-Музыка
- Аллилуя любви оригинал
- Слушали: 98529 Комментарии: 5
- Hiroki Ishiguro
- Слушали: 24297 Комментарии: 0
-Метки
-Подписка по e-mail
-Поиск по дневнику
Записи с меткой для дневника
(и еще 61643 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
cтихи видео вкусности времена года генератор для дневника женщины мира живопись интересно интернет искусство картинки компьютер компьютер. программы красота легенды о цветах личное любимая музыка любовь магия мои работы мои работы в фотошопе моим пч мой дизайн мужчина и женщина музыка мысли плагин поздравления полезности праздник притчи программа программы рамочки сказки сказки о любви смайлики стихи тест уроки уроки ledy_olga флешка флешки фотошоп художник цветы часики шрифты юмор
Как я делаю свои подборки |
Это цитата сообщения Md_Inna [Прочитать целиком + В свой цитатник или сообщество!]
Получила письмо от ![]() quanessa с просьбой объяснить как я делаю подборки. Так как письмом поведать об этом было проблематично, решила написать пост. Заранее прошу прощения у тех, кто умеет писать посты и объяснять это лучше чем я - я не специалист и этого не скрываю, но если мои непрофесиональные способности кому-то понравились так чего ж не поделиться опытом.
quanessa с просьбой объяснить как я делаю подборки. Так как письмом поведать об этом было проблематично, решила написать пост. Заранее прошу прощения у тех, кто умеет писать посты и объяснять это лучше чем я - я не специалист и этого не скрываю, но если мои непрофесиональные способности кому-то понравились так чего ж не поделиться опытом.
 |
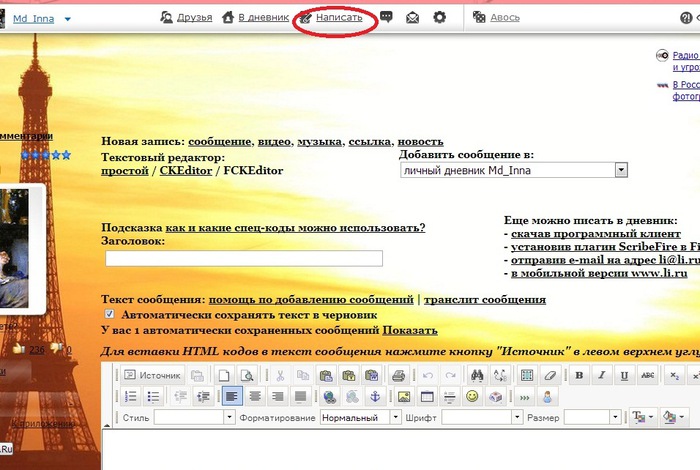
Сначала ,как обычно,в верхней строке нажимаете "Написать", Читать далее Может слишком уж подробно, но я просто пыталась предвидеть все сложности новичков. Не судите строго. Желаю успехов. |
|
Метки: полезности для дневника |
Как привязать аккаунты Evernote и LiveInternet? |
Это цитата сообщения afan [Прочитать целиком + В свой цитатник или сообщество!]
Откройте панель настроек своего дневника и выберите раздел "Личные данные". Там вы увидите пункт "Аккаунт Evernote". Если вы еще не привязали свой дневник, нажмите на ссылку "Подключить аккаунт Evernote", расположенную рядом. После этого вы перейдете на сайт Evernote, где нужно будет ввести свое имя пользователя Evernote и пароль и подтвердить авторизацию.
После того, как вы привяжете аккаунты Evernote и LiveInternet, у вас в Evernote появятся два новых блокнота "Цитатник" и "Черновик". Благодаря им вы сможете получать доступ к любимым записям в любое время и любом месте и быстро создавать наброски будущих записей в дневник, как только мысль пришла вам в голову.
Серия сообщений "Evernote + LiveInternet":
|
Метки: полезности для дневника |
Делаем надписи на картиночках! |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: полезности для дневника |
Поговорим о тексте и различных манипуляциях с ним. |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
Рамка и пост от
|
|
Метки: шрифты полезности для дневника |
Сделать слайд-шоу |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
| Движение снизу вверх | |
| Движение сверху вниз | |
| Движение справа налево | |
| Движение слева направо |
Порядок действий:
1. Загрузите нужное количество картинок на сервер
2. Определитесь с направление и добавляйте код.
Картинки должны быть внутри кода вместо слова Движение!!! То есть получается, что первая половина кода стоит перед картинками, а вторая после картинок, а вместо слов ДВИЖЕНИЕ СЛЕВА НАПРАВО - картинки.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна.
scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.
Так же эти коды можно и использовать для текста - Замените слова ДВИЖЕНИЕ - на Ваш текст и он начнёт двигаться так же как и картинки в нужном Вам направлении
Если что-то осталось не понятно - пишите в комментах попробую объяснить подробней.
Движение снизу вверх
Движение сверху вниз
Движение справа налево
Движение слева направо
|
Метки: для дневника |
Оформление поста с помощью рамочки-монитора |
Это цитата сообщения Aelios [Прочитать целиком + В свой цитатник или сообщество!]
Оказывается это совсем несложно сделать. Я тут немного по колдовала, чуть-чуть поправила, немного изменила и вот что в итоге у меня получилось.
Код любой рамочки можно скопировать в окне, которое находится ниже рамочки, вместо слов "ВАША ССЫЛКА НА ВИДЕО", следует поставить ссылку на видео, вернее HTML код который берём там же, где находится видео, например с youtube.com, rutube.ru и т.д.
которое хотите поставить, или написать нужный вам текст.
Если непонятен этот момент со ссылкой, просьба обращаться в личку.
Удачи в применении!
 |
Код:
 |
Код:
 |
код:
А это я уже подставила своё видео вместо слов "ВАША ССЫЛКА НА ВИДЕО", и ещё немного изменила вид:
 |
 |
Код рамочки:
 |
Код:
|
Метки: для дневника |
Выделить текст рамкой. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет! Иногда в личку приходят сообщения с просьбой рассказать как можно выделить текст простой рамкой, как бы делая акцент на определённую часть поста. Сейчас попробую это показать на примере.
Будем исходить из того что в кодах Вы полный ноль или Вам просто не хочется их вручную прописывать. Тогда первое что Вам нужно сделать - это открыть сообщение в простом редакторе, можно и в расширенном, но тогда не забудьте нажать на кнопку ИСТОЧНИК (в самом верху слева). Сделали? Молодцы, копируйте код из флейма и вставляйте в нужный участок поста.
Вставили? Идём дальше.
1. Там где написано - Сюда вставить адрес картинки - вставляете адрес нужной картинки. Иногда задают вопрос где её взять) Всё просто - есть только два варианта, первый Вы должны её загрузить со своего ПК, второй найти её в интернете и нажав на ней правую кнопку мыши копировать ссылку на изображение.
2. Где написано - Здесь написать Ваш текст думаю проблем не возникнет - пишите всё что посчитаете нужным.
Точно так же делается рамочка с заголовком вместо картинки. Копируйте код из флейма и вставляете тексты.
Вот и всё. В результате у Вас должно получится что-то подобное.
С картинкой
Без картинки - с заголовком.
|
Метки: полезности для дневника |
Разместим текст в несколько колонок |
Это цитата сообщения Великовозрастное_дитя [Прочитать целиком + В свой цитатник или сообщество!]
Разместим текст в две колонки. Что бы было веселее читать пост я позаимствовал стишок http://kievforum.org/showthread.php?t=1183. ( не рекламы ради, а гуглю спасибо :))) )
Познакомились мы в чате Ты представилася Катей Оказалось - ты Иван... ах, какой ты хулиган
Все сайты умерли, осталось только ICQ, И лишь ReGet качает тихо мне игру, И звук "ха-ха" писклявым тихим тоном, С забытья голову мою срывает стоном... Неоднозначно, непонятно, не всегда, Не видя, как опять бегут года, Просаживая сутки напролет, Мы ждем, когда же время то придет. Что из страны не грез, не сновидений, Нас вырвет, прекратя весь круг сомнений, И встретиться возможно станет наяву, Мерцает монитор, я всё же сплю... Нас двое лишь на эту Сеть, И мы не верим в нашу смерть...
Это можно было бы сделать таблицей, но есть вариант проще - использовать div.
Попробуем разместить каждый стих в своем диве
В примере кода я не указал что бы было проще читать код, а при выводе добавлю рамку к каждому диву
Вот что получится
Познакомились мы в чате Ты представилася Катей Оказалось - ты Иван... ах, какой ты хулиган
Все сайты умерли, осталось только ICQ, И лишь ReGet качает тихо мне игру, И звук "ха-ха" писклявым тихим тоном, С забытья голову мою срывает стоном... Неоднозначно, непонятно, не всегда, Не видя, как опять бегут года, Просаживая сутки напролет, Мы ждем, когда же время то придет. Что из страны не грез, не сновидений, Нас вырвет, прекратя весь круг сомнений, И встретиться возможно станет наяву, Мерцает монитор, я всё же сплю... Нас двое лишь на эту Сеть, И мы не верим в нашу смерть...
Во первых ширина дивов равна максимальной ширине, а во вторых они размещены не рядом, а друг под другом
Зададим ширину дивов добавив стиль width, для того что бы дивы размещались рядом, а не друг под другом нужно к каждому диву добавить стиль float: left это выравнивает элемент по левому краю, а все остальные элементы, вроде текста, огибают его по правой стороне.
Вот теперь мы получили 2 колонки
Познакомились мы в чате Ты представилася Катей Оказалось - ты Иван... ах, какой ты хулиган
Все сайты умерли, осталось только ICQ, И лишь ReGet качает тихо мне игру, И звук "ха-ха" писклявым тихим тоном, С забытья голову мою срывает стоном... Неоднозначно, непонятно, не всегда, Не видя, как опять бегут года, Просаживая сутки напролет, Мы ждем, когда же время то придет. Что из страны не грез, не сновидений, Нас вырвет, прекратя весь круг сомнений, И встретиться возможно станет наяву, Мерцает монитор, я всё же сплю... Нас двое лишь на эту Сеть, И мы не верим в нашу смерть...
Что дальше делать с колонками зависит только от Вашей фантазии :). Можно добавить фоновый рисунок прописав в стиле background: url('ссылка на фоновый рисунок'), выравнивание в каждой колонке можно делать любым прописав в стиле каждого дива text-align: left, center, right
Пример кода колонок, размещенных в начале поста
Если суммарная ширина колонок будет больше чем максимальная ширина поста, то дивы разместяться не рядом, а друг под другом
Что бы разместить колонки по центру нужно добавить <center> и еще один общий див с шириной равной суммарной ширине колонок со всеми отступами и бордерами
Должно получиться вот так
|
Метки: полезности для дневника |
Пишем красиво! Мигающим текстом. |
Это цитата сообщения Wella_Wella [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: полезности шрифты для дневника |
Распознаватель цвета GwColor |
Дневник |
|
Метки: полезности для дневника фотошоп программа gwcolor |
Как делать схемы для дневника в фотошопе |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Попробую рассказать и объяснить, как я делаю свои схемки для дневника. У меня фотошоп CS3.
1.Открываем в фотошопе понравившуюся картинку
|
Метки: фотошоп уроки для дневника |
Делаем простую flash подпись используя шаблонные эффекты. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем простую flash подпись используя шаблонные эффекты.
Продолжаем постигать азы flash. ( Первый урок "создание часиков" ТуТ ) В этом уроке будем делать забавные подписи, при нажатии на которые,- будет осуществлен переход на вашу страничку ( дневник, сайт и т.д.). Получится примерно такое:
Или большего размера естественно:-) В первой части будем делать флешку, а во второй точно такую же, но gif анимацию.
Flash
Делать можно и прямо в сцене, но чтоб привыкнуть к верной последовательности действий на будущее,- будем делать через клипы:-)Поехали:
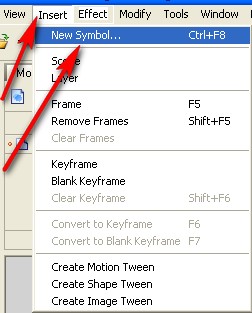
Открываем программу, в выползшем окошке выбираем первый пункт и жмем "ок" ( как мы делали в первой части про часы).
Далее сверху жмем "insert" и выбираем пункт "new simbol":

Читать дальше > > >
|
Метки: полезности для дневника |
Создание карты (map) для ссылок в Photoshop |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Для следующего поста "Создание ссылок на участках изображения: карта (map) ссылок" создам несложную картинку-карту с участками-ссылками на ней. В результате получится, как на рисунке внизу

|
Метки: полезности для дневника |
Создание ссылок на участках изображения: карта (map) ссылок |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
В предыдущем посте "Создание карты (map) для ссылок в Photoshop" я сделал заготовку для размещения на определенных ее участках ссылок на разные web-страницы. Если кликнуть на фигуры с надписями, то откроются соответствующие им странички: профиль, дневник или все посты из раздела "Уроки Photoshop"

|
Метки: полезности для дневника |
ФОНЫ |
Это цитата сообщения Russlana [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: для дневника |
ЛиРу - про окошко смайликов:-) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Вы только не смейтесь, понимаю, что не Америку открываю) Просто раз уж взялся, надо и про это написать:-)
Это даже не урок, а просто подсказка:-) Я месяца полтора не замечал напрочь:-)
В общем, в комменте например, когда пишем, жмем справа "Все смайлы":

Нам откроется табличка со смайликами и вот тут.... то что я не замечал долгое время:-) смотрим сверху, и жмем на стрелочку:

И нам откроется выбор из трех "групп" смайликов) а там уже и другие есть:-) Например такие:





Вот и все, поделился так сказать:-)) Всем удачи:-))
|
Метки: для дневника |
Плеер с плейлистом и автозапуском для блога:-) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Как, наверно, многие заметили по моему микроблогу,- я полностью ушел во флеш:-) Теперь и я активно начал чему-то учиться. Но суть не в том.
В общем кое-где почитал, кое-где позаимствовал
К чему я это все? Вы не подумайте, я не просто так хвастаюсь
Теперь к делу.
Вот сам плеер:
Можете понажимать кнопочки, песенка тут не одна:-) Кол-во песен не ограничено в общем-то:-)
Хотите себе такой, с вашей музыкой?- Забирайте!:-)
Но не все так просто, так что объясню что надо сделать, как всегда мини урок;-)
Смотреть дальше > > >
|
Метки: полезности плеер для дневника |
Как делать полупрозрачные с обводкой фоны для дневников |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Я делаю в фотошопе CS3 и мой метод основан немного методом тыка, но все-таки попробую объяснить подробно .
.
Если есть терпение, то тогда приступим))
|
Метки: фотошоп уроки для дневника |
Рамочки от П Р И Р О Д Н А Я |
Это цитата сообщения Russlana [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: рамочки для дневника |
Объемный текст |
Это цитата сообщения Великовозрастное_дитя [Прочитать целиком + В свой цитатник или сообщество!]
Что бы создать объемный текст заходим на http://vln.dp.ua/li/3d/, заполняем поля и получаем код для вставки в дневник. Текст получается в оттенках серого.

Вот результат который получился :)
|
Метки: полезности для дневника |
























