-¬идео

- Evernote. —оздание новой заметки. „асть
- —мотрели: 45 (2)

- Evernote. —оздание новой заметки. „асть
- —мотрели: 12 (0)

- Evernote. ¬ход в программу
- —мотрели: 17 (0)

- Evernote. –егистраци€ нового аккаунта
- —мотрели: 17 (0)

- „то такое EvernoteЃ
- —мотрели: 27 (0)
-ћетки
-–убрики
- Ѕраузеры (82)
- Internet Explorer (16)
- –азное (7)
- Opera (6)
- Google Chrome (5)
- Mozilla Firefox (46)
- iPad, iPhone (2)
- ¬опрос-ответ (0)
- ¬сЄ про Ћи–у и дл€ Ћи–” (37)
- ѕам€тка (1)
- јзы (7)
- ќформление (24)
- ѕомощь (8)
- омп дл€ домохоз€ек (111)
- Windows Media Player (9)
- ¬идеоуроки (2)
- ак сделать... (91)
- —оветы (8)
- ”роки (3)
- омпьютер (180)
- WindowsЃ 7 (66)
- WindowsЃ XP (55)
- ћошенничество в сети (1)
- Ѕезопасность (18)
- ќсторожно, вирус! (23)
- ѕрибамбасики (4)
- —оветы (17)
- ѕам€тка (2)
- ѕолезности (25)
- ачалки (6)
- —айты (8)
- —сылки (10)
- ѕрограммы (308)
- Download Master (37)
- Dropbox (15)
- WinRAR (8)
- Adobe Flash Player (3)
- Word 2007 (45)
- Nero (1)
- PicPick (10)
- Skype ( —кайп) (18)
- Sony Vegas (12)
- VirtualDub (13)
- јнтивирусники (26)
- Ѕесплатный софт (14)
- ѕолезные программы (74)
- –unto Switcher (12)
- ”роки и руководства (4)
- µTorrent (13)
- —ервисы (121)
- Google (56)
- ѕоисковики (9)
- Evernote (5)
- Yandex (3)
- ¬идеосервисы (3)
- он-лайн сервисы (38)
- ‘айлообменники (2)
- ‘отосервисы (9)
- “есты (4)
- ‘ото и видеообработка (111)
- ѕрограммы дл€ обработки (6)
- ¬идеообработка (4)
- Zoner Photo Studio (1)
- ѕлагины,фильтры (1)
- ”роки по flash (1)
- ¬сЄ о ‘Ў и дл€ ‘Ў (26)
- √рафические редакторы (4)
- ”роки ‘отошоп (39)
- ‘отообработка (17)
- ‘ото (видео)редакторы он-лайн (7)
- „то это? (53)
- ќ программах (19)
- ѕам€тка (4)
- ѕон€ти€ (27)
-÷итатник
Ќекоторые фильтры AAAfilter Bas relief CPK filter D...
¬се полезности в одном посте! - (0)¬се полезности в одном посте! :-) —обственно пост удобной навигации по блогу:-) ¬се ссылки на сам...
ак написать пост в простом редакторе - (4)—амые азы о создании постов. я все в картинках сделала, так, мне кажетс€, - доступнее... ≈сли чт...
-ѕоиск по дневнику
-»нтересы
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписи с меткой оформление
(и еще 134641 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
download master dropbox googlе docs internet explorer mozilla firefox photoshop virtualdub windows windows 7 windows xp winrar word 2007 антивирус безопасность бесплатные браузер браузеры видео вирус ворд 2007 использование картинки клавиатура компьютер лиру музыка настройка обзор он-лайн онлайн оформление полезные программа программы руководство сервис сервисы сервисы онлайн скачать советы ссылки табличный редактор текст удаление удалить уроки установка файл фоны фотошоп
¬идео-запись: ”роки Photoshop: расочное оформление фотографий |

125 просмотров |

|
¬ы хотите красиво оформить свои фотографии? ѕревратите своЄ фото в шедевр!
”роки Photoshop: ак «отбелить» зубы÷ветокоррекци€ѕрофессиональный маки€ж |
ћетки: Photoshop фотошоп оформление градиент |
ѕроцитировано 3 раз
Glitter delight: придаЄм картинкам блеск |
ƒневник |
»нтересное решение дл€ оформлени€ ваших картинок нашла на Ѕлоге Ћюдмилки. Ёто он-лайн сервис под названием



ћетки: сервисы он-лайн glitter delight оформление фото блЄстки |
ќригинальный шрифт дл€ оформлени€ |
ƒневник |
ѕопалс€ на глаза отличный он-лайн сервис ’-lines.ru.
ќн может пригодитьс€ дл€ оформлени€ ваших дневников, блогов, сайтов, форумов.
ћетки: сервисы он-лайн ’-lines.ru текст шрифт линейки оформление |
ак разместить картинку с всплывающим текстом |
ƒневник |
 ¬ставить картинку в пост умеют почти все. ≈сли кто-то хочет освежить в пам€ти, то читайте посты
¬ставить картинку в пост умеют почти все. ≈сли кто-то хочет освежить в пам€ти, то читайте посты
ак создать сообщение с большим количеством картинок
¬ставл€ем картинки в текст сообщени€
ј вот как сделать чтобы при наведении курсора по€вл€лс€ текст-подсказка? ќказываетс€, тоже не очень сложно..
—ери€ сообщений "ѕам€тка":
„асть 1 - Ѕез заголовка
„асть 2 - артинки
„асть 3 - ак разместить картинку с всплывающим текстом
„асть 4 - “еги полезные
ћетки: Ћи–у оформление картинки всплывающий текст |
Ћинейки дл€ оформлени€ постов |
ƒневник |
ћетки: Ћи–у оформление линейки разделительные |
‘оны дл€ оформлени€ рамочек |
ƒневник |
Ћюбите оформл€ть свои посты в рамочки?
ак это делаетс€, читаем здесь:
ак сделать рамочку дл€ текста самому





|
ћетки: оформление рамки фоны |
ак делать схемы дл€ дизайна своего дневника. |
ƒневник |
ак делать схемы дл€ дизайна своего дневника.
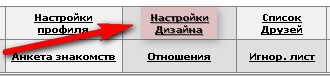
1.«аходим в настройки(внизу серый квадратик).
2.ƒальше находим надпись Ќастройки ƒизайна.∆мЄм.![]()
ћетки: лиру оформление дизайн |
Ѕегуща€ строка |
ƒневник |
≈сть такой специальный тег "marquee", который и поможет вам сделать бегущую строку. »значально он работал только в браузере Internet Explorer, но теперь почти во всех браузерах.
Ћично € проверил,- не работает только в Google Chrome, а в Mozilla Firefox иногда зависает,- надо просто обновить страничку и все заработает:-) ј в Opera и Internet Explorer,- работает без проблем:-) “ак что имейте это в виду.
—разу оговорюсь, бегущей строкой может быть не только текст, но и картинка, ссылка например. ѕокажу нагл€дно:-)
¬от допустим две картинки:


ћетки: Ћи–у оформление строка бегуща€ |
—кажем Ђ—пасибої красиво - 2 |
ƒневник |
ћетки: оформление анимаци€ спасибо |
ƒелаем фон страницы полупрозрачным |
ƒневник |
Ќаверное, ¬ы замечали, что в некоторых дневниках фон страницы сделан так, что основной фон как бы просвечивает сквозь него. ƒавайте научимс€ делать так же. ƒл€ этого нам понадобитс€ ‘отошоп и немножко терпени€.
1. ќткрываем программу ‘отошоп и в нем создаем новый документ с такими параметрами:

(Transparent = ѕрозрачный)
ћетки: оформление фотошоп фон полупрозрачный |
—кажем Ђ—пасибої красиво -1 |
ƒневник |
ћетки: оформление комментарии спасибо |
ќкошко дл€ кодов. |
ƒневник |
≈сли ¬ам потребуетс€ разместить в дневнике какой-либо код, который бывает довольно объЄмным по размеру, то очень удобно воспользоватьс€ окошком дл€ кода.ќно позвол€ет быстро скопировать код и занимает мало места.
¬ыгл€деть окошко без кода будет так.
ћетки: оформление код окошко |
ƒелаем кликабельную артинку- ссылку. |
ƒневник |
 „то такое кликабельна€ картинка?
„то такое кликабельна€ картинка?
Ёто картинка-ссылочка,котора€ если на неЄ нажать, может
переместить вас из вашего дневника совсем в другое место.
уда захотите...
ќна может выгл€деть по разному и быть разного размера.
Ёто может быть баннер вашего дневника,стрелочка,цифра,
что угодно...Ћюба€ картинка с текстом.Ќапример.∆мите...
„итать далее
ћетки: оформление картинка ссылка |
ƒелаем схему дневника |
ƒневник |
1 „ј—“№
Ќачнем. ак всегда,- идем в настройки:
![]()
ƒалее в "настройки дизайна":

ћетки: лиру схемы оформление |
ќформл€ем пост в таблицах |
ƒневник |
≈сть масса людей, которые делают посты в таблицах. ≈сть даже эксперты подобного оформлени€. я вот хочу полезность - азы опубликовать. ≈сли будете брать себе, то отжимайте галочку "—охран€ть переводы строк в тексте." »наче расползетс€ текст.
—троим таблицу
|
од простой сетки <TABLE border=4> <TR> <TD>перва€ клетка в первой строке</td> <TD>втора€ клетка в первой строке</td> </tr> <TR> <TD> перва€ клетка во второй строке</td> <TD>втора€ клетка во второй строке</td> </tr> </table> |
||||
| —етка с фоном <TABLE background="URL адрес ‘ќЌј" border=8> ¬место URL адрес ‘ќЌј поставл€ем адрес фонового рисунка.
|
од сетки с фоном <TABLE background="URL јдрес фона"border=4> <TR> <TD>перва€ клетка в первой строке</td> <TD>втора€ клетка в первой строке</td> </tr> <TR> <TD> перва€ клетка во второй строке</td> <TD>втора€ клетка во второй строке</td> </tr> </table> |
||||
| –амки с разрывом рисунка: |
–амки с разрывом рисунка: <fieldset><legend><img src="адрес картинки"></legend>рамка раст€гиваетс€ на всю ширину записи</fieldset> |
||||
| –амка с разрывом текста: | –амка с разрывом текста: <fieldset><legend>«апись в разрыве</legend>ќсновна€ запись</fieldset> | ||||
‘он записи поста
|
од фона записи поста <Table background= вместо этих слов пишите URl адрес картинки или ссылкує1 –адикала border="0"> <TBODY> <TR> <TD width=650 > ¬место этих слов пишите свой текст </TD> </TR> </TBODY> </TABLE |
ћетки: оформление полезности таблицы |
ќформл€ем блог: от€та - јнимашки |
ƒневник |
 ратка€ инструкци€:
ратка€ инструкци€:
1) ƒл€ размещени€ картинки необходимо скопировать код из формы (та, что под каждой картинкой);
2) ¬ставить этот код в ѕ–ќ—“ќћ редакторе в ваш новый пост или кому-нибудь в комментарии.
ћетки: картинки лиру оформление |
ак сделать рамочку дл€ текста самому. |
ƒневник |
ќчень и очень часто мне в личку приходит один и тот же вопрос – « ак сделать рамочку самому?»
¬от не подходит человеку цвет или ещЄ что-то, все хот€т быть оригинальными. ’очу попробовать на примере рассказать, как это делаетс€. ”читель из мен€ фиговый так что строго не судите и если останутс€ вопросы, то пишите.
ѕеред нами рамочка уже готова€ с кодом дл€ вставки:
|
ћетки: лиру оформление рамочки как сделать |
ќбои на рабочий стол |
ƒневник |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
¬з€то у Die Gelassenheit
ћетки: компьютер оформление обои |
нопки - кнопочки. |
ƒневник |
1 - нопка с текстом
‘ормула
<form action="јƒ–≈— страницы" target="_blank" method="get"><input type="submit" value="Ќазвание кнопки"></form>
ѕример
„итать далее
ћетки: лиру оформление кнопки |
¬ставл€ем картинки в текст сообщени€. |
ƒневник |
ќформл€ем текст и картинки
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. |
од обтекани€ картинки текстом
|
ћетки: картинки лиру оформление |
| —траницы: | [1] |


















![ѕревью !!!!_1~1[1] (600x150, 129Kb)](http://img0.liveinternet.ru/images/attach/c/3/76/829/76829556_preview__111.GIF)





