39)
- Кофты, платья (195)
- Ликбез (78)
- Пуловеры (21)
- Салфетки и прочее (58)
- Шали (34)
- Шапки, шляпы и т.д. (23)
- Вяжем спицами (3739)
- Жакеты (564)
- Жилеты, болеро, безрукавки (226)
- Журналы (119)
- Ликбез (301)
- Необычное вязание (29)
- Носки, варежки, тапочки... (231)
- Палантины, шали, пончо (207)
- Пальто, кардиганы (90)
- Полезные ссылки (66)
- Пуловеры, джемперы, свитера (923)
- Топы (224)
- Туники, платья (312)
- Узоры (275)
- Шапки, шарфы (229)
- Полезные советы и прочее (8)
- ДОМ, уют (113)
- Всё про уборку (54)
- Мои любимые цветы (23)
- Сервировка стола (2)
- Стирка (22)
- Кулинария (4127)
- Блины (80)
- Блюда из молочных продуктов (24)
- Блюда из овощей (117)
- Блюда из творога (151)
- Блюда к празднику (74)
- Блюда с сыром (27)
- Выпечка несладкая (213)
- Выпечка сладкая (420)
- Вторые блюда, гарниры (87)
- Десерты (370)
- Дрожжевое тесто (168)
- Лепим и печем красиво! (84)
- Кремы, украшения тортов (183)
- Куличи (19)
- Мясные блюда (299)
- Первые блюда (91)
- Печенье (166)
- Пирожные (85)
- Полезные ссылки (101)
- Рыба (111)
- Салаты, закуски (280)
- Соусы (121)
- Тесто (114)
- Торты (761)
- Фрукты, заготовки (66)
- Хлеб (104)
- Музыка, альбомы, исполнители (137)
- Похудеть!!! (153)
- Продукты, упражнения (125)
- Разные диеты (18)
- Программы для компа (152)
- Сад, огород, дача (52)
- Уход за собой (1080)
- Лечебник (571)
- Причёски (66)
- Психология (138)
- Уход за лицом и не только... (282)
- Шьём? (441)
- Платья и всё остальное (228)
- Переделкин (19)
- Ссылки (120)
- Шторы! (44)
-Метки
-Музыка
- Звезда
- Слушали: 7814 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записей: 12664
Комментариев: 2057
Написано: 15879
Соседние рубрики: Учимся?(180), Уроки по анимации(216), Кисти, плагины, фильтры и т.д.(128)
Другие рубрики в этом дневнике: Шьём?(441), Флеш(12), Фильмы онлайн(35), Уход за собой(1080), Схемки красивые и не очень(131), Сад, огород, дача(52), Программы для компа(152), Похудеть!!!(153), Полезные советы и прочее(8), Музыка, альбомы, исполнители(137), Кулинария(4127), КОРЕЛ(14), Изучаем фотошоп(732), ДОМ, уют(113), Для ДУШИ!!!(242), Вяжем спицами(3739), Вяжем крючком(457), Ведение дневника(814), Бисер(7), Безделушки для дочек!(64)
Урок фотошоп"8Марта!" |
Это цитата сообщения Астраханочка_51 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: открытки |
Делаем бесшовный фон в ФШ с фильтром Richard Reserman - Tiler.. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
с фильтром Richard Reserman - Tiler..
Хочу познакомить вас с фильтром, который поможет вам сделать бесшовные фоны для схем дневника или рамок, например, вот такие

Посмотрите, как этот фон смотрится в схеме:

Автор: Лариса_Гурьянова
Создана: 01.07.2015 00:41
Скопировали: 0 раз
Установили: 1 раз
Примерить схему | Cохранить себе
СКАЧАТЬ Richard Reserman - Tiler..
Распаковали архив с фильтром, скопировали файл с фильтром (ФШ при этом закрыт) и идем в папку
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-Ins\Filters
и в этой папке на любом свободном месте жмем ПКМ - Вставить. Все. Фильтр уже в ФШ.
Теперь - сам урок.





Все. Фон готов. Жмем на любой слой ПКМ - Объединить видимые.
Теперь надо проверить фон на бесшовность. Как это сделать, я уже писала ЗДЕСЬ
Если все нормально, сохраняем файл - Сохранить как.... в формате JPEG.
Наверное, вы поняли, что так можно делать схемы из любых картинок.
Вот, я сделала бесшовные фоны из фракталов и применила их в схемах:

Название: Цветочная (фрактальная)
Автор: Лариса_Гурьянова Создана: 01.07.2015 03:01 Скопировали: 5 раз Установили: 9 раз Примерить схему | Cохранить себе |  |

Название: Желтые цветы (фрактальная)
Автор: Лариса_Гурьянова Создана: 01.07.2015 03:07 Скопировали: 5 раз Установили: 4 раз Примерить схему | Cохранить себе |  |
Надеюсь, все было понятно? Жду ваших работ...)) Удачи!
для вас Лариса Гурьянова
Серия сообщений "Схемы для дневника":
Часть 1 - Урок. Как сделать фон для днева из коллажа
Часть 2 - Схемы "Ромашковые"
...
Часть 20 - Схемы для дневника фрактальные
Часть 21 - Схема синяя (фрактальная)
Часть 22 - Делаем бесшовный фон в ФШ с фильтром Richard Reserman - Tiler..
Часть 23 - Схема для дневника "Новый год"
Часть 24 - Схема фрактальная (темная)
Часть 25 - Схемы для ЛиРу фрактальные
Серия сообщений "* Делаем бесшовный фон":
Часть 1 - Как сделать бесшовный фон в ФШ
Часть 2 - Как сделать красивый (бесшовный) фон в ФШ
Часть 3 - Делаем бесшовный фон в ФШ с фильтром Richard Reserman - Tiler..
Часть 4 - Генератор бесшовных фонов
Часть 5 - Сделать бесшовные фоны? Легко...
Метки: фон |
ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ? |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
Во-первых, бесшовные фоны можно использовать для создания общего фона блога, например в twitter, blogspot, mail.ru, privet.ru и т.д.
Во-вторых, если вы создаете текстовые рамочки, то вам известно, что для этого необходимы фоны именно бесшовные.
В-третьих, бесшовные фоны можно использовать в фотошоп в качестве паттерна, или бесшовной заливки. Ими можно создать фон для изображения или разукрасить сам объект фото, помогут изготовить интересный коллаж. Наример:
Метки: фоны |
Цветочные маски...♣♥♣ |
Это цитата сообщения Infinity_I [Прочитать целиком + В свой цитатник или сообщество!]
Метки: маска фотошоп |
Обводка контура узором |
Дневник |
Метки: уроки |
Уроки фотошоп. Свет-тень, придание реалистичности вашим коллажам. |
Это цитата сообщения Tanja_Boitcova [Прочитать целиком + В свой цитатник или сообщество!]
Секреты манипуляции в Фотошоп: Тени и свет
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж. Читать далее
Автор: Andrei Oprinca
Перевод: Анцыперович Александра
Ссылка на источник
Серия сообщений "Уроки Фотошоп для начинающих":
Часть 1 - Панель инструментов Adobe Photoshop Уроки фотошоп
Часть 2 - Разбираемся с режимами наложения (Blending Modes в фотошопе) (Уроки фотошоп)
...
Часть 38 - Уроки Фотошопа: Работа с PSD и PNG шаблонами
Часть 39 - Уроки фотошоп. Основные принципы составления коллажеи "Золотое сечение"
Часть 40 - Уроки фотошоп. Свет-тень, придание реалистичности вашим коллажам.
Часть 41 - Фильтр "Пластика"- Liquify
Метки: уроки фотошоп |
Урок делаем рамочку в фотошопе.(для новичков) |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: рамочки уроки |
Делаем анимированный фон |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "***АНИМАЦИЯ для Ps ":
Часть 1 - Объёмная анимация
Часть 2 - Снег на фото при помощи паттерна-заливки
...
Часть 32 - Падение /движение/ множественных объектов на нескольких слоях.Урок ФШ от Бэтт
Часть 33 - Быстрая подсветка и плавное сияние.Урок ФШ от Бэтт
Часть 34 - Делаем анимированный фон
Метки: анимация фон |
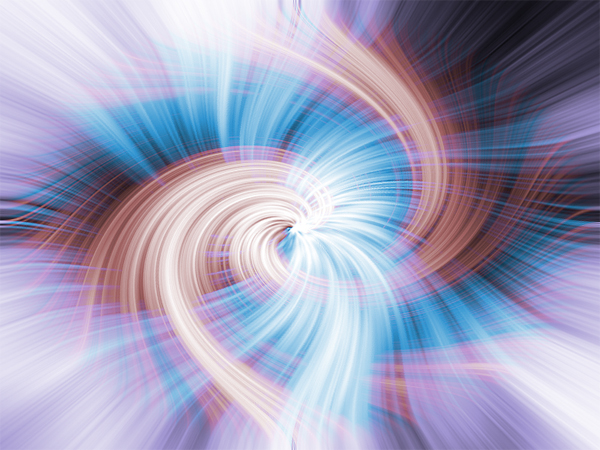
Урок от NATALI:Разные эффекты в фотошопе-2 |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Если хотите сделайте по уроку источника,эффект получается потрясающий....
1 Создайте новый документ 800х 600
2 Идём Фильтр -Рендеринг -Облака
3 Идём Фильтр -Оформление -Меццо-Тинто -Short Strokes
4 Идём -Фильтр Размытие -Радиальное размытие
а) Количество -100
в) Линейный
г) Наилучшее
Нажмите Ctrl+F для повтора эффекта размытия
5 Создаём дубликат первому слою Ctrl+J и в слоях режим наложения ставим Замена светлым
6 Стаём на первый слой и дём -Фильтр -Искажение -Скручивание .Угол +120
7 Второму слою Скучивание ставим -180
8 Нажимаем Ctrl+U Выставляем цветовую насыщенность для первого слоя
а) Цветовой тон : 0
в) Насыщеннось :+25
г) Яркость: 0
д) тонирование
9 Переходим на второй слой -Нажимаем Ctrl+U Выставляем цветовую насыщенность
а) Цветовой тон : +202
в) Насыщеннось +63
г) Яркость= 0
д) тонирование
10 Обьединяем слои Ctrl+E
11 Идём -Фильтр -Резкость -Контурная резкость
а)Эффект: 100
в)Радиус: 0,5
г) Изогелия: 0
вот по уроку такой эффект

Читать далее
Метки: эффекты фотошоп |
Бесшовный фон: урок из инета |
Это цитата сообщения Mirosslava [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фон |
























