-Цитатник
Русские мелодрамы - НОВИНКИ 2016 года
Мелодрамы выходного дня. - (0)Мелодрамы выходного дня.
Любителям индийской песни - (0)Любителям индийской песни - плейлист Серия сообщений "Мои коллажи-5": Часть 1 - Сы...
ВОЛШЕБНАЯ СОДА(www.mak-var.com.ua) - (0)ВОЛШЕБНАЯ СОДА(www.mak-var.com.ua) ВОЛШЕБНАЯ СОДА(www.mak-var.com.ua) *Не платите за дорогой...
Несладкие вареники : Две хитрости - (0)Несладкие вареники : Две хитрости В этом рецепте есть две хитрости, которые помогут приготовит...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Шарики
Шарики Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам- Музыкальный плеер
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Музыка
- Скрипка плачет....(таинственный Восток)
- Слушали: 66669 Комментарии: 0
- Демис Русос. Сувенир.
- Слушали: 4273 Комментарии: 0
- Пианино - Музыка души
- Слушали: 82747 Комментарии: 1
- НЕ ТРЕВОЖЬ !
- Слушали: 479 Комментарии: 0
-Метки
-Рубрики
- это надо знать (2)
- Корел + Редактор Animation Shop (2)
- Оформление дневника (1)
- делаем плеер (1)
- это надо знать (0)
- Мать и дитя (0)
- (0)
- Градиенты, фоны ,текстуры и др. для ф/ш (3)
- "Моя фильмотека." (15)
- COREL Paint Shop Pro (24)
- PNG (4)
- Альбомы (1)
- анимация для jacs animations schop (7)
- Анимированные фоны,блинги, (11)
- Афоризмы (1)
- БРОДИЛКИ (1)
- Видео (30)
- Всё для коллажей (3)
- ВСЁ О Ли Ру (18)
- Всё о цветах (3)
- Генератор кодов цвета. (3)
- Гороскопы Гадания (7)
- Градиенты, фоны ,текстуры и др. для ф/ш (4)
- Декор (11)
- Дизайн (11)
- Для дневника (12)
- Заготовки на зиму. (14)
- Закуски, салаты. (8)
- Здоровье красота (80)
- Здоровье. (24)
- ИНТЕРЕСНЫЕ ЛЮДИ (0)
- Интересные сайты (14)
- Интернет (21)
- ИНФОРМЕРЫ (1)
- Качаем Музыку (21)
- Кино/Художественное кино (11)
- Клип арт (96)
- КОДЫ (5)
- Компьютор (39)
- Кулинария (41)
- "закуски мясные": (6)
- Кулинария , выпечка (118)
- Кулинария , дессерт (17)
- Кулинария ,напитки , коктейли (4)
- Кулинария, вторые блюда (36)
- Кулинария, первые блюда (6)
- Мои работы/в Corel и фотошоп (250)
- Мои работы/в Corel и фотошоп (25)
- Мои рамочки (9)
- Мужчина и женщина (1)
- Музыка (72)
- Лирика русского романса (1)
- Музыка всех поколений (26)
- Музыкальная пауза (16)
- Наборы для коллажа (2)
- Наша с вами жизнь, Реалии, Общество (3)
- Новости и политика, Размышления (0)
- Новый ГОД (31)
- Нужное при оформлении/Оформление блогов (2)
- Обои на рабочий стол (5)
- Открытки (3)
- ПЕРЕВОДЧИК (2)
- ПЛЕЕР (29)
- ПОЗИТИВ (0)
- Полезности (7)
- Полезные советы (27)
- ПОЛЕЗНЫЕ ССЫЛКИ, переводчик (5)
- Программы (36)
- Психология (9)
- Разделители (17)
- Рамки для фотошопа (0)
- РАМКИ памятка начинающим (2)
- Редактор Animation Shop (5)
- Религия (0)
- Рецепты Зож (23)
- сайты (5)
- Скрап наборы (25)
- Стихи (11)
- Стихи и музыка (2)
- ТЕСТЫ (28)
- Уроки (89)
- уроки, полезности, онлайн-генератор (12)
- Уроки Gimp (29)
- Уроки Gimp (12)
- УРОКИ PHOTOSHOP (112)
- УРОКИ ФОТОШОПА/ФОТОШОПИМ ВМЕСТЕ (22)
- Уроки по Flash (3)
- Уроки по программам (3)
- УЧЕБНИК ПО H T M L (14)
- Фильтры и плагины, доп.программы (18)
- Флешки (39)
- Фоны (36)
- Фотошоп (126)
- - Фотошоп АНИМАЦИЯ - (28)
- Видео уроки ФОТОШОП (38)
- КИСТИ (9)
- МАСКИ , (8)
- Плагины (16)
- Шрифты (10)
- Цветовая палитра (5)
- Цветы (7)
- Цитаты,притчи (0)
- Шаблоны (1)
- ШПАРГАЛКИ (7)
- Это интересно (14)
- Юмор, Приколы (7)
- Я изучаю Сorel (129)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Сообщества
-Статистика
Записей: 2650
Комментариев: 7174
Написано: 22987
Записи с меткой уроки.
(и еще 4442 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
- фотошоп анимация - html-коды видео видео уроки фотошоп вторые блюда декор дизайн делаем рамочки для ведения блога. полный справочник по лиру . заготовки на зиму здоровье здоровье красота интересные сайты качаем музыку кино/художественное кино клип арт компьютер кулинария кулинария выпечка кулинария .блюда из мяса кулинария вторые блюда кулинария выпечка кулинария десерт мои коллажи в редакторе корел мои работы фотошоп музыка музыка всех поколений музыкальные открытки. новый год плеер полезности полезные советы праздники программы разделители. рецепты зож скрап наборы стихи тесты уроки уроки photoshop уроки в corel уроки в gimp . уроки. фильтры и плагины флешки фоны фотошоп цветы это интересно я изучаю сorel
Работа с рамками... |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
текст не выходил за пределы рамки
или не растягивал ее.
Многие сталкивались с проблемой,когда в красивую фотошоповскую рамку нельзя вставить широкий текст,например прозу.Слова "вылезали" за пределы рамки,чем очень портили ее внешний вид.Или вставив текст в простую рамку,с огорчением обнаруживали,что рамка растянулась до неприличных размеров,иногда уходила за пределы экрана.Эту неприятность можно исправить.
Метки: Уроки. |
Сайт для хранения ваших флеш-файлов.. и не только |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Флешки":
Часть 1 - Флешка
Часть 2 - Инструкция по установке. 3D карта посетителей блога в режиме онлайн
...
Часть 18 - Игра "Пузырьки"
Часть 19 - Флеш часы - календарь
Часть 20 - Сайт для хранения ваших флеш-файлов.. и не только
Часть 21 - Красочный флеш-аквариум
Часть 22 - Музыкальные часики для мужчин
...
Часть 37 - Генератор цветного флеш-аудиоплеера
Часть 38 - Постреляем?
Часть 39 - Города России - флеш Бродилка
|
Метки: Уроки. |
Читаем почту в свое удовольствие!Настройка "Ленты Друзей"! |
Это цитата сообщения Defne [Прочитать целиком + В свой цитатник или сообщество!]
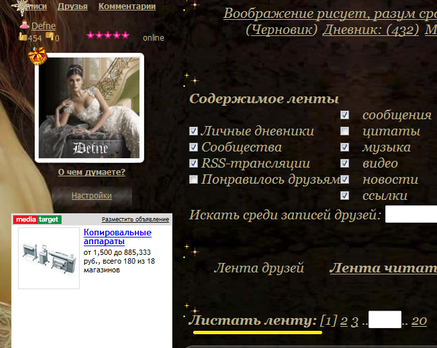
Всем привет!Этот пост делаю для тех у кого очень большой поток писем приходит на почту.За огромном количеством ненужных на ваш взгляд писем,вы иногда можете пропустить важную информацию или нужный вам пост.А как освободить почтовый ящик совсем и быть в курсе событий своих лирушных друзей и наглядно просматривать все их посты,читать только то что вам хочется и не злиться на кучу ненужной и бесполезной на ваш взгляд информации?Это возможно так как нам предоставлен такой сервис Лиру,почему бы им не воспользоваться.Речь пойдет о "ленте друзей" и я расскажу как ее пользуюсь. Для тех кто не знает где она находится напомню что над своим аватаром нажимаете на "Друзья"

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

Метки: Уроки. |
Картинки в тексте |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Метки: Уроки. |
Обрамляем картинку. |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Метки: Уроки. |
Делаем рамки - окантовки! |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

|
Как сделать Рамку - Окантовку?!
Сегодня я расскажу Вам, как сделать простейшие рамки! Как делать рамки я уже рассказывала здесь и здесь Но бывает так, что нужно поместить в рамку очень много текста, картинок, видео, фото. Многослойные рамки не выдерживают такой нагрузки. Текст выходит из рамки или вовсе пишет, что не может отобразить весь текст целиком. Вот для этого нам и нужны рамки - окантовки! Формулы рамок вы можете взять из окошек. А сейчас я расскажу более подробно о формуле. 1. Толщина рамки. В рамках для примера толщина рамки составляет от 3px до 5px. Но Вы можете сделать ее толще или еще тоньше! 2. Цвет рамки. Цвет рамки может быть любой. Для этого Вам нужен код для HTML . Взять его можно здесь. 3. Шрифт для текста. Вставляем только название шрифта. Совсем недавно я показывала примеры шрифтов если кто пропустил, то посмотреть можно здесь. 4. Цвет текста. Нам нужен такой же код для HTML как и для цвета рамки - окантовки. 5. Размер текста. Текст измеряется в px (пикселях) поэтому размер должен быть двухзначным. В рамках для примера стоит 20px. 6. Фон внутри рамки. Фон может быть любой! На Ваш вкус. Но, как правило, для текста лучше брать однотонный фон для читабельности текста. Загружаем фон на radikal или на savepic и берем первую ссылку и вставляем в формулу вместо слов "фон внутри рамки" строго между кавычек! А теперь сами рамочки с формулами! Рамка - Окантовка без Фона.
Рамка - Окантовка с Фоном.
Двойная Рамка - Окантовка без Фона.
Двойная Рамка - Окантовка с Фоном.
Пунктирная Рамка - Окантовка без Фона.
Пунктирная Рамка - Окантовка с Фоном
Точечная Рамка - Окантовка без Фона.
Точечная Рамка - Окантовка с Фоном.
Ну вот и все! Как видите ничего сложного нет! Творческих Вам успехов! Урок подготовила Valdiviya |

Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Метки: Уроки. |
Чудесная бродилка |
Это цитата сообщения БлОнДа_Т_777 [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "БРОДИЛКА":
Часть 1 - БРОДИЛКА - kru4inka
Часть 2 - Наглядная бродилочка по Урокам №2 РИСУЕМ,СОЗДАЕМ
...
Часть 7 - БРОДИЛКА
Часть 8 - >КЛиПАРТ, бродилка
Часть 9 - чудесная бродилка
Часть 10 - >Без заголовка
Часть 11 - >Моя бродилка
...
Часть 18 - бродилка по открыткам
Часть 19 - Без заголовка
Часть 20 - Бродилка по сайту с картинками
Серия сообщений "БРОДИЛКИ":
Часть 1 - Чудесная бродилка
|
Метки: уроки. |
РЕДАКТОР Я.ру |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Уроки. |
ProShow -видео |
Это цитата сообщения GanikoZ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Уроки. |
СОЗДАДИМ АРХИВ |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Уроки от Джулии Чтобы переслать какой-либо материал со своего компьютера друзьям, можно создать архив из любых файлов. Как это делается, расскажу на примере программы WinRar. Этот архиватор наверняка есть у всех. Выделяем группу файлов (документы, папки и т.д.), которые хотим поместить в архив. На одном из них (выделенных) ставим курсор и нажимаем правую кнопку мыши. В выпавшем контекстном меню выбираем пункт Добавить в архив...  Выскочит новое окно, где нужно указать имя архива, под которым мы хотим его сохранить. Только расширение rar сохраняем. И жмём ОК.  В той же папке появляется наш вновь созданный архив.  Теперь мы можем его отправлять друзьям по почте, прикрепив его к письму. А как же открыть полученный архив? Желаю удачи! Все уроки  |
Благодарю за цитирование!
Метки: Уроки. |
Всё про изображения (для ЛиРу и не только) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Только сегодня! Эксклюзивное предложение! Все ссылки на работу с изображениями в одном сообщении!
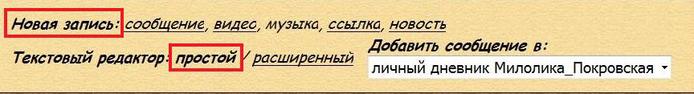
Часть 1. Как загрузить изображение на ЛиРу?
Самый просто способ переместить картинку с вашего компьтера на ЛиРу - загрузить её в простом редакторе. А в любом из 2-х расширенных редакторов можно загрузить сразу много картинок. Кроме того, можно загрузить на ЛиРу сразу много картинок с помощью программы-клиента "Лорелея" или программой "LiRu-Help" от
Часть 2. Как располагать изображение в тексте сообщений?
Для начала - самое простое: как разместить текст или картинку слева, справа или посередине. Но многим этого мало. Они хотят знать, как размещать текст и картинки в одной строке. Специально для тех, кто пользуется расширенными редакторами, описал в своё время свойства картинки при загрузке в расширенном редакторе. Те, кто уже освоился с пакетной загрузкой изображений, могут прочитать про код для больших изображений. Кроме того, можно подписать картинку. И даже сделать картинку ссылкой (способ №1, способ №2).
Часть 3. Как располагать изображение где-то кроме текста сообщения?
Часто многим пользователям ЛиРу интересно, как вставить картинку в эпиграф или графу «О себе».
Заранее спасибо всем, кто выражая благодарность процитировал это сообщение, нажал на "Понравилось" и не сказал "Спасибо!".
LI 5.09.15
Метки: Уроки. |
Куда можно загрузить большой mp3 файл и получить прямую ссылку на него? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
| Очередное дополнение в |
Сегодня я хочу сделать бесплатную рекламу замечательному сайту (кликабельно!):

Но вы же таки понимаете, что бесплатная реклама от
Однако вернусь в историю вопроса.
Сначала все жаловались на плеер.
Я научил, как добавить музыку внутрь сообщения.
Потом вы жаловались, что на ЛиРу нельзя загружать большие музыкальные файлы?
Я рассказал, что это можно сделать по почте.
Администрация эту возможность закрыла?
Никаких проблем! Я нашёл выход. Это - сайт Блогода.
И что я так его рекламирую? А на него можно грузить очень большие файлы формата mp3. Я, например, загрузил без всяких проблем файл размером почти в 17 Мбайт.
"И что?" - спросите вы. А то, что можно получить прямую ссылку на этот файл!
А потом сделать плеер (Осторожно! 12 Мбайт!):
"Алиса" - "Старые раны"
Как это сделать
P.S. Слишком сложно? Ну, тогда шлите SMS-ки. А у меня мобильного нету, мне это удовольствие не доступно...
Все другие места для размещения файлов в интернете
LI 5.09.15
Метки: Уроки. |
Как сделать кнопку «Понравилось» для сообщения? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Уроки. |
Как загрузить Музыку к себе в дневник на Лиру. |
Это цитата сообщения orxideja11 [Прочитать целиком + В свой цитатник или сообщество!]
Как загрузить Музыку к себе в дневник на Лиру.
|
Метки: Уроки. |
Музыкальные плееры для ЛиРу и не только. |
Это цитата сообщения orxideja11 [Прочитать целиком + В свой цитатник или сообщество!]
Музыкальные плееры для ЛиРу и не только.
Как пользоваться такими плеерами - ТуТ
К сожалению, пока кнопок-плееров мало :-(. Леша банально не успевает их собирать... Там много однообразной, тоскливой работы... А я сама пока никак не справляюсь с этим ползунком при сборке :-( Вот сегодня потренируемся.. и... Постараюсь завтра выгрузить еще кнопочки.
Две "одинокие" кнопки - супер-минимализм :-) Только плеер с кнопками "пуск" и "стоп".
[flash=188,85,//img1.liveinternet.ru/images/attach/c/2//3833/3833494_pl_mini17.swf?mp3=ССЫЛКА_НА_ПЕСНЮ]
Дальше > > >
Метки: Уроки. |
Разбираемся в еще одном плеере для дневника. |
Это цитата сообщения orxideja11 [Прочитать целиком + В свой цитатник или сообщество!]
Разбираемся в еще одном плеере для дневника.
Итак, по просьбе
Скачать его можете по этой ссылке либо с оф.сайт производителя,- Тут
А скачать нам его надо:)
Но!!! Мне пришлось немного переделать плеер под нужды лиру, поэтому для использования этого плеера по моей инструкции про плейлист,- скачивайте его не с оф. сайта, а по моей ссылке (надеюсь, разработчики на меня не обидятся:) )
Итак, плеер рассчитан и на воспроизведение одной песни, и на воспроизведение целого плейлиста:)
Читать дальше > > >
Метки: Уроки. |
Делаем сами музыкальную открытку. |
Это цитата сообщения orxideja11 [Прочитать целиком + В свой цитатник или сообщество!]
Делаем сами музыкальную открытку.
Метки: Уроки. |
Как вставить картинку на прозрачном фоне (PNG) |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Уроки. |
Делаем музыкальную открытку |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие друзья, сейчас я поделюсь опытом, как я делала музыкальную открытку. Для начала мы проведем подготовительную работу.
Первое, подбираем картинку красивую или коллаж.
Второе, подберите музыку под тему картинки
Третье, подберите плеер, желательно чтобы подходил к вашей картинке.
Прежде, чем составлять картинку, определимся, где будем брать адрес картинки и бордюра, а также ссылку на песню
Первое, адрес картинки можно взять двумя способами: через Радикал – берем ссылку под №1, тогда вам надо заранее сделать эту работу и сохранить ссылку в документе, или второй способ, я им всегда пользуюсь, это легко, удобно и быстро, находите вашу картинку в дневнике, жмете правой мышкой и жмете по «Копировать адрес изображения» и адрес картинки у вас, его сразу вставляете в любой код, в код музыкальной картинки, в код рамочки (если вы ее делаете), но это делается непосредственно перед вставкой в код музыкальной картинки. Так же вы берете адрес разделителя. Кстати, если картинка у вас сохранена просто в документе, там взять вторым способом нельзя, но если ее заранее загрузить в черновик дневника, то сможете взять ссылку на картинку.
Второе, о ссылке на МР3. Вы можете взять ее из инете, но если у вас есть подходящая песня на компе, то ссылку берете так:
а) открываем любой ваш редактор, обязательно в заголовок пишем что-то хоть одну букву или цифру, находим «Прикрепить файл» и жмем на слово «обзор».

Находим свою песню, выделяете ее, жмете «открыть» и жмете «в черновик».
б) В черновике вы видите плеер простой с двумя словами, жмете на «слушать»

в) у вас открылось окошко, можете прослушать вашу песню, а главное, вы видите ссылку на МР3, сохраняете, т.е. ссылку на песню вы готовите заранее.

Кстати, если сложно найти в инете ссылку МР3, просто скачайте любимую мелодию на комп и возьмете ссылку вышеописанным способом.
Г) можете в ваш подготовительный документик сразу сохранить код плеера, чтобы потом не бегать по дневнику и не искать его
Начинаем сборку музыкальной картинки
Шаг 1. Открываем редактор (любой) и вставляем код музыкальной картинки.

Шаг 2. Вставляем адрес бордюра и адрес картинки. Размер картинки ставите примерно 600х600 рх, если при предпросмотре вашей картинки в черновике, появилась справа или снизу еще часть вашей картинки – увеличиваете или уменьшите размер сразу на 100, может и еще придется, пока не подгоните вашу картинку под размер этого кода.
Шаг 3. Займемся музыкой. Сначала вставляем код плеера и уменьшаем его размеры, примерно до 100, так будет выглядеть ваш плеер до изменения его размера.
Шаг 4. Вставляем ссылку на МР3, следим, чтобы не удалить каких-то кавычек и чтобы не было пробелов.
Жмем на «Предпросмотр» и проверяем, если вы были внимательны и не спешили, результат положительный. Тогда жмем «Опубликовать в личный дневник» и у вас прекрасное настроение на целый день.
А это наш результат труда
|
Урок писала не только для знатоков многих вещей, но и для самых неопытных, поэтому так подробно, Кажется, не упустила ни одного аспекта, если что, спрашивайте в комментах.
Успеха вам в приятном творчестве!
Серия сообщений "вставляем музыку, видио":
Часть 1 - Добавляем музыку
Часть 2 - Вставляем музыку
...
Часть 64 - Кнопка - плеер
Часть 65 - Размещение видео на ЛиРу
Часть 66 - Делаем музыкальную открытку
Часть 67 - Как встроить видео на mail.ru
Метки: Уроки. |
Вставка Аудио |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
http://htmlka.com/vstavka-media-fajlov/
1. Обзор сервисов.
- muzicons.com – не закачивает файлы с компа, вставка аудио по прямым ссылкам на файл или через встроенный поисковик tagoo.ru, выглядит так:
- http://video.yandex.ru требует регистрации на Яндексе. Закачать аудиофайл и получить код плеера, например:
- www.jetune.ru – в полной мере работает только для юзеров России. Чтоб выложить трек, надо на сайте найти (без регистрации) или закачать своего исполнителя (с регистрацией), кликнуть на конкретный трек и получить код плеера:
- muzgruz.ru – аналогично, по поиску можно вставить в блог любой трек (есть коды для жж и ли.ру), для загрузки своей музыки – регистрация:
- prostopleer.com – загружай или ищи на сайте музыку и получай код плеера:
Некоторые файлообменники имеют аудиоплееры для mp3-файлов
Типичные представители сетевой фауны:
- divshare.com Регистрируемся. Жмем «Upload new file», загружаем трек. Клик на «dashboard» (вверху), появится файл. На него правой кнопкой мыши, выбираем «share», копируем «Embed Playlist» и вставляем:
- filehoster.ru сделал покрасивше:
- box.net после закачки файла при клике на shared выдаст ссылку типа www.box.net/shared/zf1uk007vy
2. Учимся "ловить рыбу"
Поняв принцип, можно забыть о подобных сервисах, которые часто закрываются, удаляют файлы, меняют условия и т.д.
Код для вставки музыки в блог состоит из двух главных компонентов – флеш-плеер (файл *.swf в виде http://../player.swf) и аудиофайл (в виде http://../song.mp3) – остальное HTML, то бишь буковки.
Выглядит примерно так:
<object data="http://../player.swf" type="application/x-shockwave-flash" width="240" height="64">
<param name="movie" value="http://../player.swf">
<param name="menu" value="false">
<param name="scale" value="noscale">
<param name="flashvars" value="src=http://../song.mp3&autostart=no">
</object>
Я залил сюда флеш-плеер и получил:
http://htmlka.com/wp-content/uploads/2009/06/webplayer.swf
затем загрузил трек:
http://htmlka.com/wp-content/uploads/2009/06/08-caravan.mp3
Вставил эти ссылки в код выше:Полный код безобразия:
Если в этот код вставите свой mp3 файл вида http://…./song.mp3 ("прямая ссылка"), он будет играть вашу музыку:). - width и height определят размеры плеера.
Если назначить height=16, получим:Чтоб исключить сбой кодировок, избегайте кириллицы и пробелов в названиях треков.
Переименовывайте файлы перед закачкой их на хостинг. Примеры:
моя песня.mp3 (нельзя в плеер, будет глюк)
moya_pesnya.mp3 (можно юзать) - Можно вставлять плейлисты:
 – навигация по трекам
– навигация по трекам - Делаем такой плеер с плейлистом:
1. Загружаем на хостинг аудиофайлы и составляем такой список треков:
<file src="sound1.mp3"/>
<file src="sound2.mp3"/>
<file src="sound3.mp3"/>
2. Копируем образец кода плейлиста ОТСЮДА
(всё, что под чертой)
3. Открываем на компе программу Блокнот, вставляем туда этот код.
4. Вместо примера списка треков вставляем свой заготовленный список треков.
5. Жмем «Файл-Сохранить как». Называем файл playlist.xml и сохраняем.
(назвать можно как угодно, главное – на латинице и .xml)
6. Файл playlist.xml грузим на хостинг, ссылку на него ставим в код плеера там, где в плеере с одним треком стоит ссылка на mp3-файл: http://site/song.mp3
7. Вставляем полученный код плеера в блог.
- Другой плеер, «складной»:
Код копируем, ставим ссылку на свой mp3 вместо ВАШ_ФАЙЛ и слушаем:
- Компакт-плеер:
Cтавим ссылку на свой mp3 вместо ВАШ_ФАЙЛ:
- Плеер от htmlka.com:
Ставим свой mp3-файл вместо ВАШ_ФАЙЛ:
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Метки: Уроки. |







 Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу.
Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх.
Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх.
 и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.