-Метки
-Помощь новичкам
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (73508 место)
За все время набрано баллов: 4 (52370 место)
-Рубрики
- - Уроки Sothink SWF Quicker- (10)
- - ФОТО-НАТЮРМОРТЫ - (44)
- ---- МОЙ ФОТОАППАРАТ---- (1)
- ---КОРЕЛ-8--- (1)
- -FAQ- (38)
- -GIMP- (5)
- -HDR- (13)
- -HTML КОД- (177)
- -КОДЫ РАМОЧЕК- (8)
- -ПОЛЕЗНЫЕ ФОРМУЛЫ ДЛЯ ДНЕВНИКА- (27)
- -KRASOTA- (48)
- -АНГЕЛЫ- (23)
- -АНИМАЦИЯ- (178)
- -ФЛЕШКИ- (11)
- -БРОДИЛКА ПО LI.ru ЭМИЛИИ- (190)
- -ВЕРУЮ!- (68)
- -ВИДЕО- (67)
- -ВСЕ ДЛЯ ЖЕНЩИН- (3)
- -ВСЕ ДЛЯ Фотошоп- (633)
- -Декоративные элементы- (4)
- -ВЫБОРЫ!!- (4)
- -ГОРОДА и СТРАНЫ- (29)
- -ДЕНЬ ПОБЕДЫ!- (2)
- -ДИЗАЙН+РАМКИ- (15)
- -ДЛЯ БЛОГЕРА- (4)
- -ДЛЯ САШЕНЬКИ- (118)
- -ЖЗЛ- (89)
- -ЗДОРОВЬЕ- (227)
- -ИГРЫ- (18)
- -ИНФОРМАЦИЯ- (120)
- -ИСКУСТВО- (62)
- -ИСТОРИЯ РОССИИ- (68)
- -РУСЬ- (16)
- -КИСТИ,ФИЛЬТР и пр.. для ФШ- (59)
- -КЛИПАРТ- (494)
- -КЛИПАРТ-2- (28)
- -КОДЫ РАМОЧЕК- (5)
- -КОРАБЛИ- (5)
- -КОТЫ И КОШКИ- (38)
- -КРИАТИВ- (30)
- -КУЛИНАРИЯ- (687)
- -МАКРО- (22)
- -МИРОВАЯ ГЕОГРАФИЯ- (5)
- -МОИ ФОТОГРАФИИ- (11)
- -МУДРОСТИ ЖИЗНИ- (372)
- -ТРАНСЕРФИНГ РЕАЛЬНОСТИ- (9)
- -МУЖЧИНА и ЖЕНЩИНА- (454)
- -МУЗЫКА- (454)
- -РЕЛАКС- (7)
- -НАТЮРМОРТЫ- (73)
- -НЕОБЫЧНОЕ- (117)
- -НЕПОЗНАНОЕ- (10)
- -ОТКРЫТКИ- (6)
- -ОЧУМЕЛЫЕ РУЧКИ- (85)
- -ПЛАГИНЫ-ФШ- (81)
- -ПЛЭЙКАСТ- (3)
- -ПОДВОДНЫЙ МИР- (7)
- -ПОЛЕЗНОСТИ- (296)
- -ПРИКОЛЫ- (39)
- -ПРИТЧИ- (22)
- -ПРОГРАММЫ- (71)
- -ПСИХОЛОГИЯ- (33)
- -РАМОЧКИ- (100)
- -СВЕТОВАЯ КИСТЬ- (8)
- -СПЕКТАКЛИ-КНИГИ mp3- (5)
- -КНИГИ текст- (2)
- -ССЫЛКИ- (85)
- -СТИХИ- (869)
- -СУДЬБЫ ЛЮДСКИЕ- (26)
- -УЛЫБНИТЕСЬ- (47)
- -УРОКИ КОЛЛАЖ-ФШ (6)
- -УРОКИ ОТ Millada Kataleya- (2)
- -УРОКИ ФОТОШОП- (649)
- -МАСКИ ФОТОШОП---- (12)
- -УРОКИ ФШ (опробовать) (11)
- -ФОТО МАСТЕРА- (205)
- -ФотоТелеграф- (12)
- -ФОТОХУДОЖНИКИ- (96)
- -ФУТАЖИ- (8)
- -ХУДОЖНИКИ- (430)
- -ЦВЕТЫ- (113)
- -ЦИТАТЫ- (56)
- -ЧТИВО- (59)
- -ЭЗОТЕРИКА- (14)
- -ЭКШЕН- (5)
- -ЯПОНСКИЙ САД- (4)
- ГЕНЕРАТОРЫ (2)
- Государство и МЫ (3)
- НОВОСТИ (1)
- ПОЧТИ ВСЕ О ПРОГРАММЕ ProShow Produce (47)
- ПРОЗА...... (3)
- ФРАКТАЛЫ (4)
- ФШ от Прибалтийки (57)
-Резюме
-Ссылки
-Музыка
- Bruno Lorenzoni - Melodie d`amour. Аккордеон- мировая бессмертная мелодия из песни "Любовь"
- Слушали: 65399 Комментарии: 0
- * Elton John & Blue - Sorry seems to be the hardest word/ Когда невозможно сказать прости *
- Слушали: 3851 Комментарии: 0
- Stive Morgan
- Слушали: 3129 Комментарии: 1
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 393405 Комментарии: 0
- BEN WEBSTER -
- Слушали: 940 Комментарии: 0
-Фотоальбом

- Весна 2013
- 12:57 17.05.2013
- Фотографий: 1
-Всегда под рукой
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Инструкция по использованию фотохостинга Радикал |
Этот пост – почти точная копия поста от 13 февраля.
Не секрет, что блоггеры часто используют бесплатные хостинги фотографий для оформления постов. Не открою большую тайну, что самый популярный - RADIKAL.

Кстати, 12 февраля многие имели возможность наблюдать такую картину: на месте изображений в дневниках и на сайтах видны были лишь пустые рамки. Сервис проводил техработы.

В посте от 18 января я описал, как несложным способом удаления нескольких знаков в html-коде, полученном на сайте радикал.ру, открывать кликам на превью не html-страницу, а только нужное изображение. Благодаря сервису радикал.ру, сделать это можно намного проще и понятнее для неподготовленного человека.
Как эффективно использовать фотохостинг
 Загрузить изображение можно с компьютера (воспользовавшись обзором) или из интернета (скопировав адрес нужной картинки)
Загрузить изображение можно с компьютера (воспользовавшись обзором) или из интернета (скопировав адрес нужной картинки)

 Если кликнуть на Дополнительные параметры...
Если кликнуть на Дополнительные параметры...

...откроется несколько настраиваемых функций: уменьшение больших фото до нужного размера, установка надписей на фото и на превью, качество и т.д. Для авторизированных пользователей есть возможность размещать фото в галереях и настраиваемых папках

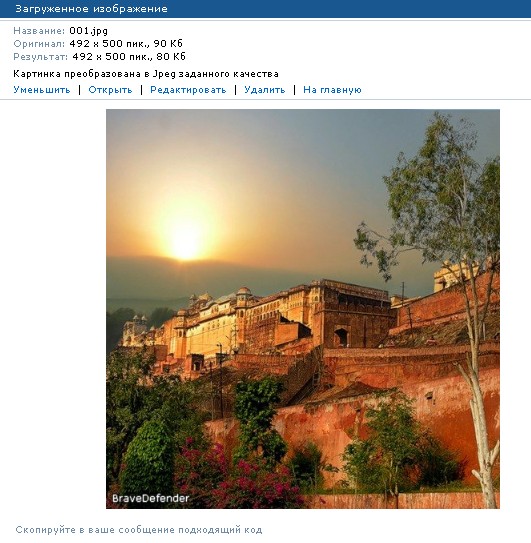
 После клика на кнопке Загрузить откроется загруженное изображение з данными о названии, размерах, объеме файла и т.п.
После клика на кнопке Загрузить откроется загруженное изображение з данными о названии, размерах, объеме файла и т.п.

 Под рисунком - меню Коды, которое предлагает различные варианты html- и BB-кодов для копирования и вставки на сайт, в пост, форум и т.д.
Под рисунком - меню Коды, которое предлагает различные варианты html- и BB-кодов для копирования и вставки на сайт, в пост, форум и т.д. 
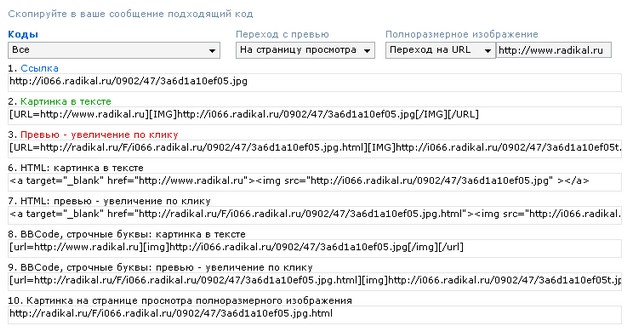
 По умолчанию, приведены все коды
По умолчанию, приведены все коды

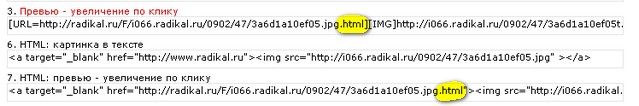
 На примерах внизу использованы коды: Превью - увеличение по клику и Картинка в тексте
На примерах внизу использованы коды: Превью - увеличение по клику и Картинка в тексте
Превью
Картинка
 Теперь - самое интересное!
Теперь - самое интересное!
При клике на превью открывается такая "картина": фотография в окружении рекламы и всего остального, что размещено на web-страничке сайта радикал.ру

 В посте "Изменение превью" предлагалось удалить буквы .html, чтобы по клику открывалось только изображение
В посте "Изменение превью" предлагалось удалить буквы .html, чтобы по клику открывалось только изображение

 И результат был бы такой
И результат был бы такой

 Однако, с сервисом от радикал.ру все намного проще.
Однако, с сервисом от радикал.ру все намного проще.
Между загруженной картинкой (фото) и списком кодов находятся меню: Переход по превью и Полноразмерное изображение
![]()
 С помощью меню "Переход по превью" можно сразу указать, что картинка должна открываться графическим файлом, а не на web-страничке
С помощью меню "Переход по превью" можно сразу указать, что картинка должна открываться графическим файлом, а не на web-страничке

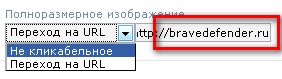
 С помощью меню "Полноразмерное изображение" устанавливается опция, при которой картинка в посте или на сайте не будет "кликабельной" (при клике на нее не будет происходить переход, как по ссылке). Также, вместо указанного по умолчанию перехода при клике на сайт хостинга можно указать любой http-адрес: например, адрес своего дневника или, по желанию, любой другой web-странички, которая будет открываться по картинке-ссылке
С помощью меню "Полноразмерное изображение" устанавливается опция, при которой картинка в посте или на сайте не будет "кликабельной" (при клике на нее не будет происходить переход, как по ссылке). Также, вместо указанного по умолчанию перехода при клике на сайт хостинга можно указать любой http-адрес: например, адрес своего дневника или, по желанию, любой другой web-странички, которая будет открываться по картинке-ссылке
 После подобных установок видно, что коды для копирования изменились: из-за "перехода на графический файл" исчезли упомянутые буковки .html, а после, например, изменения "перехода на URL http://bravedefender.ru" (мой дневник) - картинка-ссылка в тексте будет вести именно на указанный http-адрес
После подобных установок видно, что коды для копирования изменились: из-за "перехода на графический файл" исчезли упомянутые буковки .html, а после, например, изменения "перехода на URL http://bravedefender.ru" (мой дневник) - картинка-ссылка в тексте будет вести именно на указанный http-адрес

Предлагаю вашему вниманию еще один пост, где описано, как, не заходя на Радикал, пользоваться его услугами с помощью клиента (в комментариях к посту описан еще один клиент).
Вот, в принципе, и все! Пользуйтесь на здоровье!
Как сделать аватарку из большой анимированной картинки в Photoshop CS
| Рубрики: | -FAQ- |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








