-Видео

- Как быстро уложить детей спать.
- Смотрели: 68 (8)

- Видео "Гламурные девушки"
- Смотрели: 809 (0)

- Дансинг от Сердючки
- Смотрели: 351 (2)

- Остальные подождут
- Смотрели: 170 (4)

- Обед гурмана
- Смотрели: 132 (1)
-Музыка
- Эротическая музыка
- Слушали: 31174 Комментарии: 26
- Ножки танцуют
- Слушали: 808 Комментарии: 22
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 393404 Комментарии: 10
- Жизнь прекрасна Когда мы вместе
- Слушали: 608 Комментарии: 7
- Pink Floyd - Hey You
- Слушали: 4909 Комментарии: 1
-Всегда под рукой
-Цитатник
Дождь !!!! https://i0.wampi.ru/2019/10/23/DOZD.gif
С Днем рождения от Юрия Шифрина. Это круто!!! - (0)С Днём рождения Муза моя (Cadmii) Есть много...
Как показать собеседнику по Скайпу то, что происходит у Вас на экране. - (0)Как показать собеседнику по Скайпу то, что происходит у Вас...
УБЕЖАВШИЙ ПОЕЗД - (0)Убежавший поезд Бывают в жизни чудеса
Поздравления с Благовещением от MissKcu - (2)Поздравления с Благовещением от MissKcu ...
-Помощь новичкам
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (86343 место)
За все время набрано баллов: 48 (14541 место)
-Рубрики
- Adobe Flash CS5.Уроки флеш. (28)
- Aleo Flash Intro and Banner Maker 3.1 (3)
- Macromedia Flash 8 (3)
- Sothink SWF Quicker.Скачать (1)
- Аватары (23)
- Автомобильные новинки (1)
- Анимация в картинках (77)
- Антиквариат. Раритет (18)
- Аргументы и факты (196)
- Архитектура.Города. (124)
- Афоризмы (42)
- Басни (3)
- Богатые и знаменитые (136)
- В мире животных (119)
- Великие авантюры. Блеф. Аферы. (5)
- Видео избранное (225)
- Все уроки для флеш (4)
- Гаджеты. Виджеты. (0)
- Демотиваторы, мотиваторы (18)
- Дизайн,схемы (17)
- Законы и Указы (31)
- Заработок в интернете (11)
- Здоровье (105)
- избранные открытки (186)
- Избранные кулинарные рецепты (89)
- Интерьер и дизайн (36)
- Искусство (238)
- История (166)
- Как вести дневник (224)
- Как выглядеть стильно (226)
- Картинки PNG (175)
- Картинки для детей (59)
- Картинки-комментарии (8)
- Карьера и бизнес (56)
- Коллажи (96)
- Компьютеры и интернет (307)
- Легенды и мифы (76)
- Мастер класс. Уроки (19)
- Мировые музеи (28)
- Мои ролики (31)
- Мой дневник (39)
- Музыка (306)
- Натюрморты (9)
- Новинки интернета (20)
- Очевидное- невероятное (70)
- Плейкасты. Флешки. (37)
- Полезные ссылки (82)
- Постеры. Идеи. Работы. (1)
- Природа (71)
- Притчи (21)
- Рамки для записи.Разные (58)
- Религия (47)
- Сайтостроение (14)
- Самые красивые сервизы и посуда (6)
- Самые красивые смайлы (7)
- Сказки для взрослых (56)
- Скачать программы (280)
- Скрипты и HTML коды (9)
- Стихи (168)
- Уникальное видео (9)
- Уникальные интересные сюжеты (238)
- Учителям (93)
- Флеш открытки.Сделать. Скачать. (219)
- Флеш плеер.Уроки.Sothink SWF Quicker . (110)
- Флеш часики.Сделать.Скачать.Уроки. (54)
- Фоны. Обои Монитор. (229)
- Фотошоп.Уроки.Плагины (252)
- Эпиграфы для дневника (15)
- Эротика. Камасутра в картинках (61)
- Юмор на заказ (204)
-Метки
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
-Новости
-Ссылки
-Кнопки рейтинга «Яндекс.блоги»
-неизвестно
-Я - фотограф
День рождения
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 5014
Комментариев: 27221
Написано: 44352
Программа для открытия PDF файлов |
|
PDF (Portable Document Format) – еще один формат для электронных документов, созданный фирмой Adobe System. В этом формате сейчас распространяется множество электронный книг, учебников и просто документов. Книга в таком формате читается очень удобно, плюс ко всему читатель не может там что-нибудь специально или случайно удалить либо изменить. Обычно многие пользуются программой Adobe Acrobat Reader. Порекомендовать я хочу другую программу – Foxit Reader. Foxit Reader очень проста в установке и работе (старые версии даже устанавливать не надо). Грузится мгновенно. Для того чтобы открыть файл pdf, запускаем программу и нажимаем «File - Open».
В открывшемся окне выбираем необходимый нам файл с расширением pdf и жмем открыть.
Все файл открылся и книжечку можно читать.
Программка обладает еще рядом функций, ознакомиться с которыми вы сможете, скачав ее. Скачать Foxit Reader 3.3.1. ***  Смотрим>>>>>>>>> |

Метки: Компьютеры и интернет |
Как изменить размер swf файла с помощью кода html? (Фишки с html кодом для Flash'a) |
Для этого используется простые записи в нутри страницы, в которую загружается флэшка (swf).
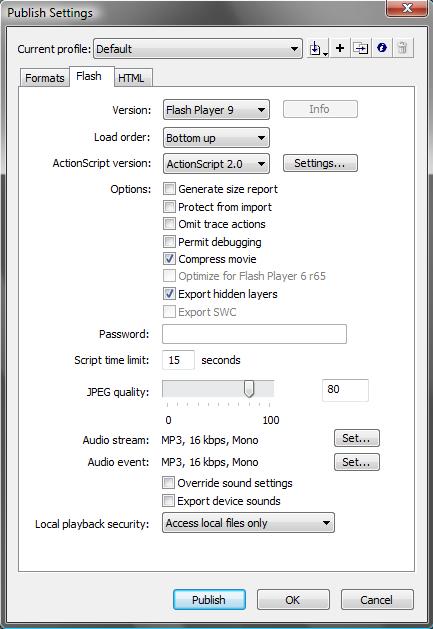
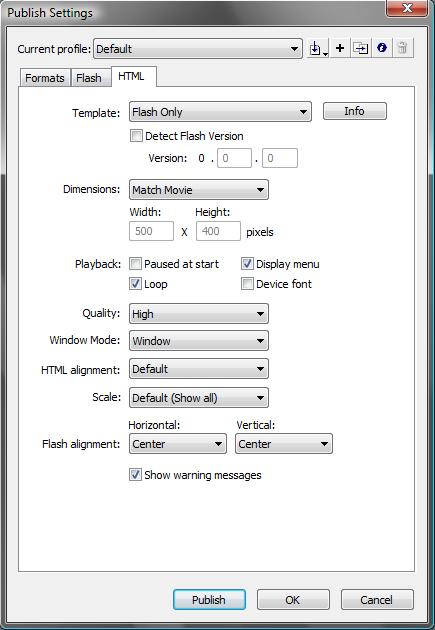
Делаем резиновую флэшку CS4 (Flash Player 9, Action Script 2.0). У нас есть fla файл, поработав с ним, мы сохраняем его и публикуем, установив такие параметры (как на рисунках 1 и 2).


File > Publish Settings... (Ctrl+Shift+F12). Получается 3 файла swf, html, js. (как на рисунке).

Мы лишь изменяем код в фале html.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=koi8-r" />
<title>16</title>
<script language="javascript">AC_FL_RunContent = 0;</script>
<script src="AC_RunActiveContent.js" language="javascript"></script>
</head>
<body bgcolor="#ffffff">
<!--url's used in the movie-->
<!--text used in the movie-->
<!-- saved from url=(0013)about:internet -->
<script language="javascript">
if (AC_FL_RunContent == 0) {
alert("This page requires AC_RunActiveContent.js.");
} else {
AC_FL_RunContent(
'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0',
'width', '500',
'height', '400',
'src', '16',
'quality', 'high',
'pluginspage', 'http://www.macromedia.com/go/getflashplayer',
'align', 'middle',
'play', 'true',
'loop', 'true',
'scale', 'showall',
'wmode', 'window',
'devicefont', 'false',
'id', '16',
'bgcolor', '#ffffff',
'name', '16',
'menu', 'true',
'allowFullScreen', 'false',
'allowScriptAccess','sameDomain',
'movie', '16',
'salign', ''
); //end AC code
}
</script>
<noscript>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="500" height="400" id="16" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<здесь!!!>
<param name="allowFullScreen" value="false" />
<param name="movie" value="16.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /> <embed src="16.swf" quality="high" bgcolor="#ffffff" width="500" height="400" name="16" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</noscript>
</body>
</html>
Изменяем высоту и ширину было (width="500" height="400") стало (width="100%" height="100%"). Сохраняем и вооля, флэшка растянулась! (Выделено красным)
Но что же делать, она растянулась, но не стоит по краям? Есть решение! Нужно заменить эту строчку (Выделено зеленым)
<body bgcolor="#ffffff">
на
<body bgcolor="#ffffff" style="margin:auto">
И в браузерах Opera и в Internet Explorer будет хорошо отображаться (ровно по краям, слева, сверху, справа и снизу), флэшка по прежнему не на всем экране? Это все дело в размерах самой флэшки. У меня размеры 800 на 400, по этому верх и низ флэшки не дотягиваются до конца. Осталось изменить эти размеры и все!!!
Убераем меню. Мешает менюшка, когда мы нажимаем правую мышь на флэшку... ? не беда, дописываем код где нибудь между (Выделено черным)
<param name="menu" value="false" /> а чуть выше, просто меняем с true на false
'menu', 'false',
Делаем прозрачность прозрачность. Допустим у нас флэш не полностью занимает все окно swf, и мы хотим чтоб где ничего не нарисовано было пусто, поскольку у нас есть уже изначально фон (не флэшовский)
Опять же, вставляем гденибуть в раене (Выделено черным) этот код:
<param name="wmode" value="transparent"/>
а чуть выше меняем:
было ('wmode', 'window',) стало ('wmode','transparent',)
Вот что получилось. Все что изменено, выделено красным цветом!
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=koi8-r" />
<title>16</title>
<script language="javascript">AC_FL_RunContent = 0;</script>
<script src="AC_RunActiveContent.js" language="javascript"></script>
</head>
<body bgcolor="#ffffff" style="margin:auto">
<!--url's used in the movie-->
<!--text used in the movie-->
<!-- saved from url=(0013)about:internet -->
<script language="javascript">
if (AC_FL_RunContent == 0) {
alert("This page requires AC_RunActiveContent.js.");
} else {
AC_FL_RunContent(
'codebase', 'http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0',
'width', '100%',
'height', '100%',
'src', '16',
'quality', 'high',
'pluginspage', 'http://www.macromedia.com/go/getflashplayer',
'align', 'middle',
'play', 'true',
'loop', 'true',
'scale', 'showall',
'wmode','transparent',
'devicefont', 'false',
'id', '16',
'bgcolor', '#ffffff',
'name', '16',
'menu', 'false',
'allowFullScreen', 'false',
'allowScriptAccess','sameDomain',
'movie', '16',
'salign', ''
); //end AC code
}
</script>
<noscript>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="100%" height="100%" id="16" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="false" />
<param name="menu" value="false" />
<param name="wmode" value="transparent"/>
<param name="movie" value="16.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /> <embed src="16.swf" quality="high" bgcolor="#ffffff" width="100%" height="100%" name="16" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</noscript>
</body>
</html>
С другими версиями flash практически тоже самое.
Исходник урока здесь >>>

Метки: Флеш плеер Как изменить размер swf файла. |
Процитировано 19 раз
Понравилось: 3 пользователям
Как создать движение объектов за курсором мыши? |
Как создать движение объекта за курсором.
Урок простой и в тоже время очень сложный, для тех кто не знает Action Script.
Скачать можно здесь:
http://www.flasher.ru/forum/showthread.php?t=93300
Для тех кто разборчив - просто вставить этот код (ниже выделенный синим цветом) в первый кадр пустого нового fla.
Ну а тем кто ни бум-бум, немного поясню.
1. Создаем новый fla файл. File > New (Ctrl+N)
2. В свойствах выбираем размер нашего swf файла 550х400px
3. В первый кадр первого (единственного) слоя вставляем этот код:
var objectList:Array = new Array();
//создаем объкеты
for (var i:Number = 0; i<10; i++) {
var mc:MovieClip = createEmptyMovieClip("circle_mc"+i, i);
objectList.push(mc);
mc._x = Math.random()*550;
mc._y = Math.random()*400;
//случайный коэффициент замедления
mc.k = Math.random()*0.1+0.02;
drawCircle(mc,Math.random()*5+10,Math.random()*0xffffff,100);
}
onEnterFrame = function () {
//движения объектов за мышкой
for (var i:Number = 0; i
var mc:MovieClip = objectList[i];
mc._x += (_xmouse-mc._x)*mc.k;
mc._y += (_ymouse-mc._y)*mc.k;
}
//столкновения
for (var i:Number = 0; i
var mc1:MovieClip = objectList[i];
var r1:Number = mc1._width*0.5;
for (var j:Number = 0; j
var mc2:MovieClip = objectList[j];
var r2:Number = mc1._width*0.5;
var dx:Number = mc1._x-mc2._x;
var dy:Number = mc1._y-mc2._y;
var len:Number = Math.sqrt(dx*dx+dy*dy);
if (mc1 != mc2 && len
mc1._x += 0.5*(r1Їlen)*dx/len;
mc1._y += 0.5*(r1Їlen)*dy/len;
mc2._x -= 0.5*(r1Їlen)*dx/len;
mc2._y -= 0.5*(r1Їlen)*dy/len;
}
}
}
};
function drawCircle(target_mc:MovieClip, radius:Number, fillColor:Number, fillAlpha:Number):Void {
var x:Number = radius;
var y:Number = radius;
with (target_mc) {
beginFill(fillColor,fillAlpha);
moveTo(x+radius,y);
curveTo(radius+x,Math.tan(Math.PI/8)*radius+y,Math.sin(Math.PI/4)*radius+x,Math.sin(Math.PI/4)*radius+y
);
curveTo(Math.tan(Math.PI/8)*radius+x,radius+y,x,radius+y);
curveTo(-Math.tan(Math.PI/8)*radius+x,radius+y,-Math.sin(Math.PI/4)*radius+x,Math.sin(Math.PI/4)*radius+
y);
curveTo(-radius+x,Math.tan(Math.PI/8)*radius+y,-radius+x,y);
curveTo(-radius+x,-Math.tan(Math.PI/8)*radius+y,-Math.sin(Math.PI/4)*radius+x,-Math.sin(Math.PI/4)*radius
+y);
curveTo(-Math.tan(Math.PI/8)*radius+x,-radius+y,x,-radius+y);
curveTo(Math.tan(Math.PI/8)*radius+x,-radius+y,Math.sin(Math.PI/4)*radius+x,-Math.sin(Math.PI/4)*radius+
y);
curveTo(radius+x,-Math.tan(Math.PI/8)*radius+y,radius+x,y);
endFill();
}
}
Исходник урока здесь >>>
Надеюсь Вам понравилось!

Метки: Как создать движение объектов за курсором мыши. |
Процитировано 27 раз
Понравилось: 4 пользователям
Как нарисовать флеш мультик ч.2 |
|
Как нарисовать флеш мультик ч.2 |
|
Метки: Фотошоп. уроки. плагины |
Процитировано 3 раз
Как нарисовать флеш мультик |
|
Как сделать флеш мультфильм. Краткое обучение. автор статьи Веселов Павел Михайлович).
Берем один из заготовленных нами фонов.
 Надеюсь Вам понравилось? Надеюсь Вам понравилось? |
Метки: фотошоп. уроки. плагины |
Процитировано 2 раз
Понравилось: 1 пользователю
Как сделать непослушную мышку |
Как сделать непослушную мышь Всем привет! В этом уроке мы будем снова глумиться над нашим противным коллегой. Но… можем подшутить и над другом (подругой). Прикол называется Непослушная Мышь. Инструкция
Уровень сложности: Легко
1 шагИтак, заходим в Панель управления. Ищем знакомый значок с мышкой. Открываем Свойства. Заходим во вкладку Pointer Options (третья вкладка, что слева, что справа). Двигаем самый верхний ползунок влево, в сторону Slow. Заметили уже, что каким-то вялым стал курсор? Уже неплохо. Но мы на этом не остановимся и чуток усугубим это дело, добавив офигительный эффект раздвоения курсора. 2 шагДля этого нам нужно спуститься чуть ниже в этой же вкладке ко второму ползунку (Display pointer trails). Двигаем ползунок в сторону слова Long. Заметили какой шлейф оставляет мышь? Этого мы и добиваемся! Мучительно-медленная и еще глючная. Но! Вот теперь расскажу еще одну фишку, помимо нашего вредительства очень даже полезную. Допустим, вы часто не можете отыскать курсор на мониторе и вот тут пригодится галочка в окне Show loation of pointer. Это самый нижний параметр в этой вкладке. При нажатой клавише Ctrl будет появляться анимационный кружок, показывая где мышь. 3 шагПоехали дальше. Колесико мыши мы также не оставим без внимания. Это уже следующая вкладка Wheel. Первый параметр обозначает вертикальную прокрутку, нижний – горизонтальную. Нижнюю трогать не будем, а вот вертикальную увеличим до 80. Теперь еще и страницы будут прыгать резко вниз без плавной прокрутки. Ужассссс! Но это еще не все! Если уж вы совсем желаете замучить бедную мышь, или ее хозяина, то тогда вернемся к первой вкладке Buttons (кнопки) и поставим галочку в верхнем параметре Buttons configurations. Вот теперь веселуха! Левая кнопка мыши стала правой, а правая стала левой (это спецом для левшей придумано). Вот теперь вроде все. Знакомство с настройками мыши закончено и до встречи в следующем уроке.  Надеюсь Вам понравилось? Надеюсь Вам понравилось? |
Метки: Юмор на заказ. Компьютеры и интернет |
Процитировано 4 раз
Понравилось: 1 пользователю
Рождественская подборка |
Метки: Красивые открытки |
Процитировано 1 раз
Понравилось: 1 пользователю
10 самых прикольных компьютерных мышек |
10 самых прикольных компьютерных мышек
Многие уже привыкли к тому, что мышка — обычный лазерный прибор с двумя (или более) клавишами и колёсиком прокрутки (или же и вовсе без оного).
Казалось бы — ну что ещё можно добавить к этой простейшей конструкции?
В принципе в практическом смысле ничего добавлять и не надо, но что касается дизайна — тут уж наиболее неординарные умы имеют неограниченное пространство для действия=)
До чего доводит полёт мысли дизайнеров компьютерных мышей — смотрите в этой подборке из 10 самых неординарных их творений)
Источник:http://lifeglobe.net/
При приобретении такой мышки покупатель получает также персональный регистрационный номер, прямо как с настоящей машиной)

Смотрим далее>>>

Метки: Компьютеры и интернет |
Понравилось: 1 пользователю
Анимационные аватары |
Метки: Аватары.Анимация в картинках |
Процитировано 3 раз
Понравилось: 4 пользователям
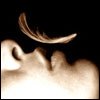
Как сделать синемаграфию ("живую" картинку) |
|
Источник:Как сделать синемаграфию ("живую" картинку)
31.05.11 14:47 Матрица
Наверняка такие «живые» фото вы встречали не раз. Это не простые GIF-ки. Новый стиль фотографии называется синемаграфия. Фотограф Фернандо Джей Баез описывает технику как "больше, чем фото, но не совсем видео". Цель синемагрфаии - обратить внимание на некоторые аспекты образа с помощью локальной анимации - например, ветер колышет волосы субъекта, а остальная часть статична. Это отнюдь не новое явление, но техника немного сложнее, чем создание обычного GIF. Для создания синемаграфии вам понадобится Photoshop – это программное обеспечение от Adobe на самом деле позволяет редактировать не только изображения - есть поддержка некоторых форматов видео, что вам и придется использовать для создания конечного изображения. Вам понадобится найти видео, с каким-либо объектом, который можно изолировать от остальной части кадра. Для этого вы можете снять как свое видео, так и скачать с любого видеохостинга. Импортируйте видео в Photoshop - File > Import > Video Frames to Layers – выберите нужный файл. Таким образом каждый кадр импортируется как новый слой. Определите какая именно область подходит для анимации. Первый слой будет служить своеобразным «якорем», то есть вся статичная часть будет равняться по нему. Выберите первый слой и убедитесь, что включена видимость выравнивания слоев. Это гарантирует то, что область, которая должна остаться статичной, не будет двигаться.
Таким образом кадр не будет сдвигаться, а анимированной станет та часть, которую вы выберете с помощью специальной маски. Выберите второй слой. Используйте выделяющую рамку или любой другой подходящий инструмент для создания маски на слое, чтобы выделить ту область, которую вы хотите сделать анимированной. Повторите процесс для каждого слоя в области движения. Это самая длительная по времени часть. Вы можете просматривать результат в любое время с помощью шкалы движения. Если все пойдет хорошо, вы должны увидеть статическое изображение, и только в области анимации будет движение.
В зависимости от частоты кадров исходного материала, анимированная часть может двигаться не так плавно. Это можно исправить, выбрав каждый кадр на таймлайне, щелкнув правой кнопкой мыши и выбрав новый период времени. Попробуйте поэкспериментировать с различными настройками, чтобы понять, что работает лучше. Когда это будет сделано, выберите File > Save for Web & Devices. Убедитесь, что выбранным форматом является GIF. Вы сможете просмотреть предварительно, что же получится у вас в конце. Используйте фильтр тона, который ограничивает количество цветов в изображении, чтобы избежать недостатков формата GIF. Когда результат вас устроит, нажмите Save.

 Надеюсь Вам понравилось? Надеюсь Вам понравилось? |
Метки: фотошоп.уроки.плагины |
Процитировано 41 раз
Понравилось: 5 пользователям
Как загрузить Плэйкаст на сайт Галерею плэйкастов |
|
Серия сообщений "Плейкасты. Флешки.":Как сделать. Где найти. Посмотреть.Мои плейкасты. Флешки.Часть 1 - Как загрузить Плэйкаст на сайт Галерею плэйкастов
Часть 2 - Черная Кошка. Автобиографическое. MissKcu
Часть 3 - А ты меня любишь?
...
Часть 35 - 70-летию Победы посвящается. День Победы!
Часть 36 - Флеш игра Поиграть с пингвинами.
Часть 37 - Поздравление с Днем рождения Юрию Шифрину.
|
Метки: Как загрузить Плэйкаст на сайт Галерея плэйкастов. |
Процитировано 2 раз
Флеш открытка.Исходники Flash эффектов |
|
В предлагаемых примерах для просмотра Вы можете ознакомиться с безграничными вариантами использования простых эффектов, мувиклипов или просто хорошей идеей. |
Метки: Фотошоп.уроки.плагины |
Процитировано 69 раз
Понравилось: 9 пользователям
Резные яйца, ажурная скорлупа. |

Резные яйца, ажурная скорлупа. Невероятные работы Брайана Бейти (Brian Baity)
Наверняка у многих из вас после Пасхи еще остались в холодильнике яйца. Быть может, вареные, а может, и сырые тоже. Не мне рассказывать, какие блюда можно приготовить из яиц, но я знаю, кто может превратить яйца в нечто более интересное, чем омлет, яичница или же "в мешочек". К примеру, картины из яичной скорлупы создает москвичка Люба, а кружевные скульптуры из все той же скорлупы - художник Гэри ЛеМастер (Gary LeMaster). Впрочем, не он один превращает яйца в произведения искусства этим необычным способом. Буквально на пятки наступает ему другой "яичный скульптор по имени Брайан Бейти (Brian Baity)  Смотрим >>> |

Метки: искусство |
Понравилось: 1 пользователю
Самые красивые прозрачные фоны ч.2 |
Метки: фоны для дневника |
Процитировано 1 раз
Понравилось: 1 пользователю
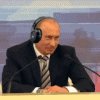
Верка Сердючка-Андрей Данилко.Биография |

Верка Сердючка — сценический образ и псевдоним Андрея Михайловича Данилко, придуманный им в 1989 году и активно используемый с 1993 года. Верка Сердючка стала широко известным персонажем после выхода на телеканале ТВ-6 ток-шоу «СВ-шоу». 12 мая 2007 года Данилко выступил на конкурсе Евровидения в Хельсинки и занял там второе место.
Он пройдет по улице, а вы даже не поймете, что рядом - звезда. Но стоит Андрею Данилко прицепить накладную грудь и подвести губки, - словом, превратиться в певицу и ведущую передачи "СВ-шоу" (МузТВ) Верку Сердючку, как поклонники готовы засыпать его цветами и залить горилкой. |
Метки: Богатые и знаменитые |
Процитировано 3 раз
Понравилось: 1 пользователю
Фотошоп. GIMP. Плагины |
|
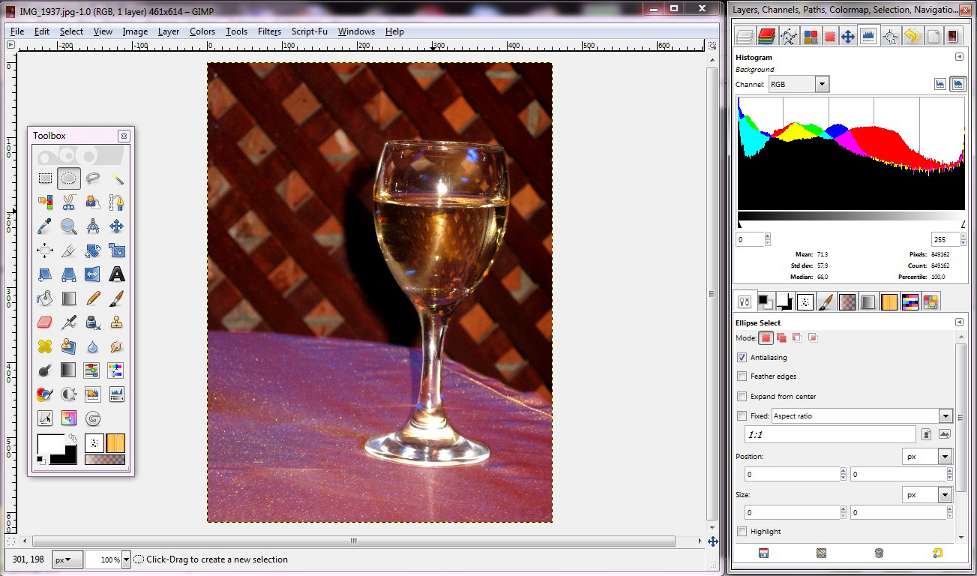
GIMP имеет два типа расширений - это плагины и скрипты. Плагины (*.exe - для Windows, *.c - для Linux) устанавливаются в ~/lib/gimp/2.0/plug-ins/, а скрипты (*.scm) в ~/share/gimp/2.0/scripts. 1. Gimp Paint Shop Новичков в GIMP, всегда пугает его многооконный интерфейс SDI (Single Document Interface), поэтому пакет собранный Ramo’n Miranda под названием Gimp Paint Shop или GPS частично обегчит новичку работу с GIMP. К тому же о всех возможностях пакета можно прочитать здесь. Конечно, можно поставить пакет полностью, но лично я из этого пакета поставил только кисти, так как интерфейс программы настроите сами и так как Вам больше нравится. Например так:  |
Метки: Фотошоп.Уроки. Плагины |
Процитировано 3 раз
Понравилось: 2 пользователям
Анимация-комментарий "Желаю творческих успехов. LiRu" |
Метки: Анимация в картинках.Пособие для дневника |
Процитировано 1 раз
Понравилось: 2 пользователям
Показатель безопасности Веб-сайтов |
Показатели безопасности веб-сайтовПри подключении к веб-сайту Google Chrome показывает информацию о соединении и выдает предупреждение, если полностью безопасное соединение с сайтом установить не удалось. Узнайте о настройках безопасности браузера Google Chrome. Проверка использования сайтом безопасного соединения (SSL) При вводе конфиденциальной информации на странице убедитесь, что слева от URL сайта в адресной строке отображается значок замка, который означает, что сайт использует SSL. SSL является протоколом зашифрованной передачи данных между вашим компьютером и просматриваемым веб-сайтом. Сайты могут использовать SSL для предотвращения доступа третьих лиц к передаваемой по каналам информации.
Предупреждения SSLЕсли Chrome обнаруживает, что просматриваемый сайт может повредить компьютер, выдается предупреждение.
Просмотр дополнительной информации о веб-сайте
Нажмите значок Идентификационные данные веб-сайтаСайты, использующие SSL, предоставляют браузерам сертификаты безопасности для подтверждения их идентификационных данных. Один веб-сайт может выдавать себя за другой, но только настоящий веб-сайт имеет действительный сертификат безопасности для URL. Недействительные сертификаты могут свидетельствовать о попытке неавторизованного доступа третьих лиц в ваше подключение к веб-сайту.
Соединение с сайтомБраузер Google Chrome отображает, является ли соединение полностью зашифрованным. Если соединение не является безопасным, третьи лица могут просматривать или подделывать информацию на веб-сайте.
История посещенийОтображается, если вы раньше посещали этот сайт. Но, если был очищен кэш и удалены файлы cookie, история посещений также очищается.
|

 Надеюсь Вам понравилось?
Надеюсь Вам понравилось?
Метки: компьютеры и интернет |
Процитировано 4 раз
Набор для видео рамки |
|
Процитировано 17 раз
Понравилось: 6 пользователям
Тест "Нумерология по дате рождения" |

Нумерология по дате рождения, имени и другим данным
 Обладает способностями налаживать нужные связи. Разговорчивы, бодры и динамичны. Цель для вас всегда оправдывает средства. Ставя пред собой безумные цели вы всегда ищите разумные подходы. Гармоничный человек. Азартный игрок. Ваша врожденная честность и стабильность очень привлекает окружающих людей. Отличаются хорошим воображением, соседствующим с математическим складом ума. В отношениях мягки и уютны. Упрямство вот ваша жизненная позиция. Поэтому все стены и цели сдаются перед вами. Сентиментальность это ваше оружие и слабое место самое главное нащупать тонкую грань между ними. И не стоит обращать внимание повышенную капризность и как то её исправлять это не поможет. Лучше потакать правильным капризам и тогда жить станет гораздо проще. Людям вашего типа, необходимо иметь рядом с собой человека Якорь» - который будет всегда рядом, ухаживать за вами, выслушивать ваши капризы, и проявлять заботу. Внешне стойкие вы постоянно нуждаетесь хотя бы в одном человеке, перед которым можно раскрыться. Пройти тест - Нумерология по дате рождения, имени и другим данным День Рождения: Месяц Рождения: Год Рождения: Имя: Ведущая рука: Цвет глаз: Цвет волос:  |
Метки: Тест "Нумерология по дате рождения" |
Процитировано 6 раз
Понравилось: 1 пользователю
Винтажные спасибо-комментарии |
Метки: Картинки PNG.Пособие для дневника. |
Процитировано 3 раз
Понравилось: 2 пользователям
Флеш открытки на любой вкус. Ч.5 |
Метки: флешоткрытки |
Понравилось: 1 пользователю
Флешки на любой вкус. Ч.4 |
Метки: Флешоткрытки |
Флешки на любой вкус. Ч.3 |
Метки: Флешоткрытки |
Флешки на любой вкус. Ч.2 |
Метки: Флешоткрытки |
Флешки на любой вкус |
Метки: Флешоткрытки |
Флешки.Коллекция. |
Метки: Флешоткрытки |
Фоны для дневника "Мистер и Мисс" |
|
Метки: Фоны для блога |
Для начинающих в COREL самый простой урок |
|
|
Метки: Фотошоп. |
Процитировано 1 раз
Понравилось: 1 пользователю
Радуга свечи |
Метки: Красивые открытки |
Понравилось: 1 пользователю




























































































 Надеюсь Вам понравилось?
Надеюсь Вам понравилось? 













 на панели инструментов браузера.
на панели инструментов браузера.





















 Итак, открываем Corel Draw 12. Учить инструменты будем по ходу. Запомните только сразу инструмент указатель. Он нам нужен постоянно, потому что им нужно будет выделять объекты, масштабировать их и поворачивать.
Итак, открываем Corel Draw 12. Учить инструменты будем по ходу. Запомните только сразу инструмент указатель. Он нам нужен постоянно, потому что им нужно будет выделять объекты, масштабировать их и поворачивать.