-Музыка
- Плач скрипки
- Слушали: 54622 Комментарии: 0
- Ирина Круг Дом на горе
- Слушали: 4933 Комментарии: 0
- Елена Ваенга Снег
- Слушали: 4752 Комментарии: 0
- Smokie - What Can I Do (1976)
- Слушали: 18850 Комментарии: 0
- Джо Дассен- Если б не было тебя...
- Слушали: 18239 Комментарии: 0
-Рубрики
- Вязание крючком (10319)
- джемпера, кофты, пуловеры, туники, топы и т.д. (3710)
- платья, юбки (2458)
- палантины, шапки, шали, шарфы (1093)
- интерьер (907)
- игрушки и другие поделки (800)
- пальто, кардиганы (280)
- украшения (237)
- Фриформ (104)
- брюки, лосины, шорты и т.д. (73)
- Вязание спицами (3302)
- Разное (1665)
- открытки, картинки, фотографии (200)
- клипарты (83)
- для оформления открыток, фотошоп (67)
- развлечения (42)
- гадания (38)
- флэш-открытки (21)
- Схемы для дневника (18)
- Здоровье (1232)
- Журналы, книги по вязанию, кулинарии и др. (1115)
- Кулинария (1077)
- Переделки, поделки, интересные идеи (488)
- Видео (413)
- Красота(мода, стиль, косметика, парфюмерия) (294)
- Интересное (181)
- Стихи, поздравления, притчи (169)
- Шитьё (149)
- Физическая культура, спорт и массаж (144)
- Юмор, мысли о разном (143)
- Музыка (138)
- Оформление блога, дневника. (123)
- Рамочки (95)
- Моя Планета (83)
- Вязание на вилке (74)
- Румынское (шнурковое) кружево (59)
- Квиллинг (42)
- Тунисское вязание (27)
- Вязание на тенерифе, рамке, шаблоне (19)
- Мои творения. (4)
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Записей: 20838
Комментариев: 1062
Написано: 22100
Другие рубрики в этом дневнике: Юмор, мысли о разном(143), Шитьё(149), Физическая культура, спорт и массаж(144), Тунисское вязание(27), Стихи, поздравления, притчи(169), Румынское (шнурковое) кружево(59), Рамочки(95), Разное(1665), Переделки, поделки, интересные идеи(488), Музыка(138), Моя Планета(83), Мои творения.(4), Кулинария(1077), Красота(мода, стиль, косметика, парфюмерия)(294), Квиллинг(42), Интересное(181), Здоровье(1232), Журналы, книги по вязанию, кулинарии и др.(1115), Вязание спицами(3302), Вязание на тенерифе, рамке, шаблоне(19), Вязание на вилке(74), Вязание крючком(10319), Видео(413)
Зимние Новогодние бесшовные фоны 2о |
Это цитата сообщения Litizija [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Бесшовные фоны":
Часть 1 - Сиреневые, красные , зеленые ГЛИТЕРЫ
Часть 2 - ***АНИМИРОВАННЫЕ ФОНЫ ***
...
Часть 37 - Без заголовка
Часть 38 - Клипарт Новогодний -Фоны
Часть 39 - Зимние Новогодние бесшовные фоны 2
Метки: оформление блога фоны |
***АНИМИРОВАННЫЕ ФОНЫ *** |
Это цитата сообщения Litizija [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Бесшовные фоны":
Часть 1 - Сиреневые, красные , зеленые ГЛИТЕРЫ
Часть 2 - ***АНИМИРОВАННЫЕ ФОНЫ ***
Часть 3 - ФИОЛЕТОВЫЕ ФОНЫ
Часть 4 - СЕРИЯ ФОНОВ С СЕРДЕЧКАМИ ОТ RUSSLANA
...
Часть 37 - Без заголовка
Часть 38 - Клипарт Новогодний -Фоны
Часть 39 - Зимние Новогодние бесшовные фоны 2
Метки: фоны оформление блога |
Вязанные фоны |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
|
Код для Mail.ru здесь
Метки: оформление блога рамочки |
Учимся вставлять Картинки с кодами в таблицу. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Многие любят делать в фотошопе свои картинки.
Или нашли в инете красивые картинки,как например эти куколки-ретро.
И конечно хочется поделиться кодами этих картинок со своими друзьями.
Красиво разместить их у себя в дневнике можно например вот так.
 |  |  |
 |  |  |
Жмём и смотрим как научится делать такое оформление.
Метки: оформление блога картинки |
Фоны бесшовные (47) - Новый год |
Это цитата сообщения kru4inka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фоны новый год оформление блога |
Новогодние бесшовные фоны |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Здесь собраны фоны мои и других авторов.
Все фоны кликабельны, выбранный фон открывается в альбоме Яндекса, нажимаете на кнопку в нижнем правом углу "В размере", выбираете "оригинал" или какой вам нравится и затем можете сохранить себе.
Если не хотите сохранять себе в комп, делаем так...
нажмите на "Код для вставки на сайт или в блог" вам откроется код картинки копируйте его и вставляйте куда вам угодно ))
Метки: фоны новый год оформление блога |
Уменьшаем большую картинку. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
УМЕНЬШАЕМ БОЛЬШУЮ КАРТИНКУ |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Метки: оформление блога |
Разделители текста |
Это цитата сообщения Гуррри [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление блога разделители |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
Метки: оформление блога |
Шпаргалка по HTML № 2 |
Это цитата сообщения Advayta [Прочитать целиком + В свой цитатник или сообщество!]
Оформление текста
(рекомендую спец. страничку TEXT):
Перечёркнутый текст: ТЕКСТ
Подчёркнутый текст: ТЕКСТ
Полужирный текст: ТЕКСТ
Полужирный крупный: ТЕКСТ
Курсивный текст: ТЕКСТ
Маленький текст: текст
Неразрывный пробел:
Центрирование:
Выравнивание текста по правому краю поста:
Равномерное выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка (рекомендую Бегущая строка):
Вместо текста можно вставить картинку:
Код этой картинки:
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
“Закрепитель” (фиксирует текст так, как и расположите его в поле поста):
Я
Пешу
Лесинкой!!! РАЗМЕР ШРИФТА:
Уменьшить текст: текст - 2
Увеличить текст на 1 пункт: текст
Увеличить текст на 2 пункта: текст
Увеличить текст на 3 пункта: текст
Увеличить текст на 4 пункта: текст
ЦВЕТ ШРИФТА:
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
Таблица “базовых” цветов (вводим “Имя” или “Код”):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
ВИД ШРИФТА:
Шрифт этого текста “Monotype Corsiva”
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста “Monotype Corsiva”
код этого текста:
Оформление ссылок (рекомендую спец. страницу Ссылки):
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
 Спец. теги ЖЖ:
Спец. теги ЖЖ:
Элементарный жж-кат (с “Read more”):
жж-кат с ВАШИМ ПОДЗАГОЛОВКОМ:
Работу ката не видно в режиме “ПРОСМОТР”
Как в сообщение вставить жж-пользователя чтобы это выглядело, например, так: ![]() wildmale
wildmale
Сссылка на сообщество, например: ![]() aforism
aforism
делается точно так же:
Если надо так: wildmale
wildmale
или так:  comm
comm
Вместо ![]() wildmale пишем Дикий самец:
wildmale пишем Дикий самец:
Ежели надо с “человечком”: ![]() Дикий самец:
Дикий самец:
Скопировав код, не забудьте поменять реквизиты.
Вставка МЕДИА-файлов:
Видео, флеш и проч. в ЖЖ вставляются так:
Публикация картинок:
Код любой картинки в сети в простом варианте выглядит так:<img src="http://.../...jpg">
Уникальный URL (http://.../...jpg) выдает картинке хостинг, куда ее необходимо закачать с компа.
Совсем “чайникам” рекомендую (для ЖЖ):
1.Открываешь ljplus.ru
2. Регистрируешься
3. Жмешь: КАРТИНКИ-ЗАГРУЗИТЬ-ОБЗОР-ЖМИ УЖЕ!
4.Смотришь на HTML-коды и копируешь нужный в поле поста или каммента
5. Постишь. Становишься знаменитым.
В каменты картинки ставятся аналогично, кат не работает.
Как сделать, чтобы текст «обтекал» картинку?
Легко - картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
<img src="http:…" align=left hspace=20>
Помни:
align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
<img src="http:…" align=left hspace=20 vspace=15>
Прекратить обтекание и вернуть текст под картинку можно тэгом <br>
Закрывать не надо, он работает один. <br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br><br><br> - три пустые строки.
Вставить две и более картинки горизонтально: - все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью “неразрывного пробела”:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: ![]() - введите в код картинки title="ТЕКСТ"
- введите в код картинки title="ТЕКСТ"
Если надо цветную рамку , добавьте в код картинки: - задана красная рамка толщиной 5 пикселей
Чтоб быстро вставить картинку с другого сайта, вставьте в пост:
затем войдите в “Свойства” картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Как запостить галерею? Узнай ЗДЕСЬ
Как запостить слайдшоу? Узнай ЗДЕСЬ
Окошечко для вставки кода, типа:
получаем так:
где rows и cols определяют площадь окна
Можно сделать покрасивше:
Кнопка-ссылка на веб-страничку
Например, на эту:
Метки: оформление блога |
Генераторы текста. |
Это цитата сообщения DragooonFly [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление блога |
Как СДЕЛАТЬ ПОСТ С КАРТИНКОЙ на Лиру. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок перенесла со старого дневника специально по просьбе ПЧ и тех,
кто только начинает осваиваться на Лиру.
А более опытным пользователям предлагаю пропустить этот пост,
и читать,что-то более интересное для вас.
С чего начать?
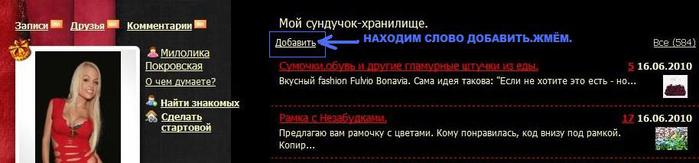
1.Чтобы появился Текстовый редактор нужно.Вверху найти слово ДОБАВИТЬ.
Или такую.![]()

ЗДЕСЬ далее...
Метки: оформление блога |
Новогодние фоны Christmas Wallpapers |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Все фоны кликабельны. Для получения изображения в истинном размере кликаете на превью, выбранный фон открывается в альбоме Яндекса в большем размере, нажимаете на кнопку в нижнем правом углу "В размере", выбираете "оригинал" или какой вам нравится и затем можете сохранить себе.
Если не хотите сохранять себе в комп, делаем так... нажмите на "Код для вставки на сайт или в блог" вам откроется код картинки копируйте его и вставляйте куда вам угодно ))
Метки: фоны новый год |
НОВОГОДНИЙ ШРИФТ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: шрифты оформление блога |
Как создать простую схему для дневника. Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Схемы":
Часть 1 - Как делать схемы для дневника в фотошопе
Часть 2 - Женщина-Кошка
...
Часть 31 - Зеленый эльфик. Схема от MissKcu
Часть 32 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 33 - Как создать простую схему для дневника. Урок от MissKcu
Часть 34 - Схема Снеговичек от MissKcu
Часть 35 - Медвежонок готовится к Новому Году. Схема от MissKcu
Часть 36 - Леди Тайна. Схема от MissKcu
Серия сообщений "Мои уроки":
Часть 1 - Урок создания прозрачного фона
Часть 2 - Урок по блестяшкам
...
Часть 6 - Зимний шрифт. Урок от MissKcu
Часть 7 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 8 - Как создать простую схему для дневника. Урок от MissKcu
Часть 9 - Спецэффекты (уроки фотошопа) : Заморозка от MissKcu
Часть 10 - Урок Photoshop. Узоры на морозе от MissKcu
Часть 11 - Сайт счетчиков постов. Урок от MissKcu
Часть 12 - Как уменьшить размер файла. Урок от MissKcu
Часть 13 - Как убрать красные глаза в ФШ. Урок от MissKcu
Метки: схемы для оформления оформление блога |
Добро пожаловать - эпиграфы для дневника |
Это цитата сообщения kroshka_50369 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление блога |
Красивые шрифты без ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
Для того, чтобы попасть на нужный сайт, просто нажми на понравившийся текст








Серия сообщений "Шрифты":
Часть 1 - ЭТО НАДО ЗНАТЬ!
Часть 2 - Разные шрифты для блога
...
Часть 9 - Декор из шрифтов
Часть 10 - ШРИФТ "ЗАНЕСЕННЫЙ"
Часть 11 - Красивые шрифты без ФШ
Часть 12 - Устанавливаем в ФШ плагины, кисти и шрифты - видео-уроки
Метки: шрифты оформление блога |
Сайты анимации текста и картинок |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Здесь я собрала сайты, на которых можно сделать анимированный (блестящий) текст.
Надеюсь, они вам пригодятся..))
/www.htmllive.com/image/glitter/index.php
Серия сообщений "Полезные ссылки":
Часть 1 - Просто полезный пост!!!
Часть 2 - Словари и автоматические переводчики в сети
...
Часть 19 - 6 кадров
Часть 20 - Делаем снег или дождь без фотошоп
Часть 21 - Сайты анимации текста и картинок
Часть 22 - Программа Рaint.net
Метки: оформление блога анимашки тесты программы для компа |
Учебник по Html для чайников. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
УЧЕБНИК ПО H T M L

Оглавление
Инструментарий. Основные понятия
Ступенька 2 - "Что такое тэги?".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 6 - "Параграфы и DIV. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Стандартные шрифты. Как прописать свой шрифт".
Ступенька 10 - "Что такое путь? Как вставлять картинки".
Ступенька 11 - "Что можно сделать с картинкой. Картинка, как фон документа, и т.д.".
Ступенька 12 - "О любителе сосисок и принудительном прерывании обтекания текстом картинки".
Ступенька 13 - "Ссылка и как с нею бороться".
Ступенька 14 - "Ссылка на е-майл. Подсказка к текстовой ссылке".
Ступенька 15 - "Может ли картинка быть ссылкой".
Ступенька 16 - "Куда податься, на что ссылаться. Новое окно при нажатии на ссылку".
Ступенька 17 - "Карты. Как часть картинки сделать ссылкой".
Ступенька 18 - "Карты. Как часть картинки сделать ссылкой 2".
Ступенька 19 - "Карты. Как часть картинки сделать ссылкой 3".
Ступенька 20 - "Закладка. Как сделать ссылку внутри документа".
Таблицы.
Ступенька 21 - "Учимся создавать таблицы".
Ступенька 22 - "Учимся создавать таблицы" продолжение.
Ступенька 23 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 24 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)".
Ступенька 24-2 - "Дополнительная глава. Ответы на домашнее задание".
Ступенька 25 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 26 - "Вложенные таблицы и некоторые нюансы".
Ступенька 27 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Ступенька 28 - "Создаем простой сайт с таблицами".
Дополнительные.
Ступенька 29 - "Спецсимволы, или головная боль".
Ступенька 30 - "О линиях. Просто и полезно".
Ступенька 31 - "Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight".
Ступенька 32 - "О списках. Неупорядоченные списки".
Ступенька 33 - "Упорядоченные списки. Ремарка: что такое спецификация и консорциум".
Ступенька 34 - "Cпецифические тэги, бегущая строка текста".
Фреймы.
Ступенька 35 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 36 - "Учимся создавать фреймы".
Ступенька 37 - "Учимся создавать фреймы" продолжение.
Ступенька 38 - "Учимся создавать фреймы" продолжение.
Ступенька 39 - "Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 40 - "При нажатии на ссылку документ открывается в другом фрейме, в полное окно".
Ступенька 41 - "Последняя глава о фреймах. Что такое IFrame".
Словарь
Учебник
Автор учебника Алленова Наталья.


Серия сообщений "НОВИЧКАМ первые шаги на ЛиРУ":
Часть 1 - Благодарность? Это чудесное слово. БлагоДарю.
Часть 2 - Когда исключают из списка друзей, это нормально.
...
Часть 27 - Ссылки для новичков. Изучаем компьютер.
Часть 28 - Новичкам самым новым. Как процитировать пост и сохранить в рубрике.
Часть 29 - Учебник по Html для чайников.
Часть 30 - Шпаргалки новичкам. Некоторые советы по настройке дневника.
Часть 31 - Шпаргалки новичкам. Настройка рубрик-подрубрик дневника с оформлением цитаты.
Метки: интернет полезное оформление блога |
Как вести правильно блог. |
Это цитата сообщения галина_белоконь [Прочитать целиком + В свой цитатник или сообщество!]
Общие вопросы
Что такое "блог"?
Правила пользования сервисом дневников
Краткий словарь Лирушника
"Официальный" FAQ (не все разделы заполнены)
Звёзды и отношения (симпатии и антипатии)
Звездный статус на Li.Ru или Все звёзды
Всё про симпатии и антипатии
Всё про специальные коды
Все специальные коды (из официального faq-ка)
Ещё про коды
Шпаргалки по HTML
16 основных названий цветов, используемых во всех браузерах.
Как оформить ссылку?
Как сделать картинку, рисунок или фотографию ссылкой?
Всё про тег «more»
Подписи для пользователей ЛиРу и ЖЖ
Как сделать ссылку на пользователя ЛиРу? Как сделать ЛиРушную подпись?
Как сделать ссылку на ЖЖ-юзера?
Советы по оформлению
Как вставить картинку в эпиграф или графу «О себе»?
Как разместить текст или картинку слева, справа или посередине?
Как размещать текст и картинки в одной строке?
Параметры для html-кода изображения
Свойства картинки при загрузке в расширенном редакторе
Бегущая строка и как её настроить
Картинка вместо сплошного фона
Советы по ведению дневника
Как писать сообщение? (простой редактор)
Как создать свое сообщество?
Как пользоваться простым и расширеным редакторами?
Что делать, если не меняется дизайн?
Как создать рубрики?
Как создать голосование?
Как убрать уведомления ЛиРу на почту?
Как закрыть дневник от посторонних?
Как удалять свои записи?
Как убрать удалившихся из списков ПЧ и друзей?
Как создать сообщение с большим количеством картинок?
Добавление в дневник сообщений по почте. Как это делать и зачем это нужно? (Часть1, текстовый формат)
Как использовать ЛиРу для хранения файлов?
Полезные советы
Программа-клиент для работы с ЛиРу. Как уменьшить размер базы данных?
Как читать более 500 человек?
Как повернуть фотографию?
Как избавиться от красных глаз на фото?
Как избавиться от ненужных приглашений?
Как избавиться от всей рекламы на ЛиРу?
Как избавиться от всей рекламы в ЖЖ? (3 способа для всех браузеров)
Как отключить микроблоги?
Как создать пост только с картинкой?
Как создать пост из MS World 2007? (от ![]() -Kunzite- )
-Kunzite- )
Сохраняем музыку и видео с ЛиРу и других сайтов
Как сохранить видео с ЛиРу?
Как скачать музыку и/или видео с last.fm, imeem.com, myspace.com и прочих подобных сайтов?
Самый простой способ сохранить видео и музыку с ЛиРу.
Ищем и сохраняем музыку с ЛиРу.
Размещаем музыку и видео на ЛиРу
Как загрузить видео на ЛиРу?
Как изменить размер изображения для видеоплеера на ЛиРу?
Самый простой способ вставки в дневник видео с YouTube и аналогичных сервисов
Как разместить ролик с YouTube сразу в высоком качестве?
Как разместить видео на ЛиРу и добиться наилучшего результата?
Как разместить видео на ЛиРу и добиться наилучшего результата? (Версия 2.0)
Как добавить музыку в сообщение?
Самый простой способ вставить в сообщение проигрыватель с музыкой
Куда загрузить большой mp3 файл и получить прямую ссылку на него?
Ещё одно место для размещения mp3 файлов.
Конструктор для плеера с музыкой и видео для ЛиРу и ЖЖ
Проще простого размещаем ролик с Youtube (3 способа)
Как разместить плеер с ЛиРу в виде ссылки?
Как разместить на ЛиРу видео с другого сайта?
Как разместить на ЛиРу видео с самых популярных зарубежных видеохостингов?
Делаем баннеры и кнопки
Как сделать кнопку-баннер для эпиграфа и/или графы «О себе»?
Как разместить код банера в сообщении?
Как сделать текстовые кнопки? Как их размещать?
Как оформлять текстовые кнопки?
Как добавить кнопки Яндекс-Блогов?
Как повысить посещаемость по версии Яндекса?
Разные вопросы и ответы на них
Что делать, если Вашего блога нет в рейтинге Яндекса?
Как определить старый ник пользователя ЛиРу?
Как узнать реальную дату регистрации ника на ЛиРу?
Как сделать форму для почтовой подписки на ваш дневник?
Как сделать так, чтобы пост больше не комментировали?
Как удалить анкету для знакомства?
Как сделать так, чтобы при заходе на ЛиРу не играла музыка?
База знаний по ЛиРу
Всё про LiRu-Talk (от ![]() dandr ).
dandr ).
Виды комментариев на ЛиРу.
Зачем нужны ссылки под заголовком сообщения в дневнике?
Всё про комментирование и комментарии
Все способы добавить сообщение в дневник через браузер
Немного о статистике блогов на ЛиРу
Как закрыть статистику паролем?
ЛиРу и OpenID
Глава 1. Теоретическая.
Глава 2. Всё про OpenID на ЖЖ.
Глава 3. Использования OpenID на некоторых сайтах.
Дополнение. Видеоролик.
Как транслировать блог с ЛиРу?
Как транслировать блог с ЛиРу на ЖЖ?
Как транслировать блог с ЛиРу на Маил.Ру?
Как транслировать блог с ЛиРу на Яндекс?
Как транслировать блог с ЛиРу на ЛиРу?
Как транслировать блог с ЛиРу на Diary.Ru?
Как транслировать закрытые блоги?
Как перенести все записи с ЖЖ на ЛиРу или наоборот?
Как подключить ЛиРу к Twitter?
Как получить в свои сообщения кнопку «Добавить в свой твиттер»?
Как подключить ЛиРу к Google Buzz?

Часть 1. «Общие настройки»
Часть 2. «Личные данные»
Часть 3. «Подписки на обновления»
Часть 4. «Почтовые уведомления»
Часть 5. «Основные настройки»
Часть 6. «Настройки профиля»
Часть 7. Меняем mail, пароль или ник
Часть 8. «Список Друзей»
Часть 9. «Группы друзей»
Часть 10.«Настройки дизайна»
- Глава 1. Цвет фона
- Глава 2. Картинка фона
- Глава 3. Цвет текста и рамок
- Глава 4. Параметры шрифтов
- Глава 5. Управление схемами оформления
Часть 11. «Игнор лист»
Полезные советы от Станислава Шульги (![]() Gatekeeper ):
Gatekeeper ):
Как выжить на Лиру. Часть 1
Как выжить на Лиру. Часть 2. Оформление дневника.
Как выжить на Лиру. Часть 3. Симпы и пчелки
Как выжить на Лиру. Часть 4. О пиаре.
Как выжить на Лиру. Часть 5. О статистике.
Как выжить на Лиру. Сводный постинг
Может пригодиться:
30 рекомендаций по ведению блога от Даррена Роуза
Ответы на всё вопросы про файлы формата «flv»
Карта метро для пользователей Москвы и Санкт-Петербурга, Киева и Харькова, Минска
Если есть вопросы, пишите. Может вопрос будет не простой и я на него отвечу. Таким образом вы сможете помочь как себе, так и остальным.
P.S. Уважаемые дамы и господа!
Если у вас есть ко мне вопросы, предложения, пожелания, дополнения, денежные переводы и ценные подарки, пожалуйста, не пишите об этом в комментариях к этому посту: я их могу прочесть очень не скоро. Пишите мне в личку или в аську.
Спасибо за понимание!

Метки: оформление блога полезное |