-Рубрики
- TV онлайн (1)
- Виртуальный тур (19)
- Вырезание из бумаги (178)
- Города мира (26)
- Дела домашние (8)
- Для себя любимой (18)
- Потянемся (1)
- Здоровье (7)
- Знай закон (1)
- Интересно (8)
- Интерьер (2)
- Кулинария (124)
- Пироги без выпечки (5)
- Баклажаны (11)
- Батончики (1)
- бутерброды (1)
- Вместо бутерброда (2)
- десерты (21)
- Печеньки (7)
- Пироги (8)
- Пряники (6)
- Рыбка (1)
- Салат (2)
- СВЧ (11)
- Творог (1)
- Тыква (4)
- хачапури,сырные пироги (17)
- хлеб в хлебопечке (2)
- Экспресс (11)
- Яблочные пироги (10)
- Музыка (2)
- Натюрморты (35)
- Новый год (62)
- Пейзажи (34)
- Позитив (17)
- Поэзия (1)
- Птицы (4)
- Рукоделие (9)
- Схемы для дневника (20)
- Уроки для новичков (26)
- Цитрусовые (4)
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
 Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у
Погода за окномВ нашей погоде удобно наблюдать:
— погодные явления на ближайшие 5 дней по 4-м временам суток
— графики погодных параметров таких как температура, давление, влажность (давление повышается — погода у Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни
-Музыка
- Музыка к кинофильму "Мужчина и женщина"
- Слушали: 548 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Другие рубрики в этом дневнике: Цитрусовые(4), Схемы для дневника(20), Рукоделие(9), Птицы(4), Поэзия(1), Позитив(17), Пейзажи(34), Новый год(62), Натюрморты(35), Музыка(2), Кулинария(124), Интерьер(2), Интересно(8), Знай закон(1), Здоровье(7), Для себя любимой(18), Дела домашние(8), Города мира(26), Вырезание из бумаги(178), Виртуальный тур(19), TV онлайн(1)
Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу |
Это цитата сообщения пушо [Прочитать целиком + В свой цитатник или сообщество!]
Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу
Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу, если ее название скрыто

Иногда хочется установить себе такую же схему оформления, которая понравилась в чужом дневнике. Потом ее можно немного изменить по своему вкусу или пользоваться без изменений.
Скопировать схему оформления дневника ЛиРу можно из блока «Схемы оформления». Но иногда этот блок хозяин дневника скрывает в настройках. Разберемся, как скопировать схему (дизайн) дневника в первом и втором случае.
Вообще, это называется не «скопировать», а более благородно: «Импорт схем». Показывать или не показывать блок «Схемы оформления», можно установить в Настройках, в разделе «Блоки» (ссылка).


Как скопировать дизайн дневника из блока «Схемы оформления»
Переходим к профилю дневника с понравившейся схемой — нажмите на имени пользователя. Разворачиваем блок «Схемы оформления».

Чтобы увидеть все схемы пользователя, нажимаем на ссылку «Все».

Откроется страницы со всеми схемами оформления, сохраненными у пользователя, среди которых нужно найти ту, которая вам понравилась.

У каждой схемы можно скопировать код, «Примерить» и «Сохранить себе».

Если нажать ссылку «Примерить», то вы увидите свой дневник в оформлении такой схемы и две кнопки вверху справа: «Использовать схему» и «Скопировать схему». Если нажать на первую кнопку, то схема установится для вашего дневника.

Если нажать кнопку «Скопировать схему», а также ссылку «Сохранить себе», то схема импортируется в список ваших схем. Также можно скопировать код схемы и импортировать его вручную в разделе «Дизайн» («Выбор схем») Настроек дневника.

Как скопировать дизайн дневника, если отключен блок «Схемы оформления»
Если показ блока «Схемы оформления» отключен, то придется указывать адрес страницы со всеми схемами пользователя вручную.
Когда мы перешли по ссылке «Все» в блоке «Схемы оформления», то открылась страница примерно по такому адресу:
liveinternet.ru/top/schemes/all/номер_дневника
То есть, нам нужно перейти по такой же ссылке, но подставить идентификационный номер (ID) данного дневника.
Как узнать этот номер, подробно написано в посте Ростислава «Как определить ID блога на ЛиРу».
Если коротко, то самый простой случай, когда номер есть в адресе дневника. Такое бывает, если при регистрации дневника для него было выбрано имя из кириллических букв. См. также пост «Как поменять название дневника, имя пользователя, адрес email. Как поменять букву в имени на прописную или строчную».

В других случаях, если в адресе нет ID дневника, нужно скопировать адрес ссылки «Стать ПЧ» или «В друзья» и взять из него цифры после «userid=». Также можно взять эти цифры из ссылки на статистику дневника после «dnevnik_». Но подробнее, конечно, читайте в посте «Как определить ID блога на ЛиРу».
Подставляем эти цифры в адрес liveinternet.ru/top/schemes/all/номер_дневника, переходим по нему, а далее «откроется страницы со всеми схемами оформления...» — то, что мы уже рассмотрели выше.
Получайте удовольствие!
|
Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Как скопировать схему оформления (дизайн) чужого дневника на ЛиРу, если ее название скрыто

Иногда хочется установить себе такую же схему оформления, которая понравилась в чужом дневнике. Потом ее можно немного изменить по своему вкусу или пользоваться без изменений.
Скопировать схему оформления дневника ЛиРу можно из блока «Схемы оформления». Но иногда этот блок хозяин дневника скрывает в настройках. Разберемся, как скопировать схему (дизайн) дневника в первом и втором случае.
|
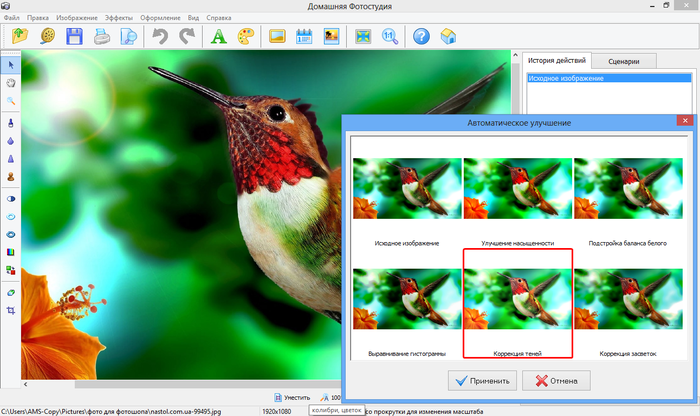
Домашняя фотостуди |
Это цитата сообщения Блог_туриста [Прочитать целиком + В свой цитатник или сообщество!]

|
Adobe Photoshop для начинающих |
Это цитата сообщения Вперед_с_Надеждой_идущая [Прочитать целиком + В свой цитатник или сообщество!]
Метки: photoschop |
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Здесь я собрала всё самое Основное, И НЕОБХОДИМОЕ,в одном месте- что вам может понадобиться... Для ОФОРМЛЕНИЯ своего дневничка. И как сделать его красивым и интересным. Выбирайте,что вам нужно и нажимайте О,КЕЙ. |
|
Начинающим на ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Архивируем файлы и выставляем на Ли.ру
Часть 3 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 4 - ЧТО ЗА "СИМПОЧКИ"???
Часть 5 - КАК НА ЛиРу СМЕНИТЬ email?
Часть 6 - Как управлять схемами в дневнике
Часть 7 - Учимся вставлять музыкальный файл в дневник
Часть 8 - Как вставить картинку в разрыв рамки
Часть 9 - Как отписаться от уведомлений на почту? (для новичков на Лиру)
Часть 10 - Неприятные посетители - в ИГНОР ЛИСТ.
Часть 11 - Живой софт на ЛиРу
Часть 12 - Как создать простую схему для дневника. Урок от MissKcu
Часть 13 - Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон.
Часть 14 - Если пропали записи в дневнике (на всякий случай..)
Часть 15 - Урок. Как сделать фон для днева из коллажа.
Часть 16 - урок для ЛиРу - Как создавать рубрики и подрубрики
Часть 17 - Как поменять фон в дневнике
Часть 18 - Как поставить в пост или удалить схему на Лиру
Часть 19 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 20 - Как выложить схему оформления в свой дневник
Часть 21 - Как сделать так, чтобы сообщение всегда было впереди других
Часть 22 - Как сделать таблицу на ЛиРу
Часть 23 - Как взять ссылку на музыку с Мейла, пока блоги не закрыли...))
Часть 24 - Если не приходят уведомления на почту
Часть 25 - Как из флеш-плеера скачать музыку на компьютер
Часть 26 - Текст с прокруткой
Часть 27 - Как получить ссылку на музыку?
Часть 28 - Что сделать, если у вас в блоге не играет музыка?
Часть 29 - Как загружать видео на ЛиРу?
Часть 30 - Делаем рамки
Часть 31 - Как сделать схему для дневника, применяя одну фоновую картинку страницы
Часть 32 - Подобрать цвет он-лайн
Часть 33 - Как ответить сразу на много комментариев
Часть 34 - Открытое письмо руководству ЛиРу
Часть 35 - Видео-урок: Работа со ссылками на лиру
Часть 36 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 37 - КАК НАЙТИ АНОНИМА
Часть 38 - Коды для Мейла и ЛиРу
Часть 39 - ВСЕ, ЧТО МЫ ХОТИМ ЗНАТЬ О ЛиРу...
Часть 40 - Получаем код плеера с помощью Рамочника
Часть 41 - КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР
Часть 42 - Учимся делать музыкальную открытку
Часть 43 - Энциклопедия ЛиРу
Часть 44 - Пост доступен на странице сообщения..
Часть 45 - Впервые на Ли Ру?
Часть 46 - Нужные формулы для дневника
Часть 47 - Как переносить посты с Мейла на ЛиРу.
Часть 48 - HTML шпаргалка
Часть 49 - Как легко перенести пост с Мейла на ЛиРу
Часть 50 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 51 - ВОПРОСЫ И ОТВЕТЫ
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Архивируем файлы и выставляем на Ли.ру
...
Часть 36 - Управляем аватарками на ЛиРу
Часть 37 - Видео-урок: Свойства изображения на лиру
Часть 38 - Начинающим на ЛиРу
Часть 39 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 40 - КАК НАЙТИ АНОНИМА
...
Часть 52 - Как легко перенести пост с Мейла на ЛиРу
Часть 53 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 54 - ВОПРОСЫ И ОТВЕТЫ
|
Без заголовка |
Это цитата сообщения Марриэтта [Прочитать целиком + В свой цитатник или сообщество!]

Пожалуй, трудно найти человека, который не знает, что такое социальная сеть ВКонтакте. Большинство из нас не просто слышали или знают, но и активно пользуются этим сервисом, имея свой собственный аккаунт. Здесь есть столько всего интересного..., можно найти новых знакомых и с друзьями пообщаться, и поделиться своим мнением, и задать вопросы специалистам в разных областях. Каждый может выразить себя как хочет, заполнить профиль о себе, загрузить большое количество фотографий, найти много новых друзей, создать тематическое сообщество и привлечь других пользователей социальной сети.
Естественно, это далеко не все возможности, которые предоставляет данная социальная сеть…Кто разбирается, может и деньги заработать в Контакте. Однако, многие и не догадываются о весьма простом и легком способе скачивания музыки из этой соц. Сети. Да, речь идет именно о скачивании. Большинство пользователей полагают, что можно лишь просматривать различные медиа-файлы, но это далеко не так.
Метки: Скачать из контакта |
Полный справочник по Лиру |
Дневник |
Метки: уроки |
Сделать схему - элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
|
Простой и лёгкий способ изготовления "панорамной" схемы |
Это цитата сообщения luloz-ka [Прочитать целиком + В свой цитатник или сообщество!]
Простой и лёгкий способ изготовления "панорамной" схемы.
Пост Учебный, поэтому большая просьба при цитировании его не закрывать ни для себя , ни для друзей! Мне бы хотелось, чтобы материал был доступен любому читателю, которому он может быть полезен и нужен!
В этом уроке по просьбе читателей постараюсь подробно и понятно разъяснить, как лично я делаю "панорамные" схемы. Чем эта технология хороша. Прежде всего тем, что она очень простая и удобная, невероятно пластичная и не нуждается в выставлении определённых размеров, а результат получается великолепный, так как изготовленная схема в результате получается идеально подходящей под размер конкретно Вашего монитора!
Как ни старалась, а урок получился достаточно большим, так как расчитан прежде всего на новичков,которые в ФШ вообще никак и что называется, прошу прощения - "Ни бум бум", поэтому каждый шаг показываю и скриншотами и подробными текстовыми разъяснениями, чтобы практически с первого раза у Вас получился хороший и положительный результат. В описании встретятся мои слова " оставили в покое" ... Что это значит? Вы оставляете на этапе "оставления" изображение на экране программы и просто переходите к следующему шагу. Не пугайтесь, что Вы не видите прежней картинки - изображения, она никуда не исчезла, а просто спрятана программой в Горизонтальной Панели Слоёв и Вы на данный момент спрятанную картинку не видите! Многие новички начинают теряться и беспокоиться, что якобы что то не так, на самом деле всё нормально и так должно быть, если только программа не настроена специально для показа каждого слоя в отдельном окне. Изначально программа по умолчанию скрывает все слои именно в Горизонтальной Панели Слоёв и беспокоиться совершенно не нужно! Главное быть внимательным и не торопиться, читать и делать все действия по порядку и основательно, стараясь вдумываться в процесс и постепенно программа станет для Вас интуитивно понятной в решении элементарных задач, как например изготовление того же " панорамного" фона , который мы и будем делать в этом уроке! Описание гораздно сложнее, чем сама работа. Освоив этот принцип изготовления схем по уроку, Вы в дальнейшем с лёгкостью и без труда будете делать свои интересные и индивидуальные, самые разнообразные дизайны !
|
Скрытые возможности Skype |
Это цитата сообщения Divia [Прочитать целиком + В свой цитатник или сообщество!]
Ну куда же мы без любимого скайпа - ведь так мы можем постоянно общаться даже с дальними родственниками и друзьями. Но знаете ли вы, что есть скрытые возможности Skype, о которых мало кто подозревал? Вот они:

|
Урок по написанию поста на Ли.ру от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Сообщения и комментарии":
Часть 1 - Автоматическая публикация сообщений из черновика в указанное время
Часть 2 - Как писать личное сообщение
...
Часть 6 - ЛиРу - как сделать бегущую строку ( плюс дополнение к "html для начинающих")
Часть 7 - Как вставить разделители в пост. Урок от MissKcu
Часть 8 - Урок по написанию поста на Ли.ру от MissKcu
Часть 9 - Как сделать рамочку прокрутку в дневнике
Часть 10 - Как запретить цитировать сообщение
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 9 - Как создать плейлист на Привет.ру Урок от MissKcu
Часть 10 - Создаем кнопку-переход на свой блог
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
Часть 12 - Урок по созданию рамочек с разрывом от MissKcu
Часть 13 - Урок по созданию красивой рамочки от MissKcu
...
Часть 16 - Урок об написании постов на Ли.ру от MissKcu
Часть 17 - "Как поставить картинку в Рубрику". Урок от MissKcu
Часть 18 - Урок " Делаем бесшовные фоны программой 20 на 20"
|
Как вставить код любого изображения в аккуратную рамку (урок) |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Полезная кнопка |
Это цитата сообщения Katra_I [Прочитать целиком + В свой цитатник или сообщество!]
Я тут на днях себе новый ноут взяла, поэтому приходится все нужные программы снова устанавливать и все в который раз под себя подгонять. И про свою любимую кнопку не забыть. Сейчас расскажу какую, может кому тоже надо.
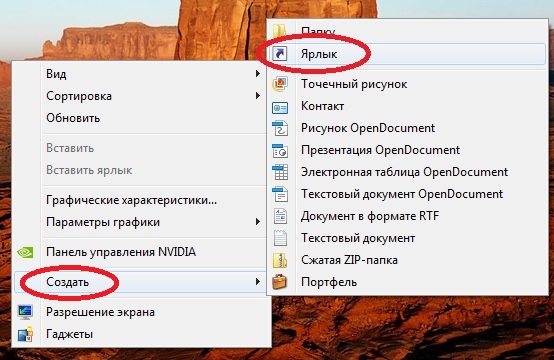
Вот вы как комп выключаете? Меню Пуск, потом Завершение работы и все такое? А можно ведь одним нажатием кнопки на рабочем столе это сделать. У меня такая фишка уже много лет стоит, очень удобно, правда. Если вам такое надо, тогда смотрите и делайте, это просто
Шаг 1. Кликните правой кнопкой мыши на пустом месте рабочего стола, теперь выбирайте "Создать — Ярлык":
Шаг 2. В появившемся окне в текстовом поле под фразой "Укажите месторасположение объекта" вставьте следующую команду:
|
И я желаю Вам отослать ответно симпатию !!! |
Это цитата сообщения fljuida [Прочитать целиком + В свой цитатник или сообщество!]
И я желаю Вам отослать ответно симпатию,
но как мне это сделать, если Вы, к сожалению, не указали свой ник в тексте комментария ??? Давайте вместе исправлять это недоразумение :)) жду от Вас сообщений сюда или в личное сообщение :)
Видимо Вы новичок и не знаете, что когда присылаете симпатию, то ваш ник автоматически не указывается, поэтому его обязательно надо вбивать в текст комментария !!!!! А симпатий Вам от Лиру выдается всего 5 !!!!!! Так Вы скоро останетесь без симпатий ( это такая ручка около ника дневника, который Вам понравился :) Искренне хочу Вам вернуть симпочку :)) Она Вам еще пригодится :))Кто не знает . как правильно все посылать, то смотрите в картинках как это выглядит.
1.Вот эта ручка и есть симпатия ( симпочка ) , которых Вам изначально дается только 5 ! Я , как и Вы в первый же день все симпочки раздала, когда забежала на этот сайт :)))
Нажимаем на эту ручку и попадаем на страничку посыла симпатии.

2. Именно в комментарий вставляется Ваш ник ( не склонять его, а писать, как он у Вас пишется около аватарки ( Вашей фотографии или выбранной картинки) !!!)

3. А иначе ко мне Ваши отправленные симпатии приходят без ответного адреса !!!!!

Надеюсь Вам пригодится эта информация для дальнейших правильных манипуляций, а сейчас давайте исправим Ваш неверный шаг ! Напишите мне те, кто прислал симпочку и я Вам ответно отошлю свою :) Да даже, если Вы не присылали мне, а у Вас закончились симпочки или просто даже хочется ее получить от меня , тоже пишите :)) У меня их много :))

|
Новое Оформление дневника для Лирушников. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
|
>ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
|
Урок для чайников: Как выложить картинки с кодом |
Это цитата сообщения -Яна- [Прочитать целиком + В свой цитатник или сообщество!]
|
Как убрать длинный пост под кат.. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА] /без звёздочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком. *************** Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой. Вот как это выглядит:  |
|
Как убрать под кат |
Это цитата сообщения Tenderrainy [Прочитать целиком + В свой цитатник или сообщество!]
Повторяю этот пост из-за участившихся "простыней":
ПОЖАЛУЙСТА!!! ПРОШУ!!! Ну просто умоляю - ПРЯЧЬТЕ СВОИ "ПРОСТЫНИ" ПОД "КАТ" !!!!!!!:diablo:
Ну просто невозможно же читать френд ленту!!! Она, из-за бешеного количества картинок грузится пол часа, и еще час её пытаешься пролистать (и это при нормальной скорости инета!) Мне страшно подумать, у кого она ниже, или вообще трафик не безлимитный!
ПОЖАЛЕЙТЕ СВОИХ ЧИТАТЕЛЕЙ!!!!
Не надо выкладывать, не пряча под кат, ВСЮ КНИГУ с 2000 (!!!!) узоров, или фотографии бешеного размера (их "вес" можно уменьшить), ну выложите вы ОДНУ картинку, чтобы понятно было, о чём речь, а остальные спрячьте под кат. Кому интересно, нажмет на кнопочку "читать далее" и насладится этими двумя тысячами картинок!!!!
|
Что может раздражать ваших читателей в вашем дневнике |
Это цитата сообщения Tenderrainy [Прочитать целиком + В свой цитатник или сообщество!]
Вы не понимаете, почему вас редко добавляют в друзья? Вам хотелось бы, чтобы после ваших постов было больше комментариев и он не болтался одиноко с обозначением (комментариев-0)? Хотите, чтобы у вашего блога было больше читателей, но этого не происходит?

Возможно все дело в вашем дневнике.
Вернее, в его оформлении. Так как же лучше оформить свой дневник, чтобы он не вызывал раздражения у тех, кто в него заглянул и желания поскорей его закрыть?
У меня есть несколько личных наблюдений, касаемых элементарного интернет-этикета или просто вежливости по отношению к читателям. Попробую их перечислить.
|
Как загрузить Музыку к себе в дневник на Лиру |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему оформления своего дневника.
По вашей просьбе объясняю как вставить Музыку в свой дневник.
№1 способ.
Нажали НОВАЯ ЗАПИСЬ и вверху МУЗЫКА.Дальше делаем как у меня на картинке.
ЗДЕСЬ далее...SvetlanaT
|
Новичкам: вставляем и редактируем изображение через сервис загрузки изображений Liveinterne |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
На самом деле, эта операция проще пареной репы, но так как относительно нее я уже не единожды получала вопросы, то набросала небольшой урок. Надеюсь, пригодится.
1. Создаем новый пост либо вставляем изображение в уже существующий в расширенном редакторе. Для этого кликаем на указанный в скриншоте значок на панели.

Читать далее
|
Всё,что должно быть у Лирушника под рукой(ссылки) |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие мои,здесь я собрала небольшую коллекцию ссылок для лирушника..
Надеюсь они Вам помогут в Ваших дизайнерских работах.
|
Учебник ЛИРУ! |
Это цитата сообщения Татси [Прочитать целиком + В свой цитатник или сообщество!]
Взяла у
Оглавление
Просто нажмите на нужную тему и увидите полное сообщение
* Что такое регистрация? и * Что такое авторизация?
* Об аватарах в дневнике и * О рубриках (разделах) дневника и * О спецкодах
* Правила пользования сервисом дневников
* Что такое дневник? и * Что такое сообщение в дневнике?
Как добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* Оформление постов. Теги. Ответы на вопросы.
* Что такое сообщество? и * Список всех сообществ ЛиРу.
* Голосование и * Комментарии и * Эпиграф дневника
* Как пользоваться настройками дневника?
* Как пользоваться разделом "Почтовые уведомления"?
* Что такое расширенный редактор? и * Как им пользоваться?
* ЛиРу - работа с простым редактором и * ЛиРу - работа в расширенном редакторе
* Программы для ведения дневников LiveInternet без захода в интернет
* Краткий словарь начинающего лирушника и * Словарь блоггера
* Он-Лайн Генератор цветов и цветовых схем. и * Удобная палитра цвета
* Таблица 140 базовых цветов BgColor. и * Коды цвета для текстов
* Коды оформления блога (тексты) и * Полезные штучки для блога
* Оформляем текст и картинки
* Генератор ШрИфТы ОнЛаЙн и * Как сделать "радужный" текст?
* Сделать текст с прокруткой во флейме?
* Фотопосты с коллажами за 5 минут! и * Интересный сайт (надписи на фото)
* Как вставить музыку в свое сообщение? и * Как вставить музыку в свой текст? Самый легкий способ!
* Как скачать музыку с ЛиРу?
* Как вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* Как сделать слайд-шоу?
* Как сделать кнопку-указатель для блога?
* Как сделать рамочку для текста самому? и * Рамочки для текстов
* Рамки для текстов в одной коробочке:) и * Блестяшки, фоны, рамочки для дневника
* Как сделать флэш-часы для блога? и * Часики под ваш блог. Бонус - часики-рыбки
* Суперчасики для блога и * Суперчасики для блога, часть 2
* Часики-натюрморты для дневника и * Часики-натюрморты-2
* Музыкальные цветы-открытки
* Супер-эффекты за секунду и * Генератор картинок (эффект воды)
* Как сделать фотоприкол ? и * Веселящие ссылки (смешные обработки фото).
* Поиграем в креатив:)
* Поисковая машинка по бесплатным файлам mp3.
* Музыка из различных рекламных роликов (ссылки).
* О симпатиях и антипатиях
* О звёздах за количество написанных постов
* Скриншот, ссылка, симпатии...
* Как сменить Пароль или Почту? и * Как удалить дневник?
* Как узнать возможности вашего компьютера?
* Как узнать информацию о человеке, зная его IP ?
* 5000 аватарок!!! и * Анимированные аватары из советских мультиков (250 шт.)
* Как сделать анимированные аватары?
* Осень! Новые схемы, аватары
* 200 красивейших фонов (цветы, листья, шишки) и * 100 потрясающих цветочных фонов!
* Рисованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Бесшовные фоны для дизайна дневников.
* Фоны на прозрачной основе. и * Шёлковые фоны и * Прозрачные бриллиантовые фоны
* Большие фоны-заставки
* Как писать тексты на цветных фонах?
* Фотошоп онлайн: 13 лучших фоторедакторов и * Бродилка по урокам фотошопа
* 33 полезные кнопочки
* Интернет для детей. Энциклопедия ссылок. и * ВСЁ о вязании (ссылки и видеоуроки).
* Смайлики и * Говорящие смайлики)) и * Очередная порция забавных смайликов
* Смайлики "с добрым утром", о любви и подарках. и * Смайлики: праздники, подарки, день рождения.
* Красивые благодарности (смайлики "спасибо"). и * Смайлики-анимешки (оформление блога).
* Смайлики: собачки, щенки. и * Весёлый зоопарк (смайлики животных).
* 130 любимых мультяшек (рисунки животных).
* Картинки для комментариев с кодами и * Надписи для комментариев
* 120 разделителей для текстов с цветами и * Ваши любимые линеечки-разделители (155 шт.)
* Разделители - самая большая коллекция! Часть 1
* Украшения для дневника
* Гиф-анимации для текстов и * Прикольные АНИМАШКИ (с кодом)
* Новогодние рамки и разделители. и * Красивые новогодние постики (разделители текстов).
* Новогодние бесшовные фоны.
15 самых популярных уроков, не вошедших в оглавление
Вначале - кратко о спецкодах и HTML-кодах. Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают много полезных вещей. Спецкоды в угловых скобках <> называются HTML- кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом (как в Word). Если всё же хотите использовать и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, они называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Теги, применяемые на ЛиРу
Тег - это элемент языка разметки гипертекста (например в HTML), применяется в основном для задания того, как будет отображаться текст.
* Дополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. Как выделить текст?
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
Текст, имитирующий стиль печатной машинки
Выделение цитат курсивом
Создание нового параграфа
Горизонтальная разделительная линия (половинка) _________________________
Горизонтальная разделительная линия (полная) _________________________________________________________________________________________
Перенос строки (если двойная - абзац)
Заголовок
(h1 .. h6 - возможные заголовки. Чем больше число, тем меньше заголовок)
2. Как изменить размер текста?
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
3. Как разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
Выравнивание картинки к одной из сторон документа. Вместо "name" - адрес картинки, вместо "?" - значения: left, right, center, bottom, top, middle.
Текст для цитат - отделен пустой строкой и отступ слева в 8 пробелов
Предложение с отступом в абзаце. Как в книжках.
Как сделать, чтобы текст «обтекал» картинку?
Например, картинка слева, текст справа: добавляем в код картинки: align=left hspace=20
Код картинки примет вид:
Помни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
Прекратить обтекание и вернуть текст под картинку можно тэгом , который выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
- три пустые строки.
Вставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
4. Как окрасить текст в разные цвета?
КРАСНЫЙ: красный текст
Ало-КРАСНЫЙ: ало-красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
Светло-ЗЕЛЕНЫЙ: светло-зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
Ярко-КОРИЧНЕВЫЙ: ярко-коричневый текст
ГОЛУБОЙ: голубой текст
Светло-ГОЛУБОЙ: светло-голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
ОРАНЖЕВЫЙ: оранжевый текст
Также: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебряный, бронзовый, платиновый).
* Коды цвета для текстов
* Посмотреть сочетаемость цветов
* Таблица "безопасных" цветов
* Все цвета Интернета
Вид шрифта:
Шрифт этого текста "Monotype Corsiva"
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста "Monotype Corsiva"
код этого текста:
5. Как сделать бегущую строку?
Бегущая влево строка
Бегущая вправо строка
Бегущая от края к краю строка
6. Как сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - Просто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. Как сделать скользящий (со скроллом) текст?
Скользящий вверх текст
8. Как сделать списки и сноски?
Список c жирная точка спереди
Список сформируется автоматически, если добавить
- Первый пункт текста
- Второй пункт текста
Сноска сверху
ТЕКСТ сноска
Сноска снизу
ТЕКСТ сноска
9. Как сохранить текст таким, как вы написали?
"Закрепитель": текст остается таким, каким вы его пишете
Однажды
в студеную зимнюю пору
я из лесу вышел...
10. Как сделать всплывающую подсказку?
Текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. Как дать ссылку на свой дневник или любой адрес?
Если хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получится так:Только для женщин
Точно также можно дать ссылку на фото, картинку или видео.
Чтобы картинка была ссылкой на веб-страницу (см. баннер "Только для мужчин" ниже, в п.15):
12. Как скрыть часть текста (убрать под кат) ?
Если у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что людям это неудобно смотреть. Если написать
|
| Страницы: | [1] |







 Рубрики: Без рубрики
Рубрики: Без рубрики  Метки:
Метки: 


 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми