-Рубрики
- вязание спицами (739)
- кофточки (147)
- носки (101)
- шарфы (90)
- узоры (68)
- шапки (50)
- варежки (41)
- плед (20)
- накидки,пончо (16)
- прихватки (8)
- салфетки (3)
- условные обозначения (2)
- кулинария (708)
- выпечка (274)
- салаты (96)
- блюда из мяса (83)
- блюда из овощей (66)
- заготовки (30)
- салаты (24)
- блюда из рыбы (24)
- оформление блюд из теста (21)
- рулеты (13)
- десерт (7)
- оформление салатов (4)
- блюда в рукаве (4)
- блюда из лаваша (4)
- вязание крючком (671)
- шаль (202)
- плед (51)
- узоры (34)
- скатерть (22)
- прихватки (16)
- ирландское кружево (12)
- салфетки (12)
- Салфетки (6)
- шитье (521)
- печворк (119)
- сумки (74)
- платье (64)
- всякая полезность в интерьере (38)
- блузы (25)
- юбки (22)
- шторы (12)
- джинсовая тема (7)
- сумки идеи (2)
- кино (333)
- книги (300)
- Вышивка (268)
- вышивка крестиком (226)
- вышивка лентами (25)
- БАРДЖЕЛЛО (21)
- (5)
- мережка (1)
- всякая всячина (243)
- игрушки (129)
- куклы (68)
- интерьер (123)
- декупаж (106)
- оформление блога (105)
- уроки по оформлению (37)
- рамочка (23)
- смайлики (5)
- комментарии с благодарность (5)
- картинки (4)
- Новый год (99)
- Цветы из ткани (74)
- Канзаши (1)
- плетение из газет (70)
- худеем (61)
- здоровье (55)
- Рисуем (48)
- интересно (40)
- мастер классы.ссылки (36)
- стихи (32)
- детские (3)
- картинки (25)
- Трафареты (22)
- соленое тесто (20)
- компьютер (19)
- мыловарение (18)
- тапочки. (17)
- кухня (16)
- кухонные мелочи (6)
- советы (6)
- банки (1)
- интерьер (1)
- прически (14)
- Цветы из бумаги (14)
- занятия с детьми (11)
- Коробочки (9)
- украшения подарков (1)
- упаковка подарков (1)
- познавательно (9)
- Английский (8)
- Животинка (8)
- художники (8)
- поднимаем настроение (7)
- музыка (7)
- Украшаем дом (7)
- астрология (6)
- знаки зодиака (1)
- мыло (6)
- игры (5)
- красота (5)
- Моё (5)
- фотография (5)
- День Святого Валентина (4)
- бисероплетение (3)
- комнатные цветы (3)
- Пасха (3)
- Венки праздничные (2)
- интерьер (2)
- словари (2)
- Танцуем (2)
- Апликация из бумаги (1)
- флористика (1)
- макраме (1)
- оформление дневника (1)
- Тапочки (0)
- хиромантия (0)
- ремонт (0)
-Метки
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 5077
Комментариев: 271
Написано: 6783
Соседние рубрики: смайлики(5), рамочка(23), комментарии с благодарность(5), картинки(4)
Другие рубрики в этом дневнике: шитье(521), Цветы из ткани(74), Цветы из бумаги(14), художники(8), худеем(61), хиромантия(0), фотография(5), флористика(1), Украшаем дом(7), Трафареты(22), тапочки.(17), Тапочки(0), Танцуем(2), стихи(32), соленое тесто(20), словари(2), Рисуем(48), ремонт(0), прически(14), познавательно(9), поднимаем настроение(7), плетение из газет(70), Пасха(3), оформление дневника(1), оформление блога(105), Новый год(99), мыловарение(18), мыло(6), музыка(7), Моё(5), мастер классы.ссылки(36), макраме(1), кухня(16), кулинария(708), красота(5), Коробочки(9), компьютер(19), комнатные цветы(3), книги(300), кино(333), картинки(25), интерьер(2), интерьер(123), интересно(40), игры(5), игрушки(129), здоровье(55), занятия с детьми(11), Животинка(8), День Святого Валентина(4), декупаж(106), вязание спицами(739), вязание крючком(671), Вышивка(268), всякая всячина(243), Венки праздничные(2), бисероплетение(3), астрология(6), Апликация из бумаги(1), Английский(8)
Как скопировать текст с сайта, который защищен от копирования. |
Это цитата сообщения pawy [Прочитать целиком + В свой цитатник или сообщество!]
Я сама опробовала этот способ!!!! Отлично работает!!!!!!!
Цитирую автора:
 Как же меня достали некоторые сайто-делатели, которые очень опасаются, что их тексты тут же своруют злые хакеры. Есть очень простая аксиома: Если любой текст отображается в браузере пользователя, он уже на машине пользователя и защитить его от копирования практически невозможно.
Как же меня достали некоторые сайто-делатели, которые очень опасаются, что их тексты тут же своруют злые хакеры. Есть очень простая аксиома: Если любой текст отображается в браузере пользователя, он уже на машине пользователя и защитить его от копирования практически невозможно.
Вообще-то есть, прикладные способы действительной защиты информации, но мы их касаться не будем, это совершенно другая история, а здесь лишь приведем очень простой способ взлома любой защиты от копирования на «защищенных» сайтах. Способ работает в 99.98% случаев.
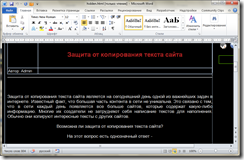
Итак, вы попадаете на сайт, но автор-чудак (на другую букву), решил запретить копирование своего текста. Просто выполняем несколько элементарных шагов:
- Копируем из браузера адрес «защищенной» странички:

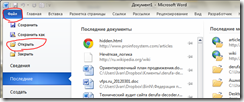
- Открываем Microsoft Office Word.
- Нажимаем Файл –> Открыть

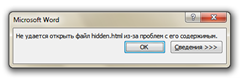
- Вставляем в окно открытия адрес этой странички и нажимаем кнопку [Открыть].
- Если Word показывает предупреждения, нажимаем кнопки [OK]


- Вуаля! Копируем любые тексты! PROFIT

Вот как-то так… 5 секунд и защиты нет. Вывод: не усложняйте жизнь пользователям, и не делайте свои дурацкие «защиты»!
|
Урок по написанию поста на Ли.ру от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Сообщения и комментарии":
Часть 1 - Автоматическая публикация сообщений из черновика в указанное время
Часть 2 - Как писать личное сообщение
...
Часть 12 - Как вставить разделители в пост. Урок от MissKcu
Часть 13 - ТАК ПИСАТЬ МОЖЕТ КАЖДЫЙ.
Часть 14 - Урок по написанию поста на Ли.ру от MissKcu
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 9 - Как создать плейлист на Привет.ру Урок от MissKcu
Часть 10 - Создаем кнопку-переход на свой блог
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
Часть 12 - Урок по созданию рамочек с разрывом от MissKcu
Часть 13 - Урок по созданию красивой рамочки от MissKcu
...
Часть 15 - Сайт анимации.
Часть 16 - Как изменить фон сообщений в понравившемся дизайне для днева.
Часть 17 - Урок об написании постов на Ли.ру от MissKcu
|
ЛиРу - как вставить в пост большое количество картинок (4 способа) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как вставить в пост большое количество картинок.
Способов бесчисленное множество, разберем несколько из них:
Способ № 1 :
Самый простой, но и самый неудобный, наверно:
Идем в простой редактор сообщения ( если что, инструкция о нем ТуТ )
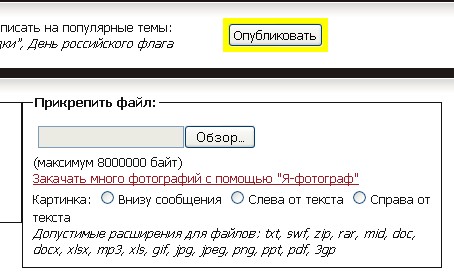
Внизу справа видим окошко для загрузки картинки :

Жмем кнопку "обзор", после чего,- вылезет окошко с папками, находящимися на Вашем компьтере:
Смотрим дальше > > >
|
Как пронумеровать свой блог или постраничная бродилка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Этот пост совсем для новичков. Просто меня попросили рассказать все ОЧЕНЬ подробно..))
Для того, чтобы пронумеровать одну страницу блога, надо воспользоваться вот такой формулой:
Как правило, мы хотим пронумероваь блог, когда у нас накопилось уже много страничек в нем. Как же найти первую? Открыли блог. Видим вот это

Первая страничка - это та, с которой вы начинали блог... Формально, она стала теперь последней, т.к. находится в конце блога... Но она - первая. А как же вы иначе будете добавлять странички позже...))
Т.е. та страница, которую мы видим при открытии блога - это последняя. Как же найти первую? Просто тупо листаем, нажимая каждый раз на ПРЕДЫДУЩИЕ, пока не дойдем до конца.
А как дойдем, вот тут-то сверху и берем адрес первой страницы. Обвели адрес левой мышкой (стал синим), нажали правой мышкой. Появится окно, в нем жмем копировать и вставляем в формулу
Вот, что у меня получилось...))
И вот как она выглядит на экране

Для того, чтобы найти вторую страницу, жмем на слово СЛЕДУЮЩИЕ.
На второй страничке копируем адрес и опять вставляем в формулу. В исходную формулу!!! и подставляем ее к формуле первой странички через запятую и пробел
Получилось вот так:
Жмем опять СЛЕДУЮЩИЕ и мы уже на третьей страничке, копируем адрес, ставим в формулу и подставляем к первым двум через запятую и пробел... И так дальше.....
Надеюсь, вам принцип понятен??? А чтобы вы не мучились, подставляя одну формулу к другой, вот вам код на сколько угодно страничек... Вам останется вставить только адреса страничек, начиная с первой.
Чтобы скопировать формулу из окошка, кликнете левой мышкой по формуле при нажатой клавише Ctrl.
Надеюсь, что теперь у вас не останется вопросов при нумеровании своего блога. Удачи!
Да, забыла пояснить..думала, что и так понятно..))
У вас должно быть открыто два окна блога - одно, в котором вы пишите новую запись, а другое, где вы листаете странички блога...)) Ну вот, теперь уж точно все!!!
Серия сообщений "Бродилки":
Часть 1 - Бродилка по урокам Natali
Часть 2 - Бродилка по урокам Ledy OlgA
...
Часть 11 - ФШ, и снова бродилка
Часть 12 - Бродилка по урокам ФШ
Часть 13 - Как пронумеровать свой блог или постраничная бродилка
|
Как быстро взять картинку без кода и вставить в нужное место.Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
|
Как делать схемы для дизайна своего дневника. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.

3.а)Если вы хотите чтобы ваш дизайн состаял не из картинок а просто из цветовой гаммы тогда вам нужна таблица с ЦВЕТОМ ФОНА.Подбираете цвета какие хотите,смотрите внизу предпросмотр.Если вас всё устраивает ставите галочку напротив-Сохранить набор цветов как схему.И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
|
Делаем простую кнопку для блога. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
 Иногда при оформлении поста нужно загрузить много Иногда при оформлении поста нужно загрузить многоСсылочек на разные сайты или Одна тема и много подпунктов к ней. Тогда вас выручит простая кнопка. Как она вообще выглядит?А вот так . дневник Милолика Покровская |
|
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Кто хочет разобраться в этих тонкостях,сохраните к себе и по-маленьку изучайте...


маленький текст маленький текст
|
Учимся делать блинги |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Я хочу предложить вам научится делать сверкающие надписи и картинки.

Открывайте Фотошоп и приступим!

|
Учебник Лиру |
Это цитата сообщения Ullechka [Прочитать целиком + В свой цитатник или сообщество!]
Оглавление
Просто нажмите на нужную тему и увидите полное сообщение* Что такое регистрация? и * Что такое авторизация?
* Об аватарах в дневнике и * О рубриках (разделах) дневника и * О спецкодах
* Правила пользования сервисом дневников
* Что такое дневник? и * Что такое сообщение в дневнике?
Как добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* Оформление постов. Теги. Ответы на вопросы.
* Что такое сообщество? и * Список всех сообществ ЛиРу.
* Голосование и * Комментарии и * Эпиграф дневника
* Как пользоваться настройками дневника?
* Как пользоваться разделом "Почтовые уведомления"?
* Что такое расширенный редактор? и * Как им пользоваться?
* ЛиРу - работа с простым редактором и * ЛиРу - работа в расширенном редакторе
* Программы для ведения дневников LiveInternet без захода в интернет
* Краткий словарь начинающего лирушника и * Словарь блоггера
* Он-Лайн Генератор цветов и цветовых схем. и * Удобная палитра цвета
* Таблица 140 базовых цветов BgColor. и * Коды цвета для текстов
* Коды оформления блога (тексты) и * Полезные штучки для блога
* Оформляем текст и картинки
* Генератор ШрИфТы ОнЛаЙн и * Как сделать "радужный" текст?
* Сделать текст с прокруткой во флейме?
* Фотопосты с коллажами за 5 минут! и * Интересный сайт (надписи на фото)
* Как вставить музыку в свое сообщение? и * Как вставить музыку в свой текст? Самый легкий способ!
* Как скачать музыку с ЛиРу?
* Как вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* Как сделать слайд-шоу?
* Как сделать кнопку-указатель для блога?
* Как сделать рамочку для текста самому? и * Рамочки для текстов
* Рамки для текстов в одной коробочке:) и * Блестяшки, фоны, рамочки для дневника
* Как сделать флэш-часы для блога? и * Часики под ваш блог. Бонус - часики-рыбки
* Суперчасики для блога и * Суперчасики для блога, часть 2
* Часики-натюрморты для дневника и * Часики-натюрморты-2
* Музыкальные цветы-открытки
* Супер-эффекты за секунду и * Генератор картинок (эффект воды)
* Как сделать фотоприкол ? и * Веселящие ссылки (смешные обработки фото).
* Поиграем в креатив:)
* Поисковая машинка по бесплатным файлам mp3.
* Музыка из различных рекламных роликов (ссылки).
* О симпатиях и антипатиях
* О звёздах за количество написанных постов
* Скриншот, ссылка, симпатии...
* Как сменить Пароль или Почту? и * Как удалить дневник?
* Как узнать возможности вашего компьютера?
* Как узнать информацию о человеке, зная его IP ?
* 5000 аватарок!!! и * Анимированные аватары из советских мультиков (250 шт.)
* Как сделать анимированные аватары?
* Осень! Новые схемы, аватары
* 200 красивейших фонов (цветы, листья, шишки) и * 100 потрясающих цветочных фонов!
* Рисованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Бесшовные фоны для дизайна дневников.
* Фоны на прозрачной основе. и * Шёлковые фоны и * Прозрачные бриллиантовые фоны
* Большие фоны-заставки
* Как писать тексты на цветных фонах?
* Фотошоп онлайн: 13 лучших фоторедакторов и * Бродилка по урокам фотошопа
* 33 полезные кнопочки
* Интернет для детей. Энциклопедия ссылок. и * ВСЁ о вязании (ссылки и видеоуроки).
* Смайлики и * Говорящие смайлики)) и * Очередная порция забавных смайликов
* Смайлики "с добрым утром", о любви и подарках. и * Смайлики: праздники, подарки, день рождения.
* Красивые благодарности (смайлики "спасибо"). и * Смайлики-анимешки (оформление блога).
* Смайлики: собачки, щенки. и * Весёлый зоопарк (смайлики животных).
* 130 любимых мультяшек (рисунки животных).
* Картинки для комментариев с кодами и * Надписи для комментариев
* 120 разделителей для текстов с цветами и * Ваши любимые линеечки-разделители (155 шт.)
* Разделители - самая большая коллекция! Часть 1
* Украшения для дневника
* Гиф-анимации для текстов и * Прикольные АНИМАШКИ (с кодом)
* Новогодние рамки и разделители. и * Красивые новогодние постики (разделители текстов).
* Новогодние бесшовные фоны.
15 самых популярных уроков, не вошедших в оглавление
Вначале - кратко о спецкодах и HTML-кодах. Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают много полезных вещей. Спецкоды в угловых скобках <> называются HTML- кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом (как в Word). Если всё же хотите использовать и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, они называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Теги, применяемые на ЛиРу
Тег - это элемент языка разметки гипертекста (например в HTML), применяется в основном для задания того, как будет отображаться текст.
* Дополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. Как выделить текст?
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
Текст, имитирующий стиль печатной машинки
Выделение цитат курсивом
Создание нового параграфа
Горизонтальная разделительная линия (половинка) _________________________
Горизонтальная разделительная линия (полная) _________________________________________________________________________________________
Перенос строки (если двойная - абзац)
Заголовок
(h1 .. h6 - возможные заголовки. Чем больше число, тем меньше заголовок)
2. Как изменить размер текста?
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
3. Как разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
Выравнивание картинки к одной из сторон документа. Вместо "name" - адрес картинки, вместо "?" - значения: left, right, center, bottom, top, middle.
Текст для цитат - отделен пустой строкой и отступ слева в 8 пробелов
Предложение с отступом в абзаце. Как в книжках.
Как сделать, чтобы текст «обтекал» картинку?
Например, картинка слева, текст справа: добавляем в код картинки: align=left hspace=20
Код картинки примет вид:
Помни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
Прекратить обтекание и вернуть текст под картинку можно тэгом , который выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
- три пустые строки.
Вставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
4. Как окрасить текст в разные цвета?
КРАСНЫЙ: красный текст
Ало-КРАСНЫЙ: ало-красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
Светло-ЗЕЛЕНЫЙ: светло-зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
Ярко-КОРИЧНЕВЫЙ: ярко-коричневый текст
ГОЛУБОЙ: голубой текст
Светло-ГОЛУБОЙ: светло-голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
ОРАНЖЕВЫЙ: оранжевый текст
Также: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебряный, бронзовый, платиновый).
* Коды цвета для текстов
* Посмотреть сочетаемость цветов
* Таблица "безопасных" цветов
* Все цвета Интернета
Вид шрифта:
Шрифт этого текста "Monotype Corsiva"
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста "Monotype Corsiva"
код этого текста:
5. Как сделать бегущую строку?
Бегущая влево строка
Бегущая вправо строка
Бегущая от края к краю строка
6. Как сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - Просто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. Как сделать скользящий (со скроллом) текст?
Скользящий вверх текст
8. Как сделать списки и сноски?
Список c жирная точка спереди
Список сформируется автоматически, если добавить
- Первый пункт текста
- Второй пункт текста
ТЕКСТ сноска
Сноска снизу
ТЕКСТ сноска
9. Как сохранить текст таким, как вы написали?
"Закрепитель": текст остается таким, каким вы его пишете
Однажды
в студеную зимнюю пору
я из лесу вышел...
10. Как сделать всплывающую подсказку?
Текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. Как дать ссылку на свой дневник или любой адрес?
Если хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получится так:Только для женщин
Точно также можно дать ссылку на фото, картинку или видео.
Чтобы картинка была ссылкой на веб-страницу (см. баннер "Только для мужчин" ниже, в п.15):
12. Как скрыть часть текста (убрать под кат) ?
Если у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что людям это неудобно смотреть. Если написать
|
Без заголовка |
Это цитата сообщения Ирина_Шаманникова [Прочитать целиком + В свой цитатник или сообщество!]
|
все для дневника |
Это цитата сообщения LEDI_ANECHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
Как вставить картинку в текст. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
У меня многие девочки спрашивают:
"Как сделать приветствие которое бы не опускалось
вниз вместе с другими постами?"
Чтобы оно было всегда наверху.
Кто уже немного освоился здесь и знает как это делать,
переходите к другому постику.
Этот пост для тех кто только учится.
Есть 2 варианта где можно написать что-то о себе.
ВАРИАНТ №1.ПОД АВАТАРКУ.
а) Открыли дневник на главной страничке.
б) В левой колонке чуть ниже вашей АВАТАРКИ
увидели надпись О СЕБЕ.
Как видите у меня там разные кнопочки.
Вы же здесь можете написать о себе
всё что захотите.
Как личное, так и разные красивые штучки
для оформления вашего дневника.
КАК ЭТО СДЕЛАТЬ?
Выходим в Панель настроек.
а) Нажали на кнопочку.
б) Находим и кликаем.
в) Затем находим надпись.
И в окошко напротив вставляйте любую
ЛИЧНУЮ информацию О ВАС.
г)Не забудьте нажать.
Вот и всё.С личными данными на ГЛАВНОЙ страничке мы закончили.
ЗДЕСЬ ВАРИАНТ №2...
Милолика Покровская
|
Без заголовка |
Это цитата сообщения Pronya_Prokopowna [Прочитать целиком + В свой цитатник или сообщество!]
По лиру ходит очень много подобных постов. Здесь всё необходимое объединено в одном сабже, чтобы не скакать, если возникнет нужда.
|
Разделы дневника\ рубрики и темы\ |
Это цитата сообщения Tessa_Fiery-Phoenix [Прочитать целиком + В свой цитатник или сообщество!]
Добрый вечер!
Сегодня, хочу поделиться , с теми кто не знает, как создать разделы в своём дневничке.

<<Читать далее)
Серия сообщений "лиру, уроки,рекомендации":
Часть 1 - Шпаргалка по HTML № 2
Часть 2 - Фотошоп. Создание пейзажа
...
Часть 18 - Энциклопедия ЛиРу
Часть 19 - как отказаться от цитат на почту
Часть 20 - Разделы дневника\ рубрики и темы\
|
Анимация с нуля.Урок первый. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас трудно представить себе интернет без разных анимационных картинок и всевозможных баннеров. Photoshop CS3 и Photoshop CS4 позволяют быстро создавать всевозможные анимации. Для этой цели служит палитра
АНИМАЦИЯ (Animation), которая открывается при вызове одноименной команды из меню ОКНО (Window).Попытаемся освоить эту хитрую штуку, так сказать с нуля, т.е. с самого начала. Урок первый посвятим узучению азов анимации и разберемся с терминами, которые используются в Photoshop применительно к анимации.
|
Размножение с нуля.Урок 3.Размножение кадра анимации.Часть 1 |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Размножение кадра анимации.
На сегодняшнем уроке мы продолжим учиться создавать анимацию в Photoshop CS3 и Photoshop CS4, продолжим изучение палитры Анимация (Animation) и ее команд, которые значительно упрощают работу по созданию анимированного изображения. В первом уроке я рассказывала, как с помощью команды Создать кадры из слоев сделать анимационную картинку падающего осеннего листика. Теперь же рассмотрим команду Вставка промежуточных кадров (Tween), которая позволит создать тоже самое, но с еще большей легкостью и бывает просто незаменимой функцией, поскольку позволяет избежать создания множества отдельных кадров анимации вручную. Эта команда создает плавный переход от одного ключевого кадра к другому, автоматически генерируя промежуточные кадры путем размножения выбранного (выделенного) кадра. Проще говоря, можно создать всего два кадра анимации. В первом кадре листочек расположить вверху картинки, а во втором внизу и, выделив первый кадр, нажать на кнопку Создать промежуточные кадры. Будут созданы дополнительные кадры, где и будет происходить плавное падение нашего листика сверху вниз. Мы теперь, даже, сможем взять для примера не один листик, а несколько. Напомню как выглядит палитра Анимация, и где расположены основные кнопки управления палитрой.
|
Анимация с нуля.Урок второй.Сохранение анимации. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Анимированное изображение сохраняется в формате GIF (Graphics Interchange Format - Формат обмена графическими данными). Например, название файла выглядит так ЛЕС.gif, где ЛЕС - это имя файла, которое, конечно, может быть любым и далее идет .gif или .GIF - указание на формат файла или, как еще говорят, расширение файла. Вот эта часть названия файла и указывает вашему компьютеру, как работать с данным видом информации. Например, какой программой можно открыть данный файл, какими свойствами он обладает и т. д. Как открыть GIF- файл в программе фотошоп, я расскажу в одном из следующих уроков, а сегодня разберем возможности программы Photoshop CS3 и Photoshop CS4 в вопросе сохранения анимации.
И так анимированное изображение создано и находится на рабочем столе Photoshop
|
Часики установить эпиграф. |
Это цитата сообщения Donnarossa [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/2872708/post104172948/
Если вам понравились часики - вы можете взять их себе . Для этого цитируете себе в цитатник и в самом низу увидите надпись"Опубликовать". Потом нажимаете на *редактировать* у себя в дневе и откроется редактор, там скопируйте себе код часов , они под ...
|
| Страницы: | [2] 1 |














