-Рубрики
- мои фантазии (193)
- флэш материал (151)
- рамочки (46)
- уроки анимаци (44)
- уроки фотошопа (31)
- коды (31)
- мои флешки (21)
- ЖЖ (21)
- уроки флеш (20)
- генераторы (18)
- тубы (14)
- программы (12)
- делаю (10)
- фильтры (10)
- схемы (9)
- музыка (9)
- корел (9)
- мои шпаргалки (7)
- ФОНЫ (7)
- поздравления (6)
- надписи (6)
- уроки с футажами (6)
- стихи (5)
- прокрутка (5)
- схемы (4)
- программы (4)
- плейкаст (4)
- формула (4)
- мои работы (4)
- таблицы (4)
- мои схемы (3)
- разделители (3)
- интересно (2)
- сайт (2)
- фото (2)
- флэш уроки (2)
- стили (2)
- таблицы (2)
- курсоры (2)
- маски (2)
- градиенты (2)
- уроки рамочки (1)
- скраб наборы (1)
- рамочник (1)
- редакторы (1)
- блинги (1)
- символы (1)
- сервис (1)
- обводка (1)
- фракталы (1)
- демиарт (1)
- маски (1)
- слайд-шоу (1)
- глиттеры (1)
- баннер (1)
- бродилка (1)
- вырезаем (1)
- аваторки (1)
- антивирус (1)
- радикал (1)
- (0)
- анимация (32)
- видео (4)
- клипарт (42)
- мои коллажи (325)
- мои рамочки (122)
- оформление блога (61)
- плагины (11)
- плеер (30)
- ссылки (16)
- текст (19)
- уроки (129)
- флэш (11)
- фотошоп (43)
- футажи (24)
- шпаргалки (10)
- шрифты (38)
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Записей: 1456
Комментариев: 12298
Написано: 23873
Другие рубрики в этом дневнике: шрифты(38), шпаргалки(10), футажи(24), фракталы(1), фотошоп(43), фото(2), формула(4), ФОНЫ(7), флэш уроки(2), флэш материал(151), флэш(11), фильтры(10), уроки фотошопа(31), уроки флеш(20), уроки с футажами(6), уроки рамочки(1), уроки анимаци(44), уроки(129), тубы(14), таблицы(2), таблицы(4), схемы(4), схемы(9), стихи(5), стили(2), ссылки(16), слайд-шоу(1), скраб наборы(1), символы(1), сервис(1), сайт(2), редакторы(1), рамочник(1), рамочки(46), разделители(3), радикал(1), прокрутка(5), программы(4), программы(12), поздравления(6), плейкаст(4), плеер(30), плагины(11), оформление блога(61), обводка(1), надписи(6), музыка(9), мои шпаргалки(7), мои флешки(21), мои фантазии(193), мои схемы(3), мои рамочки(122), мои работы(4), мои коллажи(325), маски(1), маски(2), курсоры(2), корел(9), коды(31), клипарт(42), интересно(2), ЖЖ(21), демиарт(1), делаю(10), градиенты(2), глиттеры(1), генераторы(18), вырезаем(1), видео(4), бродилка(1), блинги(1), баннер(1), антивирус(1), анимация(32), аваторки(1), (0)
Красивый текст для блога |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: шрифты текст |
Текст с тенью/подсветкой |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Оформление текста с использованием тени/подсветки: Свойство text-shadow имеет четыре параметра: X Y амплитуда цвет. Y — вертикально смещение тени/подсветки к тексту. Положительное значение — смещение вниз, отрицательное значение — смещение вверх. Амплитуда — чем выше значение, тем больше степень размытия. Цвет — тёмные тона дадут тень, светлые тона — «подсветку». Примеры использования: <font style="text-shadow: 1px 1px 1px #000; color: #f9f5ed;">Tahoma с тенью </font> <font style="text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;">Verbana с контуром </font> <font style="text-shadow: -1px -1px #666, 1px 1px #FFF; color: #ddcca3;">Verbana вдавленный </font> <font style="text-shadow: 1px 1px 3px #666, -1px -1px 3px #FFF, 1px 1px #666, -1px -1px #FFF; color:#ddcca3;"> <font style="text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87; color:DarkGray;">Tahoma неоновый </font> <font style="text-shadow: 0 0 0.2em #8F7; color:DarkGray;">Tahoma неоновый </font> <font style="text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F; color:Black;">Tahoma неоновый </font> <font style="text-shadow:3px 3px 10px red,-3px -3px 10px yellow;color: #101921;">Garamond, много оттенков </font> Не забываем задавать параметры текста _ПОДРОБНО О ШРИФТАХ_ Например: Текст с тенью |
Метки: текст |
Формулы и способы эксцентричного ввода текста в пост |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Re.
Примеры эксцентричного ввода текста в пост Написать текст справа налево Текст напечатан слева направо, но отображен справа налево. Перевернуть текст "вверх ногами" ¡ɯǝʚиdu ¡ɯǝʚиdu ¡ɯǝʚиdu перейти по ссылке иwɐɹон хdǝʚʚ ɯɔʞǝɯ qɯʎнdǝʚǝdǝu
В формуле изменить код цвета после *color="код"*, размер *"size="цифра"*, ширину *width="цифра"* и центровку *center (центр), left(левый край), right(правый край)* Формулы в окошках ниже.
Пример вертикальной линии красного цвета слева.
Линия будет увеличиваться в длину вместе с вводом текста
Ещё посты в дневнике с формулами Возможности программы Paint, встроенной в Windows
Фантазируйте, друзья! Удачи и интересных идей в творчестве! |
Метки: текст |
Начал бесплатно работать сайт красивых надписей |
Это цитата сообщения Selesta_L [Прочитать целиком + В свой цитатник или сообщество!]
Метки: текст |
ДВИЖУЩИЙ ТЕКСТ |
Это цитата сообщения Valensia1953 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: текст |
Генератор радужного текста |
Это цитата сообщения Mariea [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: текст шрифты |
Как разделить текст на 2 части. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Метки: текст |
ТЕКСТ ВОКРУГ ЛЮБОГО ОБЪЕКТА |
Это цитата сообщения НЕЖНОЕ_СЧАСТЬЕ [Прочитать целиком + В свой цитатник или сообщество!]
Территория текст
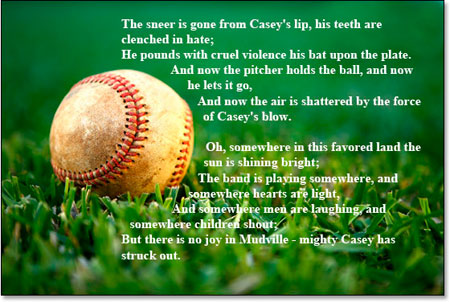
В этом Фотошоп уроке вы узнаете, как написать текст вокруг любого объекта. Данная техника поможет вам при создании брошюр или рекламных объявлений.
Хотя Фотошоп в основном создан для обработки фотографий, он может послужить вам и как программа для дизайнерских задач, например, при работе с текстом.
Так, в Фотошопе есть возможность создать некий контейнер нужной формы и заполнить его текстом.
Вот картинка с бейсбольным мячом. Давайте напишем текст с правой стороны огибающий этот мяч.


Метки: текст |
Двигающиеся тексты |
Это цитата сообщения Mariea [Прочитать целиком + В свой цитатник или сообщество!]
Метки: текст |
Генератор бегущей строки. Пишем прямо здесь и сейчас! |
Это цитата сообщения Mariea [Прочитать целиком + В свой цитатник или сообщество!]
Пишем прямо здесь и сейчас! Автор генератора - Legionary |
Метки: текст |
| Страницы: | [2] 1 |










