-Метки
-Рубрики
- Дизайн, оформление, handwork (35)
- "Модные" уроки (12)
- Магическое (7)
- Мысли вслух (3)
- Путешествия (2)
- Вышивка (3)
- Вязание (539)
- Аксессуары (50)
- Мои работы (5)
- вязание детям (192)
- вязание женщинам (180)
- вязаные игрушки (19)
- вязаные цветы (36)
- журналы (12)
- Идеи для вдохновения (10)
- узоры спицами крючком (35)
- уроки вязания (71)
- Жизненное (9)
- Заработать в инете (15)
- Здоровье (19)
- Интернет-премудрости (29)
- Культура (5)
- Развитие ребёнка (23)
- Рецепты (68)
- Шитьё (37)
- Журналы (3)
-Музыка
- Счасть@ру
- Слушали: 55 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой интернет
(и еще 457611 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
аппликации крючком для детей берет болеро вязание вязаные цветы крючком детям жакеты женское жилет журналы интернет интерьер комплект для девочки крючком манишка мода панамка для девочки крючком платье платье крючком платья и сарафаны подбор цветов пуловер реглан рецепты сарафан сарафан для девочки тапочки топ топы торт туника узоры урок вязания уроки холодный фарфор цветочные мотивы цветы цветы крючком шапочка для девочки шапочка для девочки крючком шапочка крючком шапочка с ушками шапочка с ушками спицами шапочка спицами шапочки шарф шарф спицами шитьё шляпа шляпка крючком
Создание авторского логотипа в Corel Draw. Мастер-класс |
Это цитата сообщения Иримед [Прочитать целиком + В свой цитатник или сообщество!]
Автор: Юлия Самохина (Патрикеевна)
 Первое, что нам необходимо - это идея нашего лого.
Первое, что нам необходимо - это идея нашего лого.
Конечно, идею можно «прикрутить» практически к любому графическому изображению. При желании, можно найти глубокий смысл в обычном абстрактном примитиве. Но мы не ищем легких путей. Мы будем рисовать настоящий логотип. Для примера, мы рассмотрим создание логотипа для гипотетического мастера Маши Мишкиной, создающего авторских мишек.
Классический логотип, обычно, состоит из графического символа и текстового названия (в данном случае, имени автора). Хотя, это совсем не обязательно. Идеальным, является логотип, который может публиковаться, как с названием, так и без него, при этом будет выглядеть лаконично и узнаваемо.
Предположим, что мы хотим видеть на логотипе именно медведя. Это разумно, т.к. становится понятно, каким творчеством занимается Маша Мишкина. Для логотипа подберем подходящего медведя. Наихудший вариант – найти готовый рисунок в клипартах. Наилучший – нарисовать самому.
Находим в Яндексе картинку подходящего медведя, его мы будем брать за основу рисунка. Он будет нашей «моделью».
Вот мне понравился такой классический тедди-медведь. С него и будем рисовать. Сохраним рисунок на своем компьютере.

Продолжение мастер-класса здесь:
http://www.livemaster.ru/topic/85439-sozdanie-avtorskogo-logotipa?msec=80
Серия сообщений "КОМПЬЮТЕР":
Часть 1 - Про эти клавиши вы должны знать
Часть 2 - ПОДАРОК ДЛЯ ТЕХ, КТО МНОГО ПЕЧАТАЕТ
...
Часть 22 - Восстановление файлов после удаления. Видео на русском языке
Часть 23 - Как сделать скриншот и отредактировать его. Видео
Часть 24 - Создание авторского логотипа в Corel Draw. Мастер-класс
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 14 - Как прочитать нечитаемый текст – “абракадабру”?
Часть 15 - Главные расширения для Google Chrome
Часть 16 - Создание авторского логотипа в Corel Draw. Мастер-класс
Часть 17 - Денежная ручка - работает)
Часть 18 - Как защитить флэшку паролем
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет создание логотипа визитка |
Главные расширения для Google Chrome |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Если Вы ещё не видели, что такое Google Chrome-очень советую его установить, хотя бы вторым браузером, для ознакомления! Тем более он пару дней назад сильно обновился и стал официально первым в мире браузером поддерживающим многопрофильность! Это когда одним обозревателем могут пользоваться несколько пользователей и не мешать друг другу-у каждого свой профиль, свои настройки, закладки, расширения, внешний вид… Просто чудо какое-то! Так вот сейчас расскажу о подобных расширениях Хрома! Как всегда-подробно и в картинках! Поехали!
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 13 - Как сохранить закладки в google chrome?
Часть 14 - Как прочитать нечитаемый текст – “абракадабру”?
Часть 15 - Главные расширения для Google Chrome
Часть 16 - Создание авторского логотипа в Corel Draw. Мастер-класс
Часть 17 - Денежная ручка - работает)
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Как прочитать нечитаемый текст – “абракадабру”? |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Приветствуя Вас, дорогие читатели моего блога. Поздравляю Всех с Новым Годом! Сегодня я хочу поговорить о «абракадабре». Знаете, что это такое?
Иногда на почту приходят письма примерного содержания - Почему РѕРґРЅРё Компании успешно
До недавнего времени я просто удалял их, поскольку узнать, что там написано не имел возможности. Но, так было до тех пор, пока я не познакомился с сервисом «Декор», расположенном в студии Артемия Лебедева.
Заходим и в окошечко вставляем нашу «абракадабру». Нажимаем – расшифровать и быстро получаем результат того, что скрывалось в нашем тексте. Все легко и просто!
Ну а для пользователей браузера Google Chrome имеется возможность установить расширение, которое в доли секунды прочитает Вам любую «абракадабру»
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 12 - Первое знакомство с фильтрами. Как обойти фильтр Google
Часть 13 - Как сохранить закладки в google chrome?
Часть 14 - Как прочитать нечитаемый текст – “абракадабру”?
Часть 15 - Главные расширения для Google Chrome
Часть 16 - Создание авторского логотипа в Corel Draw. Мастер-класс
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Как сохранить закладки в google chrome? |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Вы узнаете как сохранить закладки в chrome. После довольно продолжительной работы с этим браузером, любезно предоставленным нам компанией Google, многие начинают задумываться о том, чтобы сохранить плоды своих наработок, в лице большого числа закладок на интересующие Вас сайты, в местечко поукромнее, так сказать от греха подальше, либо на случай незапланированной "переделки" в компьютере или переустановки браузера.
Так вот, знать как сохранить закладки в chrome, я думаю, должен каждый человек, кто им пользуется постоянно. Поскольку, потерять "собранные воедино" закладки с нужными сайтами, гораздо более болезненно, и это мягко сказано, чем уделить 10-15 минут времени, а то и меньше, чтобы разобраться с этим вопросом и чувствовать себя защищённым в этой ситуации. На самом деле, не нужно быть вундеркиндом, чтобы разобраться с этим вопросом. Сегодня, мы разберёмся и с тем как сохранять закладки, и с тем, как их в случае чего восстановить. Итак, приступим.
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 11 - Скачивание видео и музыки с ютуб (youtube) и vkontakte с помощью дополнений к Opera, Firefox и Chrome
Часть 12 - Первое знакомство с фильтрами. Как обойти фильтр Google
Часть 13 - Как сохранить закладки в google chrome?
Часть 14 - Как прочитать нечитаемый текст – “абракадабру”?
Часть 15 - Главные расширения для Google Chrome
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Первое знакомство с фильтрами. Как обойти фильтр Google |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Для того, чтобы ваш сайт мог похвастаться высокими позициями в выдаче, одной лишь оптимизации недостаточно. Для начала вам стоит познакомиться с разновидностями фильтров Google, а также выяснить, каким образом можно избежать попадания вашего ресурса под каждый из них.
Первое знакомство с фильтрами. Как обойти фильтр Google?
Фильтры у поисковой системы Google бывают разные...
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 10 - roflbot!!1! (сайт для подписывания картинок)
Часть 11 - Скачивание видео и музыки с ютуб (youtube) и vkontakte с помощью дополнений к Opera, Firefox и Chrome
Часть 12 - Первое знакомство с фильтрами. Как обойти фильтр Google
Часть 13 - Как сохранить закладки в google chrome?
Часть 14 - Как прочитать нечитаемый текст – “абракадабру”?
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Скачивание видео и музыки с ютуб (youtube) и vkontakte с помощью дополнений к Opera, Firefox и Chrome |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
В этой небольшой статье я хотел бы описать один из способов скачивания видео с youtube и вконтакте. Чтобы скачивать видео необходимо установить дополнения для браузеров Opera, Mozilla Firefox и Сhrome, давайте проделаем это для Mozilla Firefox:
1. Сверху на панели меню браузера переходим в Инструменты -> Дополнения
Рис.1
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 9 - Google Drive. Используем новое облачное хранилище файлов.
Часть 10 - roflbot!!1! (сайт для подписывания картинок)
Часть 11 - Скачивание видео и музыки с ютуб (youtube) и vkontakte с помощью дополнений к Opera, Firefox и Chrome
Часть 12 - Первое знакомство с фильтрами. Как обойти фильтр Google
Часть 13 - Как сохранить закладки в google chrome?
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
roflbot!!1! (сайт для подписывания картинок) |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Оформление текста":
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - Урок по таблицам
...
Часть 42 - ТЕКСТ МЕЖДУ КАРТИНОК
Часть 43 - Рамочка от MANGIANA - "Светлая Пасха"
Часть 44 - roflbot!!1! (сайт для подписывания картинок)
Часть 45 - ШПАРГАЛКА ПО УВЕЛИЧЕНИЮ И УМЕНЬШЕНИЮ ШРИФТА
Серия сообщений "Онлайн сервисы":
Часть 1 - Сделать блестящую надпись на картинке без Фотошопа
Часть 2 - УБИРАЕМ ВСЁ ЛИШНЕЕ С НАДПИСЕЙ-БЛЕСТЕЛОК
...
Часть 28 - ГЕНЕРАТОР АНИМИРОВАННЫХ СНЕЖИНОК И ЗВЁЗДОЧЕК
Часть 29 - Онлайн сервис Blingee (украшаем свои фотки)
Часть 30 - roflbot!!1! (сайт для подписывания картинок)
Часть 31 - Конвертируем видео в музыку и анимацию
Часть 32 - САЙТЫ ПО СОЗДАНИЮ КОЛЛАЖЕЙ
Часть 33 - Онлайн-сервис Caption.iT (фотомонтаж + коллажи + надпись на изображении)
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 8 - Как настроить Google Chrome?
Часть 9 - Google Drive. Используем новое облачное хранилище файлов.
Часть 10 - roflbot!!1! (сайт для подписывания картинок)
Часть 11 - Скачивание видео и музыки с ютуб (youtube) и vkontakte с помощью дополнений к Opera, Firefox и Chrome
Часть 12 - Первое знакомство с фильтрами. Как обойти фильтр Google
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Google Drive. Используем новое облачное хранилище файлов. |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
24 апреля Google официально запустил сервис Google Drive для облачного хранения файлов. Google Drive позволяет хранить файлы в своем хранилище и иметь доступ к файлам в Интернете, с вашего компьютера или с мобильного устройства (при установке специального приложения для Android). Первые 5 ГБ дискового пространства предоставляются бесплатно. За увеличение дискового пространства придется заплатить.
При изменении файла в Интернете, на вашем компьютере или на мобильном устройстве, файл обновляется на каждом устройстве, где вы установили Google Диск. Файлы всегда будут синхронизированы.
Чтобы начать использование Google Drive, заходим в почту, и там среди сервисов Google видим новый сервис Диск. Нажимаем на Диск.
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 7 - СОЗДАТЬ ФИЛЬМ в программе Slideshow Creator
Часть 8 - Как настроить Google Chrome?
Часть 9 - Google Drive. Используем новое облачное хранилище файлов.
Часть 10 - roflbot!!1! (сайт для подписывания картинок)
Часть 11 - Скачивание видео и музыки с ютуб (youtube) и vkontakte с помощью дополнений к Opera, Firefox и Chrome
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Как настроить Google Chrome? |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Как настроить Google Chrome?
Настроить Google Chrome очень просто!
Нажмите на кнопку «Настройка и управление Google Chrome» (гаечный ключик в правом верхнем углу).
Откроется контекстное меню, с помощью которого можно выполнять различные действия: например, посмотреть историю, загрузки и т.д. Но сегодня нам нужен пункт «Настройки».
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 6 - Заблокированы сайты одноклассники, вконтакте, майл?
Часть 7 - СОЗДАТЬ ФИЛЬМ в программе Slideshow Creator
Часть 8 - Как настроить Google Chrome?
Часть 9 - Google Drive. Используем новое облачное хранилище файлов.
Часть 10 - roflbot!!1! (сайт для подписывания картинок)
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
СОЗДАТЬ ФИЛЬМ в программе Slideshow Creator |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 5 - Учебник по Html для чайников.
Часть 6 - Заблокированы сайты одноклассники, вконтакте, майл?
Часть 7 - СОЗДАТЬ ФИЛЬМ в программе Slideshow Creator
Часть 8 - Как настроить Google Chrome?
Часть 9 - Google Drive. Используем новое облачное хранилище файлов.
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Заблокированы сайты одноклассники, вконтакте, майл? |
Это цитата сообщения EgoEl [Прочитать целиком + В свой цитатник или сообщество!]
Заблокированы сайты одноклассники, вконтакте, майл?
Зашли на сайт одноклассники, вконтакте или на почтовый ящик, а там «....Ваш аккаунт заблокирован за рассылку спама...отправьте СМС.....», «Ваш ip заблокирован, для подтверждения отправьте смс и получите код активации...» и т.д. и т.п.
Не в коем случае не отправляем ни каких СМС, т.к. в 99% случаев это ВИРУС! И при входе на сайт вы просто по подаете на фишинговый сайт -сайт подделку (фэйк), где если Вы введете еще свои данные - то сможете лишиться не только денег, но и самого аккаунта, так как при отправке Ваших секретных данных, таких как логин и пароль, вы просто напросто отправляете злоумышленнику. При этом многие поисковики становятся недоступными!
Как решить эту проблему:
1.Заходим «Мой компьютер», далее диск С, на диски С ищем папку WINDOWS, заходим в нее, далее папка system32, папка drivers, папка etc, в папке etc есть файл hosts жмем открыть, в появившемся окне выбираем блокнот.
Если файла hosts не видно, то включите отображение скрытых файлов.
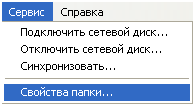
Нажмите на надпись Сервис (вверху окна). Из списка выберите пункт «Свойства папки…»

Откроется небольшое окошко. Нажмите на закладку «Вид» вверху окна

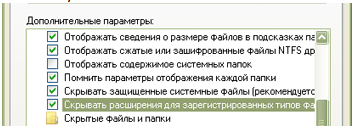
Уберите галочку с пункта «Скрывать расширения для зарегистрированных типов файлов» и нажмите кнопку «ОК» внизу окошка.

2.В открывшемся блокноте видим надписи, и сравниваем их вот с этим:

# localhost name resolution is handled within DNS itself
# 127.0.0. localhost
стираем все строки, что находятся ниже этих. Перезагружаем. Пробуем зайти на нужный сайт. Желательно также провести проверку антивирусом всего ПК.
Все что ниже - удаляем.
3.Сохраняем, закрываем. Перезапускаем компьютер.
источник

Безумно хочу расслабиться, сбросить груз, прожитого года, набраться сил перед предпраздничной гонкой: готовкой, уборкой, и т.д. и т.п. В домашних условиях это у меня не особо получается. Слышала когда-то о такой технологии как Рефлексотерапия, она позволяет запустить организм на самовосстановление. Больше всего хочу испробовать такой ее вид, как рефлексотерапия точечная. О результатах сообщу позже.
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
...
Часть 4 - Как сделать кликовую ссылку на пост, чтобы вместо адреса строки было слово.
Часть 5 - Учебник по Html для чайников.
Часть 6 - Заблокированы сайты одноклассники, вконтакте, майл?
Часть 7 - СОЗДАТЬ ФИЛЬМ в программе Slideshow Creator
Часть 8 - Как настроить Google Chrome?
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Учебник по Html для чайников. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]

источник
УЧЕБНИК ПО H T M L
Оглавление
Инструментарий. Основные понятия
Ступенька 2 - "Что такое тэги?".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 6 - "Параграфы и DIV. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Стандартные шрифты. Как прописать свой шрифт".
Ступенька 10 - "Что такое путь? Как вставлять картинки".
Ступенька 11 - "Что можно сделать с картинкой. Картинка, как фон документа, и т.д.".
Ступенька 12 - "О любителе сосисок и принудительном прерывании обтекания текстом картинки".
Ступенька 13 - "Ссылка и как с нею бороться".
Ступенька 14 - "Ссылка на е-майл. Подсказка к текстовой ссылке".
Ступенька 15 - "Может ли картинка быть ссылкой".
Ступенька 16 - "Куда податься, на что ссылаться. Новое окно при нажатии на ссылку".
Ступенька 17 - "Карты. Как часть картинки сделать ссылкой".
Ступенька 18 - "Карты. Как часть картинки сделать ссылкой 2".
Ступенька 19 - "Карты. Как часть картинки сделать ссылкой 3".
Ступенька 20 - "Закладка. Как сделать ссылку внутри документа".
Таблицы.
Ступенька 21 - "Учимся создавать таблицы".
Ступенька 22 - "Учимся создавать таблицы" продолжение.
Ступенька 23 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 24 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)".
Ступенька 24-2 - "Дополнительная глава. Ответы на домашнее задание".
Ступенька 25 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 26 - "Вложенные таблицы и некоторые нюансы".
Ступенька 27 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Ступенька 28 - "Создаем простой сайт с таблицами".
Дополнительные.
Ступенька 29 - "Спецсимволы, или головная боль".
Ступенька 30 - "О линиях. Просто и полезно".
Ступенька 31 - "Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight".
Ступенька 32 - "О списках. Неупорядоченные списки".
Ступенька 33 - "Упорядоченные списки. Ремарка: что такое спецификация и консорциум".
Ступенька 34 - "Cпецифические тэги, бегущая строка текста".
Фреймы.
Ступенька 35 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 36 - "Учимся создавать фреймы".
Ступенька 37 - "Учимся создавать фреймы" продолжение.
Ступенька 38 - "Учимся создавать фреймы" продолжение.
Ступенька 39 - "Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 40 - "При нажатии на ссылку документ открывается в другом фрейме, в полное окно".
Ступенька 41 - "Последняя глава о фреймах. Что такое IFrame".
Словарь
Учебник
Автор учебника Алленова Наталья.


Серия сообщений "НОВИЧКАМ первые шаги на ЛиРУ":
Часть 1 - Благодарность? Это чудесное слово. БлагоДарю.
Часть 2 - Новичкам и чайникам. Дарю мой волшебный карандашик.
...
Часть 30 - Новичкам самым новым. Как процитировать пост и сохранить в рубрике.
Часть 31 - Новичкам. Кликабельная ссылка в тексте. Как ее увидеть?
Часть 32 - Учебник по Html для чайников.
Часть 33 - Шпаргалки новичкам. Некоторые советы по настройке дневника.
Часть 34 - Шпаргалки новичкам. Настройка рубрик-подрубрик дневника с оформлением цитаты.
...
Часть 41 - Как выглядят анонимно выраженные симпатии. Новичкам.
Часть 42 - Для новичков разные полезности из блога Татьяны Егоровой.
Часть 43 - Как сделать, чтобы пост был первым. Ко дню рожденья, например.
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
Часть 3 - Без заголовка
Часть 4 - Как сделать кликовую ссылку на пост, чтобы вместо адреса строки было слово.
Часть 5 - Учебник по Html для чайников.
Часть 6 - Заблокированы сайты одноклассники, вконтакте, майл?
Часть 7 - СОЗДАТЬ ФИЛЬМ в программе Slideshow Creator
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Как сделать кликовую ссылку на пост, чтобы вместо адреса строки было слово. |
Это цитата сообщения Solovik [Прочитать целиком + В свой цитатник или сообщество!]
Мои постоянные читатели начали задавать мне вопросы, которые конечно уже неоднократно обсуждались но, тем не менее, я тоже очень кратко буду делиться своими знаниями.
Читателей интересует вопрос, как сделать кликовую ссылку, чтобы вместо адреса строки было слово.
Самое простое это использовать BB-коды. Что же это означает? BB коды - это набор тегов, основанных на языке HTML. Они позволяют выполнять форматирование текста гораздо проще, чем в HTML причём, не нарушая целостность страницы.
Как это делается:
[url= АДРЕС СТРАНИЦЫ] ТЕКСТ [/url]
Например, я хочу дать ссылку на свой пост, который называется: Если вы хотите найти нужный вам пост в дневнике.
Копирую адресную строку браузера свое поста - http://bloguseful.ru/post215358508/
Потом вставляем и используем текст, например слово ЗДЕСЬ
И вот у нас получилось:
Кликнув, мы переходим на пост указанный мной выше.
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
Часть 3 - Без заголовка
Часть 4 - Как сделать кликовую ссылку на пост, чтобы вместо адреса строки было слово.
Часть 5 - Учебник по Html для чайников.
Часть 6 - Заблокированы сайты одноклассники, вконтакте, майл?
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет |
Как объединить интернет и свое хобби? |
Метки: интернет уроки заработать |
Обложка электронной книги |
Дневник |
Программа Insofta_Cover_Commander
Вы написали собственное руководство?
Книгу?
Статью?
Тогда оформите свой продукт красиво!
Эта программа позволит Вам создавать вот такие виртуальные обложки.
http://depositfiles.com/files/y2rzb3eo5
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
Часть 3 - Без заголовка
Часть 4 - Как сделать кликовую ссылку на пост, чтобы вместо адреса строки было слово.
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: интернет уроки программы |
30 способов сделать скриншот сайта |
Это цитата сообщения EgoEl [Прочитать целиком + В свой цитатник или сообщество!]
В последнее время все чаще требуется сделать скриншот какого-либо сайта или определенной части какой-либо странички. На сегодняшний день существует масса способов сделать это. В данном посте я хочу поделиться с Вами наиболее интересными, на мой взгляд, способами получения скриншотов сайта.
30 способов сделать скриншот сайта.
Итак, начнем, пожалуй, с плагинов.
1) Save as image - плагин для FireFox, название которого говорит само за себя. Очень удобный плагин, который позволяет делать скриншот любого участка сайта(рабочего стола) или фрейма непосредственно из самого браузера. Работает быстро и четко.
2) ieSnapshotter - бесплатный плагин для Microsoft Internet Explorer. Позволяет делать свернутые изображения и скриншоты высокого качества.
3) Screengrab! - еще один плагин для FireFox, при помощи которого можно сделать скриншот видимой части экрана, главной странички сайта, а также любой, выделенной Вами части странички.
4) Pearl Crescent Page Saver - позволяет сохранять изображение веб-сайта в формате “jpg” или “png”. Также может сохранять лишь выделенные участки изображения, а также - автоматически изменять размеры скриншота. Не самое удобное средство, но надежное и многофункциональное.
5) Picnik for Firefox - очередной плагин для Firefox, который позволяет быстро импортировать скриншот открытого сайта в онлайн версию известного редактора изображений - Picnik. Если Вы не знакомы с этой утилитой, то не стоит мучаться. Есть много других, более легких способов быстро получить скриншот Вашего сайта.
6) IE Screenshot - плагин для Internet Explorer(версия от 5.5 и выше). Быстрый, удобный и простой способ сделать скриншот любой части экрана Вашего монитора.
Теперь давайте перейдем от плагинов к автономным программам, которые помогут нам изготовить screenshot.
7) SnagIt - это, пожалуй, самая известная и удобная программа для изготовления скриншотов. SnagIt располагает большим набором функциональных возможностей для работы с изображением. Помимо этого, эта программа легко интегрируется в браузер FireFox, что придает есть сетевую гибкость, а также может заменить стандартную функцию Windows - “Print Screen”. Но, разумеется, за удобства и практичность нужно платить. И обойдется Вам это “чудо” в 40$. Разумеется, присутствует и free trial версия.
8 ) FastStone Capture - еще одна мощная автономная программа для изготовления качественных скриншотов. Прекрасный интерфейс, плавающая панель управления, возможность снимать любой участок экрана, включая окна, фреймы, любые геометрические формы и даже произвольно-отмеченные мышкой сектора. Одним словом - “то, что доктор прописал”.
9) WebShot - программа для “продвинутых” пользователей. Дело в том, что помимо всевозможных стандартных функций получения скриншота, эта утилита предлагает Вам возможность работать с командной строкой, при помощи которой Вы можете полностью автоматизировать процесс(задавая размеры, сжатия, участки и формы экрана и т.д.).
10) Paparazzi! - утилита с громким названием. По своим функциям, программа достаточно разнообразна, но работать с ней смогут не все, ибо эта программа под Mac OS X.
11) InstantShot - еще один представитель утилит под Mac OS X. Правда эта программа гораздо более мощная. Предоставляет Вам множество всевозможных возможностей для работы со скриншотами, включая выделение и обработку определенных участков изображений, так называемые “горячие клавиши”(hotkeys), большой выбор форматов для сохранения скриншота, компрессор изображений и множество других возможностей.
12) PrintKey - гибкая програмка, заменяющая стандартную возможность “Print Screen” в Windows. Имеется как комерческая версия данной утилиты, так и бесплатная(ну очень слабая ![]() ).
).
13) I4X Screencatcher - средняя по своей функциональности, но удобна в использовании, данная программа для изготовления скриншотов предлагает Вам стандартный и необходимый набор возможностей обработки изображений.
14) PIXresizer - простенькая но удобная утилита под Windows, которая быстро и легко изменит размеры любого скриншота(или группы файлов изображений) не меняя его качества. Разумеется, есть выбор форматов для сохранения изображений. Также прекрасно работает, если Вам, например, нужно обрезать обои на рабочий стол.
Ну, а теперь плавно переходим к самому интересному и актуальному - Онлайн проекты для моментального изготовления скриншотов Ваших сайтов.
15) Thumbalizr - простой в использовании интернет проект при помощи которого можно сделать скриншот сайта за считанные секунды. Позволяет получить изображение 150 | 320 | 640 | 800 | 1024 | 1280 пикселей (ширина).
16) WebShotsPro - достаточно известный сайт для изготовления скриншотов. Однако в последнее время работает все медленнее. Вот какое сообщение я получила только что, проверяя данный сервис:
“Your screenshot is in a job queue with a total of 28794 jobs.” Комментарии излишни.
17) Girafa - опять же не самый лучший вариант, ибо платный, но довольно гибкие возможности компенсируют затраты. Лично я бы не рекомендовала Вам этот сайт, но решать Вам.
18) m-software - очень приличный и быстрый немецкий сайт по изготовлению скриншотов. Вы сами можете выбирать многие параметры Вашего скриншота. Например, только размеров изображений представлено более 8. Рекомендую попробовать.
19) Thumbshots - один из самых известных онлайн сайтов по изготовлению скриншотов. Среди неудобств можно выделить следующее: требуется регистрация, часто требуется долгое ожидание завершения работы.
20) Bitpixels - быстрый, простой, легкий и удобный сервис. Правда, в “час пик” время ожидания может затянуться не на один десяток секунд, хотя сейчас, во время написания этой статьи, на изготовление скриншота на этом сайте у меня ушло около 5-7 секунд. Рекомендую!
21) Websnapr - еще один впечатляющий онлайн сервис для обработки скриншотов. Если Вас удовлетворят размеры изображения 202×152 или 90×70, то этот сервис сделает для Вас это бесплатно. Ну, а ежели Вы хотите получить дополнительные функции - будьте добры выложить свои кровные. Кстати, еще одним значительным минусов(только сейчас заметила) служит тот факт, что сервис автоматически добавляет т.н. водяные знаки(watermarked) поверх скриншота. Поэтому, НЕ рекомендую использовать!
22) Webmorda - ОТЛИЧНЫЙ веб сервис по изготовлению БЕСПЛАТНЫХ скриншотов из солнечного казахстана. Мы, почему-то, привыкли искать все лучшее у буржуев, хотя у самих имеются интернет проекты, способные заткнуть за пояс любой буржуйский. И Webmorda - этому яркое доказательство. Сайт предоставляет Вам много возможностей для форматирования Вашего скриншота. Так, например, Вы самостоятельно можете выбрать размер, разрешение и качества скриншота. Одним словом, классный сервис. Разумеется, двумя руками рекомендую ![]()
И напоследок, хотелось бы Вам показать еще один метод, который редко афиширую, но, тем не менее, он есть. Этот способ будет особенно полезен тем, кому необходимо получить скриншот динамически(например програмным способом). Для этого случая Вы можете сгенерировать строку запроса по одному из следующих вариантов:
23) http://open.thumbshots.org/image.pxf?url={url сайта}
24) http://www.webmorda.kz/site2img/index.php?u={url сайта}
25) http://images.websnapr.com/?url={url сайта}&size={размер скриншота, например 200}
26) http://www.bitpixels.com/getthumbnail?size={размер скриншота, например 150}&url={url сайта}
27) http://api.thumbalizr.com/?url={url сайта}&width={ширина скриншота}
Эти запросы, по идее, тоже должны работать(правда у меня что-то не сложилось ![]() ) :
) :
28) http://sc.li.ru/get.php?url={url сайта encode}&s={размер скриншота}
29) http://s.wordpress.com/mshots/v1/{url сайта encode}?w={ширина скриншота}&r={разрешение скриншота}
30) http://www.m-software.de/screenshot/Screenshot.png?scale={разрешение скриншота}&url={url сайта encode}&delay=1&commingsoonimg=no&width={ширина скриншота}&height={высота скриншота}
Разумеется, самыми мощными по своей функциональности являются автономные программы. Но если Вы не слишком требовательны к своему скриншоту, то любой из перечисленных выше методом Вам подойдет.
Источник: http://www.raznoblog.com/
Серия сообщений "Online service":
Часть 1 - Как по номеру телефона определить оператора связи
Часть 2 - Узнай истинную стоимость СМС на короткие номера
...
Часть 14 - Система поиска иконок
Часть 15 - Сервисы для поиска уникльных иконок
Часть 16 - 30 способов сделать скриншот сайта
Часть 17 - 100 инструментов для Вэб-мастера
Часть 18 - Генератор sitemap — это сервис, который поможет нам создать карту сайта онлайн
...
Часть 27 - Подборка сервисов, на которых можно узнать реальную стоимость СМС
Часть 28 - Проверить сайт на вирусы онлайн
Часть 29 - Полезные онлайн сервисы
Серия сообщений "Интернет-премудрости":
Часть 1 - 30 способов сделать скриншот сайта
Часть 2 - Обложка электронной книги
Часть 3 - Без заголовка
...
Часть 27 - Тонкости ведения дневника ЛиРу
Часть 28 - Чтобы написать символ, воспользуйтесь NumLock клавиатурой
Часть 29 - Сохранение дневника с Лиру на компьютер
|
Метки: скриншот сайта интернет программы |
Ваш дневничек делает Вам подарки! |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
Действительно - зачем?
![]()
Каждый из нас ведет свой дневник, потому что нам это нравится, потому, что удобно собрать в своем дневничке все, что нужно, потому, что столько замечательных людей радуются нашим находкам и делятся своими, а еще завязываются настоящие прекрасные знакомства....и по многим другим причинам.
Я совсем недавно начала осваивать интернет для личных целей, но в последнее время меня заинтересовала возможность зарабатывать деньги на том, что я делаю ДЛЯ СЕБЯ
Я уже писала в своем посте, что получается!
За каких-то две недели мне "накапала " зелененькая двадцатка! Не густо, но я ничего и не предпринимала...Мне понравилось

 и я решила продолжить.
и я решила продолжить.
Теперь могу сказать - нашими дневничками очень интересуются!
Я продолжаю вести свой дневник, но теперь он еще "делает мне подарочки"!
О том, что и Вам будет предложено, Вы можете знать наверняка, если на страничках Вашего дневника мелькают НЕ Вами созданные сообщения и окошки.
Вы же понимаете, что реклама даром не бывает.
Почему же НЕ ВАМ?
Это же ВАШ дневник!
Это несправедливо. ВЫ создали это ресурс (Ваш дневник) и имеете право на часть средств, которые раздаются теми, кого Вы видите на страничках Вашего дневника.
Вот, например (обведено красным)
А главное - ведь никто не против! Вам нужно просто СООБЩИТЬ о том, что Вы хотите участвовать 
Для новичков (сама недавно была ) подробненько "Что нужно"
) подробненько "Что нужно"
адрес - я не знала, что это, поэтому вот картинка - подчеркнуто красным

(пару предложений: "для тех, кто любит шить, вязать...весело гулять...")
"Принимаем" - обещаем никого не оскорблять и, вообще, вести себя прилично (это как везде)
Все!
Вот и все! Так обидно, что только сейчас все это узнала. Но, не будем огорчаться.
Ведь начало уже положено
И не теряйте время!
Примечание: Ли ру глушит ссылки на Блогун
Почитайте, как это обойти здесь
Как поставить ссылку на Блогун в своем блоге
Там все подробно описано![]()
Сейчас я проверяю еще кое-какие подсказки. Разберусь - сразу же напишу!
Всех благ и зеленых бумаг! 


P.S. Если ссылочки не работают -СЮДА
А здесь - вариант, чего от нас ждут
Метки: интернет заработать |
| Страницы: | [1] |























