-Метки
-Рубрики
-Приложения
-Новости
-Цитатник
Как отделить одним движением селёдку от костей Читать дальше... http://kapitoshka70.livejournal....
Без заголовка - (0)Баклажаны по-гречески: 3 шт. - баклажана4 ст. ложки - оливкового масла500 гр. - мясного фарша1 шт...
Памяти Михаила Евдокимова: - (4)Памяти Михаила Евдокимова: Без заголовка Памяти Михаила Евдокимова: Тимофей п...
Как тёща познакомилась с будущим зятем - (0)Забавный случай в ванне: Как тёща познакомилась с будущим зятем
Японский стиль. Фоны. - (4)Японский стиль. Фоны. //s46.radikal.ru/i114/0909/1c/cbe53a2f34dat.jpg http://s43.radi...
-Ссылки
-Видео

- Я в домике :)))
- Смотрели: 43 (10)

- Сладкоежки :)
- Смотрели: 53 (7)

- Самый крутой танец на шесте :))
- Смотрели: 123 (0)

- Эволюция девушки с обложки
- Смотрели: 107 (1)
-Музыка
- David Guetta ft Kelly Rowland - when love takes over (ПРЕМЬЕРА!)
- Слушали: 5900 Комментарии: 1
- Синий иней
- Слушали: 402 Комментарии: 2
- Потолок ледяной
- Слушали: 1576 Комментарии: 1
-Шутливый гороскоп блоггера
Сегодня блогосфера источает особенно сильную ауру, что может сподвигнуть вас выбраться в клуб вместе с
 Kapitoshka_70. Апогей Яндекса входит в резонанс с пульсом блогосферы, и это побуждает помочь по мере возможностей
Kapitoshka_70. Апогей Яндекса входит в резонанс с пульсом блогосферы, и это побуждает помочь по мере возможностей  intdiz. Постарайтесь не высказываться слишком резко в дневнике
intdiz. Постарайтесь не высказываться слишком резко в дневнике  XAH-XAM. Сегодня вас жутко тянет познакомиться с
XAH-XAM. Сегодня вас жутко тянет познакомиться с  SweetSugarLady.
SweetSugarLady.Получить свой гороскоп
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записи с меткой дневник
(и еще 1062208 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
avi bbc body hits div html ice age modern talking mozilla opus scorpions scrat smokie София Ротару Юрий Шевчук алиса алла пугачёва белка видео ддт дневник клип клипы константин кинчев космос кофе крематорий ледниковый период манго манго музыка мультфильм наркоманы ну погоди пейзажи пингвины из мадагаскара пищевые добавки позитив пост приколы природа рамка рамка для поста реклама ссср таблицы тайны тела текст фокус фотографии фотография чайф
Оформляем видео в дневнике |
Дневник |
Часто на сайтах выкладывают видео с кодом для размещения на другом сайте. Пример такого сайта http://ifun.ru

Если выложить тот код который предлагается то получится вот такое видео
Получить код для размещения | Ещё видео!
Можно этим и ограничиться :) А можно создать пост с видео "повеселее" :)))
Заходим на http://vln.dp.ua/video.php, заполняем поля и получаем код для вставки в дневник
Цвет заголовка задается в виде RRGGBB, где RR - значение для красного цвета, GG - Значение для зеленого цвета, BB - значение для голубого цвета. Каждый цвет может принимать значения от 00 до FF.
Ссылка на картинки фона и рамки я взял с дневника ![]() Kapitoshka_70
Kapitoshka_70
Фоновый рисунок
Рисунок для рамки

И вот что получилось
Ням-ням-ням |
|
Метки: дневник видео оформление пост |
Проверка фона на безшовность |
Дневник |
Проверить фоновый рисунок на бесшовность можно по ссылке http://vln.dp.ua/fon.php. Введите в поле ссылку на фоновый рисунок и кликните на "проверить". Поле, в котором будет выведен фоновый рисунок для удобства обозначен рамкой. Размер поля 500х500 пикселей поэтому смысл проверять есть только для рисунков меньшего размера
|
Метки: фон дневник проверка |
Моему дневнику 4 месяца и больше 20 дней, а вашему? |
Дневник |
Хотите такой рисунок? Нет ничего прощего! Заходите http://vln.dp.ua/bar.php, выбирайте рисунок, укажите дату от которой вести отсчет, выбирете надпись и получите код для вставки
|
Метки: дневник рисунок код вставки |
Объемный текст |
Дневник |
Что бы создать объемный текст заходим на http://vln.dp.ua/li/3d/, заполняем поля и получаем код для вставки в дневник. Текст получается в оттенках серого.

Вот результат который получился :)
|
Метки: дневник текст пост |
Делаем шапку для поста |
Дневник |
Делаем вот такой пост. С шапкой вверху
Для этого заходим на http://vln.dp.ua/li/t/, заполняем все поля и получаем код для дневника.
Цвета задаются в виде трех чисел через запятую без пробелов. Например для красного цвета необходино написать 255,0,0
Для примера я заполнял поля вот так

Текст подсказки это текст которые всплывет при наведении на шапку мышкой
Фон для шапки //i029.radikal.ru/0904/25/910ce6bcf443.jpg, фон для поста //img1.liveinternet.ru/images/attach/c/0//46/678/46678707_47.jpg
Важно! Вставлять код нужно в простом редакторе и обязательно убрать галочку "сохранять переносы". Что бы не приходиль вручную прописывать переносы поставьте вместо "ТЕКСТ поста" <pre>Ваш текс</pre>. Текст, который окружен тегами <pre> будет выведен со всеми пробелами и переносами точно так же как он выглядит в черновике
Над деревней Клюевкой опустился вечер, Небо залунявилось, звёзды пальцем тронь. Где-то вдалеке пичуги малые щебечут, Где-то недалече всхлипнула гармонь. Все хлеба поубраны, всё посдали загодя, Трудодни получены, божья благодать. На плетень соседский опускаю задницу, Закурил махорочку, начинаю ждать. Как придёт родимая, как придёт хорошая, Посидим маленечко, опосля пойдём По лугам колхозным, по полям не скошенным, Где-нибудь в стогу душистом упадём. Я её родимую, я её сердечную Шибко поцелую, крепко обниму И слегка общупаю, опосля, конечно, Я с неё залёточки, ай, да всё сниму. А от мыслей этих чтой-то подымается, Не в штанах, конечно, а в моей душе, Ведь душа томится, ведь душа-то мается, Не идёт обманщица, за полночь уже. Не пришла родимая, не пришла гадюка, А из соседского клозета ну такая вонь, Эх, зажму я красоту в мозолистую руку И пойду дослушивать, что хнычет мне гармонь. Эх, зажму я красоту в мозолистую руку И пойду дослушивать, что хнычет мне гармонь.
|
Метки: дневник пост |
Ссылки внутри поста |
Дневник |
Иногда, когда текст поста слишком длиный, удобно сделать в начале поста содержание в виде ссылок на определенные места в посте. Как это делать? Очень просто. Для этого нужны якоря. Я корь это тег <A с именем.
Например: <a name="label1"></a>Если где то в посте сделать сслыку <a href="#label1">На метку 1</a> если клацнуть на эту ссылку вы попадете на нужное место в посте
Апрель Верба, верба, верба, Верба зацвела. Это значит, — верно, Что весна пришла Это значит — верно, Что зиме конец. Самый, самый первый Засвистел скворец. Засвистел в скворечне: Ну, теперь я здешний. Но весне не верьте, Слышен ветра свист. Ветер, ветер, ветер По дорогам вертит Прошлогодний лист. Все апрелю шутки! Сельский детский сад Утром скинул шубки, В полдень — снегопад. Но не так уж скверно Обстоят дела, Если верба, верба Верба зацвела. Агния Бартовверх
Стихи маме Мамин день Вот подснежник на поляне, Я его нашел. Отнесу подснежник маме, Хоть и не расцвел. И меня с цветком так нежно Мама обняла, Что раскрылся мой подснежник От ее тепла Г. Виерувверх
|
Метки: html якорь пост дневник |
3-е измерение в постах |
Дневник |
На страницах возможно не только горизонтальное позицирование элементов но и порядок в каком элементы будут перекрывать друг друга тем самым имитируя "3-е измерение"
Пример с тремя слоями
Вот что получим
Обратите внимание на 2 момента. position: relative указывает на то что положение элемента будет задаваться относительно его нормального положения, z-index: - указывает порядок, в каком элементы будут накладыватся друг на друга. Чем больше значение z-index тем "выше" располагается элемент
Если поменять значения z-index то порядок в котором элементы будут выводится будет другим
Теперь первый слов будет самым верхним, а третий слой - нижним
То же самое можно проделать не только с текстом, но и, например, с таблицами. В этом примере в первой таблице z-index: 2, а второй теблице z-index: 1;
| ячейка 1 | ячейка 2 |
| ячейка 1 | ячейка 2 |
В этом примере в первой таблице z-index: 1, а второй теблице z-index: 2;
| ячейка 1 | ячейка 2 |
| ячейка 1 | ячейка 2 |
|
Метки: html z-index посты дневник |
Рукописный шрифт в дневнике |
Дневник |
Пример рукописного шрифта

Простыми способами такой текст невозможно сделать, но можно пойти на хитрость и сделать текст в виде картинки
Заходим на http://vln.dp.ua/li/f/t.php, выбираем шрифт, указываем размер шрифта и вводим текст. Жмем на "получить рисунок с текстом" и получаем то что хотели :). Рисунок выделен рамкой для удобства. Дальше клацаем на рисунке правой кнопкой мыши, вибираем "сохранить изображение как". Сохраняем на комп, а дальше вставляем в нужно место в пост дневника.
|
Метки: рукописный шрифт дневник пост текст |
Тень в тексте |
Дневник |
Добавим к тексту тень
Делаем тень в тексте
Делаем тень в тексте
Делается все очень просто. Нужно вывести текст 2 раза так что бы один текст выводился поверх второго.
Сделаем все по порядку. Выведем два раза текст.
Делаем тень в тексте
Делаем тень в тексте
Все что теперь осталось - сместить второй текст вверх и влево. Для этого добавим стиль position: relative.
Это говорит от том что положение элемента устанавливается относительно его исходного места. Добавление атрибутов left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
Вот что мы получим
Делаем тень в тексте
Делаем тень в тексте
|
Метки: тень в тексте html дневник |
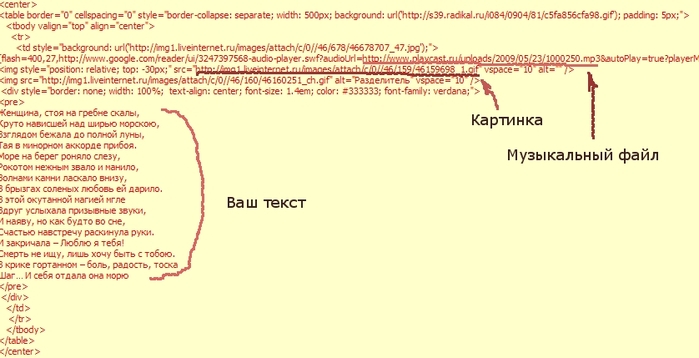
Музыкальная открытка |
Дневник |
Картинки, фоны и музыку я взял их из постов ![]() Kapitoshka_70 и
Kapitoshka_70 и ![]() Inmira за что им огромное спасибо
Inmira за что им огромное спасибо
Включите звук на компьютере :)))


Женщина, стоя на гребне скалы, Круто нависшей над ширью морскою, Взглядом бежала до полной луны, Тая в минорном аккорде прибоя. Море на берег роняло слезу, Рокотом нежным звало и манило, Волнами камни ласкало внизу, В брызгах соленых любовь ей дарило. В этой окутанной магией мгле Вдруг услыхала призывные звуки, И наяву, но как будто во сне, Счастью навстречу раскинула руки. И закричала – Люблю я тебя! Смерть не ищу, лишь хочу быть с тобою. В крике гортанном – боль, радость, тоска Шаг… И себя отдала она морю |
Код открытки
При желании замените ссылку на музыкальный файл, картинку. Ну и текст вставьте тот который Вам нужен

Не забываем убирать галочку с "Сохранять переводы строк в тексте."
|
Метки: дневник музыкальная открытка рамка html |
| Страницы: | [1] |











