- просто надпись в Paint
- прозрачная выпуклая надпись в Photoshop
- надпись в Picasa
Шаг 2:
В меню "Рисунок" уберите галочку с пункта "непрозрачный фон"
Шаг 3:
Выберите инструмент "текст"
Шаг 4:
Сделайте надпись. Шрифт можно менять, делать жирным, изменять его размер.
Готово. Не забудьте сохранить своё подписанное фото:
Меню "Файл" >>>Сохранить как.
Второй способ. Программа Adobe Photoshop. Её надо установить на компьютер или можно пользоваться он-лайн версией.
Я покажу как сделать прозрачный выпуклый текст.
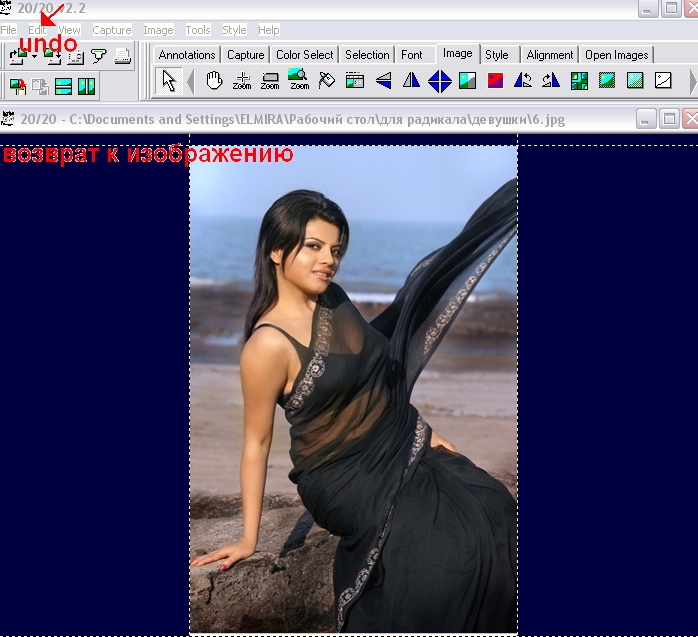
Шаг 1:
Откройте рисунок с помощью этой программы. Выберите инструмент "Текст". Напечатайте свой текст.
Можно изменить шрифт и размер набранного текста. Изменения будут сразу отображаться на экране. Можно изменять и цвет, но нам это не принципиально, т.к. цвета у нас видно вообще не будет.
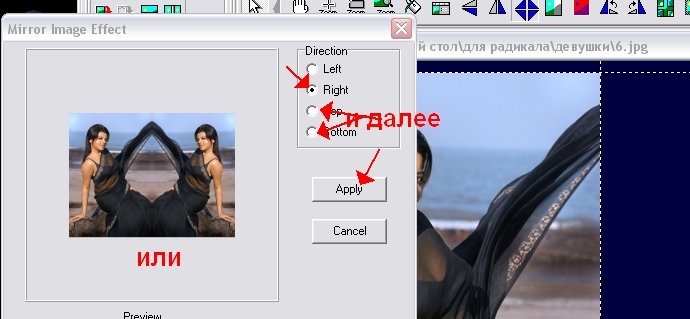
Шаг 2:
Выберите меню "Слой">>>>"Тиснение". При этом вы должны находится в режиме текста (это тот слой с которым мы сейчас работаем; увидеть в каком слое мы сейчас можно на панели справа)
Можете поиграться с настройками "Тиснения" и посмотреть, что получится. А можете всё оставить как есть и ничего не трогать, эффект тиснения уже у нас получился.
Шаг 3:
Делаем прозрачным текст. Справа в окошечке у нас есть "бегунок" со словом Заливка. Ставим значение на ноль.
Сохраняем наш измененный рисунок: Файл>>>Сохранить как
Способ третий. Программа Picasa - это гугловский продукт, распространяется бесплатно. Очень удобен при работе с фотографиями, т.к. не такой сложный как Фотошоп, всё понятно на интуитивном уровне. С помощью Пикасы можно редактировать быстро редактировать фото, отправлять их в веб-альбомы или сразу в блог и много чего еще. Но нас сейчас интересует текст :)
Раньше я думала, что непосредственно в самой программе нельзя написать текст поверх фото (по крайней мере я не нашла), но благодаря Лена Starry наконец увидела заветную кнопочку))))
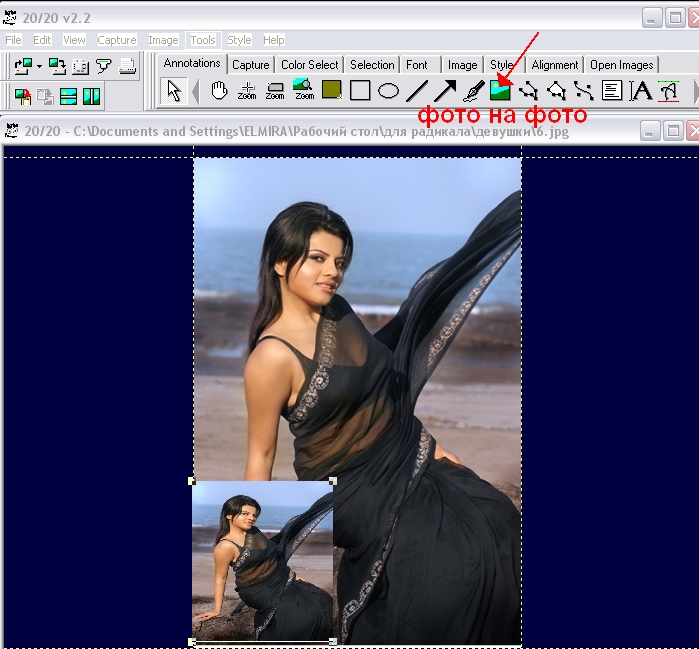
На ней написано "ABC" (указана зеленой стрелкой). Нажимаете эту кнопочку и дальше следуете текстовым подсказкам. Всё очень-очень просто! Не забудьте сохранить свою подписанную фотографию.
Можно еще воспользоваться Picnik - он-лайн редактор фотографий.
Шаг 1:
Откройте картинку с помощью Picasa. Выберите там кнопочку Picniк (на предыдущем фото она обозначена красной стрелкой) и следуйте инструкции (помните, вы должны быть подключены к интернету).
Шаг 2:
Когда загрузился Picniк, выберите вкладку "создать" и в ней меню "текст"
В поле для ввода текста введите надпись и нажмите "добавить"
Вот три самых легких, на мой взгляд, способа сделать надпись на фотографии. Всем удачи!