-Рубрики
- АКСЕССУАРЫ (292)
- Декор одежды (56)
- Пуговицы ,пояса (62)
- Сумки (174)
- БИСЕР (465)
- Бисер фигурки,поделки (57)
- Бисер+пайетки (22)
- Бисер- бижутерия (209)
- Бисер-деревья (58)
- Бисер-новогоднее (17)
- Бисер-цветы (105)
- ВОКРУГ СВЕТА (0)
- ВЫШИВКА (621)
- Вышивка бисером (55)
- Вышивка гладью... (23)
- Вышивка ковровой иглой. (21)
- Вышивка крестиком-схемы (267)
- Вышивка лентами (256)
- ВЯЗАНИЕ (3877)
- Выкройки. (19)
- Вяжем детям (289)
- Вязание крючком (473)
- Вязание на вилке (97)
- Вязание спицами (227)
- Вязанные штучки (90)
- Детские шапочки,пинетки (487)
- Журналы по вязанию (83)
- Кайма (181)
- Крючок+ткань. (31)
- Купальники. (75)
- Мотивы крючком (194)
- Подушки (149)
- Покрывала ,пледы (269)
- Салфетки,скатерти,прихватки. (236)
- Тапочки,носочки,варежки (141)
- Узоры крючком (207)
- Узоры спицами (134)
- Шапочки,шляпки,береты (236)
- Шарфики,манишки,,шали. (241)
- Шнуры-тесьма (83)
- ГОТОВИМ САМИ (843)
- Аджика,соусы. (41)
- Блюда в горшочках (20)
- Блюда из мяса (21)
- Блюда из овощей (3)
- Блюда из птицы (53)
- Блюда из рыбы (17)
- Блюда на второе (44)
- Выпечка (97)
- Выпечка+фритюр (22)
- Выпечка.Пироги,растегаи... (24)
- Гарниры (3)
- Десерты (46)
- Закуски (72)
- Карвинг (16)
- Консервирование. (62)
- Копчение. (17)
- Напитки (31)
- Оформление блюд (4)
- Пицца , суши (4)
- Салаты. (61)
- Солим сало,рыбу... (56)
- Супы (14)
- Тесто-рецепты (42)
- Торта. (86)
- Хитрости и советы (30)
- Шашлык,барбикю. (11)
- ДИЗАЙН (63)
- Интерьера (16)
- Сада,дачи. (47)
- ДЛЯ УЮТА В ДОМЕ (331)
- Ключницы (23)
- Коврики,сидушки (182)
- Светильники... (47)
- Свечи (52)
- Чайные домики (28)
- ЗДОРОВЬЕ (116)
- Иммунитет (9)
- Интересное-нужное. (21)
- Исцеление и очищение организма (10)
- Лечимся (20)
- Массаж,гимнастика. (16)
- Рецепты долголетия. (19)
- Чудо мази. (4)
- КОСМЕТИКА СВОИМИ РУКАМИ (588)
- Бальзам для губ. (8)
- Бомбочки для ванн. (30)
- Интересное-нужное (7)
- Крема. (22)
- Маски . (155)
- Мыло (316)
- Мыльные нужности. (37)
- Освежитель воздуха ... (2)
- Тату хной (7)
- Формы для мыла С/Р (6)
- КРУЖЕВО (1129)
- К. Ирландское (381)
- К.Брюггское . (47)
- К.Ирландское: мотивы. (429)
- К.Ирландское: сетка. (93)
- К.Ирландское:уроки. (94)
- К.Ленточное (41)
- К.Румынское . (114)
- Кружево коклюшками (1)
- КУКЛЫ (307)
- Глазки,ручки... (32)
- Куклы - домовята,обереги (12)
- Куклы - рисуем глазки... (2)
- Куклы вязаные (198)
- Куклы-разные (31)
- Магниты на холодильник (8)
- ЛЕПКА (1036)
- Бижутерия п/г,х/ф (95)
- Игрушки п/г,х/ф (105)
- Книги,журналы (44)
- Куклы (1)
- Молды,каттеры,штампы.. (40)
- Разности п/г,х/ф (73)
- Рецепты для лепки (106)
- Солёное тесто (218)
- Техники исполнения (216)
- Цветы,ягоды... (197)
- Швензы... (14)
- МАГИЯ (354)
- Духовные практики,упражнения. (47)
- Заговоры..... (98)
- Молитвы (24)
- Познай себя(духовный путь) (35)
- Ритуалы для исполнения ваших желаний. (45)
- Ритуалы для привлечения денег (99)
- Ритуалы любовной магии. (3)
- Талисманы,амулеты,обереги. (5)
- Энергетика... (11)
- МОИ РАБОТЫ. (39)
- МУДРЫЕ МЫСЛИ (5)
- НАШ БЫТ (41)
- НАШ ПК (1111)
- Видеоуроки PHOTOSHOP (25)
- Всё для блога и компа (230)
- Дневник (14)
- Клипарт. (12)
- Ком-ты для .... (170)
- Переводчики,словари (38)
- Программы (134)
- Работа в интернете (79)
- Разделители (19)
- Рамочки (150)
- Ссылки (125)
- Схемы. (8)
- Фоны,флеш картинки... (117)
- ОБОИ ДЛЯ КОМПЬЮТЕРА (24)
- Аниме (8)
- Знаки зодиака (5)
- Космос (6)
- Природа (5)
- ПРАЗДНИКИ (600)
- 23 февраля (1)
- 9 мая (3)
- Выписка из роддома , крестины (15)
- День Св.Валентина (38)
- Новый год (213)
- Пасха (173)
- Свадьба бокалы (49)
- Свадьба бутылки (30)
- Свадьба. (89)
- ПРОДАЁМ СВОИ ТВОРЕНИЯ,,,,, (40)
- РАЗНЫЕ МК (67)
- РИСУНКИ (277)
- Контуры , трафареты. (82)
- Винтаж (10)
- Дамы , девушки (1)
- Дети (1)
- Краски (43)
- Новый год (24)
- Разные (34)
- Рисунки бордюры (8)
- Часы (2)
- СВОИМИ РУЧКАМИ ИЗ... (1010)
- Из бумаги. (253)
- Из гипса (33)
- Из кожи (142)
- Из макарон (8)
- Из меха (84)
- Из пластиковых бутылок (47)
- Из проволоки (366)
- Из проволоки советы (27)
- Из сутажа , джута (33)
- Из эпоксидки (27)
- СТРОИТЕЛЬСТВО (46)
- Дома... (4)
- Мебель (8)
- Мини - мебель (3)
- Отделочные материалы (10)
- Роспись стен. (20)
- Теплицы (1)
- ТВОРИМ САМИ (1125)
- Батик,роспись по ткани (35)
- Валяние (181)
- Декупаж - рецепты ... (44)
- Декупаж,кракелюр (163)
- Канзаши (160)
- Квиллинг,оригами (70)
- Макраме (75)
- Мозаика,яичная скорлупа (42)
- Пейп-арт (83)
- Переделка. (2)
- Плетение из соломки . (27)
- Рисование одним мазком (37)
- Роспись стекла,точечная рос.,мраморирование (59)
- Фриволите (18)
- Фриформ (125)
- УДИВИТЕЛЬНЫЕ ЛЮДИ (5)
- УРОКИ (762)
- Уроки для вязальщиц (12)
- Уроки по бисероплетению (46)
- Уроки по вышивке (69)
- Уроки по вязанию крючком. (458)
- Уроки по вязанию с бисером. (14)
- Уроки по вязанию спицами. (53)
- Уроки по шитью (101)
- Уроки тунисского вязания (12)
- Фауна. (1)
- ФЛОРА (14)
- Сад,огород... (12)
- ФЛОРИСТИКА (780)
- Букеты из конфет. (266)
- Бутылки,фужерчики (148)
- Коробочки,шкатулки,рамки (191)
- Открытки (15)
- Подарки (14)
- Подарки,оформление... (92)
- Топиарии (67)
- ЦВЕТЫ (687)
- Цветы из капрона. (46)
- Цветы из ткани (272)
- Цветы,бабочки...сп.,кр. (370)
- ШИТЬЁ (576)
- Буфы (45)
- Детям (6)
- Малипусикам (39)
- Одеяла,покрывала,пледы (39)
- Подушки (159)
- Пэчворг (33)
- Разное (23)
- Шляпки (12)
- Шторы (149)
- Шьём без выкроек (76)
- Шьём по выкройкам (10)
-Метки
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Видео

- Северное сияние.Норвегия
- Смотрели: 55 (2)

- Приколы над людьми
- Смотрели: 164 (0)

- Кот Мару))) Хочу такого же!
- Смотрели: 220 (0)
-Музыка
- Ten Sharp-always on my mind
- Слушали: 158 Комментарии: 0
- В. Циганова-приходите в мой дом
- Слушали: 84 Комментарии: 0
- 3 doors down-here without you
- Слушали: 345 Комментарии: 0
- Sweetbox-sout
- Слушали: 57 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Как я делаю картинки для вывязывания . |
Нам понадобятся 2 программы: Adobe Photoshop, чтобы привести картинку в надлежащий вид и PCStitch Pro, чтобы разбить картинку на клеточки (у этой программы есть аналоги, но я с ними не работала)
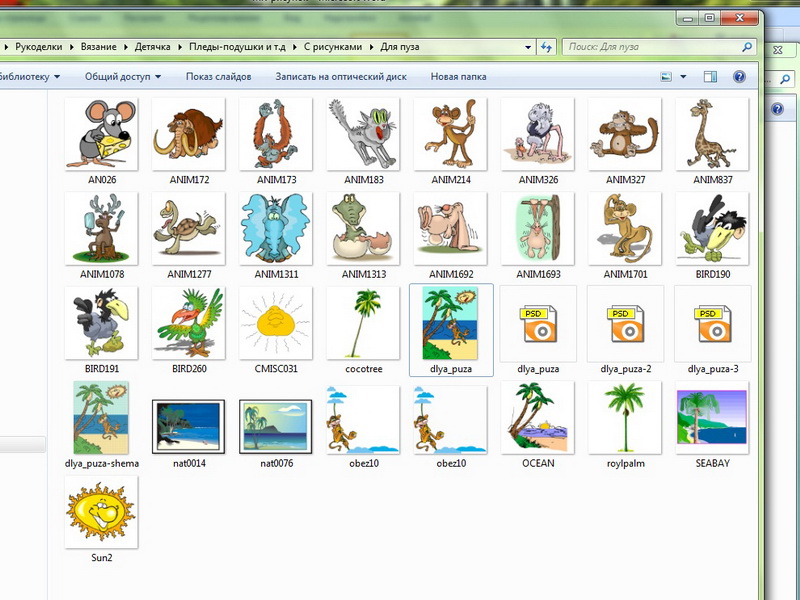
1. На просторах инета или в завалах на собственном компе нужно найти картинки, которые будут соответствовать идее будущего шедевра. У меня огромная коллекция клипартов, но даже там нашлось не все, так что Гугл, Яндекс и т.д. в помощь. На начальном этапе у меня нет четкого представления того, что я хочу получить, поэтому тащу все, что мне кажется близким.
Тащитиь можно не только цветные картинки, но и черно-белые, а потом их раскращивать :)

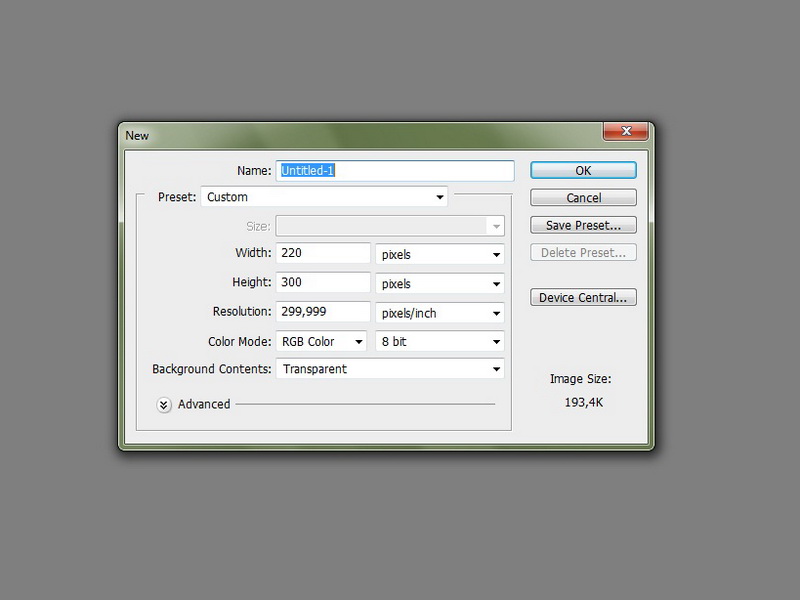
2. Открываем Photoshop и создаем там новый проект.
Важно! Размеры нового проекта должны соответствовать размеру будущего творения! Т.е. если собираетесь вязать плед 200 на 300 столбиков, то и проект должен быть 200 на 300 пикселей!
Это делается специально, чтобы при последующем разбиении на клеточки в PCStitch, не уползли цвета.
Я делаю картинку для пледа, размером 220 на 300, тип фона Transparent

3. Там же в Photoshop открываем собранные картинки. Мне в итоге пригодились три: obez10, OCEAN и Sun2
Мне хотелось моря и пальм, поэтому с картинки с пальмами и начнем.
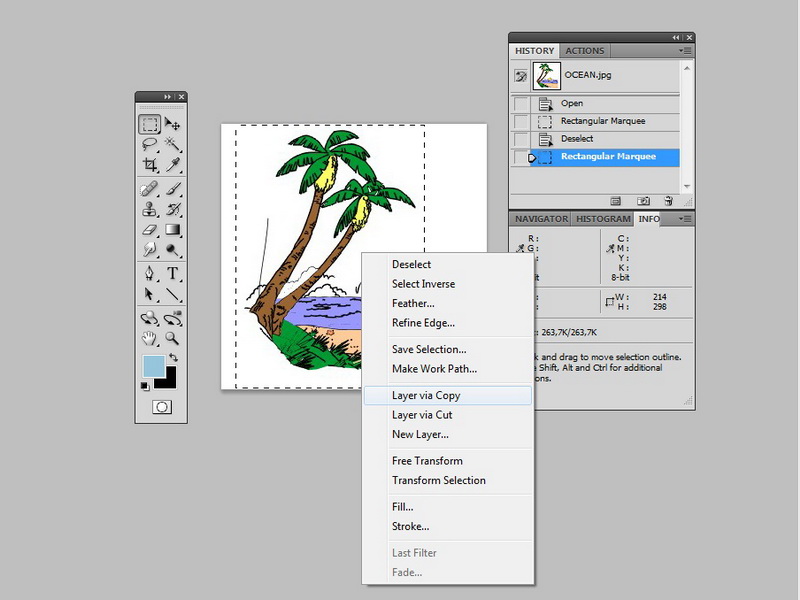
4. Выделяем область, которая нам понадобится инструментом Rectangular Marquee Tool
Щелкаем правой кнопкой мыши по выделенной области и выбираем Layer via Copy (либо сочетание клавиш Ctr+C)

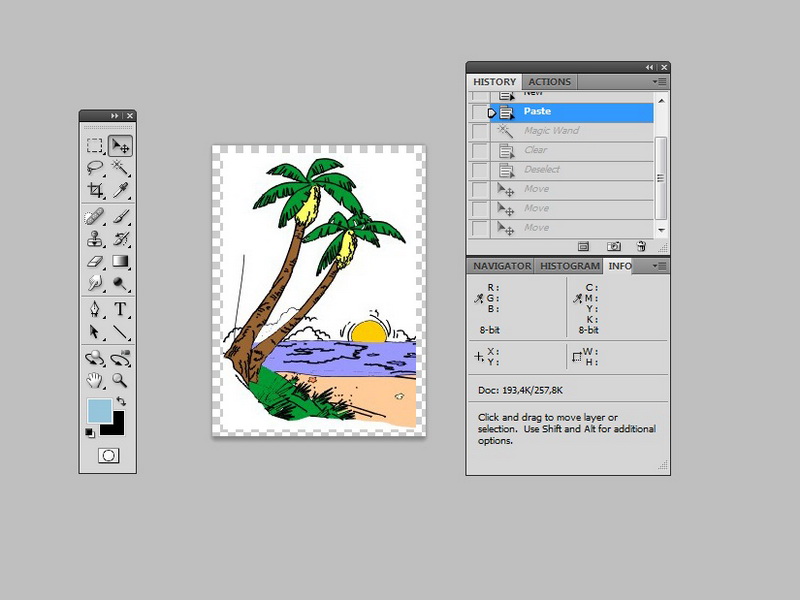
5. Переходим в свежесозданный документ и там вставляем скопированную картинку, щелкнув Ctr+V

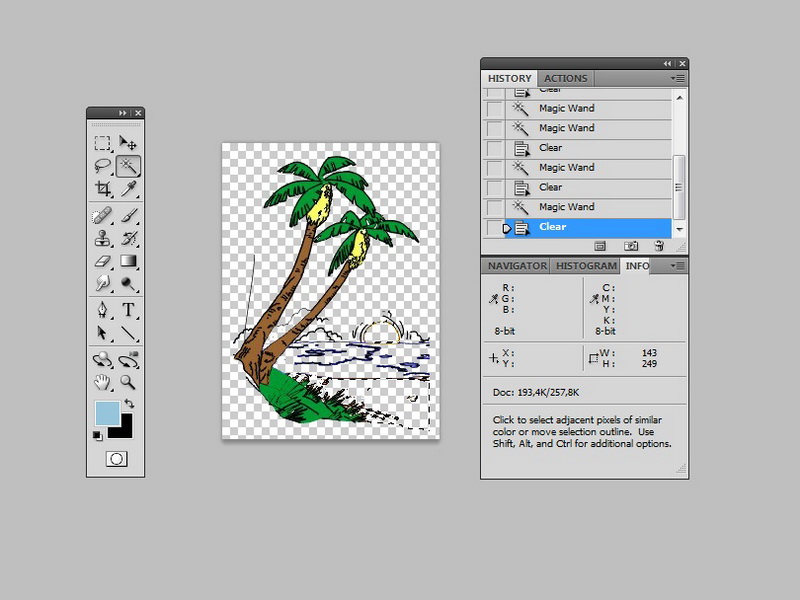
6. Белый фон от картинки очевидно лишний. От него легко избавиться при помощи инструмента Magic Wand Tool
Выбираем этот инструмент, щелкаем по белому участку и нажимаем Del
Тем же путем избавляемся от песка, моря, солнца (лично мен от этой картинки нужны только пальмы). Остатки вычистим позже

Чтобы снять выделение, надо щелкнуть по картинке правой кнопкой мыши и выбрать Deselect
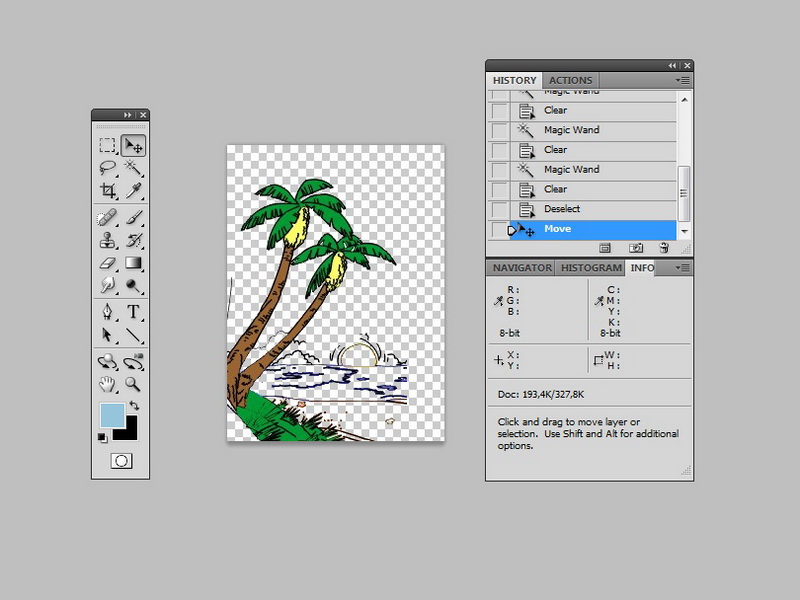
7. Картинку вставили, лишнее убрали. Но пальмы явно не на своем месте.
Берем инструмент Move Tool и двигаем пальмы туда, куда надо.

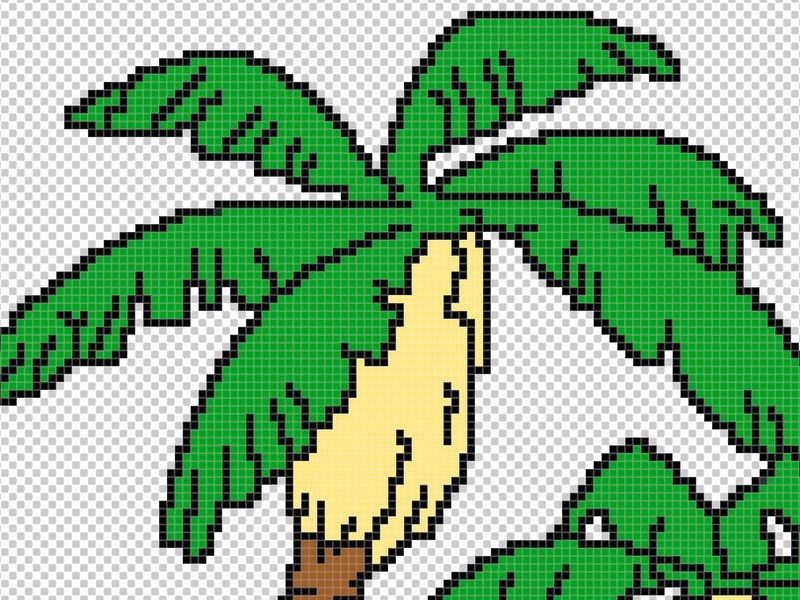
8. Теперь начинается самое муторное - вычищение картинки попиксельно.
Смысл в том, что убрать все промежуточные цвета, выделить четкие границы... Может быть спортсмены, которые готовы вывязывать полутона... Но это точно не про меня :)
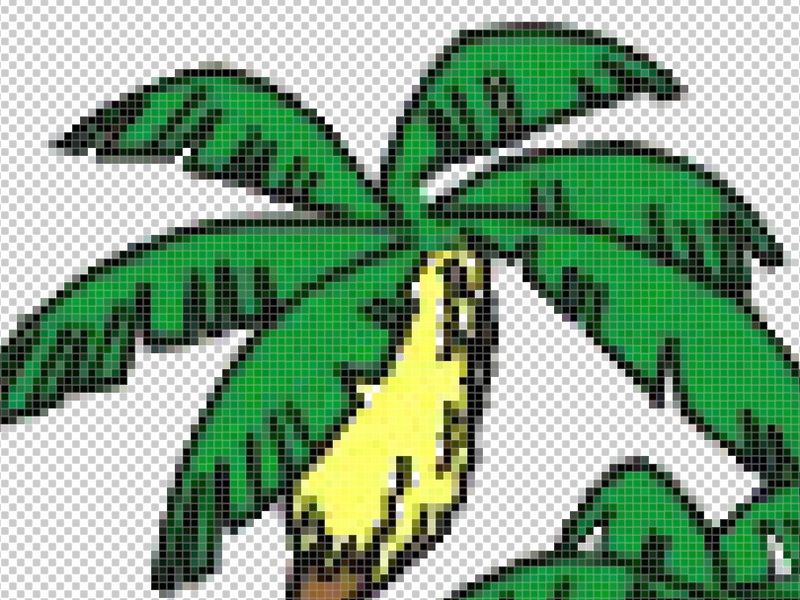
Для начала картинку надо увеличить так (инструмент Zoom Tool), чтобы стал виден каждый пиксель. В моем случае это 800%

9. Берем карандаш - инструмент Pencil Tool и начинаем попиксельно доводить картинку до ума
Если часть нужно вытереть лишнее (например, убрать полутона по краям листьев или ствола, убрать остатки от моря или солнца), то парметр Mode ставим на Clear
Если часть нужно перекрасить (напрмер, сделать листья одним зеленым цветом без переходов) или докрасить (кусок травы под пальмой) , то парметр Mode ставим на Normal
Выбрать уже имеющийся на картинке цвет можно при помощи инструмента Eyedropper Tool.
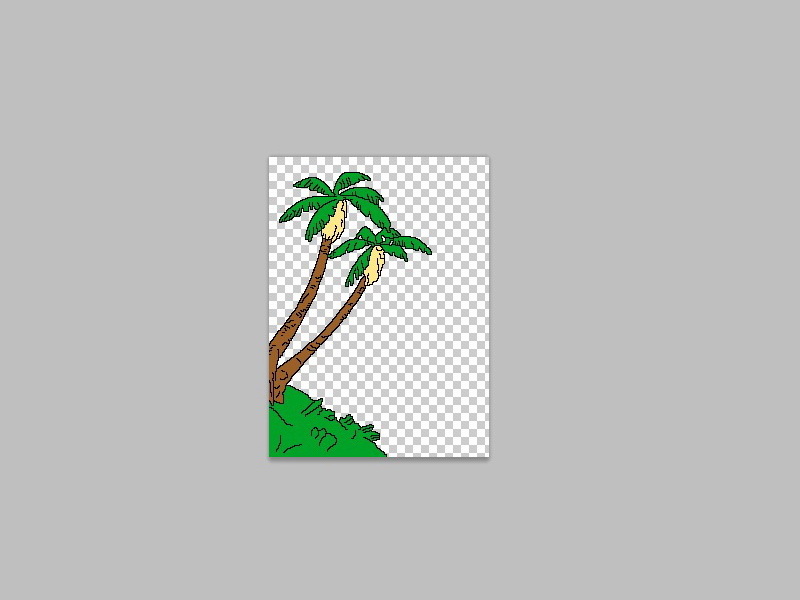
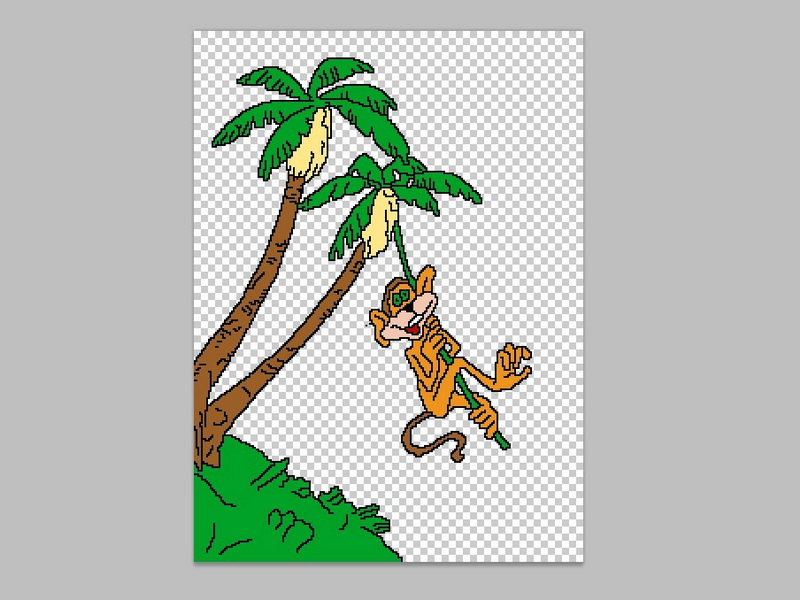
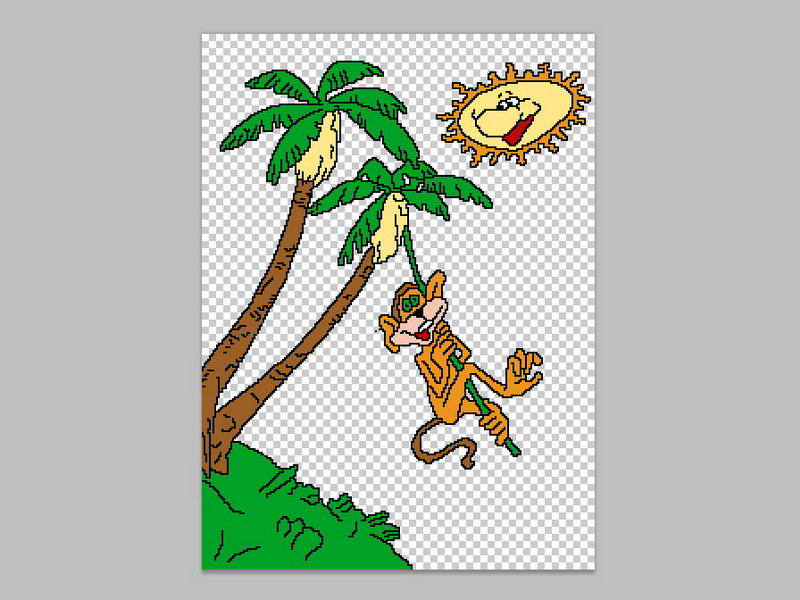
В итоге должна получится вот такая четка картинка
Это при 100%

А это при 800%, чтобы попиксельно рассмотреть

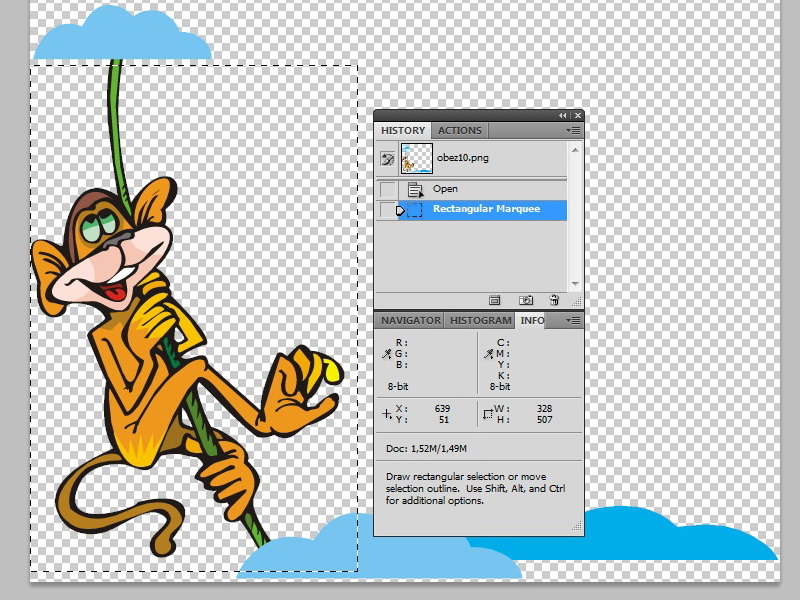
10. Дальше по списку у меня стоит обезьянка, которую надо прицепить качаться на пальму.
Выделяем необходимую область на картинке с мартышкой. На закладке Info есть размеры выделенной области (328 на 507).

Это больше, чем размер основной картинки. Соответственно надо уменьшить эту область до такого размера, чтобы она просто влезла в основную картинку.
Правой кнопкой мыши щелкаем по выделенной области и выбираем пункт Free Transform и уменьшаем размер, таская за углы или тсенки области. Получив подходящий размер, нажимаем Enter

11. Копируем выделенную мартышку в основной проект

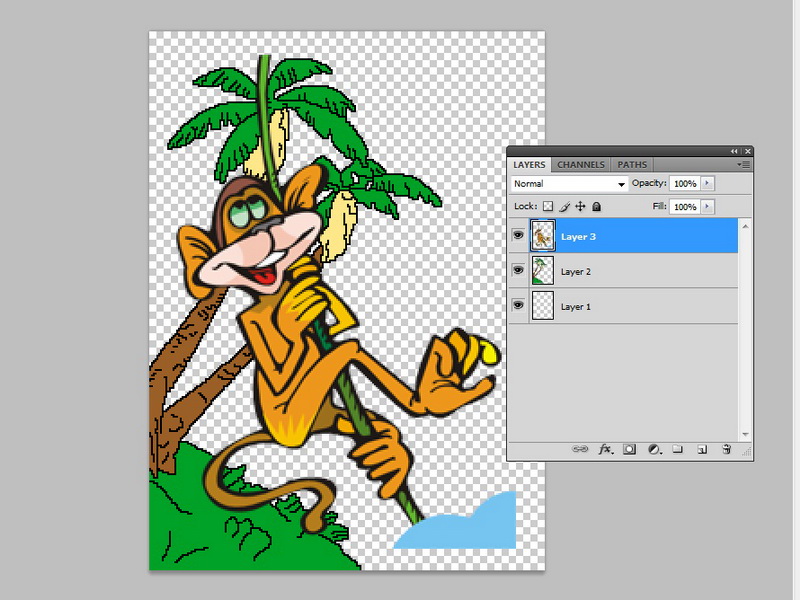
12. У основной картинки уже несколько слоев (пустой фон, слой с пальмами и слой с обезьянкой).
Слои можно менять местами, ухватив мышкой и перетащив вниз-вверх. Верхний слой виден целиком, у нижних только та часть, которая не перекрыта верхним.
Включать и выклчать видимость слоя - включать и выключать глаз рядом с изображением слоя. Удобно иногда выключать слои, с которыми не работаешь в данный конкретный момент.
Активировать слой - важно!!! Слой с которым ведется работа должен быть активным (выделенным)

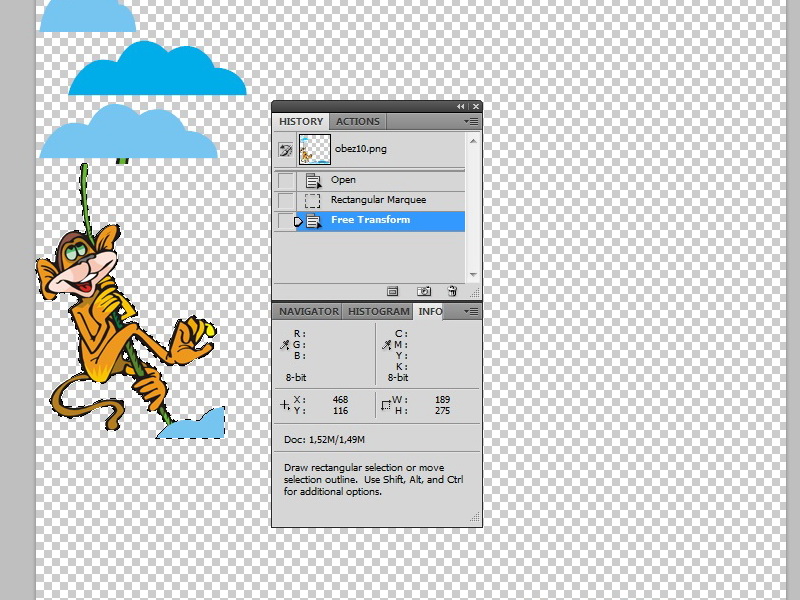
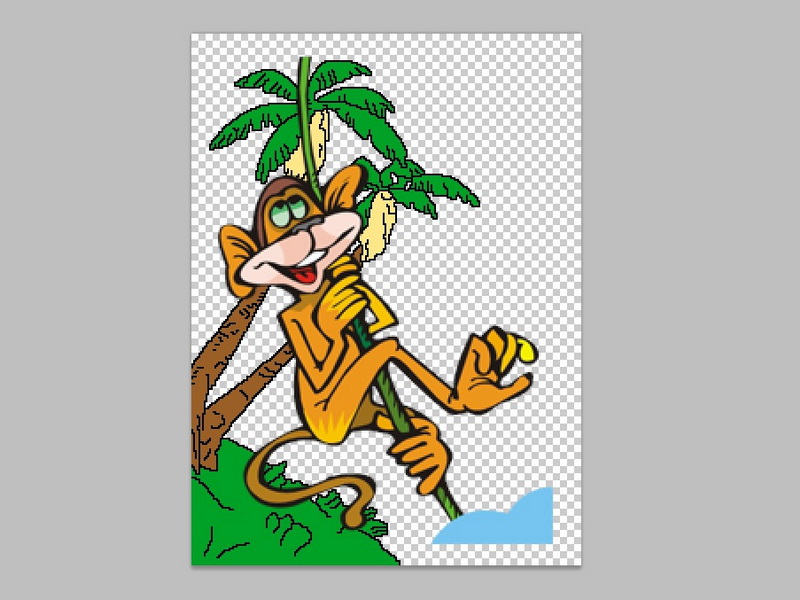
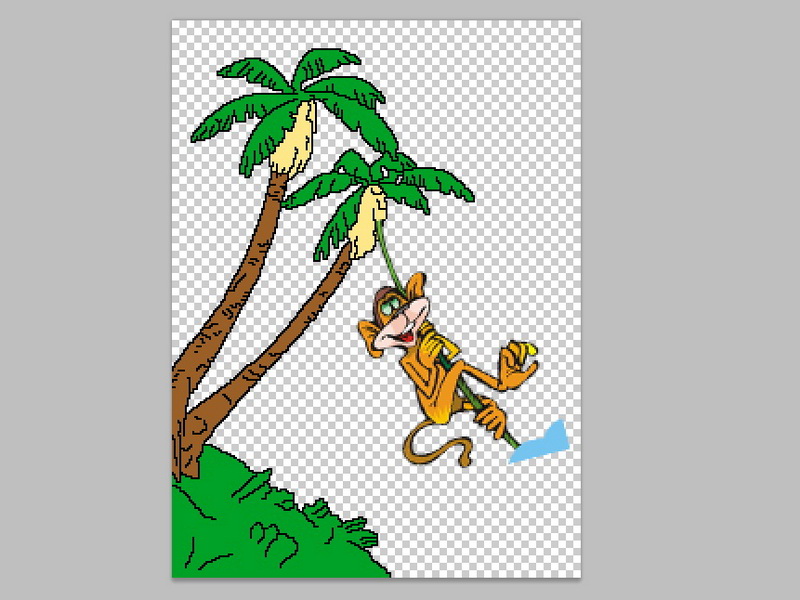
13. Теперь надо вписать мартышку в картинку.
Для этого нам надо уменьшить ее размер и повернуть под нужным углом к пальме через Free Transform и передвинуть на пальму с помощью Move Tool

14. Повторяем пункты 8 и 9 по доведению мартышки до ума

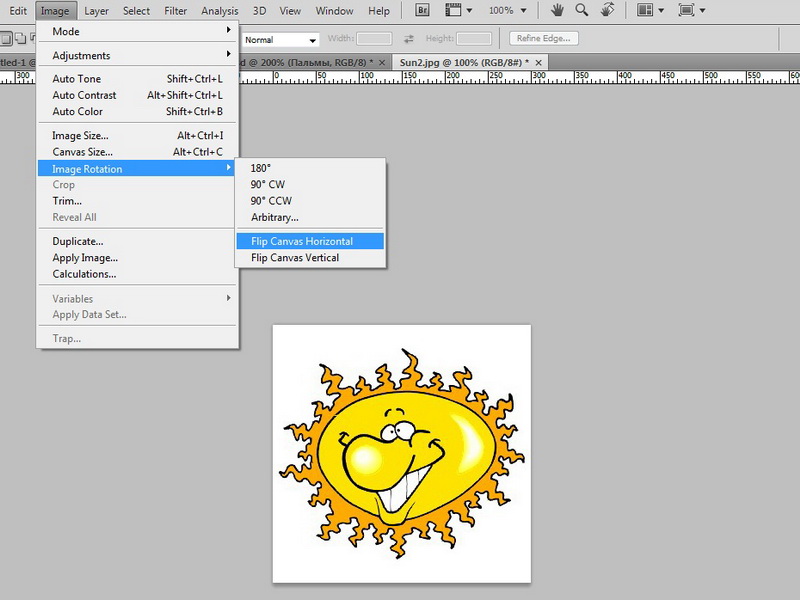
15. На очереди у меня солнышко. Солнышко у меня смотрит не в ту сторону. Так что прежде чем копировать его в основной проект, его нужно развернуть.
Image далее Image Rotation далее Flip Canvas Horizontal - теперь смотрит в нужную сторону

16. Проворачиваем с солнышком все те же процедуры, что и спредыдущими элементами.

17. Основное и самое сложное сделано! Осталось сделать фон. Мне картинка показалась и так насыщенной, поэтому с фоном я не извращалась.
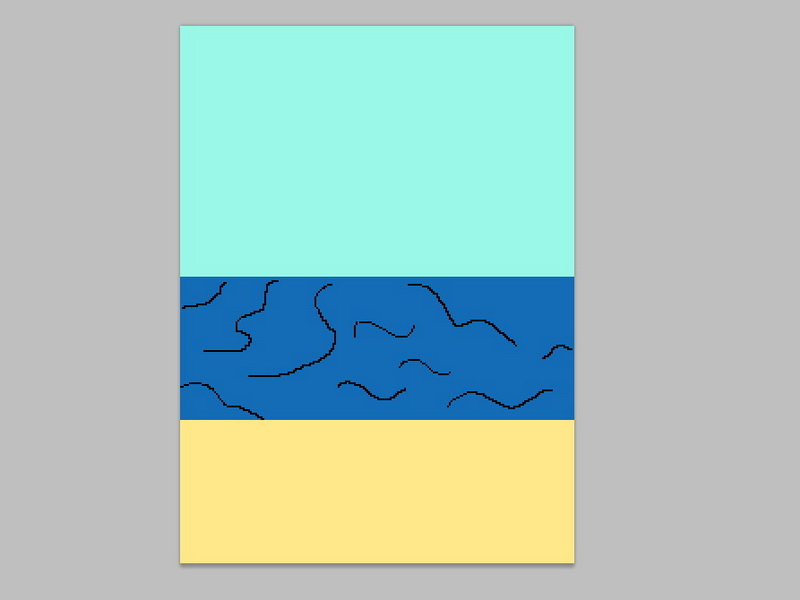
Делаем новый слой через Layer далее New далее Layer и помещаем его в самый низ
Раскрашиваю типа желтый - песок, синее море и голубое небо

18. Усе!!! Картинка готова!!! Включаем все слои и наслаждаемся проделанной работой :)

19. Сохраняем проект ДВАЖДЫ!!! Первый раз как картинку JPEG, чтобы работать с ней дальше. Второй - как проект Photoshop PSD на всякий случай
Все!!! Первая часть закончена!!! Она же сама муторная, она же основная. Photoshop можно закрывать!!!
Теперь нам понадобится PCStitch Pro
Я брала тут http://blackklava.narod.ru/soft.htm
Внимательно читайте инструкцию к кряку!
20. Запускаем PCStitch Pro, не забывая отказываться от обновлений
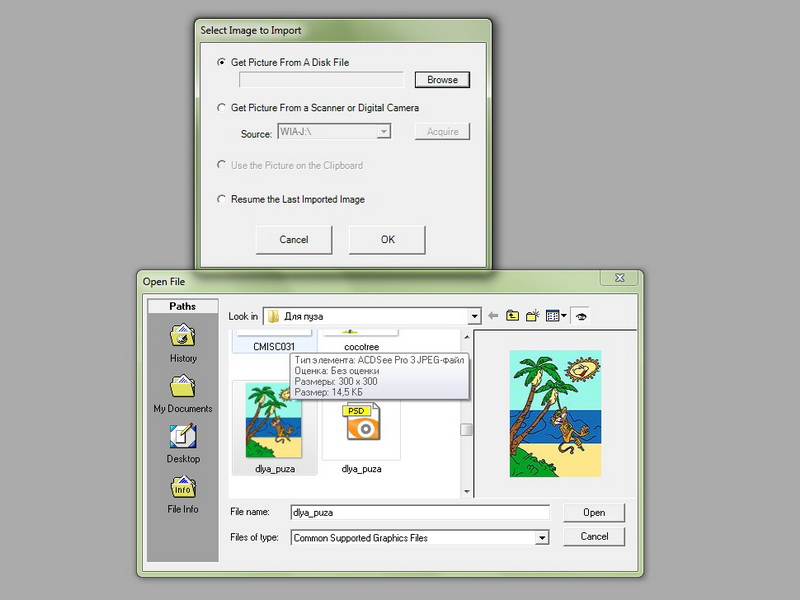
File далее Import далее Browse и выбираем ту саму, сделанную картинку
(Если задумали перевести в клеточки двухцветную картинку, не монохромную стысячей оттенков, а именно двухцветную, то эпопею с Photoshop можно пропустить. Двухцветные картинки PCStitch уменьшает без проблем)

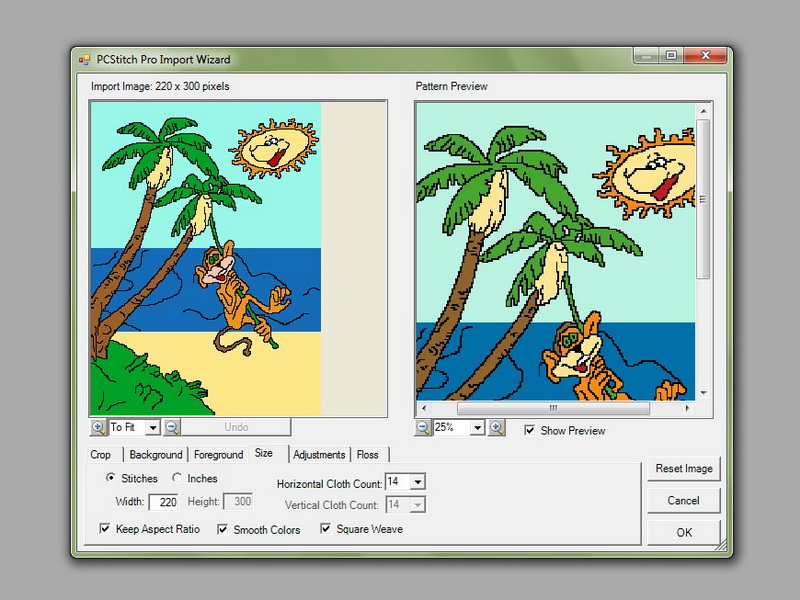
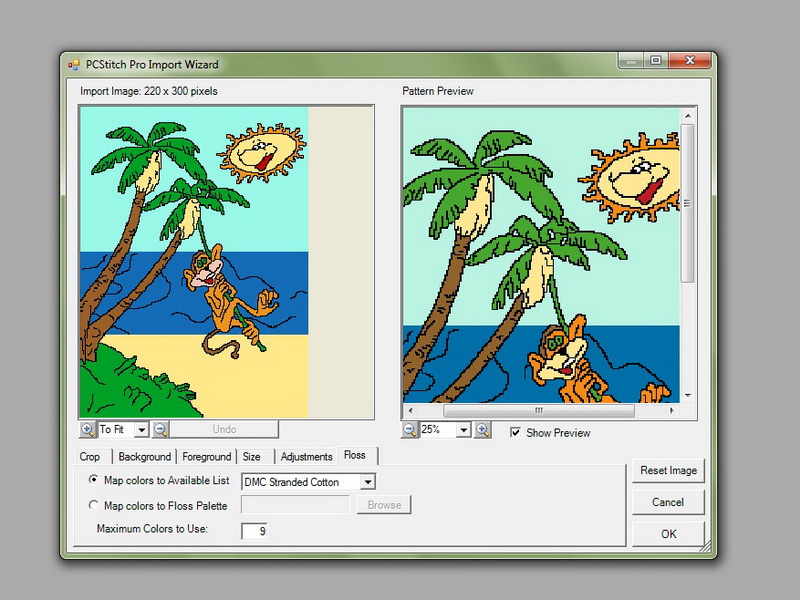
21. Открывается табличка, где надо установить разные параметры.
Нас интересует вкладка Size, где мы устанавливаем именно тот самый размер, который мы задумали изначально, который установили в Photoshop, т.е. 220 на 300

И нас интересует вкладка Floss, где мы устанавливаем максимальное количество цветов, в моем случае 9 - это именно то колличество, которое присутствует на картинке.

UPD от
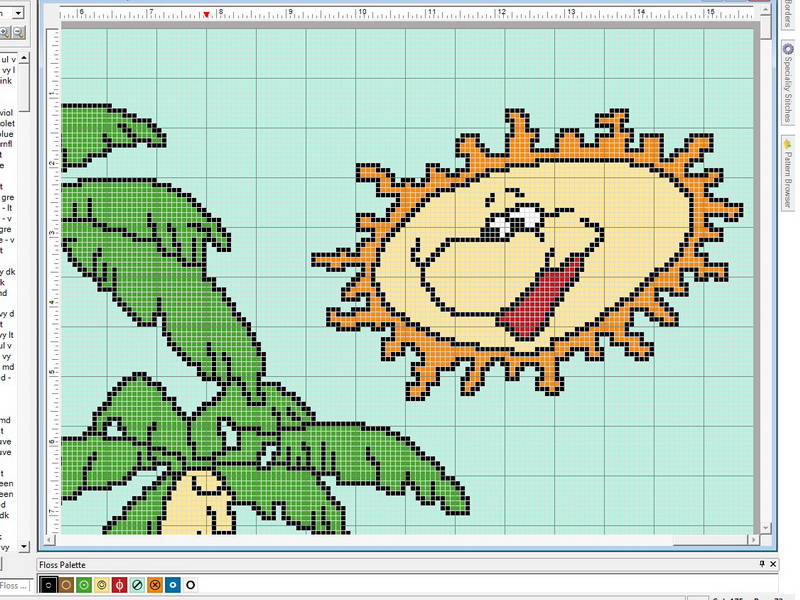
22. Нажимаем ОК, ком некоторое время думает и в итоге выдает нашу картинку, разделенную на клеточки

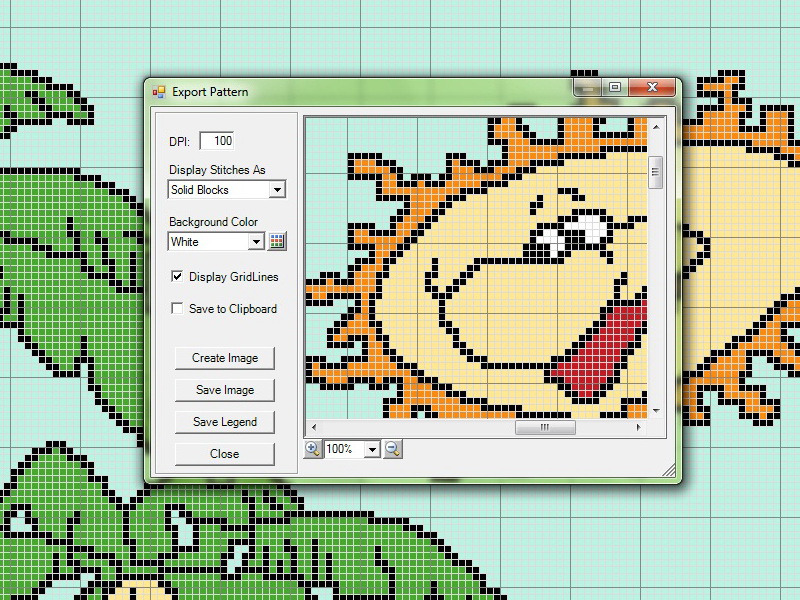
23. Теперь нужно этот проект превратить в обычный файл JPEG
File далее Export далее To Image File
В открывшемся окошке не забываем поставить галочку Display Grig Lines и щелкаем Create Image
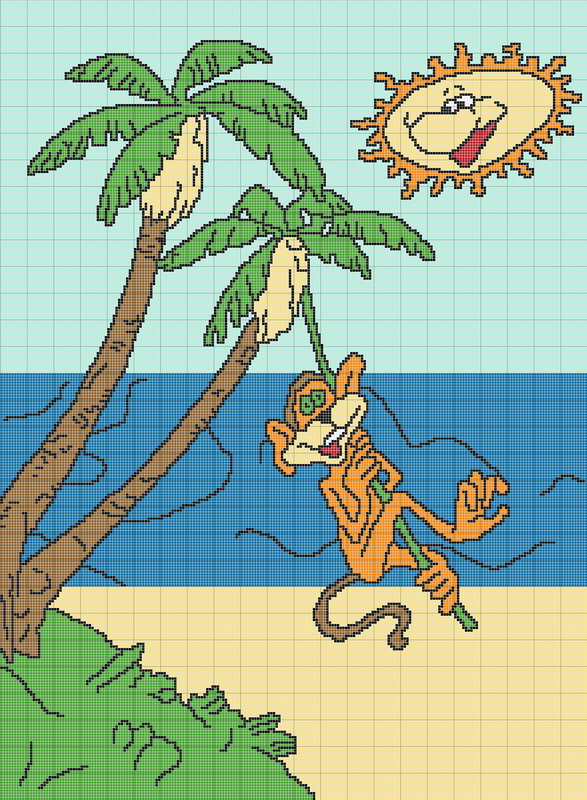
Получаем превью будущего файла JPEG

24. Нажимаем Save Image и сохраняем схему! Ура!!!

Вяжите на здоровье!!!
P.S. Это не пособие по пользованию Photoshop, а я не эксперт, поэтому сорри, если не все технические моменты прописаны. Инет, книжки в помощь - ниче сложного, тем более, что направление движения я указала :)
http://community.livejournal.com/ru_knitting/2216977.html

| Рубрики: | НАШ ПК/Программы |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |











