-Рубрики
- СХЕМЫ и ТЕМЫ для дневника (10709)
- Эпиграфы, приветствия, приглашения (181)
- Открытки, поздравления (37)
- Коллажи (56)
- Анимация гиф (или иная) (44)
- Муз. плейеры, playcast (1)
- РАМКИ (860)
- Рамки для текста (752)
- Рамки поздравления (95)
- АВАТАРКИ: сборники (1365)
- Женские аватарки (643)
- Мужские аватарки (21)
- Зима, Новый год, Рождество (123)
- Весна, весенние праздники (31)
- Лето (43)
- Осень, осенние праздники (49)
- Знаменитости (18)
- Романтика, валентинки (23)
- Гламурные (48)
- Фэнтези (10)
- Животные (18)
- Цветы, растения, природа (80)
- Живопись, музыка, кино (14)
- Ретро, винтаж (12)
- Еда, напитки (10)
- ВИДЕО ФУТАЖИ (3)
- Разделители, линии (22)
- Кнопки-переходы «ДАЛЕЕ» (15)
- Картинки комментарии (11)
- Клипарт и скрап-наборы (22)
- Фоны, текстуры, обои (71)
- Советы и уроки (17)
- LiRu: хитрости и секреты (12)
- Фотошоп для начинающих (4)
- Настроение (129)
- Стихи (127)
- Музыка (3)
- О сообществе, ЧАстые ВОпросы (49)
-Подписка по e-mail
-Статистика
Записей: 11990
Комментариев: 5347
Написано: 18110
Серия сообщений "LiRu: хитрости и секреты":Выбрана рубрика LiRu: хитрости и секреты.
Часть 1 - Про «Симпатии» и «Антипатии»
Часть 2 - Как пользоваться кнопками-переходами «ДАЛЕЕ»
Часть 3 - Как выложить в пост картинки с кодом
Часть 4 - Как добавить цитату к себе в дневник?
Часть 5 - Как добавлять рубрики в свой дневник и как ими пользоваться
Часть 6 - Урок по созданию рамочек с разрывом
Часть 7 - Убираем стандартную схему оформления дневника
Часть 8 - Делаем пост (эпиграф) с прокруткой
Часть 9 - А вы прописываете альты (alt)?
Часть 10 - Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества
Часть 11 - Учимся делать фон для схемы оформления
Часть 12 - Новичкам. Для чего есть кнопочка «Нравится»?
Соседние рубрики: Фотошоп для начинающих(4)
Другие рубрики в этом дневнике: Эпиграфы, приветствия, приглашения(181), Фоны, текстуры, обои(71), СХЕМЫ и ТЕМЫ для дневника(10709), Советы и уроки(17), РАМКИ(860), Разделители, линии(22), Открытки, поздравления(37), О сообществе, ЧАстые ВОпросы(49), Настроение(129), Муз. плейеры, playcast(1), Коллажи(56), Кнопки-переходы «ДАЛЕЕ»(15), Клипарт и скрап-наборы(22), Картинки комментарии(11), ВИДЕО ФУТАЖИ(3), Анимация гиф (или иная)(44), АВАТАРКИ: сборники(1365)
Как пользоваться кнопками-переходами «ДАЛЕЕ» |
Как пользоваться кнопками-переходами «ДАЛЕЕ»
После публикации кнопок–переходов «ДАЛЕЕ» у меня часто спрашивают, как ими пользоваться.
Попробую объяснить здесь, потому что отвечать каждому в письме не очень удобно, да и не совсем понятно, так как там коды HTML не отправишь.
Итак, нам потребуется формула Кода для оформления части текста «под кат». Эту формулу нужно сохранить, потому что она требуется часто — всегда, когда текст большой.
Вот эта формула:
<p>[more=КОД Вашей картинки Далее]</p>
Пишете текст поста. Затем отделяете часть поста и вставляете эту формулу. Весь текст после формулы (кнопки) будет после перехода на другую страницу.
В формулу можно вставить просто слово «ДАЛЕЕ», или картинку-кнопку. Если картинку ДАЛЕЕ берете у меня, то вот эту часть кода картинки:
<img src="//img1.liveinternet.ru/images/attach/c/6/92/617/92617245_0_9d576_2e23add8_orig.jpg" alt="Далее" />
Ее можно взять из кода картинки на Яндекс.Фотки (картинки кликабельны), или, если Вы процитировали пост, то — при редактировании поста.
Если Вы просто скопировали все картинки-кнопки, то можно загрузить в свой черновик такую картинку-кнопку:
|
Метки: кнопки кнопки-переходы кнопки под кат кнопки далее |
Как выложить в пост картинки с кодом |
|
Метки: уроки на лиру как вставить код вставить код как вставить картинку вставить картинку загрузить картинку как загрузить картинку |
Как добавить цитату к себе в дневник? |
|
Метки: добавить цитату цитаты добавить цитату в дневник |
Как добавлять рубрики в свой дневник и как ими пользоваться |
Как добавлять рубрики в свой дневник, и как ими пользоваться.
Для начала: создадим новую рубрику в своем дневнике. Для этого переходим в режим «Настройка». В самом начале (вверху) любой страницы ЛиРу находим иконку Шестеренка и жмем на него (см. рисунок ниже).

Откроется вкладка настроек Вашего дневника. В правой стороне страницы находим ссылку Рубрики и жмем на нее.

|
Метки: добавить рубрику добавить рубрику в дневник |
Урок по созданию рамочек с разрывом |
|
|
Убираем стандартную схему оформления дневника |
Убираем белый фон в дневниках ЛиРу (стандартная тема оформления).
В самой начале любой страницы ЛиРу (вверху страницы дневника) находим иконку Глазик — «Выбрать стиль оформления». Нажимаем на нее. В выпадающем меню находим пункт «Авторский» и нажимаем на него. Это всё! Теперь все дневники ЛиРу будут отображаться у Вас на компьютере в оригинальном дизайнерском исполнении. Как было раньше.

Пост «О возобладавшей везде „Стандартной“ схеме оформления» читаем по ссылке.
|
Метки: ответы на вопросы схемы оформления чайникам |
Делаем пост (эпиграф) с прокруткой |
Не ново это для многих, но для кого-то... будет открытием, возможно.
Бывает так, что тот же эпиграф (или пост) занимает слишком много места (сверху вниз). Не очень удобно. Но эту проблему можно решить: «запихать» наш эпиграф в рамку с прокруткой. (Рамки тут конечно нет, но так понятнее.)
Вот что получится в результате:
Видите, справа у текстового окошка появилась полоса вертикальной прокрутки? Код такой «рамочки» очень простой:
<div style="overflow-y: scroll; width: 300px; height: 100px;">Ваш текст</div>
Соответственно вместо слов Ваш текст надо вставить либо текст вашего поста, либо код вашего эпиграфа и пр. Можно вставлять и картинки.
Числа 300 и 100: width:300px; height:100px; обозначают размер «рамки»: ширина и высота. Поменяйте их на свое усмотрение. (Именно ширину лучше делать не больше 600–700.)
Как-то так. Очень просто. Но очень полезно!
|
Метки: ответы на вопросы прокрутка полоса прокрутки полоса вертикальной прокрутки схемы оформления |
А вы прописываете альты (alt)? |
Или ленитесь? Признавайтесь!
А что это: алты (alt)?
Alt (альт) — это альтернативный текст изображения. Атрибут тега img (тега вставки изображения, картинки).Зачем мне «это» прописывать?
Ну для начала, любой html валидатор будет ругаться если у вас не прописаны альты (валидатор — программа проверяющая правильность html) — уже не очень-то хорошо!
Гуляя про просторам Интернет, любой пользователь может отключить показ изображений на сайтах (отключается в браузере, например, для экономии трафика) — и что он увидит в этом случае вместо ваших картинок?.. Ничего хорошего не увидит!
А вот если алт прописан, то пользователь хотя бы увидит некий текст. Какой придумаете. Например: «Тут клевая картинка, зря не посмотрел».
Ну, шутки — шутками. А вечная история не отображения в посте картинок? Или когда картинка пропала с файлообменника? Пустое место не воодушевляет… так бы хоть альты почитали.Кроме этого (по секрету): релевантные alt влияют на индексацию страницы в лучшую сторону. (Хотя это уже совсем другая история.)
Как и где прописать alt?
Пишется элементарно:
<img src="сама ссылка на картинку" alt="тут прописываем этот самый альтернативный текст">
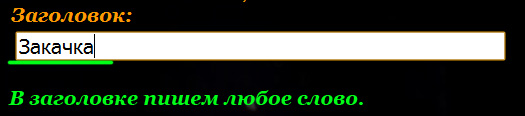
Если вы загружаете картинку на ЛиРу, то нам альты (alt) пропишут автоматически:

Но в качестве альтернативного текста будет размер и вес картинки, что абсолютно не информативно! И не отражает никак содержимое изображения.
Поэтому советую переписывать такие альты (alt) на свои, более логичные! И правильные, нужные для посетителей вашего дневника.
|
Метки: ответы на вопросы |
Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества |
Если вы любите использовать картинки и понимаете, что вес картинок замедляет загрузку странички, то этот сервис станет вашим помощником. Уменьшить вес любой картинки можно до известного предела. Любой формат, но тут работают с PNG и я довольна.

Перейти на сервис ТУТ




Если навести курсор на картинку, вы увидите параметры, и можно сравнить, что вес картинки справа и слева сильно разнится. Ведьмочка была 31 кб, стала 8 кб. Но это и была маленькая картинка. А вот у колокольчиков уже разница 343/95. Как говорится, решайте сами. Сервис работает отменно, как часы. подробнее
Оптимизировать картинки в интересах хозяина блога или сайта, он становится более мобильным, быстрее загружается и для посетителей с невысокой скоростью интернета это спасение. Особенно хочу отметить для тех, кто начал делать схемы для дневника самостоятельно и использует полупрозрачные фоны и картинки PNG. Уменьшая вес составляющих схему, вы делаете ее легко загружаемой. Картинки формата JPG тоже можно сжимать TУТ:http://www.holla.ru/
|
|
| Страницы: | [2] 1 |