-Рубрики
- Плэйкаст (296)
- Мои стихи (145)
- мои флэшки (84)
- для меня (47)
- Для дневника (44)
- Схемы (42)
- Ссылки (29)
- Уроки (29)
- эдитор (22)
- музыка (20)
- Сад, огород (20)
- GIMP (16)
- народные рецепты (12)
- полезные сайты (11)
- Генераторы (6)
- Домашние мелочи (6)
- времена года (6)
- Новый год (3)
- кулинария (3)
- мои работы (126)
- мои работы в Гимп (237)
- Новый год (16)
- Праздники (35)
- просто так, для души (152)
- разное (120)
- романтика (175)
- Стихи в красивом оформлении (99)
- фентези (1)
-Метки
-Ссылки
-Музыка
- Разговор с Луной. В.Мельникова-С.Ивасишин
- Слушали: 358 Комментарии: 1
- Юта Любимый мой
- Слушали: 2244 Комментарии: 1
- Рождество - Ты Знаешь, Так Хочется Жить
- Слушали: 2011 Комментарии: 0
- Рождество - Ты Знаешь, Так Хочется Жить
- Слушали: 2011 Комментарии: 0
- MEHDI
- Слушали: 74724 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Записей: 898
Комментариев: 1332
Написано: 3333
Записи с меткой уроки
(и еще 292430 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
adobe flash cs6 portable gimp видео виноград генератор генераторы. для дневника для души для компа для меня дом зима интересное как заработать в интернете картинки коллаж крещение кулинария любовь мои работв в gimp мои работы мои работы в gimp мои работы в гимп мои рассказы мои стихи мои флэшки музыка новый год огород плэйкаст полезные сайты праздники проза просто так радикал- фото разное рождество сад сап ссылки стихи схемы уроки уроки гимп уроки эдитор флэш фотоэфекты фракталы цитата эдитор юмор
КАК ВСТАВИТЬ МУЗЫКУ С ДРУГОГО САЙТА В ПЛЕЕР С САЙТА ПРИВЕТ РУ |
Это цитата сообщения TrohimenkoA [Прочитать целиком + В свой цитатник или сообщество!]
БЕРЕМ КОД ПЛЕЕРА С САЙТА ПРИВЕТ РУ, ЕСЛИ САЙТ НЕ РАБОТАЕТ ВОТ ГОТОВЫЙ КОД
<object data="http://music.privet.ru/swf/mp3player.swf" type="application/x-shockwave-flash" height="75" width="470" codebase="http://fpdownload.macromedia.com/pub/shockwave/cab...lash.cab#version=8,0,0,0" ><param name="movie" value="http://music.privet.ru/swf/mp3player.swf"><param name="flashvars" value="autostart=false&bufferlength=3&showeq=true&file=http%3A%2F%2Fstat17.privet.ru%2Fmp3%2F09275969e71837755e0e77ed2fe51fa7&type=mp3&id=210559614&callback=http://music.privet.ru/callback.php&backcolor=0xC5CC7A&frontcolor=0x000000&lightcolor=0xF26521" /><embed src="http://music.privet.ru/swf/mp3player.swf" width="470" height="75" flashvars="autostart=false&bufferlength=3&showeq=true&file=http%3A%2F%2Fstat17.privet.ru%2Fmp3%2F09275969e71837755e0e77ed2fe51fa7&type=mp3&id=210559614&callback=http://music.privet.ru/callback.php&backcolor=0xC5CC7A&frontcolor=0x000000&lightcolor=0xF26521" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object>
ТЕПЕРЬ НАМ НАДО ВЗЯТЬ С ДРУГОГО САЙТА ПРЯМУЮ ССЫЛКУ НА МУЗЫКУ, Я БЕРУ С САЙТА http://zaycev.net/ ДЛЯ ПРИМЕРА БЕРУ ЛЮБУЮ ПЕСНЮ И НАЖИМАЮ НА НАЗВАНИЕ, ОТКРЫВАЕТСЯ НОВАЯ ВКЛАДКА С ПЕСНЕЙ http://zaycev.net/pages/31633/3163327.shtml ТАМ ЕСТЬ НАЗВАНИЕ И ПОД САМОЙ ПЕСНЕЙ ЕСТЬ БОЛЬШАЯ КНОПКА СКАЧАТЬ, НАВОДИМ МЫШКУ НА КНОПКУ, ПОТОМ ПРАВОЙ КНОПКОЙ НА НЕЙ И В СПИСКЕ ВЫБИРАЕМ КОПИРОВАТЬ ССЫЛКУ И ВСТАВЛЯЕМ ЕЕ НАПРИМЕР В БЛОКНОТ НА КОМПЕ http://dl.zaycev.net/743476/3163327/edgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3 ТЕПЕРЬ НАМ НАДО ЭТУ ССЫЛКУ ОТРЕДАКТИРОВАТЬ, ДЛЯ ЭТОГО МЕНЯЕМ : НА %3A А КОСЫЕ ПАЛОЧКИ В ССЫЛКЕ / НА %2F И В РЕЗУЛЬТАТЕ ПОЛУЧАЕТСЯ ВОТ ТАКАЯ ОБНОВЛЕННАЯ ССЫЛОЧКА
http%3A%2F%2Fdl.zaycev.net%2F743476%2F3163327%2Fedgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3 ТЕПЕРЬ ЕЕ НАДО ВСТАВИТЬ В КОД ПЛЕЕРА С ПРИВЕТА, НАХОДИМ В ПРИВЕТЕ ПРЯМЫЕ ССЫЛКИ НА ПЕСНЮ, ОНИ В ДВУХ МЕСТАХ ПОСЛЕ СЛОВА file= И ВЫГЛЯДЯТ В НАШЕМ СЛУЧАЕ ТАК http%3A%2F%2Fstat17.privet.ru%2Fmp3%2F09275969e71837755e0e77ed2fe51fa7 МЫ БЕРЕМ ИХ УДАЛЯЕМ АККУРАТНО И ВМЕСТО НИХ СТАВИМ НАШУ НОВУЮ ОТРЕДАКТИРОВАННУЮ ССЫЛОЧКУ http%3A%2F%2Fdl.zaycev.net%2F743476%2F3163327%2Fedgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3 И В РЕЗУЛЬТАТЕ ПОЛУЧИТСЯ НОВЫЙ КОД ПЛЕЕРА С НАШЕЙ ССЫЛОЧКОЙ ВОТ ТАКОЙ
<object data="http://music.privet.ru/swf/mp3player.swf" type="application/x-shockwave-flash" height="75" width="470" codebase="http://fpdownload.macromedia.com/pub/shockwave/cab...lash.cab#version=8,0,0,0" ><param name="movie" value="http://music.privet.ru/swf/mp3player.swf"><param name="flashvars" value="autostart=false&bufferlength=3&showeq=true&file=http%3A%2F%2Fdl.zaycev.net%2F743476%2F3163327%2Fedgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3&type=mp3&id=210559614&callback=http://music.privet.ru/callback.php&backcolor=0xC5CC7A&frontcolor=0x000000&lightcolor=0xF26521" /><embed src="http://music.privet.ru/swf/mp3player.swf" width="470" height="75" flashvars="autostart=false&bufferlength=3&showeq=true&file=http%3A%2F%2Fdl.zaycev.net%2F743476%2F3163327%2Fedgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3&type=mp3&id=210559614&callback=http://music.privet.ru/callback.php&backcolor=0xC5CC7A&frontcolor=0x000000&lightcolor=0xF26521" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object>
height="75" width="470" ЭТО РАЗМЕРЫ ПЛЕЕРА ОНИ ТОЖЕ В ДВУХ МЕСТАХ height="75" ЭТО ВЫСОТА, ЦИФРЫ МЕНЯЕМ ПО ЖЕЛАНИЮ width="470" ЭТО ШИРИНА, Я ПОДГОНЯЮ ПОД РАЗМЕР КАРТИНКИ КОГДА ДЕЛАЮ ПОСТЫ, ВСЕМ УДАЧИ, ВСЕГДА С ВАМИ ВАШ САШИК!!!
Метки: уроки |
Как сделать кликабельной картинку или слово |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
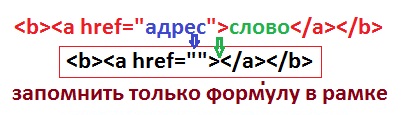
Что такое кликабельное слово или картинка, думаю, знают все. То место, где курсор превращается в маленькую ручку, это ссылка. Но если не знаете, что за этим, место незнакомое, не искушайте судьбу, не тыкайте где попало. Чтобы самим сделать кликабельную картинку, слово или даже смайлик, нужно набрать формулу. Так как знаки эти при публикации видоизменяются, то я даю их картинкой. Да простят меня опытные пользователи и лирушники.


В окошке эта формула ввиде кода:
Зелененькая картинка и есть кликабельная . Любопытные могут нажать, хуже не будет.
Метки: уроки |
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
3.а)Если вы хотите чтобы ваш дизайн состоял
не из картинок,а просто из цветовой гаммы
тогда вам нужна таблица с ЦВЕТОМ ФОНА.
Подбираете цвета какие хотите,смотрите
внизу предпросмотр.
Если вас всё устраивает ставите галочку напротив-
Сохранить набор цветов как схему.
И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.
Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
SvetlanaT
Метки: уроки |
Красивое разворачивание картинки в постах и рамках |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
Метки: уроки цитата |
Теги работающие на ЛиРу |
Это цитата сообщения Voldemar_1949 [Прочитать целиком + В свой цитатник или сообщество!]
*Теги работающие на ЛиРу
Теги работающие на ЛиРу
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
Увеличить текст+4: текст + 4
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
ГОЛУБОЙ: голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
текст по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
текст
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
- Во-первых - все козлы, один я иван-царевич!
- Во-вторых - как вам нравится это во-первых?
список сформируется автоматически, если добавить
- Один из пунктов несортированого списка
- Другой такой пункт
"закрепитель" текст остается таковым, каким вы его пишете
Я
Пишу
как хочу!!!
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
скользящий вверх текст
текст с полезной
информацией
или ещё какой-то ерундой
скользящий вних текст с такой же ерундой )))
информацией
текст с полезной
скролящийся вниз
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на поздравление с 8-м марта/, то ставите
получается:
Мой блог
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
Пользуемся и забираем себе в цитатник!
Метки: уроки |
Как сделать бегущую строку и бегущее изображение в дневнике |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]



Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 20 - Как просматривать и брать картинки с Яндекс фото в связи с новыми изменениями
Часть 21 - Как увидеть пароль вместо звездочек?
Часть 22 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 23 - Сделать текст с окошечком прокрутки (флеймом)
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Метки: уроки |
новшевства на Яндекс фото |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
МОЙ УРОК НА ЯНДЕКС ФОТКАХ ПОЯВИЛИСЬ НОВШЕСТВА. Теперь там ,чтобы взять код ,или посмотреть картинки, стало все по новому 1  Зашли в альбомы,нажимаете на название,откроется альбом |
Метки: уроки |
Окошко для кода |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]

Иногда бывает необходимо разместить в блоге код для копирования, причём так чтобы код не открылся, и был всем виден. Для этого можно поместить Ваш код в окошко для кода:
Я покажу два вида окошка для кодов.
1. Я чаще всего пользуюсь таким окошком для кода:
Тег (формула) окошка для кодов:
<input type="text" size="15" value="Ваш код" />
Где:
size='15' - длина окошка в пикселях (можно менять значение)
Вместо надписи "Ваш код" установите свой код.
Метки: уроки |
Без заголовка |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
| Мой урок КАК ЗАФИКСИРОВАТЬ ФОН. Многие берут готовые схемы и ставят себе . Есть фоны,которые не зафиксированы и бегают с постами,а это.не очень радует глаз. 1  Читать далее |
| Lyubov0848 |
Метки: уроки |
Без заголовка |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Отличный сайт для перевода медиа-файлов из одного формата в другой.
Приведу пример работы с сайтом. Например, нам надо из этого видеоролика вырезать звуковое сопровождение. И чтобы аудио было в формате MP3.
еще разные уроки
Что можно скачать бесплатно
Метки: уроки |
Применение рамки маски в Gimp |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
Уроков в интернете на тему применение Рамок-Масок в GIMP не много...я хочу поделиться своим уроком по применение маски в графическом редакторе GIMP.Урок не сложный,надеюсь всё понятно объясню,что к чему,если что не понятно,пишите в комментарии,будем разбираться вместе. Читать далее |
Lyubov0848
Метки: Gimp уроки |
применение маски в Gimp |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
Делюсь ,как можно сделать рамку с бордюрными краями в графическом редакторе GIMP. 1.Открываем бордюрную рамку,например, такую:  Читать далее Lyubov0848 |
Метки: уроки |
как сделать анимированную открытку |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Надписи в Эдитор |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
     |
Серия сообщений "Фотошоп онлайн/ЭДИТОР":
Часть 1 - Убираем ненужные объекты на фотографиях.
Часть 2 - Как сделать коллаж с фотографией в рамке ОКНО, в Эдиторе Pixlr.com
Часть 3 - Украшаем праздничные надписи и фотографии анимированными картинками, - без фотошопа легко и быстро!
Часть 4 - Учимся делать свои, авторские надписи с цифрами в Editorе
Часть 5 - Как красиво надписать ленточку с поздравлением, не владея фотошом.
Часть 6 - Как легко и быстро сделать свой, оригинальный разделитель в программе ЭДИТОР
Метки: уроки |
Без заголовка |
Это цитата сообщения koteroza [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Без заголовка |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
МОЙ УРОК " Как пользоваться стилем оформления" Вчера у многих на лиру по каким-то причинам не было фона. Это видно было только только хозяйке дневника У меня был Я не знаю с чем это связано.Но заходя в гости в другой дневник, бывают фоны не зафиксированные,а двигаются вместе с постами. Почему сразу ,когда делают фон его не фиксируют,я не знаю. Так вот,мне это очень не нравится. И я могу, смотря дневник ,поставить свой фон В дневнике есть вот такая функция. Вверху справа вы видите два значка. Один с вопросительным и восклицательным знаком , и рядышком глазок.Для чего он ,я сейчас объясню. Наведите курсор и увидите " ВЫБРАТЬ СТИЛИ ОФОРМЛЕНИЯ" Он всегда есть ,когда вы заходите в дневники к другим,напимер ко мне.Посмотрите , когда зайдете .  Читать далее |
| Lyubov0848 |
|
Метки: уроки |
как создать много ярусный плеер |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Без заголовка |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Без заголовка |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
СТАВИМ КАРТИНКИ В РЯД
КАК ДЕЛАТЬ ПРОСТЫЕ РАМОЧКИ
КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ
КАК КОПИРОВАТЬ КОД КАРТИНКИ
ГЕНЕРАТОР РУССКОГО АНИМИРОВАННОГО ТЕКСТА
ГЕНЕРАТОР АНИМИРОВАННОГО ТЕКСТА
ОБРАЗЦЫ ШРИФТОВ С КОДОМ
ШРИФТЫ С КОДАМИ
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
КРАСИВЫЕ АНИМАЦИИ-ПЕРЕХОДЫ
КАК ВСТАВИТЬ МЕЛОДИЮ В ПЛЕЕР
ВСТАВЛЯЕМ МЕЛОДИЮ В ПЛЕЕР ИЗ ФОТОШОП
НОВОЕ О ПЛЕЕРАХ
КАК ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА МР3 С ПЛЕЙКАСТ
КАК ПОЛЬЗОВАТЬСЯ ПЛЕЕРОМ С САЙТА muzicons.com
КАК СОХРАНЯТЬ МЕЛОДИИ С MAIL.RU В СВОЙ КОМПЬЮТЕР
УЧИМСЯ ДЕЛАТЬ 8-МИ СЛОЙНУЮ РАМОЧКУ
КАК ПОМЕНЯТЬ СХЕМУ В ДНЕВНИКЕ
КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР
ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ=
КАК РАЗРЕЗАТЬ РАМОЧКУ ФОТОШОП И ВСТАВИТЬ В СООБЩЕНИЕ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН У КАРТИНКИ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН С ПОМОЩЬЮ КАНАЛОВ
ДЕЛАЕМ КОЛЛАЖ "СИРЕНЕВАЯ МЕЧТА"
УЧИМСЯ В ФОТОШОП ВСТАВЛЯТЬ ФОТО В РАМКУ
ЗАГИБАЕМ УГОЛОК
СОЗДАНИЕ РАМОЧЕК В ФОТОШОП
ДЕЛАЕМ РАМКИ В ФОТОШОП
ДЕЛАЕМ ФОН ДЛЯ СХЕМЫ
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 2
НЕПРЕРЫВНО ДВИЖУЩИЙСЯ ФОН
КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 3
КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ
ОВАЛЬНАЯ КАРТИНКА С РАЗМЫТЫМИ КРАЯМИ
УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ
ЭФФЕКТ КАРАНДАШНОГО НАБРОСКА
СТИРАЕМ ФОН ИНСТРУМЕНТОМ ФОНОВЫЙ ЛАСТИК
АНИМАЦИЯ ЦВЕТНЫМ ШУМОМ
Пакетная обработка изображений с помощью экшена
ЗАГИБАЕМ СТРАНИЦУ ПЛАГИНОМ AV Bros. Page Curl Pro 2.1
ОБЪЕМНАЯ РАМОЧКА
ОРИГИНАЛЬНАЯ РАМОЧКА
ГРАДИЕНТНЫЙ ФОН
ФОНЫ ДЛЯ СХЕМ ИЗ МАСОК
ВСТАВЛЯЕМ ПЛЕЙЛИСТ В ФОТОПНУЮ РАМКУ
СТИЛЬ СЛОЯ - ОБВОДКА
Красиво оформленный букет гербер с эффектом 3D
АНИМАЦИЯ - ЦВЕТНЫЕ БЛЕСТКИ
РАМОЧКА В ФОТОШОПЕ
РАМОЧКА СО СРЕЗАНЫМИ УГЛАМИ В ФОТОШОПЕ
Подробная инструкция работы в программе Хаrа 3D 6
ДЕЛАЕМ ОТКРЫТКУ
Метки: уроки |
Плеер на привет Ру |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Как поставить запись первой на странице |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
| МОЙ УРОК " КАК ПОСТАВИТЬ ПОСТ ПЕРВЫМ на ЛиРу" Картинки кликабельны 1  Сначала ставим пост в дневник,в простой редактор.Предосмотр-Черновик-Опубликовать в дневник Читать далее |
| Lyubov0848 |
Метки: уроки |
как оформить дневник на Ли.ру |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Все про Ли. ру |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
Это сообщение предназначено для новичков на Лиру, поэтому будет очень подробным, с картинками. И так, вы завели себе дневничок на Лиру и захотели добавить в него сообщение, ещё это называют пост. А как это сделать? Очень просто. Давайте по порядку разберем.
1. Откройте свой дневник (ПРОФИЛЬ), нажмите "Добавить" или "Написать".

Метки: уроки |
| Страницы: | [1] |












