-Цитатник
Без заголовка - (0)
Шалом,Израиль!(Путешествие по Галилее ч.1) Добрый день ,мои ПЧ друзья! ...
Как опубликовать свой материал в Сообществе? - (0)Как опубликовать свой материал в Сообществе? Дорогие и Уважае...
Начинающим на ЛиРу - (0)Начинающим на ЛиРу Зарегистрировать твой ник! Серия сообщений "Для ЛиРу": Часть...
Тег more или Как убрать текст под кат - (0)Помощь новичкам: Тег more или Как убрать текст под кат По просьбам читателей - новичков, попроб...
ВЕЛИКИЙ ПРАЗДНИК ПАСХИ НА КАРТИНАХ ИЗВЕСТНЫХ ХУДОЖНИКОВ - (0)ВЕЛИКИЙ ПРАЗДНИК ПАСХИ НА КАРТИНАХ ИЗВЕСТНЫХ ХУДОЖНИКОВ ВЕЛИКИЙ ПРАЗДНИК ПАСХИ НА КАРТИНАХ ИЗВЕ...
-Метки
... lion tour web страница...html web дизайн автобусные туры по европе армия армия... архитектура видео война выпечка... дневник дневник лиру живопись живопись... известные личности известные личности... искусство история история россии история флота история россии история... крым кулинария культура лион -тур лион тур лион-тур лион-тур... литература музыка образование путешествия рецепты сайт севастополь страны страны...лион-тур туры украина уроки флот флот... фото фотографии... фотошоп фотошоп...клипарт экскурсии юмор
-Рубрики
- История (765)
- ,Туризм,страны,путешествия (697)
- Автобусные туры по Европе (89)
- История России (569)
- Флот (380)
- живопись (337)
- Известные личности (319)
- Культура (292)
- Крым,народы Крыма (239)
- Севастополь,Балаклава, (218)
- оружие,техника (216)
- Рецепты,кулинария (214)
- искусство (196)
- Война (194)
- Армия (174)
- фотошоп (172)
- ЛиРу,Дневник (163)
- Экзотический отдых в Крыму (160)
- История Украины (153)
- ПО УКРАИНЕ (35)
- ФОТО (136)
- из жизни царей,Романовы (133)
- Политика (126)
- Музыка (114)
- Дворцы,поместья, (112)
- Образование (105)
- Разное (101)
- видео (100)
- Крымская война (100)
- Литература (97)
- Web дизайн (93)
- Парусники (87)
- Море (84)
- Историческая летопись Севастополя (78)
- Все о винах Крыма (70)
- Юмор (69)
- Архитектура (66)
- фильмы и мультики (55)
- Песни и романсы (54)
- Праздники (48)
- Клипарты (47)
- Corel (44)
- картинки (44)
- Екатерина и Потемкин (37)
- мода (35)
- СМИ (34)
- Анимация (31)
- здоровье (28)
- Web Dreamweaver (16)
- Новости Севастополя (15)
- Изучение html,css (12)
- Голландия-СВВМИУ (4)
-Ссылки
-Музыка
- Вадим Борисенко - Прощание
- Слушали: 5291 Комментарии: 0
-Я - фотограф
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
Amfidalla
angreal
belorys_kh
BraveDefender
Elena_Besedkina
ilya-m1972
Joker-6
justvitek
la_rose_ornament
last_Alive
Merlin1703
Metodika
nufertiti
Orfeus
PKFNF
pmos_nmos
Queen_de_la_reanimaR
real-lady
ruas
Shadow3dx
Songwolf
Svetlana---
Tanja_Boitcova
Tarelkin2
The_blond_goddess
tsarvalera
Ula2585
Алиция_Гадовская
ВЕЧЕРНИК-Д
Виктор_Варкентин
галина_суханова
Гелена
Диаскоп
Екатерина_Макаренко
Инноэль
Кира_Штамм
КристинаТН
Николай_Кофырин
Новинки_Сезона
Оксана_Лютова
Парашутов
Прекрасно-Премудрая
Ретрофан
РОССИЙСКАЯ_СЕМЬЯ
Соккар
Сосипатр_Изрыгайлов
Странник_1986
Татьяна_Чижиковна
Топ_Менеджер
Туристка
-Постоянные читатели
-Статистика
Создан: 09.07.2009
Записей: 4010
Комментариев: 933
Написано: 6326
Записей: 4010
Комментариев: 933
Написано: 6326
Тег more или Как убрать текст под кат |
Цитата сообщения Шадрина_Галина
Помощь новичкам: Тег more или Как убрать текст под кат


По просьбам читателей - новичков, попробую рассказать все о кнопке «more» в наших дневниках.
Наверняка вы встречали такие записи, когда первый абзац заканчивается ссылкой Читать далее, приглашая вас ознакомиться с остальной частью поста. Это очень удобно, если пост слишком большой, а про скрытую часть говорят — под катом.
Убрать по КАТ - значит спрятать часть поста — в дневнике на основной странице и в ленте друзей.
Это слово происходит от английского глагола "cut" (обрезать, вырезать). Придумано это с целью того, чтобы больше сообщений было видно на одной странице.
Текст прячут под кат, чтобы читателю не навязывать к обязательному просмотру кучу ненужных ему картинок или огромный текст, а показать 1-2 фото или 5-10 строк текста. И пускай он решает сам, а хочет ли он смотреть или читать остальное?
На каждом сервисе существует свой способ убирания сообщения под кат. На ЛиРу - это тег [more].
Как убрать сообщение под кат в ЛиРу?
Свое сообщение делим на 2 части: краткая новость (о чем ваше сообщение, начало сообщения), - ЭТО БУДЕТ ВИДИМАЯ ЧАСТЬ
И полная новость (продолжение сообщения).- ТО, ЧТО БУДЕТ СКРЫТО ПОД КАТОМ.
И третья часть (необязательная), это то, что вы хотите оставить видимым в самом конце поста (у меня например, последним стоит разделитель, смайлик и прочее.)
1. СПОСОБ.Стандартная надпись Читать далее
Просто ставим вот этот тег, [more] , в начало второй части поста, (той, которую вы хотите сохранить под катом) вашего сообщения.
В итоге получается строчка "Читать далее", а весь текст за словом "[more]" убирается под кат, т.е. становится виден только когда Вы нажимаете на слова типа "Читать далее".

2. СПОСОБ.Прописанная вами ЛЮБАЯ надпись
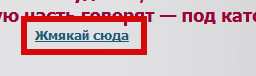
Пишите все что вы пожелаете «[more=Какой-то текст]» Вместо Читать далее на какие-нибудь слова типа Смотреть здесь (тогда напишите [more=Смотреть здесь], Жмякай сюда (тогда напиши [more=Жмякай сюда] и т.д.
В тексте поста появляется ссылка на продолжение сообщения под текстом какой вы пропишите

3. СПОСОБ.картинка (HTML код, которой вы прописали)
Пишем «[more=HTML код какой-то картинки]»
Мои слова HTML код какой-то картинки аккуратно стираете, и вместо них прописываете код картинки.
В тексте появляется картинка (HTML код которой написали), под которой находится ссылка на продолжение сообщения.
В интернете, умельцами фотошопа созданы чудесные кнопки, на любую тему. Можно и самому сделать кнопочку и загружать ее как обычную картинку в поле между тегами.
А при нажатии на нее будет открываться ваше сообщение
Картинку можно вставлять и не по HTML коду, а просто взять ее адрес на сайте, где вы ее нашли, и вставить этот адрес между вот этими тегами.
[more=[img]АДРЕС КАРТИНКИ[/img]]
Что бы было понятнее, посмотрите на коды некоторых кнопочек. Можно просто скопировать код в окошечке и вставить в свою запись. Текст после вставки этого кода уйдет под кат. (то есть будет не виден).
[more=HTML код какой-то картинки]



Кнопочек очень много, на все темы, так что вставляйте и украшайте свои блоги. Кто не знает где взять кнопочки - переходы МОЖНО ВЗЯТЬ ЗДЕСЬ
Закрывающим кат тегом является тег [/more]
То есть то, что расположено между тегами (открывающим) [more=...] и (закрывающим) ([/more]) СКРЫТО, то есть НАХОДИТСЯ ПОД КАТОМ
Все, что находится ДО открывающего ТЕГА [more], и ПОСЛЕ закрывающего [/more], будет в сообщении видно.
ИТАК ВНИМАНИЕ
1. Если вы ставите сообщение в РАМОЧКЕ, то закрывающий тег [/more] , ставьте сразу после текста (последней фразы или картинки.) Если вы забудете его поставить, или поставите в самом конце, после закрывающих кодов рамки, то кнопка ЧИТАТЬ ДАЛЕЕ будет ниже рамки.
Все это будет видно в предварительном просмотре, и вы легко можете исправить при редактировании.
2. Можно скрывать любую часть сообщения и даже несколько его частей. Скрытые части надо поместить между отрывающимся [more] или (если с картинкой) [more=...] и закрывающимся [/more] тегами.
3. Всегда закрывайте открывающийся тег[more] закрывающимся тегом [/more].
4. В сообщении может быть не один а любое количество тегов [more].
То есть вы можете взять под кат какую то часть сообщения, (например картинки), затем, поставив закрывающий тег, оставить открытым какую то часть, затем снова, открыть тег [more], и остаток поста вновь скрыть под кат. Все они открываются одновременно.
И в помощь новичкам ссылки на уроки, которые вам могут потребоваться.
Как увидеть пароль вместо звездочек (если вы забыли свой пароль)?СМОТРИМ ЗДЕСЬ
Как сделать текст с окошечком прокрутки (флеймом) СМОТРИМ ЗДЕСЬ
Как получать извещения о новых постах, и где это сделать в настройках дневника. СМОТРИМ ЗДЕСЬ
Можно ли взять понравившийся фон с блога, поста, сайта, и как это сделать СМОТРИМ ЗДЕСЬ
Как процитировать пост и сохранить в рубрике. СМОТРИМ ЗДЕСЬ
Успехов в вашем творчестве.



Наверняка вы встречали такие записи, когда первый абзац заканчивается ссылкой Читать далее, приглашая вас ознакомиться с остальной частью поста. Это очень удобно, если пост слишком большой, а про скрытую часть говорят — под катом.
Убрать по КАТ - значит спрятать часть поста — в дневнике на основной странице и в ленте друзей.
Это слово происходит от английского глагола "cut" (обрезать, вырезать). Придумано это с целью того, чтобы больше сообщений было видно на одной странице.
Текст прячут под кат, чтобы читателю не навязывать к обязательному просмотру кучу ненужных ему картинок или огромный текст, а показать 1-2 фото или 5-10 строк текста. И пускай он решает сам, а хочет ли он смотреть или читать остальное?
На каждом сервисе существует свой способ убирания сообщения под кат. На ЛиРу - это тег [more].
Как убрать сообщение под кат в ЛиРу?
Свое сообщение делим на 2 части: краткая новость (о чем ваше сообщение, начало сообщения), - ЭТО БУДЕТ ВИДИМАЯ ЧАСТЬ
И полная новость (продолжение сообщения).- ТО, ЧТО БУДЕТ СКРЫТО ПОД КАТОМ.
И третья часть (необязательная), это то, что вы хотите оставить видимым в самом конце поста (у меня например, последним стоит разделитель, смайлик и прочее.)
1. СПОСОБ.Стандартная надпись Читать далее
Просто ставим вот этот тег, [more] , в начало второй части поста, (той, которую вы хотите сохранить под катом) вашего сообщения.
В итоге получается строчка "Читать далее", а весь текст за словом "[more]" убирается под кат, т.е. становится виден только когда Вы нажимаете на слова типа "Читать далее".

2. СПОСОБ.Прописанная вами ЛЮБАЯ надпись
Пишите все что вы пожелаете «[more=Какой-то текст]» Вместо Читать далее на какие-нибудь слова типа Смотреть здесь (тогда напишите [more=Смотреть здесь], Жмякай сюда (тогда напиши [more=Жмякай сюда] и т.д.
В тексте поста появляется ссылка на продолжение сообщения под текстом какой вы пропишите

3. СПОСОБ.картинка (HTML код, которой вы прописали)
Пишем «[more=HTML код какой-то картинки]»
Мои слова HTML код какой-то картинки аккуратно стираете, и вместо них прописываете код картинки.
В тексте появляется картинка (HTML код которой написали), под которой находится ссылка на продолжение сообщения.
В интернете, умельцами фотошопа созданы чудесные кнопки, на любую тему. Можно и самому сделать кнопочку и загружать ее как обычную картинку в поле между тегами.
А при нажатии на нее будет открываться ваше сообщение
Картинку можно вставлять и не по HTML коду, а просто взять ее адрес на сайте, где вы ее нашли, и вставить этот адрес между вот этими тегами.
[more=[img]АДРЕС КАРТИНКИ[/img]]
Что бы было понятнее, посмотрите на коды некоторых кнопочек. Можно просто скопировать код в окошечке и вставить в свою запись. Текст после вставки этого кода уйдет под кат. (то есть будет не виден).
[more=HTML код какой-то картинки]



Кнопочек очень много, на все темы, так что вставляйте и украшайте свои блоги. Кто не знает где взять кнопочки - переходы МОЖНО ВЗЯТЬ ЗДЕСЬ
Закрывающим кат тегом является тег [/more]
То есть то, что расположено между тегами (открывающим) [more=...] и (закрывающим) ([/more]) СКРЫТО, то есть НАХОДИТСЯ ПОД КАТОМ
Все, что находится ДО открывающего ТЕГА [more], и ПОСЛЕ закрывающего [/more], будет в сообщении видно.
ИТАК ВНИМАНИЕ
1. Если вы ставите сообщение в РАМОЧКЕ, то закрывающий тег [/more] , ставьте сразу после текста (последней фразы или картинки.) Если вы забудете его поставить, или поставите в самом конце, после закрывающих кодов рамки, то кнопка ЧИТАТЬ ДАЛЕЕ будет ниже рамки.
Все это будет видно в предварительном просмотре, и вы легко можете исправить при редактировании.
2. Можно скрывать любую часть сообщения и даже несколько его частей. Скрытые части надо поместить между отрывающимся [more] или (если с картинкой) [more=...] и закрывающимся [/more] тегами.
3. Всегда закрывайте открывающийся тег[more] закрывающимся тегом [/more].
4. В сообщении может быть не один а любое количество тегов [more].
То есть вы можете взять под кат какую то часть сообщения, (например картинки), затем, поставив закрывающий тег, оставить открытым какую то часть, затем снова, открыть тег [more], и остаток поста вновь скрыть под кат. Все они открываются одновременно.
И в помощь новичкам ссылки на уроки, которые вам могут потребоваться.
Как увидеть пароль вместо звездочек (если вы забыли свой пароль)?СМОТРИМ ЗДЕСЬ
Как сделать текст с окошечком прокрутки (флеймом) СМОТРИМ ЗДЕСЬ
Как получать извещения о новых постах, и где это сделать в настройках дневника. СМОТРИМ ЗДЕСЬ
Можно ли взять понравившийся фон с блога, поста, сайта, и как это сделать СМОТРИМ ЗДЕСЬ
Как процитировать пост и сохранить в рубрике. СМОТРИМ ЗДЕСЬ
Успехов в вашем творчестве.

| Рубрики: | Образование Изучение html,css |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







