-Рубрики
- Аккордеон (13)
- Творчество (3)
- Музыкальный словарь (1)
- Актуально (118)
- Ангелочки (28)
- Балет (38)
- Бистро (19)
- Бодрящее (24)
- Вера (193)
- Богослужения (1)
- Иконы (3)
- Молитва (6)
- Монастыри (2)
- Пост (6)
- Праздники (2)
- Святые (3)
- Храмы (3)
- видео (25)
- Виртуальные путешествия (16)
- Вкусняшки (77)
- всё для оформления дневника (139)
- разное (101)
- рамочки (24)
- фоны (12)
- гороскопы (33)
- дачные дела (113)
- Детки (72)
- Детство (10)
- Дизайн (16)
- Для бабушки (0)
- для вдохновения (39)
- зарисовочки (3)
- музыка (24)
- образы (4)
- для души (57)
- для меня (43)
- Для мозга (21)
- Для працы (76)
- для творчества (49)
- достойные фильмы (53)
- Душевное (50)
- женские секреты (63)
- Женщина (81)
- Житейские истории (3)
- Зарисовочки (44)
- Здоровая еда (82)
- здорово (14)
- Здоровье (194)
- Зимнее настроение (69)
- Значимые личности (54)
- игры, кроссворды (40)
- искусство (62)
- искусство фотографии (40)
- история (64)
- Капилочка фотографий (5)
- компьютерное искусство (29)
- коллажи (3)
- плейкасты (7)
- разное (14)
- флешки (5)
- Красота (11)
- кулинария (425)
- выпечка (82)
- для души (37)
- заготовки на зиму (44)
- закуски (4)
- изысканные блюда (23)
- Кухня разных стран (19)
- мясные блюда (4)
- на каждый день (94)
- напитки (26)
- постные блюда (43)
- праздничный стол (20)
- рыба (25)
- любовь (60)
- мая спадчына (11)
- Мечты... (5)
- Мило ... (5)
- Мода (24)
- Мои символы (27)
- мой дом (81)
- Молитвы и иконы (114)
- Море (6)
- Музеи (13)
- музыка (23)
- Музыкальная классика (28)
- мультики (37)
- Народные промыслы (15)
- Насущно (51)
- нужные программы (181)
- разное (112)
- флеш (13)
- фотошоп (47)
- О любви (3)
- овощные блюда (5)
- Организация жизни (113)
- Осеннее настроение (29)
- Очищение (46)
- Паломничество (34)
- первые блюда (8)
- Питер (113)
- подарки (7)
- полезные советы (52)
- поэзия (20)
- праздники (89)
- 8 Марта (13)
- 8 Марта (7)
- Новый год (35)
- Рождество (30)
- презентации (1)
- природа (34)
- притчи (17)
- психология (38)
- путешествия (80)
- Радости (4)
- Радости (6)
- рамочки (1)
- результаты тестов (2)
- релакс (28)
- ролики (9)
- Россия (16)
- рукоделее (157)
- бисероплетение (2)
- вышивка (8)
- вязание (90)
- куклы (5)
- разное (24)
- Саксофон (1)
- Святые (42)
- сказки (46)
- Советы по ЗОЖ (9)
- Спадчина (23)
- Способы заработка (2)
- театр (24)
- Опера (10)
- Удивительно (8)
- украшение блюд (8)
- умные мысли (62)
- Уроки, лекции, беседы (17)
- Уютные картинки (5)
- Франция (6)
- цветы (44)
- целебные растения (27)
- целительство (88)
- Церковные песнопения (16)
- чтиво для души (16)
- Школа жизни (1)
- Эротика (2)
- это интересно (104)
- юмор (50)
- Языки (4)
-Музыка
- Беллини. Ария из оперы "Норма"
- Слушали: 4972 Комментарии: 0
- КОМУ-ТО ГРУСТНО? СЕЙЧАС ПОПРАВИМ... )))
- Слушали: 1523 Комментарии: 3
- Джакомо Пуччини Скрипка и море( красивая музыка)
- Слушали: 5197 Комментарии: 0
- ABRAZAME ( Обними меня)
- Слушали: 22763 Комментарии: 1
- Clay Aiken - Sorry Seems To Be The Hardest Word
- Слушали: 2735 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 5022
Комментариев: 1853
Написано: 12860
Вложенные рубрики: флешки(5), разное(14), плейкасты(7), коллажи(3)
Другие рубрики в этом дневнике: Языки(4), юмор(50), это интересно(104), Эротика(2), Школа жизни(1), чтиво для души(16), Церковные песнопения(16), целительство(88), целебные растения(27), цветы(44), Франция(6), Уютные картинки(5), Уроки, лекции, беседы(17), умные мысли(62), украшение блюд(8), Удивительно(8), театр(24), Творчество(3), Способы заработка(2), Спадчина(23), Советы по ЗОЖ(9), сказки(46), Святые(42), Саксофон(1), рукоделее(157), Россия(16), ролики(9), релакс(28), результаты тестов(2), рамочки(1), Радости(6), Радости(4), путешествия(80), психология(38), притчи(17), природа(34), презентации(1), праздники(89), поэзия(20), полезные советы(52), подарки(7), Питер(113), первые блюда(8), Паломничество(34), Очищение(46), Осеннее настроение(29), Организация жизни(113), овощные блюда(5), О любви(3), нужные программы(181), Насущно(51), Народные промыслы(15), мультики(37), Музыкальный словарь(1), Музыкальная классика(28), музыка(23), Музеи(13), Море(6), Молитвы и иконы(114), мой дом(81), Мои символы(27), Мода(24), Мило ...(5), Мечты...(5), мая спадчына(11), любовь(60), кулинария(425), Красота(11), Капилочка фотографий(5), история(64), искусство фотографии(40), искусство(62), игры, кроссворды(40), Значимые личности(54), Зимнее настроение(69), Здоровье(194), здорово(14), Здоровая еда(82), Зарисовочки(44), Житейские истории(3), Женщина(81), женские секреты(63), Душевное(50), достойные фильмы(53), для творчества(49), Для працы(76), Для мозга(21), для меня(43), для души(57), для вдохновения(39), Для бабушки(0), Дизайн(16), Детство(10), Детки(72), дачные дела(113), гороскопы(33), всё для оформления дневника(139), Вкусняшки(77), Виртуальные путешествия(16), видео (25), Вера(193), Бодрящее(24), Бистро(19), Балет(38), Ангелочки(28), Актуально(118), Аккордеон(13)
Все самые лучшие сайты для создания коллажа |
Это цитата сообщения Боева_Светлана [Прочитать целиком + В свой цитатник или сообщество!]
Все самые лучшие сайты для создания коллажа. помощь, Автор ПОДРУЖЕНЬКА .Берите ссылочки и пользуйтесь. Текст и надписи создать не только открытку, а какой-либо фотоколлаж http://pro100tak.com/ Photoshop » Раздел: Рамки http://www.photoshop-master.ru/adds.php?rub=12 Choose a Logo Style (КРАСИВЫЕ НАДПИСИ В ПРОЕКТЫ) http://cooltext.com/ Бесплатный фото редакто онлайн - анимация фото быстро и красиво! http://www.doshkolniki.com/foto_anime/snezhinki2/foto_anime_snezhinki2.html "Генератор картинок" http://www.playcast.ru/communities/melodija/?act=news&id=143059 Обработка фотографий онлайн. Категория: Альбом Времена Года http://ru.viptalisman.com/frames/album-the-seasons/autumn/ Бесплатный фоторедактор онлайн http://www.fotor.co/ru/index.html#js-dlg Добавьте к своему фото анимированный эффект снега или дождя.http://ru.photofunia.com/lab/weather/ Бесплатный фоторедактор онлайн на русском с эффектами.http://ru.photofacefun.com/photoeditor/ Фотоэффекты онлайн http://effectfree.net/photoeffects/cat/2 ФОТОЭФФЕКТЫ ОНЛАЙН http://www.pato.pl/ru/ Фотоэффекты онлайн | Наложить текст | Обрезать фото бесплатно | Чёрно-белым | Как всё делать | http://effectfree.ru/photoeffects/cat/2 Создавайте классные изображения! Добавляйте блестки, анимацию и комментарии http://blingee.com/ Фотоколлаж http://ru.bloggif.com/ Ваш онлайн-помощник в создании коллажей. Простой и удобный, он позволяет всего за пару минут сделать красивый коллаж из нескольких фотографий. http://createcollage.ru/ Вы можете делать фотоэффекты, фотоколлажи и фоторамки с фотографиями http://ru.picjoke.net/ Photo Effects http://effectfun.com/ ФотоФильтры - это прекрасный инструмент для редактирования Ваших фотографий онлайн. http://fotograma.ru/ kostenlosen Online-Image-Editor http://www.online-image-editor.com/index.cfm?language=deutsch Более 600 фоторамок, эффектов и фильтров онлайн http://funny.pho.to/ru/ СДЕЛАТЬ БЛЁСТКИ Glitter Maker http://www.glitterfy.com/upload.php Фотоэффекты Funny photo effectsСделайте вашу фотографию прикольной http://www.loonapix.com/ru/ Загрузите изображение, чтобы создать этот эффект! http://www172.lunapic.com/editor/?action=snow ОТЛИЧНЫЙ ГЕНЕРАТОР ЭФФЕКТОВ ДЛЯ КАРТИНОК http://www.pimpoo.com/backgrounds/Water_Effect_Myspace_Backgrounds ГЕНЕРАТОРЫ ВСЕХ ЭФФЕКТОВ ЗДЕСЬ http://generator.mnog.ru/index.htm Сервис по созданию смешных фото. Добавляйте фото эффекты к вашим фотографиям http://ru.funphotobox.com/effects.aspx Выберите цифровой фотоэффект Каждый день мы делаем новые фотошаблоны http://photo505.com/ru/ PhotoMontager ОДНА ИЗ ЛУЧШИХ СТРАНИЦ http://moonlighting.io/photomontager-web.php Photoscape онлайн на русском языке быстротой и скоростью обработки изображений. http://fotoskajp.ru/photoscape_%20online.html Online Free Picture Editor эффекты на картинке http://onlinepictureframes.com/tools/glitter_stamps.php water effect on your pictures эффект воды отражение http://watereffect.net/index.php
|
Электронные версии всех популярных печатных изданий |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
ЭЛЕКТРОННЫЕ ВЕРСИИ ВСЕХ ПОПУЛЯРНЫХ ПЕЧАТНЫХ ИЗДАНИЙ
|

|
Погодный информер |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
|
ДЕЛАЕМ КОЛЛАЖ (УРОК ДЛЯ НАЧИНАЮЩИХ) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
По просьбе Нины Петровны рассказываю как сделать вот такой коллаж.
Урок не сложный, просто много мелких деталей, поэтому он получился длинным.

Читать далее
Серия сообщений "Делаем коллаж":
Часть 1 - ДЕЛАЕМ КОЛЛАЖ (УРОК ДЛЯ НАЧИНАЮЩИХ)
Часть 2 - ОБЪЕМНАЯ 3D СПИРАЛЬ - ДЕЛАЕМ КОЛЛАЖ В ФШ
Часть 3 - Делаем фон для коллажа
...
Часть 28 - Делаем коллаж - урок для ФШ для начинающих
Часть 29 - Делаем коллаж в ФШ
Часть 30 - Мои уроки для начинающих в ФШ - делаем коллаж
|
Создать анимированный аватар онлайн |
Это цитата сообщения nataly0809 [Прочитать целиком + В свой цитатник или сообщество!]
 Хотите создать анимированный аватар онлайн по существующим шаблонам, потратив всего 1 минуту?
Хотите создать анимированный аватар онлайн по существующим шаблонам, потратив всего 1 минуту?
Сайт ЗДЕСЬ предлагает более 70 прикольных шаблонов аватаров!
|
Удобная страничка |
Это цитата сообщения Вперед_с_Надеждой_идущая [Прочитать целиком + В свой цитатник или сообщество!]
Спасибо за ссылку
 FederalMEN
FederalMEN
|
flesh открытки С Рождеством Христовым |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
От всего сердца поздравляю всех со светлым праздником - Рождеством!
Рождество … Ожидание чуда,
Всеобъемлющей, светлой любви.
В эту ночь верить в сказку не трудно,
К небесам ты свой взгляд подними!
Пусть рождественской звёздочкой яркой
Осенит твою душу тепло,
И роскошным чудесным подарком
В дом придут Божий мир и добро!
Для запуска flash кликните на птичку
|
Помещаем музыку в флешку |
Это цитата сообщения VolshebnicaS [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Новогодние флешки поздравления |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Новогодний коллаж с уроком по созданию |
Это цитата сообщения nataly0809 [Прочитать целиком + В свой цитатник или сообщество!]
|
Как самим сделать клипарт |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие мои!
Для своих работ я часто сама делаю клипарт и хочу вас этому научить. Урок предназначен для тех кто не знает как делать картинки с прозрачными краями.
Существует несколько способов. Будем разбираться в них по порядку.
1. Изготовление клипарта с помощью быстрой маски.
Открыть подходящую картинку.Я взяла такую

|
Обработка фотографий. "Google Picasa". Видео-Уроки. |
Это цитата сообщения alona777 [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие и обожаемые!
Этот материал подготовлен по просьбе моих друзей!
Если Вы делаете цифровые фотографии, то наверное уже заметили, что они не всегда получаются очень хорошо.
То тень упадёт, то свет сильно яркий, то глаза красные от вспышки и т.д.
Как улучшить качество наших фотографий,
затрачивая при этом минимум своего ценного времени?

Сегодня я вам расскажу об одной из моих любимых программ.
Очень лёгкий и быстрый инструмент... и что не мало важно, на русском языке!
Прошу любить и жаловать! Бесплатная программа "Google Picasa"!
|
Делаем Мейловский флеш-плеер |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/5188845/post298784201/
ПРОСТО ЗАМЕЧАТЕЛЬНО...
|
Видео-уроки Светланы Стояновой.Создаем плейкаст, открытку, плеер |
Это цитата сообщения Зиновия [Прочитать целиком + В свой цитатник или сообщество!]
|
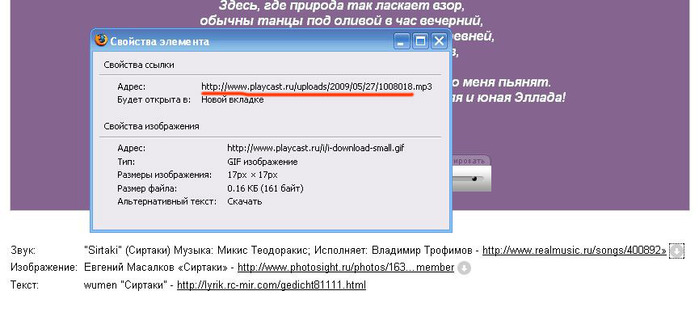
Создание плейкаста |
Это цитата сообщения Franzuzhenka [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "плейкасты, уроки":
Часть 1 - Делаем плейкасты на ЛиРу.
Часть 2 - Как создать плейлист на Привет.ру Урок.
...
Часть 10 - Новый редактор на Плейкаст.Ру
Часть 11 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 12 - Создание плейкаста
|
АНИМАЦИЯ ДЛЯ ВСЕХ (Набор ссылок с кнопками) |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Дорогие мои друзья,собрала небольшую бродилочку на сайты с анимацией.Здесь вы найдете большое количество категорий с поздравительными открытками, яркие мерцающие картинки анимашки и блестяшки:
|
HTML... |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
Ссылка на другую html страницу
Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу в Интернете. При построении ссылки на чужие страницы всегда надо пользоваться абсолютным адресом страницы (http://www.site.com/page.html). Если создается ссылка на страницу в пределах сайта, то предпочтительнее использовать относительный URL (page.html, catalog/page.html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы.
Для создания гиперссылки служит дескриптор <A>
Пример:
|
HTML-код:
<a href="http://on-line-teaching.com/index.html">Ссылка на главную страницу сайта</a>
<a href="../index.html">Ссылка на главную страницу сайта</a>
|
Отображение в браузере: Ссылка на главную страницу сайта Ссылка на главную страницу сайта |
Гиперссылка в пределах html страницы
Иногда необходимо сделать гиперссылку в пределах одной страницы. Например, на этой странице это гиперссылки в начале занятия, позволяющие перейти к просмотру конкретного вопроса, и в самом низу страницы - позволяющей перейти в начало страницы.
Чтобы построить ссылку на область внутри текущей страницы, надо дать этой области название при помощи атрибута NAME тэга <A>. Имя должно содержать только буквы и цифры.
Таким образом можно делать гиперссылки, указывающие на области других страниц внутри сайта.
Пример:
|
HTML-код:
<a href="#Начало страницы">Наверх страницы</a>
В то место, куда надо сделать переход надо вставить:
<a name="Начало страницы"></a>
|
Отображение в браузере: Наверх страницы |
Почтовая гиперссылка
Создавая ссылку на адрес электронной почты, вы должны указать адрес e-mail. Следует позаботиться о том, чтобы пользователю было ясно, кому он собирается отослать сообщение.
При создании почтовой гиперссылки можно указывать дополнительный адрес, по которому будет отправлена копия сообщения. Также в такой гиперссылке можно указывать тему отправляемого сообщения.
Пример:
|
HTML-код:
<a href="mailto:admin@on-line-teaching.com?subject=Письмо автору" title="Письмо автору с сайта www.on-line-teaching.com">admin@on-line-teaching.com</a>
|
Отображение в браузере: admin@on-line-teaching.com |
Открытие html страниц в новом окне
При помощи атрибута TARGET можно загрузить страницу в новом окне браузера. Этот атрибут предназначен для задания наименования окна. Имя окна используется в служебных целях. Чтобы открыть страницу в новом окне надо использовать константу _blank.
Пример:
|
HTML-код:
<a href="../index.html" target="_blank"">Ссылка на главную страницу сайта</a>
|
Отображение в браузере: Ссылка на главную страницу сайта |
Цвет текста гиперссылок
Атрибуты LINK, ALINK, VLINK задают цвет шрифта гиперссылок.
Атрибут LINK служит для выделения гиперссылок, которые еще не посещались пользователем.
Атрибут VLINK - уже посещенные ссылки.
Атрибут ALINK - выделяет активную гиперссылку.
Порядок перехода по гиперссылкам
Некоторые браузеры могут поддерживать функцию перехода по гиперссылкам с помощью клавиши Tab. При этом браузер по умолчанию подсвечивает гиперссылки в порядке их следования в тексте страницы. Изменить порядок перехода можно с помощью атрибута TABINDEX тэга <A>. Чтобы включить гиперссылку в перечень, описывающий новый порядок перехода, надо присвоить атрибуту TABINDEX некоторое целое положительное число в диапазоне от 1 до 32767. Чтобы исключить гиперссылку из перечня, надо присвоить атрибуту любое отрицательное число. Когда пользователь нажимает клавишу TAB, курсор перемещается к гиперссылке с наименьшим положительным значением индекса. Если нескольким гиперссылкам присвоено одинаковое значение индекса, первой выбранной окажется та, которая в тексте страницы стоит выше.
Следует сказать, что атрибутом TABINDEX можно пользоваться для выбора других объектов, например, графических изображений.
http://on-line-teaching.com/html/lsn016.html#3
Серия сообщений "КОДЫ ДЛЯ ОФОРМЛЕНИЯ БЛОГА":
Часть 1 - Коды для оформления блога
Часть 2 - Коды для оформления блога
...
Часть 11 - КОДЫ ДЛЯ ТВОРЧЕСТВА ...
Часть 12 - Кнопочки-переходы "Далее" с кодами
Часть 13 - HTML...
Часть 14 - Нужные формулы для дневника
|
Как сделать свой сайт |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать свой сайт
|
На этой, довольно небольшой, ветке своего сайта я постараюсь дать необходимые начальные сведения для будущих вебмастеров - как сделать хороший сайт. Мой скромный опыт, которым я буду делиться с Вами, ни в коей мере не претендует на панацею. Это всего лишь попытка ознакомить новичков с общими целями и задачами, с которыми сталкивается большинство начинающих вебмастеров. Иногда бывает очень трудно начать, т.к. не знаешь с какой стороны подойти к проблеме. На примере создания простого сайта я дам начальные практические советы сайтостроения. Скорее всего, поначалу Вам не избежать ошибок. Как бы теоретически Вы не были подкованы - на практике все окажется несколько иначе. Но не стоит расстраиваться при возможных неудачах. Помните, что ВЫ получаете колоссальный опыт, который нельзя купить ни за какие деньги. Насколько быстро ВЫ будете расти как вебмастер - зависит только от вас. От вашей настойчивости и целеустремленности. Нет предела совершенству. Кажется, что на данном этапе сайт "вылизан" донельзя. Но... Проходит полгода и уже с высоты новых, полученных за это время знаний, видно, что, где и как можно улучшить, тем самым подняв еще на несколько ступенек свое детище среди конкурентов. |
Итак, начнем!
Что же надо для создания сайта кроме одного желания?
Во-первых: знание основ языка HTML. Этому посвящена отдельная ветка сайта. И здесь этот вопрос рассматриваться не будет. Плюс знание основ веб-дизайна.
Во-вторых: нужно определиться с контентом сайта. Или, проще говоря, содержанием (инфомационным наполнением) сайта. От того насколько он окажется уникальным и интересным, будет зависеть популярность ресурса. Не последнюю роль в посещаемости сайта играет его тематика.
В-третьих: выбрать хостинг (платный или бесплатный), другими словами дом, где будет расположен твой сайт.
В-четвертых: надо загрузить сайт на сервер.
В-пятых: нужно будет заняться продвижением сайта для увеличения его посещаемости.
От того насколько удачно будут выполнены все пять вышеуказанных пунктов, зависит популярность ресурса.
Теперь попробуем подробнее рассмотреть каждый из пунктов.
PS
С момента написания материала прошло несколько лет. По большому счету, изменилось немногое в сайтостроительстве. Разве что еще острее встал вопрос о, действительно, качественных и "полезных" сайтах. Интернет буквально заполонили, так называемые, "говносайты" - сайты, которые сделаны только лишь для заработка денег. Поисковые системы активно борются с ГС, отчего, иногда страдают и вполне "нормальные" сайты, прибегающие к небольшим поисковым "хитростям". Поэтому, мой вам совет:
- Делайте сайты "для людей";
- Создавайте уникальный и полезный контент;
- Не гонитесь за сиюминутной выгодой - сначала что-то вложите, а потом уже ждите отдачу;
- Наберитесь терпения - сайт, как хорошее вино, - чем больше выдержка, тем ценнее продукт;
- Работайте постоянно над сайтом.
![]()
|
Выбор хостинга |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
Выбор хостинга (платный хостинг)
|
Теперь поговорим о платном хостинге. Думаешь, раз платный, значит лучше, чем бесплатный? Далеко не всегда. Опять поделюсь своим опытом. После четырех месяцев пользования "народом", набравшись опыта, подготовив интересный материал, разработав новый софт и дизайн сайта, подсобрав немного деньжат, решил сделать новый сайт уже на платном хостинге. К выбору хостера подошел довольно серьезно. Свой выбор остановил на некой компании (назовем ее "ЛАЖА"), информацию о которой получил из одной статьи по сравнению зарубежных хостинговых компаний. Почему я решил воспользоваться услугами хостера, сервера которого размещены за рубежом? Во-первых, цены немного ниже. Во-вторых, мой проект "Все о слепой машинописи" планировался как двуязычный. |
Благополучно зарегистрировав свое новое доменное имя за $15 и оплатив вперед полгода хостинга, я радостно потирал руки от удовольствия, что наконец-то стал "настоящим" веб-мастером. Однако после первого же месяца пользования услугами нового хостера выяснилось, что данный тарифный план не предусматривает использование базы данных MySql. К тому же частенько сайт бывал недоступен. А через полтора месяца вообще заглох на три дня. Я немного поругался с хостерами, они, как положено, извинились и дали один месяц хостинга дополнительно. Но через пару недель мой сайт вырубился вообще на полмесяца. Самым неприятным в этой ситуации было то, что я не мог никаким образом связаться с хостером. После этого начал искать новый дом для своего сайта. Искал, искал и нашел.
Мой новый хостинг hqhost.net (тарифный план Стандарт): сервера находятся в Нью-Йорке, 100М дискового пространства, PHP, MySQL, трафик - 10G. И это все за 3,99$ в месяц + круглосуточные консультации онлайн по аське, и вся эта прелесть доступна на русском языке (в марте 2006 перешел на тарифный план "Профессионал", а в сетнябре - "Элит": 500Мб, 40Гб, $14,99).
А что же моя прежняя "ЛАЖА"? В конце концов они объявились, промычали что-то нечленораздельное и предложили три месяца дополнительного хостинга и бесплатную раскрутку. Но я был сыт их обещаниями по горло. Даже плюнул на неиспользованные деньги, которые заплатил вперед за хостинг.
Сайт сменил свой дом, и я забыл о прежних хозяевах до ноября прошлого года. Что же заставило меня вспомнить "ЛАЖУ"? Дело в том, что регистрировал я свой домен не напрямую, а через своего бывшего хостера. Т.е. я заплатил им $15, а они зарегистрировали мой домен на GoDaddy, предварительно взяв себе половину суммы. Самое интересное, что они не предоставили мне пароли доступа к панели администрирования моим аккаунтом. Когда же по прошествии года я должен был вносить плату за свой домен, получилась интересная ситуация. Хозяином домена был я, т.к. уплатил за него деньги, но реальный доступ к нему имела моя прежняя "ЛАЖА". Я должен был либо платить им очередные $15, либо просить дать мне пароли доступа к моему же аккаунту. Я выбрал второй вариант. Скольких нервов мне стоило сделать трансфер домена - говорить не буду. Скажу лишь, что эта канитель длилась около месяца и завершилась буквально за несколько дней до истечения срока новой оплаты.
Такая вот душещипательная история, длиной почти в год.
Что могу сказать о хостинге на hqhost.net? Меня устраивает. За весь период был всего один сбой (два дня), за который дали месяц дополнительного хостинга. Круглые сутки работает техническая поддержка по ICQ. Так что рекомендую всем желающим.
О плюсах платного хостинга особо распинаться не буду. Платные хостеры дорожат своим именем (хотя бывают и исключения) и делают всё возможное, чтобы заполучить как можно больше клиентов. Поэтому, раз ты платишь, то ты и заказываешь музыку. Ведь живя на платном хостинге, ты можешь сменить своего хостера без всяких проблем. Почему это возможно? А возможно это потому (по моему мнению это главная причина, по которой стоит выбирать платный хостинг), что у тебя есть СВОЕ СОБСТВЕННОЕ ДОМЕННОЕ ИМЯ.
Здесь самое время сказать пару слов о ДОМЕННОМ ИМЕНИ сайта.
Доменное имя - это то сочетание символов, которые мы набираем в адресной строке браузера, чтобы попасть на конкретный сайт. Например, доменное имя этого сайта - on-line-teaching.com. Более подробно о доменных именах можно почитать на страницах:
Язык HTML - основы (Что такое URL)
Доменные имена: расширения доменных имён, словарь терминов, выбор доменного имени
Что я имею на бесплатном "народе"? - Домен третьего уровня urikor.narod.ru. Данное доменное имя может существовать только на "народном" сайте, о чем говорит вторая часть (narod.ru) имени. Поэтому если я захочу перенести свой "народный" сайт на другой хостинг, я буду вынужден регистрировать новое доменное имя. Таким образом, я потрачу не один месяц на раскрутку своего нового, а по сути - старого сайта.
Что я имею на платном хостинге? Я имею urikor.net, on-line-teaching.com, grafika-online.com. Как видно из имен, я не привязан ни к какому конкретному хостеру, а посему могу менять их (хостеров) как перчатки. При этом мне не нужно будет начинать раскрутку своего сайта заново. Пользователь вообще не знает, где находится мой сайт физически и кто является моим хостером.
Ну вот в двух словах и все о преимуществах и недостатках платного и бесплатного хостинга. Решать как всегда тебе, дорогой пользователь.
Да, совсем забыл, на hqhost.net регистрация домена стоит от $7, можно сказать даром:) Не веришь? Тогда иди и смотри.
|
Этапы создания сайта |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
Выбор контента сайта
|
Начнем по порядку, а именно с определения контента, т.е. информационного наполнения сайта. Здесь стоит крепко призадуматься и, прежде чем предпринимать какие-либо шаги, хорошо поискать в сети сайты со схожей тематикой. Выбор контента я бы сравнил с выбором места для строительства многоэтажного дома. От того, насколько удачно выбрано место (контент), будет зависеть "популярность" дома (сайта). Продолжая аналогию, можно сказать, что от этого будет зависеть и цена квартир в доме (рекламного места на сайте). Сразу оговоримся, что тематику личных страничек рассматривать не будем, т.к. данный тип сайта заведомо обречен на провал в силу своей неактуальности (ну, если ты, конечно, не Михаэль Шумахер или Дэвид Бэкхэм). При выборе тематики для сайта следует учитывать популярность в сети этой самой тематики. Например, если разрабатывать сайт, посвященный веб-дизайну, то надо очень постараться, чтобы твое творение заняло достойное место в Рунете и как следствие этого обрело своих поклонников. Почему? - спросишь ты. Да потому, что данная тема весьма популярна и освещена не на одном десятке, а скорее сотне сайтов, которые разрабатывали профессиональные дизайнеры и программисты. Поэтому для начала советую подобрать тему попроще. Вернее, не попроще, а не так сильно избитую и, по возможности, ту, в которой ты хорошо ориентируешься. Ну, к примеру, о спичечных этикетках или о непарнокопытных Северной Америки. Выбирая узкоспециальную тему, можно настолько подробно ее осветить, что твой ресурс окажется экслклюзивом, т.е. подобных ему найдется очень мало, а то и вовсе не найдется. Пусть он не привлечет на свои страницы сотни ежедневных посетителей, но зато соберёт свою стабильную, качественную аудиторию. Да и в поисковых запросах, таких как "этикетки спичечной фабрики Маяк", он будет на первых местах. Постоянно пополняя свой сайт новой, интересной, по возможности свежей информацией, ты добьешься популярности и уважения среди клиентов Рунета. |
Приобретая таким образом опыт в создании и развитии сайта, ты в дальнейшем сможешь сам определять приоритеты его развития.
Выбирая тематику сайта, следует учитывать его будущую специфику, т.е. будет ли использоваться графика, мультимедийные приложения и т.д. На первых порах я бы порекомендовал ограничиться использованием только текстовой информации. Иди от простого к сложному - так ты сможешь избежать многих ошибок.
При создании будущего сайта стоит учитывать свои возможности. Нужно определиться с общим объемом предоставляемой информации и путях его расширения в будущем. Сможешь ли ты сам ее готовить? От объема информации на сайте зависит выбор средств навигации. От того, насколько продумана навигация на сайте, зависит, захочет ли пользователь еще раз посетить ресурс. Навигация должна быть интуитивно понятной и сочетать в себе простоту и гибкость использования. Но это уже немного из другой темы.
Надеюсь, ты осознал всю важность выбора информационного наполнения твоего будущего сайта. Как говорится, "семь раз отмерь, один раз отрежь". После того, как "отрежешь", можно идти дальше:).
|
| Страницы: | [2] 1 |