-ѕриложени€
 я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее аталог блогов аталог блогов позвол€ет упор€дочить блоги людей и сообществ по категори€м, позвол€€ быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
аталог блогов аталог блогов позвол€ет упор€дочить блоги людей и сообществ по категори€м, позвол€€ быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru 5 друзей—писок друзей с описанием.
ƒанное приложение позвол€ет разместить в ¬ашем блоге или профиле блок, содержащий записи о 5 ¬аших друзь€х.
—одержание подписи может быть любым - от признани€ в любви, до
5 друзей—писок друзей с описанием.
ƒанное приложение позвол€ет разместить в ¬ашем блоге или профиле блок, содержащий записи о 5 ¬аших друзь€х.
—одержание подписи может быть любым - от признани€ в любви, до
-ћетки
-–убрики
- ароматерапи€ (10)
- прически (1)
- визаж (0)
- артисты кино (9)
- Ѕиблиотеки (5)
- видео (49)
- гадание (11)
- дизайн дома (27)
- дл€ дома, дл€ семьи (1)
- духовное (16)
- живопись (103)
- здоровье (8)
- игра (10)
- книжное искусство (9)
- компьютер (45)
- космос (0)
- кошки (28)
- кулинари€ (183)
- литература (1)
- любопытное (170)
- ћой любимый √омель (3)
- музыка (107)
- открытки (34)
- офорление сайта (206)
- пам€тники литературным геро€м (18)
- полезные советы (4)
- притчи (6)
- рамочки (203)
- рукоделие (132)
- —пасибо (18)
- стихи (103)
- тесты (97)
- уроки (39)
- уход за собой (17)
- философи€ (27)
- фотографии (102)
- фотошоп (74)
- этикет (2)
- эфирные масла (27)
- юмор (46)
-ћузыка
- ћолитва Ѕ.ќкуджава
- —лушали: 3056 омментарии: 0
- ќчень красива€ восточна€ музыка
- —лушали: 31887 омментарии: 0
- ќдинокий саксофон. »з к/ф "–оман alla Russa".
- —лушали: 9602 омментарии: 3
- Alice Cooper-Poison
- —лушали: 3705 омментарии: 0
- ZAZ. Ces petits riens
- —лушали: 1321 омментарии: 0
-¬сегда под рукой
-5 друзей
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-—ообщества
-“рансл€ции
-—татистика
«аписи с меткой оформление
(и еще 135335 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
анимаци€ блог бумага видео вторые блюда выпечка в€зание гороскоп десерт дизайн дневник живопись использование эфирных масел компьютер косметика космос кошки красота лирика лиру любовь музыка новый год открытки отношени€ оформление оформление дневника оформление сайта поздравлени€ позитив праздник природа психологи€ рамочка рамочка дл€ текста рецепт рукоделие салат спицы стихи тест торт урок уроки фоны фотографии фотошоп цветы эфирные масла юмор
Ѕез заголовка |
ƒневник |
ћетки: фоны обои оформление |
Ѕродилка - ∆ивопись |
Ёто цитата сообщени€ »скательница_ј [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

—ери€ сообщений "¬сЄ дл€ фотошоп":
„асть 1 - ќгромный набор кистей замечательного качества
„асть 2 - липарт "ƒерев€нные заборы"
...
„асть 16 - јвторский клипарт на прозрачном фоне "«анавес"
„асть 17 - Ѕродилка - ‘отонатюрморты (натюрморты, цветы)
„асть 18 - Ѕродилка - ∆ивопись (Ќатюрморты, ÷веты)
—ери€ сообщений "Ѕродилки":
„асть 1 - Ѕродилка - ‘отонатюрморты (натюрморты, цветы)
„асть 2 - Ѕродилка - ∆ивопись (Ќатюрморты, ÷веты)
„асть 3 - Ѕ–ќƒ»Ћ ј ѕќ ”–ќ јћ Ѕ≈« јЌ»ћј÷»»
„асть 4 - Ѕ–ќƒ»Ћ ј ѕќ ”–ќ јћ јЌ»ћј÷»»
„асть 5 - бродилка по открыткам
—ери€ сообщений "ћой —айт":
„асть 1 - »нфа
„асть 2 - оллекци€ Ќовогодних открыток с анимацией (24 штуки)
...
„асть 7 - јвторский клипарт на прозрачном фоне "«анавес"
„асть 8 - Ѕродилка - ‘отонатюрморты (натюрморты, цветы)
„асть 9 - Ѕродилка - ∆ивопись (Ќатюрморты, ÷веты)
—ери€ сообщений "Ќатюрморты/ артины":
„асть 1 - Ѕродилка - ‘отонатюрморты (натюрморты, цветы)
„асть 2 - Ѕродилка - ∆ивопись (Ќатюрморты, ÷веты)
ћетки: фотошоп оформление |
Cтильные обои ѕортугальского фото-художника Dialektus |
ƒневник |
ћетки: фоны обои оформление |
Cтильные обои ѕортугальского фото-художника Dialektus |

Cтильные обои ѕортугальского фото-художника Dialektus
|
ћетки: фоны обои оформление |
делаем рамочку |
ƒневник |
  ”чимс€ делать рамочку не использу€ " ‘ќ“ќЎќѕ ".  ƒл€ тех , кто не умеет работать с редактором " ‘отошоп " , но очень хочет оформл€ть свои записи необычно и нестандартно , предлагаю научитьс€ создавать подобные рамочки , не покида€ блога.  –јћќ„ ј-ќЅ–ј«≈÷  |
ћетки: рамка урок оформление |
ћ”«џ јЋ№Ќџ≈ ƒ≈¬”Ў » в флешках |
Ёто цитата сообщени€ LJILJANA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: флешки оформление |
–амки от јлександры. лад разбираем |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "–јћ »":
„асть 1 - –јћ » - –амочки дл€ текста
„асть 2 - –јћ » >–амочки!!!!!!!!!!!!
...
„асть 85 - –јћ » -–амочки ёлии ѕ.
„асть 86 - –јћ »>–амочки весенние
„асть 87 - –јћ » -–амки от јлександры. лад разбираем.
„асть 88 - –јћ » -–амочки дл€ вас...
„асть 89 - –јћ »- ћо€ рамочка с музыкальным сопровождением дл€ ¬ас
ћетки: рамки ссылки оформление |
Ѕордюры дл€ текста с кодами |
Ёто цитата сообщени€ яблочкоЌаливное [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| «десь вы размещаете свой текст. –исунок будет повтор€етс€ автоматически. |
од:
--------------------------------------------------------------------------------------------------------------------------------
«десь вы размещаете свой текст. |
од:
ћетки: оформление фон |
–амка ј–“»Ќ ј как ‘ќЌ. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
од "— ≈Ћ≈“» ј" к этой рамке.
ћетки: рамка урок оформление |
”чимс€ делать –амку с уголками |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ќƒ –јћ ».
ћетки: рамочка урок оформление |
ѕрекрасные букеты от Ћ»Ћ»јЌџ |
Ёто цитата сообщени€ LJILJANA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дневник цветы букеты оформление |
фоны дл€ дневника. |
ƒневник |
ћетки: фон оформление |
фоны дл€ дневника |
ƒневник |
ћетки: ‘оны оформление |
–азделители - сама€ больша€ коллекци€! „асть 2 |
Ёто цитата сообщени€ Ќежные_чувства [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—мотрите также много разделителей и других полезностей-красивостей в первой части и в нашем знаменитом "”чебнике Ћи–у"



ѕродолжение лучших украшений дл€ дневников >>>
ћетки: разделители оформление дневник Ћи–у |
—майлики |
Ёто цитата сообщени€ сюшичек [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—майлики. ѕраздники. ѕодарки. ƒень рождени€. | —майлики. —обачки, щенки. |
 |  |  |  |  |
 |  |  |  |  |
 |  |  |  |  |
 |  |  |  |  |
Ќа Ћи–у без таких смайликов не обойтись. —обирайте коллекцию! >>>
ћетки: смайлики оформление анимаци€ |
расивые календари в ваш дневник. |
Ёто цитата сообщени€ ≈лена-колючка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
расивые календари в ваш дневник.
ћетки: календари оформление дневник |
—ладкие букеты. |
Ёто цитата сообщени€ mimozochka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–осси€, Ќабережные „елны
”дивительно красивые работы с применением конфет в каждом изделии.ћожно воспользоватьс€ идейками оформлени€ таких букетов.


ћетки: конфеты сладкие букеты оформление |
от€шки - анимашки! |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: јнимаци€ оформление сайт блог дневник коты |
от€шки - анимашки 2 |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: јнимаци€ оформление сайт блог дневник коты |
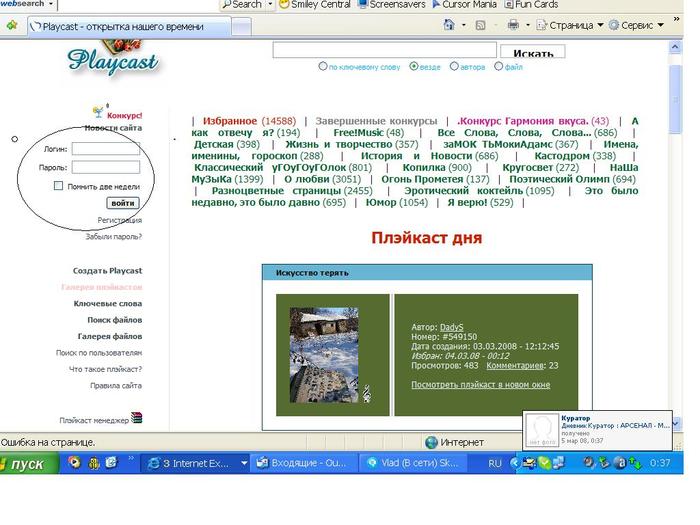
—оздаем плейкасты |
Ёто цитата сообщени€ PanteraSPb [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—егодн€ утром мен€ попросили научить,как создавать плейки.
—пециально дл€ —¬етика
ѕервое ,что вы делаете,регистрируетесь на сайте http://www.playcast.ru/

—амое простое придумать логин,который соотвествует логину на лиру.«апомните ваш пароль,подтвердите регистрацию по почту.
ћетки: плейкаст оформление блог |