-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Всегда под рукой
-Цитатник
Генератор таблиц-онлайн всех HTML кодов
Из серии "Всегда под рукой"_Коды цветов - (1)Из серии "Всегда под рукой"_Коды цветов Из серии "Всегда под рукой&...
Азбука блоггера - все о ведении блога - (0)Азбука блоггера - все о ведении блога Отличный сайт, прекрасные подробные уроки. Ссылка ведет на ...
Мои полезности - (2)Мои полезности ...
Горячие клавиши Windows в картинках. - (0)Горячие клавиши Windows в картинках взяла здесь Серия сообщен...
-Музыка
- Симфония моря
- Слушали: 123838 Комментарии: 0
- Г.Лепс и А.Лорак
- Слушали: 371 Комментарии: 2
- Rod Stewart
- Слушали: 10502 Комментарии: 0
- Моцарт - Музыка Ангелов
- Слушали: 646 Комментарии: 0
- Paris France Tranzit
- Слушали: 20157 Комментарии: 0
-Рубрики
- (164)
- музыка (231)
- музыка инструментальная (37)
- Музыка классическая (27)
- песни (118)
- Релаксирующая музыка (24)
- романсы, ретро музыка (11)
- Антиквариат (18)
- Ароматерапия (4)
- Архитектура (32)
- Церкви и храмы,костелы,лавры, (6)
- Астрология (142)
- Астромузыка (2)
- Лунный календарь (и все, что с ним связано) (23)
- аюрведа,ведические знания (26)
- янтры (7)
- Библиотека онлайн (32)
- Аудиокниги (23)
- энцилопедия (3)
- Биоэнергетика,рэйки (11)
- Вечные ценности (67)
- Видео (239)
- фильмы (30)
- Виртуальные экскурсии (91)
- Гимнастика у-шу, йога, оздоровительные гимнастики (34)
- Декупаж (122)
- Деньги(магия,советы,заговоры и прочее) (112)
- бизнес, работа, (4)
- Дизайн, декорирование (57)
- Духовные практики (24)
- Живопись (74)
- музеи мира,галереи (3)
- Животные (77)
- Домашние животные (31)
- Загадки истории, цивилизаций (64)
- Знаменитые женщины,мифы, легенды, (16)
- знаменитые личности,мифы,легенды, (7)
- Здоровье (514)
- Баня,банные премудрости,баня для красоты (7)
- внутренние органы (17)
- Здоровое питание (52)
- зрение (9)
- сердечно-сосудистые заболевания, профилатика (6)
- Суставы,болезни,профилактика (17)
- фитотерапия (72)
- чистка организма (12)
- Инструкции для дневника (904)
- аватарки (10)
- анимация,картинки, (55)
- Бродилки (блог,сайт и пр.) (14)
- генераторы,(рамочники и др.) (27)
- картинки фэнтези (7)
- клип-арт,векторный клип-арт, (72)
- кнопки-переходы (24)
- коллажи,амки (10)
- комментарии (13)
- ЛиРу (события,новости и пр.) (38)
- музыкальные открытки, (18)
- открытки пожелания (16)
- плееры,часы,калькуляторы (63)
- плейкасты, (10)
- поздравления,открытки, (13)
- разделители текста, (18)
- рамочки для текста (197)
- Схемы для дневника (162)
- текст,оформления текста, (25)
- флешки, флеш ролики (83)
- Интересно (124)
- Интернет,заработки,разные штучки (30)
- всё для развлечения (4)
- Интерьер (95)
- ванная интерьер (11)
- Гостинная (8)
- детская (1)
- Кухня (16)
- Лоджия, балкон (7)
- Прихожая, (4)
- спальня (9)
- Искусство (14)
- История (94)
- Великие тайны (6)
- История России, СССР (15)
- история Руси, древняя Русь (30)
- Русское обережье (9)
- Традиции и уклад , быт, народности (19)
- Каббала (7)
- Как прекрасен мир (3)
- Комнатные растения (35)
- Компьютерные программы:учимся работать (260)
- фотошоп (129)
- Компьютерный ликбез (192)
- безопасность компьютера (20)
- Косметология (94)
- домашняя косметика (73)
- Красота, уход за собой (296)
- волосы, уход (30)
- глаза,уход (5)
- губы,уход (4)
- макияж (6)
- маникюр,педикюр,уход за руками,ногами (21)
- омоложение,(рецепты,рекомендации) (46)
- уход за лицом и шеей,зона декольте (57)
- Кулинария (1714)
- выпечка-хлеб (5)
- блинчики,оладушки,пышки, (19)
- Блюда из морепродуктов (23)
- Блюда из овощей (73)
- Блюда из птицы (72)
- Блюда из рыбы (83)
- Вторые блюда (224)
- выпечка начинки для пирогов, пирожков (1)
- выпечка печенье,кексы,маффины (62)
- выпечка пироги,пирожки (127)
- Выпечка, торты (264)
- Десерты (93)
- запеканки (12)
- Идеи оформления блюд, стола,карвинг (70)
- Индийская кухня (11)
- Итальянская кухня (62)
- Кавказская кухня (34)
- Китайская, японская, тайская кухня (40)
- Консервирование, заготовки (77)
- кулинарные сайты (7)
- Кухня народов мира (59)
- мясные блюда (102)
- Напитки (35)
- Настойки,наливки,ликеры и пр. (52)
- Первые блюда: супы,борщи и пр. (29)
- Полезные советы кулинару (45)
- постные блюда, диетические блюда, (1)
- Салаты,закуски. (265)
- соусы,приправы (51)
- специи,приправы,пряности (10)
- сыры, творог, блюда из молочных продуктов (18)
- тесто,рецепты (29)
- Кумиры(кино,театр,эстрада) (27)
- Мандалы (12)
- Мантры (15)
- Масла: ароматические,кулинарные (20)
- Массаж (17)
- Мастер-классы (83)
- Медитации (98)
- Медицина (41)
- Диагностика (10)
- нетрадиционная медицина (6)
- Мир, в котором мы живем (24)
- народы,люди, страны (3)
- Мода, одежда, обувь, история моды (48)
- Стиль,имидж (11)
- Мудрость, полезные мысли (72)
- мудрость жизни/практические советы, (24)
- Мудры (10)
- Музыкальная терапия (8)
- Мыловарение (35)
- Народная медицина (227)
- Лекарственные растения (79)
- Непознанное, Мистика (20)
- Новый год (109)
- зимние мотивы: картинки,пейзажи,фото, (5)
- новогодние,рождественские ритуалы (3)
- Нумерология (61)
- Позитив (28)
- Полезные сайты (110)
- Полезные советы (148)
- Поэзия (219)
- Права,Юриспруденция,законы, (5)
- Праздники (23)
- Природа (43)
- Притчи, цитаты (44)
- Психология (190)
- психотехники (44)
- Путешествия (60)
- Развлечения,игры (2)
- Разное (42)
- Ремонт в доме (25)
- рисование, уроки,м-к и пр. (43)
- роспись, точечная роспись, витражи (31)
- Рукоделие (1201)
- HAND MADE/Идеи для вдохновения (72)
- бисероплетение (43)
- винтаж,шебби шик. (9)
- Вышивка (90)
- вышивка лентами (16)
- Вязание крючком (625)
- вязание спицами (87)
- вязание-фриформ (23)
- Лепка (фарфор,солен.тесто) (21)
- мех,вязание,пошив и пр. (2)
- плетение из проволоки,соломки,газет (11)
- Пэчворк (19)
- цветы из ткани,лент, (4)
- Шитье (114)
- Рукоделие. Батик (5)
- Руны (205)
- Русь,история,родноверие, (63)
- славянские практики (10)
- Славянство,история (13)
- Сад, дача (65)
- самопознание (129)
- саморазвитие (143)
- Семья,дети и родители,отношение в семье (12)
- Симорон (24)
- Таро (21)
- тесты,опросы и пр. (249)
- Техника исполнения желаний (23)
- Техники дыхания (1)
- Тибетская медицина (5)
- Украшения,их история и что с ними связано (56)
- глиптика,натуральные,искусственные,применение, (22)
- Уют в доме (173)
- Аквариум, рыбки,уход и пр. (6)
- бытовая техника (2)
- идеи хранения, полезные советы, (25)
- Своими руками (58)
- Хозяйке на заметку(чистота и пр.) (29)
- Факты,теория, познавательное,парадоксы (51)
- Философия (12)
- Фото (99)
- Учимся фотографировать (4)
- Фэн-шуй (33)
- Хиромантия (10)
- Христианство, религия (146)
- Ангелы (10)
- иконы (6)
- Молитвы (45)
- Молитвы-обереги Сны Пресвятой Богородицы (2)
- Церковные праздники: Пасха,Рождество и др) (47)
- Цветоводство (25)
- Ченнелинг (4)
- Эзотерика (455)
- Амулеты, талисманы, обереги (51)
- Гадания (51)
- Заговоры и прочее (107)
- Магия, обряды (133)
- Эниология (0)
- Юмор (43)
- Я-женщина,женское счастье (161)
- день рождения (8)
- Женские хитрости (61)
- Ясновидение (2)
-Метки
-Новости
Красивый комплект спицами. Сказка!!! - (0)
Сара Джессика Паркер в осенне-зимней кампании Maria Valentina - (0)
Как найти свой стиль и стать собственным стилистом? | Женская Планета - (0)
Когда можно обращаться к рунам. - (0)
слова, исполнение желаний, магия слова, секретные слова, заветные слова, тайна, магические слова. мантры. слова приносящие удачу, магические слова. магия на удачу, слово, тайные слова. - (1)
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 9264
Комментариев: 1536
Написано: 16069
Записи с меткой уроки
(и еще 292874 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
видео выпечка вязание вязание крючком десерт женщина журналы здоровье идеи интересно история красота красота и уход кулинария лекарственные растения любовь магия мк мудрые советы музыка напитки народная медицина описание платье подборка полезные советы психология рамочки рецепт рецепты рукоделие руны саморазвитие своими руками советы спицы ссылки ставы стихи схема схемы тест тесты уроки уроки фотошопа фото фотошоп цветы шитьё эзотерика
Программа заменяющая фотошоп |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Всем известна программа по обработке изображений Фотошоп, но она предназначена для людей, владеющих навыками программирования или профессиональных фотографов. Не редко хочется поделиться с собеседником снимками или приукрасить имеющиеся фотографии, но для этого нужны специальные знания. Если вы часто общаетесь в социальных сетях, имеете много друзей в интернете, то вам, безусловно, необходимо скачать Фотоскайп 3.6, эта программа выпущенна в 2008 году, разработчиком MOOII TECH. Программа не сильно уступает по своим возможностям профессиональному Фотошопу, но она гораздо проще и понятней для простого пользователя интернета, и кроме того вы можете скачать фотоскайп совершенно бесплатно.

Пользуясь этой бесплатной программой, можно полностью редактировать изображения, фиксировать и копировать скриншоты размером на весь экран. Захватывать цвет и общую тему снимка. Наносить всевозможные надписи и печатать текст комментариев, непосредственно на самом снимке. Редакция изображения включает в себя не только вариации с цветом и контрастностью, но и так же всячески можно изменить размер снимка, вплоть до овального. Обрезать, урезать, вырезать нужный участок. Так же с помощью программы PhotoScape можно разбить фотографию на несколько частей и даже сделать просто черно - белой.
Для работы с самим изображением предусмотрены такие фильтры как мозаичный, добавление различных эффектов, дующего ветра, морской волны и устранение красного блеска глаз, который возникает при съемке с использованием вспышки. Чисто в программном обеспечении эта разработка позволяет обрабатывать сразу несколько, даже пакет файлов. Преобразует изображения RAW в JPG, в обозреватель добавлена возможность печати. Программа может работать на 34 языках, имеет массу иконок для добавления по темам: лицо, макияж и путешествия. Можно и из разных кадров скомбинировать одну фотографию, что приносит неожиданный эффект. Программа позволяет создавать мультипликационные изображения в формате GIF. Фотоскайп имеет режим слайд шоу и для стран Евросоюза в него встроена автоматическая поддержка сервиса foto.com.
PhotoScape 3.6 имеет встроенный многопользовательский режим сеансов и работает на платформе windows 2000, XP, Vista и windows 7. Плюс ко всему, в отличие от Фотошопа, вы можете Фотоскайп 3.6 скачать бесплатно, а занимает она всего 16,5 mb.
Мы уверенны, что PhotoScape несомненно станет незаменимым помощником в общении с друзьями посредством интернета. Все выкладываемые снимки, обработанные при участии данного программного обеспечения, будут ярче и красочней и передадут спектр ваших ощущений и эмоций.

Скачать бесплатно Фотоскайп 3.6
Метки: программа PhotoScape 3.6 уроки |
Бродилка по урокам фотошопа |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]



Метки: бродилка фотошоп уроки |
Подписываем шаблончик для рамки бродилки |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Источник http://gonorata.blogspot.ru/2011/07/blog-post_6896.html
подписываем шаблончик для рамки-бродилки
ЭТА ЗАПИСЬ целиком посвящена именно этой теме и она будет рассмотрена во всех аспектах.
Итак , Вы вошли в стандартную систему Paint , если Вам неизвестно , где ее найти ,ЧИТАЙТЕ ЗДЕСЬ ( жмите сюда-это ссылка)
...нет смысла повторять то,что уже написано на картинках , просто внимательно их рассмотрите :
ВАЖНО: картинку Вы выбираете из собственного компьютера ,заранее скопированную !
ОБРАЩАЮ ВАШЕ ВНИМАНИЕ на два нижних похожих значка , в зависимости от того, какой из них Вы выберете,надпись у Вас получится или на белом,выделенном фоне,или на фоне шаблона...понять это можно только на практике...пробуйте !
ИМЕЙТЕ ВВИДУ,как только Вы нажмете на значок А (надпись),сразу-же наверху появится
панель атрибутов шрифта,работать с ней не сложно, поймете принцип-все страхи и неуверенность в собственных силах уйдут !
...ну,ВОТ и ВСЕ , МЫ и добрались до кульминационного момента,но прежде,чем поставить точку , еще одно напутствие-
при сохранении подписанной картинки или шаблона ОБЯЗАТЕЛЬНО выбирайте формат
JPNG , иначе изображение получится тяжелым ,а это не лучшим способом скажется на Вашем бложике или дневничке...
...и в качестве БОНУСА чистый образец шаблончика и 4 подписанных ,но Вы и сами сможете сделать не хуже ,когда почитаете уроки по работе в Paint...это,разумеется не совсем фото-шоп,но введение в него...
Метки: бродилки по блогу дневник делаем бродили уроки |
Регистрация на Ravelry - пошаговые инструкции |
Это цитата сообщения Helam [Прочитать целиком + В свой цитатник или сообщество!]

Не успела я взяться за вторую статью советов и рекомендаций по освоению знаменитого сайта Ravelry, как пришла просьба читательницы помочь ей зарегистрироваться.
Так что я тут-же оформила инструкции для тех, кто не владеет даже базовым английским!
Всегда рада помочь увлеченным вязальщицам!
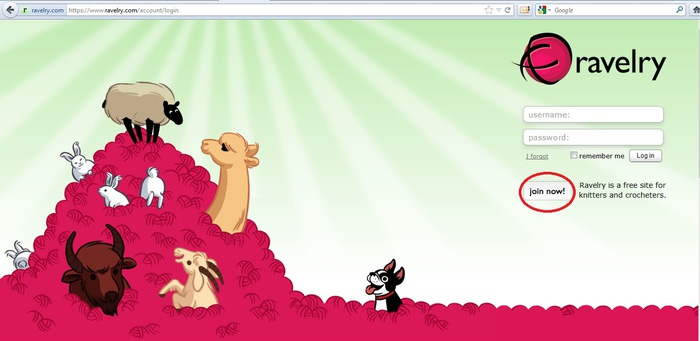
Регистрация бесплатно. Вот так выглядит страница входа на сайт.
1-ой этап: вы кликаете на join now!
Читать далее ! Инструкции!
Серия сообщений "Вязальные форумы/сообщества,а также авторские блог":Вязальные форумы/сообщества,а также авторские блоги!
Часть 1 - Авторский блог "Вязаное Cчастье от Ms Lana Vi"!
Часть 2 - Авторский вязальный блог "Из Сибири"!
Часть 3 - Весенне-летние шляпки/шапочки 2012 для девочек крючком.
Часть 4 - Ravelry.com - компьютерная грамота 1!
Часть 5 - Регистрация на Ravelry - пошаговые инструкции.
Метки: вязальные форумы регистрация уроки |
Как вставить картинку справа или слева от текста? |
Это цитата сообщения Феврония52 [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить картинку справа или слева от текста?
.Сначала загружаем нужную картинку через сайт - радикал http://www.radikal.ru/
.А потом копируем 6- код и вставляем его в вашу запись.
Затем убираем знак ">" - в конце формулы и приписываем такую формулу border="0" align="right"> -
.Хотите слева? Просто меняем слово "right" на слово "left"! border="0" align="left"> -
Метки: картинка размещение право лево уроки |
всегда под рукой Кнопки |
Это цитата сообщения Феврония52 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: кнопки уроки как сделать |
Рамка с КАРТИНКАМИ-ЛИНЕЕЧКАМИ |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Кому она нравится могу научить вас её делать. Рамочка оригинальная, так как мы берём вместо фона ЛИНЕЕЧКУ. Взять ЛИНЕЕЧКИ можно ЗДЕСЬ. Внизу я даю КОД "СКЕЛЕТИКА" и вы делаете рамку САМИ. Делаем рамку ,на свой вкус, так: ЗДЕСЬ далее... |
КОД "СКЕЛЕТИКА" РАМКИ.
Метки: ф-лы рамочек рамочки линеечки уроки |
Что нужно сделать,чтобы фото или картинка открывалась в новом окне.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Это несложно! 1. Загружаем фотографию на Яндекс.Фотки,или на другой фотохостинг.В данном случае пример с Яндекс.Фотками.И шаблон кода актуален везде. 2. Переходим на страницу фотографии, справа от фото в меню "В другом размере" выбираем размер превью. Важно: размер превью по горизонтали должен быть менее 600px (иначе картинка полностью не уместится на страничке). 3. После загрузки фото в выбранном размере кликаем по строке "Код для вставки на сайт или в блог" и копируем куда-нибудь ссылку из нижнего окошка. Это будет первая ссылка. 4. Вновь переходим на страницу фотографии, в меню "В другом размере" выбираем "Оригинал". Фото в полном размере откроется в новом окне, ссылку на эту картинку копируем из адресной строки браузера. Это вторая ссылка. 5. На своей странице или в клубе создаём новый пост и в HTML-режиме пишем следующий код: <a href="вторая ссылка"><img src="первая ссылка"></a> Теперь при клике по маленькой картинке в вашем посте в этом же окне будет загружаться большая картинка. Чтобы большая картинка загружалась в новом окне, код должен быть таким: <a href="вторая ссылка" target="_blank"><img src="первая ссылка"></a> |
Метки: работа скартинками уроки |
Аудио из ролика с Youtube |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Понравившуюся мелодию из музыкального клипа с Youtube( Ютуба) можно поставить вот в такие плеера.Коды в окошечках под каждым плеером и кнопками.
происходит переход на страницу ролика
|
В остальных плеерах можно прослушивание останавливать и возобновлять.
|
Метки: плееры уроки |
УРОКИ -Кликабельные ссылки и т.д. |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
 |
Метки: текст кликабельные ссылки уроки |
ПОЛЕЗНОСИТИ ДЛЯ БЛОГОВ И ДНЕВНИКОВ |
Это цитата сообщения Ануфриев_Алекс [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: оформление дневников блогов полезности уроки |
КАК ВСТАВИТЬ МУЗЫКУ-НЕВИДИМКУ В ПОСТ ИЛИ В ДНЕВНИК |
Это цитата сообщения LAT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: оформление дневника музыка как вставить в пост уроки |
Гиф - аниматоры |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
ГИФ -АНИМАТОРЫ Здесь предложены 4 сайта, где можно сделать маленькое слайд-шоу, покадровую анимацию фото. Количество картинок разное, в основном до 10-20 кадров. Имеется регулятор скорости. Размер картинок ограничен 450 пикс, но увеличить без потери свойств анимации можно - смотрите далее в записи. Сохраняйте готовую анимацию как обычное фото - "сохранить изображение как" правой клавишей мышки При необходимости сделать кликабельной используйте формулу баннера  Радикал - ссылка № 6 с переходом на URL Радикал - ссылка № 6 с переходом на URL
Увеличить гифкартинку, не потеряв качество и свойств анимации можно с 300*270 увеличиваем, например, на 500*450
Урок по программе тут Найти формулы можно |
Метки: гиф анимация уроки сайты |
Видео мастер-классы по работе с программой построение выкроек юбок и, кстати, не только!!!! |
Это цитата сообщения Dushka_li [Прочитать целиком + В свой цитатник или сообщество!]
Недавно я публиковала пост Бесплатная программа для построения выкроек юбок!!!
Так как по работе с программой появилось много вопросов, то я решила опубликовать еще и видео мастер-классы, которые помогут лучше разобраться в программе.
Кстати, моделировать в ней можно не только юбки, о чем смотрите ниже.
Подключение баз изделий
Печать, экспорт выкроек
Метки: шьём сами программа построение выкройка обучение работа с программой уроки |
Новое Оформление дневника для Лирушников |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
 |  |  |  |  |
Метки: ЛиРу инструкция дневники оформление уроки помощь |
Правила использования лоскутков в пэчворке |
Это цитата сообщения Lyudmila2807 [Прочитать целиком + В свой цитатник или сообщество!]
 Салли Шнайдер, автор книги "Лоскутное одеяло для Королевы", издательство Мартингейл (вряд ли издадут у нас), дает полезные советы по использованию полосок ткани в лоскутном шитье в блоге издательства blog.shopmartingale.com.
Салли Шнайдер, автор книги "Лоскутное одеяло для Королевы", издательство Мартингейл (вряд ли издадут у нас), дает полезные советы по использованию полосок ткани в лоскутном шитье в блоге издательства blog.shopmartingale.com. Читаем и "мотаем на ус".
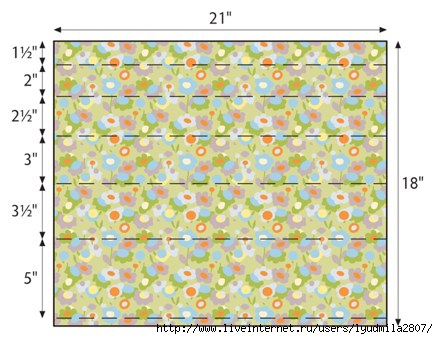
Несложные правила работы с лоскутками в пэчворке по Салли Шнайдер:
1. Купленные лоскуты ткани, в особенности если это "толстые четвертинки" (45 на 55 см, четверть ярда ткани шириной 110 см) сразу режем на полосы в следующей последовательности: 1.5 (3.75 см) дюйма, 2 (5 см) дюйма, 2.5 (6.25 см) дюймов, 3 (7,5 см) дюймов, 3,5 (8,75 см) дюймов и 5 (12.5 см) дюймов.

Полученные полоски сразу раскладываем по емкостям, например по корзинкам, пластиковым контейнерам или обувным коробкам по размеру - в одной коробке все полосы полтора дюйма, в другой двухдюймовые и так далее.
Удобство очевидно: Когда начинаем делать очередной проект, сразу определяем ширину основных деталей (полосы, квадраты, прямоугольники) и берем соответствующую коробку. Конечно, еще проще покупать ткань уже в нарезке.
2. В задуманном квилте сразу определяем фон - берем на него полосы или лоскут ткани одного цвета, например белого или кремового, и используем эту ткань во всем изделии - так создается целостность изделия, особенно если блоки собраны из лоскутков десятков разных расцветок.
Дальше
Серия сообщений "Лоскутное шитьё МК":
Часть 1 - Лоскутное шитьё: блок "бабушкин сад". МК
Часть 2 - Лоскутное шитье: "Tепло-холодно". МК
...
Часть 27 - Лоскутные звёздочки на ёлку
Часть 28 - Необычное сложение лоскутной звезды. МК
Часть 29 - Правила использования лоскутков в пэчворке
Серия сообщений "Пэчворк":
Часть 1 - Fantasy Fabrics
Часть 2 - Creation patchvork №8 2008
...
Часть 13 - Пэчворк. МК
Часть 14 - Mercedes. Вышивка и пэчворк.
Часть 15 - Правила использования лоскутков в пэчворке
Часть 16 - Печворк на кухне: ланчматы, прихватки, подставки под горячее...
Часть 17 - Patch aplique ano 1 n2-2.(Пэчворк)
Часть 18 - Allison Harris - Growing Up Modern
Часть 19 - ЛОСКУТНЫЕ КАРТИНЫ В ЯПОНСКОМ СТИЛЕ КИНУСАЙГА
|
Метки: Салли Шнайдер лоскутное шитьё уроки МК пэчворк по Салли Шнайдер |
УРОК = КАК РАЗРЕЗАТЬ РАМОЧКУ ФОТОШОП И ВСТАВИТЬ В СООБЩЕНИЕ. УРОК = УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП = |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: рамочки уроки фотошоп |
Хитрости Youtube |
Это цитата сообщения Mages_Queen [Прочитать целиком + В свой цитатник или сообщество!]
Метки: ЛиРу Хитрости Youtube уроки |
Хитрости googlе |
Это цитата сообщения Вечерком [Прочитать целиком + В свой цитатник или сообщество!]
Метки: поисковик google хитрости уроки поиск |
Классная фишка по работе со скайпом (Skype). |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: компьютерные программы Skype уроки работа |






















 Это более полный вариант УРОКОВ с новыми добавлениями.
Это более полный вариант УРОКОВ с новыми добавлениями. 


