-Рубрики
- Елена Терентьева психолог (110)
- Центр "Витоллен" психологии, оздоровлени (71)
- Твой успех. Твоя эффективность в интернет (42)
- Coral Club (35)
- Елена Терентьева реабилитолог (22)
- Идеи подарков (12)
- Елена Терентьева коуч (11)
- лидерство и личностный рост (11)
- Коучинг (9)
- (1)
- музыка для души и релаксации (21)
- Бог Вам в помощь (35)
- Витоллен (150)
- для души (35)
- Елена Терентьева писатель (18)
- заработок в интернете (59)
- здоровье, молодость, красота (49)
- интересное в истории (14)
- интересные сайты (35)
- инфобизнес (47)
- непознанное (8)
- Открытки, Поздравления (132)
- Партнерские программы (28)
- Поздравления (117)
- психология (63)
- рассказы, анекдоты, байки (7)
- саморазвитие (55)
- фотоискусство (5)
- фотошоп и корел (38)
- хозяйкам на заметку (7)
- это интересно (93)
-Музыка
- Cesaria Evora - Crepuscular Solidao
- Слушали: 3506 Комментарии: 0
- Медитация
- Слушали: 74 Комментарии: 0
- ROMANTIC MUSIC
- Слушали: 5444 Комментарии: 1
- Уитни Хьюстон
- Слушали: 50143 Комментарии: 0
- Вальс дождя
- Слушали: 141041 Комментарии: 0
-Видео

- Мужское здоровье
- Смотрели: 0 (0)

- Концепция здоровья за 3 минуты Coral Cl
- Смотрели: 2 (0)

- О. Бутакова Восстановление опорно двигат
- Смотрели: 1 (0)

- MLM Бизнес. 2 отличие сетевика от распро
- Смотрели: 0 (0)

- MLM Бизнес. 3 отличие сетевика от распро
- Смотрели: 0 (0)
-неизвестно
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Как уменьшить размер и вес фотографии или картинки для загрузки на сайт |
Очень часто нам требуется уменьшить размер и вес фотографии или картинки для загрузки на сайт - например для того, чтобы установить аватару или выложить в галерее на конкурс. Еще уменьшение фото может понадобиться, если нужно отправить фотографии по e-mail, а большой вес не проходит. А также для того, чтобы фото занимало меньше места на жёстком диске или любом другом носителе информации.
Под размером изображения понимают одно из двух понятий:
- место, занимаемое им в памяти (вес) в Кб, Мб и т.п.
- разрешение (ширина и высота) в пикселях
Как правило, для просмотра фотографий достаточно 600-800 пикс. по большей стороне.
Существует несколько способов уменьшения размера фотографии. Можно ужимать фото в программах Photoshop, ACDSee 8.0 Photo Manager, Microsoft Office Picture Manager, XnView и др.
Самый простой способ - воспользоваться онлайн-сервисами для уменьшения фотографий.
Например: http://croper.ru (мини-версия:http://mini.croper.ru), http://www.avazun.ru/tools/razmer и др.
Но не всегда есть возможность выхода в Интернет, поэтому без программ нам не обойтись:) Самый простой редактор для уменьшения изображений - это Microsoft Office Picture Manager. Эту программу устанавливают вместе с программными продуктами Microsoft Office, т.е. она есть практически у всех, поэтому вам не придется искать и устанавливать какой-либо графический редактор!
Для начала работы по уменьшению размера Вам необходимо открыть нужный Вам рисунок с помощью диспетчера рисунков Microsoft Office (Microsoft Picture Manager). Для этого кликните по рисунку правой кнопкой мыши и выберите пункт «Открыть с помощью», а затем Microsoft Picture Manager. Если Microsoft Picture Manager отсутствует в списке, то, воспользуйтесь пунктом «Выбрать программу» и выберите его из списка предложенных программ.

После этого Вы увидите картинку, открытую в Microsoft Picture Manager.

Сверху расположено основное меню программы («Файл», «Правка», «Вид» и т.д.). Для того чтобы изменить размер картинки, кликните по надписи «Рисунок» - там нам на выбор будет 2 варианта: "Изменить размер" или "Сжать рисунки".
Microsoft Office Picture Manager предоставляет два пути уменьшения формата фотографий: вы можете изменить размер изображения в пикселях (при этом изменится вес) или же задать желаемый вес фотографии (при этом соответственно изменятся ширина и высота картинки).
- В первом случае нужно выбрать функцию "Изменить размер". В появившемся справа окне «Изменить размер» вы можете выбрать стандартные значения ширины и высоты, задать эти значения произвольно или вписать процент, который будет показывать отношение размера уменьшенного изображения к размеру оригинала.
- Во втором случае в меню "Рисунок" выберите "Сжать рисунки". Вам будут предложены три варианта сжатия изображения, и вы сможете сразу оценить конечный вес файла.
Рассмотрим первый вариант - жмем "Изменить размер".

Справа от фото появится список с размерами, можно выбрать из предлагаемых или указать разрешение вручную в полях "произвольные ширину и высоту" и нажать кнопку ОК:

Способ 2. Выбираем "Сжать рисунки" - справа появляется вот такое меню:

После этого выберите предназначение сжатия: для документов, для веб-страниц или для электронной почты. Для каждого типа сжатия указаны исходный размер и размер после сжатия, а также физический размер рисунка (измеряется в точках). Например, можно выбрать размер сжатия для «Документов». Как показано в справочной информации, при этом типе сжатия физические габариты рисунка будут равны 1024*768 точек, а размер рисунка станет равным 301 Кб, вместо исходного 2,88 МБ (т.е. размер рисунка уменьшится более, чем в 9 раз). При этом итоговый размер после сжатия может оказаться еще меньше ожидаемых 301 Кб.
Выбрав другие типы сжатия (для «Веб-страниц» или для «Сообщений электронной почты»), Вы сможете добиться еще более существенного уменьшения размеров рисунка, однако, это приведет и к уменьшению его габаритов. Предпочтительнее, чтобы вы попробовали все три способа сжатия фотографии, чтобы определиться с тем, что конкретно вам нужно.
После сжатия фото сохраните картинку, выбрав соответствующий пункт в меню «Файл». Лучше выбирать пункт «Сохранить как...» и задать картинке другое имя, чтобы не потерять исходный рисунок. После этого проверьте размер сохраненного файла (кликните по нему правой кнопкой мыши и выберите пункт «Свойства» или «Информация об изображении». В данном случае размер рисунка после сжатия стал равен 180 Кб.
Источник
Из всех программ, пожалуй, самой удобной для уменьшения объема фотографий является Microsoft Office Picture Manager. Ее меню "Сжать рисунки" позволяет буквально в два клика получить изображения стандартного размера с заранее известным весом. Для того, чтобы быстро уменьшить фотографии для загрузки на веб-сайт – это самый удачный вариант.
Но рассмотрим и другие способы.
Как уменьшить фотографию в «Фотошоп»
1. В меню "Изображение" (Image) выберите функцию "Размер изображения" (Image Size). Можно сделать это с помощью комбинации клавиш Alt+Ctrl+I.

В появившемся окне задайте нужные вам параметры. Например, для изображений, загружаемых в Интернет, вполне достаточно размера 640-800 пикс. по большей стороне, разрешение - 72. Для уменьшения фото не с целью его дальнейшего размещения в Интернете, лучше оставить разрешение 300.

В меню Image Size нам нужно указать необходимый размер для увеличения или уменьшения изображения. Его мы вводим либо в Pixel Dimensions (Размеры в пикселах), либо в Document Size (Размер печатного оттиска).
Параметры Pixel Dimensions (Размеры в пикселах) предназначены для Интернета, поэтому размер указывается в пикселях (в них меряются все картинки в онлайне).

Width - это Ширина изображения, а Height - Высота. Связующая их скобка позволяет вводить данные только одной стороны, вторую она рассчитывает сама. Скобку можно снять, тогда рассчитывать пропорции вы будете сами.

Для примера введём ширину 600.

Теперь разберемся с Document Size (Размер печатного оттиска).

Этот блок предназначен в первую очередь для печати фотографии, что становится ясно из его русского названия. Поэтому для указания ширины и высоты изображения имеется семь единиц измерения на выбор:

- проценты (percent) от исходного размера;
- дюймы (inches), 1 дюйм = 2,54 см;
- сантиметры (cm);
- миллиметры (mm);
- пункты (point), 1 пункт = 1/72 дюйма = 1/12 пика;
- пика, 1 пика = 12 пунктов;
- columns (столбцы).
Выберите тот тип единиц, с которым вы лучше знакомы, и укажите размер изображения. При печати удобнее всего пользоваться сантиметрами - для стандартной фотографии просто задаете 10 на 15.
Дальше пункт Resolution (Разрешение)

Здесь указывается разрешение изображения. Можно оставить его таким, какое оно уже есть по умолчанию. Либо задать более низкое.
Далее следуют ещё три параметра, которые можно отметить галочками или отменить:

Scale Style (масштабировать стиль), Constrain Proportions (сохранять пропорции) и Resample Image (ресемплировать изображение). Оставьте их отмеченными.
Когда все параметры указаны, нажимаем OK и получаем изображение, нужного нам размера.

2. Для того, чтобы сохранить изменения, в меню "Файл" (File) выберите функцию "Сохранить как..." (Save as...) и при сохранении установите качество "Высокое" (8) - для Интернета, или "Наилучшее" (12) - для дальнейшего просмотра с компьютера. Также можно сохранить фото, нажав в меню "Файл" (File) на "Сохранить для Web и устройств..." (Save for Web) - комбинация клавиш Alt+Ctrl+Shift+S. В открывшемся окошке выберите формат сохранения JPEG. Для уменьшения веса фотографии здесь же нужно задать параметры качества изображения: можно поставить высокое (60%).
О плагине Genuine Fractals PrintPro для Photoshop:
После установки плагина его можно найти в одном из двух мест в Photoshop.

Либо в верхнем меню, между Window (Окна) и Help (Помощь) с названием onOne.
Либо в File > Automate > Genuine Fractals PrintPro (Файл > Автоматизация > Genuine Fractals PrintPro).
Можно открыть Genuine Fractals PrintPro Express.

Тогда он попросит указать только размер изображения, а остальное сделает сам. Это проще и быстрее.
Можно задать свои данные свойства сжатия. Для этого выберите Genuine Fractals PrintPro.
Можно просмотреть приветствие, оно на английском.

Нажмите Close (Закрыть). Откроется меню самого плагина.

Помимо размера изображения, здесь можно задать размер бумаги (Paper) и фотографии (Photographic) в Document Size Present. И несколько других параметров.
После того, как укажете их, или только то, что захотите, нажимайте Apply. Готово.
Уменьшение фотографий в XnView

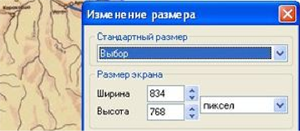
1. Зайдите в меню "Рисунок" и выберите функцию "Изменение размера" (или комбинация клавиш Shift+S).
2. В выпадающем меню "Стандартный размер" вы можете задать стандартные значения ширины и высоты в пикселях или задать отношение размеров уменьшенного изображения к размерам исходного в %.
3. Задайте произвольное значение высоты или ширины в пункте "Размер экрана"; второе значение будет рассчитано автоматически (убедитесь, что ниже стоит галочка "Сохранять пропорции").
4. Сохраните изменения.
Как уменьшить фотографию в ACDSee 8.0 Photo Manager
1. Чтобы уменьшить изображение в ACDSee 8.0 Photo Manager, в меню "Изменить" (Edit) выберите функцию "Изменить размер" (Image size). Можно воспользоваться комбинацией клавиш Ctrl+R.
2. В меню, расположенном в правой части окна редактора, появится Preview-окно. В нем нужно поставить значение Pixels, после чего вы задаете размер изображения в пикселях. Достаточно ввести только одно значение, высоту или ширину. Второе значение программа рассчитает сама. Но для этого убедитесь, что поставлена галочка на функции Preserve Aspect Ratio и задано значение Original.
3. Для сохранения изменений в изображении выберите в меню Файл (File) функцию Сохранить как... (Save as...) или нажмите Ctrl+Shift+S. Задайте формат сохранения (тип файла) JPEG. Откройте диалоговое окно Options и задайте качество изображения (Image quality) 60%.
Уменьшение изображений в GIMP.
Бесплатно скачать редактор фотографий GIMP можно по этой ссылке с официального сайта разработчиков.
На первый взгляд, программа может показаться сложной в использовании, однако следуя нашей инструкции, сжатие фотографий покажется простым и незатейливым процессом.
Итак, вы установили GIMP и хотите уменьшить фото.
1) Открываем фотографию, которую хотим уменьшить, в программе GIMP
2) Откроется окно для выбора фотографии. Выбираете фото, которое хотите уменьшить
3) В рабочем окне фото редактора откроется фотография, которую вы выбрали для уменьшения
4) Чтобы изменить размер фото, необходимо выбрать пункт меню Изображение — Размер изображения
5) Откроется окно, в котором можно указать параметры сжатия фотографии. Достаточно указать размер фотографии по ширине или высоте, пропорции уменьшаемой фотографии сохранятся автоматически.
6) Я ограничил размер фото по ширине 300 и нажал кнопку «Изменить»
7) Теперь вы снова оказываетесь в окне с вашей уменьшенной фотографией
9) Укажите новое имя для уменьшенной фотографии.
Серия сообщений "Фотошоп":
Часть 1 - Шпаргалка для фотошопа.
Часть 2 - Самый лучший учебник по Фотошопу.
...
Часть 14 - Фотошоп для чайников.
Часть 15 - Для пользователей компьютера, ЛиРу
Часть 16 - Как уменьшить размер и вес фотографии или картинки для загрузки на сайт.
Часть 17 - Три способа подписать фото
Часть 18 - Вырезаем с помощью Быстрой маски и функции Уточнить край
Серия сообщений "Gimp":
Часть 1 - Создать бесшовный фон в программе GIMP.
Часть 2 - Как создать цветную надпись.
...
Часть 13 - Уроки по GIMP — Как убрать полупрозрачную надпись.
Часть 14 - Редактор GIMP. Меняем фон на фото, вставляем пейзаж из другого фото.
Часть 15 - Как уменьшить размер и вес фотографии или картинки для загрузки на сайт.
Серия сообщений "фотошоп и корел":
Часть 1 - УРОК =ДЕЛАЕМ РАМКИ В ФОТОШОП
Часть 2 - Учимся рисовать глаза
...
Часть 35 - Любимому другу
Часть 36 - Алфавит "Маша и Медведь" на прозрачном фоне
Часть 37 - Как уменьшить размер и вес фотографии или картинки для загрузки на сайт
Часть 38 - «В душе весна, а может даже лето»
Серия сообщений "Партнерские программы":Твой успех. Твоя личная эффективность в инфобизнесе http://infosun.ucoz.ru/Часть 1 - Сайты в помощь Вашему творчеству
Часть 2 - Поздравляю всех с 1 апреля
...
Часть 22 - Поздравляем с днем рунета!
Часть 23 - 20 апреля день секретаря
Часть 24 - Как уменьшить размер и вес фотографии или картинки для загрузки на сайт
Часть 25 - С днем пожарной охраны
Часть 26 - Спешите поздравить!Завтра день пограничника.
Часть 27 - Программы, заставки, часы, фоны и многое другое
Часть 28 - Беру в плотное сопровождение в бизнес, до достижения результата
| Рубрики: | Открытки, ПоздравленияОткрытки, Поздравления |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |











