-Рубрики
- (0)
- (0)
- (0)
- Все для Ли Ру (103)
- Вышивка (1047)
- бисер (24)
- бразильское вышивка (2)
- гладь (101)
- жаккард (73)
- крестик (296)
- лентами (272)
- мережка (3)
- петлей (168)
- ришелье (24)
- узелки фрун (1)
- хардангер (49)
- Вязание (19090)
- (3)
- (2)
- Алиса (47)
- безотрывное вязание (15)
- бисером (35)
- брюгское кружево (98)
- варежки шарфы (699)
- воротнички (79)
- детское (1233)
- детское одежда (161)
- для Настены (426)
- для себя (1144)
- для солидных дам (294)
- жилеты болеро (496)
- иглой (28)
- импорт (116)
- ирландское кружево (873)
- кайма (152)
- коврики пледы покрывала (417)
- ленточное (96)
- летнее легкое (924)
- малышам (512)
- малышам головные уборы (191)
- малышам д ножек (82)
- малышам одежда (181)
- Мастер класс круг, цветок (169)
- машинное вязание (10)
- мелочи (98)
- на вилке (86)
- носки следочки (1107)
- очаровашкам (1059)
- пальто кардиганы (332)
- платья кофточки (1328)
- подушка (233)
- полезная информация (999)
- полуверы спицами (7)
- пончо (32)
- румынское кружево (97)
- скатерти салфетки (511)
- сумки (487)
- топы спицами (14)
- туниское (56)
- узоры крючком (383)
- узоры спмцами (633)
- урок крючком (112)
- урок спицами (30)
- филейное (235)
- фриволите (17)
- фриформ (32)
- цветы (332)
- шали накидки (580)
- шапки (354)
- шнур (78)
- Вязание с мехом (83)
- Декупаж (235)
- Журналы (369)
- вышивка (28)
- вязание (226)
- рукоделие (30)
- шитье (14)
- Заинтересовало (907)
- видио (45)
- загадочное (77)
- игры (47)
- История (125)
- кино (66)
- кино о войне (11)
- Лена (19)
- Настена (53)
- Полина (141)
- политика (2)
- российское кино (3)
- Саша (1)
- слушать (5)
- улыбнуло (71)
- Записная книжка. (187)
- Звуки природы (31)
- Здоровье (774)
- нет проблемам! (6)
- игрушки (299)
- Интересненькооо (13)
- Компьютерные программы (635)
- анимашки (65)
- для рецептов (2)
- коментики (26)
- оформление (142)
- фоны (8)
- фотошоп (57)
- часики (94)
- Косметология (532)
- Make up (47)
- для волос (39)
- для лица (128)
- для тела (98)
- прическа (35)
- худеем (1)
- Красивое фото (1318)
- животные (106)
- замки и дворцы (58)
- природа (157)
- путишествие (451)
- фонтаны (79)
- Красивые места (121)
- Кулинария (4981)
- блюда из Курицы (235)
- блюда из Мяса (545)
- блюда из Рыбы (252)
- десерт (532)
- заготовки (409)
- кавказ (55)
- крема,соусы (121)
- кулинарные сайты (92)
- молочное (125)
- мультиварка (25)
- на каждый день (285)
- напитки (60)
- новый год (1)
- новый год (1)
- овощи (183)
- пироги (712)
- постная кухня (33)
- Рулеты и рулетики (67)
- салаты (429)
- торты (272)
- украшение блюд (122)
- холодные (162)
- Лирика (338)
- шансон (88)
- Мастер класс (32)
- Музыка (378)
- класика (52)
- ретро (120)
- танцуем (64)
- музыкя для релакции (127)
- О женщина! (117)
- хорошие люди (17)
- Пасха (230)
- Плеер (106)
- Поздравления (62)
- Полезные советы (201)
- православие (42)
- Прически (96)
- Разные сайты (61)
- Растения (87)
- Рукоделие (3229)
- гильоширование (2)
- дача (75)
- для Дома (89)
- Для кухни (460)
- для Настены (1)
- для семьи (71)
- из бисера (254)
- из пакетов (55)
- интерьер (385)
- канзаши (140)
- капрон (33)
- красота (34)
- лепка (112)
- макраме (94)
- мыло (61)
- необычное рук. (236)
- оригами (48)
- папье маше (19)
- пл.бутылки (73)
- Поделки из газет (453)
- свечи (30)
- топиарии (32)
- точечный мир (3)
- шкатулки (52)
- рукоделие украшения (130)
- Смешно и грустно (12)
- Схемки (41)
- весна (2)
- зима (6)
- новы год (6)
- осень (6)
- рождество (3)
- фантазия (1)
- фантастика (2)
- цветы (15)
- Удивило (44)
- Учимся рисовать (89)
- Художники (206)
- Шитье (1054)
- вязание и ткань (41)
- для себя (184)
- очень надо (66)
- переделки (72)
- полезные советы (29)
- шторы (112)
-Музыка
- Очень красивая восточная музыка
- Слушали: 34083 Комментарии: 1
- Разве жизнь не прекрасна, когда на свете есть такая музыка?....
- Слушали: 10772 Комментарии: 0
- Mehdi - Heavens Rain
- Слушали: 3001 Комментарии: 0
- Jean-Jacques Goldman - Comme Toi
- Слушали: 2645 Комментарии: 0
- La Vida Sin Amor
- Слушали: 3685 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 37728
Комментариев: 640
Написано: 43024
Другие рубрики в этом дневнике: Шитье(1054), Художники(206), Учимся рисовать(89), Удивило(44), Схемки(41), Смешно и грустно(12), рукоделие украшения(130), Рукоделие(3229), Растения(87), Разные сайты(61), Прически(96), православие(42), Полезные советы(201), Поздравления(62), Плеер(106), Пасха(230), О женщина!(117), музыкя для релакции(127), Музыка(378), Мастер класс(32), Лирика(338), Кулинария(4981), Красивые места(121), Красивое фото(1318), Косметология(532), Компьютерные программы(635), Интересненькооо(13), игрушки(299), Здоровье(774), Звуки природы(31), Записная книжка.(187), Заинтересовало(907), Журналы(369), Декупаж(235), Вязание с мехом(83), Вязание (19090), Вышивка(1047), (0), (0), (0)
Без заголовка |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
ИЗ АЛЬБОМА MAIL.RU В ВИДЕ ОТКРЫТКИ
 В виде открытки можно отправить почти любое изображение из альбомов Mail.ru(из своего или из любого доступного других пользователей). Например, анимационную картинку или любое фото. Единственное условие, чтобы альбом был открыт для всех пользователей. Сделать это легко и просто.
В виде открытки можно отправить почти любое изображение из альбомов Mail.ru(из своего или из любого доступного других пользователей). Например, анимационную картинку или любое фото. Единственное условие, чтобы альбом был открыт для всех пользователей. Сделать это легко и просто.
|
Без заголовка |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения undina77 [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Улыбка_Ольга_Н [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
...ЦВЕТОЧНЫЕ бесшовные фоны - обои... ...Вы можете скопировать их для себя... ЦВЕТОЧНЫЕ бесшовные ФОНЫ - ОБОИ 60 образцов ждут Вас ЗДЕСЬ: ...если ВЫ НЕ ЗНАЕТЕ,КАК УСТАНОВИТЬ СВОЙ ФОН в БЛОГЕ на mail.ru ... ...жмите на картинки и внимательно их рассмотрите...ВСЕ ОЧЕНЬ ПРОСТО !!! ВСЕ ИЗОБРАЖЕНИЯ УВЕЛИЧИВАЮТСЯ "по КЛИКУ" |
|
Без заголовка |
Это цитата сообщения wa-81 [Прочитать целиком + В свой цитатник или сообщество!]
Хочу поделится с вами,как сделать свои часики.
Итак, начнём.
Вот мои часики
их код
[flеsh=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=CCCCCC&bottomtextcol=FFFFFF&.swf]
(в слове flash,специально сделала ошибку,чтобы показать вам код,не забудьте поменять е на а!!!)
Из всего этого кода нам надо поменять одну строчу
//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg -это собственно код рисунка данных часов .
Выберите себе картинку в формате jpg.
А я буду работать для примера с этой

её код //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
Загружаем свою картинку через радикал http://www.radikal.ru/
1 строка, это код нашей картинки,её нам надо вставить вместо старой.Меняем код картинки //s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg на свой,а я на свой //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
И получаем новые часики.
Вот такие у меня
Хотите размер побольше? перед словом flash стоят размеры=180,180,-ширина и высота,меняйте их на свои,я в этом примере меняю 280,280, получаются такие
Надеюсь объяснила подробно,если что,спрашивайте.
Удачи!
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ.
Но при написании этого поста меня спросили, как это можно сделать без ФШ.
Оказывается можно....Надо лишь воспользоваться следующей формулой:
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
И вот, пожалуйста, результат!
Ваш текст |
Напомню, что адрес картинки и ее размеры можно узнать двумя способами:
Первый способ.
Жмем правой мышкой на картинку - СВОЙСТВА - и в новом окне смотрим размеры и адрес, который всегда начинается с http:
Второй способ.
Грузим картинку в Радикал-фото (предварительно сняв все галочки -
Когда картинка загрузится, рядом с ней РЕЗУЛЬТАТЫ: - это и есть размеры вашей картинки.
А адрес картинки - ПЕРВАЯ ССЫЛКА.
Ну, вот, пожалуй, и все! Удачи вам в работе!!!
|
Без заголовка |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Делаем красивую кликабельну надписьМожно сделать так,а здесь Первый урок с помощью Радикала Заходим на сайт 1.Выбираем шрифт,размер текста, цвет  2.Получаем код и копируем  3.Меняем адрес сайта на свой  4.Получаем красивую кликабельную надпись  Здесь же можно писать глиттером , а далее как описано выше. Получаем:  |
|
Без заголовка |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Хочу познакомить вас с интересным сайтом.
ЭТО КОНСТРУКТОР ЧАСОВ И КАЛЕНДАРЕЙ.

Здесь можно сделать красивые флеш заставки, слайдшоу, темы,
часы и календари для мобильных телефонов, которые поддерживают формат флеш.
А так же для своих блогов и сайтов, подобрав цвет под свой дизайн.

ЧИТАЙТЕ ДАЛЬШЕ
|
Без заголовка |
Это цитата сообщения Гек-атА [Прочитать целиком + В свой цитатник или сообщество!]

Итак, чтобы сохранить записи своего дневника на ли.ру на компьютере и таким образом не потерять все, если забудете пароль или что-то случится с ли.рушкой, необходимо:
1. Зайти к себе на главную страницу. Пролистать ее вниз до упора. Там будет ссылка-текст "экспорт". Нам туда. ;)
2. Следуя инструкции сохраняем свои записи в отдельную папочку (для удобства).
3. Если Вам не нравится то, как открываются записи или они вовсе не открываются, то нужно сменить расширение на .doc (тупо выходит, видно все коды) или .html (получше, но открывается через браузер).
Прикольная вообще штучка этот "Экспорт". Можно проследить свою активность. :))
PS: Процитируйте запись, возможно, кому-то из Ваших ПЧ эта информация как раз необходима. :))
|
Без заголовка |
Это цитата сообщения cofessor [Прочитать целиком + В свой цитатник или сообщество!]
Наверное, не мне одному оказалось трудно установить плеер Legionary на свой блог, поэтому решил помочь тем, кто захочет это сделать.
Итак, начали:
Всю работу делаем в Конструкторе кода.
1. Разукрасить плеер - тут проблем нет, в этом все мы офигенные мастера. Моя ошибка заключалась в том, что я никак не мог понять, как сформировать правильные ссылки, в результате чего конструктор кода генерировал неправильный код, который никак не хотел отображаться в окне Всегда под рукой.
2. Берём ссылку на плеер:
//img0.liveinternet.ru/images/attach/c/2//3854/3854987_lw_pl.swf
3. Вписываем её в поле Ссылка на плеер и нажимаем кнопку ОК.
В окошке Код для блогов на liveinternet.ru, находящемся ниже, автоматически формируется код плеера. Уже сейчас можно посмотреть, как он будет выглядеть.
4. Для этого копируем код, вставляем его в приложение Всегда под рукой, и публикуем. Посмотрите на левую колонку: видите в рубрике Всегда под рукой появилось прелестное цветное изображение плеера. Но на моём блоге нет такой рубрики: скажете Вы. Ничего страшного, войдите с моего, нажав надпись К приложению видите там, слева? После публикации кода эта рубрика и изображение плеера и у Вас появится.
Теперь надо создать плейлист:
Плейлист также создаём с помощью конструктора кода: в окно Список песен нужно вписать названия песен и прямые ссылки на них в формате mp3.
Ну, названия то мы придумаем без труда, а прямые ссылки - что за зверь и где их взять? Файлы песен (или музыки) можно разместить здесь же, на своём блоге, а ссылки при этом образуются сами собой.
5. Загрузить музыкальный файл проще простого: нажмите окно Новая запись, как это Вы делаете всякий раз, когда делаете запись в дневник. Пишем в заголовок, скажем, Список песен, и любую запись в основном окне, допустим, 1111. Само сообщение нам здесь абсолютно не нужно, мы делаем это только потому, что этого требует редактор, нам нужно загрузить MP3-файл. Поработайте колёсиком мышки - там, ниже, есть поле: Прикрепить файл. Смело жмёте на кнопку Обзор и выбираете у себя на компе скачанные ранее с Интернет полюбившийся Вам mp3-файл с музыкой или песней - их в Интернет "пруд пруди". Нажимаем Опубликовать. Всё, можете посмотреть, как будет выглядеть закачанный файл песни. Вы видите, там всего две ремарки: Слушать и Скачать.
6. Чтобы получить ссылку на эту песню, нажимаем на ремарку Слушать, копируем появившуюся ссылку. Вот пример того, как она выглядит: //img0.liveinternet.ru/images/attach/c/2//3856/3856075_Prokofev__Vals_Voyna_i_mir.mp3. Выделяем ссылку мышкой, копируем и помещаем в окно Список песен в конструкторе плеера. В следующей строчке пишем название этой песни, которое придумываем сами, скажем: Вальс Прокофьева из к-ф. Война и мир.
7. Повторяя эту процедуру, создаём столько исполняемых файлов, сколько нужно. Где реально в Интернете находится исполняемый файл - абсолютно не важно, главное чтобы ссылка на него была вписана в поле Список песен правильно. У меня, например, в плейлисте песня "Танцующие эвридики" физически находится не на этой социалке - http://liveInternet.ru, а на моём сайте http://cofessor.ru.
8. После того как сформировали список MP3 файлов для исполнения, нажимаем на кнопку Составить плейлист в конструкторе кода.
Конструктор тут же создаст код плейлиста в этом же окне, копируем его, вставляем в блокнот и сохраняем на компе в формате UTF-8, скажем, под названием playlist.txt.
9. Загружаем файл плейлиста на свой блог с помощью редактора сообщений, используя всё ту же опцию Обзор.
10. После загрузки он будет выглядеть как вложение, примерно вот так: 3856078_playlist.txt. Щёлкните на нём правой кнопкой мыши, скопируйте ссылку и вставьте её в окно Ссылка на плейлист в конструкторе плеера.
11. В окне Код для блогов на liveinternet.ru берём готовый код плеера сплейлистом и публикуем в приложении Всегда под рукой.
Вот, собственно, и всё, наслаждаемся музыкой
|
Без заголовка |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Я уже писал на эту тему: Как вставить музыку в свое сообщение? Но есть варианты вставки музыки в дневник попроще.
Для начала напомню уже имеющийся у вас под рукой способ.
1. Итак, Вы написали сообщение в свой дневник и хотите загрузить музыку. Видите вот такое окошечко под сообщением? Вот в "Обзоре" и найдите свою музыку (с компьютера или интернета), а затем нажмите кнопку "Опубликовать".

Вот, к примеру, я вставил таким образом знаменитый хит Джо Дассена "Et si tun existais pas"
//img1.liveinternet.ru/images/attach/c/2//3827/3827585_joe_dassin__et_si_tun_existais_pas.mp3
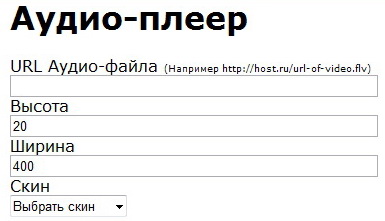
3. Заходим на ЭТОТ САЙТ, выбираем слева Аудиоплеер и нажимаем:


4. Вставляем наш код из п.2 в окошко под надписью URL Аудио-файла, меняем (при желании) цвета будущего плеера и нажимаем Получить код.
5. Тут же заполнятся 4 окошечка с кодами, в том числе для ЛиРу и ЖЖ. Нам нужен самый первый - Код для LiveInternet . Копируем его (выделив мышкой) и вставляем в нужное место своего текста. Получим примерно такой плеер:
Вся операция заняла всего одну минуту!
Как легко найти и вставить музыку в дневник? >>>
|
Без заголовка |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Попробую рассказать и объяснить, как я делаю свои схемки для дневника. У меня фотошоп CS3.
1.Открываем в фотошопе понравившуюся картинку
2. Открываем новый документ со следующими параметрами - 1440на 750 пикселей
3. С помошью инструмента - перемещение - перетаскиваем нашу картинку на новый документ
Должно получиться так
4. Немного корректируем параметры- Редактирование-трансформирование-масштабирование
Параметры масштаба мы изменяем или в строке верхней или с помощью мышки (кликаем и растягиваем)
5. После того как мы определились с параметрами, кликаем мышкой на инструмент перемещение (самый верхний в панели инструментов) и подтверждаем результат
6. У нас имеется два слоя. Делаем активным первый слой (просто жмем на него мышкой и он должен выделиться)
7. Далее в палитре цветов выбираем цвет наиболее близкий к основному цвету картинки
8. После того как выбрали цвет, мы его копируем
и вставляем цифры цвета в окошко настроек дневника на ли.ру
9. Далее переходим к нашему документу))
ДОбавляем векторную маску
9. Далее в панели инструментов выбираем инструмент заливка
жмем на него и выбираем инструмент - градиент
10. Далее наводим курсор мышки на край нашей основной картинки и ведем мышку к центру
ПРи этом градиент должен быть выбран такой
Видно как граница между большим выбранным нами цветом фона и картинкой исчезает. Вы можете эксперементировать по своему усмотрению.
У нас получилось примерно так
11. Сохраняем наш документ
12. Наш документ может весить больше чем необходимо, поэтому выставляем его вес
Выставляем нужный нам размер файла
13. После оптимизации веса - сохраняем
14. Загружаем нашу картинку в настройках дизайна дневника и выбираем параметры загрузки - по вертикали
Это для того, чтобы картинка не повторялась.
15. Далее делаем прозрачный фон для записей. Этот урок можно посмотреть тут
|
Без заголовка |
Это цитата сообщения Елена-рыбка [Прочитать целиком + В свой цитатник или сообщество!]

 Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.
Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.
  В помощь блоггеру В помощь блоггеру JavaScript – это язык сценариев JavaScript – это язык сценариев Разрешительные теги Разрешительные теги Написать без фотошопа Написать без фотошопа Как не погибнуть за компом Как не погибнуть за компом Наложение рамки на фото Наложение рамки на фото Таблица с окошками для кодов Таблица с окошками для кодов Хитрости в создании рамок Хитрости в создании рамок Коды в окошках Коды в окошках Урок - таблица с окошками Урок - таблица с окошками Наш блог нам помогает Наш блог нам помогает Формула простой рамочки Формула простой рамочки Мой урок - как сделать рамку Мой урок - как сделать рамку Как заполнить бродилку Как заполнить бродилку Сделать надпись на картнке Сделать надпись на картнке Написать мигающим текстом Написать мигающим текстом Как увеличить текст на экране Как увеличить текст на экране Делаем ролики Делаем ролики Код опускающегося окна Код опускающегося окна Делаем бесшовный фон Делаем бесшовный фон |   Ручное оформление Ручное оформление Перенести музыку в блог Перенести музыку в блог Как забрать пост Как забрать пост Аним. картинка на раб. стол Аним. картинка на раб. стол Урок от Джулии Урок от Джулии Видеоуроки по фотошопу Видеоуроки по фотошопу Чистим копьютер Чистим копьютер Подборка информеров Подборка информеров Генератор BB и Html кодов Генератор BB и Html кодов Дефрагментация дисков Дефрагментация дисков Как написать комментарий Как написать комментарий Прокрутка для текста Прокрутка для текста Установка скайпа Установка скайпа Картинка на прозрачном фоне Картинка на прозрачном фоне Переводчик страниц Переводчик страниц Таблица цветов Таблица цветов Скриншот Скриншот Как исправить музыку Как исправить музыку Зеркалим блог Зеркалим блог Строка Строка |

Серия сообщений "Бродилки":
Часть 1 - нужные сайты
Часть 2 - Все к Новому Году!
Часть 3 - Бродилка-уроки от Людочки Щегловой
Часть 4 - Бродилка по шпаргалкам Ларисы Савицкой
Часть 5 - Мои закладки №6(Ниночки Подольской)
Часть 6 - Всё о собаках
Часть 7 - Бродилка по анимации ( DiZona)
|
Без заголовка |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
На просторах интернета гуляет много различных переводчиков текстов. Но, к сожалению, большинство из них переводят очень плохо: чисто по-роботски, без применения к смыслу текста. И даже слова дают часто не в том значении. Я уже не говорю о более-менее "литературном" изложении. В предлагаемом ниже варианте вы можете осуществить перевод с 23 языков не только на русский, но и на те же языки тоже. Причем текст получается максимально приближенным к оригиналу. Очень полезная вещь!
Надо вставить в окошечко вэб-адрес страницы с какого-либо сайта, который хотите перевести. И нажать "Перевести".
ПЕРЕВОДЧИК ЦЕЛЫХ СТРАНИЦ ТЕКСТА ПРОСТО ВСТАВЬТЕ АДРЕС СТРАНИЦЫ И ВЫБЕРИТЕ ЯЗЫК! |
|
Без заголовка |
Это цитата сообщения KonVeda [Прочитать целиком + В свой цитатник или сообщество!]

http://handmade-katalog.blogspot.com/
Иллюстрированный каталог русскоязычных блогов на платформе blogger.com посвященных хендмейду.
Этот проект некоммерческий, он призван помочь всем рукодельницам и ценителям изделий ручной работы найти близких по духу людей, интересные блоги для чтения, новых постоянных читателей. Если вы ведете блог рукодельной тематики на платформе blogger.com, не стесняйтесь, подавайте заявку на добавление в наш каталог, пусть о вашем творчестве узнает как можно больше людей! Также в каталог включаются блоги - места продажи или обмена материалов для творчества.
А если вы сами творите и ищете единомышленников и новые идеи - то вам как раз сюда)) тут можно просто остаться жить)
|
Без заголовка |
Это цитата сообщения Lena-zelena [Прочитать целиком + В свой цитатник или сообщество!]
Пишу как это делаю я. Может быть кому-то пригодится, а может кто-то делает по-другому.Итак , подробно:
1).Сначала захожу в свой дневник и нажимаю ссылку" Написать". (Можно нажать "Новая запись")На картинке обведено красным.

2).Появляется вот такая страничка. Текстовой редактор должен быть нажат "простой".

|
Без заголовка |
Это цитата сообщения alona777 [Прочитать целиком + В свой цитатник или сообщество!]

|
Дорогие и Уважаемые! Многие Читатели спрашивали меня "Что нужно сделать, чтобы опубликовать свой материал в Сообществе?".
Попробую объяснить Вам наглядно ( в картинках). Давайте Попробуем сделать это вместе! В Добрый Путь!
|
|
Без заголовка |
Это цитата сообщения Miss_SV [Прочитать целиком + В свой цитатник или сообщество!]
|
Что такое кэш браузера и как его чистить |
Как загрузить много фотографий одим махом http://www.liveinternet.ru/community/decor_rospis/post207063861/ |
|
Как убрать часть текста под кат и изменить настроки почтовых уведомлений |
Как сделать скриншот |
|
Как вставить музыку в свой текст http://www.liveinternet.ru/community/for_women_only/post138502896/ |
Детальная инфа на каждую клавишу по клавиатуре |
|
Обзор сайтов для хранения фотографий |
Проверка сайтов на вирусы |
|
Компьютерные подсказки. Много полезностей. Компьютер, блог и не только. Библиотека полезностей. |
|
|
Как найти нужный дневник на Ли.ру |
Как заработать любителям цитирования на Лиру |
|
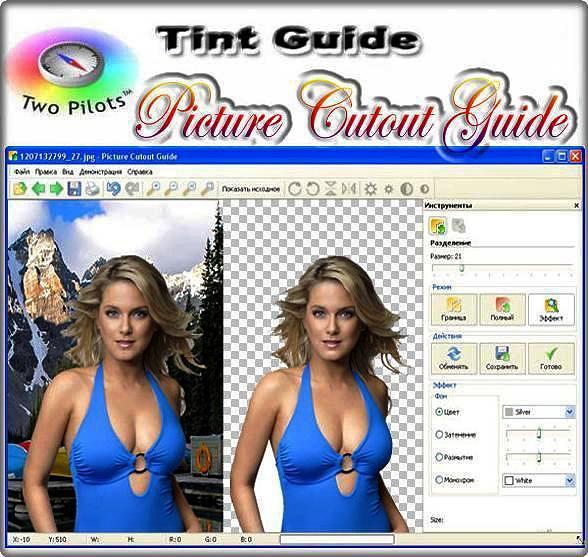
Реставрируем флешку http://www.liveinternet.ru/users/svetlana_piskareva/post117282468/ |
Программа - Picture Cutout Guide для отделения объекта от фона |
|














































 Транслируем блоги с ЛиРу на...
Транслируем блоги с ЛиРу на...