-Рубрики
- СХЕМЫ и ТЕМЫ для дневника (10709)
- Эпиграфы, приветствия, приглашения (181)
- Открытки, поздравления (37)
- Коллажи (56)
- Анимация гиф (или иная) (44)
- Муз. плейеры, playcast (1)
- РАМКИ (860)
- Рамки для текста (752)
- Рамки поздравления (95)
- АВАТАРКИ: сборники (1365)
- Женские аватарки (643)
- Мужские аватарки (21)
- Зима, Новый год, Рождество (123)
- Весна, весенние праздники (31)
- Лето (43)
- Осень, осенние праздники (49)
- Знаменитости (18)
- Романтика, валентинки (23)
- Гламурные (48)
- Фэнтези (10)
- Животные (18)
- Цветы, растения, природа (80)
- Живопись, музыка, кино (14)
- Ретро, винтаж (12)
- Еда, напитки (10)
- ВИДЕО ФУТАЖИ (3)
- Разделители, линии (22)
- Кнопки-переходы «ДАЛЕЕ» (15)
- Картинки комментарии (11)
- Клипарт и скрап-наборы (22)
- Фоны, текстуры, обои (71)
- Советы и уроки (17)
- LiRu: хитрости и секреты (12)
- Фотошоп для начинающих (4)
- Настроение (129)
- Стихи (127)
- Музыка (3)
- О сообществе, ЧАстые ВОпросы (49)
-Подписка по e-mail
-Статистика
Записей: 11990
Комментариев: 5347
Написано: 18110
Вложенные рубрики: Фотошоп для начинающих(4), LiRu: хитрости и секреты(12)
Другие рубрики в этом дневнике: Эпиграфы, приветствия, приглашения(181), Фоны, текстуры, обои(71), СХЕМЫ и ТЕМЫ для дневника(10709), РАМКИ(860), Разделители, линии(22), Открытки, поздравления(37), О сообществе, ЧАстые ВОпросы(49), Настроение(129), Муз. плейеры, playcast(1), Коллажи(56), Кнопки-переходы «ДАЛЕЕ»(15), Клипарт и скрап-наборы(22), Картинки комментарии(11), ВИДЕО ФУТАЖИ(3), Анимация гиф (или иная)(44), АВАТАРКИ: сборники(1365)
ЦВЕТОВЫЕ КОДЫ HTML онлайн |
Дневник |
Загрузите файл со своего компьютера или вставьте ссылку на изображение онлайн, чтобы получить доступ к его цветовой кодировке.
Метки: ЦВЕТОВЫЕ КОДЫ HTML |
Как вставить анимацию в анимацию в Фотошоп |
Как в фотошопе совместить две анимации с разным количеством слоев и с разным временем на кадрах? Это не очень сложно. Конечно, чтобы получить такой эффект, нужно потратить немного больше времени, чем при перемещении анимации на простую картинку.

Откроем две картинки с готовой анимацией. Я нашла в Интернет две забавные анимации.
1 —
Серия сообщений "Фотошоп для начинающих":
Часть 1 - Урок Фотошоп: «Плавная анимация снега»
Часть 2 - Урок. Как сделать фон с размытыми краями к схеме с помощью маски.
Часть 3 - 6 способов анимации снега в Фотошоп
Часть 4 - Как вставить анимацию в анимацию в Фотошоп
|
Метки: фотошоп анимация |
6 способов анимации снега в Фотошоп |
Серия сообщений "Фотошоп для начинающих":
Часть 1 - Урок Фотошоп: «Плавная анимация снега»
Часть 2 - Урок. Как сделать фон с размытыми краями к схеме с помощью маски.
Часть 3 - 6 способов анимации снега в Фотошоп
Часть 4 - Как вставить анимацию в анимацию в Фотошоп
|
|
Урок. Как сделать фон с размытыми краями к схеме с помощью маски. |
Дневник |


Серия сообщений "Фотошоп для начинающих":
Часть 1 - Урок Фотошоп: «Плавная анимация снега»
Часть 2 - Урок. Как сделать фон с размытыми краями к схеме с помощью маски.
Часть 3 - 6 способов анимации снега в Фотошоп
Часть 4 - Как вставить анимацию в анимацию в Фотошоп
Метки: фотошоп урок сделать сайт фоны |
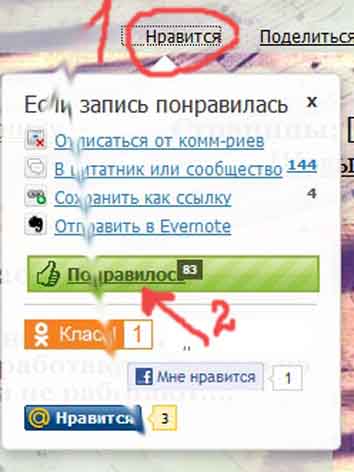
Новичкам. Для чего есть кнопочка «Нравится»? |
Почему есть такая кнопочка: «Нравится»?

Прежде всего, конечно, чтобы сказать о том, что вам нравится эта публикация, вы считаете ее полезной или познавательной, или позитивной или... В общем, вам нравится и можете так выразить свое отношение. Если у вас нет времени на комментарий или просто уже все сказано по теме, вы просто можете нажать на «Нравится».
Кроме вашего отношения к публикации тем самым вы предлагаете другим ознакомиться с темой, потому что при каждом нажатии добавляется отметка о том, что оно «понравилось» такому-то количеству людей.

Когда пост идет в ленте новостей, то видно, пост этот оценен как-то или пока никак. Так что, если вашего поста в ленте нет, то и нет, как бы он кому не нравился. Вот вам иллюстрация, как это демонстрируется в ленте, если пост там ПРИСУТСТВУЕТ.
Чем большим людям ПОНРАВИЛОСЬ тем больше друзей смогут прочитать об этом. Так вы, не засоряя лишний раз почту других, ненавязчиво предлагаете то, что вам понравилось. Ну и автору приятно.
А почему не сказать то, что один человек заслужил, а другой подумал? Будем взаимно вежливы, искренни и приветливы к друг другу.
И вообще, люди-человеки, не прекращайте говорить друг другу комплименты. Не пустые и фальшивые, а искренние и добрые слова. Если вы своему сослуживцу скажете, что у него сегодня глаза по-особенному искрятся, он вам тоже поведает что-то доброе. И еще один лучик любви прольется на мир. Даже если вы скажете кому-то то, что еще не случилось, но уже готово быть. как бы авансом, поверьте, это хороший ход. Мы все любим оправдывать хорошие ожидания.

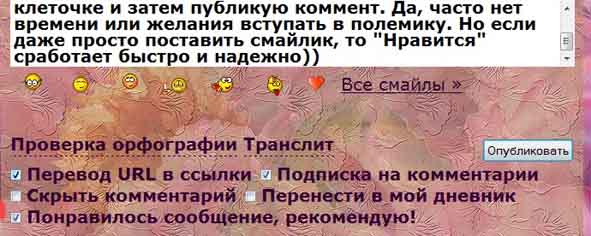
Где эта клеточка, видно на фото ниже. Последняя строка и ставим птичку, затем публикуем. В теле комментария должно быть слово, фраза, смайлик. Пустое не публикуется. Но в любом случае, этот способ надежнее и быстрее простого нажатия на «спасибо нравится». Результат тот же.

Если нажал «Нравится», считай, что сказал «Спасибо»!
Серия сообщений "LiRu: хитрости и секреты":
Часть 1 - Про «Симпатии» и «Антипатии»
Часть 2 - Как пользоваться кнопками-переходами «ДАЛЕЕ»
...
Часть 10 - Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества
Часть 11 - Учимся делать фон для схемы оформления
Часть 12 - Новичкам. Для чего есть кнопочка «Нравится»?
|
Метки: оформление дневников кнопка нравится начинающему лирушнику ответы на вопросы |
Учимся делать фон для схемы оформления |
Дневник |
О некоторых возможностях Фотошоп для оформления фона для схем
Автор публикации: ![]() Novichok56
Novichok56
Например с использованием градиента, кистей, собственного изготовления и фильтра, встроенного в Фотошоп.
1 Создаем новый документ, размеры ставите соответственно размерам вашего монитора, я задаю 1422х790 px.
2 Загружаем картинку, которая будет украшать вашу схему
Серия сообщений "LiRu: хитрости и секреты":
Часть 1 - Про «Симпатии» и «Антипатии»
Часть 2 - Как пользоваться кнопками-переходами «ДАЛЕЕ»
...
Часть 9 - А вы прописываете альты (alt)?
Часть 10 - Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества
Часть 11 - Учимся делать фон для схемы оформления
Часть 12 - Новичкам. Для чего есть кнопочка «Нравится»?
|
Метки: фоны |
Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества |
Если вы любите использовать картинки и понимаете, что вес картинок замедляет загрузку странички, то этот сервис станет вашим помощником. Уменьшить вес любой картинки можно до известного предела. Любой формат, но тут работают с PNG и я довольна.

Перейти на сервис ТУТ




Если навести курсор на картинку, вы увидите параметры, и можно сравнить, что вес картинки справа и слева сильно разнится. Ведьмочка была 31 кб, стала 8 кб. Но это и была маленькая картинка. А вот у колокольчиков уже разница 343/95. Как говорится, решайте сами. Сервис работает отменно, как часы. подробнее
Оптимизировать картинки в интересах хозяина блога или сайта, он становится более мобильным, быстрее загружается и для посетителей с невысокой скоростью интернета это спасение. Особенно хочу отметить для тех, кто начал делать схемы для дневника самостоятельно и использует полупрозрачные фоны и картинки PNG. Уменьшая вес составляющих схему, вы делаете ее легко загружаемой. Картинки формата JPG тоже можно сжимать TУТ:http://www.holla.ru/
Серия сообщений "LiRu: хитрости и секреты":
Часть 1 - Про «Симпатии» и «Антипатии»
Часть 2 - Как пользоваться кнопками-переходами «ДАЛЕЕ»
...
Часть 8 - Делаем пост (эпиграф) с прокруткой
Часть 9 - А вы прописываете альты (alt)?
Часть 10 - Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества
Часть 11 - Учимся делать фон для схемы оформления
Часть 12 - Новичкам. Для чего есть кнопочка «Нравится»?
|
|
А вы прописываете альты (alt)? |
Или ленитесь? Признавайтесь!
А что это: алты (alt)?
Alt (альт) — это альтернативный текст изображения. Атрибут тега img (тега вставки изображения, картинки).Зачем мне «это» прописывать?
Ну для начала, любой html валидатор будет ругаться если у вас не прописаны альты (валидатор — программа проверяющая правильность html) — уже не очень-то хорошо!
Гуляя про просторам Интернет, любой пользователь может отключить показ изображений на сайтах (отключается в браузере, например, для экономии трафика) — и что он увидит в этом случае вместо ваших картинок?.. Ничего хорошего не увидит!
А вот если алт прописан, то пользователь хотя бы увидит некий текст. Какой придумаете. Например: «Тут клевая картинка, зря не посмотрел».
Ну, шутки — шутками. А вечная история не отображения в посте картинок? Или когда картинка пропала с файлообменника? Пустое место не воодушевляет… так бы хоть альты почитали.Кроме этого (по секрету): релевантные alt влияют на индексацию страницы в лучшую сторону. (Хотя это уже совсем другая история.)
Как и где прописать alt?
Пишется элементарно:
<img src="сама ссылка на картинку" alt="тут прописываем этот самый альтернативный текст">
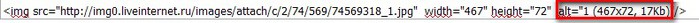
Если вы загружаете картинку на ЛиРу, то нам альты (alt) пропишут автоматически:

Но в качестве альтернативного текста будет размер и вес картинки, что абсолютно не информативно! И не отражает никак содержимое изображения.
Поэтому советую переписывать такие альты (alt) на свои, более логичные! И правильные, нужные для посетителей вашего дневника.
Серия сообщений "LiRu: хитрости и секреты":
Часть 1 - Про «Симпатии» и «Антипатии»
Часть 2 - Как пользоваться кнопками-переходами «ДАЛЕЕ»
...
Часть 7 - Убираем стандартную схему оформления дневника
Часть 8 - Делаем пост (эпиграф) с прокруткой
Часть 9 - А вы прописываете альты (alt)?
Часть 10 - Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества
Часть 11 - Учимся делать фон для схемы оформления
Часть 12 - Новичкам. Для чего есть кнопочка «Нравится»?
|
Метки: ответы на вопросы |
Делаем пост (эпиграф) с прокруткой |
Не ново это для многих, но для кого-то... будет открытием, возможно.
Бывает так, что тот же эпиграф (или пост) занимает слишком много места (сверху вниз). Не очень удобно. Но эту проблему можно решить: «запихать» наш эпиграф в рамку с прокруткой. (Рамки тут конечно нет, но так понятнее.)
Вот что получится в результате:
Видите, справа у текстового окошка появилась полоса вертикальной прокрутки? Код такой «рамочки» очень простой:
<div style="overflow-y: scroll; width: 300px; height: 100px;">Ваш текст</div>
Соответственно вместо слов Ваш текст надо вставить либо текст вашего поста, либо код вашего эпиграфа и пр. Можно вставлять и картинки.
Числа 300 и 100: width:300px; height:100px; обозначают размер «рамки»: ширина и высота. Поменяйте их на свое усмотрение. (Именно ширину лучше делать не больше 600–700.)
Как-то так. Очень просто. Но очень полезно!
Серия сообщений "LiRu: хитрости и секреты":
Часть 1 - Про «Симпатии» и «Антипатии»
Часть 2 - Как пользоваться кнопками-переходами «ДАЛЕЕ»
...
Часть 6 - Урок по созданию рамочек с разрывом
Часть 7 - Убираем стандартную схему оформления дневника
Часть 8 - Делаем пост (эпиграф) с прокруткой
Часть 9 - А вы прописываете альты (alt)?
Часть 10 - Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества
Часть 11 - Учимся делать фон для схемы оформления
Часть 12 - Новичкам. Для чего есть кнопочка «Нравится»?
|
Метки: ответы на вопросы прокрутка полоса прокрутки полоса вертикальной прокрутки схемы оформления |
Убираем стандартную схему оформления дневника |
Убираем белый фон в дневниках ЛиРу (стандартная тема оформления).
В самой начале любой страницы ЛиРу (вверху страницы дневника) находим иконку Глазик — «Выбрать стиль оформления». Нажимаем на нее. В выпадающем меню находим пункт «Авторский» и нажимаем на него. Это всё! Теперь все дневники ЛиРу будут отображаться у Вас на компьютере в оригинальном дизайнерском исполнении. Как было раньше.

Пост «О возобладавшей везде „Стандартной“ схеме оформления» читаем по ссылке.
Серия сообщений "LiRu: хитрости и секреты":
Часть 1 - Про «Симпатии» и «Антипатии»
Часть 2 - Как пользоваться кнопками-переходами «ДАЛЕЕ»
...
Часть 5 - Как добавлять рубрики в свой дневник и как ими пользоваться
Часть 6 - Урок по созданию рамочек с разрывом
Часть 7 - Убираем стандартную схему оформления дневника
Часть 8 - Делаем пост (эпиграф) с прокруткой
Часть 9 - А вы прописываете альты (alt)?
Часть 10 - Сжать на 2/3 вес картинок формата PNG и JPG без потери прозрачности и качества
Часть 11 - Учимся делать фон для схемы оформления
Часть 12 - Новичкам. Для чего есть кнопочка «Нравится»?
|
Метки: ответы на вопросы схемы оформления чайникам |
| Страницы: | [2] 1 |









