-Метки
36 блюд из фарша proshow producer алена вайсберг ангелочки анимации анимационный текст анимация асадов бисер блюда из мяса блюда из фарша блюда приготовленные в рукаве для запекания бродидка по укрокам фотошопа буженина булочки видео вторы блюда вторые блюда выкройки выпечка вышивка бисером гадание генератор текста говядина грибы десерт для блога дополнения к фотошопу заготовки заготовки на зиму закуска закуски закусочный торт заливное запеканка зыкуска интернет к празднику кабачки капуста клип клипарт кулинария куриные грудки курица ликер лирика мастика мк музыка мультиварка мясо напитки о жизни оживление картинки осень отбивные открытки пасха печень трески печенье пирог пирожки подливка к макаронам полезное помидоры помощь по лиру притчи программа программы работы из бисера рамочки рецепты розы рукоделие рулеты салат салаты свинина скпар-набор ссылки стихи сувениры творог тесто торт торты украшение тортов уроки уроки фотошопа фарш флеш-анимация фоны фоны для блога форум кулинаров фотошоп цветная капуста шашлык шитье шоколад
-Рубрики
- ProShow Producer (4)
- АНИМАЦИОННЫЕ КАРТИНКИ (3)
- ВСЕ ДЛЯ ДНЕВНИКА (13)
- ВСЕ ДЛЯ ФОТОШОПА (12)
- Всё для оформления блога (17)
- КЛИПАРТ (3)
- ФОНЫ (9)
- ВЫПЕЧКА (68)
- Торты, сладкая выпечка (31)
- ВЯЗАНИЕ (1)
- КУЛИНАРИЯ (152)
- ЗАГОТОВКИ (4)
- РЕЦЕПТЫ ДЛЯ МИКРОВОЛНОВКИ (2)
- РЕЦЕПТЫ ДЛЯ МУЛЬТИВАРКИ (29)
- ЛИРИКА (29)
- ЛИРИКА (23)
- МАЛЕНЬКИЕ ХИТРОСТИ ДЛЯ ДОМА (2)
- МК по лепке из ХФ и мастики (1)
- НАВОДИМ ЧИСТОТУ (1)
- ОТКРЫТКИ (1)
- ПОЛЕЗНЫЕ ВЕЩИ (27)
- ПРОГРАММЫ (1)
- РУКОДЕЛИЕ (5)
- СЕКРЕТЫ УДАЧНОГО ФОТО (1)
-Цитатник
Как удалить фон в фотошопе – простые способы - (0)
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей...
СТОП-КАДР в ProShow Producer (разрезаем видео на части) - (0)Много фотографий в стиле 3D вращение в ProShow Producer - (0)
Много фотографий в стиле 3D вращение в ProShow Producer Я ВАС ВСЕХ ОБМАНУЛ !!!!!!!!! Похоже...
17 стилей " ПАРАЛЛАКС " для ProShow Producer - (0)скачать https://yadi.sk/d/242oJzIZ3QHh2W Стили применять после обрезки фотослоёв по размеру 1...
Проект "С Днём рождения родной (родная)" - (0)Проект ProShow Producer - С ДНЁМ РОЖДЕНИЯ РОДНАЯ(РОДНОЙ) ProShow Producer 6-9 |project f...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Музыка
- Коснусь рукой твоей души....
- Слушали: 20200 Комментарии: 0
- Мой ласковый и нежный зверь
- Слушали: 1056 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Belenaya
Друзья оффлайнКого давно нет? Кого добавить?
_Notka_
Akmaya
Babajka
be-ll
beautyB
dalsi2009
EFACHKA
EgoEl
Flash_Magic
Florsita
Graphinya59
Jo-Ann
LediLana
Li-Day
Mages_Queen
Miss_SV
Morskaja_-_Marishka
nadyusha_nadyuzhok
nata5219
nataliya_bezushko
NatashaE
piskla
Queen_de_la_reanimaR
shapo4ka90
super-ulmart
Talya6
VALKOINEN
vika1d
YARINA_23
Ануфриев_Алекс
Вкусняшки_от_Белоснежки
Владимир_Шильников
Галерея_Дефне
галина5819
Галиночка_1966
Душица
Зиновия
Искательница_А
Капелька44
КРАСОТА_ЗДОРОВЬЯ
Лариса_Гурьянова
Майя_Пешкова
наталиУкраина
нили
Ольга_Фадейкина
СВЕТИЛАНОЧКА
Светлана53
смольникова_екатерина
Татка-Татьяна
Торнадо2112
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 1)
_ПрОсТо_ДлЯ_ВаС_
-Статистика
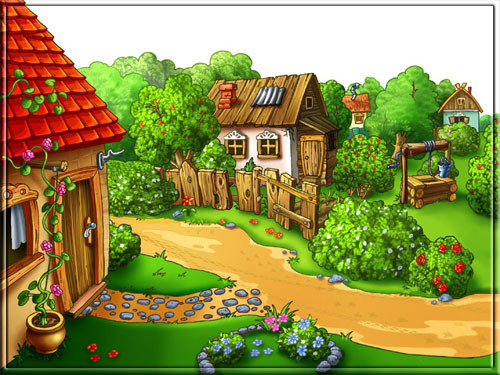
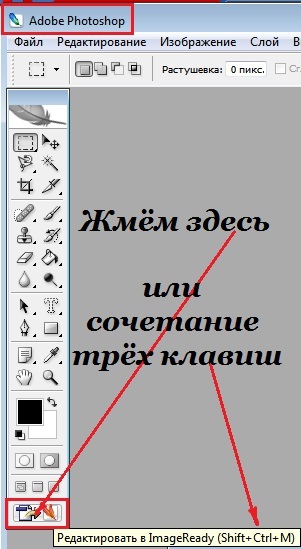
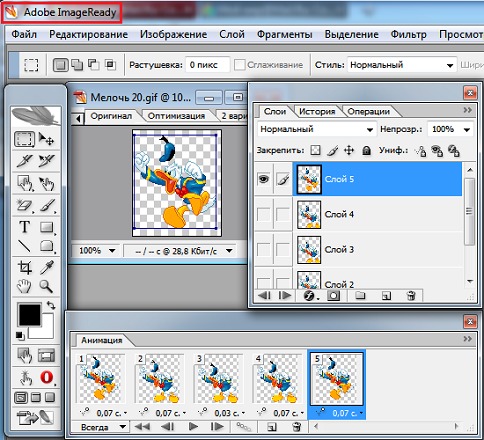
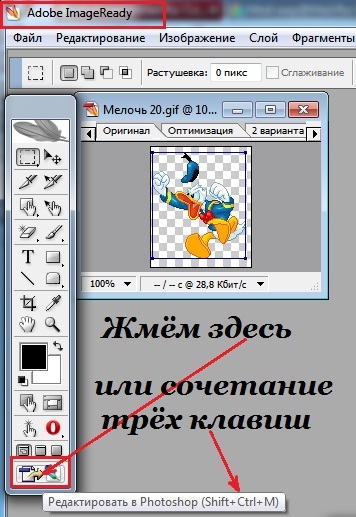
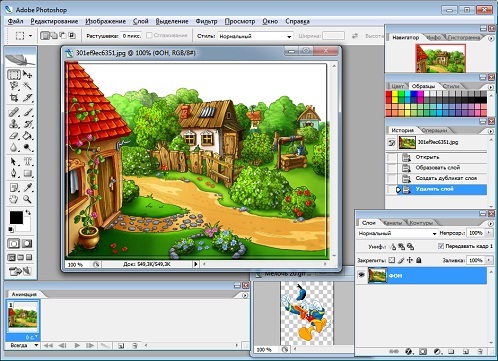
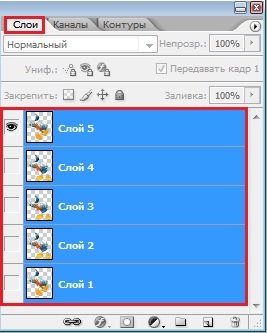
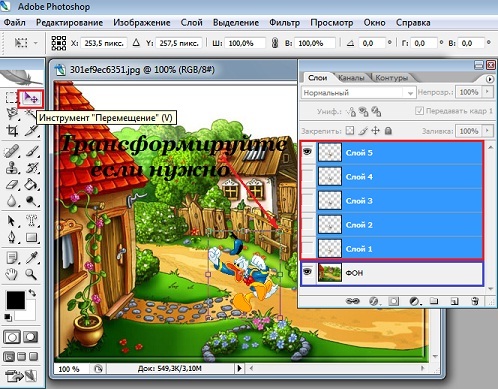
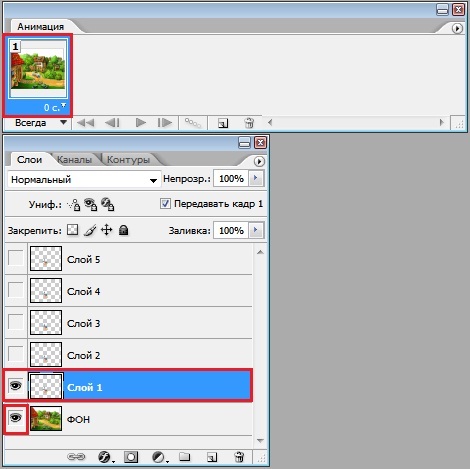
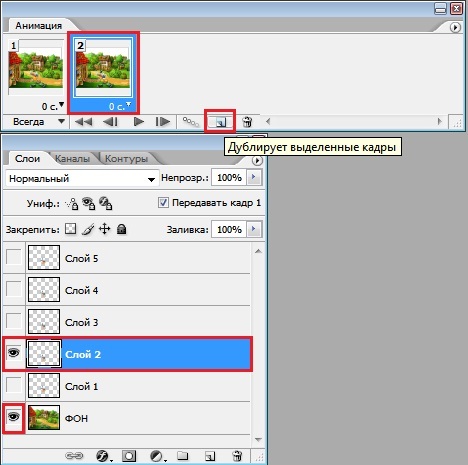
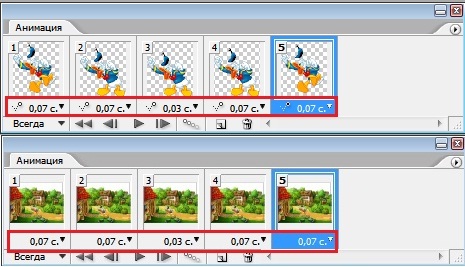
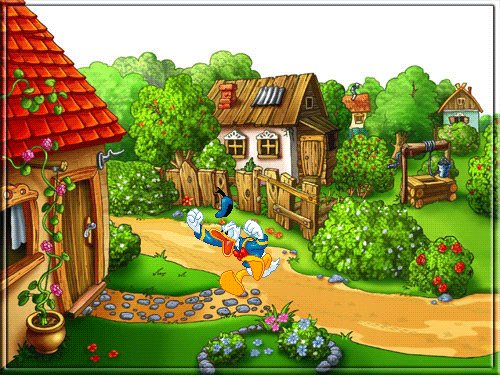
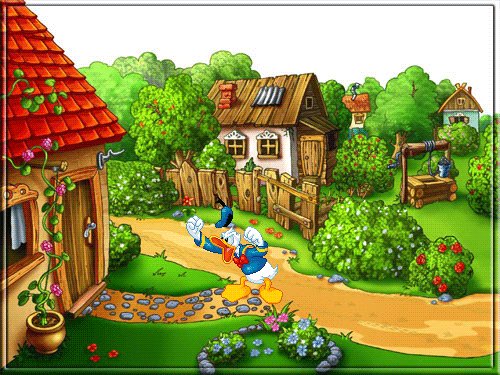
КАК ПЕРЕНЕСТИ АНИМАЦИЮ НА КАРТИНКУ |
Цитата сообщения Улыбка_Ольга_Н
Как перенести анимацию на картинку .
|
| Рубрики: | ВСЕ ДЛЯ ФОТОШОПА |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |