-Рубрики
- Люблю, когда про нас, по-до-оброму... (541)
- Искусство (110)
- Краски мира (86)
- Знай и люби своя земля (85)
- Люблю повеселиццо... (71)
- Софт (50)
- Полезности (49)
- Ржач :)) (46)
- Литература (41)
- Мой город, любимый на все времена... (37)
- Кино (36)
- На здоровье! (34)
- Интересности (33)
- Просто здОрово! (33)
- LI RU (30)
- Из истории Отечества (30)
- Уроки выживания (28)
- Мудрые мысли (27)
- Музыка (27)
- Смехотворение (22)
- Сокровища искусства (19)
- Спорт (15)
- На заметку (12)
- Мысли вслух (9)
- Гороскоп (8)
- Православие (3)
- Рыбалка (3)
-Подписка по e-mail
-Поиск по дневнику
-Интересы
-Постоянные читатели
-Статистика
Полезности |
Цитата сообщения Legionary
ЛиРу - настройки дизайна дневника
Довольно большая и сложная тема, возможно придется разбить на два поста:-)
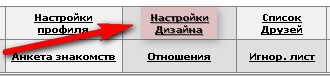
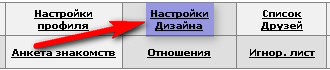
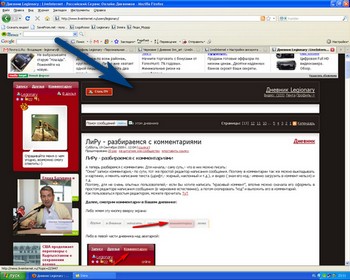
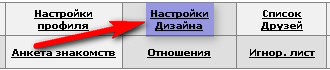
Начнем. Как всегда,- идем в настройки:

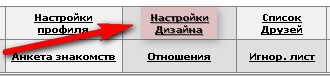
Далее в "настройки дизайна":

Теперь по порядку:
Цвет фона:
Фон страницы:

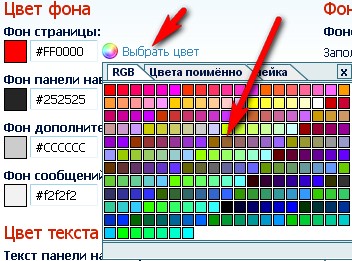
В квадратике изображен цвет, который сейчас стоит у Вас:

В это поле можно вписать буквенное обозначение цвета ( таблицу веб цветов и их буквенное обозначение выложу ниже):

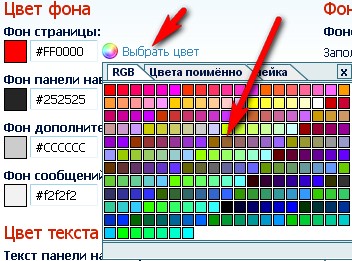
Чтобы сменить цвет фона, жмем "выбрать другой цвет", после чего выползет табличка где и щелкаем по нужному нам цвету:

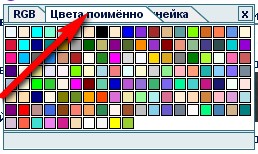
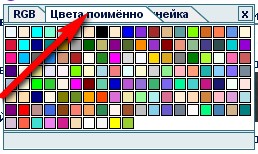
Для более удобного выбора цветов можно нажать в этой табличке " цвета поименно":

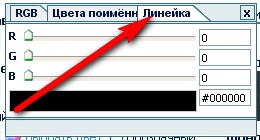
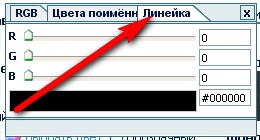
Либо нажать "линейка":

В этом случае,- Вам надо двигать ползунки, чтобы добиться нужного цвета ( результат нарисован снизу):

После того как подобрали нужный цвет, щелкаем один раз по нему:

Далее в этом столбике выбираем цвета точно таким же способом. Теперь расскажу какой цвет к чему:
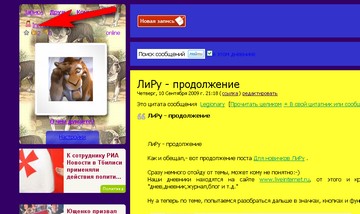
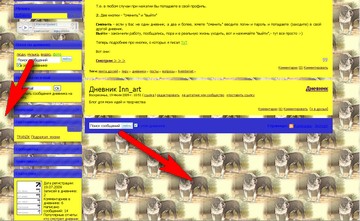
1.1 "Фон страницы" - так скажем,- задний фон Вашего дневника. Покажу скрин у аватарки:

1.2 "фон панели навигации" - изменения под аватаркой в профиле:

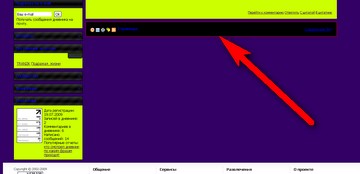
И там же в профиле,- строка над записями:

Так же этот пункт можно сделать прозрачным, надо поставить галочку:

1.3 "фон дополнительных блоков" - очень много что к этому относится, и в профиле блоки:
До внесения изменений:

После внесения изменений:

И блоки в ленте записей:
До внесения изменений:

После внесения изменений:

И над лентой записи:
До внесения изменений:

После внесения изменений:

Так же этот пункт можно сделать прозрачным.
1.4 "Фон сообщений" - фон, на котором будут написаны Ваши посты ( цвет бумаги, говоря по-русски,:-) :

Кроме того меняется цвет "окон" в профиле:

Так же этот пункт можно сделать прозрачным.
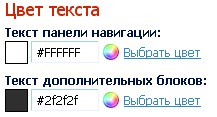
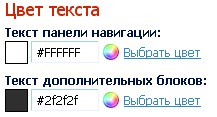
Далее "Цвет текста":

2.1 "Текст панели навигации" - меняется цвет всех надписей в блоке с аватаркой,- записи,друзья,комментарии,число симп и т.д.:

и текст в блоке над записями в профиле:


2.2 "Текст дополнительных блоков" - меняется цвет текста в блоках, о которых мы говорили в пункте 1.3.
2.3 " Текст сообщений" - цвет текста, который будет по умолчанию цветом для постов
Плюс все текстовые дополнения к дополнительным блокам, например:

Или же, например, в окошке статистики:

Так же надписи в редакторе написания поста:


В общем много за что отвечает именно эта функция. Хотите наглядно увидеть у себя в дневнике, могу посоветовать проставить контрастный цвет, тогда сразу все увидите:-)
2.4 "Текст обычных ссылок" - все понятно в принципе. Цвет остальных ссылок в Вашем дневнике ( кроме тех, которые мы уже рассмотрели)
Например ники друзей, ссылка в Вашем посте, ссылка на фотоальбом в профиле и т.д. ( опять таки советую проставить контрастный цвет, чтобы воочию увидеть изменения)
2.5 "Текст пройденных ссылок:" - те же самые ссылки, только если Вы уже переходили по одной из них,- она считается пройденной и будет выделяться другим цветом. Каким?,- решать Вам:-)
Итак, переходим ко второй части настроек дизайна Вашего дневника. ( первая часть настроек ТуТ , третья часть настроек ТуТ )
Напомню,- как попасть на страницу настроек:

Далее пункт "настройки дизайна":

Цвет фона и цвет текста мы разобрали в первой части. Идем далее:
"Цвет элементов навигации" - жмем на стрелочку и выбираем нужный цвет:

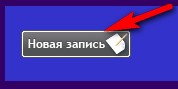
Этот пункт отвечает за цвет кнопки :

И кнопка в ленте друзей:

Далее "Фоновая картинка" - все те фоны, что мы заливали цветом в первой части настроек, - можно залить узором, картинкой и т.д.
Для этого лучше всего использовать "бесшовные фоны" т.к. заливка идет маленькими квадратиками, а если использовать бесшовные фоны,- то все вместе будет смотреться как единое целое. Для примера, бесшовные фоны можно посмотреть
здесь. Или использовать для заливки большую по размеру, но не тяжелую (до 80 кб) картинку. Тогда рекомендую поставить "фиксировать фон" ( подробнее о фиксированном фоне позже)
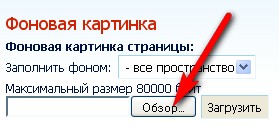
Фон должен быть не более 80000 байт ( 80 кб)
Итак, начнем использовать фоны, для удобства буду показывать скрины всей страницы дневника до и после изменений:-)
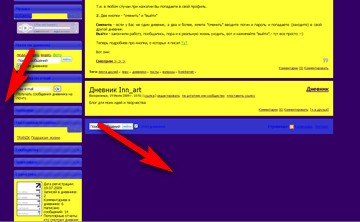
1. "Фоновая картинка страницы" - так сказать ,- самый "задний" фон дневника.
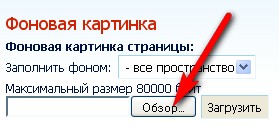
Жмем "обзор":

Выбираем из папки на компьютере нужный нам фон и жмем открыть:

Далее выбираем какую часть пространства хотим заполнить фоном,- жмем на стрелочку:

Потом жмем "загрузить":

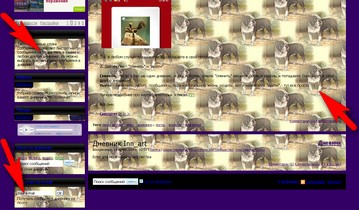
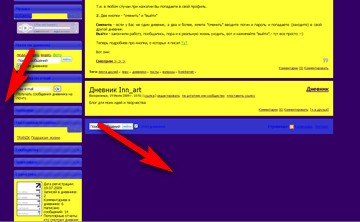
Все, готово :-) теперь смотрим "до" и "после":
До :

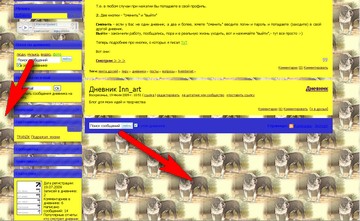
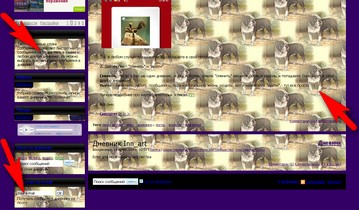
После( все пространство):

После ( по горизонтали,- как видите выбирать этот вариант заливки почти нет смысла ( если фоновая картинка такая же маленькая):

После ( по вертикали):

После ( не заполнять - тоже не очень заметно тогда, всего лишь один квадратик слева вверху. Но естественно если Ваш фон будет больше (максимально допустимое значение),- то видно его будет лучше):

Если с течением времени фон нам надоел, идем в те же настройки и жмем "удалить":

Для остальных пунктов,- фоны грузим точно так же, параметры ,- по горизонтали, вертикали, все пространство и не заполнять,- работают точно так же. Покажу только изменения в результате( для всего пространства) :
2. " фоновая картинка панели навигации":
Все пространство:

И (в лентах записей, друзей и комментариев):

3. "Фоновая картинка дополнительных блоков" - изменения в:
Вверху и внизу лент:


И блоки в профиле:

4. "Фоновая картинка сообщений" - много за что отвечает:
В профиле за "окошки с текстом":

В лентах за "фон бумаги" ( тот фон на котором написан Ваш пост, комментарий или пост друга в ленте друзей) и за "текстовое дополнение" блоков в левой колонке:

Продолжаем "добивать" функции. Опять таки напомню как попасть в настройки дизайна дневника ( мало ли:-) )

Далее,- "настройки дизайна":

Итак, во втором посте мы заливали "картинкой" отдельные блоки дневника и основной фон.
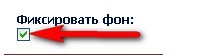
"Фиксировать фон" - ставим галочку если хотим зафиксировать основной фон:

Что это знчит,- фиксировать фон?
Допустим Вы взяли одну большую картинку и залили ее как основной фон в дневнике. Если ее зафиксировать с помощью этой функции, то основной фон будет неподвижен, а блоки, окна постов и т.д. буду двигаться по нему при прокрутке страницы сверху вниз и наоборот. ( Грубо говоря,- как поезд по рельсам. Рельсы неподвижны, а поезд едет ;-) )
"Цвет рамок" - выбираем цвет или прозрачность точно так же,- как и цвет для блоков в дневнике ( подробнее в первой части настроек дизайна)
Смотрим какая рамка к чему относится:

1. "Рамка панели навигации" :
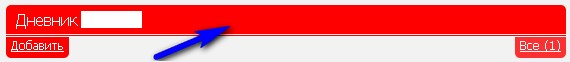
Это рамочка окошка "поиск" (красная обводка):


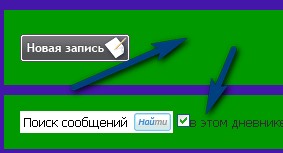
И окошки "поиска" и "подписка" в левой колонке блоков:

2 . "Рамка дополнительных блоков":
Рамочка верхних блоков в лентах ( записей,друзей, комментариев):


И нижних:


3. "Рамка сообщений" - обводка окон постов, комментариев:

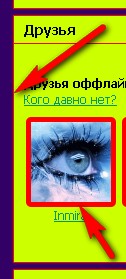
И левой колонки в профиле вместе с аватарами из списка друзей:

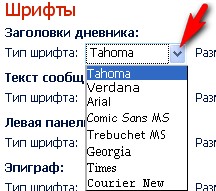
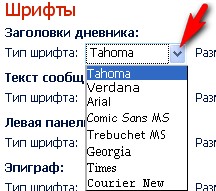
Идем дальше,- "Шрифты",- тут уже труднее, т.к. буковок на страницах дневника очень много.
Жмем на стрелочки и выбираем тип шрифта ( его написание в примере соответствует тому, что Вы получите в результате если выберете его) и стиль начертания ( курсив, жирный, нормальный):


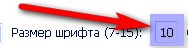
А размер шрифта вписываем вручную ( в скобочках указаны максимально и минимально возможные размеры):

После всех изменений шрифтов,- жмем кнопочку "внести изменения" внизу страницы:

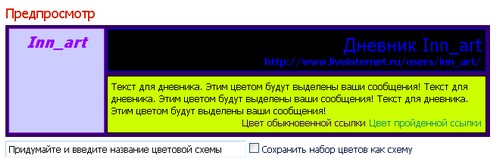
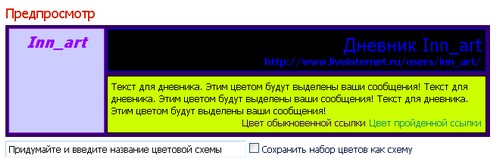
После чего Вы опять попадете на эту же страницу настроек, где под окошком со шрифтами,- окошко предпросмотра Вашего дневника ( на нем можно увидеть где и как что изменилось):

P.S. На данный момент смена шрифтов работает не очень адекватно,- а точнее шрифт в эпиграфе и в левой панели навигации. Проверил по несколько раз в разных браузерах :-(
Как только ситуация изменится,- допишу приложение к этому посту ( возможно будут дополнения и к другим пунктам настроек)
Как и какие спец-коды можно использовать?
На ЛиРу при написание постов ( комментариев) можно использовать специальные коды. Каждый код несет определенную функцию.
Как попасть в список этих кодов?
Вот ссылка на них.
Либо, заходим в редактор написания поста:

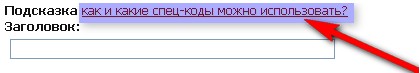
И чуть выше окошка заголовка жмем "как и какие спец-коды можно использовать?":

Нажали, и нам открылось окошко с этими кодами и описаниями к ним. Теперь подробно про каждый код :-))
1. " [user=Никнейм] " - если Вы хотите в посте или в комментарии сослаться на какого-то пользователя лиру, то можно использовать этот код. Копируете его и вместо "никнейм" вписывает ник того человека. Вот что получится,- пример:
 Inmira
Inmira
И при нажатии на такую вот ссылку,- Вы попадете в профиль дневника этого человека.
2. " [user=Никнейм]Ваше описание[/user] " - почти та же функция, только теперь Вы можете подставить вместо имени любое описание дневника, например. Вместо "никнейм" пишите ник человека на лиру, а вместо "Ваше описание" соответственно,- ваше описание дневника, человека и т.д. Вот что получится:
 Фотошоп, картинки
Фотошоп, картинки
При нажатии на такую ссылку,- опять таки попадаем в профиль дневника нужного человека :-)
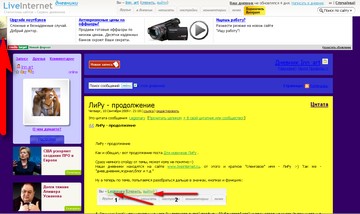
3. " [more] " - то,- о чем многие спрашивают. Этот тег убирает под кат часть поста. Т.е. если пост очень длинный и Вы не хотите, чтобы в ленте записей он показывался целиком, а был с пометкой "Читать дальше", то этот тег Вам поможет.
В том месте, где Вы хотите "оборвать" пост,- пишите [more=Ваш текст] ( "Ваш текст" это например,- "читать дальше, смотрим и т.д., на Ваше усмотрение). А в конце всего поста, после всех слов закрываете этот тег,- т.е. [/more]
Тогда у Вас получится вот так ( для примера мой же пост):

В качестве текста к тегу.- так же можно использовать картинку. При нажатии на нее читатель будет попадать на весь пост целиком. Для этого грузите картинку в пост ( как это сделать подробнее тут ), копируете всю длинную ссылку картинки ( вместе с тегами прилежащими к ней) и вставляетя вместо "Ваш текст". Примерно так должно получиться:
[more=<img src="//img1.liveinternet.ru/images/attach/c/1//49/45/49045444_b6b309b54fe2.jpg" width="225" height="169" alt="b6b309b54fe2 (225x169, 25Kb)" />]
Где жирным шрифтом выделена ссылка на картинку с прилежащими к ней (нужными) тегами :-))
4. " [img=ссылка_на_картинку align=left] " - тег для вставки картинки из интернета,- зная ссылку на нее. Об этом я уже писал ТуТ .
5. " [quote]текст[/quote] " - выделение цитаты. Текст сдвигается немного вправо и смотрится как отдельный блок. Вместо "текст" вписываем нужную цитату, смотри что получается:
6. " [flash=ссылка_на_flash_ролик] " - этот код позволяет вставить в пост флеш игру, приложение, видео и т.д. Ставим вместо "ссылка_на_flash_ролик" прямую ссылку на флешку. Позже напишу подробный урок как вставлять флеш в пост :-))
7. " [mp3=ссылка_на_mp3] " - код, позволяющий вставить музыкальный файл в пост. Подробнее об этой функции я уже писал ТуТ
8. " [poll=номер_голосования] " - Вы можете создать голосование,- вопрос и варианты ответа к нему. Для этого надо перейти по ссылке , создать голосование, после чего Вам дадут "номер" голосования, который и нужно вписать в код вместо "номер_голосования" и разместить его у себя в посте.
Примерно так будет выглядеть голосование:

Некоторые разрешенные HTML коды
Эти коды лучше использовать только при работе в простом редакторе написания поста.
9. " <img src="адрес" alt="описание" title="всплывающий текст" border="граница" /> " - сначала покажу что получится в результате используя этот код:

Если навести мышку на картинку,- появится надпись "Фоны для дневника"
Теперь разбираем код.
Вместо "адрес" - вписываем прямую ссылку на нужную картинку.
Вместо "описание" - вписываем, например, название картинки.
Вместо "всплывающий текст" - вписываем тот текст, который хотим видеть при наведении мышки на картинку.
Вместо "граница" - вписываем число. Это толщина обводки этой картинки. В моем случае стоит "5"
10. " <font color="цвет" size="размер">текст</font> " - код, с помощью которого можно прописать параметры шрифта,- цвет и размер.
Вместо "цвет" - вписываем либо red, green, blue, gray, white, black и т.д., либо цифренное значение цвета ( таблицу этих значений выложу в посте о дизайне, четвертая часть)
Вместо "размер" - вписываем либо цифру ( 1,2,3 и т.д.), либо тоже цифры но со значками "+" или "-". В этом случае шрифт сравнивается, т.е. "+1" - больше на 1 уровень по сравнению с обычным :-))
А вместо "текст" - вписываете сам тот текст, который хотите выделить цветом и размером использую этот код.
11. " <h1>заголовок</h1> <h2>заголовок</h2> ....<h6>заголовок</h6> " - заголовки, грубо говоря,- выделение размером текста. Вписываем между тегами Ваш текст. Вот что получается:
<h1>заголовок</h1> =
<h2>заголовок</h2> =
<h3>заголовок</h3> =
12. " <a href="ссылка" title="всплывающий текст">текст</a> " - код для вставки ссылки.
Вместо "ссылка" - вписываем саму ту ссылку, которой хотим поделиться
Вместо "всплывающий текст" - вписываем текст, который будет "всплывать" если просто навести мышку на эту ссылку.
Вместо "текст" - вписываем текст, который будет виден и будет работать как ссылка. При нажатии на него, читатель перейдет по указанной ссылке.
Смотрим что получилось:
Все про ЛиРу
13. " <b>текст</b> или <strong>текст</strong> " - вписываем вместо "текст" свой текст, и шрифт написания будет жирным
14. " <i>текст</i> и <em>текст</em> " - вписываем вместо "текст" свой текст, и шрифт написания будет наклонным
15. " <u>текст</u> " - вписываем вместо "текст" свой текст, и шрифт написания будет подчеркнутым
16. " <s>текст</s> и <strike>текст</strike> " - вписываем вместо "текст" свой текст, и шрифт написания будетперечеркнутым
17. " <hr /> " - вставляем этот тег в пост и получаем разделительную линию,- вот такую:
18. " <p>текст</p> " - выделение абзаца ( честно говоря,- не особо нужный тег для обычного пользователя:-))
19. " <blockquote>текст</blockquote> " - выделение текста как цитату. Текст сдвигается немного вправо и выглядит как отдельный блок.
20. " <sup>текст</sup> " - вписываем вместо "текст" свой текст, и шрифт написания будет приподнятым. Удобно использовать, например, для написания числа в степени ( в квдрате например) - 32
На этом все :-) Про Стандартные "форумные" BB-коды рассказывать не буду, т.к. о них мы уже говорили в посте о простом редакторе (ТуТ )
Удачи:-) Как всегда,- если возникнут вопросы, пишите :-)
Довольно большая и сложная тема, возможно придется разбить на два поста:-)
Начнем. Как всегда,- идем в настройки:
Далее в "настройки дизайна":

Теперь по порядку:
Цвет фона:
Фон страницы:

В квадратике изображен цвет, который сейчас стоит у Вас:

В это поле можно вписать буквенное обозначение цвета ( таблицу веб цветов и их буквенное обозначение выложу ниже):

Чтобы сменить цвет фона, жмем "выбрать другой цвет", после чего выползет табличка где и щелкаем по нужному нам цвету:

Для более удобного выбора цветов можно нажать в этой табличке " цвета поименно":

Либо нажать "линейка":

В этом случае,- Вам надо двигать ползунки, чтобы добиться нужного цвета ( результат нарисован снизу):

После того как подобрали нужный цвет, щелкаем один раз по нему:

Далее в этом столбике выбираем цвета точно таким же способом. Теперь расскажу какой цвет к чему:
1.1 "Фон страницы" - так скажем,- задний фон Вашего дневника. Покажу скрин у аватарки:

1.2 "фон панели навигации" - изменения под аватаркой в профиле:

И там же в профиле,- строка над записями:

Так же этот пункт можно сделать прозрачным, надо поставить галочку:
1.3 "фон дополнительных блоков" - очень много что к этому относится, и в профиле блоки:
До внесения изменений:

После внесения изменений:

И блоки в ленте записей:
До внесения изменений:

После внесения изменений:

И над лентой записи:
До внесения изменений:

После внесения изменений:

Так же этот пункт можно сделать прозрачным.
1.4 "Фон сообщений" - фон, на котором будут написаны Ваши посты ( цвет бумаги, говоря по-русски,:-) :

Кроме того меняется цвет "окон" в профиле:

Так же этот пункт можно сделать прозрачным.
Далее "Цвет текста":

2.1 "Текст панели навигации" - меняется цвет всех надписей в блоке с аватаркой,- записи,друзья,комментарии,число симп и т.д.:
и текст в блоке над записями в профиле:


2.2 "Текст дополнительных блоков" - меняется цвет текста в блоках, о которых мы говорили в пункте 1.3.
2.3 " Текст сообщений" - цвет текста, который будет по умолчанию цветом для постов
Плюс все текстовые дополнения к дополнительным блокам, например:

Или же, например, в окошке статистики:

Так же надписи в редакторе написания поста:

В общем много за что отвечает именно эта функция. Хотите наглядно увидеть у себя в дневнике, могу посоветовать проставить контрастный цвет, тогда сразу все увидите:-)
2.4 "Текст обычных ссылок" - все понятно в принципе. Цвет остальных ссылок в Вашем дневнике ( кроме тех, которые мы уже рассмотрели)
Например ники друзей, ссылка в Вашем посте, ссылка на фотоальбом в профиле и т.д. ( опять таки советую проставить контрастный цвет, чтобы воочию увидеть изменения)
2.5 "Текст пройденных ссылок:" - те же самые ссылки, только если Вы уже переходили по одной из них,- она считается пройденной и будет выделяться другим цветом. Каким?,- решать Вам:-)
Итак, переходим ко второй части настроек дизайна Вашего дневника. ( первая часть настроек ТуТ , третья часть настроек ТуТ )
Напомню,- как попасть на страницу настроек:
Далее пункт "настройки дизайна":

Цвет фона и цвет текста мы разобрали в первой части. Идем далее:
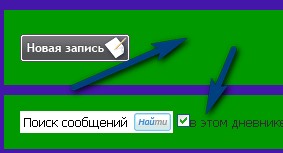
"Цвет элементов навигации" - жмем на стрелочку и выбираем нужный цвет:

Этот пункт отвечает за цвет кнопки :

И кнопка в ленте друзей:

Далее "Фоновая картинка" - все те фоны, что мы заливали цветом в первой части настроек, - можно залить узором, картинкой и т.д.
Для этого лучше всего использовать "бесшовные фоны" т.к. заливка идет маленькими квадратиками, а если использовать бесшовные фоны,- то все вместе будет смотреться как единое целое. Для примера, бесшовные фоны можно посмотреть
здесь. Или использовать для заливки большую по размеру, но не тяжелую (до 80 кб) картинку. Тогда рекомендую поставить "фиксировать фон" ( подробнее о фиксированном фоне позже)
Фон должен быть не более 80000 байт ( 80 кб)
Итак, начнем использовать фоны, для удобства буду показывать скрины всей страницы дневника до и после изменений:-)
1. "Фоновая картинка страницы" - так сказать ,- самый "задний" фон дневника.
Жмем "обзор":

Выбираем из папки на компьютере нужный нам фон и жмем открыть:

Далее выбираем какую часть пространства хотим заполнить фоном,- жмем на стрелочку:

Потом жмем "загрузить":

Все, готово :-) теперь смотрим "до" и "после":
До :

После( все пространство):

После ( по горизонтали,- как видите выбирать этот вариант заливки почти нет смысла ( если фоновая картинка такая же маленькая):

После ( по вертикали):

После ( не заполнять - тоже не очень заметно тогда, всего лишь один квадратик слева вверху. Но естественно если Ваш фон будет больше (максимально допустимое значение),- то видно его будет лучше):

Если с течением времени фон нам надоел, идем в те же настройки и жмем "удалить":

Для остальных пунктов,- фоны грузим точно так же, параметры ,- по горизонтали, вертикали, все пространство и не заполнять,- работают точно так же. Покажу только изменения в результате( для всего пространства) :
2. " фоновая картинка панели навигации":
Все пространство:

И (в лентах записей, друзей и комментариев):

3. "Фоновая картинка дополнительных блоков" - изменения в:
Вверху и внизу лент:

И блоки в профиле:

4. "Фоновая картинка сообщений" - много за что отвечает:
В профиле за "окошки с текстом":

В лентах за "фон бумаги" ( тот фон на котором написан Ваш пост, комментарий или пост друга в ленте друзей) и за "текстовое дополнение" блоков в левой колонке:

Продолжаем "добивать" функции. Опять таки напомню как попасть в настройки дизайна дневника ( мало ли:-) )
Далее,- "настройки дизайна":

Итак, во втором посте мы заливали "картинкой" отдельные блоки дневника и основной фон.
"Фиксировать фон" - ставим галочку если хотим зафиксировать основной фон:

Что это знчит,- фиксировать фон?
Допустим Вы взяли одну большую картинку и залили ее как основной фон в дневнике. Если ее зафиксировать с помощью этой функции, то основной фон будет неподвижен, а блоки, окна постов и т.д. буду двигаться по нему при прокрутке страницы сверху вниз и наоборот. ( Грубо говоря,- как поезд по рельсам. Рельсы неподвижны, а поезд едет ;-) )
"Цвет рамок" - выбираем цвет или прозрачность точно так же,- как и цвет для блоков в дневнике ( подробнее в первой части настроек дизайна)
Смотрим какая рамка к чему относится:

1. "Рамка панели навигации" :
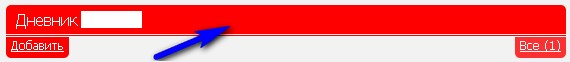
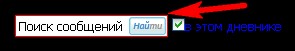
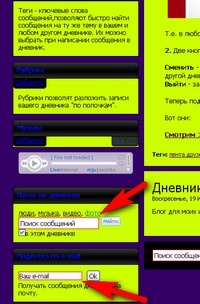
Это рамочка окошка "поиск" (красная обводка):


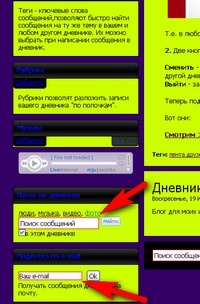
И окошки "поиска" и "подписка" в левой колонке блоков:

2 . "Рамка дополнительных блоков":
Рамочка верхних блоков в лентах ( записей,друзей, комментариев):


И нижних:


3. "Рамка сообщений" - обводка окон постов, комментариев:

И левой колонки в профиле вместе с аватарами из списка друзей:

Идем дальше,- "Шрифты",- тут уже труднее, т.к. буковок на страницах дневника очень много.
Жмем на стрелочки и выбираем тип шрифта ( его написание в примере соответствует тому, что Вы получите в результате если выберете его) и стиль начертания ( курсив, жирный, нормальный):


А размер шрифта вписываем вручную ( в скобочках указаны максимально и минимально возможные размеры):
После всех изменений шрифтов,- жмем кнопочку "внести изменения" внизу страницы:

После чего Вы опять попадете на эту же страницу настроек, где под окошком со шрифтами,- окошко предпросмотра Вашего дневника ( на нем можно увидеть где и как что изменилось):

P.S. На данный момент смена шрифтов работает не очень адекватно,- а точнее шрифт в эпиграфе и в левой панели навигации. Проверил по несколько раз в разных браузерах :-(
Как только ситуация изменится,- допишу приложение к этому посту ( возможно будут дополнения и к другим пунктам настроек)
Как и какие спец-коды можно использовать?
На ЛиРу при написание постов ( комментариев) можно использовать специальные коды. Каждый код несет определенную функцию.
Как попасть в список этих кодов?
Вот ссылка на них.
Либо, заходим в редактор написания поста:
И чуть выше окошка заголовка жмем "как и какие спец-коды можно использовать?":

Нажали, и нам открылось окошко с этими кодами и описаниями к ним. Теперь подробно про каждый код :-))
1. " [user=Никнейм] " - если Вы хотите в посте или в комментарии сослаться на какого-то пользователя лиру, то можно использовать этот код. Копируете его и вместо "никнейм" вписывает ник того человека. Вот что получится,- пример:
И при нажатии на такую вот ссылку,- Вы попадете в профиль дневника этого человека.
2. " [user=Никнейм]Ваше описание[/user] " - почти та же функция, только теперь Вы можете подставить вместо имени любое описание дневника, например. Вместо "никнейм" пишите ник человека на лиру, а вместо "Ваше описание" соответственно,- ваше описание дневника, человека и т.д. Вот что получится:
При нажатии на такую ссылку,- опять таки попадаем в профиль дневника нужного человека :-)
3. " [more] " - то,- о чем многие спрашивают. Этот тег убирает под кат часть поста. Т.е. если пост очень длинный и Вы не хотите, чтобы в ленте записей он показывался целиком, а был с пометкой "Читать дальше", то этот тег Вам поможет.
В том месте, где Вы хотите "оборвать" пост,- пишите [more=Ваш текст] ( "Ваш текст" это например,- "читать дальше, смотрим и т.д., на Ваше усмотрение). А в конце всего поста, после всех слов закрываете этот тег,- т.е. [/more]
Тогда у Вас получится вот так ( для примера мой же пост):

В качестве текста к тегу.- так же можно использовать картинку. При нажатии на нее читатель будет попадать на весь пост целиком. Для этого грузите картинку в пост ( как это сделать подробнее тут ), копируете всю длинную ссылку картинки ( вместе с тегами прилежащими к ней) и вставляетя вместо "Ваш текст". Примерно так должно получиться:
[more=<img src="//img1.liveinternet.ru/images/attach/c/1//49/45/49045444_b6b309b54fe2.jpg" width="225" height="169" alt="b6b309b54fe2 (225x169, 25Kb)" />]
Где жирным шрифтом выделена ссылка на картинку с прилежащими к ней (нужными) тегами :-))
4. " [img=ссылка_на_картинку align=left] " - тег для вставки картинки из интернета,- зная ссылку на нее. Об этом я уже писал ТуТ .
5. " [quote]текст[/quote] " - выделение цитаты. Текст сдвигается немного вправо и смотрится как отдельный блок. Вместо "текст" вписываем нужную цитату, смотри что получается:
"Цитируемое сообщение"
6. " [flash=ссылка_на_flash_ролик] " - этот код позволяет вставить в пост флеш игру, приложение, видео и т.д. Ставим вместо "ссылка_на_flash_ролик" прямую ссылку на флешку. Позже напишу подробный урок как вставлять флеш в пост :-))
7. " [mp3=ссылка_на_mp3] " - код, позволяющий вставить музыкальный файл в пост. Подробнее об этой функции я уже писал ТуТ
8. " [poll=номер_голосования] " - Вы можете создать голосование,- вопрос и варианты ответа к нему. Для этого надо перейти по ссылке , создать голосование, после чего Вам дадут "номер" голосования, который и нужно вписать в код вместо "номер_голосования" и разместить его у себя в посте.
Примерно так будет выглядеть голосование:

Некоторые разрешенные HTML коды
Эти коды лучше использовать только при работе в простом редакторе написания поста.
9. " <img src="адрес" alt="описание" title="всплывающий текст" border="граница" /> " - сначала покажу что получится в результате используя этот код:

Если навести мышку на картинку,- появится надпись "Фоны для дневника"
Теперь разбираем код.
Вместо "адрес" - вписываем прямую ссылку на нужную картинку.
Вместо "описание" - вписываем, например, название картинки.
Вместо "всплывающий текст" - вписываем тот текст, который хотим видеть при наведении мышки на картинку.
Вместо "граница" - вписываем число. Это толщина обводки этой картинки. В моем случае стоит "5"
10. " <font color="цвет" size="размер">текст</font> " - код, с помощью которого можно прописать параметры шрифта,- цвет и размер.
Вместо "цвет" - вписываем либо red, green, blue, gray, white, black и т.д., либо цифренное значение цвета ( таблицу этих значений выложу в посте о дизайне, четвертая часть)
Вместо "размер" - вписываем либо цифру ( 1,2,3 и т.д.), либо тоже цифры но со значками "+" или "-". В этом случае шрифт сравнивается, т.е. "+1" - больше на 1 уровень по сравнению с обычным :-))
А вместо "текст" - вписываете сам тот текст, который хотите выделить цветом и размером использую этот код.
11. " <h1>заголовок</h1> <h2>заголовок</h2> ....<h6>заголовок</h6> " - заголовки, грубо говоря,- выделение размером текста. Вписываем между тегами Ваш текст. Вот что получается:
<h1>заголовок</h1> =
заголовок
<h2>заголовок</h2> =
заголовок
<h3>заголовок</h3> =
заголовок
12. " <a href="ссылка" title="всплывающий текст">текст</a> " - код для вставки ссылки.
Вместо "ссылка" - вписываем саму ту ссылку, которой хотим поделиться
Вместо "всплывающий текст" - вписываем текст, который будет "всплывать" если просто навести мышку на эту ссылку.
Вместо "текст" - вписываем текст, который будет виден и будет работать как ссылка. При нажатии на него, читатель перейдет по указанной ссылке.
Смотрим что получилось:
Все про ЛиРу
13. " <b>текст</b> или <strong>текст</strong> " - вписываем вместо "текст" свой текст, и шрифт написания будет жирным
14. " <i>текст</i> и <em>текст</em> " - вписываем вместо "текст" свой текст, и шрифт написания будет наклонным
15. " <u>текст</u> " - вписываем вместо "текст" свой текст, и шрифт написания будет подчеркнутым
16. " <s>текст</s> и <strike>текст</strike> " - вписываем вместо "текст" свой текст, и шрифт написания будет
17. " <hr /> " - вставляем этот тег в пост и получаем разделительную линию,- вот такую:
18. " <p>текст</p> " - выделение абзаца ( честно говоря,- не особо нужный тег для обычного пользователя:-))
19. " <blockquote>текст</blockquote> " - выделение текста как цитату. Текст сдвигается немного вправо и выглядит как отдельный блок.
20. " <sup>текст</sup> " - вписываем вместо "текст" свой текст, и шрифт написания будет приподнятым. Удобно использовать, например, для написания числа в степени ( в квдрате например) - 32
На этом все :-) Про Стандартные "форумные" BB-коды рассказывать не буду, т.к. о них мы уже говорили в посте о простом редакторе (ТуТ )
Удачи:-) Как всегда,- если возникнут вопросы, пишите :-)
| Рубрики: | Софт LI RU |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






