-Ссылки
-Цитатник
Зимний календарь - (18)
Зимний календарь
"ЛиРу": ликбез. Бродилка по дневникам №1 - (4)"ЛиРу": ликбез. Бродилка по дневникам №1 ЛИКБЕЗ - ликвадация безграмотности. Для просмотра...
Разделяем текст линиями - (4)Разделяем текст линиями По просьбам читателей, расскажу как делать в тексте такой элемент, как л...
Обзор шрифтов онлайн и всегда рядом! - (0)Обзор шрифтов онлайн и всегда рядом! ...
Всё под рукой.Всё, что нужно начинающему блогеру(обновленный материал) - (0)Всё под рукой/Всё, что нужно начинающему блогеру(обновленный материал) *****Внимание : Если хоть ...
-Рубрики
- ►Видео (4)
- ► Смайлики (1)
- ►Paint.NET (1)
- ► Sothink SWF Quicker (23)
- ► Видео (8)
- ►3D Объекты BluffTitler (1)
- ►Adobe Flash CS6 (4)
- ►Animated GIF Рroducer 5.1 Rus Portable (2)
- ►GIMP.Gif (33)
- ►Magic Particles 3D 3.2 (1)
- ►Анимация (41)
- *** Программы (27)
- ►Библиотека (25)
- ►Всё для женщин (7)
- ►Всё для ЖЖ (7)
- ►Всё для Мэйла (5)
- ►Генераторы (45)
- ***Генератор бесшовных фонов (2)
- ***Генератор градиентов (1)
- ***Генераторы для дизайна 1 часть. (3)
- ►Грецкий орех (1)
- ►Демотиваторы (1)
- ►Детская страничка (23)
- ►Дизайн (0)
- ►Для комментариев с кодами (1)
- ►Для тех, кто учится (17)
- ►Дом.Дача (34)
- ►Единицы измерения (1)
- ►Женский клуб (1)
- ►Здоровье (138)
- ***Настойки (7)
- ►Зима (5)
- ►Знаменательные даты (49)
- *** Новый год (12)
- ►Интернет (121)
- ***Интересные программы (21)
- ***Интересные сайты (13)
- ►История (3)
- ►Календари (42)
- ►Калькулятор (3)
- ►Кинозал (12)
- ►Комнатные растения (1)
- ►Компьютер (161)
- *** Антивирусники (4)
- *** Рабочий стол (21)
- ►Конвертеры разные (7)
- ► Куклы (13)
- ►Кулинария (535)
- *** Выпечка (119)
- *** Заготовки на зиму (10)
- *** Молочные продукты (16)
- *** Мороженное (7)
- *** Напитки (10)
- *** Настойки,наливки (7)
- *** Православная кухня (2)
- *** Секреты кулинарии (4)
- *** Сладости (22)
- *** Советы (6)
- *** Алкогольные напитки (33)
- *** Соусы.Приправы (13)
- ***Салаты.Закуски (11)
- ►Магия (3)
- ►Мои кнопки (4)
- ►Мои надписи (13)
- ►Мои рамки (76)
- ►Мои рубрики (3)
- ►Мои флешки (4)
- ►Музыка (313)
- ►Народная медицина (117)
- ►Натюрморты (1)
- ►Новости (1)
- ►Открытки (93)
- *** Новогодние (7)
- *** 8 Марта (6)
- *** Муз.открытки (5)
- ***23 февраля (1)
- *** Валентинки (4)
- ***Открытки с днём рождения (6)
- ►Поздравления (5)
- ►Политика (12)
- ***Украина (2)
- ►Православие (37)
- *** Иконы (2)
- ***Соборы и храмы Киева (1)
- ►Программы (18)
- ►Развлечение (2)
- ►Разное (6)
- ►Рамочки (314)
- *** Рамки для видео (2)
- *** Рамочки от Arnusha. (23)
- *** Рамочки от Ирины Семёновой (2)
- ***Рамочки от Beauti_Flash (6)
- ***Рамочки по формулам (5)
- ***Рамочник онлайн (1)
- ***Тени (1)
- ***Урок по рамочкам (2)
- ►Роzеr (1)
- ►Рукоделие (356)
- *** Вязание (247)
- *** Новый год (5)
- *** Шитьё (21)
- ►Сайты для работы с фото (3)
- ►Скрапбукинг (2)
- ►Слойд шоу (3)
- ►Служба поддержки ЖЖ (12)
- ►Советы (1)
- ►Сонник (0)
- ►Спорт (1)
- ►Телевидение (1)
- ►Точное время (2)
- ►Уроки (35)
- ►Флешки (249)
- *** Кошечки (3)
- *** Новый год (5)
- *** Уроки (10)
- ***Flash материалы (25)
- ***Флеш редактор (7)
- ***Часы и календари (12)
- ►Фоны (410)
- *** Обои на рабочий стол (27)
- *** Анимированые.Снег (3)
- ***Фоны для рамочек (22)
- ►Фото цветов (2)
- ►Фотогенераторы (47)
- ►Фоторедактор (38)
- ►Фотошоп (1987)
- ***Кропер - фотошоп онлайн. (1)
- *** Советы (2)
- *** Уроки по ретуши (2)
- ***Девушки (36)
- ***Уроки рисования (3)
- ***Фото манипуляция. (2)
- *** Анимация (118)
- ***Коллажа с уроками от *ГП* (1)
- *** Corel Photo-Paint (8)
- *** EDITOR by pixlr.com (8)
- *** Алфавит (1)
- *** Бродилка по работе в ФШ (5)
- *** Валентинки (43)
- *** Всё для графики и дизайна (2)
- *** Вуальки (8)
- *** Декор (155)
- *** Заготовочки (38)
- *** Иллюстрированные персонажи png (6)
- *** Инструменты (4)
- *** Кисти (23)
- *** Клипарт (519)
- *** Коллажи (117)
- *** Макияж Мастер - OnLine Редактор (1)
- *** Маски для ФШ (44)
- *** Мои рамки в ФШ (19)
- *** Мульт. герои в png (13)
- *** Надписи в ФШ (67)
- *** Новый год (141)
- *** Обработка фото (5)
- *** Открытки в ФШ (23)
- *** Рамки для Фш (30)
- *** Рамки в ФШ (60)
- *** Рамки для фото (10)
- *** Свитки (5)
- *** Скрап набор (50)
- *** Слои (1)
- *** Стили в ФШ (16)
- *** Текстуры (9)
- *** ТУБЫ (2)
- *** Уроки ФШ (229)
- *** Фигуры в ФШ (2)
- *** Фильтры (61)
- *** Флеш открытки в ФШ (1)
- *** Фоны в ФШ (12)
- *** Формы для ФШ (3)
- *** Фракталы (9)
- *** Футажи (29)
- *** ФШ онлайн (28)
- *** Шаблоны (6)
- *** Экшен (10)
- *** Эффекты (17)
- ***Полезные приёмы работы в ФШ (3)
- ***Фотоманипуляция (3)
- ►ФотоШоу (3)
- ►Хозяйке на заметку (17)
- ►Художники (3)
- ►Цветы (6)
- ►Энциклопедия Ли.ру (383)
- *** Бродилка (7)
- ***Аватарки (7)
- *** Онлайн HTML - редактор (3)
- ***HTML.net (2)
- ***Анимация сборник (салют, сердечки и т.д.) (3)
- ***Всё для оформления дневника (409)
- ***Всё под рукой/Всё, что нужно начинающему блогер (17)
- ***Интересные блоги (5)
- ***Интересные дневники на Ли.ру (16)
- ***Картинки (28)
- ***Кнопочки перехода "Далее" (13)
- ***Пишем красиво (67)
- ***Разделители для текста (52)
- ***Редактор на Ли.ру (7)
- ***Слайдшоу постов (4)
- ***Смайлики (11)
- ***Схемы (7)
- ***Счётчики (15)
- ***Шпаргалка (10)
- ►Это интересно (95)
- ***Тесты (30)
- *** Юмор (6)
- ***Актёры (3)
- ***Виртуальные прогулки (2)
- ***Волшебство моря (1)
- ***Гадание (5)
- ***Города мира (1)
- ***Гороскоп (12)
- ►Эфирные масла (3)
- ►Ютуб (6)
- ►Яндекс помощь (21)
- Комментарии с кодами (0)
-Метки
3d девушки 3d-девушки Маски анимация анимация без фотошопа багеты бисквит - 50 рецептов с фото бордюры бродилка по авторам анимации + приглашение валентинки вязание генератор бесшовных фонов генераторы!!! четыре в одном! девушки *милашки* 3d png девушки 3d девушки png декор декоративные элементы декоративные элементы «бордюры декоративные элементы для вашего творчества детский клипарт дизайн для жж для тех домашний сыр заготовки для творчества от beauti_flash заготовочки для комментиков знакомимся с фильтром backgroundmaniac золотые разделители клавиатура кластеры в пнг клипарт клипарт - соломенные шляпы клипарт «пасхальные яйца» клипарт декор «цветочный» png клипарт пасхальный клипарт разной тематики клипарт сердечки клипарт сердечки.день святого валентина. клипарт-валентинки клипарты клуб любителей коллажа с уроками от *гп* коллаж коллажи по уроку коллекция черных фонов с летящимм снегом. красочно-иллюстрированные персонажи png красочные иллюстрированные персонажи png кулинарное в пнг лучшие детские песенки к новому году маски для фотошопа микс обоев на рабочий стол мои однотонные рамки мои простые рамки мои рамки мои рамки в фш мои рамки однотонные мои рамки серые мои рамки чёрные мои схемы для ли.ру музыка на заметку каждому - 25 советов для здоровья: надписи с днём рождения от beauti_flash новогоднее окантовка для рамочки окошко для кода открыточки png. "с днём рождения!" пасхальный клипарт плееры разделители разделители собранные из интернета рамки прозрачные рамочки для текста рамочки с зимним фоном русское таро. салаты на день рождения - 30 рецептов с фото сделать флеш-часы для блога. скачать aleo gif to flash converter 1.2 скрап набор "«new year 2016»" текстуры текстуры для схемколлажейрамочек тест тесты уголки цветочные узоры спицами узоры спицамимного урок « анимационная новогодняя открытка»- часть2 урок коллажа time for cheer joyand love от анты уроки от анты уроки фотошопа. подборка учимся рисовать - очень много уроков! флеш редактор флешка фоновое изображение в рамке. часть 1 фоны фоны боковые. фонытекстуры футажи цветы png цитат шапка спицами ювелирные украшения
-Музыка
- London Beat-I've Been Thinking About You
- Слушали: 2995 Комментарии: 0
- Мой ласковый и нежный зверь. (вальс)
- Слушали: 462 Комментарии: 0
- Отец Андрей для Федора Емельяненко - ой то не вечер то не вечер (audiopoisk.com)
- Слушали: 6997 Комментарии: 0
- Там, в сентябре (long version)
- Слушали: 987 Комментарии: 0
- Новогодняя ночь
- Слушали: 180 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Н_НИНА
Друзья оффлайнКого давно нет? Кого добавить?
Dmitry_Shvarts
E-Ledi
Flash_Magic
GALA_CRISTALL
Galche
GayaneKostanyan
Irishkin-dom
ka82
Krivoruchko_Margarita
Legionary
Lenyr
lyubava63
MANGIANA
Marishka_AG
Matrioshka
Mellodika
microfon
Nalmeena
NATALI_KOMJATI
Prudent
Rost
SelenArt
Svetlana---
SvetlanaT
SWEET5
Taisia800
Veronika24
Vi-Natalka
Viktori2014
Ваша_ТАНЯ_идущая_по_Судьбе
галина5819
Доктор_Хаус_Ру
Егорова_Таня
ЗДОРОВЬЕ_РОССИИ
Кикайон
КРАСОТА_ЗДОРОВЬЯ
ЛИЧНЫЕ_ОТНОШЕНИЯ
ЛЮБА-ЛЮБУШКА
Мамедыч
На-Туся
Новостной_листок
РИМИДАЛ
Рябина_Рябинушка
СЕМЬЯ_И_ДЕТИ
СитковаЛюдмила
Сияние_Розы_Жизни
Татьяна_Колосова
Татьяна_Н-ва
Топ_Менеджер
Эврика-121269
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 14)
Лорелея
Темы_и_схемы
Царство_Кулинарии
Всё_для_блога
Сонник_Лиру
Gala-Feya_and_Photoshop
Прогулки_по_планете
Моя_кулинарная_книга
Говорим_пишем_спорим
Аудио_плееры
Best_of_Callery
Только_для_женщин
ВСЁ_ОТ_ДИЗАЙНЕРА
соо-шпаргалка
Читатель сообществ
(Всего в списке: 5)
Куклы_и_Модели
Mimi_Kids
Мир_клипарта
О_Самом_Интересном
Рецепты_блюд
Флеш приветствие для дневника, изменяющееся в зависимости от времени суток. |
Цитата сообщения novprospekt
Флеш приветствие для дневника, изменяющееся в зависимости от времени суток.
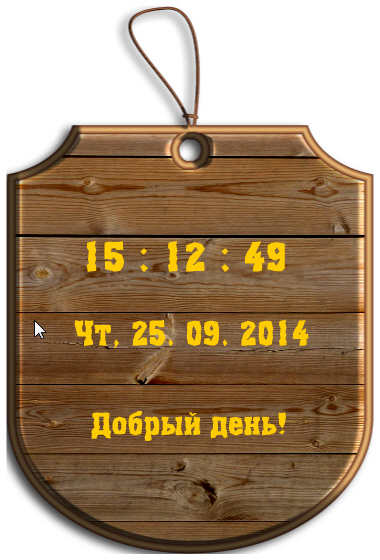
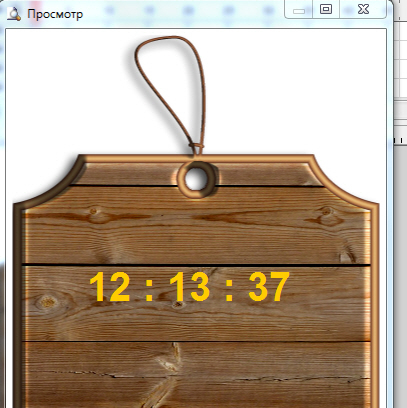
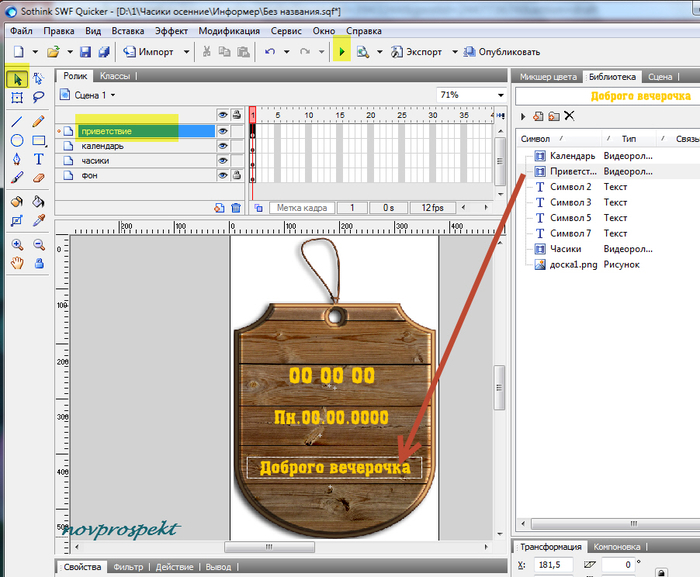
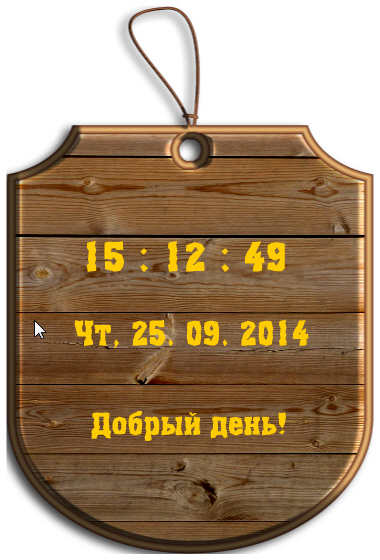
Будем делать вот такой компактный информер для вашего дневника - часики, календарик и приветствие, текст которого будет меняться в зависимости от времени суток.
Я знаю, что многие уже умеют делать и часики и календарики и такие приветствия. Но приходят новые читатели, которые интересуются созданием флешек. Так, что вопрос - "Как сделать такое приветствие?" задаётся мне постоянно. Так что пусть, как говорится, будет.
Процесс создания такого информера не сложен и доступен даже новичку.
Для создания этой флешки используется скрипт Script Action 2. Так что данный информер можно делать как в программе Sothink SWF Quicker, так и в программе Adobe Flash.
Начнем.
Откройте программу Sothink SWF Quicker и задайте в панели "Свойства" размеры и цвет Рабочего поля (Сцена1)

Импортируйте на Рабочее поле (Сцена1) фоновую картинку
Файл - Импорт

Если вы решили сделать информер на прозрачном слое, то фоновую картинку импортировать не нужно.
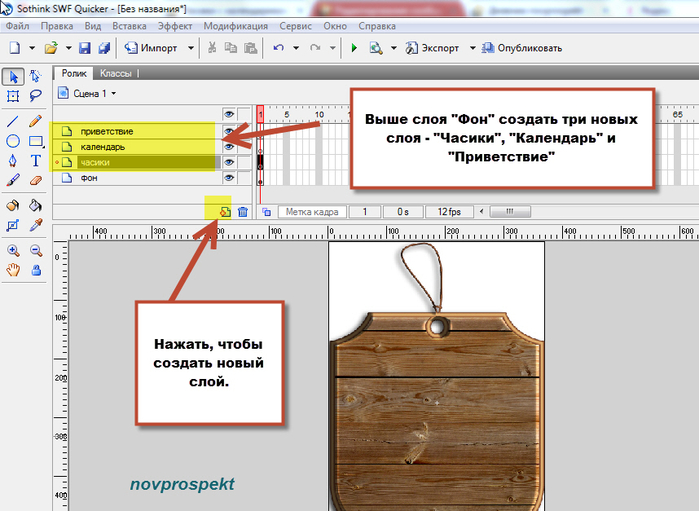
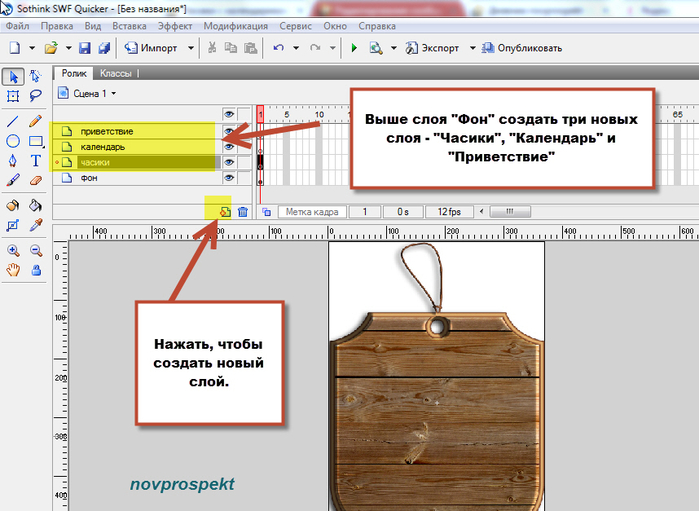
Перейдем на Временную шкалу программы.На Временной шкале у нас имеется один слой - "Слой 1". Переименуем его в "Фон". Напоминаю, что для переименования слоя по нему надо дважды щелкнуть мышкой и в появившемся диалоговом окне вписать нужное названия для слоя.
После этого выше слоя "Фон" создать три новых слоя - "Часики", "Календарь" и "Приветствие". Для создания нового слоя необходимо нажать на плюсик, который находится под Временной шкалой.

После создания новых слоёв, выделяем слой "Часики" и идем в меню. Выбираем вкладку "Вставка" В выпадающем контекстном меню этой вкладки выбираем пункт "Новый символ"
Вставка - Новый символ
или нажать сочетание клавиш Ctrl+F8

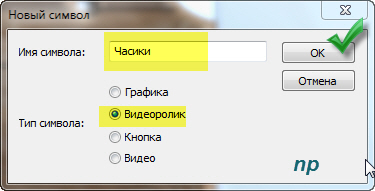
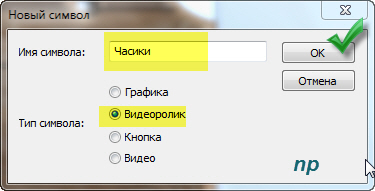
В открывшемся диалоговом окне выставляем следующие параметры

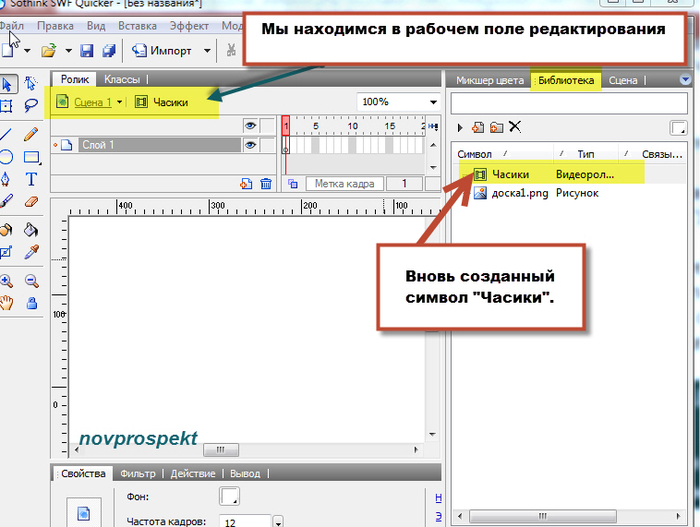
Нажимаем кнопку "ОК" и идем в Библиотеку, где теперь у нас появился видеоролик "Часики". Также после нажатия кнопки "ОК" обычно открывается окно редактирования вновь созданного символа. Если это не произошло, то надо в Библиотеке выделить вновь созданный символ и дважды щелкнуть по нему.
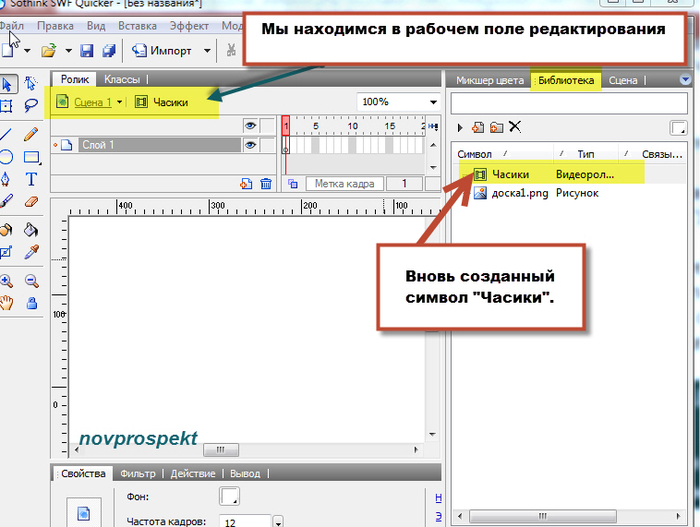
После этого мы попадаем в Рабочее окно видиоролика "Часики", где, собственно, и будем создавать простые цифровые часики, которые после их создания поместим (перетащим из Библиотеки) на основной Рабочий стол (Сцена1). Переключиться на основной Рабочий стол из вкладки редактирования видиоролика "Часики" можно нажав на вкладку "Сцена1" над Временной шкалой.

Приступим к созданию простых цифровых часиков в поле редактирования этого видеоролика. На Временной шкале в поле редактирования видеоролика "Часики" имеется один слой. Переименоем его в "Часики текст". Выше слоя "Часики текст" создайте новый слой - "Скрипт".

Возвращаемся на слой "Часики текст", щелкаем по нему мышкой, чтобы выделить. Теперь берем инструмент текст ( щелчок левой клавишей мыши):

На Рабочем поле инструментом "Текст" выделяем область для текста. Для этого удерживая левую кнопку мыши тянем образовавшуюся рамочку в стороны. Получится поле для ввода текста.

В текстовом поле щелкаем один раз левой кнопкой мыши и набираем текст "00 00 00" То есть два нуля пробел, два нуля пробел, два нуля

Теперь необходимо выделить текстовое поле инструментом "Выбор". Для этого в панели инструментов щелкаем по инструменту "Выбор" (черная стрелочка), а затем этим инструментом щелкаем по заполненному текстом текстовому полю. Рамочка текстового поля должна поменять вид на синенькую рамочку.

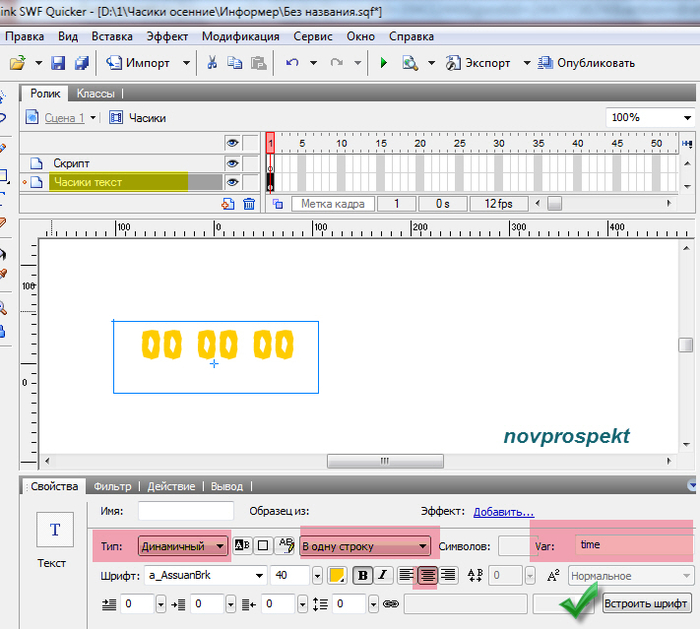
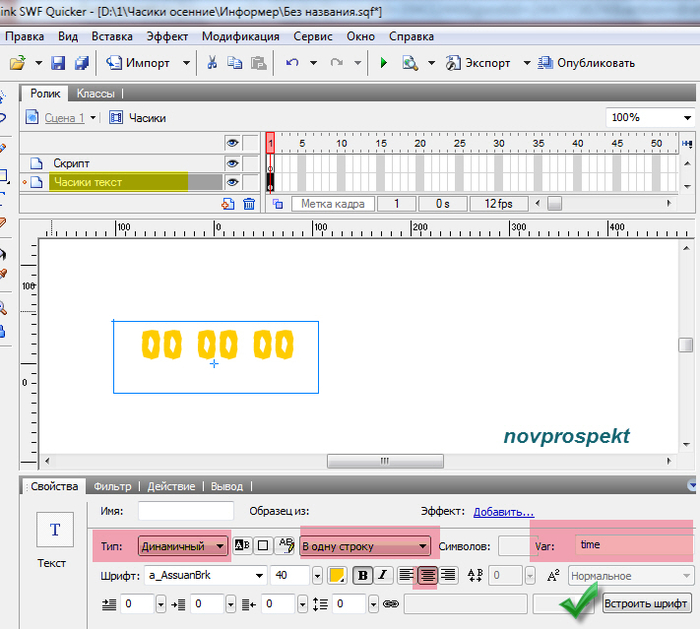
После того как текстовое поле выделено инструментом выбор смотрим в нижней части программы вкладку "Свойства" и заполняем её очень внимательно, как на скрине.

Шрифт, его размер и цвет вы подбираете сами, тот, который вам подходит. Особое внимание обратите на строку var (переменная). В неё обязательно должно быть вписано слово - time, иначе часики работать не будут. Также необходимо Встроить шрифт, нажав на соответствующую кнопку и в появившемся диалоговом окне проставить галочки во всех чекбоксах, после чего нажать "ОК".
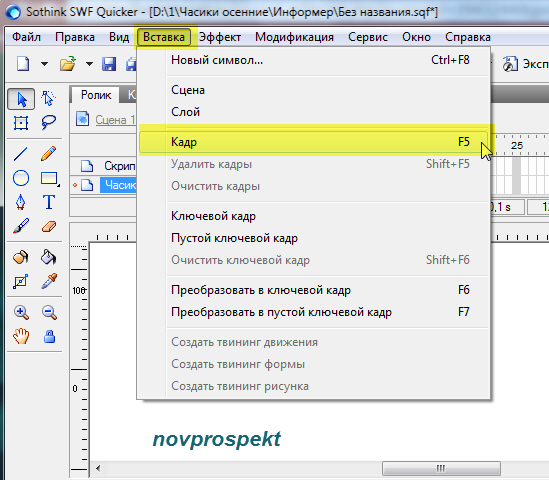
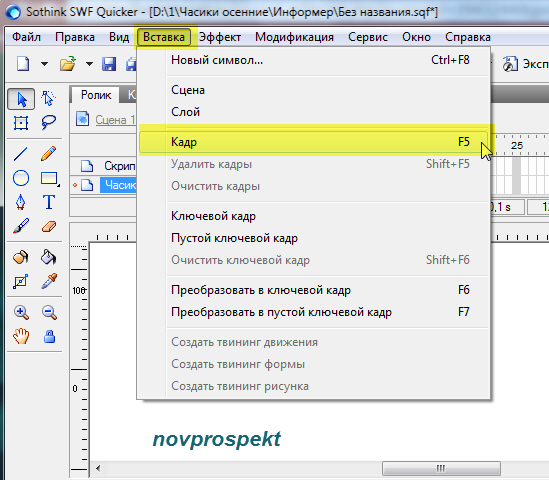
Далее опять возвращаемся на слой "Часики текст" и щелкаем мышкой во втором кадре этого слоя и жмём на клавиатуре кнопку F5 или щелкаем вкладку меню "Вставка" и выбираем пункт - Кадр
Вставка - Кадр

На Временной шкале на слое "Часики текст" у нас теперь два кадра. Это необходимо для того, чтобы наши цифровые часики постоянно обновлялись и показывали нам правильное время.

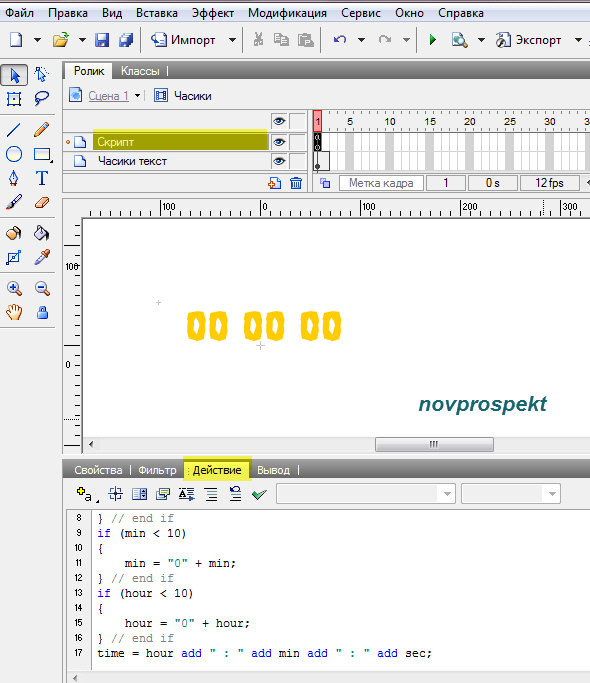
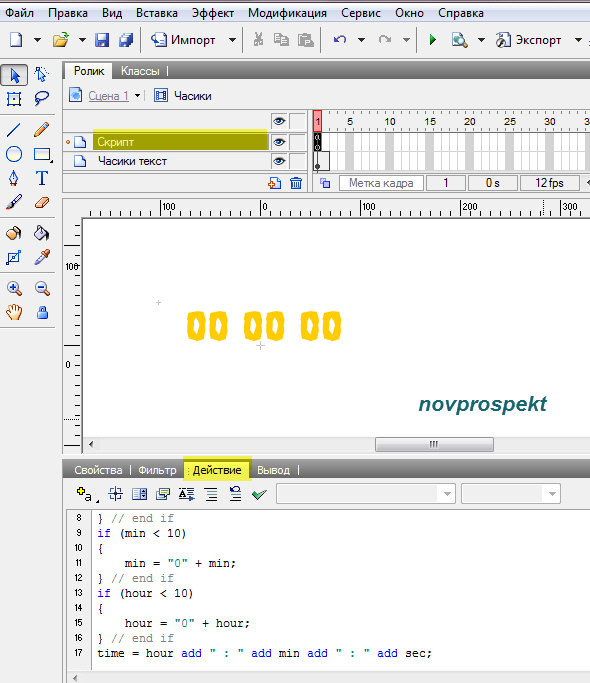
Снова встаньте на первый кадр слоя "Часики текст" и перейдите на слой "Скрипт", щелкнув по нему. Затем в нижней части окна программы откройте вкладку "Действие" и вставьте в блокнот этой вкладки следующий скрипт

Всё, наши цифровые часики готовы и теперь необходимо поместить их на основное Рабочее поле (Сцена 1) и протестировать их работу. А для этого нам надо переключиться с вкладки Часики на вкладку Сцена 1. Эти вкладки, как уже говорилось, находятся над Временной шкалой.

После того как вы переключитесь на Сцену 1, то в панели инструментов необходимо выбрать инструмент "Выбор" и им из Библиотеки, на предварительно выделенный слой "Часики", перетащить видеоролик "Часики".
Установите видеоролик "Часики" в нужное место Рабочего поля или фонового слоя. При этом фоновый слой лучше закрыть на замочек, для того чтобы он не сдвигался. Закрыть на замочек слой можно щелкнув мышкой в клеточку, которая находится рядом справа от глазка видимости слоя.


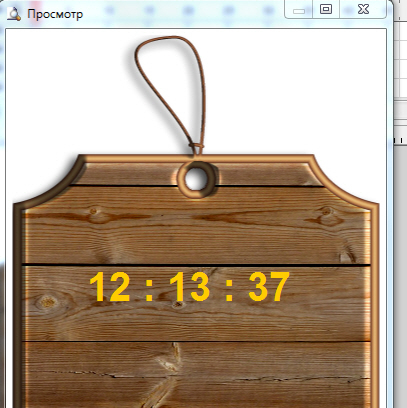
Если всё сделали правильно, то часики должны "тикать" и показывать время, установленное на вашем компьютере.
Я специально подробно расписала процесс создания простых цифровых часиков, так как и цифровые календарики и текстовые приветствия создаются по аналогичному принципу.
Теперь можно приступить к созданию Календарика. Как я уже говорила принцип его создания такой же как и у цифровых часиков.
Создаём Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмете "ОК", откроется окно редактирования видеоролика "Календарь" или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Календарь текст" и выше слоя "Календарь текст" создайте слой "Скрипт календарь".

Инструментом "Текст" на Рабочем поле редактирования видеоролика "Календарь" развернуть текстовое поле для создания текста цифрового календаря и ввести следующий текст

Далее в панели инструментов выбрать инструмент "Выбор" и щелкнуть им по текстовому полю цифрового календарика. Текст цифрового календарика выделится синей рамочкой.

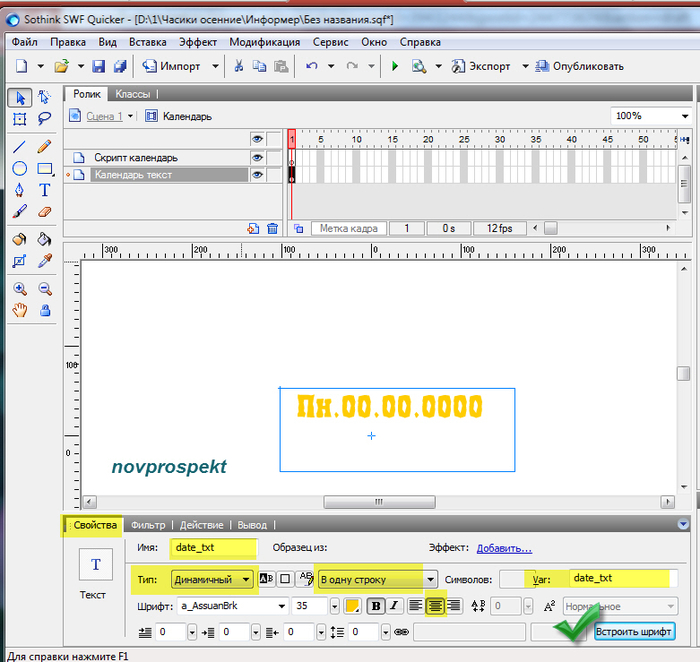
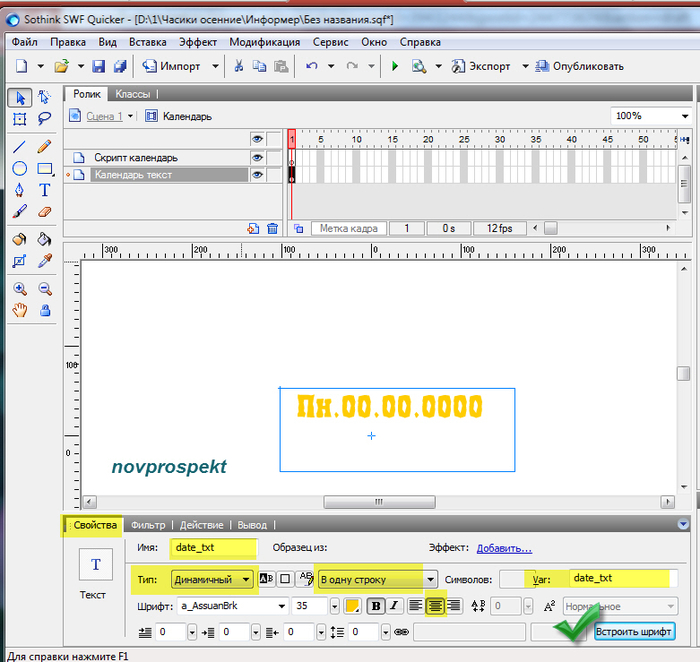
После этого открываем вкладку "Свойства" и заполняем её согласно скрину. Размеры шрифта, сам шрифт и его цвет выбираете такой как вам нужно. Необходимо также обязатель встроить шрифт нажав на соответствующую кнопку.
Только необходимо, чтобы размер шрифта давал возможность отобразить все параметры календаря, то есть чтобы после того как календарик был создан весь текст был виден и не обрезался. Если же при предварительном просмотре выяснится, что вы не рассчитали и выбрали большой размер шрифта и ваш тест для календарика не поместился в текстовое поле, то необходимо будет снова зайти в Рабочее поле редактирования видеоролика "Календарь" и, выделив его инструментом "Выбор" (черная стрелочка), в панели "Свойства" поменять размер шрифта на меньший либо инструментом "Текст" увеличить текстовое поле.

Теперь, как и при создании цифровых часиков, на слое "Календарь" необходимо создать второй кадр для того, чтобы календарик мог периодически обновляться.
Выделяем слой "Календарь", щелкаем второй кадр этого слоя и нажимаем на клавиатуре F5 или из меню
Вставка - Кадр
Возвращаемся на первый кадр слоя и щелкаем по слою "Скрипт". Далее в нижней части окна программы открываем вкладку "Действие" и в блокнот этой вкладки вставляем следующий скрипт

Наш цифровой календарик готов и осталось поместить его на основное Рабочее поле (Сцена 1). Для этого переключаемся с вкладки "Календарь" на вкладку "Сцена 1 " и на Временной шкале основного Рабочего поля (Сцена 1) выделяем слой "Календарь". На этот слой инструментом "Выбор" (черная стрелка) перетаскиваем из Библиотеки видеоролик "Календарь" и размещаем его в нужном месте.


Тестируем получившийся флеш и если календарик и часики работают, то приступаем к созданию приветствия, текст, которого будет меняться в зависимости от времени суток.
Также создаем Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмёте "ОК", попадёте в поле редактирования видеоролика "Приветствие". или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
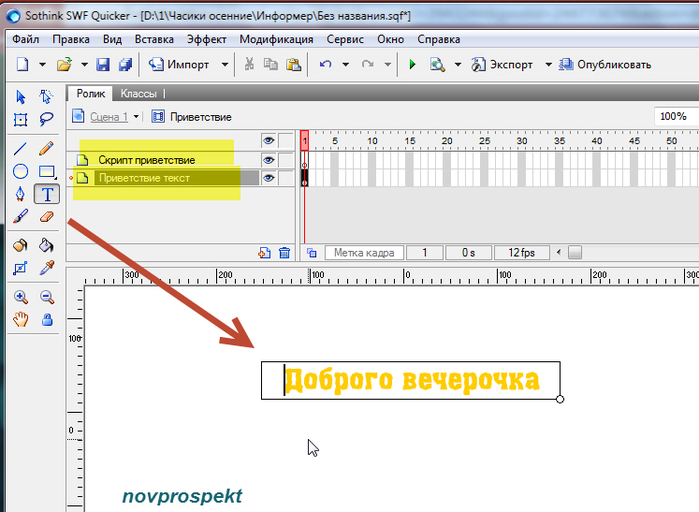
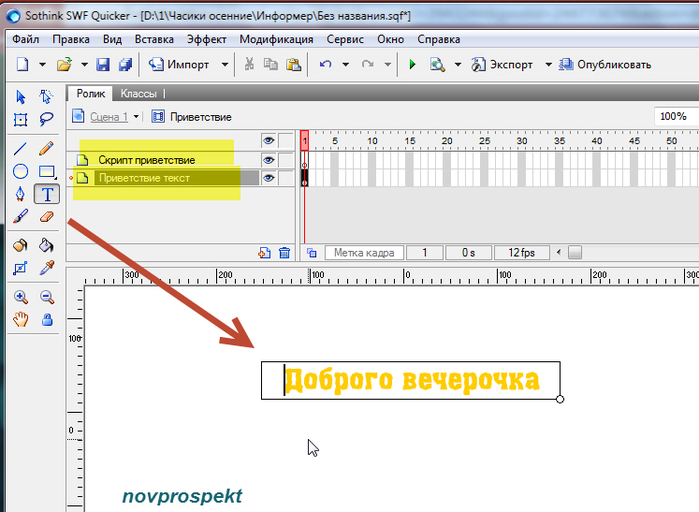
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Приветствие текст" и выше слоя "Приветствие текст" создайте слой "Скрипт приветствие". Инструментом "Текст" разверните на Рабочем поле текстовое поле и впишите туда текст "Доброго вечерочка". Текст должен помещаться в одну линию.

Инструментом "Выбор" (черная стрелка) щелкаем по созданному тексту и в панели "Свойства" выставляем необходимые параметры согласно скрину

Подбираете шрифт и обязательно его встройте, нажав на соответствующую кнопку.
Возвращаемся на Временную шкалу, на слой "Приветствие текст" и создаем для этого слоя второй кадр. Выделяем второй кадр слоя и с клавиатуры нажимаем F5 или из меню
Вставка - Кадр
Затем переходим на слой "Скрипт приветствие" и открываем вкладку "Действие". В блокнот вкладки "Действие" вставляем следующий скрипт
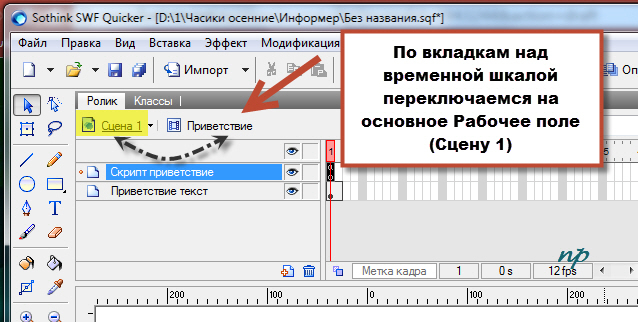
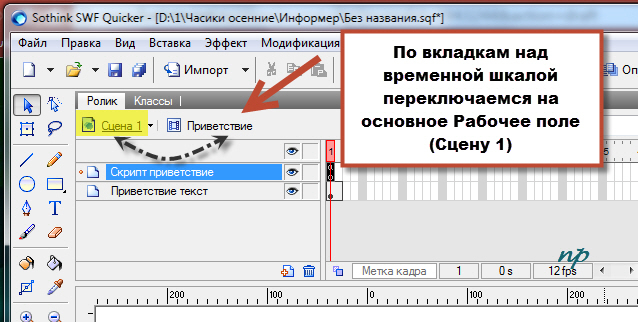
По вкладкам над временной шкалой переключаемся на основное Рабочее поле (Сцену 1).

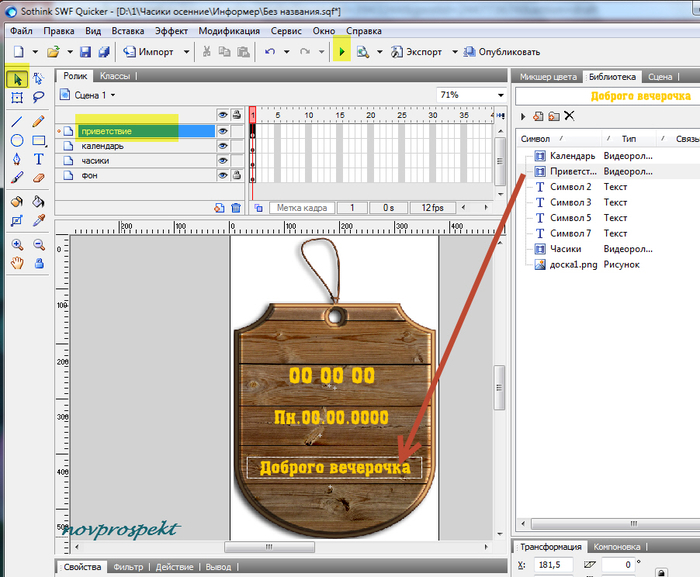
Инструментом "Выбор" (черная стрелка) перетаскиваем на слой "Приветствие" (этот слой предварительно должен быть выделен) из Библиотеки видеоролик "Приветствие". Размещаем его в нужном месте и тестируем.


Если и цифровые часики, и календарь, и приветствие работают нормально, то сохраняем нашу флешку сначала как проект
Файл - Сохранить как (необходимо указать имя для флеш ролика)

Затем сохраняем нашу работу как флеш
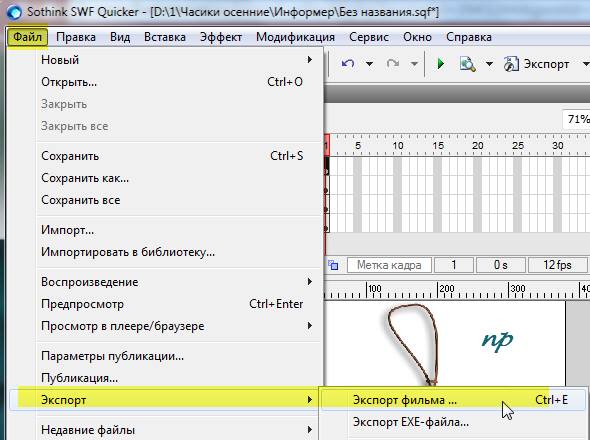
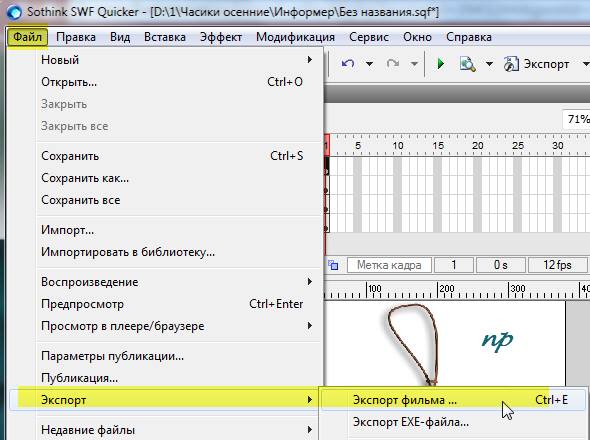
Файл - Экспорт - Экспорт фильма

Будем делать вот такой компактный информер для вашего дневника - часики, календарик и приветствие, текст которого будет меняться в зависимости от времени суток.
Я знаю, что многие уже умеют делать и часики и календарики и такие приветствия. Но приходят новые читатели, которые интересуются созданием флешек. Так, что вопрос - "Как сделать такое приветствие?" задаётся мне постоянно. Так что пусть, как говорится, будет.
Процесс создания такого информера не сложен и доступен даже новичку.
Для создания этой флешки используется скрипт Script Action 2. Так что данный информер можно делать как в программе Sothink SWF Quicker, так и в программе Adobe Flash.
Начнем.
Откройте программу Sothink SWF Quicker и задайте в панели "Свойства" размеры и цвет Рабочего поля (Сцена1)

Импортируйте на Рабочее поле (Сцена1) фоновую картинку
Файл - Импорт

Если вы решили сделать информер на прозрачном слое, то фоновую картинку импортировать не нужно.
Перейдем на Временную шкалу программы.На Временной шкале у нас имеется один слой - "Слой 1". Переименуем его в "Фон". Напоминаю, что для переименования слоя по нему надо дважды щелкнуть мышкой и в появившемся диалоговом окне вписать нужное названия для слоя.
После этого выше слоя "Фон" создать три новых слоя - "Часики", "Календарь" и "Приветствие". Для создания нового слоя необходимо нажать на плюсик, который находится под Временной шкалой.

После создания новых слоёв, выделяем слой "Часики" и идем в меню. Выбираем вкладку "Вставка" В выпадающем контекстном меню этой вкладки выбираем пункт "Новый символ"
Вставка - Новый символ
или нажать сочетание клавиш Ctrl+F8

В открывшемся диалоговом окне выставляем следующие параметры

Нажимаем кнопку "ОК" и идем в Библиотеку, где теперь у нас появился видеоролик "Часики". Также после нажатия кнопки "ОК" обычно открывается окно редактирования вновь созданного символа. Если это не произошло, то надо в Библиотеке выделить вновь созданный символ и дважды щелкнуть по нему.
После этого мы попадаем в Рабочее окно видиоролика "Часики", где, собственно, и будем создавать простые цифровые часики, которые после их создания поместим (перетащим из Библиотеки) на основной Рабочий стол (Сцена1). Переключиться на основной Рабочий стол из вкладки редактирования видиоролика "Часики" можно нажав на вкладку "Сцена1" над Временной шкалой.

Приступим к созданию простых цифровых часиков в поле редактирования этого видеоролика. На Временной шкале в поле редактирования видеоролика "Часики" имеется один слой. Переименоем его в "Часики текст". Выше слоя "Часики текст" создайте новый слой - "Скрипт".

Возвращаемся на слой "Часики текст", щелкаем по нему мышкой, чтобы выделить. Теперь берем инструмент текст ( щелчок левой клавишей мыши):

На Рабочем поле инструментом "Текст" выделяем область для текста. Для этого удерживая левую кнопку мыши тянем образовавшуюся рамочку в стороны. Получится поле для ввода текста.

В текстовом поле щелкаем один раз левой кнопкой мыши и набираем текст "00 00 00" То есть два нуля пробел, два нуля пробел, два нуля

Теперь необходимо выделить текстовое поле инструментом "Выбор". Для этого в панели инструментов щелкаем по инструменту "Выбор" (черная стрелочка), а затем этим инструментом щелкаем по заполненному текстом текстовому полю. Рамочка текстового поля должна поменять вид на синенькую рамочку.

После того как текстовое поле выделено инструментом выбор смотрим в нижней части программы вкладку "Свойства" и заполняем её очень внимательно, как на скрине.

Шрифт, его размер и цвет вы подбираете сами, тот, который вам подходит. Особое внимание обратите на строку var (переменная). В неё обязательно должно быть вписано слово - time, иначе часики работать не будут. Также необходимо Встроить шрифт, нажав на соответствующую кнопку и в появившемся диалоговом окне проставить галочки во всех чекбоксах, после чего нажать "ОК".
Далее опять возвращаемся на слой "Часики текст" и щелкаем мышкой во втором кадре этого слоя и жмём на клавиатуре кнопку F5 или щелкаем вкладку меню "Вставка" и выбираем пункт - Кадр
Вставка - Кадр

На Временной шкале на слое "Часики текст" у нас теперь два кадра. Это необходимо для того, чтобы наши цифровые часики постоянно обновлялись и показывали нам правильное время.

Снова встаньте на первый кадр слоя "Часики текст" и перейдите на слой "Скрипт", щелкнув по нему. Затем в нижней части окна программы откройте вкладку "Действие" и вставьте в блокнот этой вкладки следующий скрипт
code:
mydate = new Date();
sec = mydate.getSeconds();
min = mydate.getMinutes();
hour = mydate.getHours();
if (sec < 10)
{
sec = "0" + sec;
} // end if
if (min < 10)
{
min = "0" + min;
} // end if
if (hour < 10)
{
hour = "0" + hour;
} // end if
time = hour + " : " + min + " : " + sec;

Всё, наши цифровые часики готовы и теперь необходимо поместить их на основное Рабочее поле (Сцена 1) и протестировать их работу. А для этого нам надо переключиться с вкладки Часики на вкладку Сцена 1. Эти вкладки, как уже говорилось, находятся над Временной шкалой.

После того как вы переключитесь на Сцену 1, то в панели инструментов необходимо выбрать инструмент "Выбор" и им из Библиотеки, на предварительно выделенный слой "Часики", перетащить видеоролик "Часики".
Установите видеоролик "Часики" в нужное место Рабочего поля или фонового слоя. При этом фоновый слой лучше закрыть на замочек, для того чтобы он не сдвигался. Закрыть на замочек слой можно щелкнув мышкой в клеточку, которая находится рядом справа от глазка видимости слоя.


Если всё сделали правильно, то часики должны "тикать" и показывать время, установленное на вашем компьютере.
Я специально подробно расписала процесс создания простых цифровых часиков, так как и цифровые календарики и текстовые приветствия создаются по аналогичному принципу.
Теперь можно приступить к созданию Календарика. Как я уже говорила принцип его создания такой же как и у цифровых часиков.
Создаём Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмете "ОК", откроется окно редактирования видеоролика "Календарь" или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Календарь текст" и выше слоя "Календарь текст" создайте слой "Скрипт календарь".

Инструментом "Текст" на Рабочем поле редактирования видеоролика "Календарь" развернуть текстовое поле для создания текста цифрового календаря и ввести следующий текст

Далее в панели инструментов выбрать инструмент "Выбор" и щелкнуть им по текстовому полю цифрового календарика. Текст цифрового календарика выделится синей рамочкой.

После этого открываем вкладку "Свойства" и заполняем её согласно скрину. Размеры шрифта, сам шрифт и его цвет выбираете такой как вам нужно. Необходимо также обязатель встроить шрифт нажав на соответствующую кнопку.
Только необходимо, чтобы размер шрифта давал возможность отобразить все параметры календаря, то есть чтобы после того как календарик был создан весь текст был виден и не обрезался. Если же при предварительном просмотре выяснится, что вы не рассчитали и выбрали большой размер шрифта и ваш тест для календарика не поместился в текстовое поле, то необходимо будет снова зайти в Рабочее поле редактирования видеоролика "Календарь" и, выделив его инструментом "Выбор" (черная стрелочка), в панели "Свойства" поменять размер шрифта на меньший либо инструментом "Текст" увеличить текстовое поле.

Теперь, как и при создании цифровых часиков, на слое "Календарь" необходимо создать второй кадр для того, чтобы календарик мог периодически обновляться.
Выделяем слой "Календарь", щелкаем второй кадр этого слоя и нажимаем на клавиатуре F5 или из меню
Вставка - Кадр
Возвращаемся на первый кадр слоя и щелкаем по слою "Скрипт". Далее в нижней части окна программы открываем вкладку "Действие" и в блокнот этой вкладки вставляем следующий скрипт
code:
var date = new Date();
var dayweek = date.getDay();
var dayweek_str;
var year = date.getFullYear();
var month = date.getMonth();
var month_str;
var days = date.getDate();
var days_str;
if (days < 10)
{
days_str = "0" + days;
}
else
{
days_str = days;
} // end else if
switch (month)
{
case 0:
{
month_str = "01";
break;
}
case 1:
{
month_str = "02";
break;
}
case 2:
{
month_str = "03";
break;
}
case 3:
{
month_str = "04";
break;
}
case 4:
{
month_str = "05";
break;
}
case 5:
{
month_str = "06";
break;
}
case 6:
{
month_str = "07";
break;
}
case 7:
{
month_str = "08";
break;
}
case 8:
{
month_str = "09";
break;
}
case 9:
{
month_str = "10";
break;
}
case 10:
{
month_str = "11";
break;
}
case 11:
{
month_str = "12";
break;
}
} // End of switch
switch (dayweek)
{
case 0:
{
dayweek_str = "Вс";
break;
}
case 1:
{
dayweek_str = "Пн";
break;
}
case 2:
{
dayweek_str = "Вт";
break;
}
case 3:
{
dayweek_str = "Ср ";
break;
}
case 4:
{
dayweek_str = "Чт";
break;
}
case 5:
{
dayweek_str = "Пят ";
break;
}
case 6:
{
dayweek_str = "Суб";
break;
}
} // End of switch
date_txt.text = dayweek_str + ", " + days_str + ". " + month_str + ". " + year;

Наш цифровой календарик готов и осталось поместить его на основное Рабочее поле (Сцена 1). Для этого переключаемся с вкладки "Календарь" на вкладку "Сцена 1 " и на Временной шкале основного Рабочего поля (Сцена 1) выделяем слой "Календарь". На этот слой инструментом "Выбор" (черная стрелка) перетаскиваем из Библиотеки видеоролик "Календарь" и размещаем его в нужном месте.


Тестируем получившийся флеш и если календарик и часики работают, то приступаем к созданию приветствия, текст, которого будет меняться в зависимости от времени суток.
Также создаем Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмёте "ОК", попадёте в поле редактирования видеоролика "Приветствие". или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Приветствие текст" и выше слоя "Приветствие текст" создайте слой "Скрипт приветствие". Инструментом "Текст" разверните на Рабочем поле текстовое поле и впишите туда текст "Доброго вечерочка". Текст должен помещаться в одну линию.

Инструментом "Выбор" (черная стрелка) щелкаем по созданному тексту и в панели "Свойства" выставляем необходимые параметры согласно скрину

Подбираете шрифт и обязательно его встройте, нажав на соответствующую кнопку.
Возвращаемся на Временную шкалу, на слой "Приветствие текст" и создаем для этого слоя второй кадр. Выделяем второй кадр слоя и с клавиатуры нажимаем F5 или из меню
Вставка - Кадр
Затем переходим на слой "Скрипт приветствие" и открываем вкладку "Действие". В блокнот вкладки "Действие" вставляем следующий скрипт
code:
mydate = new Date();
sec = mydate.getSeconds();
min = mydate.getMinutes();
hour = mydate.getHours();
if (sec < 10)
{
sec = "0" + sec;
} // end if
if (min < 10)
{
min = "0" + min;
} // end if
if (hour < 10)
{
hour = "0" + hour;
} // end if
if (hour > 5)
{
text = "Доброе утро!";
} // end if
if (hour > 11)
{
text = "Добрый день!";
} // end if
if (hour > 16)
{
text = "Добрый вечер!";
} // end if
if (hour < 6)
{
text = "Доброй ночи!";
} // end if
По вкладкам над временной шкалой переключаемся на основное Рабочее поле (Сцену 1).

Инструментом "Выбор" (черная стрелка) перетаскиваем на слой "Приветствие" (этот слой предварительно должен быть выделен) из Библиотеки видеоролик "Приветствие". Размещаем его в нужном месте и тестируем.


Если и цифровые часики, и календарь, и приветствие работают нормально, то сохраняем нашу флешку сначала как проект
Файл - Сохранить как (необходимо указать имя для флеш ролика)

Затем сохраняем нашу работу как флеш
Файл - Экспорт - Экспорт фильма

Серия сообщений "Часовая мастерская":Как сделать часики, рисование циферблатов и часовых стрелок, сборники клипарта на часовую тему
Часть 1 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 2 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
...
Часть 13 - Флеш заготовки «Цифровые часикидля ваших работ».
Часть 14 - Мои копилочки с Я - ру. Для часиков.
Часть 15 - Флеш приветствие для дневника, изменяющееся в зависимости от времени суток.
| Рубрики: | ►Флешки/***Часы и календари |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






