-Цитатник
Русские мелодрамы - НОВИНКИ 2016 года
Мелодрамы выходного дня. - (0)Мелодрамы выходного дня.
Любителям индийской песни - (0)Любителям индийской песни - плейлист Серия сообщений "Мои коллажи-5": Часть 1 - Сы...
ВОЛШЕБНАЯ СОДА(www.mak-var.com.ua) - (0)ВОЛШЕБНАЯ СОДА(www.mak-var.com.ua) ВОЛШЕБНАЯ СОДА(www.mak-var.com.ua) *Не платите за дорогой...
Несладкие вареники : Две хитрости - (0)Несладкие вареники : Две хитрости В этом рецепте есть две хитрости, которые помогут приготовит...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Шарики
Шарики Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам- Музыкальный плеер
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Музыка
- Скрипка плачет....(таинственный Восток)
- Слушали: 66669 Комментарии: 0
- Демис Русос. Сувенир.
- Слушали: 4273 Комментарии: 0
- Пианино - Музыка души
- Слушали: 82747 Комментарии: 1
- НЕ ТРЕВОЖЬ !
- Слушали: 479 Комментарии: 0
-Метки
-Рубрики
- это надо знать (2)
- Корел + Редактор Animation Shop (2)
- Оформление дневника (1)
- делаем плеер (1)
- это надо знать (0)
- Мать и дитя (0)
- (0)
- Градиенты, фоны ,текстуры и др. для ф/ш (3)
- "Моя фильмотека." (15)
- COREL Paint Shop Pro (24)
- PNG (4)
- Альбомы (1)
- анимация для jacs animations schop (7)
- Анимированные фоны,блинги, (11)
- Афоризмы (1)
- БРОДИЛКИ (1)
- Видео (30)
- Всё для коллажей (3)
- ВСЁ О Ли Ру (18)
- Всё о цветах (3)
- Генератор кодов цвета. (3)
- Гороскопы Гадания (7)
- Градиенты, фоны ,текстуры и др. для ф/ш (4)
- Декор (11)
- Дизайн (11)
- Для дневника (12)
- Заготовки на зиму. (14)
- Закуски, салаты. (8)
- Здоровье красота (80)
- Здоровье. (24)
- ИНТЕРЕСНЫЕ ЛЮДИ (0)
- Интересные сайты (14)
- Интернет (21)
- ИНФОРМЕРЫ (1)
- Качаем Музыку (21)
- Кино/Художественное кино (11)
- Клип арт (96)
- КОДЫ (5)
- Компьютор (39)
- Кулинария (41)
- "закуски мясные": (6)
- Кулинария , выпечка (118)
- Кулинария , дессерт (17)
- Кулинария ,напитки , коктейли (4)
- Кулинария, вторые блюда (36)
- Кулинария, первые блюда (6)
- Мои работы/в Corel и фотошоп (250)
- Мои работы/в Corel и фотошоп (25)
- Мои рамочки (9)
- Мужчина и женщина (1)
- Музыка (72)
- Лирика русского романса (1)
- Музыка всех поколений (26)
- Музыкальная пауза (16)
- Наборы для коллажа (2)
- Наша с вами жизнь, Реалии, Общество (3)
- Новости и политика, Размышления (0)
- Новый ГОД (31)
- Нужное при оформлении/Оформление блогов (2)
- Обои на рабочий стол (5)
- Открытки (3)
- ПЕРЕВОДЧИК (2)
- ПЛЕЕР (29)
- ПОЗИТИВ (0)
- Полезности (7)
- Полезные советы (27)
- ПОЛЕЗНЫЕ ССЫЛКИ, переводчик (5)
- Программы (36)
- Психология (9)
- Разделители (17)
- Рамки для фотошопа (0)
- РАМКИ памятка начинающим (2)
- Редактор Animation Shop (5)
- Религия (0)
- Рецепты Зож (23)
- сайты (5)
- Скрап наборы (25)
- Стихи (11)
- Стихи и музыка (2)
- ТЕСТЫ (28)
- Уроки (89)
- уроки, полезности, онлайн-генератор (12)
- Уроки Gimp (29)
- Уроки Gimp (12)
- УРОКИ PHOTOSHOP (112)
- УРОКИ ФОТОШОПА/ФОТОШОПИМ ВМЕСТЕ (22)
- Уроки по Flash (3)
- Уроки по программам (3)
- УЧЕБНИК ПО H T M L (14)
- Фильтры и плагины, доп.программы (18)
- Флешки (39)
- Фоны (36)
- Фотошоп (126)
- - Фотошоп АНИМАЦИЯ - (28)
- Видео уроки ФОТОШОП (38)
- КИСТИ (9)
- МАСКИ , (8)
- Плагины (16)
- Шрифты (10)
- Цветовая палитра (5)
- Цветы (7)
- Цитаты,притчи (0)
- Шаблоны (1)
- ШПАРГАЛКИ (7)
- Это интересно (14)
- Юмор, Приколы (7)
- Я изучаю Сorel (129)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Сообщества
-Статистика
Записей: 2650
Комментариев: 7174
Написано: 22987
Записи с меткой уроки
(и еще 292487 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
- фотошоп анимация - html-коды видео видео уроки фотошоп вторые блюда декор дизайн делаем рамочки для ведения блога. полный справочник по лиру . заготовки на зиму здоровье здоровье красота интересные сайты качаем музыку кино/художественное кино клип арт компьютер кулинария кулинария выпечка кулинария .блюда из мяса кулинария вторые блюда кулинария выпечка кулинария десерт мои коллажи в редакторе корел мои работы фотошоп музыка музыка всех поколений музыкальные открытки. новый год плеер полезности полезные советы праздники программы разделители. рецепты зож скрап наборы стихи тесты уроки уроки photoshop уроки в corel уроки в gimp . уроки. фильтры и плагины флешки фоны фотошоп цветы это интересно я изучаю сorel
СПИСОК УРОКОВ ОТ Novichok56 |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
СТАВИМ КАРТИНКИ В РЯД
КАК ДЕЛАТЬ ПРОСТЫЕ РАМОЧКИ
КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ
КАК КОПИРОВАТЬ КОД КАРТИНКИ
ГЕНЕРАТОР РУССКОГО АНИМИРОВАННОГО ТЕКСТА
ГЕНЕРАТОР АНИМИРОВАННОГО ТЕКСТА
ОБРАЗЦЫ ШРИФТОВ С КОДОМ
ШРИФТЫ С КОДАМИ
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
КРАСИВЫЕ АНИМАЦИИ-ПЕРЕХОДЫ
КАК ВСТАВИТЬ МЕЛОДИЮ В ПЛЕЕР
ВСТАВЛЯЕМ МЕЛОДИЮ В ПЛЕЕР ИЗ ФОТОШОП
НОВОЕ О ПЛЕЕРАХ
КАК ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА МР3 С ПЛЕЙКАСТ
КАК ПОЛЬЗОВАТЬСЯ ПЛЕЕРОМ С САЙТА muzicons.com
КАК СОХРАНЯТЬ МЕЛОДИИ С MAIL.RU В СВОЙ КОМПЬЮТЕР
УЧИМСЯ ДЕЛАТЬ 8-МИ СЛОЙНУЮ РАМОЧКУ
КАК ПОМЕНЯТЬ СХЕМУ В ДНЕВНИКЕ
КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР
ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ=
КАК РАЗРЕЗАТЬ РАМОЧКУ ФОТОШОП И ВСТАВИТЬ В СООБЩЕНИЕ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН У КАРТИНКИ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН С ПОМОЩЬЮ КАНАЛОВ
ДЕЛАЕМ КОЛЛАЖ "СИРЕНЕВАЯ МЕЧТА"
УЧИМСЯ В ФОТОШОП ВСТАВЛЯТЬ ФОТО В РАМКУ
ЗАГИБАЕМ УГОЛОК
СОЗДАНИЕ РАМОЧЕК В ФОТОШОП
ДЕЛАЕМ РАМКИ В ФОТОШОП
ДЕЛАЕМ ФОН ДЛЯ СХЕМЫ
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 2
НЕПРЕРЫВНО ДВИЖУЩИЙСЯ ФОН
КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 3
КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ
ОВАЛЬНАЯ КАРТИНКА С РАЗМЫТЫМИ КРАЯМИ
УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ
ЭФФЕКТ КАРАНДАШНОГО НАБРОСКА
СТИРАЕМ ФОН ИНСТРУМЕНТОМ ФОНОВЫЙ ЛАСТИК
АНИМАЦИЯ ЦВЕТНЫМ ШУМОМ
Пакетная обработка изображений с помощью экшена
ЗАГИБАЕМ СТРАНИЦУ ПЛАГИНОМ AV Bros. Page Curl Pro 2.1
ОБЪЕМНАЯ РАМОЧКА
ОРИГИНАЛЬНАЯ РАМОЧКА
ГРАДИЕНТНЫЙ ФОН
ФОНЫ ДЛЯ СХЕМ ИЗ МАСОК
ВСТАВЛЯЕМ ПЛЕЙЛИСТ В ФОТОПНУЮ РАМКУ
СТИЛЬ СЛОЯ - ОБВОДКА
Красиво оформленный букет гербер с эффектом 3D
АНИМАЦИЯ - ЦВЕТНЫЕ БЛЕСТКИ
РАМОЧКА В ФОТОШОПЕ
РАМОЧКА СО СРЕЗАНЫМИ УГЛАМИ В ФОТОШОПЕ
Подробная инструкция работы в программе Хаrа 3D 6
ДЕЛАЕМ ОТКРЫТКУ
Метки: уроки |
Легко скачиваем видео к себе на компьютер!!! |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ОПЕРАТОРАМ
Давайте вместе проведем эксперимент и у вас сразу отпадут все вопросы..))
Откройте любое видео на YOUTUBE, которое вы хотели бы скачать. Открыли?
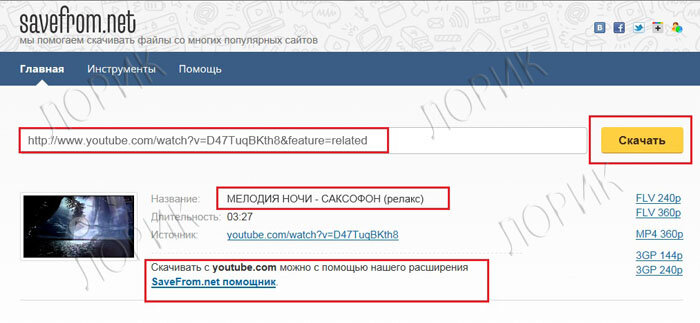
А теперь в адресной строке сверху напишите перед адресом savefrom.net/
У меня это выглядит вот так:

А теперь просто нажмите клавишу Enter на вашем компьютере.
И вот ОН - тот сайт, ради которого мы все это проделывали, сайт, который помогает скачивать файлы из сети.
savefrom.net.

КАК ИСПОЛЬЗОВАТЬ СЕРВИС?
- 1-й способ
Введите адрес веб-страницы в соответствующее поле вверху данной страницы и нажмите кнопку Скачать. - 2-й способ
Используйте удобные пользовательские инструменты. - 3-й способ
Используйте короткие домены: ssyoutube.com, srapidshare.com подробнее. - 4-й способ
Это уже известный нам способ.
Добавьте перед адресом веб-страницы строку "savefrom.net/" или "sfrom.net/" и нажмите клавишу Enter.
Попробуйте каждый способ и остановитесь на самом понравившемся вам. Удачи!
для вас Лариса Гурьянова
Серия сообщений "Памятка начинающим операторам":
Часть 1 - КАК СДЕЛАТЬ СЛАЙД-ШОУ
Часть 2 - Программа Ulead VideoStudio
...
Часть 42 - Программа для нарезки видео Free Video Dub
Часть 43 - Хотите быстро сделать слайд-шоу? Легко...
Часть 44 - Легко скачиваем видео к себе на компьютер!!!
Часть 45 - Программа Ulead VideoStudio - ШИКАРНЫЕ УРОКИ ПО СОЗДАНИЮ ВИДЕО
Часть 46 - Учимся делать видео-ролики и слайд-шоу
Серия сообщений "Полезные ссылки":
Часть 1 - Просто полезный пост!!!
Часть 2 - Словари и автоматические переводчики в сети
...
Часть 25 - Как сохранить веб страницу в pdf
Часть 26 - Фото-приколы с вашими фото он-лайн...
Часть 27 - Легко скачиваем видео к себе на компьютер!!!
Часть 28 - Энциклопедия ЛиРу
Часть 29 - Программа Рaint.net
Часть 30 - Ресурсы для скачивания музыки MP3 на компьютер
Метки: Уроки |
УРОК - КАК СКАЧАТЬ ВИДЕО С YouTube |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ

В данном уроке речь идет об одной очень простой программе, с помощью которой вы сможете без труда скачать любые видеоролики со знаменитого на весь мир сайта YouTube - http://www.youtube.com.
Программа входит в пакет программ DVDVideoSoft Free Studio и называется она Free YouTube Download 2.7.
Программа чрезвычайно проста в использовании и к тому же позволяет скачивать понравившиеся ролики в разных видеоформатах.
Итак, приступим...
Для начала скачиваем и устанавливаем программу.
Скачать программу можно здесь.
Метки: Уроки |
Генератор таблиц |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Уроки |
Как сделать ссылку -картинкой |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Здесь берем код P.S.Элемент Подводим итог нашего урока:  Урок.Кликабельная картинка Как изменить размер картинки |
Метки: Уроки |
Как сделать красивую, кликабельную подпись |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
Из блога
|
Метки: Уроки |
Делаем красивую кликабельную картинку Вариант 2 |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]

Делаем красивую кликабельну надписьМожно сделать так,а здесь Первый урок с помощью Радикала Заходим на сайт 1.Выбираем шрифт,размер текста, цвет  |
Метки: Уроки |
Картинки в ряд, формула |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Здесь берем код < table border="0" > border="0" рамочки у таблицы не будет видно, меняем на 1 появилась рамочка Еще о таблицах Генератор таблиц Таблица для бродилки |
Метки: Уроки |
Урок для тех, кто еще не знает как сделать баннер! |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
Урок для тех, кто еще не знает как сделать баннер!
Копируете слова и вставляете в новую запись в HTML
<a target="_blank" href="ССЫЛКА ВАШЕГО БЛОГА"><img src="КАРТИНКА ИЗ РАДИКАЛА (ее адрес - ссылка)" title="ВАША ФРАЗА (Виктория")"></a>
Метки: Уроки |
~Альтернатива фотошопу~ |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Уроки |
Вот так необычно можно оформить свою запись |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
Вот так необычно можно оформить свою запись или высказывание,используя при этом любой понравившийся фон.В коде находятся пояснения,не убирайте их,они совершенно не мешают и видны не будут,в последствии они Вам могут пригодиться.
| ||||||||||||||||
Метки: Уроки |
Кликабельная картинка,делаем бродилку |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Уроки |
Как расположить текст справа и слева от картинки |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
  
По многочисленным просьбам читателей объясню еще раз, как расположить текст справа и слева от картинки, внизу картинки, вверху и посредине.
 |
Метки: Уроки |
Дополнение к уроку: "Как скачать в компьютер сразу целый альбом с Яндекс - фоток" |
Это цитата сообщения La-Perla_Margarita [Прочитать целиком + В свой цитатник или сообщество!]
|

Лучшая благодарность - нажатие зеленой кнопочки НРАВИТСЯ

Метки: Уроки |
УРОК: Как скачать в компьютер сразу целый альбом с Яндекс - фоток. |
Это цитата сообщения La-Perla_Margarita [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: Уроки |
Это просто клад-3 |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Уроки |
Сделать музыкальную открытку. |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Уроки |
2.Как сделать музыкальную открытку? |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Этапы :
1. Находим подходящую музыкальную открытку
например, эту

2. Находим поздравительную мелодию. Можно воспользоваться поиском на сайте privet.ru (http://music.privet.ru/)
(Все изображения кликабельны!)
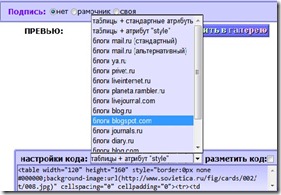
| В поисковую строку на сайте вбиваем название музыки: | Выбираем нужный муз. файл, переходим по ссылке | Копируем код для вставки в блог: |
 |  |
3. Открываем Рамочник. (Подробнее о том, как пользоваться Рамочником)
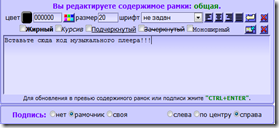
 | На верхней панели в настройках ничего не меняем (простая рамочка с одним окном или в один слой, галочку возле слова “общая” не убираем) |
| Выставляем размеры изображения. Их мы смотрим в свойствах изображения (в Опере) или в информации об изображении (в Mozilla), для этого следует нажать правой кнопкой мышки, наведя курсор на открытку. | |
| Нажимаем на кнопку | |
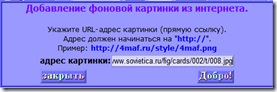
 | Вставляем прямую ссылку на изображение, которую также узнаем из свойств картинки или из информации на изображение. |
 | Вставьте в окно для текста вместо надписи “Содержимое рамки 1” код плеера, который нашли на сайте privet.ru. Вы можете изменить размер и цвет музыкального плеера. |
 | Не забудьте указать код для какой платформы Вам требуется. Для этого нажмите на стрелочку |
Метки: Уроки |
Урок как сохранить картинки с Яндекс. |
Это цитата сообщения ledi_Meledi [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Уроки |
Как вставить код любого изображения в аккуратную рамку (урок) |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Уроки |
| Страницы: | [2] 1 |























 Как же сделать так, чтобы текст располагался справа от картинки, весь , а не только одна его строчка. Посмотрим сначала как выглядит просто HTML код картинки. Я взяла небольшую картинку, которую вы видите слева от текста. Просто код ее выглядит вот так.
Как же сделать так, чтобы текст располагался справа от картинки, весь , а не только одна его строчка. Посмотрим сначала как выглядит просто HTML код картинки. Я взяла небольшую картинку, которую вы видите слева от текста. Просто код ее выглядит вот так. 



 текст внизу картинки
текст внизу картинки  Читать далее
Читать далее Хочу вам расскзать, как можно сохранить к себе в компьютер большое количество картинок
Хочу вам расскзать, как можно сохранить к себе в компьютер большое количество картинок 














