-Рубрики
- Антивирусы (19)
- Бродилка (11)
- вера (85)
- Видео, мультфильм (56)
- Вязание (1109)
- Гороскоп (33)
- Животные (1)
- Заготовки (64)
- Здоровье (866)
- Интересное (90)
- информер (6)
- Искусство (15)
- История (63)
- Картинки разные (153)
- Компьютер (127)
- Награды,благодарность (5)
- Наша действительность (95)
- новый год (34)
- Оформление (37)
- Песня, пожелания (38)
- Приколы (9)
- Программы (51)
- Путешествия (1)
- Развивалки для детей (26)
- Рецепт (789)
- Рукоделие (25)
- Рукоделие (7)
- РУСЬ,история,культура (35)
- Сад,огород (18)
- Свадьбы (1)
- Советы разные (97)
- ССЫЛКИ (108)
- Схемы (344)
- Уроки (173)
- Флэш-рисовалка (1)
- Фоны (213)
- Фото (1)
- Фотошоп (31)
- Фотошоп, уроки (313)
- Фотошоп,клипарт (277)
- фотошоп,разделители (12)
- Фотошоп,рамочки (90)
- Фотошоп,уголки (9)
- Цветы (83)
- Шрифты (11)
- эзотерика (246)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Записей: 6260
Комментариев: 790
Написано: 8902
Урок фотошоп от Т. Грачёвой "Гламурная аватара." |
Метки: фотошоп уроки |
Урок фотошоп "Анимация боке." |
Метки: фотошоп уроки |
Урок от Ирины Голубенко " Рисуем эффект боке." |
Метки: фотошоп уроки |
Моя благодарность неизвестному. |

Серия сообщений "Награды,благодарность":
Часть 1 - Сегодня я получила награду в третий раз!
Часть 2 - Моя благодарность Афина Эфа.
Часть 3 - Моя благодарность неизвестному.
Часть 4 - Благодарность друзьям.
Часть 5 - Благодарю вас, друзья!
|
Метки: благодарность |
КВАДРАТНАЯ БЕСКОНЕЧНОСТЬ.ЧАСТЬ3 |
ДЕВОЧКИ, ЧЕСТНО ГОВОРЯ, Я ДАЖЕ НЕ ПОДОЗРЕВАЛА, ЧТО МОЕ НАЗВАНИЕ ПОЛНОСТЬЮ СООТВЕТСТВУЕТ ДЕЙСТВИТЕЛЬНОСТИ! ЭТИХ САМЫХ КВАДРАТИКОВ СУЩЕСТВУЕТ ТАКОЕ МНОЖЕСТВО, ЧТО МЫ ДОЛЖНЫ ТОЛЬКО ПОНЯТЬ, ЧТО НАМ НУЖНО, И, МОЖЕТЕ БЫТЬ УВЕРЕНЫ, ТАКОЙ КВАДРАТИК ГДЕ-ТО УЖЕ СУЩЕСТВУЕТ, НАДО ЕГО ТОЛЬКО НАЙТИ. ВОТ ДЛЯ ТОГО, ЧТОБ ИСКАТЬ БЫЛО ЛЕГЧЕ, И ПОЯВЛЯЮТСЯ ПОСТЫ, ПОДОБНЫЕ ЭТОМУ.
1 часть этого поста здесь:http://www.liveinternet.ru/users/3734096/post149315306/, а вторая - здесь: http://www.liveinternet.ru/users/3734096/post149973081/
КВАДРАТЫ АЖУРНЫЕ ИЗ ЯПОНИИ








КВАДРАТЫ ИЗ ФРАНЦИИ



Знаменитый гипюрный квадрат

Необыкновенный квадрат "ОБЪЕМНЫЕ МЕЛЬНИЧКИ"

http://www.liveinternet.ru/users/maniniizmail/post149082728/
ЕЩЕ ПО ТЕМЕ:
"Красивые схемы мотивов из старых журналов AMU" -http://www.liveinternet.ru/users/3614073/post141261533/
"Ажурный квадратный мотив, связанный крючком" - http://www.liveinternet.ru/users/3513209/post152020924/
"НОВЫЕ КВАДРАТИКИ КРЮЧКОМ" (ДУПЛЕТ)- http://www.liveinternet.ru/users/3734096/post145699617/
"КВАДРАТНЫЙ МОТИВ С УЗОРОМ "ПОПКОРН". ВИДЕО

http://www.liveinternet.ru/users/kassir-lera/post149783532/
"ВЯЗАНИЕ КВАДРАТНЫХ МОТИВОВ СО СПИРАЛЬЮ". ВИДЕО

http://www.liveinternet.ru/users/2655892/post149106711/
"Куда я прячу хвостики при вязании квадратов крючком"

http://www.liveinternet.ru/users/marisha54/post149695065/
И, наконец, смотрим новое кино. СМЕНА ЦВЕТА ПРИ ВЯЗАНИИ КВАДРАТОВ.
Девочки, я еще не все рассказала, будет продолжение... Скоро!
|
|
100 вертикальных разделителей с цветами. |
Снова я с цветочной темой :) Собрала 100 штук, точнее собрала я их больше, но пока отсортировала только сотню цветочных подвесок. Если все же пропустила дубль - не стесняйтесь и сразу кричите об этом в комменты, я поправлю








|
|
Готовим в микроволновке. |
Готовим в микроволновке

* * *
Выпуск 1. Давайте любить микроволновку!
Выпуск 2. Уж праздник близится...
Выпуск 3. Советуют опытные кулинары
Выпуск 4. Картофель в микроволновке
Выпуск 5. Фондю в микроволновке
Выпуск 6. Рыба в микроволновке
Выпуск 7. Пицца в микроволновке
Выпуск 8. Овощи в микроволновке
Выпуск 9. Овощи в микроволновке - 2
Выпуск 10. Варенье в микроволновке
Выпуск 11. Свинина в микроволновке
Выпуск 12. Морепродукты в микроволновке
Выпуск 13. Цыпленок в микроволновке
Выпуск 14. Курица в микроволновке - рецепты от тех, кому понравилось...
Выпуск 15. Супы в микроволновке
Выпуск 16. Рубленное мясо в микроволновке
Выпуск 17. Выпечка в микроволновке
Выпуск 18. Торты в микроволновке
Выпуск 19. Пироги в микроволновке
Выпуск 20. Шоколадная феерия (шоколадные десерты к Новому году)
Выпуск 21 Закуски из мяса и птицы в микроволновой печи
Выпуск 22. Закуски в микроволновой печи
Выпуск 23. Куриное разнообразие в микроволновке
Выпуск 24. Необычные блюда в микроволновке
Выпуск 25. Рыбная экзотика в микроволновке
Выпуск 26. Экспресс-вкуснятина в микроволновке
Выпуск 27. Закусочные пироги в микроволновке
Выпуск 28. Микроволновка: еще 4 рецепта закусочных пирогов
Выпуск 29. Пудинг в микроволновой печи
Выпуск 30. Пицца в микроволновой печи - 2
Выпуск 31. Десерты с фруктами в микроволновой печи
Выпуск 32. Десерты в микроволновой печи
Выпуск 33. Летние пироги в микроволновой печи
Выпуск 34. Торты с фруктами в микроволновой печи
Выпуск 35. Кабачки в микроволновой печи
Выпуск 36. Баклажаны в микроволновой печи
Выпуск 37. Грибы в микроволновой печи
Выпуск 38. Творожные запеканки и пироги с творогом в микроволновой печи
Выпуск 39. Сытный завтрак в микроволновой печи
Выпуск 40. Сытный завтрак в микроволновке - 2
Выпуск 41. Горячий зимний супчик в микроволновке
Выпуск 42. Пельмени в микроволновке
Выпуск 43. Безе в микроволновке
Выпуск 44. Десерты и напитки к Новому году в микроволновке
Выпуск 45. Готовим "вкусненькое" детям в микроволновке
Выпуск 46. Блины в микроволновке
Выпуск 47. Очень вкусные рецепты для микроволновки от любителей...
Выпуск 48. Оригинальные рецепты приготовления индейки в микроволновке
http://www.kuhni.staniv.ru/arhiv_mikrovolnovka.htm
еще хорошие советы можно посмотреть здесь http://conf.7ya.ru/fulltext-thread.aspx?cnf=Cooking&trd=1243
|
|
Урок Ольги Бор " Создание анимации с помощью акции 25 кадров." |

Предлагаю вам научится делать вот такую анимацию.

Для работы нам понадобится акция «25 кадров», которую можно скачать ЗДЕСЬ.
Эта акция разрежет изображение на 25 кусочков.
Итак, загружаем акцию в фотошоп. Как это сделать читайте ЗДЕСЬ.

После того, как акция закончилась, в палитре слоёв у нас все
кусочки изображения расположились на отдельных слоях . Это очень удобно
для создания анимации, к которой мы сейчас приступим.
Открываем панель анимации или переходим в приложение ImageReady, в
зависимости от версии фотошопа.
1. На первом кадре все слои в панели слоёв открыты, т. е. видимость(глазик) включена.

2. Создаём новый кадр (вторая иконка справа в панели анимации) и на этом кадре убираем видимость любого слоя.

3. Создаём следующий кадр и убираем видимость ещё одного слоя.

Далее, создавая новые кадры, на каждом убираем видимость очередного слоя
до тех пор, пока все слои не будут закрыты (т.е. убрана видимость). В
итоге в панели анимации у вас 26 кадров и полностью убрана видимость
слоёв.

4. А теперь действуем в обратном порядке. Начиная с 27 кадра открываем
видимость слоёв. Не забывайте, что для одного кадра – один слой. Создаём
кадры и открываем видимость у слоёв до тех пор пока в панели слоёв
останется один закрытый слой. Нам не нужен последний кадр с полным
изображением, так как у нас уже есть такой кадр – первый. В панели
анимации у нас получилось 50 кадров.

Меняем задержку времени. У первого кадра с полным изображением я
поставила 5сек., у 26 кадра, без изображения – 2сек., у остальных кадров
я поставила задержку 0,1сек.

Всё, анимация готова. Сохраните её в формате гиф. (меню - файл - сохранить для web, в ImageReady - сохранить оптимизированным)

Фон можете оставить, можете изменить цвет или добавить текстуру.
Делайте всё, что считаете нужным. Моя задача была показать вам принцип создания такой анимации, а изменение фона и добавление клипартов или надписей, совсем другая история.
Совет. Если вы занимаетесь редакцией фона и добавлением
других элементов после создания кадров, то все действия должны
проводится при активном первом кадре в панели анимации. Но лучше сначала сделать все вами задуманные ходы в оформлении, а потом приступить к созданию кадров.
Удачи!
МОИ УРОКИ
Метки: фотошоп уроки |
Процитировано 1 раз
Урок Ольги Бор " Работа с акциями." |

Предлагаю вам небольшой обзор по работе с акциями для русской версии фотошопа.
Акция или экшн – это последовательное действие определённых операций с конечным результатом. Акции помогают сохранить время , но совсем не помогают в освоении инструментов и действий в фотошопе. Все действия выполняет программа, а вы получаете конечный результат. Конечно, после завершения акции можно залезть в историю и посмотреть, какие ходы сделаны, но это не обучение, а информация. Но мы с вами учимся работать с акциями и это только моё небольшое отступление.
Начнём с того, как загрузить акцию в фотошоп.
Итак, вы скачали архив с акциями. Советую на компе создать отдельную папку для акций. Советую это делать не только для акций, а также для всех дополнений, которые вы скачиваете из интернета, кроме шрифта. Не загружайте всё это добро сразу в папки программы, потому что это тормозит работу программы. В любом инструменте, которому доступны дополнения, есть позиция «загрузить», «заменить» и вы всегда можете из сторонней папки, не относящейся к программе, загрузить или заменить материал.
У меня на компе есть общая папка «Всё для ФШ», в которой находятся папки с дополнениями.

Итак, скачали архив, распаковали его в папку с акциями.
1. Открываем фотошоп. Находим панель «операции». Если панель не открыта топаем в меню –окно -операции.

Обычно, панель становится рядом с панелью «история»

Нажимаем на стрелочку, которая расположена в правом верхнем углу панели и в выпавшем меню выбираем позицию «загрузить операции».

По умолчанию откроется папка с акциями, которая находится в программе. Там стандартный набор акций. Мы нажимаю на стрелку поиска по компьютеру, находим стороннюю папку с акциями, которую мы создали, и выбираем нужную нам акцию. Будем работать с кубиком рубика.
2.После того, как вы загрузили акцию, она окажется в панели «операции».

Активной сейчас папка с акцией. Мы переходим на начало действия и жмём на иконку «воспроизведение».

Акция начала работу. Данная акция, сначала предлагает вам познакомится с информацией о том, что для продолжения работы вам нужно открыть изображение (или что-то в этом духе.) Жмём «продолжить»

и открывается комп. Находим нужное изображение (лучше, чтобы оно было одинаковым по высоте и ширине, т.е. квадратным, так как, у кубика стороны квадратные) и кликаем на него. Акция продолжила работу и остановилась на конечном результате. )

В панели слоёв у нас два слоя: фон и кубик.

Можно сохранить в том формате и виде, который вам подходит. Меню –файл -сохранить как.. и выбираете позицию и всех доступных для сохранения форматов

Если вы хотите сохранить без фона в формате PNG, то в панели слоёв отключите слой с фоном и только после этого сохраняйте в PNG.

А если вы задумали сделать кубик с разными изображениями, то переключимся в панель истории и отменим позицию "объединить видимые".

Правой кнопкой мыши делаем клик на эту позицию и в выпавшем меню нажимаем на «удалить».

В панели слоёв у нас все видимые стороны кубика расположились на отдельных слоях.

Сохраните файл в формате psd, т.е. по слоям для дальнейшей работы.
Проделайте такую же акцию и с другими двумя изображениями. Не забывайте о размерах. Картинки должны быть по размерам одинаковые.
После этого открываем все три файла. Нам надо перенести все изображения на один документ.
Для этого создадим его. Чтобы размеры совпадали с размерами наших файлов, то на самом верхнем файле идём в меню –выделение - всё.

Затем, меню-редактирование –копировать.

Таким образом мы скопировали в буфер обмена информацию о размерах файла. Обратите внимание, что если слой с белым фоном будет виден, то размеры нового документа будут такие же, как и у файлов. Здесь имеется в виду свободное пространство между кубиком и границами документа. Если же фоновый слой будет не виден, то в буфер обмена пройдёт информация только о размерах кубика. В моём случае конечный результат будет сохранён без фона в формате PNG и фоновое пространство мне нужно.
Теперь, идём в меню – файл -новый и там уже проставлены размеры из буфера обмена. и документ открыт.

Перейдём на любой файл с кубиком и создадим группу и слоёв со сторонами. Для этого, удерживая клавишу Shift, делаем клики по слоям, начиная с верхнего, таким образом объединяя их, и топаем в меню –слой- новый- группа из слоёв.

Удерживая клавишу Shift(это нужно для того, чтобы изображение встало по середине документа), перетаскиваем группу на созданный документ. Таким образом поступаем со всеми тремя картинками.(создаём группу и переносим). На новом документе у нас получилась такая картина.

А теперь, играя с отключением слоёв, определите, на какой стороне будет то или иное изображение.

Сохраните результат в формате PNG.
Можно сделать и анимации.

Но это совсем другая история.
Надеюсь, что теперь много вопросов по работе с акциями у вас отпадут. Не забывайте, что в интернете множество акций, которые сделаны профессионалами и любителями. Некоторые акции у вас могут не работать из-за не соответствий версий фотошопа. Но узнать это можно только на личном примере или, если публикация акции сопровождается подробной информацией.
Удачи!
Мои уроки
Метки: фотошоп уроки |
Процитировано 1 раз
Урок Ольги Бор " Блестки и блик." |

Дорогие друзья!
Скоро праздник всех влюблённых и я предлагаю начинающим любителям Photoshop урок по созданию открытки "Валентинка" с анимацией "блёстки".
Результат урока.

В уроке использаны:
1.Картинка PNG (клипарт): сердечки – розы – голуби.
2.Шрифт «Ribbon Heart – Бантик и Сердечки»” из набора Александры Гофманн
«Винтажные русские шрифты. Часть 5.»
Все дополнения к уроку написаны мной и опубликованы на личном сайте "Фотошоп + Я"
в разделе "Советы начинающим"
Создание Валентинки.
1.Открываем новый документ (меню – файл – создать) 550х500пикс., фон прозрачный.

2.Открываем палитру цветов (клик по иконке основного цвета в панели инструментов) и выбираем цвет.
В моём случае это веб цвет 3366ff.

3.Активируем инструмент «заливка» (иконка ведёрка) в панели инструментов и заливаем документ.

4.Открываем клипарт (меню – файл – открыть), находим клипарт на компьютере и жмём на «открыть».

Клипарт очень большой и нужно его уменьшить. Для этого топаем в меню – изображение – размер изображения. Изменяем значения разрешения и размерности.

Как изменить разрешение и размер читайте пункты 1 и 2 ЗДЕСЬ.
5.Активируем инструмент «перемещение» и перетаскиваем клипарт на наш документ, а файл с клипартом закрываем без сохранения изменений.

6. На созданном документе у нас сейчас два слоя – один с заливкой, другой с клипартом. Создаём новый (пустой) слой между этими слоями (вторая иконка справа внизу палитры слоёв).

7.Опять открываем палитру цветов (как в пункте 2 данного урока) и выбираем цвет светлее фонового. В моём случае это веб цвет ccffff.

8.Активируем инструмент «кисть» в левой панели инструментов и выбираем мягкую кисточку радиусом 100пикселей из стандартного набора «основные кисти».

9.Находясь на новом пустом слое, обводим активированной кисточкой клипарт.

10.К слою с нарисованной обводкой клипарта применяем размытие.
Для этого топаем в меню – фильтр – размытие – размытие по гауссу и устанавливаем радиус 40-50 пикселей.
Я поставила 42пикс.

11.Соединяем слой с обводкой со слоем с заливкой (меню – слои – объединить с предыдущим).

12. К полученному слою добавляем немного «шума».
Для этого топаем в меню – фильтр – шум – добавить шум с настройками:
Эффект -2%
Распределение – равномерное
Галочка на «монохромный».

Зачем я добавила «шум» на фон?
Это не только оформление фона, но и маленькая хитрость для анимации. Дело в том, что при создании анимации фон без «шума» может «поехать. Это хорошо видно на скрине.
Сравните оригинал и гиф вариант. Разница очевидна.

«Шум» позволит сохранить оригинальный вид фона при добавлении анимации.
13.Пишим текст. Настройки шрифта на скриншоте.

Применяем к тексту стиль слоя «наложение градиента» (вторая иконка слева внизу панели слоёв – выбрать «наложение градиента»). Градиент из стандартного набора «Простые».

14. Рамка.
1)Создаём новый слой (в панели слоёв он должен быть расположен над слоем с фоном), активируем инструмент «прямоугольная область» и, отступив от края, делаем выделение.

2)Топаем в меню – редактирование - выполнить обводку. Параметры:
Ширина - 2 пикселя.
Расположение – по центру.

Снимаем выделение (меню – выделение – отменить выделение или сочетание клавиш Ctrl+D).
3)Опять делаем выделение инструментом «прямоугольная область», но кусочка созданной обводки.

4) Меню – выделение – модификация – растушёвка. Радиус устанавливаем 15 пикселей.

5) Копируем полученное выделение на новый слой
(меню – выделение – скопировать на новый слой или сочетание клавиш Ctrl+J).
Отключив видимость слоя с обводкой, получаем уголок.

6) Активируем стиль слоя «наложение градиента», создаём из того же градиента, который применяли к тексту градиент с розовыми концами и белой серединой (как создавать градиент читайте ЗДЕСЬ), угол минус 50, масштаб 150.

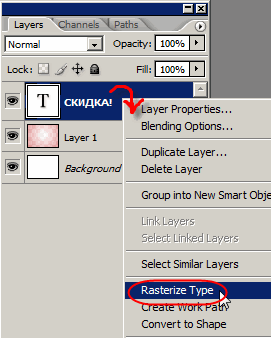
7)Закрепляем стиль слоя, преобразовав его в смарт – объект.
Для этого делаем клик правой кнопкой мыши по слою и в выпавшем меню активируем позицию «Преобразовать в смарт – объект».

Зачем нужно закрепить стиль слоя?
Дело в том, что этот уголок нам нужно расставить по всем краям файла. Если мы будем отражать по горизонтали слой с незакреплённым стилем, то угол отображения останется прежним и выглядеть это будет не очень эстетично.
8) Дублируем преобразованный слой (CTRL+J) и поворачиваем дубликат по горизонтали. Для этого топаем в меню – редактирование – трансформирование – отобразить по горизонтали.

9) Активируем инструмент «перемещение» и перемещаем дубликат в правый угол.
Чтобы уголок переместить на нужное место, включаем видимость слоя с обводкой.

10)Выделяем слои с обводкой (при активном дубликате, удерживая клавишу Shift, клик левой кнопкой мыши по оригиналу преобразованного слоя) и топаем в меню – слои – объединить слои. Активность слоя определяется наличием синего цвета на иконке слоя.

11)Дублируем полученный слой и отображаем его по вертикали.
Перемещаем дубликат вниз. Слой с обводкой удаляем, а все слои, кроме слоя с клипартом объединяем в один, предварительно выделив их.
О способах выделения и объединения слоёв читайте ЗДЕСЬ.
В панели слоёв после объединения стало два слоя – с фоном и клипартом.

Почему я не объединила все слои?
Дело в том, что я хочу применить на клипарте для анимации фильтр «блик», а он подразумевает дубликат изображения, на котором применяется фильтр. Чтобы не утяжелять конечный гиф файл, я оставила клипарт на отдельном слое.
Анимация «БЛЁСТКИ»
Существуют плагины для создания анимации «блёстки», в частности плагин Xenofex 2 от Alien Skin, но при невозможности преобретения и установки плагиов на компьютер и в программу я предлагаю сделать такую анимацию стандартными возможностями Photoshop.
Рассмотрим 2 варианта анимации.
Вариант 1. Анимация с использованием кистей.
1. Создаём 3 новых слоя и в панели слоёв располагаем их над слоем с клипартом.
Называем слои «кисточка 1», «кисточка 2» и «кисточка 3».

2.Активируем инструмент «кисточка», выбираем кисть «звёздочка маленькая» из стандартного набора «разные кисти».

3.Находясь на слое «кисточка 1» делаем клики левой кнопкой мыши кисточкой в разных местах.Цвет кисти белый.
Совет. Если отображение кисти слабое, то по каждой позиции делайте 2 клика подряд.
Получаем такой вид.

4. На втором и третьем слое для кисточек также добавляем звёздочки, но в других местах, чтобы при анимации у нас создалось мерцание. У меня, при видимости всех слоёв со звёздочками получился такой вид.

Приступаем к анимации.
1)Активируем панель «анимация» (меню – окно – анимация) задержку времени ставим на 0,1сек., в панели слоёв и закрываем видимость у всех слоёв со звёздочками, кроме слоя «кисточка1». Такое расположение видимости слоёв будет для первого кадра анимации.

Будьте, пожалуйста, внимательны при распределении видимости слоёв для кадров в панели анимации. Не путайте значение «слой» с значением «кадр». Слои в панели слоёв, а кадры в панели анимации.
2) Создаём новый кадр (вторая иконка справа внизу панели анимации). На этом кадре открываем видимость слоя «кисточка 2», а видимость слоя «кисточка 1» закрываем.

3)Применяем ко второму кадру промежуточные слои (третья иконка справа внизу панели анимации). Я поставила 1 промежуточный кадр.

После применения промежуточного кадра в панели анимации образовалось 3 кадра.
4)Создаём следующий кадр – четвёртый. Для этого кадра в панели слоёв отключаем видимость слоя «кисточка 2» и включаем видимость слоя «кисточка 3».

К 4 кадру применяем промежуточный слой. После применения в панели анимации образуется 5 кадров.
5) Создаём 6 кадр. Для этого кадра закрываем видимость слоя «кисточка 3» и открываем видимость слоя «кисточка 1».

6)Применяем к 6 кадру промежуточный кадр. В панели анимации образовалось 7 кадров. Но видимость седьмого кадра одинакова с видимостью первого кадра, поэтому седьмой кадр удаляем (иконка корзинки внизу панели анимации).
Зачем при создании анимации я добавляю промежуточные кадры?
Конечно, можно этого не делать. Но посмотрите на две анимации.

На изображении слева я применила промежуточные кадры, на изображении справа создала три кадра в панели анимации и для каждого кадра открыла видимость одного из слоёв со звёздочками.
Для первого кадра – видимость слоя «кисточка 1»

Для второго кадра - видимость слоя «кисточка 2»

Для третьего кадра – видимость слоя «кисточка 3»

Мне больше нравится вариант с промежуточными кадрами.
Итак, когда видимость слоёв расставлена по кадрам, сохраните файл в формате gif. Как это сделать читайте ЗДЕСЬ.
Вариант 2. Анимация с использованием фильтра «блик».
После того, как создали по кадровую анимацию кистями, добавим к ней анимацию «блик»
Все дальнейшие изменения советую делать при активном первом кадре в панели анимации.

1. Создаём 3 дубликат слоя с клипартом.
1)К первому дубликату применяем фильтр «блик».
Для этого топаем в меню – фильтр – рендеринг – блик, находим точку, на которой хотим сделать сверкание (в моём случае это брюлик в сердечке) и устанавливаем следующие параметры:
Яркость – 35%
Тип объекта – начало ролика.

2) Переходим на второй дубликат и применяем тот же фильтр. Изменяем только настройки яркости на 70%.

3)К третьему дубликату также применяем фильтр «блик», настройки яркости фильтра 100%

2. Расставим видимость слоёв с клипартом по кадрам в панели анимации.
1)Для первого кадра видимость оригинала слоя с клипартом.

2)Ко второму кадру видимость слоя «клипарт копия»

3) К третьему кадру видимость слоя «клипарт копия 2».

4)К четвёртому кадру видимость слоя «клипарт копия 3».

5)К пятому кадру видимость слоя «клипарт копия 2».

6)К шестому кадру видимость слоя «клипарт копия»

Таким образом, мы создали плавное свечение блика.
Вот и всё. Сохраните файл в формате gif.
С теплом, Ольга Бор.
Плэйкаст версия урока.
МОИ УРОКИ.
Метки: фотошоп уроки |
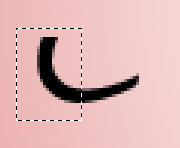
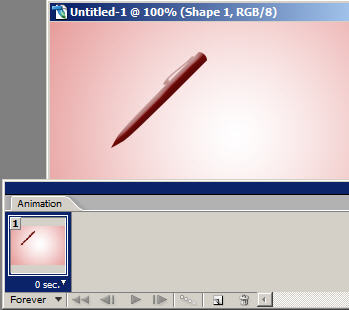
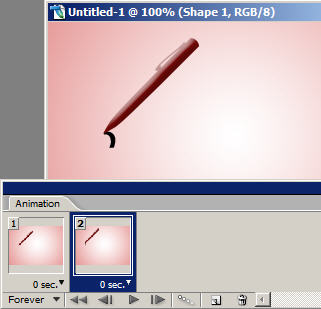
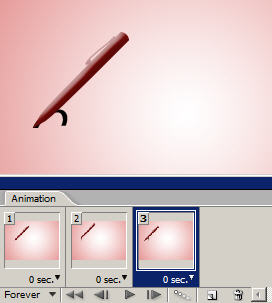
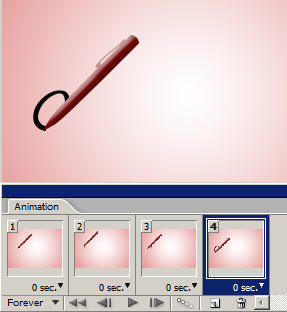
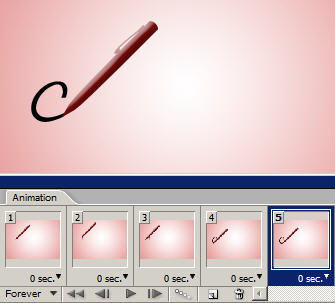
Урок " Волшебная ручка." |

Для начала создаем маленький документ, где будет размещаться наше слово.
Я сделала размером 350 х 250 px
Создаем новый слой, устанавливаем приятный



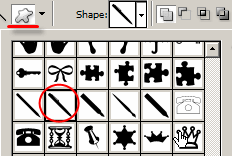
Берем инструмент

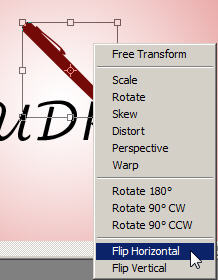
То же самое делаем с остальными буквами слова.


 и
и 
 и
и 

Если вы не нашли ручку у себя, то можете скачать ее здесь










Метки: фотошоп уроки |
Помогите узнать человека!!! |
Потерял память.Может кто узнает парня!!!Перепост!
Обращаюсь к вам с большой просьбой. Человеку, чью фотографию вы видите перед собой, нужна помощь. Он находится в одной из больниц г. Краснодара. 30 декабря 2010 года он полностью потерял память. Он не знает, как его зовут, где он живет, не помнит НИЧЕГО. Он был найден в Краснодаре возле центрального РОВД, был одет в черные джинсы, черный пуховик, свитер машинной вязки песочного цвета. Высока вероятность того, что он не из Краснодара и не из Краснодарского края. Он худощавый, среднего роста (примерно 175 см), на вид примерно 25 лет, на левой руке татуировка ВIII, Rh+ и кусочек колючей проволоки (возможно, бывший военный).
Метки: поиск наша действительность |
Урок "Делаем лохматика." |
Метки: фотошоп уроки |
Процитировано 1 раз
Урок "Сверкание глаз." |

Метки: фотошоп уроки |
Урок "Делаем коллаж." |
Метки: фотошоп уроки |
Программа для создания календарей (ссылка). |
Метки: ссылки |
Сайт создания "поляны мыльных пузырей." |

Метки: ссылки |
Процитировано 2 раз
Урок " Движение жидкости с пузырьками." |

    2 Далее.. 2 Далее..  3. Далее.. 3. Далее..  4. Далее.. 4. Далее..  5 Далее.. 5 Далее..  6 Далее.. 6 Далее..  7. Далее.. 7. Далее..  8 Далее 8 Далее  9 Далее 9 Далее  10 Далее 10 Далее  11 Далее 11 Далее  12 далее 12 далее  13 Далее Становимся на последний слой со скопированным выделением и так-же идём меню ФИЛЬТРЫ-ИСКАЖЕНИЕ-ОКЕАНСКИЕ ВОЛНЫ и в настройках ставите значения:--- Размер волн--3 ( снизили на единицу ) Сила волн--1 (не изменяем ) 14 Далее Анимируем движение воды так-же как анимировали движение пузырьков Кадры у нас уже есть(анимировали пузырьки)..помним что группу с пузырьками мы не трогаем т.к они уже готовы..анимированы и спрятаны в папку Становимся на первый кадр В слоях встаём на первый слой со скопированным выделением..Глазик включен на нём а на остальных слоях с выделением отключен.. Фоновый слой включен всегда Потом нажимаем на второй готовый кадр.. В слоях становимся на второй слой с копией выделения..Глазик включаем..а с первого выключаем..Фоновый виден всегда Нажимаем на третий кадр В слоях становимся на третий слой..Делаем всё как с первым и вторым слоем Так-же нажимаем и на четвёртый кадр и в слоях становимся на четвёртый слой и включаем глазик а остальные слои выключены кроме фонового Вот и всё готово! Сохраняем! ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЕБ в формате GIF. 13 Далее Становимся на последний слой со скопированным выделением и так-же идём меню ФИЛЬТРЫ-ИСКАЖЕНИЕ-ОКЕАНСКИЕ ВОЛНЫ и в настройках ставите значения:--- Размер волн--3 ( снизили на единицу ) Сила волн--1 (не изменяем ) 14 Далее Анимируем движение воды так-же как анимировали движение пузырьков Кадры у нас уже есть(анимировали пузырьки)..помним что группу с пузырьками мы не трогаем т.к они уже готовы..анимированы и спрятаны в папку Становимся на первый кадр В слоях встаём на первый слой со скопированным выделением..Глазик включен на нём а на остальных слоях с выделением отключен.. Фоновый слой включен всегда Потом нажимаем на второй готовый кадр.. В слоях становимся на второй слой с копией выделения..Глазик включаем..а с первого выключаем..Фоновый виден всегда Нажимаем на третий кадр В слоях становимся на третий слой..Делаем всё как с первым и вторым слоем Так-же нажимаем и на четвёртый кадр и в слоях становимся на четвёртый слой и включаем глазик а остальные слои выключены кроме фонового Вот и всё готово! Сохраняем! ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЕБ в формате GIF. Ваша Васютина.  |
Метки: фотошоп уроки |
Понравилось: 1 пользователю
Урок " Нанесение макияжа в фотошопе." |

     2. 2.  3 3  4 4  5 5  6 6  7 7  8 8  9 9  10 10  11 11   13 13  14 14  15 15  16 16  17 17  18 18  19 19  20 20  21 21  Вот и всё..готово! Сохраняем ФАЙЛ-СОХРАНИТЬ КАК...формат JPG . Ваша Васютина. Вот и всё..готово! Сохраняем ФАЙЛ-СОХРАНИТЬ КАК...формат JPG . Ваша Васютина.  |
Метки: фотошоп уроки |
Процитировано 1 раз
Урок " Рисуем огонь в камине." |
Метки: фотошоп уроки |
Процитировано 1 раз










 2.
2.  3.
3.  4.
4.  5.
5.  6.
6.  7.
7.  8.
8.  9.
9.  10.
10.  11. А теперь анимируем нашу работу. В панели анимации у нас уже имеется первый кадр..ставим время 2 сек.. в слоях мы нажимаем на самый нижний слой(первый) Видимость ( "глазок") включен а с остальных слоёв видимость снята Создаём следующий кадр нажав на "конвертик" в панели анимации..а время проставим уже 0.2 сек.. В слоях нажимаем на второй слой,будет синего цвета-активный..Включаем видимость..а с нижнего слоя видимость выключаем Создаём третий кадр(как описано выше) а в слоях встаём на третий слой,включив видимость..а со второго слоя видимость выключаем.. Создаём четвёртый кадр..и встаём на четвёртый слой..включив видимость..а с третьего слоя видимость убираем Таким образом проделываем действия и с остальными кадр-слоями
11. А теперь анимируем нашу работу. В панели анимации у нас уже имеется первый кадр..ставим время 2 сек.. в слоях мы нажимаем на самый нижний слой(первый) Видимость ( "глазок") включен а с остальных слоёв видимость снята Создаём следующий кадр нажав на "конвертик" в панели анимации..а время проставим уже 0.2 сек.. В слоях нажимаем на второй слой,будет синего цвета-активный..Включаем видимость..а с нижнего слоя видимость выключаем Создаём третий кадр(как описано выше) а в слоях встаём на третий слой,включив видимость..а со второго слоя видимость выключаем.. Создаём четвёртый кадр..и встаём на четвёртый слой..включив видимость..а с третьего слоя видимость убираем Таким образом проделываем действия и с остальными кадр-слоями  Вот и всё)) Готово! Сохраняете.. ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЕБ в формате GIF Если урок понравился и пригодится то код урока в окошечке под уроком Ваша Васютина.
Вот и всё)) Готово! Сохраняете.. ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЕБ в формате GIF Если урок понравился и пригодится то код урока в окошечке под уроком Ваша Васютина. 