-Метки
-Музыка
- Andain feat. Mavie Marcos - You once told me...
- Слушали: 390 Комментарии: 0
- Sting - Shape of my heart
- Слушали: 61099 Комментарии: 0
- Оттепель
- Слушали: 4161 Комментарии: 0
- Константин Меладзе "Опять метель..."
- Слушали: 6085 Комментарии: 0
- Светлана Лазарева - Мама
- Слушали: 6092 Комментарии: 1
-Видео

- Один народ. Одна страна. Одна судьба. Ча
- Смотрели: 177 (0)
-Поиск по дневнику
-Статистика
Клипар "Шары и шарики" |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: клипарт |
Клипарт" перья и веер" |
Это цитата сообщения svetlera [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: клипарт |
ГЕНЕРАТОРЫ ЦВЕТА |
Это цитата сообщения Жанна_Лях [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: полезности |
Лошади - прекрасные созданья! |
Это цитата сообщения Purple_velvet [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: зверье мое |
Часы-заставки для компьютера |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: часики |
КОРОЛЕВСКАЯ ШАЛЬ СПИЦАМИ |
Это цитата сообщения Иримед [Прочитать целиком + В свой цитатник или сообщество!]
http://domihobby.ru/korolevskaya-shal-spicami/
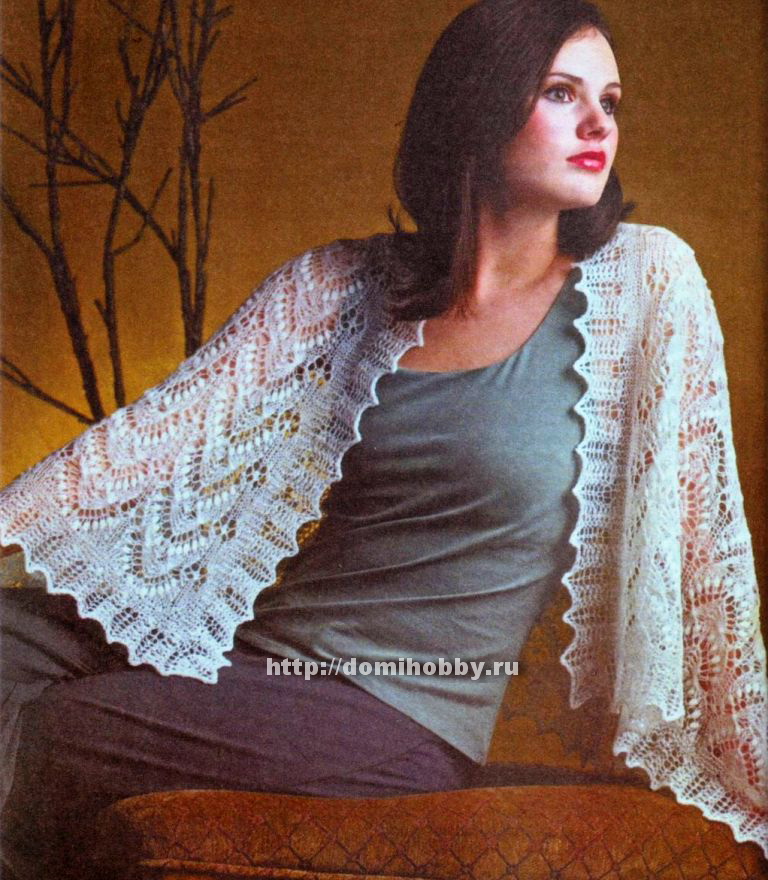
Этот классический узор для вязания шали представляет собой разновидность мотива «ландыш»: ажурный цветочный рисунок между веточками с бутонами и собранными петлями над каждой группой розеточек. Кружевная кайма этой шали зяжется на поднятых петлях современным способом. Узор для каймы — вариация на тему классического «накид, 1 Л, накид, 3 Л, 1 С, 2 Лвм, НСП, 3 Л», где вместо 3 Л между двойными убавлениями и накидами провязываются 2Л.
Размер готовой шали: Ширина около 61 см, длина 147,5 см после просушивания.

Пряжа: Тонкая для ажурного вязания. На снимке: пряжа «Skacel Merino Lace» (100% шерсть, 1250 м/100 г), натуральный белый № 426, 1 моток.
Спицы: Прямые толщиной 3,25 мм, круговые 90 см. Если требуется подобрать размеры образца, попробуйте спицы разной толщины.
Прочие принадлежности: Гладкие хлопковые нитки; крючок 4,25 мм; 4 маркера – три одного цвета, четвертый другого; гобеленовая игла.
Плотность вязания: 10 петель х 19 рядов = 5 см чулочной вязкой до растягивания; повтор узора на 20 петлях по схеме для центральной части имеет ширину 9,5 см после растягивания и последующего сжатия.
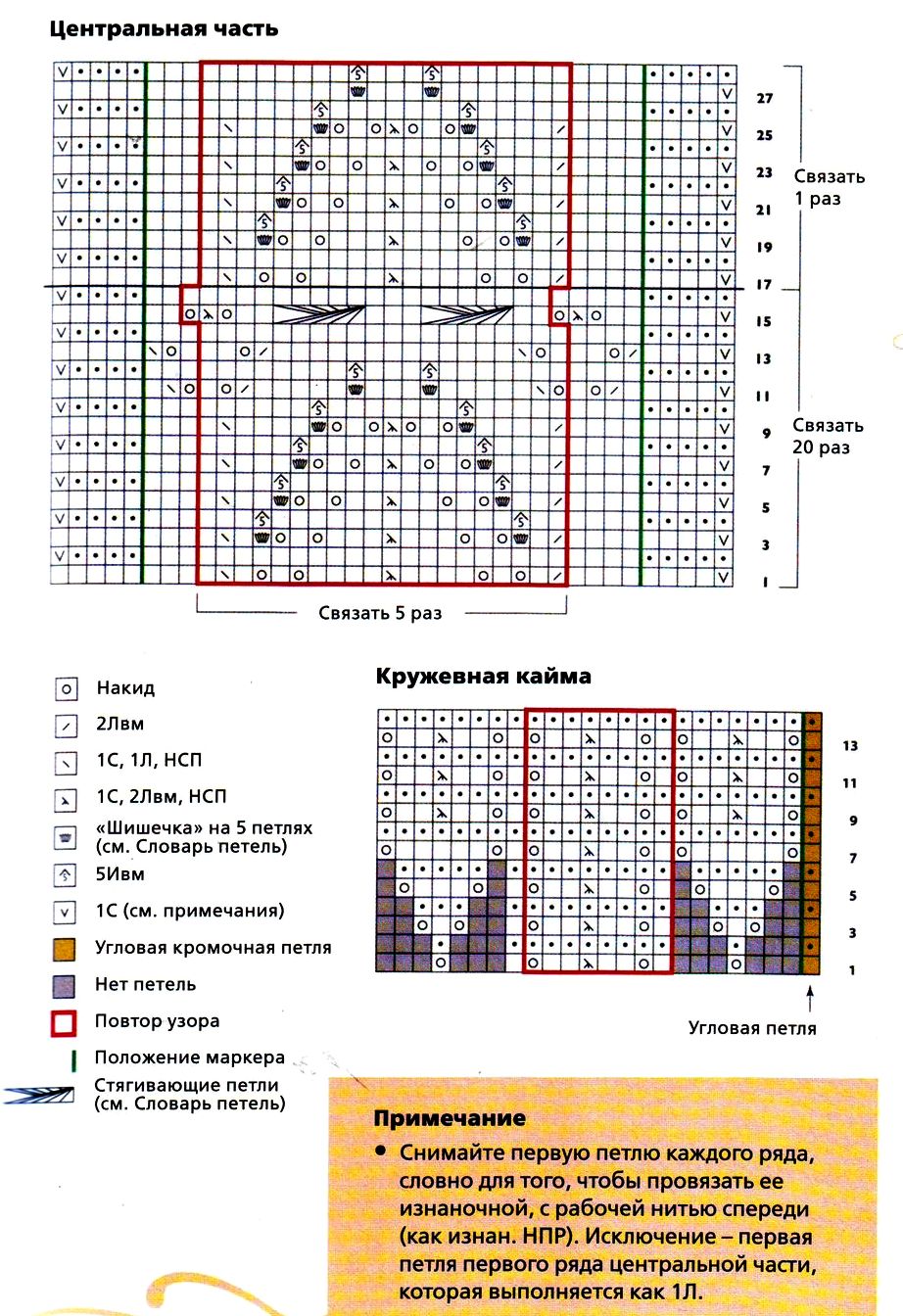
Описания провязывания петель:
«Шишечки» из 5 петель: Вяжите очень свободно, провязывайте (1Л, накид, 1 Л, накид, 1 Л) на одной и той же петле: «шишечки» из 5 петель вяжут на одной. В следующем ряду провяжите 5 петель «шишечки» вместе, как изнаночную (показано на схеме), и они будут убавлены до одной петли.
Стягивающие петли (на 5 петлях) 5 Лвм, но не снимайте петли со спицы, накид, провяжите как лицевую те же 5 петель вместе и оставьте их на спице, накид, провяжите как лицевую те же 5 петель вместе, затем снимите все 5 петель со спицы.
Описание вязания прямоугольной центральной части:
Хлопковыми нитками и крючком свяжите цепочку из 130 воздушных петель. Завяжите узел на конце нитки после последней петли, чтобы позднее легко найти этот конец.
На прямых спицах рабочей пряжей поднимите и провяжите как лицевые 117 петель на центральных 117 «выступах» цепочки воздушных петель. Провяжите 8 рядов вязкой в рубчик, провязывая как лицевую первую петлю первого ряда, но снимая первую петлю каждого последующего ряда (см. примечания). Повторите ряды 1-16 по схеме центральной части 20 раз, размещайте маркеры после первых 5 петель и перед последними 5 петлями, снимайте первую петлю каждого ряда как прежде, остальные петли за пределами маркеров провязывайте в рубчик. Один раз выполните ряды 17-28 по схеме – всего 332 ряда по схеме. Снимайте первую петлю каждого ряда, как указано, провяжите лицевыми 8 рядов, закончите изнаночным рядом. Оставьте петли на спице, не обрезайте нитку.
Вязание кружевной каймы:
На круговых спицах, ЛС к себе, 1 Л (угловая петля), разместить маркер другого цвета, чтобы обозначить начало КР провязать лицевыми до конца и одновременно приб. 13 равномерно распределенных петель – всего 130 П. ЛС к себе поднять и провязать как лицевую 1 петлю (угловая петля) на левой кромке, разместить маркер, поднять и провязать как лицевые. 257 П вдоль кромки – всего 258 П, поднятых на левой кромке. Начать со стороны узла, осторожно убрать цепочку воздушных петель, нанизывая каждую петлю на свободную прямую спицу – 117 П со стороны, где набраны петли. ЛС к себе, на круговых спицах провязать все петли стороны, где они набраны, следующим образом: 1 Л (угловая петля), разместить маркер, провязать лицевыми до конца и в то же время прибавить 13 П, равномерно размещая их – 130 П со стороны набранных петель. ЛС к себе поднять и провязать как лицевую 1 П (угловая петля) на правой кромке, разместить маркер, затем поднять и провязать лицевыми 257 П вдоль остальной кромки – всего 776 П: 130 П по верхнему и нижнему краю, 258 П по боковым сторонам. Петля перед каждым маркером – угловая петля. Выполняя кружевную кайму по схеме «Сильвии», начинайте каждую сторону в начале схемы с угловой петли (показана золотистой). Начните вязать узор с КР1 по схеме кружевной каймы «Сильвия» следующим образом: * 1 Л (угловая петля на короткой стороне), снять петлю, маркер, накид, провязать раппорт узора на 8 петлях 1 б раз, 1 Л, накид, 1 Л (угловая петля на длинной стороне), снять петлю, маркер, накид, провязать раппорт узора на 8 петлях 32 раза, 1 Л, накид; повт. от * еще раз для оставшихся двух сторон шали: прибавляйте по 1 П с каждой стороны от каждой из 4 угловых петель. Выполните КР 2-14 схемы – 832 П после завершения КР7: 144 П по верхнему и нижнему краям, 272 П по боковым краям. Подвяжите вторую нитку и свободно закройте все петли в 2 нитки методом провязывания вместе лицевыми двух петель.
Сушка шали:
Осторожно постирайте шаль мягким мылом и теплой водой. Растяните так, чтобы ширина составила 66 см, а длина – 152,5 см, приколите каждый зубчик (накид, 1 Л, накид) кружевной кромки. Когда шаль высохнет, заправьте концы ниток в вязание.
Схема вязания шали:

Серия сообщений "АКСЕССУАРЫ СПИЦАМИ":
Часть 1 - И ЕЩЕ ОТ ДИЗАЙНЕРОВ: СВИТЕР-ШАРФ SCIARPONE СПИЦАМИ
Часть 2 - БАКТУС "БАБОЧКИ" ДВУХСТОРОННИМ ЖАККАРДОМ. МАСТЕР-КЛАСС
Часть 3 - КОРОЛЕВСКАЯ ШАЛЬ СПИЦАМИ
|
Метки: вязание спицы |
Super Instrumental-Величайшие хиты XX века.(4 часа сплошного удовольствия) |
Это цитата сообщения Tatyana19 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: музыка |
Как ускорить браузер Mozilla Firefox! |
Это цитата сообщения Время_чая [Прочитать целиком + В свой цитатник или сообщество!]
Я решила создать новую рубрику...про полезности. А первый пост в этой рубрике хочу написать про браузер Mozilla Firefox. Почему про него? Да всё просто - потому что я им пользуюсь, и меня до настоящего времени не устраивала скорость его работы. Сегодня нашла в сети несколько способов ускорить работу этого браузера. Можно скачать специальную программку, можно установить плагин для самого браузера, но если пользоваться этими способами, бывают сбои. Я предлагаю третий вариант, который не даёт сбоев, если вы сделаете всё правильно. Итак:
|
Метки: полезности |
Понравилось: 1 пользователю
Видеоурок в ф ш ПАДАЮЩИЙ СНЕГ. |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]
К сведению цитирующих: весьма приятно иметь дело с людьми воспитанными и вежливыми. На лире для этого даже сделали кнопки: "спасибо" и "понравилось".
Серия сообщений "фотошоп":
Часть 1 - множество текстовых эффектов в фотошопе
Часть 2 - Градиенты (Gradients) для photoshop.
...
Часть 98 - 17 сборников текстур
Часть 99 - Уроки фотошоп. Рождественская, новогодняя открытка.
Часть 100 - Анимация плящущего человечка фотошопе.
|
Метки: видео уроки фотошоп |
Красивые элементы в png для творчества |
Это цитата сообщения santa3 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: клипарт |
Эти клавиши клавиатуры Вы должны знать! |
Это цитата сообщения Самазнаю [Прочитать целиком + В свой цитатник или сообщество!]
|

|
Метки: полезности |
Урок "Крутящиеся фигуры в фотошоп" |
|
Метки: уроки фотошоп |
Красатули... |
Это цитата сообщения мадамочка_Лель [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: зверье мое |
ЧТО МОЖНО СДЕЛАТЬ,ЕСЛИ ВАС ВЗЛОМАЛИ? |
Это цитата сообщения Ануфриев_Алекс [Прочитать целиком + В свой цитатник или сообщество!]

Самое простое,чем можно усложнить жизнь взломщикам,надо сделать не дожидаясь,пока Ваш почтовый ящик будет взломан.А уж если его все таки вскрыли,то тем более сделайте то,о чем сейчас напишу.
В первую очередь меняем Пароль и Данные для восстановления пароля.
Для этого заходим в свою ПОЧТУ и нажимаем в правом верхнем углу на НАСТРОЙКИ
ЧИТАТЬ ДАЛЕЕ...
|
Метки: полезности |
Декор "Украшалочки" |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Как пользоваться клипартом

Серия сообщений "Декор":
Часть 1 - Клипарт-украшения
Часть 2 - Скрап-булавки и иголки
...
Часть 98 - Декоративные элементы
Часть 99 - "Романтика"(элементы коллажей)
Часть 100 - Декор к коллажу 00710
|
Метки: уроки фотошоп |
Бродилка по Фотошопу. |
Бродилка по Фотошопу.
ВЗЯЛА ТУТ
Побродил я по своему дневнику и понял, что мои дорогие читатели ломают ноги и ногти. И решил я облегчить им жизнь. Так как самым читаемым контекстом являются статьи о Фотошоп, то и решил я с него начать. Потом, наверное, и по остальным рубрикам бродилки сделаю. Этот пост по мере добавления нового материала, будет часто редактироваться. Так что фотошоп-мастерам советую заглядывать сюда почаще.
Краткое содержание АУРЫ для фотошоперов.
Сборники уроков по Photoshop:
Уроки по Фотошоп даром. Сайт со сборниками уроков
Школа по Photoshop Сборники уроков прямо на АУРЕ
Стили для Photoshop:
Стили для Фотошоп 115 различных стилей
Стили для Фотошоп еще 49 различных стилей
Кисти для Photoshop:
Кисти/Brushes три подборки кистей: тату, водопады, девушки
Сделать кисть урок о том, как сделать кисть самостоятельно
Уроки по Photoshop онлайн:
Проделки Амура рисуем сердце, пронзенное стрелой
Эффект горячего напитка завариваем горячий кофе в Фотошоп
Хочешь на Пандору? сделай свой Аватар в Фотошоп
Текстура на неровной поверхности именно про это
Ножницы и веревка для мастера подвешиваем и режим фото
Плавкая вставка плавим фотоаппарат в Фотошоп
Плавный переход изображений только так и не иначе
Эффект древней рукописи ну очень старая бумага
Эффект шахматной доски не обязательно быть Каспаровым
Хамелион замена цвета предмета в Фотошоп
Пошалим? дружеский шарж из фото
Молодильные яблоки в Photoshop как выглядеть моложе
Календарь в Photoshop настольный календарь не проблема
Пригласительная открытка без комментариев
Необычное портфолио каждому нужно иметь
Делаем баннер да, да, именно баннер и учимся делать
Стань звездой! макияж в Фотошоп или три тонны "штукатурки"
Цветовой эффект на фотографии разноцветное свечение
Струя воды из Photoshop берегите воду!
Отражение на поверхности смотрю в тебя, как в зеркало
Эффект крика прям как после Соловья-Разбойника
Текст в стиле ретро для любителей 80-х
Иллюстрация для комикса так и есть в натуре
Объемное фото в Photoshop эффект объемного изображения
Поворот на скорости в Photoshop просто адреналин и драйв
Таких очков ни у кого нет! типа фруктовой маски на лице
Анимированный текст просто ВАУ!
Панель навигации для создателей сайтов хорошая фишка
Тень через плетень создаем тень на фотографии
Комната с постерами новое слово в интерьере
Эффект мозаики из фотографии просто апликация получается
Дым сигарет с ментолом... учимся рисовать дым от сигареты
Рисуем каплю такую маленькую, маленькую
Рисуем дождь и пасмурное небо учимся делать погоду
Коробка/box клеим коробчи в Фотошоп
Анимация в PhotoShop, создание аватара учимся, учимся
Водяной создаем человека из воды
Украшаем фото придаем фотографии красивый эффект
Рисуем зрачок взгляни, взгляни в зрачки мои суровые...
Небычайный коллаж коллаж из трех изображений
Буквы из цветов подарим женщинам цветы
Кнопки для сайта очередной урок для веб-дизайнера
Привет с того света! создаем зловещую надпись
Текст из фото этим все сказано
Woman+man без проблем! смешиваем мужчин и женщин
Разрушительный эффект шинкуем лицо на кусочки
Депилятор в фотошоп удаление волос на фотографии
Календарь в Photoshop рисуем настенный календарь
Красить можно не только ногти, но и глаза меняем цвет глаз
Эффект телеизображения телеэкран через фотошоп
Необычный задний фон у фото одно фото в двух ракурсах
Улучшаем формы тела улучшение формы груди без хирургов
Фотошопная татуировка стильно и безопасно для тела
Ретушь и колоризация цвет лица и глаз без макияжа
Качественные и платные видеокурсы:
Фотошоп за 16 часов! Зинаида Лукьянова, я учился у нее
Видеоуроки по Фотошоп Павел Гулевич - мастер своего дела
Ресурсы для мастеров в интернете:
Ресурсы для Фотошоперов большое количество сайтов
Виртуальный помощник здесь все сделают за вас
Объяснялки, обучалки, книги, шпаргалки:
Паттерны в Photoshop - это не цистерны на ж/д как пользоваться
Защити свою собственность! как сделать водяной знак
Кривые в Photoshop как пользоваться кривыми
Иллюстрированный самоучитель по Photoshop книга онлайн
10 фишек Фотошоп полезные советы по работе
Новые фигуры. Установить. Скачать ангелов.
88 секретов и советов по Photoshop раскрываем секреты
Горячие клавиши photoshop куда и для чего нужно нажимать
Учебник по Photoshop онлайн. Глава 1. начало работы, книга
Учебник по Photoshop онлайн. Глава 2. текст, книга
Учебник по Photoshop онлайн. Глава 3. каналы в Photoshop
|
Метки: уроки фотошоп |
Процитировано 12 раз
Понравилось: 2 пользователям
ОЧЕНЬ ЛЕГКИЙ УРОК ПО БЛЕСТЯШКАМ |
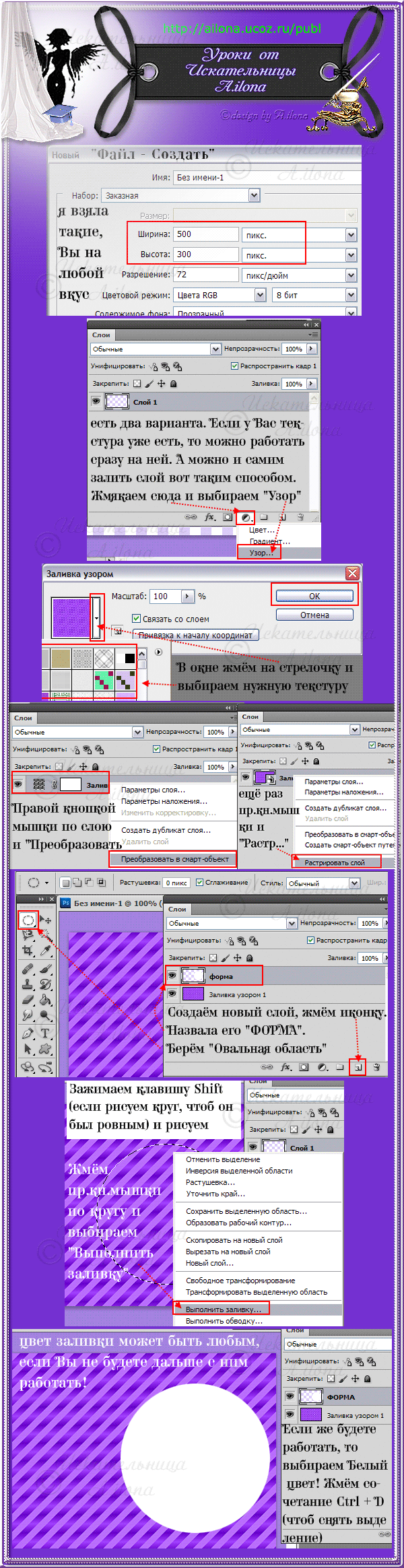
ОЧЕНЬ ЛЕГКИЙ УРОК ПО БЛЕСТЯШКАМ


Создаем еще два слоя дубликата.Смотрите выше
Активируем первый слой и делаем быструю маску-нажимаем на "Q",закрашиваем нужный нам участок(окрашиваться будет красным цветом),затем нажимаем опять "Q" и потом "Shift-Ctrl-I".У нас должны выделиться закрашенные участки.
Обработка быстрой маской

После нажатия Shift-Ctrl-I

Теперь идем в ФИЛЬТРЫ-ТЕКСТУРА-ЗЕРНО-МЯГКИЙ

Регулируем движками необходимые нам блески и нажимаем "ДА"

Активируем второй слой и просто нажимаем "ФИЛЬТР" и сверху "ЗЕРНО"
Блестки при этом повторяться не будут.Проделываем тоже и с третьем слоем.Идем в "ВЫДЕЛЕНИЯ-ОТМЕНИТЬ ВЫДЕЛЕНИЯ".Вот и все! Идем в "Image Readi"создаем слои,ставим скорость по 0,1 сек,включаем анимацию.Вот и весь урок.В других картинках в "ТЕКСТУРЕ"вы можете использовать "БРЫЗГИ"

|
Метки: уроки фотошоп |
фоны |
|
|
ВСЁ ДЛЯ ФШ |
ВОТ ТАК НАХОДКА
Если зайти СЮДА по этой ссылке,вы найдете там обсолютно все.//УРОКИ, ОБУЧЕНИЕ, ИЗУЧЕНИЕ С О-НУЛЯ//
|
|
Создаем фигуры |
Создаем фигуры
В этом Фотошоп уроке вы научитесь создавать фигуры для фотошопа из обычных фотографий.
Для начала вам нужно превратить объект на фотографии в черно-белый рисунок.

Далее, мы будем работать только с этим черно-белым рисунком.
Создайте новый документ и перенесите туда свой рисунок.
Выделите слой с рисунком.

Отключите глазик около нижнего фонового слоя.
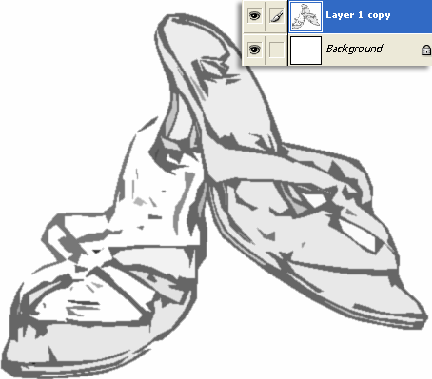
Клик правой кнопкой, выберите 'Blending Options' (Параметры наложения) как показано на картинке.

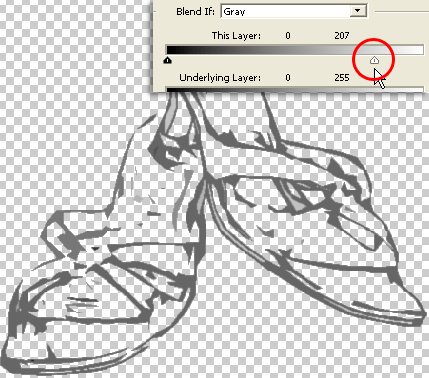
На главной панели 'Blending Options' в секции 'Blend If' переместите белый ползунок так, чтобы с рисунка исчез весь белый цвет. После нажмите ОК.

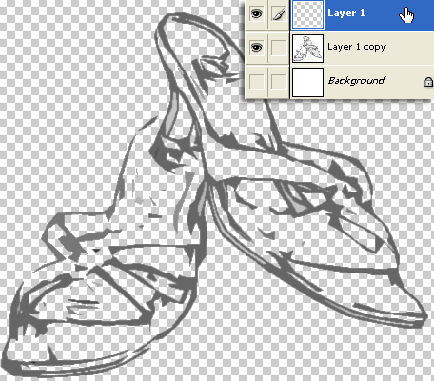
Далее, создайте новый слой поверх всех.

При активном новом слое нажмите Ctrl + E чтобы слить верхний слой с нижним. Это действие позволит прозрачным пикселям окончательно вытеснить белые.

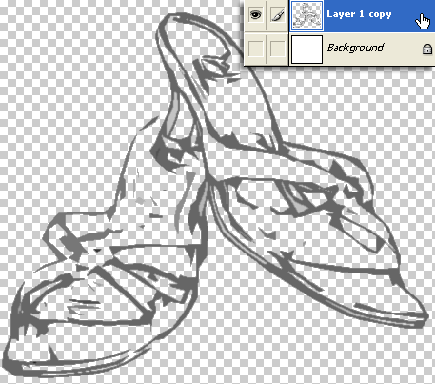
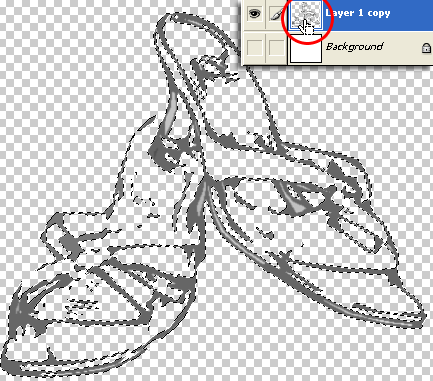
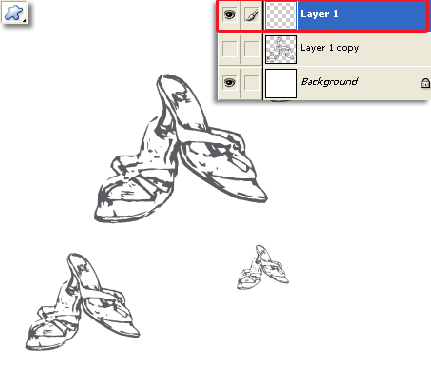
Затем, нажмите Ctrl + клик мышкой по окошку 'Layer1 copy' (обведено красным) чтобы активировать выделение вокруг фигуры.

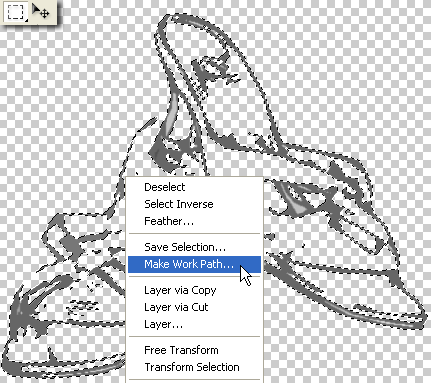
Пока выделение все еще активно, возьмите инструмент прямоугольное выделение, затем клик правой кнопкой по документу - появится окно, где нужно будет выбрать 'Make Work Path' (Преобразовать в контур)

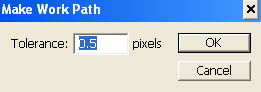
Настройки оставьте такие же, как показано на рисунке.

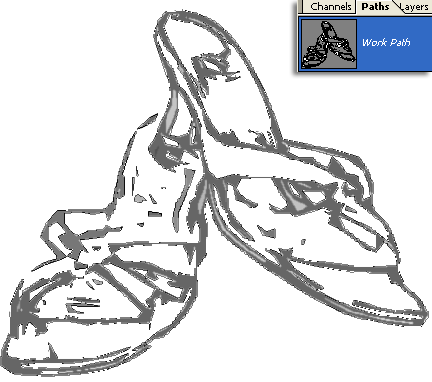
Переключитесь на вкладку 'Paths' (Контур)
Наверно вы уже заметили, что там появился контур вашей фигуры.

В заключении, давайте сохраним полученый контур в виде фигуры.
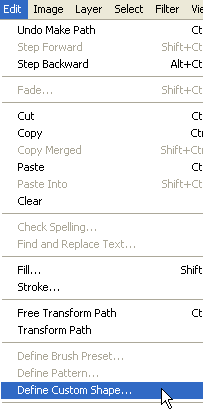
Перейдите в меню 'Edit - Define Custom Shape' (Редактирование - Определить фигуру)

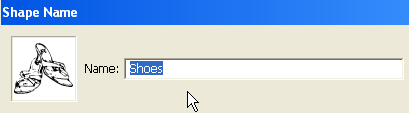
Дайте имя вашей фигуре.

Теперь фигура готова к использованию.
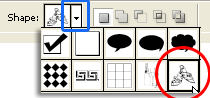
Возьмите инструмент
 и перейдите в окно выбора фигуры. Найдите там ваше произведение (оно будет в самом низу) и щелкните по нему.
и перейдите в окно выбора фигуры. Найдите там ваше произведение (оно будет в самом низу) и щелкните по нему.


Чтобы опробовать в работе новую фигуру давайте создадим новый документ. Установите любой цвет, выберите этот режим
 и нарисуйте несколько фигур.
и нарисуйте несколько фигур.Вот так легко и быстро вы самостоятельно создали фигуру для Фотошоп.

Автор: Лукьянова Зинаида
|
Метки: уроки фотошоп |
35 сайтов для Фотошопера. |

35 сайтов для Фотошопера.

Представляю Вашему вниманию ссылки на сайты, которые помогут начинающим и опытным Фотошоперам. На этих сайтах Вы сможете скачать все, что поможет Вам облегчить работу в этой программе: Кисти, шрифты, текстуры, отрисовки, стили, градиенты, формы, плагины, шаблоны, экшены....
Пользуйтесь на здоровье:
1. http://www.umka.kharkov.ua/htmlbr/pack088.html - более 800 наборов кистей
2. http://zerolayer.ru – кисти, формы, текстуры, экшены, рамки, шрифты
3. http://globator.net – кисти, стили, шрифты
4. http://artjunkies.net – плагины, кисти, шрифты, стили, текстуры, градиенты
5. http://tutbrush.com – кисти. Рассортированы по темам.
6. http://www.0lik.ru – градиенты, паттерны, кисти, экшены, стили, текстуры, формы, шаблоны
7. http://photoshopmix.ru – кисти, шаблоны, текстуры, фигуры, экшены, шрифты, градиенты
8. http://demiart.ru/forum/index.php?s=dd5a1f42da7b55558fa3f2fd4506df35&showforum=31 – склад на Демиарте: кисти, плагины, клипарты
9. http://photoshopbrushes.ru – кисти. Рассортированы по темам.
10. http://www.gzweb.ru - градиенты, кисти, экшены, стили, текстуры, формы, шаблоны
11. http://www.vsekisti.ru – огромная коллекция кистей
12. http://goldenone.ru – кисти, шрифты, шаблоны
13. http://www.photoshop-master.ru/index.php - градиенты, кисти, экшены, стили, текстуры, формы, шаблоны
15. http://fotodryg.ru – кисти, шрифты, фигуры
16. http://www.alldesign.biz - градиенты, кисти, экшены, стили, текстуры, формы, шаблоны, шрифты
17. http://design-mania.ru/category/downloads - шаблоны, кисти, шрифты, текстуры
18. http://balbesof.net/down/view/brashs.html - коллекция кистей
19. http://design.ru-deluxe.ru – стили, формы, текстуры, плагины, рамки, паттерны
20. http://www.grafamania.net/photoshop - кисти, шрифты, шаблоны, рамки
21. http://deeplace.net – кисти, плагины, экшены, клипарт, шрифты, рамки, текстуры
22. http://2dtutorials.ru/download - кисти, шрифты, стили, клипарт
23. http://photoshope.ru/index.htm - плагины, кисти, действия, стили, фигуры, градиенты, текстуры, шрифты
24. http://colorworld.org - плагины, кисти, стили, градиенты, текстуры, шрифты
25. http://rukoyatki.ru/photoshop - градиенты, кисти, экшены, стили, текстуры, формы, шаблоны, отрисовки
26. http://3dland.ru/index.php - экшены, кисти, плагины
27. http://avatarochka.ru – кисти, рамки
28. http://www.forum.thesoul.ru/index.php?showforum=6 – текстуры, кисти, стили, фильтры
29. http://www.zerores.com.ru – шрифты, кисти
30. http://www.art911.ru – кисти, шрифты, плагины, клипарт
31. http://www.cwer.ru/dlya_photoshop_0 - кисти, маски, экшены, текстуры, шрифты
32. http://allday.ru – стили, кисти, шаблоны, плагины, экшены
33. http://www.designcow.net – формы, клипарт, шрифты
34. http://www.deviantart.com – кисти, текстуры, формы, шрифты
35. http://fordezign.ru – экшены, градиенты, кисти, плагины, стили, текстуры
Стащила здесь
|
Метки: уроки фотошоп |
Процитировано 5 раз
Вращение спирали |
принцип создания анимации - Вращение спирали
Вот что у нас получится ![]()
1.Для начала нам нужно создать подходящую кисть, для этого создаём новый фаил 500х500 px : 2.Вырисовываем что-то вроде этого (каму как удобнее я использовал pen tool(p):  3.Стираем ненужное, чтобы получилось вот так:  4.Теперь нужно добавить её в кисти лезем в edit\Define Brush Preset… в появившемся окне жмём «ок»  5.Создаём новый фаил 100х100 px:  6.Заливаем его чёрным цветом, создаём новый слой, берём pen tool(p) и делаем такую линию:  Эта линия будет использована как каркас для нашей кисти 7.Настраиваем нашу кисть, открываем окно настройки кистей (F5) находим там нашу кисть и выставляем настройки примерно как тут:   8.После настройки кисти будем делать наши будущие кадры анимации, на новом слое заходим в вкладку Patch , жмём на Work Path и на нижнюю кнопку Stroke path with brush (слева вторая):  9.Затем заходим в настройки кисти ставим Angle 20* и повторяем один раз п.8 делая предыдущий слой невидимым  Примечание: 20 будет являться для нас периодом, то есть последующие кадры будут 40 60 80 100 120 140 160 ,что определяет количество кадров до полного вращения , у нас получиться 9 кадров для меньшей скорости и большей плавности нужно уменьшить период, например 10 и получиться 17 кадров – 0 10 20 30 40 50 60 70 80 90 100 110 120 130 140 150 160 170, но и вес файла увеличиться, для большей скорость соответственно нужно повысить период. 10.Делаем оставшиеся кадры повторяя п.9 меняя только значение Angle в соответствии с примечанием, и получаем :  11.Заключительный этап, открываем окно анимации, на новом кадре делаем видимым первый и второй слой, на втором кадре первый и третий, на третьем кадре первый и четвёртый и т.д. Делаем настройки в Blending Options (по вкусу), вставляем эти настройки на слои:  Получаем:  12.Сохраняем анимацию, итог:  Мой вариант в качестве аватары: Источник:ubforum.ru |
Серия сообщений "Уроки photoshop, corel draw, gimp":
Часть 1 - Моя коллекция ссылок на качественные уроки по PSЧасть 2 - Анимация титров (текста) и символов в Xara 3D6....Часть 98 - Анимация Блики боке - урокЧасть 99 - Волшебное свечениеЧасть 100 - Анимация : Увеличение букв
|
Метки: уроки фотошоп |
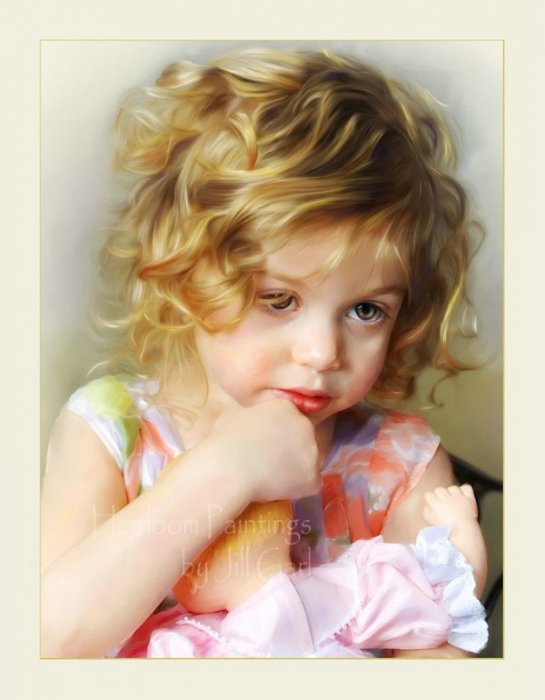
Рисунки детских личиков Джилл Гарл(Jill Garl) |
Это цитата сообщения santa3 [Прочитать целиком + В свой цитатник или сообщество!]

|
Метки: дети |
Золотые бесшовные фоны |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
| Более 100 золотых бесшовных фонов для оформления блогов и создания рамочек. Скачать все фоны одним архивом можно здесь .Кто не знает,как скачивать с файлообменников бесплатно смотрите здесь
|
|
Метки: фоны |
Начало работы в Photoshop для начинающих пользователей ПК. |
Начало работы в Photoshop для начинающих пользователей ПК
Для начала откройте Фотошоп.
Для того чтоб открыть для изменения изображения надо сделать следующее: в строке Меню выбрать Файл – Открыть и выбрать изображение которое Вы хотите изменить.

Перейдите в этом диалоге к папке, в которой
содержится нужный графический файл, и щелкните мышью на названии этого
файла. Щелкните мышью на кнопке Открыть (Open), чтобы открыть файл и закрыть диалог.
Теперь у Вас есть картинка.

Уроки начинающим – Photoshop. Урок 1
Например Вам надо сделать следующее:
- Очистить фон картинки
- Поставить зверушку на зеленый фон травы
- Развернуть зверушку в другую сторону
Создаем новый слой в палитре где есть закладка слой
внизу есть значок «Создать новый слой». В этом окошке появится новый
слой под названием «Слой 1». Щелкните по нему мышкой (выберите его).
Берете в панели инструментов «Прямоугольное область» и
выделяете весь рисунок (мышкой нажимаете на левом верхнем углу рисунка и
не отпуская кнопку мышки ведете к правому нижнему углу).
Меняете основной цвет. Для этого нажимаете на пункте в
панели инструментов на основной цвет, появится палитра цветов, где надо
выбрать нужный водя мышкой по цветам. Когда цвет выбрали нажимаете Да.

Берете инструмент «Градиент» нажимаете на нем мышкой и
держите, появится список дополнительных инструментов. Выбираете из
списка «Заливка». И нажимаете на рисунке.

Снимаете выделения еще раз нажав мышкой на рисунке.
Дальше. В палитре слоев на надписи «Задний план»
нажимаете правой кнопкой мышки. Выбираете из списка пункт «Из заднего
плана» Вместо надписи «Слой 0» пишите «Слой 2» нажимаете Да.

Перетягиваете (нажимаете на надписи левую кнопку мишки и удерживая ее тянете куда надо) «слой 1» вниз и ставите после «слой 2».
Нажимаем на изображение глаза, в палитре слоев, возле слоя 1. Выбираете «Слой 2».
Чтоб очистить фон берем волшебную палочку и нажимаем
на цвете фона. Результат: весь цвет фона выделен контурной линией. Если
Вам надо еще что то выделить нажимаете на клавиатуре кнопку Shift
удерживая ее нажимаете мышкой на том цвете который хотите добавить до
выделения. Если нужно забрать какой то оттенок c выделения нажимаете Alt
и тоже удерживая его нажимаете в нужном месте мышкой.

Когда все нужное выделено нажимаете на клавиатуре кнопку Delete и смотрите на результат, все что вы выделяли исчезло.
Нажимаете на изображение глаза возле надписи «Слой 1».

Выбираете слой 2. В меню выбираете Изображение – Повернуть холст – Отразить холст по горизонтали.

Все. Задание выполнено.
После того как изображение изменено, его необходимо сохранить.

Выберите команду меню Файл – Сохранить как. Появится диалог Сохранить как.
Выбираете путь где вы хотите сохранить рисунок, вписываете имя рисунка и нажимаете Сохранить.
Теперь Вы можете сами пробовать изменять свои рисунки.
|
Метки: уроки фотошоп |
Процитировано 2 раз
Отражение в воде. |
Отражение в воде.
В этом уроке программы Фотошоп я показываю создание водной поверхности в Adobe Photoshop CS3.Воду
в Фотошопе довольно просто создать. В основном мы нуждаемся в двух
вещах, чтобы создать воду в Фотошопе - мы нуждаемся в отражении, и мы
нуждаемся в волнах. Именно этому вы и научитесь в данном уроке. Метод,
который предложу вам я, конечно не единственный, но думаю, вполне
удобный и простой.
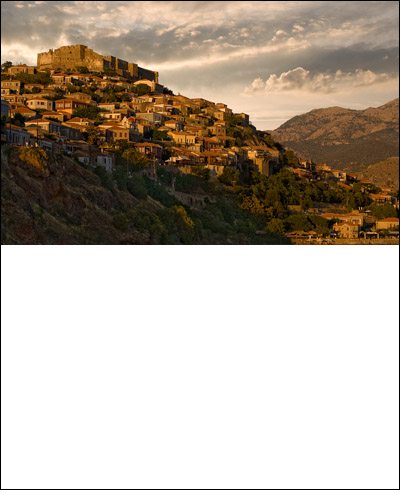
Фотография для урока:
Это - фотография, которую я собираюсь использовать в этом уроке. На фотографии изображен Замок Molyvos.
Нам нужна фотография, которая бы подошла к созданию отражения в воде. Я выбрал эту фотографию.
Отражение в воде
Удваиваем размер холста, создавая место для водного отражения.
Создадим основу отражения, отобразив копию изображения вертикально.
Итак повторим наши действия детальнее:
* Дублируем слой изображения Duplicate Layer...
* Удваиваем высоту вашей фотографии, увеличивая только размер холста (Image > Canvas Size...) согласно изображению выше.
* Выбираем новый слой и отображаем его вертикально (Edit > Transform > Flip Vertical).
* Используем Инструмент Движения (V),
чтобы переместить новый слой ниже. Теперь это уже похожо на воду, но
получившееся отражение слишком четко и неестественно. Вода совершенно
спокойна и поэтому не выглядит реалистично.
ВолныЕсть
несколько различных методов, чтобы создать волны или рябь в Фотошопе. В
основном, мы должны исказить слой так, чтобы это было похожо на воду. Мы
могли бы использовать, например, фильтр Смещения (Displacement), но я чувствую, что фильтр Стекло (Glass) даст нам более дружественное решение для этого урока.
Чтобы использовать фильтр Стекло (Glass) (или фильтр Смещения (Displacement)) эффективно, нам сначала нужно изображение, которое мы будем использовать как структуру в фильтре Стекло. Фильтр Стекло (Glass)
исказит воду согласно этой нашей структуре. Поэтому, нам надо вначале
создать изображение структуры, которая выглядит как волны.
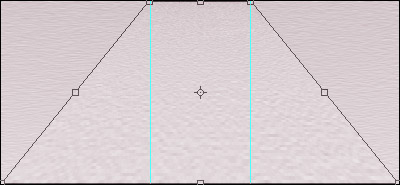
Структура для фильтра СтеклоДавайте создавать структуру. Сначала создайте новый файл (Файл> Новый ...((File > New...)).
В конце размер пиксела структуры будет соответствовать размеру пиксела
водного слоя, но на данном этапе новый файл изображения должен быть
намного большим. Подходящий размер зависит от угла рассмотрения вашей
фотографии. В моем случае (должен работать и со многими другими
случаями) ширина структуры будет в 4 раза, а высота структуры будет в 3
раза больше размера водного слоя. Размер моего водного слоя - 1000 x 612
пикселей, таким образом размер моего нового файла структуры будет 4000 x
1836 пикселей.
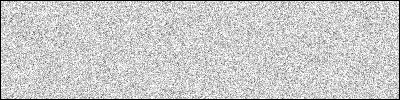
Фильтр Шум (Noise Filter)
Структура для фильтра Стекло будет создана путем простого применяя нескольких различных фильтров Фотошопа к пустому изображению.
Сначала добавьте шум (Фильтр > Шум > Добавить Шум ...(Filter > Noise > Add Noise...)). Подходящее количество шума зависит от размера пикселей изображения. Я использовал следующие параметры настройки:
-
Количество (Amount): 75 %
-
Распределение (Distribution): Равномерно (Uniform)
-
Монохроматический (Monochromatic)
Теперь
структура похожа на картинку выше. Отметьте, что изображение выше - это
только маленькая часть структуры в 50%-ом размере.
Фильтр Рельеф (Bass Relief Filter)
Затем добавьте фильтр Рельефа (Фильтр> Эскиз> Рельеф (Filter > Sketch > Bass Relief)) к структуре. Я использовал следующие параметры настройки:
-
Детали (Detail): 10
-
Сглаженность или смягчение (Smoothness): 3
-
Свет (Light): Снизу (Bottom)
Теперь
структура должна быть похожа на изображение выше. Цвет структуры не
имеет значения. Не забывайте, что изображение выше - это только
маленькая часть структуры в 50%-ом размере.
Фильтр Размытие в движении (Motion Blur Filter)
Используем фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении ... (Filter > Blur > Motion Blur...)),
чтобы сделать образец структуры, которыйбы больше походил на волны.
Необходимые параметры размытия в движении зависят от количества пикселей
изображения и эффекта, которого Вы хотите достигнуть. Я использовал
следующие параметры:
-
Угол (Angle): 0
-
Расстояние (Distance): 60
Теперь
структура похожа на изображение выше. Не забывайте, что изображение
выше - это только маленькая часть структуры в 50%-ом размере.
Перспектива (Perspective)
Следующий
шаг должен добавить немного перспективы к нашей структуре. В настоящее
время размер волн однороден всюду по структуре. Однако, когда мы
применим перспективу, волны в верхней части структуры должны стать
меньшими. Для этого мы делаем:
-
Дублируем слой, кликнув на нем правой клавишей мышки и выбрав Дублировать Слой ...(Duplicate Layer... ) в контекстном меню.
-
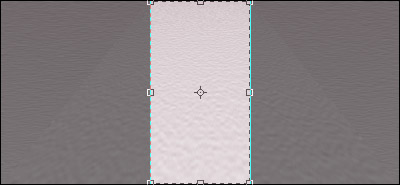
Заключительная ширина структуры должна соответствовать ширине водного слоя в первоначальном файле. Используйте вспомогательные линии Фотошопа, чтобы отметить область в центре структуры, которая будет равной по ширине водному слою (в моем случае 1000 пикселов). После этого примените инструментПерспектива (Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective)), изменяя перспективу согласно изображению выше.
-
Обрежте структуру, согласно вашим вспомогательным линиям.
-
Измените размер целого изображения (Изображение > Размер Изображения (Image > Image Size)). Выключите параметр Сохранять пропорции и измените высоту изображения, чтобы она соответствовала высоте водного слоя (в моем случае 612 пикселов). Теперь изображение структуры готово. Это похоже на волны, имеющие перспективу и соответствует размеру пикселей водного слоя. Теперь моя структура похожа на изображение выше. Не забывайте, что изображение выше - это только маленькая часть структуры в 50%-ом размере.
-
Сохраните файл в PSD-формате, назвав его the_texture_we_just_created.psd. Это - единственный формат файла, который Вы можете использовать с фильтром Стекло!
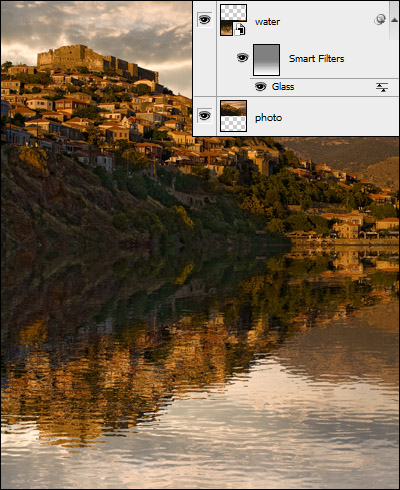
Волны с Фильтром Стекло (Waves with the Glass Filter)
Вернемся
к первоначальному изображению. Выберите водный слой и преобразуйте его
для смарт-фильтров (Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters)).
Теперь мы можем использовать смарт-фильтры, а это означает, что фильтры
имеют маски, и они могут быть добавлены как слои. Выберите водный слой,
нажимая CTRL и щелкнув на значке слоя. Это будет гарантировать, что
структура будет создаана правильно. Затем добавьте фильтр Стекло (Фильтр
> Искажение > Стекло ...(Filter > Distort > Glass...)) к этому. Я использовал следующие параметры настройки:
-
Искажение (Distortion): 10
-
Гладкость (Smoothness): 3
-
Структура (Texture): the_texture_we_just_created.psd
-
Вычисление (Scaling): 100 %
Теперь вода должна быть похожа на изображение выше.
Уменьшите фоновые волны
Проблема
состоит в том, что волны около горизонта являются слишком большими.
Давайте уменьшим их, создав маску фильтра при помощи инструмента
градиент:
-
Выбрать 50%-ый серый цвет (#808080), как цвет переднего плана
-
Выбрать чистый белый как второстепенный цвет
-
Выбрать смарт-маску фильтра в окне слоев
-
Выбрать инструмент градиента. Щелкните и держите за берег (на изображении) и протяните до конца изображения, чтобы окрасить маску градиентом. Изображение и маска фильтра должны быть похожи тому, как показано на изображении выше.
Теперь слой напоминает воду уже больше. Есть только еще одна дополнительная вещь, которую необходимо сделать в этом уроке.
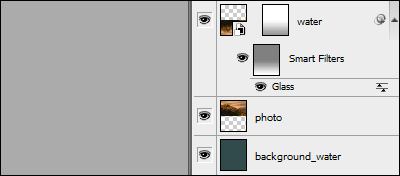
Моделирование Эффекта Френеля
Согласно Эффекту Френеля (Эффектом Френеля
называют частичное повышение\понижение отражательной способности
поверхности, в зависимости от угла зрения, под которым мы на него
смотрим. Например, если мы смотрим прямо на экран монитора, его стекло
почти не отражает, но если вы смотрите под углом, близком к
параллельному плоскости стекла - оно отражает сильно. Эффект Френеля
зависит от индекса рефракции - IOR - материала. Чем выше IOR, и чем
сильнее отражательная способность материала со всех углов, под которыми
его рассматривают - тем менее заметен этот эффект.), количество
отражения зависит от угла рассмотрения. Следовательно вода должна
выглядеть более рефлексивной на заднем плане и более прозрачной на
переднем плане. Давайте моделировать эффект Френеля с помощью простой
маски слоя:
-
Создать новый пустой слой ниже других двух слоев и заполнить его темно-бирюзовым цветом (#314b4d) (Редактировать > Заполнить (Edit > Fill)), . Подходящие цвета зависят от фотографии и того эффекта, которого Вы хотите достигнуть.
-
Добавить маску слоя к водному слою.
-
Выбрать 60%-ый серый цвет (#999999), как цвет переднего плана.
-
Выбрать чистый белый, как второстепенный цвет.
-
Выбрать водную маску слоя.
-
Выбрать инструмент градиента. Щелкните и протяните от основания изображения до берега на изображении, чтобы окрасить маску градиентом. Слои и маски должны быть похожи на показанные на изображении выше.
Вода Фотомагазина Готова
Готовое изображение
Теперь
поверхность воды полностью готово. Вы вероятно заметили, что многие из
параметров настроек зависят от фотографии, которую Вы используете и
эффекта, которого Вы хотите достигнуть, поэтому лучше пробовать
различные параметры.
|
Метки: уроки фотошоп |
Процитировано 1 раз
Понравилось: 1 пользователю
Как подобрать цвет кожи для чёрно-белого фото? |
Как подобрать цвет кожи для чёрно-белого фото?
Возьмём фото малыша:

Открываем нашу фотографию и выделяем область, к которой будем добавлять цвет, при помощи magnetic lasso tool.

Переходим в 'Image' > 'Adjustments' > 'Variations'. Скрин, который должен быть перед вами

Чтобы кода получила нужный цвет дважды жмём на 'More red' и один раз на 'More Yellow'.
Можете поиграть с настройками 'Variations', чтобы добиться цвета кожи нужного для вашей фотографии.
Цвет можно сделать светлее или темнее, при помощи панели настройки справа:

Меняем настройки по своему усмотрению:

Вот наш результат!!!

|
Метки: уроки фотошоп |
Рисуем жемчуг. |
Рисуем жемчуг.
Рисуем жемчуг

![]() Начнем урок с выбора инструмента Эллипс (Ellipse Tool) и создания круга (удерживаем клавишу Shift, чтобы получился идеальный круг), Цвет заливки - #cfccc6.
Начнем урок с выбора инструмента Эллипс (Ellipse Tool) и создания круга (удерживаем клавишу Shift, чтобы получился идеальный круг), Цвет заливки - #cfccc6.

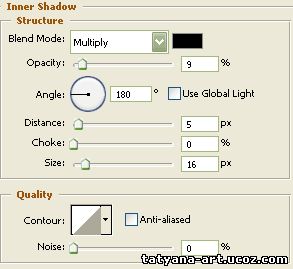
![]() Теперь, щелкаем правой кнопкой мыши на слое с кругом и выбираем Режимы Смешивания (Blending Option) , затем Внутренняя Тень (Inner Shadow). Окей пока не нажимаем.
Теперь, щелкаем правой кнопкой мыши на слое с кругом и выбираем Режимы Смешивания (Blending Option) , затем Внутренняя Тень (Inner Shadow). Окей пока не нажимаем.

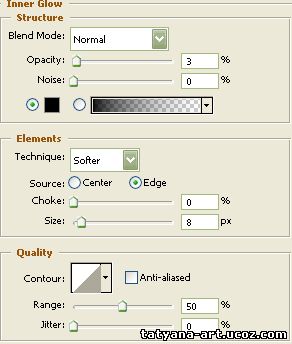
![]() Выбираем подменю Внутреннее Свечение(Inner Glow). Задаем параметры,как на картинке и жмем Окей.
Выбираем подменю Внутреннее Свечение(Inner Glow). Задаем параметры,как на картинке и жмем Окей.

![]() Должно получиться так:
Должно получиться так:

![]() Выбираем инструмент Кисть (Brush Tool), задаем основной цвет - черным, размер кисти 18, жесткость 0%. Создаем новый слой и кликаем три раза на нашей жемчужине, как проиллюстрировано внизу.
Выбираем инструмент Кисть (Brush Tool), задаем основной цвет - черным, размер кисти 18, жесткость 0%. Создаем новый слой и кликаем три раза на нашей жемчужине, как проиллюстрировано внизу.

![]() Используем Инструмент Кисть (Brush Tool) опять, задаем основной цвет - белый, размер кисти - 15 и жесткость - 0%. Создаем новый слой и кликаем три раза, как показано внизу.
Используем Инструмент Кисть (Brush Tool) опять, задаем основной цвет - белый, размер кисти - 15 и жесткость - 0%. Создаем новый слой и кликаем три раза, как показано внизу.

![]() В который раз выбираем инструмент Кисть, размер - 7, жесткость - 0%. Создаем новый слой и кликаем один раз, как на картинке.
В который раз выбираем инструмент Кисть, размер - 7, жесткость - 0%. Создаем новый слой и кликаем один раз, как на картинке.

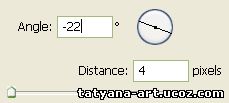
![]() Идем в основное меню и выбираем Фильтры>Размытие>Размытие движения (Filters>Blur>Motion Blur) со следующими параметрами:
Идем в основное меню и выбираем Фильтры>Размытие>Размытие движения (Filters>Blur>Motion Blur) со следующими параметрами:

![]() Должно быть как-то так:
Должно быть как-то так:

![]() И снова выбираем инструмент Кисть, задаем основной цвет черный, размер кисти 24, жесткость 0%.
И снова выбираем инструмент Кисть, задаем основной цвет черный, размер кисти 24, жесткость 0%.
Создаем новый слой и рисуем на нем тень от жемчужины. Уменьшаем непрозрачность этого слоя до 39% и помещаем его под все слои с жемчужиной, но над фоновым слоем.

![]() Вот и все. Если добавить еще жемчужин, можно получить ожерелье.
Вот и все. Если добавить еще жемчужин, можно получить ожерелье.

|
Метки: уроки фотошоп |
Клипарт-окна |
Это цитата сообщения Инноэль [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: клипарт |
Импорт Плагинов в Filters Unlimited |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Filters Unlimited
Существует несколько плагинов, которые нужно импортировать в Фильтр Unlimited, иначе они не работают . Импортировать в фильтр не трудно.
Однако, бывают проблемы реестра, что иногда кнопка import(Импорт) не работает. Существует доступный патч для этого, здесь. Разархивируйте и запустите его, эта программа позволит внести изменения в ваш реестр. Если ваша кнопка импорта работает, вам не нужно это исправлять. Я должна была использовать это решение, прежде чем я смогла импортировать плагины в Filters Unlimited.

|
Метки: уроки фотошоп |
ВИДЫ НАБОРНОГО КРАЯ. МАСТЕР-КЛАССЫ. ЧАСТЬ 1 |
Это цитата сообщения Иримед [Прочитать целиком + В свой цитатник или сообщество!]
Мастер-класс по каждому виду - по ссылке под его фотографией.
КРЕСТООБРАЗНЫЙ НАБОРНЫЙ КРАЙ

http://fibergraph.livejournal.com/41285.html#cutid1
НАБОРНЫЙ КРАЙ С БАХРОМОЙ

http://fibergraph.livejournal.com/39388.html#cutid1
НАБОРНЫЙ КРАЙ С ФЕСТОНАМИ

http://fibergraph.livejournal.com/35708.html#cutid1
НАБОРНЫЙ КРАЙ С ТРОЙНОЙ НИТЬЮ
http://fibergraph.livejournal.com/33882.html#cutid1
НАБОРНЫЙ КРАЙ В ВИДЕ ШНУРА
 http://fibergraph.livejournal.com/32800.html#cutid1
http://fibergraph.livejournal.com/32800.html#cutid1
ИТАЛЬЯНСКИЙ НАБОР С ИСПОЛЬЗОВАНИЕМ КРЮЧКА

http://fibergraph.livejournal.com/31949.html#cutid1
НАБОР С ОТКРЫТЫМИ ПЕТЛЯМИ (2 СПОСОБА)

http://fibergraph.livejournal.com/31104.html#cutid1
БОЛГАРСКИЙ ЗАЧИН

http://fibergraph.livejournal.com/30138.html#cutid1
НАБОРНЫЙ КРАЙ С ПИКО

http://fibergraph.livejournal.com/53831.html#cutid1
АЖУРНЫЙ НАБОРНЫЙ КРАЙ

http://fibergraph.livejournal.com/52917.html#cutid1
ИСЛАНДСКИЙ НАБОРНЫЙ КРАЙ

http://fibergraph.livejournal.com/50609.html#cutid1
МАШИННЫЙ КРАЙ

http://fibergraph.livejournal.com/49711.html#cutid1
НАБОРНЫЙ КРАЙ С ПОМОЩЬЮ КРЮЧКА

http://fibergraph.livejournal.com/45756.html#cutid1
УТОЛЩЕННЫЙ КРАЙ

http://fibergraph.livejournal.com/45352.html#cutid1
ДВУХЦВЕТНЫЙ НАБОР

http://fibergraph.livejournal.com/44261.html#cutid1
ТАБЛИЦА ВИДОВ НАБОРНОГО КРАЯ С ХАРКТЕРИСТИКАМИ

ТАБЛИЦА В ПОЛНОМ ОБЪЕМЕ ЗДЕСЬ: http://fibergraph.livejournal.com/54929.html#cutid1
Серия сообщений "мастер-классы по вязанию":
Часть 1 - БАКТУС "БАБОЧКИ" ДВУХСТОРОННИМ ЖАККАРДОМ. МАСТЕР-КЛАСС
Часть 2 - ОБЪЕМНЫЙ ПЛЕТЕНЫЙ УЗОР КРЮЧКОМ. МАСТЕР-КЛАСС
Часть 3 - КАК ВЯЗАТЬ "ЦВЕТОЧНУЮ" КОФТОЧКУ КРЮЧКОМ. МАСТЕР-КЛАСС ОТ ГОЛУБКИ
Часть 4 - ДЛЯ НАШИХ ДЕВОЧЕК: СЕТОЧКА-РЕЗИНКА "БЕЗЕ" КРЮЧКОМ ОТ ГОЛУБКИ. МАСТЕР-КЛАСС
Часть 5 - ВИДЫ НАБОРНОГО КРАЯ. МАСТЕР-КЛАССЫ. ЧАСТЬ 1
|
|
1001ночь...большой и волшебный скрап-набор |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: скрап набор |
Романтические осенне-сказочные фоны |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фоны |
Карти градиента. |
На этом уроке мы узнаем, как легко и быстро с помощью Карты Градиента (Gradient Map) сделать фотографию захода солнца более эффектной.
На фотографии с заходом солнца хочется увидеть; мягкие и теплые оттенки красного, оранжевого, желтого цветов. Увидеть, как закатные лучи уходят за горизонт в воду или скрываются за горами. Но не всегда удается уловить и запечатлеть красоту захода. Часто снимки вместо богатого золотого света заполнены холодными оттенками. Такая фотография выглядит не живой и не интересной.
Вот что было снято в один летний вечер на берегу:

Цвета на фото приглушенные и тусклые.
А вот, что получится после быстрой и легкой обработки с помощью Карты Градиента:

Шаг 1. Как вы уже, наверно, знаете, каждая работа в Photoshop начинается с дублирования фонового слоя. Работая с копией слоя, мы не затрагиваем оригинальных пикселей изображения. В этом же уроке мы будем использовать один из корректирующих слоев, поэтому копию фонового слоя создавать не обязательно.
Одним из преимуществ корректирующих слоев является то, что они не разрушают исходных пикселей фонового слоя. Другими словами, работая над изображением, мы, в действительности, не касаемся его.
Photoshop дает нам полный предварительный просмотр того, что мы делаем и как будет выглядеть наше изображение после применения установок в корректирующих слоях, будь то Уровни (Levels) или Кривые (Curves) для улучшения контраста изображения, корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы затонировать фото, или корректирующий слой Изогелия [Threshold] для определения светлых и темных участков изображения. Вся работа проделывается в корректирующем слое, следовательно, делать копию фонового слоя нет необходимости.
Для того, чтобы добавить новый корректирующий слой, щелкаем по иконке корректирующего слоя в палитре слоев:

Из выпадающего меню выбираем «Карта Градиента» [Gradient Map]:

Шаг 2. Появилось диалоговое окно для редактирования градиента:

Карта Градиента названа так неспроста. «Карта» потому, что с ее помощью можно, например, различить цвета в тональном диапазоне изображения. Можно использовать КГ для «перекрашивания» всех темных участков изображения в один цвет, а всех светлых – в другой. Средние же тона будут третьего цвета. Например, темные участки – синие, светлые – красные, а средние тона – зеленые.
Это, конечно, произвольный пример. Фактически, вы можете поделить тональный диапазон изображения на все цвета радуги, а т.к. мы работаем с градиентом (поэтому то «Карта Градиента»!), Photoshop создаст плавные переходы между цветами. Когда появится диалоговое окно Карты Градиента, градиент, вероятнее всего, будет установлен на переход от переднего плана на фон.
Такой переход можно видеть на скриншоте выше, где черный слева переходит в белый справа (конечно, предполагается, что основной и фоновый цвета установлены по умолчанию).
Если применить этот градиент, то изображение преобразуется в черно-белое. Вы можете увидеть преобразования в окне документа, если поставите галочку предварительного просмотра в окне Карты Градиента:

Конечно, данный вариант – не то, что мы хотим получить в итоге. Нам необходимо добавить красные, оранжевые и желтые оттенки заходу солнца, а не преобразовать изображение в ч/б. Поэтому, первое, что необходимо сделать – отредактировать градиент. Для этого щелкните непосредственно в окне предварительного просмотра градиента:

Появится окно редактирования градиента, в котором мы и будем работать в дальнейшем.
Шаг 3. Когда появится редактор градиента, вы увидите новую область предварительного просмотра в нижней половине диалогового окна. Мы собираемся изменить цвета градиента, начиная с черного цвета слева. Щелкаем дважды в черном цветном квадратике, который находится снизу слева от области предварительного просмотра градиента:

Появится цветовая палитра Photoshop. Выбираем красный цвет для темных областей изображения (здесь выбран ef0d0d):

В окне документа вы увидите, что все темные области изображения стали красными:

Щелкаем ОК, для того, чтобы выйти из палитры цветов. Из редактора градиента пока не выходим, т.к. нам нужно изменить еще светлые области изображения.
Шаг 4. Теперь мы изменим светлые области изображения. Для этого дважды щелкаем в белом цветном квадратике снизу справа от области предварительного просмотра градиента:

Снова появится цветовая палитра. На этот раз, выберите яркий желтый цвет для светлых областей (здесь выбран f4db0a):

Щелкаем ОК, чтобы выйти из палитры цветов, после того, как вы выбрали ваш цвет. Теперь, если посмотреть на область предварительного просмотра градиента в редакторе градиента, можно увидеть, как изменился градиент от черного и белого до красного и желтого, а смешиваясь, в средних тонах, красный и желтый дадут нам теплый оранжевый.

Щелкаем ОК, чтобы выйти из редактора градиента, и еще раз – ОК, чтобы выйти из диалогового окна Карты Градиента. Вот на что похоже наше изображение после редактирования градиента:

Фотография выглядит неестественно, цвета «покрывают» изображение, а не «примешиваются» к исходным. Исправим это.
Шаг 5. Мы добавили корректирующий слой Карты Градиента и успешно отредактировали цвета, которыми должен засеять наш закат. Единственная проблема в том, что цвета «покрывают» изображение. С помощью следующих действий мы исправим это.
Для начала изменим режим наложения корректирующего слоя Карты Градиента. В палитре слоев можно увидеть два слоя – фоновый слой, который содержит наше фото, и корректирующий выше фонового. Убедитесь, что у вас выбран слой Карты Градиента, и измените его режим наложения (верхний левый угол в палитре слоев) с «Нормальный» (Normal) на «Перекрытие» (Overlay).

Режим наложения «Перекрытие» относится к так называемой группе контрастных режимов наложения. Одна из первичных целей при использовании этого режима наложения – повышение контраста изображения. Теперь, если смотреть на наше изображение, то можно увидеть, что при повышении контраста, красный, желтый и оранжевый «смешались» с фоновым изображением. Но цвета выглядят еще слишком интенсивными:

Шаг 6. Для того, чтобы уменьшить интенсивность цветов, так, чтобы фотография изображала заход солнца, а не ядерный взрыв, необходимо снизить непрозрачность слоя Карты Градиента. Опция Непрозрачности (Opacity) расположена сверху справа на палитре слоев.
Здесь непрозрачность слоя уменьшена до 40%. Вы можете выбирать свои значения, все зависит от вашего изображения и результата, который хотите получить.

Теперь сравним оригинал:

С результатом обработки:

Золотых вам закатов солнца! С Photoshop и без!
Автор: Steve Patterson
Перевод: Селянина Александра
Ссылка на источник
|
Метки: уроки фотошоп |
Процитировано 1 раз
Понравилось: 1 пользователю
Красивый эффект для фотографии |
Красивый эффект для фотографии или создание сказочного тумана
Возможно, Вам знакома ситуация, когда во время создания коллажа или обработки фотографий хочется, чтобы изображения смотрелись какими-либо сказочными, необычными и завораживающими.
Что ж, попробуем добавить данный «эффект загадочности».
В качестве примера, предлагаю использовать эту фотографию:

Итак , открываем в ФШ данное изображение,в окне слои снимаем замочек,
Дублируем изображение сочетанием клавиш ctrl+j,
Далее идём Изображения-цветовой тон-насыщенность
и устанавливаем, вот такие значения:

Нажимаем ОК и открываем фильтр Размытие-Размытие по Гуассу
с такими значениями

Нажимаем ОК и устанавливаем режим наложения слоя с обычного на перекрытие.
Готово!!!
Было:

Стало:

|
Метки: уроки фотошоп |
Создаем реалистичные лучи с помощью инструментов 3D (CS5) |
В этом уроке Фотошопа Вы узнаете, как быстро можно добавить
реалистичные лучи света к Вашей фотографии. Для этого мы будем
использовать возможности Фотошопа версии CS5. Поехали!
Откройте Вашу фотографию. В данном случае мы будем добавлять лучи к фотографии леса.

Теперь нам необходимо создать область выделения, которая захватывала
бы участки неба, проглядывающие через крону деревьев. Для этого
перейдите в панель каналов Channels, которая находится рядом с панелью слоев. Создайте дубликат канала Blue.

Как Вы заметили, участки неба стали белыми. Но и другая часть
изображения тоже имеет сероватый цвет. Нам же необходимо четко отделить
небо от деревьев, сделав небо белым, а деревья черными. Это требуется
для того, чтобы проще было создать нужную область выделения.
Есть очень простой способ добиться такого результата. Вызовите окно заливки Fill, нажав Shift+BackSpace, или перейдите Edit > Fill.
В поле источника заливки укажите черный цвет. Для того, чтобы черным
цветом залило все, кроме явного белого цвета, поставьте режим смешивания
на Overlay.

Жмем ОК. Теперь, удерживая кнопку Ctrl,
щелкните мышью по иконке канала. Появится нужная нам область выделения.
Перейдите обратно в панель слоев и создайте новый слой. Затем залейте
область выделения белым цветом.
Дальше создайте дубликат этого слоя. На этом этапе начинаем
использовать возможности Фотошопа по работе с трехмерными объектами.
Выделите оба слоя, которые Вы создали (удерживая Ctrl, щелкните по ним) и перейдите 3D > New Volume From Layers.


Вроде как ничего и не произошло )). Но, теперь, обратите внимание на
инструменты по работе с 3D-объектами, которые находятся в левой панели
инструментов внизу. Выберите инструмент 3D Zoom Camera Tool и щелкните по иконке Perspective Camera на панели свойств инструмента.

Вы увидите, как изменится изображение.

Теперь выберите инструмент 3D Object Slide Tool, щелкните по центру изображения и, удерживая Shift, потяните мышь вниз. Получится вот так:

В этом уроке солнце будет светить между двух деревьев в месте, указанном красным кружком!

Как Вы видите, у наших лучей есть центр, откуда они исходят. Выберите инструмент 3D Object Rotate Tool и переместите центр в указанное место.

Теперь примените стиль Outer Glow к 3D-слою. Для этого просто дважды щелкните по нему мышью. Цвет свечения выберите светло-желтый.

Вот, что у нас получилось.

Осталось акцентировать центр «излучения». Инструментом Gradient Tool на новом слое создайте небольшой радиальный градиент от белого к прозрачному из центра наших лучей.
Окончательный результат

|
Метки: уроки фотошоп |
Процитировано 6 раз
Понравилось: 1 пользователю
урок Создание кистей для макияжа (блеск для губ) |
1 Попробую поделиться своими приемами по созданию кистей в фш (для макияжа , например.) Надеюсь, кому-то окажется полезным мой вариант.Способ не единственный, но мне удобней делать так. Открываем в программе фото высокого разрешения с красивым блеском (стоковое любое, их валом всети)

2 добавляем резкости любым способом - я люблю через цветовой контраст. можно через контурную резкость

3 идем во вкладку Каналы, выбираем самый контрастный ( в в данном случае синий)

4 создаем копию канала, на ней уровнями или кривыми максимально затемняем темное и высветляем белое. Губы предварительно можно вырезать на новый слой - но не обязательно

5 нам нужен именно блеск, все остальное закрашиваем черным, зажимая клавишу Ctrl щелкаем по иконке
"копия канала" - появится выделение. Дальше кликаем по иконке RGB- изображение становится снова цветным, выделение остается. Возвращаемся на закладку Слои

6 над слоем с губами создаем новый слой и заливаем выделение черным

7 создаем новый документ ( у меня получилось 1200х1200), перетаскиваем туда черный оттиск губ. если нужно, добавляем резкости, затемняем черноту по -максимуму (уровнями и режимом наложение умножение)

8 отключаем фоновый слой, идем Редактирование - определить кисть

PS: по этому принципу можно многое выделять. и не только в каналах выбирать. но и через изображение- вычисление или внешний канал. кому как удобней. главное, отделить нужное максимально четко

//s016.radikal.ru/i336/1103/74/98569ce019cf.jpg
фотограф Алена Бачина
урок от Галины Церетели![]()
|
Метки: уроки фотошоп |
Процитировано 1 раз
Понравилось: 1 пользователю
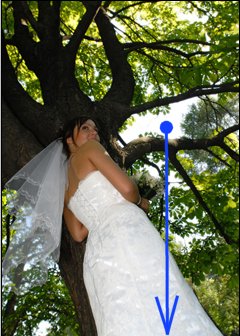
Солнечные лучики |
Солнечные лучики

Если вы планируете рисовать именно солнечные лучики, а не сияние, то
учтите, что лучи должны сквозь что-то пробиваться, ветки там или
облака. С безоблачного неба льется рассеянный солнечный свет.
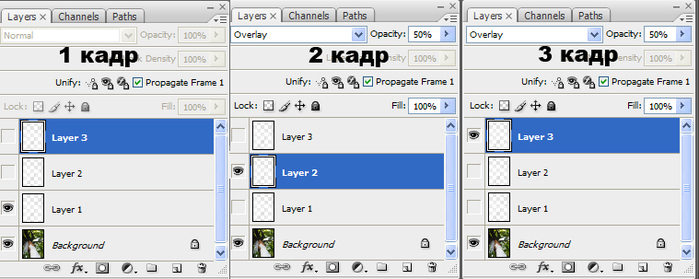
Итак, начнем. Откройте картинку. Создайте три новых слоя. Режим
смешивания Overlay с прозрачностью 50%:

Берем инструмент Градиент ![]() .
.
Выберите в верхней панели Angle Gradient и ткните в сам градиент.

Откроется редактор градиента. Не обращайте внимание на верхнюю часть с
готовыми заливками. Настройки, как на скрине. Ничего не пропустите!
Стрелки в RGB переведите до упора вправо: и черные, и белые!

Теперь залейте градиентом картинку: ведите от того места, где источник
света вниз картинки.


Примените градиент к остальным слоям. Не обращайте внимания на яркость.
Однако у нас слишком четкие полосочки вышли. Примените Filter -> Blur
-> Gaussian Blur с размытием 1 пиксель.

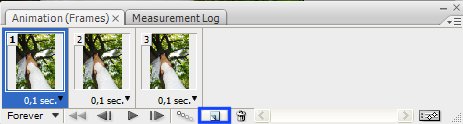
Переходим в окно анимации Window -> Animation. Ставим время показа на
0,1 сек. и дважды дублируем кадр.

На всех кадрах делаем видимым слой с картинкой и один из слоев с
градиентом.

Ну вот и все. Сохраняем через Save for Web...


С помощью этого урока и фантазии можно создавать и другие эффекты.

Источник: http://www.liveinternet.ru/community/photoshopinka/post105938654/
|
Метки: уроки фотошоп |
Создание тропического ливня |

Создание тропического ливня
В этом уроке я научу вас создавать собственный тропический ливень средствами графического редактора Adobe Photoshop!
Командой "File -> New..." ("Файл -> Новый") создадим новое изображение прямоугольной формы. Также командой "Layer -> New -> Layer..." ("Слой -> Новый -> Слой...") либо кнопкой создания нового слоя в палитре "Layers" ("Слои") создадим новый слой. Выбрав инструмент "Fill" ("Заливка")
на панели инструментов или нажатием горячей клавиши "G", а также
установив черный цвет переднего плана, зальем им только что созданный
слой.

добавим новый слой и зальем его черным цветом

следующим образом

как показано на изображении

и установим "Opacity" ("Непрозрачность") в значение "30"

Аналогичным образом создадим еще 3 слоя, устанавливая для каждого значение "Motion Blur" ("Размытие в движении") несколько меньше, чем для предыдущего (например, 65, 63 и 60 соответственно).
Теперь командой "Window -> Animation" ("Окно -> Анимация")
откроем окно анимации. В первый кадр включим слои "Background" ("Задний
план") и "Layer 1" ("Слой 1"). После этого создадим второй кадр, на
котором выключим "Layer 1" ("Слой 1") и включим "Layer 2" ("Слой 2 ").
Разумеется, ваши слои, кроме "Background" ("Задний план"), будут
называться так, как вы их назовете.

Повторим это для всех остальных кадров.
Осталось
только сохранить получившееся творение в формат GIF (JPEG не подходит
по причине неспособности воспроизводить анимацию) командой "File -> Save For Web..." ("Файл -> Сохранить для Web...") и радоваться результату. Он, кстати, должен быть примерно следующим:

Источник: http://photoshop.cod3sun.com/animirovannyy_dojd.html
|
Метки: уроки фотошоп |
Как сделать скриншот с помощью программы ФотоШоп |
Как сделать скриншот с помощью программы ФотоШоп
СКРИНШОТ - это мгновенный снимок экрана монитора,
изображение, которое показывает в точности то, что показывается
на вашем мониторе в конкретный момент.
Итак приступим:
Для начала проверьте запущен ли у Вас фотошоп.
Если нет, запустите его, так как именно он будет «перехватывать»
снимок экрана из памяти компьютера.
Теперь Вы можете сделать снимок. Он делается лишь одной клавишей на клавиатуре, на которой написано Print Screen (Снимок экрана):

Когда Вы нажмёте эту кнопку, в память компьютера запишется изображение, на котором будет то, что Вы видите в данный момент на экране.
Затем в фотошопе создайте новое изображение:

в выпавшем меню нажимаете на "создать", затем просто нажмите OK.
Теперь нажимаем 
а затем так же ,в выпавшем меню на "вставить"
Готово! В только что созданном документе появится снимок экрана.
Можете его сохранить в формате png.
Уроки от Леки
|
Метки: уроки фотошоп |