-Метки
аватар 64х64 аватар бесплатно аватар блестящий ключик в снежинках аватар девушка аватарка блестящий ключик в снежинках аватарки аватары аватары 64х64 аватары для скайпа аватары для форумов авы аниме аватары анимированные аватары аудиокниги от любаши все о лиру все про li.ru все формулы под рукой вязание вязаные перчатки гадание по руке декор декупаж для чайников джинсовые подушки (подборка) для начинающих -вязание варежек крючком. для объёма волос желатин интернет- гадание интерьер как сохранить видео на компьютер с интернета. как сохранить дневник на комп календарь на лиру где находится и его функции картинки аватар кафффы мужчинам каффы с с юморком кератиновая маска для волос клавиатура кожа коллекция ава кошачья астрология. ксения кравченко кукурузка лекарства лиру": ликбез. бродилка по дневникам №1 луковый суп медитация и жизнь между мною и тобою.. мода мода 2014 мода 2015 мои розы мягкий живот натуральная декоративная косметика натуральные компоненты не хочу быть чайником несколько оригинальных подушек новеньким ножки и растения о медитации отрубевидный лишай паштет из сельди подушки пол моего ангела -хранителя похудей прикольные аватарки прикольные аватары применение нот путанка розы на помойке ромашки сексуальность женщины скачать аватар блестящий ключик в снежинках скачать аватарки снуд солкосерил супер жилетка счастиво живи всегда тарт татен узнать возраст ангела-хранителя уличная мода хна шоколадная маска для волос эпиграф яблочный пирог наизнанку
-Рубрики
- Рукоделие (87)
- Вязание крючком (27)
- Рукавички,рукавицы,варежки (24)
- вязание спицами (13)
- вязание (13)
- вязание крючком (12)
- Носки,носочки.. (11)
- Декупаж (9)
- миниатюрное вязание (3)
- Шитьё (2)
- узелки (1)
- коврики (1)
- Крючок+спицы (1)
- Компьютер (68)
- компьютерные подсказки (47)
- Для "чайников" и "не очень" (36)
- Аватары (8)
- Фотошоп.Первые шаги. (1)
- Впервые на Ли.ру (58)
- Полезные советы На Ли.ру (24)
- Сохранить красоту и молодость (39)
- для волос (15)
- для лица (4)
- Лечебная гимнастика (4)
- диеты (3)
- для рук (2)
- о чём не говорят (1)
- для бровей (1)
- причёски (1)
- Медицина (28)
- народная медицина (11)
- официальная медицина (7)
- ЛФК (3)
- фитотерапия (3)
- Хозяюшке (18)
- цветоводство (10)
- Вкусные рецепты (5)
- полезные советы для кухни (1)
- как отмыть кухню (1)
- Ученье Свет,а неученье Тьма (17)
- Английский. (11)
- Компьютер (3)
- занимательная математика (1)
- поэзия (16)
- стихотворения ставшие песнями (1)
- фразы помогающие Жить (12)
- шитьё (10)
- полезные советы по шитью (2)
- шторы (2)
- лоскутное шитьё (1)
- римские шторы (1)
- Эзотерика (8)
- любимые питомцы (6)
- Времена года (5)
- Осень (3)
- Лето (1)
- Зима (1)
- Аудио-книги (4)
- Аудиокниги Анны Берсеневой (1)
- аудиокниги для детей (1)
- аудиокниги Натальи Нестеровой (1)
- Восток -дело тонкое (3)
- ПРАВОСЛАВИЕ (2)
- Музыка (2)
- Фильмы (2)
- Книги (2)
- Кулинарная книга (2)
- Шутки (2)
- Психология (2)
- Приветствия (2)
- Стиль и рукоделие (1)
- Рисование (1)
- Новый год (1)
- Музыка (0)
- Всегда под рукой (0)
-Цитатник
Всё о каффах - (0)
Как сделать эльфийский кафф – семь видео мастер-классов Мастер-классы по созданию эльфийских кафф...
Актуальная фраза - (0)Без заголовка Как будто ценности скрыты в вещах и все дело только в том, чтобы овладеть ими!
Каффы с юморочком. - (0)О каффах с юмором В этой статье мы собрали все забавные фото и шутки о каффах. Начнем с реальн...
Препараты для очищения организма от шлаков и токсинов: как вывести шлаки и похудеть в домашних условиях, таблетки и - (0)Препараты для очищения организма от шлаков и токсинов: как вывести шлаки и похудеть в домашних услов...
Тепленькие пинетки с косами. Описание. - (0)Тепленькие пинетки с косами. Описание ...
-Музыка
- Joe Cocker - My father's son
- Слушали: 64392 Комментарии: 0
- Joe Cocker - My father's son
- Слушали: 64392 Комментарии: 0
- Одинокий пастух
- Слушали: 59342 Комментарии: 0
- Крутись веретёнце)
- Слушали: 36 Комментарии: 2
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Новостная бегущая строка для дневника. |
Цитата сообщения Legionary
Новостная бегущая строка для дневника, сайта
Очередное мое творение, полезняшка:)
Вот такая вот "новостная лента" последних постов для дневника или сайта. На фон не смотрите, он меняется как захотите:)
Размер сделал такой, чтоб лента идеально вписывалася в приложение "всегда под рукой" на ЛиРу.
И так далее еще масса вариантов на ваш вкус.
Возможности и "фишки" ленты:)
- вы можете использовать в качестве фона либо цвет, либо изображение. Можно и то и то. Размер флешки 220 на 350, так что картинки следует подбирать примерно такие. Можно и больше, но тогда изображение просто не целиком влезет. Также картинке можно задать прозрачность и "поиграть" с цветом фона под ней. (Если картинка прозрачная, она по-разному смотрится - при черном фоне под ней или,например, при красном)
- все записи кликабельны и ведут на оригинальные посты (прописывается в плейлисте)
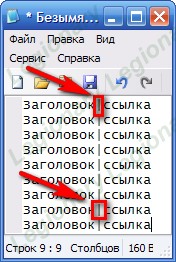
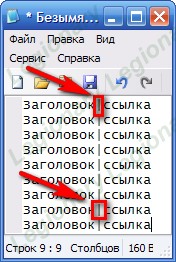
- упрощенная версия плейлиста вида:
Заголовок|ссылка
Заголовок|ссылка
Заголовок|ссылка
...
- текст движется в заданном вами темпе шагами. Приглядитесь,- поймете, что я имею в виду.
- текст также настраивается: Жирность, курсив, цвет, размер.
- Также настраивается цвет текст при наведении на него мыши, подложка под ним и цвет этой подложки.
- при наведении мыши на флешку,- движение прекращается для удобства. Как только мышь уберете - движение возобновится.
- если очень захотите, можете прописать в ленту не заголовки постов и ссылки, а стишок или даже книжечку:) Получится не очень удобная, но все же читалка.
Учимся пользоваться и настраивать новостную ленту
Уж простите, но конструктор я вам пока не сделал:) Так что делать будем по уроку.
Если будете говорить "это слишком сложно",- начну сильно ругаться


Ничего сложного тут нет. Просто делаем по уроку.
Немного теории, чисто для общего кругозора:
Все переменные, которые отвечают за настройки флешки пишутся в коде через значок &
Пример:
переменная1&переменная2&переменная3
Если вы решаете не прописывать "переменную3",- значок перед ней тоже не надо оставлять. Повторю,- значок служит разделителем, а если разделять нечего, то он и не нужен.
Запомните пожалуйста.
Итак, как всегда для начала основное.
Ссылка на саму флешку вот:
//img0.liveinternet.ru/images/attach/c/2//3878/3878011_news.swf
Можете использовать ее (если будете пользоваться "лентой" на лиру), а можете по ней скачать саму флешку (не пугайтесь увидев белый лист, так и должно быть). Если решили скачать,- загрузите ее к себе в пост (черновик) или на свой сайт и скопируйте ссылку на флешку, она нам пригодится. (если не помните как скачивать флешки, читайте тут
Собираем плейлист
Для плейлиста нам нужны заголовки постов (или иной текст на ваше усмотрение) и ссылки на сами эти посты.
Открываем блокнот (пуск-->все программы-->стандартные-->блокнот). В зависимости от версии вашего блокнота меняем кодировку на UTF-8 либо сразу, либо при сохранении. Как менять кодировку я уже написал заранее в этом посте.
Сам плейлист очень простой. Я уже говорил об этом. На каждой строке пишется заголовок и ссылка к одному посту, на след. строке к следующему посту и т.д.
Разделителем служит вот такая "палочка" - |
(Если не знаете как набрать ее на своей клавиатуре, просто скопируйте у меня из поста или плейлиста)
Т.е. в результате у вас в блокноте должен получится примерно такой плейлист:

Все, сохраняем этот плейлист и загружаем его на сайт к флешке, в нашем случае на лиру в черновик или пост.
Финальная сборка кода.
Итак, ссылка на саму "новостную ленту" у нас есть, ссылка на плейлист есть. Пишем начало кода вставки всего этого:
[flash=220,350,Ссылка_на_флешку?pl=Ссылка_на_плейлист
Но код еще не закончен! Дописываем переменные (настраиваем внешний вид). Я буду выделять жирным, что надо дописать (вместе со значком разделения переменных, о котором говорили выше). Вы же решаете сами - нужен вам этот пункт настроек или нет. Если нет - ничего не приписываете к коду. Тогда будут установлены настройки по умолчанию:
&fon= - после знака "равно" пишем ссылку на фоновое изображение, картинку. По умолчанию - нет картинки.
&tr= - после знака "равно" пишем число от 0 до 100 - обозначает прозрачность фоновой картинки (100-не прозрачна совсем, 0- невидимая, совсем прозрачная). По умолчанию - 50.
&cf= - после знака "равно" пишем "числовое" обозначение цвета, например:
000000 - черный,
ffffff - белый,
cccccc - серый,
ff0000 - красный. (Остальные обозначения цвета можете посмотреть в том же фотошопе или спросить у гугла;) )
Это цвет заднего фона. (если картинки нет или она прозрачная, будет виден этот цвет) По умолчанию - белый.
&sp= - после знака "равно" пишем число от 1 и выше. Это скорость движения в секундах. Те напишем "5" - лена будет делать один "шаг" в пять секунд. По умолчанию - 2 секунды.
&c= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет текста ваших записей. По умолчанию - 1750FC (светло синий).
&co= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет, в который будет "закрашиваться" ваш текст при наведении на него мышки. По умолчанию - ff0000 (красный).
&bc= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет фона "прямоугольничка" под строкой, который будет появляться при наведении мыши на текст:

Если такой прямоугольничек вам не нужен - не прописываем эту переменную. По умолчанию - нет прямоугольника.
&tsize= - после знака "равно" пишем число. Это размер текста (шрифта). По умолчанию - 12.
&b= - после знака "равно" пишем yes - если хотим, чтобы наш текст был жирным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ жирное начертание текста
&i= - после знака "равно" пишем yes - если хотим, чтобы наш текст был наклонным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ наклонное начертание текста
&u= - после знака "равно" пишем yes - если хотим, чтобы наш текст был подчеркнутым. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕТ подчеркивания.
Все, с настройками закончили, теперь закрываем в нашем коде квадратную скобку - ]
В результате, самым длинным вариантом кода будет примерно такое:
Обратите внимание - никаких пробелов в коде нет, все пишется в одну строку.
Уффффф.... все:)))
Учитывая то, что флешку вы составляете самостоятельно,- вы можете вписать в нее те посты, которые, на ваш взгляд, самые важные и интересные. Привлечь внимание ваших читателей именно к ним, т.с. направить их в нужное русло:)
В дальнейшем, вам надо будет лишь дополнять свой плейлист и прописывать ссылку на новый (т.к. на лиру нет возможности редактирования уже загруженных txt файлов), и ваши читатели всегда будут замечать "новинки" :)
P.S. Понимаю, многим бы хотелось, чтоб в "ленте" были кнопочки "вверх-вниз". Но главное значение ленты - это привлечение внимания посетителя, а не рубрикатор и содержание дневника.
Но скорее всего я таки добавлю эти кнопочки в следующей версии :)
©2010 Legionary
Очередное мое творение, полезняшка:)
Вот такая вот "новостная лента" последних постов для дневника или сайта. На фон не смотрите, он меняется как захотите:)
Размер сделал такой, чтоб лента идеально вписывалася в приложение "всегда под рукой" на ЛиРу.
И так далее еще масса вариантов на ваш вкус.
Возможности и "фишки" ленты:)
- вы можете использовать в качестве фона либо цвет, либо изображение. Можно и то и то. Размер флешки 220 на 350, так что картинки следует подбирать примерно такие. Можно и больше, но тогда изображение просто не целиком влезет. Также картинке можно задать прозрачность и "поиграть" с цветом фона под ней. (Если картинка прозрачная, она по-разному смотрится - при черном фоне под ней или,например, при красном)
- все записи кликабельны и ведут на оригинальные посты (прописывается в плейлисте)
- упрощенная версия плейлиста вида:
Заголовок|ссылка
Заголовок|ссылка
Заголовок|ссылка
...
- текст движется в заданном вами темпе шагами. Приглядитесь,- поймете, что я имею в виду.
- текст также настраивается: Жирность, курсив, цвет, размер.
- Также настраивается цвет текст при наведении на него мыши, подложка под ним и цвет этой подложки.
- при наведении мыши на флешку,- движение прекращается для удобства. Как только мышь уберете - движение возобновится.
- если очень захотите, можете прописать в ленту не заголовки постов и ссылки, а стишок или даже книжечку:) Получится не очень удобная, но все же читалка.
Учимся пользоваться и настраивать новостную ленту
Уж простите, но конструктор я вам пока не сделал:) Так что делать будем по уроку.
Если будете говорить "это слишком сложно",- начну сильно ругаться
Ничего сложного тут нет. Просто делаем по уроку.
Немного теории, чисто для общего кругозора:
Все переменные, которые отвечают за настройки флешки пишутся в коде через значок &
Пример:
переменная1&переменная2&переменная3
Если вы решаете не прописывать "переменную3",- значок перед ней тоже не надо оставлять. Повторю,- значок служит разделителем, а если разделять нечего, то он и не нужен.
Запомните пожалуйста.
Итак, как всегда для начала основное.
Ссылка на саму флешку вот:
//img0.liveinternet.ru/images/attach/c/2//3878/3878011_news.swf
Можете использовать ее (если будете пользоваться "лентой" на лиру), а можете по ней скачать саму флешку (не пугайтесь увидев белый лист, так и должно быть). Если решили скачать,- загрузите ее к себе в пост (черновик) или на свой сайт и скопируйте ссылку на флешку, она нам пригодится. (если не помните как скачивать флешки, читайте тут
Собираем плейлист
Для плейлиста нам нужны заголовки постов (или иной текст на ваше усмотрение) и ссылки на сами эти посты.
Открываем блокнот (пуск-->все программы-->стандартные-->блокнот). В зависимости от версии вашего блокнота меняем кодировку на UTF-8 либо сразу, либо при сохранении. Как менять кодировку я уже написал заранее в этом посте.
Сам плейлист очень простой. Я уже говорил об этом. На каждой строке пишется заголовок и ссылка к одному посту, на след. строке к следующему посту и т.д.
Разделителем служит вот такая "палочка" - |
(Если не знаете как набрать ее на своей клавиатуре, просто скопируйте у меня из поста или плейлиста)
Т.е. в результате у вас в блокноте должен получится примерно такой плейлист:

Все, сохраняем этот плейлист и загружаем его на сайт к флешке, в нашем случае на лиру в черновик или пост.
Финальная сборка кода.
Итак, ссылка на саму "новостную ленту" у нас есть, ссылка на плейлист есть. Пишем начало кода вставки всего этого:
[flash=220,350,Ссылка_на_флешку?pl=Ссылка_на_плейлист
Но код еще не закончен! Дописываем переменные (настраиваем внешний вид). Я буду выделять жирным, что надо дописать (вместе со значком разделения переменных, о котором говорили выше). Вы же решаете сами - нужен вам этот пункт настроек или нет. Если нет - ничего не приписываете к коду. Тогда будут установлены настройки по умолчанию:
&fon= - после знака "равно" пишем ссылку на фоновое изображение, картинку. По умолчанию - нет картинки.
&tr= - после знака "равно" пишем число от 0 до 100 - обозначает прозрачность фоновой картинки (100-не прозрачна совсем, 0- невидимая, совсем прозрачная). По умолчанию - 50.
&cf= - после знака "равно" пишем "числовое" обозначение цвета, например:
000000 - черный,
ffffff - белый,
cccccc - серый,
ff0000 - красный. (Остальные обозначения цвета можете посмотреть в том же фотошопе или спросить у гугла;) )
Это цвет заднего фона. (если картинки нет или она прозрачная, будет виден этот цвет) По умолчанию - белый.
&sp= - после знака "равно" пишем число от 1 и выше. Это скорость движения в секундах. Те напишем "5" - лена будет делать один "шаг" в пять секунд. По умолчанию - 2 секунды.
&c= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет текста ваших записей. По умолчанию - 1750FC (светло синий).
&co= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет, в который будет "закрашиваться" ваш текст при наведении на него мышки. По умолчанию - ff0000 (красный).
&bc= - после знака "равно" пишем "числовое" обозначение цвета. Это цвет фона "прямоугольничка" под строкой, который будет появляться при наведении мыши на текст:

Если такой прямоугольничек вам не нужен - не прописываем эту переменную. По умолчанию - нет прямоугольника.
&tsize= - после знака "равно" пишем число. Это размер текста (шрифта). По умолчанию - 12.
&b= - после знака "равно" пишем yes - если хотим, чтобы наш текст был жирным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ жирное начертание текста
&i= - после знака "равно" пишем yes - если хотим, чтобы наш текст был наклонным. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕ наклонное начертание текста
&u= - после знака "равно" пишем yes - если хотим, чтобы наш текст был подчеркнутым. Если не хотим - не указываем этот параметр вообще. По умолчанию - НЕТ подчеркивания.
Все, с настройками закончили, теперь закрываем в нашем коде квадратную скобку - ]
В результате, самым длинным вариантом кода будет примерно такое:
[flash=220,350,Ссылка_на_флешку?pl=Ссылка_на_плейлист&fon=Ссылка_на_картинку&tr=70&cf=ff0000&sp=3&c=000000&co=сссссс&bc=ffffff&tsize=20&b=yes&i=yes&u=yes]
Обратите внимание - никаких пробелов в коде нет, все пишется в одну строку.
Уффффф.... все:)))
Учитывая то, что флешку вы составляете самостоятельно,- вы можете вписать в нее те посты, которые, на ваш взгляд, самые важные и интересные. Привлечь внимание ваших читателей именно к ним, т.с. направить их в нужное русло:)
В дальнейшем, вам надо будет лишь дополнять свой плейлист и прописывать ссылку на новый (т.к. на лиру нет возможности редактирования уже загруженных txt файлов), и ваши читатели всегда будут замечать "новинки" :)
P.S. Понимаю, многим бы хотелось, чтоб в "ленте" были кнопочки "вверх-вниз". Но главное значение ленты - это привлечение внимания посетителя, а не рубрикатор и содержание дневника.
Но скорее всего я таки добавлю эти кнопочки в следующей версии :)
©2010 Legionary
Серия сообщений "Полезные советы На Ли.ру":
Часть 1 - учебник Ли.ру 15
Часть 2 - учебник Ли.ру 16
...
Часть 14 - Уроки для создания схем.
Часть 15 - Как вставить в пост на Лиру открытку с mail
Часть 16 - Новостная бегущая строка для дневника.
Часть 17 - как скрывать картинки в комментариях
Часть 18 - Ответы на вопросы -на Ли.ру
...
Часть 22 - Советы для несознательных лирушников
Часть 23 - Теги для работы в лиру
Часть 24 - Как ставить эпиграф.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






