-Рубрики
- РУКОДЕЛИЕ (302)
- КРАСИВОСТИ своими руками (123)
- Шитье (92)
- ВЫШИВКА (58)
- УКРАШЕНИЯ (40)
- Вязание (30)
- Point-to-point (3)
- ВКУСНЕНЬКО! (149)
- ВЫПЕЧКА (99)
- САЛАТИКИ (14)
- Заготовочки на зиму (12)
- ГОРЯЧЕЕ (7)
- КУКЛЫ (137)
- МК (86)
- Выкройки (86)
- Текстильная кукла (49)
- Тильды (25)
- Разные интересные! (22)
- Обувь (21)
- Авторская кукла (18)
- Ссылки разные кукольные (9)
- Аксессуары (9)
- Ангелы (8)
- Интерьерная кукла (7)
- Паспорт, бирка, упаковка (6)
- Одежда (6)
- Глазки (6)
- Большеножки или сНежные девочки (5)
- Волосы (5)
- Ручки, ножки и т.д. (4)
- Чулочная кукла (3)
- Лицо (2)
- Курносики (1)
- Тыковки (1)
- Чердачные куклы (1)
- ЛЕПКА (134)
- пластика (114)
- холодный фарфор (18)
- соленое тесто (18)
- папье-маше (13)
- МОИ РАБОТЫ ИЗ ПЛАСТИКИ (2)
- ВАЛЯНИЕ (133)
- Валяшки-Игрушки (6)
- МК (5)
- Сухое валяние (4)
- Авторские работы (3)
- Мокрое валяние (1)
- ИГРУШКИ (92)
- Игрушки - Зверушки (80)
- Кофейные игрушки (8)
- Вязаные игрушки (2)
- УЮТНЫЙ ДОМ (79)
- ИНТЕРЕСНО! (63)
- ЕСТЬ ИДЕЯ!!!!! (39)
- УМНЫЕ МЫСЛИ (30)
- ГОРОСКОПЫ (28)
- Учебник по ЛиРу. (26)
- СТИХИ ДЛЯ ДУШИ (22)
- КНИЖНАЯ ПОЛКА (21)
- Аудио-книги (15)
- ПОЛЕЗНО И ПОУЧИТЕЛЬНО ДЛЯ МАСТЕРА ХЭНД-МЭЙДА (20)
- ПСИХОЛОГИЯ (20)
- МУЗЫКА (19)
- ЗДОРОВЬЕ (18)
- МОИ РАБОТЫ В РАЗНЫХ ТЕХНИКАХ (13)
- КУКЛЫ (6)
- ДЕКУПАЖ (3)
- РОСПИСЬ POINT-to-POINT (2)
- РАЗНОЕ (1)
- ЛЕПКА (пластика, соленое тесто, папье-маше...) (1)
- ФОТОШОП (11)
- КАРТИНКИ для КОММЕНТОВ (11)
- МОИ "ДОБРЫЕ КУКЛЫ" (11)
- Портфолио (5)
- Домовички и домовушки (4)
- БУКЕТЫ ИЗ КОНФЕТ (10)
- КОШКИ-Кошечки-Котюни (7)
- ПРИТЧИ, АФОРИЗМЫ (7)
- АФОРИЗМЫ (3)
- ИСКУССТВО (3)
-Музыка
- Саксофон, флейта и дудук. - Душа абрикосового дерева.
- Слушали: 81470 Комментарии: 2
- Френсис Гойя
- Слушали: 32910 Комментарии: 0
-
пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅ пїЅ пїЅпїЅпїЅпїЅ пїЅпїЅпїЅпїЅпїЅпїЅ
В© пїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅпїЅ
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 1240
Комментариев: 260
Написано: 1635
Серия сообщений "Учебник по ЛиРу.":Выбрана рубрика Учебник по ЛиРу..
Часть 1 - Как правильно написать пост
Часть 2 - Как спрятать часть текста под кат?
Часть 3 - Урок. Как использовать клипарт
Часть 4 - Как скачивать с YouTube
Часть 5 - Бухгалтерия Семьи
Часть 6 - Зимне-новогодние рамочки
Часть 7 - Новогодние информеры для дневника
Часть 8 - Водяной Знак на изображении
Часть 9 - Новогодние разделители и елочки для блогов !
Часть 10 - Как сделать картинку ссылкой на ваш сайт,блог или вашу страничку?!
Часть 11 - Все полезности в одном посте!
Часть 12 - Сделать схему дневника - элементарно!
Часть 13 - Разделители
Часть 14 - Уроки по ли.ру - Как увеличить количество читателей своего дневника
Часть 15 - Как сделать кликабельную ссылку
Часть 16 - Второй способ написания кликабельной ссылки
Часть 17 - Сделай для блога кнопку
Часть 18 - Генератор ШрИфТы ОнЛаЙн
Часть 19 - Создаем себе "очень полезное" место под сайт и под файлы
Часть 20 - Раскладываем записи по датам при редактировании
Часть 21 - Памятка - В помощь новичкам
Часть 22 - Как вставить музыку в свое сообщение
Часть 23 - 20 разделителей для текстов с цветами
Часть 24 - Музыкальный плеер для вас...
Часть 25 - В копилку Лиру. Исправляем рубрики.
Часть 26 - Урок. Обводка поста рамочкой
Другие рубрики в этом дневнике: ФОТОШОП(11), УЮТНЫЙ ДОМ(79), УМНЫЕ МЫСЛИ (30), СТИХИ ДЛЯ ДУШИ(22), РУКОДЕЛИЕ(302), ПСИХОЛОГИЯ(20), ПРИТЧИ, АФОРИЗМЫ(7), ПОЛЕЗНО И ПОУЧИТЕЛЬНО ДЛЯ МАСТЕРА ХЭНД-МЭЙДА(20), МУЗЫКА(19), МОИ РАБОТЫ В РАЗНЫХ ТЕХНИКАХ(13), МОИ "ДОБРЫЕ КУКЛЫ"(11), ЛЕПКА (134), КУКЛЫ(137), КОШКИ-Кошечки-Котюни(7), КНИЖНАЯ ПОЛКА(21), КАРТИНКИ для КОММЕНТОВ(11), ИСКУССТВО(3), ИНТЕРЕСНО!(63), ИГРУШКИ(92), ЗДОРОВЬЕ(18), ЕСТЬ ИДЕЯ!!!!!(39), ГОРОСКОПЫ(28), ВКУСНЕНЬКО!(149), ВАЛЯНИЕ(133), БУКЕТЫ ИЗ КОНФЕТ(10), АФОРИЗМЫ(3)
Как правильно написать пост |
Это цитата сообщения страдостея [Прочитать целиком + В свой цитатник или сообщество!]
Здравствуйте,мои дорогие,читатели!
Многие меня просят написать как же я ,собственно пишу посты. Все очень просто.Сейчас мы с вами это разберем.Постараюсь остановиться на всех мелочах.Если все же что-то останется непонятным пишите в комментариях.
Итак:
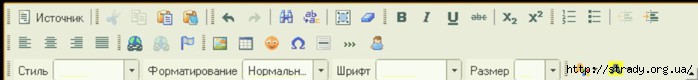
Писать сообщения на ли.ру достаточно просто,потому что большинство функций уже укомплектованы в дополнительной панели,которая существенно облегчает жизнь и позволяет писать сообщения(посты) ничего не зная о языке HTML. Вот эта панель

подробно разберем ее позже как говорится на примере. Сразу оговорюсь,что я свои посты почти всегда пишу в расширенном редакторе. У него больше возможностей.Поэтому старайтесь писать только в нем. Я захожу в него через верхнее меню
![]()
выбираем "написать" .Обычно сразу открывается расширенный редактор.
Не забываем написать красивый и понятный заголовок. Не только вам понятный,но и допустим,если ваш пост попадет в ежедневную рассылку, чтобы по заголовку все смогли понять, что у вас там написано .
|
Метки: учебник по ЛиРу |
Как спрятать часть текста под кат? |
Это цитата сообщения Lutik58 [Прочитать целиком + В свой цитатник или сообщество!]
Прятать большой текст стало проще с новым редактором в ЛиРу:
На этот значок нажимаем в том месте, где хотим прервать сообщение и спрятать его под кат.
Подробнее:
- Пишем часть текста, которая должна быть до прерывания.
- Вставляем значок.
- Пишем остальную часть текста..
Если берем где-нибудь готовый текст, то надо вставить курсор там, где хотим сделать прерывание.
|
|
Урок. Как использовать клипарт |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
Как оказалось, еще не все могут использовать клипарт в работе с фотографиями в фотошоп. В этом уроке попробуем сделать открытку к 8 марта с помощью клипарта.
Клипарт бывает разный. Самый удобный клипарт для коллажей - в формате PNG (или еще лучше в PSD -это родной формат для Фотошопа, при нем все изображения хранятся на отдельных слоях, но вес PSD - файла обычно большой, поэтому и выгружают клипарт обычно в PNG). Формат PNG хорош тем, что все объекты в этом формате сохраняются на прозрачном фоне, что очень облегчает коллажирование. Клипарты для работы Вы можете найти здесь.
В работе буду использовать следующие исходники:
Наш будущий фон (в формате JPG) Клипарт-руки (PNG) Клипарт -цветы (формат PNG)



Открываем картинку с облаками для фона работы Файл - Открыть (или горячая клавиша Cntl+O)
|
Метки: уроки фотошоп клипарт |
Как скачивать с YouTube |
Это цитата сообщения Codeblight [Прочитать целиком + В свой цитатник или сообщество!]
Поделюсь секретом скачивания видеороликов с YouTube. Дело это несложное и некоторым может пригодиться.
Как скачать с YouTube
|
Метки: учебник по лиру уроки |
Бухгалтерия Семьи |
Это цитата сообщения ASPIDISTRA1 [Прочитать целиком + В свой цитатник или сообщество!]
Бухгалтерия Семьи 1.3

Часто ли Вы задаетесь вопросом: "Куда делись деньги?". Часто ли Вы откладываете покупку нужных вещей, потому что почти вся зарплата испарилась за неделю? Хотелось бы Вам более рационально тратить имеющиеся средства?
Если Вам хочется знать, куда уходят Ваши кровно заработанные денежки, то программа "Бухгалтерия Семьи" для Вас.
Эта программа позволит Вам контролировать и анализировать семейные доходы и расходы. Также Вы сможете планировать доходы и расходы и более продуманно использовать имеющиеся средства.
Программа работает независимо от наличия библиотек баз данных на Вашем компьютере. Интерфейс русский и очень простой.
Читать далее
Скачать ЗДЕСЬ
|
|
Зимне-новогодние рамочки |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Красивые зимне-новогодние рамочки для оформления Ваших фотографий
+ Урок фотошопа: как работать с рамочками png
Формат PNG
Размер 2243х1600
|
|
Новогодние информеры для дневника |
Это цитата сообщения Mages_Queen [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Водяной Знак на изображении |
Это цитата сообщения DJILIYA [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке мы рассмотрим , как с помощью Водяного Знака , можно защитить своё изображение от копирования , так же ваш фирменный знак можно использовать и на бесшовном фоне Блога
Вот пример :

|
|
Новогодние разделители и елочки для блогов ! |
Это цитата сообщения lach [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как сделать картинку ссылкой на ваш сайт,блог или вашу страничку?! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Рамка Zomka
|
|
Все полезности в одном посте! |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Собственно пост удобной навигации по блогу:-) Все ссылки на самое полезное, чтоб Вам не искать:-)
Ссылки в двух видах:
1- Как всегда мой любимый флеш:-) Объясню зачем мне... а точнее вам это.
Флешка лежит у меня на народе, каждый раз как я создаю новый пост,- я буду дополнять эту самую флешку. И автоматически эта же флешка дополнится у вас ( если вы конечно ее возьмете;-) )
Именно в этом преимущество флешки над простым постом со списком ссылок. Допустим, сцитировали вы такой пост и все... он таким и останется в вашем цитатнике, если вы сами, вручную, не будете в него что-либо дописывать. А тут все просто- одна флешка, в ней всегда все ссылки из этого поста + все новые ссылки:-) Удобно?
Плюс, я всегда могу отметить на флешке "что новое" и вы сразу это заметите:-)
2-В конце поста просто список ссылок по рубрикам, чтоб былО, и чтоб я не выделялся уж слишком:-).
Итак сама флешка ( она в двух вариантах - на белом и на черном фоне, покажу только одну, а код вставки дам на обе, выбирайте:-) ):
Читать дальше > > >
|
|
Сделать схему дневника - элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
|
|
Разделители |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Разделители |
Уроки по ли.ру - Как увеличить количество читателей своего дневника |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
Итак, вы недавно создали свой дневник и хотите чтобы у вас появились первые читатели. Для начала стоит написать несколько интересных постов а потом приступить к приглашению читателей (они же ПЧ - постоянные читатели) в свой дневник.
В отличие от других, у нас на ли.ру существует специальная форма через которую очень удобно приглашать читателей. В профиле у каждого блогера под аватаркой есть ссылка - Выслать приглашение. Нажав её вы пригласите блогера стать читателем вашего дневника.
А теперь давайте рассмотрим весь процесс набора читателей в картинках. Каждый день на ли.ру создаётся большое количество дневников и все эти дневники можно найти в разделе Все новички + конкурсы.
Итак вы находитесь в профиле своего дневника. Далее вам необходимо пройти по ссылке - Дневники (см. рис. 1)

Рис. 1
|
|
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
|
Второй способ написания кликабельной ссылки |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Чаще всего в интернете пишут ссылку, используя
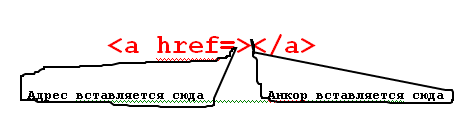
a href.
Сделай себе такую заготовку: открой угловую скобку, набери 6 значков, закрой угловую скобку и сразу же открой новую угловую скобку, проставь косую палку и букву а, закрой угловую скобку.
Теперь после знака равенства нужно вставить адрес, скопированный из адресной строки браузера.
А между "спинками" угловых скобок вставляется анкор, то есть слово или фраза, которые должны стать кликабельной ссылкой.

Использование "a href=" считается почерком Мастера, а "url=", дескать, пишут только школяры.
Однако у меня случались обломы - ссылка, написанная с использованием "a href=", оказывалась некликабельной. Почему на Ли.ру так - не знаю. Тайна сия велика есть.
А вот с урлом ссылка кликабельна всегда.
Как написать ссылку с урлом смотри здесь.
|
|
Сделай для блога кнопку |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
По стечению обстоятельств 5 разных людей попросили меня объяснить как сделать простую кнопку, так чтоб не писать одно и тоже 5 раз создаю пост) возможно и ещё кому-нибудь пригодится.
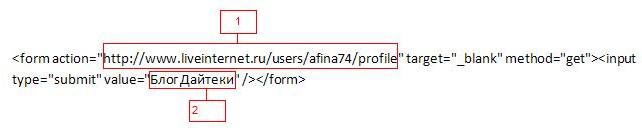
Самая простая кнопка
В общем-то это сама кнопка, а во флейме её код, ниже на картинке фото этого кода





Остальные рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
|
|
Генератор ШрИфТы ОнЛаЙн |
Это цитата сообщения Lenyr [Прочитать целиком + В свой цитатник или сообщество!]










 Различным текстом можно писать на этом сервере, не нужен фотошоп. Быстро и легко! Можно писать как на русском, так и на английском языке (копируете код и к себе в дневник).
Просто пройдите: вот Сюда!
Также можно сделать аватар со своей подписью, ЮЗЕРБАР..
Различным текстом можно писать на этом сервере, не нужен фотошоп. Быстро и легко! Можно писать как на русском, так и на английском языке (копируете код и к себе в дневник).
Просто пройдите: вот Сюда!
Также можно сделать аватар со своей подписью, ЮЗЕРБАР..А также разные линеечки:



Для этого загляните уже СЮДА!
 |  |
|
|
Создаем себе "очень полезное" место под сайт и под файлы |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Учитывая то, что в данный момент narod.ru заметно видоизменился,- советую прочитать этот пост про Narod2 (для тех, у кого не было раньше аккаунта с мастерской на народе,- вам придется загружать файлы на народ новым способом)
Создаем себе "очень полезное" место под сайт и под файлы
Сразу извинюсь за долгое отсутствие:-) Уж простите меня:-)
А теперь по теме. Для чего нам это надо?
Во- первых, кому интересно попрактиковаться в html "строительстве" сайтов, это очень удобная платформа.
Во-вторых, для нас, для лирушников, это удобное место, куда можно грузить музыку, флешки, картинки, видео и т.д., чтоб без глюков и надежно:-) ( конечно все бывает, но тьфу-тьфу-тьфу,- пока без нареканий)
Теперь к делу:-) Сайт Народ. Переходим по ССЫЛКЕ и регистрируемся.
Сразу оговорюсь, если у Вас есть почта на яндексе, то регистрироваться не обязательно. Место под сайт у Вас уже есть, надо просто авторизоваться ( зайти в почту) а потом перейти на narod. Но никто и не запрещает Вам создать новый аккаунт;-)
Вводим данные ( не обязательно честные), когда доходим до "логин" вписываем желаемое имя сайта. Оно будет вида "логин.narod.ru"
Если такое "имя" занято уже кем-то, Вам об этом сообщат такой надписью справа:
В таком случае придумываем другое имя "сайту",- которое никем не будет занято:
Далее регистрация понятная и простая, думаю трудностей не возникнет:-)
Все, теперь к главному. Идем вот сюда , снизу слева видим кнопочку:

Читать дальше > > >
|
|
Раскладываем записи по датам при редактировании |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
При редактировании записи в поле "Дополнительно", среди десятков других возможностей, появилась возможность изменить дату записи. Она может быть как далеко в будущем, так и далеко в прошлом, как Вам угодно с точки зрения логики ведения дневника. При создании записи не будем копировать эту возможность, разместили сообщение - а затем положили на нужную полочку. В лентах друзей запись появится также, как появлялась раньше, изменение даты никак на это не повлияет, если написали сегодня - то будет видно в сообщениях друзей за сегодня.

Должен сказать, что лично меня чаще всего раздражает, когда в дневнике вверху висят "поднятые" сообщения, отодвигая вниз более свежие,а значит те, за которыми я в этот дневник пришел. Но, вместе с тем, согласен, что для целей структуризации сообщений по дате происходящих в сообщениях событий, конечно, если речь идет о "дневнике", то такая функция нужна.
|
|
| Страницы: | [2] 1 |