-Цитатник
Салат из огурцов на зиму - 30 рецептов с фото Салат из огурцов на зиму ...
Сажаем клубнику - (0)Какой способ посадки лучше и урожайнее! Сажаем клубнику Способы размещения кустов земляники. С...
Салаты на день рождения - 30 рецептов с фото - (0)Салаты на день рождения - 30 рецептов с фото Салаты на день рождения ...
ужин быстро и вкусно - (0)Что приготовить на ужин быстро и вкусно - 30 рецептов с фото Что приготовить на ужин ...
Рулеты из лаваша - 30 рецептов с фото - (0)Рулеты из лаваша - 30 рецептов с фото Рулет из лаваша ...
-Метки
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 1340
Комментариев: 128
Написано: 1635
Microsoft Office 2007 Blue Edition Rus |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: microsoft office 2007 blue edition rus программа |
Полезнности для дневника: кнопочки... |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: полезнности дневник кнопочки |
Как найти СВОЮ идею в чужой работе? |
Это цитата сообщения Tenderrainy [Прочитать целиком + В свой цитатник или сообщество!]
(Автор этой любопытной статьи - Татьяна Захарченко.)
Сегодня мы сделаем еще один небольшой, но важный шаг к тому, чтобы стать Мастером.
Мы поговорим о Собственных Идеях.
Многие, кто начинает заниматься рукоделием (бижутерией, как в нашем случае, или вязанием, открытками, лепкой... да чем угодно!) делают свои первые работы по образцу увиденного – найденного либо в сети, либо в журналах, на выставках, в других местах.
В этом нет ничего зазорного... на этапе обучения.
И если бы не одно НО.
Часто этот этап затягивается.
Смастерив две-три вещи и почувствовав себя свободнее и увереннее, самое время бы пойти в «самостоятельное плавание» по большому творческому океану. Но то ли страх перед необходимостью самостоятельного выбора (а творчество – это тоже выбор), то ли банальное отсутствие собственных идей приводят к тому, что «мастер», отработав единственную технику «копирования», продолжает ею пользоваться.
Вот и получается, что такая шлюпка лишь курсирует вдоль берега, хотя ее капитан уверен, что теперь он – настоящий моряк :-)
Я не берусь осуждать таких «мастеров». Считаю, что копирование чужих работ для них – это просто легкий путь достижения результата. Они пошли по пути наименьшего сопротивления, не приложив труда для достижения большего. Но этот путь тупиковый. К сожалению, мало кто, двигаясь по этой дороге, понимает, что этот путь ведет в никуда.
Вы не только никогда не подниметесь выше автора работы, но даже не достигнете его уровня. Не ограничивайте себя таким нелепым способом.
Найти свои собственные идеи очень важно.
И очень просто.
Даже в том случае, если Вы никогда этим не занимались.
Я расскажу вам о простом приеме, благодаря которому у вас всегда будет запас интересных идей.
|
Метки: идея работа рукоделие мысль фантазия |
КАК ОПРЕДЕЛИТЬ ЦЕНУ ВАШЕГО ИЗДЕЛИЯ-РЕАЛИСТИЧНЫЙ ПОДХОД |
Это цитата сообщения Иримед [Прочитать целиком + В свой цитатник или сообщество!]
АВТОР: Ирина http://mybeadedjewelry.blogspot.com/2011/05/blog-post.html

Перед тем как сесть за работу, устанавливаем цену, которую хочется зарабатывать за 1 час времени. Хотя бы примерно, жалко или не жалко отдавать за это свою жизнь и в каком эквиваленте. Минимум и максимум, выраженный в вечнозелёных единицах.
Теперь засекаем сколько времени ушло на работу, с секундомером в руке.
Третьим этапом подсчитываем расходы на материалы.
Всё это умножаем-складываем... получаем цену без налога и без учёта множества других сопутстующих торговле расходов.
Это ещё не всё. Дальше, чтобы не заморачиваться со сложной математикой, просто напросто умножаем полученную цену на 2. Вот и получилась ориентировочная желаемая цена работы.
Но и это ещё не всё.
Теперь оглядывемся вокруг... смотрим много ли конкурентов там, где это будет продаваться, много ли туда приходит покупателей? Покупатели с пустыми кошельками во внимание не принимаются.
Если ответ самый что ни на есть пессимистичный и кругом одни продавцы-китайцы... делим полученную цену на 4. Вот – это и есть та цена, по которой можно реально продать изделие в данном конкретном месте... с убытком для себя!
Ну а если ответ самый что ни на есть положительный? Товар уникален, покупатели после получки в очередь встали и из рук товар вырывают... Тогда умножаем нашу желаемую цену в 4 раза, чтобы на всех товара хватило, и его получил тот, кто больше расщедрится и достойней заплатит. Да что там... если на то пошло, то и в 10 раз можно увеличить. Это я серьёзно говорю.
Удачных продаж рукодельницам и рукодельникам, и упаси боже поменьше голодных конурентов! Потому что, как говорится, что покупателю хорошо, то продавцу - смерть...
|
Метки: цена изделия рукоделие |
Вытянутые петли с обвязкой – петли «брумстик» |
Это цитата сообщения Летта [Прочитать целиком + В свой цитатник или сообщество!]
Вытянутые петли широко используются для вязания красивых крючковых элементов и один из них петли «брумстик», также эту технику называют «перуанским вязанием». Вообще эта техника вязания осуществляется с помощью двух инструментов – крючка и толстой спицы, но мы рассмотрим, как вязать петли «брумстик» при помощи одного крючка.
Итак, набираем цепочку воздушных петель и 4 воздушных петли для подъема. Накидываем рабочую нить на крючок и из пятой от крючка петли начинаем вытягивать рабочую нить, вытягиваем длинные петли из 4-х петель начальной цепочки.

Далее захватываем рабочую нить и протягиваем ее через вытянутые петли.

Вновь захватываем рабочую нить и провязываем столбик без накида из вытянутых петель.


Вновь захватываем рабочую нить, вводя крючок в вытянутые петли и провязываем второй ст. б/н.


Для завершения столбика «брумстик» нужно провязать 5 ст. б/н (или то количество ст б/н, которое указано в схеме) через вытянутые петли.

Завершив первый «брумстик» начинаем вытягивать петли из следующих 4 петель начальной цепочки для второго «брумстика» и так продолжаем до конца ряда.


Петлями «брумстик» можно обвязать край изделия, салфетки или скатерти, а также такие элементы вязания будут хорошо смотреться в узоре вязаного полотна.


|
Метки: вытянутые петли с обвязкой петли «брумстик» |
Видеохостинги Рунета |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Вот дюжина русскоязычных видеохостингов, где можно брать видео для своего блога на любую тему. На них можно выбрать видео, взять код видеоплеера и вставить его в блог любого типа.
1. Ютьюб 
http://www.youtube.com/ – возможность просмотра и загрузки видеороликов. Поиск видео по категориям, каналам и сообществам. Возможность задать размеры видеоплеера.
Серия сообщений "Сделай сам":
Часть 1 - Собственный блог быстро!!!
Часть 2 - Сайтостроитель на дому.
...
Часть 30 - Самостоятельное создание сайта
Часть 31 - Эффект отражения в воде за один клик
Часть 32 - Видеохостинги Рунета
|
Метки: видеохостинги рунета |
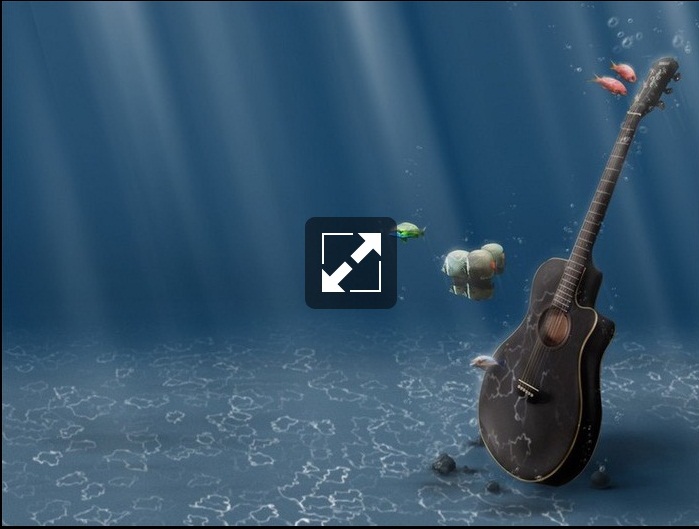
Убираем стрелки-расширения с картинок на Лиру. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Иногда заходишь в дневник, хочешь прочитать пост,
а его не видно из-за картинки,которая раскрывается на весь экран.
Вы загрузили картинку и у вас на ней появились стрелочки-расширения.
Как здесь.Что сделать чтобы их убрать читаем ниже.

ЗДЕСЬ далее...
|
Метки: убираем стрелки-расширения с картинок на лиру. |
Успешное лечение склероза сосудов головного мозга |
Это цитата сообщения Савушкина [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: лечение склероз сосуды головного мозга |
ПРИТЧА ПРО ТЕБЯ |
Это цитата сообщения Queen_de_la_reanimaR [Прочитать целиком + В свой цитатник или сообщество!]
— Я считаю это само собой разумеющимся, ведь когда ты посадил меня, ты хотел получить радость. Если бы ты хотел дуб, виноград или розу — ты посадил бы их. Поэтому я думаю, что не могу быть ничем другим, кроме того, что я есть. И я стараюсь развивать свои лучшие качества.
Ты здесь потому, что существование нуждалось в тебе таком, какой ты есть! В ином случае кто-то другой был бы здесь. Ты воплощение чего-то особенного, существенного, чего-то очень важного. Почему тебе необходимо быть Буддой? Если бы Бог хотел другого Будду, он произвел бы столько Будд, сколько захотел. Но он создал только одного Будду, этого достаточно. С тех пор он не создал другого Будду или Христа. Вместо этого он создал тебя. Подумай, какое внимание Универсума было уделено именно тебе!
Ты избран — не Будда, не Христос, не Кришна. Их дело сделано, они внесли свой вклад в существование. Сейчас ты здесь, чтобы внести свой вклад. Взгляни на себя. Ты можешь быть только собой ... невозможно, чтобы ты стал кем-то другим.
|
Метки: притча |
Коллаж из согнутых фото |
Это цитата сообщения Wiksan [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
|
|
Метки: коллаж из согнутых фото фото |
Мастер-класс по вязанию шнурка крючком |
Это цитата сообщения Аля-М [Прочитать целиком + В свой цитатник или сообщество!]
 Вязаный шнурок является важной частью многих вязаных моделей , например как поясок, шнуровка или бретели для топа, а так же используется при вязании многих декоративных деталей и изделий. Рассмотрим вязание ровного круглого шнурка с красивым рисунком колоском.http://domihobby.ru/
Вязаный шнурок является важной частью многих вязаных моделей , например как поясок, шнуровка или бретели для топа, а так же используется при вязании многих декоративных деталей и изделий. Рассмотрим вязание ровного круглого шнурка с красивым рисунком колоском.http://domihobby.ru/ |
Метки: мастер-класс вязание шнурка крючком |
Чтение схем для вязания крючком с рисунками-инструкциями (и сложные случаи!) |
Это цитата сообщения Gim56 [Прочитать целиком + В свой цитатник или сообщество!]
Рисунок вязаного узора, как правило, складывается из одинаковых повторяющихся элементов. Совокупность таких повторяющихся элементов составляет фрагмент узора. Единичный повторяющийся фрагмент узора называется мотивом.
Схему вязания узора, представляющую собой совокупность элементов и мотивов, можно записать в виде текста. Однако использвание такой записи, особенно если узор довольно сложный, может превратиться в большую проблему. Поэтому для записи узора удобнее применять специальные обозначения на схемах вязания крючком.
При вязании крючком по предлагаемым схемам из журналов, необходимо помнить - что:
Схемы читаются снизу вверх.
Ряды читают поочерёдно один раз справа налево, а другой раз слева на право.
Круговые ряды всегда читают справа налево.
Раппорт заключенный на схеме между стрелками, нужно постоянно повторять.
Петли вне участка, ограниченного стрелками, провязывают только в начале и в конце ряда.
Поскольку в разных источниках встречаются различные названия и обозначения петель, я постаралась собрать информацию со смногих сайтов, чтобы не пропустить ничего важного.
|
Метки: вязание крючком схемы вязания крючком |
Для начинающих портних:обучающий сайт "Хобби и Работа" |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
http://www.hobbi-rabota.ru/

На сайте вы научитесь:
Кроить - максимально точно.
Любой из представленных на сайте узлов обработки или способов кроя, моделирования - не является "истинной" в последней инстанции. Это варианты, которые помогают кроить максимально точно и шить максимально быстро
Серия сообщений "Ссылки для начинающих портних":
Часть 1 - Ссылки для портних (отредактировано)
Часть 2 - Каталог ссылок по шторам
...
Часть 16 - БЕСПЛАТНЫЙ видео-курс: Как сшить прямую юбку на себя!
Часть 17 - Мода и стиль для полных модниц
Часть 18 - Для начинающих портних:обучающий сайт "Хобби и Работа"
|
Метки: для начинающих портних обучающий сайт "хобби и работа" |
Куриная грудка, фаршированная ананасами и сыром... |
Это цитата сообщения Моя_кулинарная_книга [Прочитать целиком + В свой цитатник или сообщество!]
РЕЦЕПТ ![]() METEL
METEL
У меня нет слов чтобы описать свои ощущения...

|
Метки: кулинария рецепт куриная грудка фаршированная ананасами и сыром... |
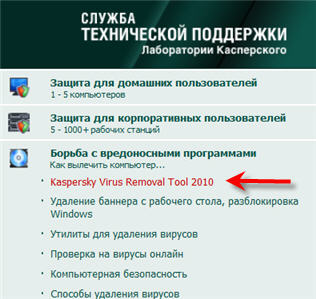
Антивирусник - Kaspersky Virus Removal Tool 2010 |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
Kaspersky Virus Removal Tool это бесплатная утилита от лаборатории Касперского, которая поможет вылечить компьютер от вирусов, шпионов и другого вредоносного программного обеспечения. Утилита Касперского поможет быстро определить является ли подозрительное поведение компьютера результатом действия вредоносной программы.

На официальном сайте Лаборатории Касперского бесплатно можно скачать и установить утилиту Kaspersky Virus Removal Tool 2010. Для этого заходим в раздел "Служба технической поддержки" и в меню справа выбираем соответствующую ссылку.
|
Метки: антивирусник - kaspersky virus removal tool 2010 |
Как создать бесплатный сайт самому |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Думаю для многих уже не секрет, что создать сайт можно самому и бесплатно – но лишь единицы знают, как сделать его качественным во всех отношениях. Хочется поделиться своим мнением и неким опытом, потому как в своё время потратил много времени на изучение данного вопроса.

Так как создать свой сайт бесплатно самому и что самое главное без каких-либо знаний!?
Уверен, большинство пользователей новичков уже пробовали свои силы в таких онлайн конструкторах сайтов, как Ucoz или Narod, но, по моему мнению, и думаю многие меня поддержат из-под конвейера данных сервисов в большей своей массе выходят лишь ресурсы с ужасной функциональностью и отталкивающим внешним видом, при появлении которых в браузере – их сразу же хочется закрыть! О каких-либо настройках для продвижения вообще молчу, никакой внутренней оптимизации и намеков на SEO. Главным плюсом является то, что как факт, все конструкторы сайтов автоматически размещают ваш сайт на своем бесплатном хостинге и вручают домен.
Следующий вариант для начинающих сайтостроителей это системы управления сайтом CMS, в которых также можно создать бесплатный сайт самому (ну конечно, если Вы найдете нормальный бесплатный хостинг, которых сейчас не так много в Рунете). Тестировал в своё время системы Joomla и Dupal.
С Джумлой (Joomla) парился очень долго, нормальной версии так и не нашел, а исправлять это огромное количество ошибок и багов в данной CMS без знания кода – нереально. Приходилось часами просиживать на форумах и задавать, как я сейчас понимаю, очень тупые вопросы опытным знатокам. Которые в свою очередь половину своего ответа пишут на непонятном языке с огромным обилием терминов и сленговых выражений (благо хоть русская поддержка у Joomla очень сильная, сайтов и форумов полно). Админка у Джумлы мне также не понравилась, для меня как для новичка она казалась дремучим лесом! Единственный плюс, который очень порадовал в Joomla это превеликое множество дополнений и модулей, а также шаблонов для данной системы, на любой вкус и цвет так сказать.
С Друпалом (Drupal) знаком поменьше, но как мне показалось более качественная CMS с нормальной админкой, никаких ошибок не появлялось, ну и настроек для продвижения побольше. Следующим сложным этапом было найти нормальный бесплатный хостинг - потратив неделю на поиски, забросил это неблагодарное дело и выбрал платный...
Ну а вообще советую всем потихоньку начинать учить код, ну или хотя бы DreamWeaver (кстати, у кого все-таки есть время и желание, советую разбираться по книге - Дж. Тарин Тауэрс "Macromedia DreamWeaver 8 для Windows и Macintoch"). Не так уже все и сложно там с кодом, хотя понимаю ваш соблазн, не разбираясь во всех премудростях данной кухни, сразу же сделать бесплатный сайт!
Некоторое время назад я все-таки нашел подборку отличных сервисов для новичков, благодаря которым можно самому создать неплохой качественный сайт, без знаний кода.

Онлайн сервисы для создания сайта
![]() Создать бесплатный сайт - очень простой и удобный конструктор сайтов, позволяющий создать сайт бесплатно буквально за час, понравилась возможность прикреплять форум и магазин к сайту. Абсолютно все на русском языке, интерфейс понятен и не требует длительного изучения. Все шаблоны очень приличного вида, сайты в целом получаются внешне приятными!
Создать бесплатный сайт - очень простой и удобный конструктор сайтов, позволяющий создать сайт бесплатно буквально за час, понравилась возможность прикреплять форум и магазин к сайту. Абсолютно все на русском языке, интерфейс понятен и не требует длительного изучения. Все шаблоны очень приличного вида, сайты в целом получаются внешне приятными!
![]() Как сделать свой сайт - еще один бесплатный конструктор сайтов, благодаря которому получается сделать более менее качественный ресурс. Если хотя бы чуть-чуть знаешь html код - можно натянуть любой дизайн на конструктор. Также как и в первом сервисе есть можно подключить свое доменное имя 2 уровня.
Как сделать свой сайт - еще один бесплатный конструктор сайтов, благодаря которому получается сделать более менее качественный ресурс. Если хотя бы чуть-чуть знаешь html код - можно натянуть любой дизайн на конструктор. Также как и в первом сервисе есть можно подключить свое доменное имя 2 уровня.
|
Метки: свой сайт |
67 уголков для Ваших работ |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]



































































Серия сообщений "Декор":
Часть 1 - Клипарт-украшения
Часть 2 - Скрап-булавки и иголки
...
Часть 98 - Декоративные элементы
Часть 99 - "Романтика"(элементы коллажей)
Часть 100 - Декор к коллажу 00710
|
Метки: 67 уголков для ваших работ |
КАК СВЯЗАТЬ СЕТОЧКУ С ЦВЕТАМИ КРЮЧКОМ. 2 ВИДЕО |
Это цитата сообщения Иримед [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: вязание крючком видео сеточка с цветами крючком |
Необычные рецепты холодных кофейных коктейлей |
Это цитата сообщения Irina_Snezhko [Прочитать целиком + В свой цитатник или сообщество!]
Необычные рецепты холодных кофейных коктейлей

В жаркий летний день освежающий и тонизирующий кофейный коктейль порадует вас своим бодрящим вкусом натурального кофе и желанной прохладой.
Ice coffee
Сварите очень крепкий кофе, остудите его в холодильнике. Для приготовления напитка Вам также понадобится холодное молоко или сливки, несколько кубиков льда и мороженое по вкусу.
Все ингредиенты положите в блендер и взбивайте на большой скорости в течение 20 сек., пока лед не разобьется на мелкие кусочки.
Налейте полученный напиток в охлажденные стаканы. Сверху положите шарик мороженого. Коктейль можно полить шоколадным сиропом. Подавать с соломинкой.
Кофе с минеральной водой
В сладкий охлажденный кофе с молоком (сахар по вкусу) добавьте такое же количество охлажденной минеральной воды.
Мокко-флип
Взбейте чашку холодного кофе, сырой яичный желток и столовую ложку сахара. Полученную смесь вылейте в стакан, а затем наполните его до верху холодным молоком.
|
Метки: кофейный коктейль кулинария рецепт |
Пирожки на заварном тесте с рисом и яйцами |
Это цитата сообщения галина5819 [Прочитать целиком + В свой цитатник или сообщество!]
Быстрый рецепт НЕВЕРОЯТНО вкусных и мягусеньких пирожочков! Я хочу поделиться с вами рецептом приготовления пирожков с рисом и яйцом на заварном тесте. Очень вкусная и сытная еда хорошо подойдет как для завтрака и ужина, так и для обеденного перекуса.

|
Метки: кулинария пирожки заварное тесто рецепт |