-Метки
-Рубрики
- Аксессуары в одежде (16)
- не соринки, не пылинки.... (6)
- техника мехенди (татуировка хной) (3)
- вышивание объёмное (1)
- анимашки и картинки (102)
- анимашки / коментарии (36)
- архитектура-история (4)
- валяние (8)
- выпечка (296)
- вышивание крестиком (89)
- вышивка бисером (1)
- вышивка лентами (23)
- вязание (661)
- видео (крючок) (33)
- видео (спицы) (25)
- вязание дети (52)
- вязание крючком (555)
- вязание на вилке (5)
- вязание на линейке (2)
- вязание спицами (163)
- гладь (3)
- декупаж/декор/роспись (1230)
- бумага рисовая (5)
- Наталья Родина (1)
- бутылки, вазы, тарелки (133)
- Витражи Роспись по стеклу, керамике (72)
- галерея (80)
- журналы, книги, брошюры... (24)
- материалы для декупажа/декора (180)
- МК, советы (246)
- мои работы (декупаж) (9)
- на мебели/дереве (98)
- на металлических предметах (14)
- на носу свадьба (4)
- на ткани (15)
- Объёмный декупаж (83)
- печать на ткани (1)
- разные техники одновременно (77)
- роспись /посуда/предметы (мандалы, трафареты) (217)
- салфеточный/декупажные карты/картинки (305)
- Техника Pergamano (9)
- техника рисования одним мазком/двумя мазками/рисов (73)
- точечная роспись (46)
- шаблоны (98)
- деньги лишними не бывают... (11)
- дизайн квартиры, дома (95)
- для временного хранения (29)
- для домашних питомцев (0)
- для развития детей (26)
- закуски (287)
- звуки (1)
- здоровье (65)
- интерьер (идеи, штучки,декор) (80)
- квилинг (8)
- кинофильмы (1)
- Клип-Арты (130)
- ковровая техника (2)
- компьютер для чайников (117)
- консервирование (60)
- крючок уроки (55)
- лепка (33)
- глиняное литьё (2)
- из теста (2)
- пластика (29)
- лоскутное шитьё/пэчворг (17)
- мои стихи (0)
- молитвы (10)
- музыка (5)
- мыловарение (8)
- напитки и десерты (28)
- о наших правах (1)
- объёмное вырезание из бумаги (1)
- огород (41)
- оформление дневника (394)
- рамки для видео (5)
- как, что и где ( help) (6)
- красивые полезности для дневника (1)
- работа с картинками (3)
- разделители (23)
- рамки (текст) (43)
- рамки (фото) (16)
- Первые блюда (18)
- плетение (107)
- полезные советы (95)
- природа мира (1)
- причёски (17)
- программы (53)
- просто понравилось (66)
- психология (26)
- путешествия (2)
- рисование (143)
- Сергей Андрияка (11)
- GRAVURAS E RISCOS (10)
- китайская роспись (2)
- объёмная живопись (1)
- дудлы/танглы/зентанглы (1)
- рисование акварелью (35)
- рисование акрилом (одним/двумя мазками) (19)
- рисование карандашом (29)
- рисование маслом (21)
- рисование пастелью (7)
- художественная школа (61)
- салаты (70)
- самообразование (9)
- своими руками (158)
- скрапбукинг (145)
- скрап-наборы (137)
- уроки, помощь (7)
- солёное тесто (поделки) (2)
- спицы уроки (38)
- схемы крючок (464)
- схемы спицы (104)
- сюжеты (1480)
- детские (148)
- дома и жизнь (159)
- женские образы (273)
- животные, птицы, рыбы и т.д. (239)
- люди (111)
- натюрморты (231)
- он и она (32)
- природа (123)
- прочее (111)
- ретро/винтаж (253)
- сказочное, мистическое, фантазии (147)
- скульптура,сувениры, презенты/ антиквариат (31)
- фарфор, посуда (65)
- цветы (287)
- ювелирные изделия/бижутерия (4)
- творчество (интересные идеи) (72)
- техника объёмного нетканого гобелена (3)
- изонить (2)
- техника Овселяна Ю.Н. (1)
- техника ТЕРРА (3)
- техника фьюзинг (1)
- украшения (5)
- фильмы (11)
- фотоуроки (49)
- фотошопы (639)
- ProShow (19)
- Corel (6)
- декор,элементы (70)
- коллажи (25)
- плагины/фильтры (33)
- уроки, советы (170)
- фоны/маски/обои (120)
- холодный фарфор (14)
- хочу пишу, хочу читаю! (1)
- шьём для себя (54)
- шьём куклы (15)
-Музыка
- Поль Мариа
- Слушали: 3786 Комментарии: 0
- Поль Мариа- ТОКАТТА
- Слушали: 18808 Комментарии: 0
- Поль Мариа
- Слушали: 367 Комментарии: 0
-Статистика
Урок. Вставляем вертикальные разделители |
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
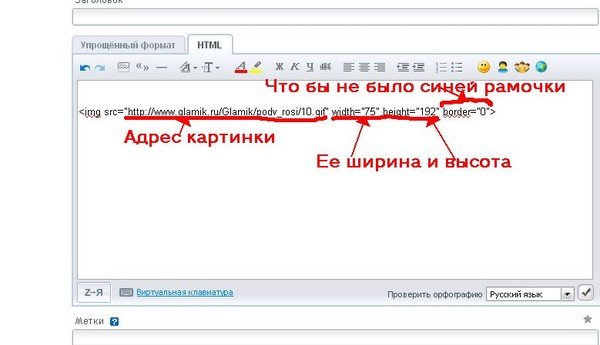
Но когда мы перейдем в режим HTML (на ЛиРу это простой редактор, но можно и в расширенном при нажатии кнопочки "источник"), наша картинка превратится в коды и будет выглядеть вот так.
Разберем из чего он состоит
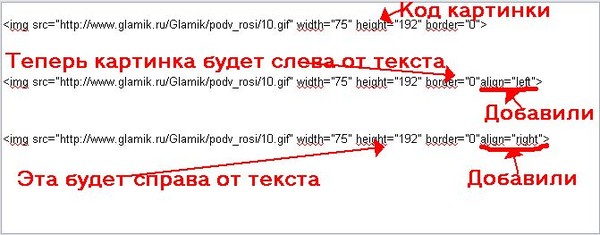
С кодом картинки мы разобрались. Теперь нам надо что бы она встала справа и слева от текста. Для этого В HTML формате в конце кода (перед последними кавычками) нужно добавить align="left" и картинка будет слева от текста или align="right" и картинка будет справа от текста. (Скопируйте эти символы право-лево и поставьте в конце кода своей картинки) Рассмотрим это на картинке:
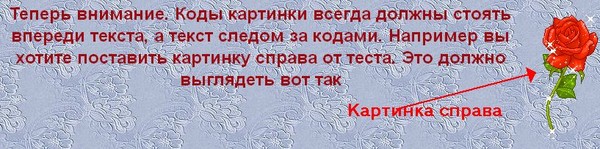
Теперь внимание. Коды картинки всегда должны стоять впереди текста, а текст следом за кодами. Например, Вы хотите поставить картинку справа от теста. Это должно выглядеть вот так:
В посте это будет выглядеть вот так:
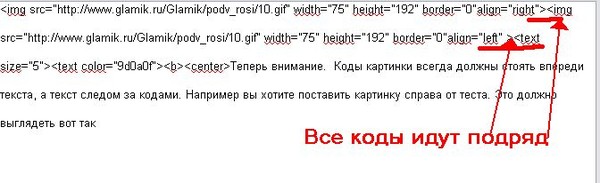
Теперь ставим сразу обе картинки, что бы стояли по бокам. Тоже оба кода впереди, один за другим без перерыва, пробела, а за ними сразу текст.
В посте это будет выглядеть вот так:
Вот так картинки ставятся по краям поста. Попробуйте и у Вас все получится. Успехов вам!  |
| Рубрики: | анимашки и картинки оформление дневника |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |