-Рубрики
-Метки
-Музыка
- «Take me reason» by Boris Krivonosov
- Слушали: 2142 Комментарии: 0
- Natasha St. Pier - Je Nai Que Mon Me
- Слушали: 31620 Комментарии: 0
- Vote amo...
- Слушали: 24388 Комментарии: 0
- ***В.Захаров_БОКАЛ ЛЮБВИ***
- Слушали: 17716 Комментарии: 0
-Настольные игры онлайн
1.
2.
3.
4.
5.
6.
7.
8.
9.
.
6805
3399
2845
1315
1020
869
830
729
605
0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой для работы
(и еще 3718 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
evabor Очумелые ручки антивирус бар видео вирус выпечка вязание вязка галерея девушки для дискотеки для работы живопись замена фотошепу интересно интересное картинки котомания кулинария лечим комп мои фото мудрые слова музыка плеер обои оформление постов пирожки прикольный мульт программа программа для анимаций программы программы для дела рамка релакс сайты сладости стихи торт торты удивительное уроки уроки для ли ру уроки фотошопа фоны фотошеп фотошоп фотошоп уроки цветы часики это интересно
КАК ВЫРЕЗАТЬ КАРТИНКУ |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
Плагин Picture Cutout Guide v1.1 вырезает и отделяет объекты от фона, разберем его установку.
Розочку вырезать такую полминуты от силы


Первым делом распакуем архив и находим папку Setup

Открываем и запускаем русский вариант плагина...
|
Метки: вырезать картинку уроки для работы |
БЕГУЩИЙ ТЕКСТ И КАРТИНКА |
Это цитата сообщения Kailash [Прочитать целиком + В свой цитатник или сообщество!]
1. <MARQUEE>Ваш текст</MARQUEE>
2. <MARQUEE style="HEIGHT: 50px" direction=up>Ваш текст</MARQUEE>
3. <MARQUEE style="HEIGHT: 50px" direction=down>Ваш текст</MARQUEE>
4. <MARQUEE style="WIDTH: 200px" direction=right>Ваш текст</MARQUEE>
5. <MARQUEE style="WIDTH: 200px" direction=left>Ваш текст</MARQUEE>
6. <MARQUEE style="WIDTH: 200px" behavior=alternate>Ваш текст</MARQUEE>
Переменные:
HEIGHT высота "окошка", в котором двигается текст;
WIDTH расстояние, на которое перемещается текст.
Можно ли уменьшить скорость прокрутки при использовании тега marquee?
Так вот, для этого необходимо в открывающий тег добавить параметр scrollamount="Х", где Х — скорость прокрутки от 1 до 9.
Результат будет выглядеть так:
<MARQUEE style="WIDTH: 200px" direction=right scrollamount="Х">
- Тег <marquee> заставляет двигаться не только текст, но всё, к чему он относится.
Пример:
- Синтаксис: <MARQUEE><img src="_АДРЕС_ВАШЕЙ_КАРТИНКИ_"></MARQUEE>
|
Метки: уроки оформление постов для работы |
РАЗМЕЩЕНИЕ КАРТИНОК В Mail.ru |
Дневник |
|
|
Метки: уроки для работы |
УБРАТЬ ССЫЛКУ В ПОСТЕ |
Дневник |
|
Метки: уроки оформление постов для работы |
ПОИСК ПОТЕРЯННОЙ ИНФПРМАЦИИ |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Немного про google. Находим, что потеряли и не только:-)
Тема очень нужная многим. В инете полно информации про это, но не все знают, что она вообще есть, и ее можно найти. Поэтому коротенько расскажу некоторые моменты, а вы потом, если захотите, посмотрите подробнее в сети:-)
Находим, что потеряли
Это, наверное, многим лирушникам понадобится. Сначала объясню теоретически-
Гугл индексирует страницы и делает их копии, на момент индексации, себе. Если по-русски,- у гугля есть копия страничек сайтов. При этом копия какой-либо давности, например, день назад.
Зачем нам это?
Предположим, я по неосторожности удалил один из своих постов( или эпиграф, или еще что-нибудь). Копии у меня нет, и восстановить я никак не могу. В таком случае мне может помочь гугл.
Вводим в строку поиска гугла такой запрос:
cache:Нужная нам ссылка ( например на пост)
Но ссылку на пост, я уверен, не все помнят:-) Поэтому вписываем ссылку на ваш дневник ( лента записей) и жмем "поиск". Ггугл нам выдаст вот такую страничку ( на примере моего дневника cache:http://www.liveinternet.ru/users/legionary/ ):
Читать дальше > > >
|
Метки: уроки для работы |
ТЕГИ ДЛЯ БЛОГА,ОФОРМЛЕНИЕ ПОСТОВ |
Это цитата сообщения Nedomolvka [Прочитать целиком + В свой цитатник или сообщество!]
решила озвучить /показать/ некоторые теги...
а то у меня уже не один раз спрашивали что да как.
сама правда пользуюсь редко, на мало ли...кому пригодится.
для начала скажу вот что... у кого есть "расширенные редактор" - все просто и не *бите мозги )
ага )
там все легко и просто. а вот у кого нет...
/сама под Оперой пару мес. была - знаю под ней не работает (/
итак...
непосредственно сами тэги
В большинстве случаев закрывающий тэг не нужен, но если текст под кат не убирается - попробуйте его поставить.
ЗЫ. Потом допишу еще /сейчас, если честно, уже спать охота )))/, постепенно буду обновлять. ))
всегда Ваша,
(с) надергано из разных источников, учебников, шпаргалок и проч. про HTML. Хотите узнать больше - в любом учебнике есть )
|
Метки: оформление текста уроки для работы |
ОФОРМЛЕНИЕ ПОСТОВ |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
|
Метки: уроки оформление постов для работы |
ВОЗМОЖНОСТИ СКАЙПА |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
Замечательная и чудесная программа о которой очень многие знают, но как оказалось не все, называется Skype.
Эта программа позволяет не только передавать мгновенные сообщения друг другу, пересылать нужные файлы, но и также видеть друг друга по веб-камере (у кого она есть). Я веб-камеру не ставлю (хотя имею, почему - сама не знаю - не люблю я ее)
Но главное есть в этой программе то, что мне очень нравится и очень мне походит, почему я рекомендую ее Вам,
в ней есть функция - ПОКАЗАТЬ ЭКРАН - но только в последней версии Skype- 4.1.
Скачать эту программу можно тут
http://www.skype.com/intl/ru/download/skype/windows/
нажимаем эту зеленую кнопочку и скачиваем программу

|
Метки: уроки для работы |
Программа Sjthink SWF |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Мини фотоальбомчик во flash
Итак, напоминаю, работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Сегодня будем делать вот такое ( урок очень простой):
Для начало нам надо найти или подобрать картинки, я взял всего 5 штук. Надо подогнать их примерно под один размер, у меня это 292 на 220.
Теперь открываем программу, в появившемся окошке как всегда выбираем первый пункт и жмем "ок"
Далее, сразу импортируем в программу наши картинки. Жмем "file" пункт "import to library":
Читать дальше > > >
|
Метки: уроки для работы |
НАДПИСИ НА КАРТИНКАХ |
Это цитата сообщения Открытки_от_Саюри [Прочитать целиком + В свой цитатник или сообщество!]
ВЫ СПРАШИВАЛИ - Я НАПИСАЛА
если вы не пользуетесь пеинтом... то в трее его у вас может и не быть. как его туда поставить===
идет в ПУСК=ВСЕ ПРОГРАММЫ=СТАНДАРТНЫЕ = Paint

===========
|
Метки: уроки для работы |
НАДПИСИ НА КАРТИНКАХ |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
Как написать на картинке текст с помощью Paint. |
|
Метки: уроки для работы |
КАК СКАЧАТЬ ВИДЕО |
Это цитата сообщения Саламандра2009 [Прочитать целиком + В свой цитатник или сообщество!]
Скачиваем видео с разных ресурсов без проблем.
Часто в личку приходит просьба подсказать, как скачать музыку или клип из YouTube, Rutube, Mail.Ru, VKontakte и т.д. А после поступает просьба о конвертации файл в mp3 формат, что бы прослушать. Подумала, пора бы всем рассказать:-)
Выбрала для вас самый простой способ.
Итак, сначала качаем файл, потом конвертируем его в mp3
Заходим на сайт http://videosaver.ru/ и делаем все так, как показано в скришоте.
|
Метки: уроки для работы |
ПОЛЕЗНАЯ ИНФА(фото с монитора) |
Это цитата сообщения ЯблочкоНаливное [Прочитать целиком + В свой цитатник или сообщество!]


------------------------------------------------------------------
О PAINT есть очень подробно - http://www.liveinternet.ru/users/3092960/post113030796/ - это написано у меня в теге - "уроки"
|
Метки: уроки для работы |
Без заголовка |
Это цитата сообщения золотой_лист [Прочитать целиком + В свой цитатник или сообщество!]
Часто в личку приходит просьба подсказать, как скачать музыку или клип из YouTube, Rutube, Mail.Ru, VKontakte и т.д. А после поступает просьба о конвертации файл в mp3 формат, что бы прослушать. Подумала, пора бы всем рассказать:-)
Выбрала для вас самый простой способ.
Итак, сначала качаем файл, потом конвертируем его в mp3
Заходим на сайт http://videosaver.ru/ и делаем все так, как показано в скришоте.
На скриншоте описаны все действия для того, что бы скачать файл. Цифрами обозначена последовательность действий.
|
Метки: уроки для работы |
Без заголовка |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Фотошоп: 48 спецэффектов с текстом
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Метки: уроки для работы |
Без заголовка |
Это цитата сообщения LVN [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки для работы |
Без заголовка |
Это цитата сообщения Открытки_от_Саюри [Прочитать целиком + В свой цитатник или сообщество!]
ВЫ СПРАШИВАЛИ - Я НАПИСАЛА
если вы не пользуетесь пеинтом... то в трее его у вас может и не быть. как его туда поставить===
идет в ПУСК=ВСЕ ПРОГРАММЫ=СТАНДАРТНЫЕ = Paint

===========
|
Метки: уроки для работы |
Без заголовка |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как вставить флеш ( flash ) в пост?Как узнать прямую ссылку на флеш?
С одной стороны тема очень простая, с другой... сложненько, когда нет опыта общения с версткой ( созданием) сайтов:-(. Но не пугайтесь,- как всегда попробую все подробненько и доходчиво объяснить. Начнем:-)
Для начала,- что такое флеш ( flash ) - это может быть и видео с какого-нибудь сайта, и игра, и "приложения" и т.д. Т.е. как не крути,- это файл.
Чтобы нам его вставить в пост, все что нам надо это: прямая ссылка на него и вот этот код:
[flash=500,100,ссылка_на_flash_ролик]
Где,-
500,100, - разрешение ( размер игры по ширине и высоте),
ссылка_на_flash_ролик - сама прямая ссылка на игру.
Вроде все просто, но самое сложное это именно узнать эту прямую ссылку. Ссылка на страничку сайта с игрой не пойдет :-)
Итак, идём на сайт с нужной нам игрой, на страничку где она сама ( не превью, т.е. не ее фото, а сама игра)

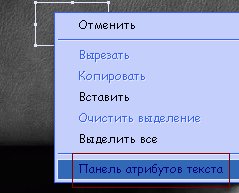
Теперь, наводим курсор мышки на левый верхний угол игры ( чуть выше самой игры, саму игру цеплять не надо) нажимаем левую кнопку мышки и держим:
Смотреть дальше > > >
|
Метки: уроки для работы |
Без заголовка |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как добавить видео в дневник ( 4 браузера)
ЛиРу - как добавить видео в дневник ( 4 браузера)
Сразу примечание,- тут, мы будем учиться грузить видео именно на лиру, о вставке видео с других сайтов расскажу позже:-))
Я попробую рассмотреть 4 браузера, т.к. иногда возникают проблемы именно из-за них. Естественно,- версии браузеров только те, которые есть у меня, уж простите:-)
Итак основа:
Нам надо попасть на страницу загрузки видео, варианты как это сделать:
a. Идем в свой профиль и ищем пункт "видео" и жмем плюсик "+":

Окошко "видео" разворачивается, где жмем "добавить":
Читаем дальше > > >
|
Метки: уроки для работы |
Без заголовка |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Подписать картинку. (памятка)
Быстро наложить текст на картинку без графических редакторов:
В значения width и height вместо многоточий ставятся размеры картинки (их можно узнать из пункта “Свойства” вашей картинки)
Можно изменить значение valign="bottom" .
Измениться положение текста на картинке.
"bottom" (текст - внизу) изменить на "middle"( текст будет отображаться посередине) или изменить на "top" (текст окажеться вверху).
font color="#FF0000" - Цвет текста.
size="+2" - Размер текста.
Чем больше цифра, тем крупнее шрифт.
Вот примерный результат.
| Ветер перемен |
|---|
|
Метки: уроки для работы |
| Страницы: | [2] 1 |








 картинка
слева
от
текста
картинка
слева
от
текста
 картинка
справа
от
текста
картинка
справа
от
текста