-Рубрики
- ** ТЕХНИКА ВАЛЯНИЯ (263)
- - Валяние (разное) (32)
- - О шерсти, покраска шерсти, полезные советы и сс (19)
- - Журналы, живопись шерстью. (15)
- - Цветы, украшения (из шерсти) (29)
- - Игрушки (из шерсти) (119)
- - Одежда, обувь, сумочки (из шерсти) (76)
- - Техника крейзи - вул (10)
- ** МАШИННОЕ ВЯЗАНИЕ (256)
- - Уроки, мастер - классы. (118)
- - Модели для женщин (72)
- - Полезная информация, расчитываем выкройки (49)
- - Узоры (47)
- - Шапочки, варежки, носочки (43)
- - Шарфики, шали. (30)
- - Модели для детей. (23)
- - Журналы (16)
- - Модели для мужчин (8)
- - Схемы, перфокарты (2)
- * МОИ РАБОТЫ. (20)
- - Крючок, вилка. (12)
- - Спицы (9)
- - Машинное вязание (3)
- - Валяние (2)
- * ХРИСТИАНСТВО (39)
- - Наставления, размышления. (9)
- - Свидетельства. (5)
- - Памятные места (1)
- - Проповеди. (10)
- - Стихи. (11)
- - Христианская музыка. (4)
- ** БИБЛИОТЕКА РУКОДЕЛИЯ. (141)
- - Декор, декупаж (9)
- - Журналы (по рукоделию) (41)
- - Из картона и бумаги, квилинг. (31)
- - Глина, пластика, сол. тесто, холодн. форфор. (14)
- - Мыловарение. (7)
- - Пластиковые бутылки - идеи. (12)
- - Подарки, поделки (18)
- - Рисование, роспись по стеклу. (12)
- ** БЛАГОТВОРИТЕЛЬНОСТЬ. (2)
- ** БУДЬТЕ ЗДОРОВЫ!!! (34)
- - Лечимся вместе. (23)
- - Полезности для нас. (13)
- - Разные болезни. (3)
- ** ВИДЕО МАСТЕР - КЛАСС. (168)
- ** ВСЁ ДЛЯ ДЕТЕЙ. (1330)
- - Шьём девочкам (осень, зима) (30)
- - Шьём мальчикам. (16)
- - Ткань + пряжа. (4)
- - Вяжем для малышей. (98)
- - Вязание для девочек - лето. (423)
- - Вязание для девочек - осень. (203)
- - Вязание для мальчиков. (54)
- - Декор одежды. (2)
- - Детские развивалки. (7)
- - Журналы "Вязание детям". (32)
- - Журналы (шьём детям) (5)
- - Заколки, резинки, банты. (27)
- - На лето головные уборы. (187)
- - Нарядные платья (шьём) (24)
- - Новогодние костюмы для детей. (7)
- - Носочки, тапочки, пинетки, (140)
- - Обучение детей. (5)
- - Пледы, одеяла, матрасики. (45)
- - Сумочки ( детские ). (23)
- - Шапочки, шарфики, варежки. (234)
- - Шьём девочкам (лето) (60)
- - Шьём для самых маленьких. (17)
- - Шьём обувь деткам. (11)
- ** ВСЁ ДЛЯ ДОМА. (589)
- - Пледы, покрывала. (101)
- - Подушки, коврики. (85)
- - Декорируем мебель. (4)
- - Журналы (Всё для дома). (50)
- - Интерьер. (15)
- - Шкатулочки, коробочки. (25)
- - Мебель своими руками. (8)
- - Мягкая мебель (10)
- - Полезности для дома. (47)
- - Для любимой кухоньки (119)
- - Скатерти, салфетки, вазочки. (210)
- - Советы ( для дома ) (8)
- - Шьём для дома. (59)
- ** ВСЁ ДЛЯ ЖЕНЩИН. (2726)
- - На лето головные уборы. (76)
- - Шьём для женщин (осень, зима) (40)
- - Академия красоты. (25)
- - Нарядные платья (6)
- - Купальники (6)
- - Большой размерчик (вязание). (90)
- - Большой размерчик (шитьё). (35)
- - Вилка (вязанные идеи) (32)
- - Для любимых ножек. (12)
- - Искусство одеваться (2)
- - Кардиганы, пальто(крючок). (55)
- - Кардиганы, пальто(спицы). (136)
- - Кофточки,туники,топы(крюч). (215)
- - Кофточки,туники,топы(спицы). (101)
- - Мех и женщина. (51)
- - Накидки, шарфики(крючок). (137)
- - Накидки, шарфики(спицы). (131)
- - Носки, тапочки ( вяжем ) (62)
- - Платья, юбки, костюмы (крючок). (193)
- - Платья. юбки, костюмы ( спицы). (61)
- - Пончо,жакеты,болеро(спицы). (245)
- - Пончо,жакеты,болеро.(крюч). (199)
- - Пояса, зонты. (7)
- - Причёски. (4)
- - Пуловеры, джемпера (крючок). (48)
- - Пуловеры, джемпера (спицы). (145)
- - Сумки, кошельки (вяжем, плетём). (163)
- - Сумочки (шьём). (132)
- - Ткань, или кожа + пряжа. (15)
- - Шали и палантины (на луме) (10)
- - Шали, палантины(крючок). (280)
- - Шали, палантины(спицы). (170)
- - Шапочки, варежки, митенки. (242)
- - Шьём для женщин ( лето ) (180)
- ** ВСЁ ДЛЯ КОМПЬЮТЕРА. (218)
- - Благодарности, поздравления (32)
- - Дизайн дневника. (42)
- - Компьютерные уроки. (41)
- - Полезности для компьютера. (44)
- - Своё дело. (24)
- - Темы, схемы, фоны, рамочки. (43)
- ** ВСЁ ДЛЯ МУЖЧИН. (46)
- - Вяжем для мужчин. (33)
- - Шьём для мужчин. (13)
- ** ВЫШИВКА. (39)
- - Журналы (с вышивкой) (1)
- - Вышивка (крестиком). (20)
- - Вышивка лентами. (16)
- Объёмная вышивка. (2)
- ** ДЕЛАЕМ ЦВЕТЫ И УКРАШЕНИЯ. (260)
- - Бабочки (13)
- - Канзаши. (20)
- - Украшение из бисера. (31)
- - Украшение из молний. (2)
- - Украшение из фетра, флиса, кожи. (10)
- - Цветы, украшения (вязанные). (115)
- - Цветы из газеты. (12)
- - Цветы из лент, ткани, капрона. (62)
- ** ИГРУШКИ. (555)
- - Аксесуары и наряды для игр. (20)
- - Амигуруми. (99)
- - Вязанные игрушки. (198)
- - Журналы с игрушками. (20)
- - Игрушки из капрона и носков. (38)
- - Игрушки из меха. (26)
- - Игрушки из ниток. (6)
- - Игрушки из фетра и флиса. (16)
- - Куклы. (30)
- - Полезности для игрушек. (59)
- - Сладкие игрушки. (2)
- - Текстильные игрушки. (143)
- - Шарнирные игрушки. (1)
- ** КУЛИНАРИЯ. (296)
- - Блины - блинчики. (17)
- - Блюда из овощей. (14)
- - Первые и вторые блюда. (5)
- - Блюда из картофеля. (6)
- - Блюда из творога и сыра. (29)
- - Бутерброды. (4)
- - Вареники, пельмени. (6)
- - Выпечка (не сладкая). (38)
- - Выпечка (сладкая). (86)
- - Грибочки. (4)
- - Много рецептов, журналы. (22)
- - Заготовки на зиму. (18)
- - Закуски, салаты. (34)
- - Запеканки. омлеты. (2)
- - Карвинг. (3)
- - Молочные блюда. (5)
- - Мясные блюда. (54)
- - Напитки, сладости, торты, десерт (35)
- - Рыба, морепродукты. (21)
- - Соусы. (10)
- - Украшения тортов и т. д. (7)
- ** МНОГО МК, ССЫЛОК, БРОДИЛОК, (55)
- ** ПРИУСАДЕБНОЕ ХОЗЯЙСТВО. (5)
- - Овощи. (3)
- - Фрукты, ягоды. (2)
- ** РАЗНОЕ, (28)
- - Фото (1)
- - Животные. (12)
- - Разные полезности. (4)
- - Стихи, проза. (6)
- - Уход за вещами. (5)
- ** ТЕХНИКА ПЛЕТЕНИЯ. (210)
- - Бисер (поделки). (13)
- - Вышивка ковровая. (29)
- - Газеты, пакеты (плетение) (38)
- - Ганутель. (11)
- - Гобелен. (5)
- - Деревья из пряжи. (1)
- - Коклюшечное плетение. (1)
- - Макраме. (5)
- - Мандалы схемы, картинки. (10)
- - Салфетки из бисера. (7)
- - Цветы и деревья из бисера. (87)
- - Что под руками, то плетём. (5)
- ** ТЕХНИКА ШИТЬЯ. (491)
- - Начинающей портнихе: ссылки, советы. (38)
- - Оборудование, приспособления и аксессуары для ш (18)
- - Полезности. (18)
- - Ремонтируем старые вещи (2)
- - Аппликация. (7)
- - Построение выкроек, моделирование. (104)
- - Декоративные швы. (2)
- - Журналы (шторы) (4)
- - Лоскутное шитьё, пэчворк, аппликация (79)
- - Отделка. (12)
- - Переделки. (22)
- - Уроки шитья. (162)
- - Синель. (5)
- - Шитьё (журналы). (22)
- - Шторы. (86)
- ** ТЕХНИКИ ВЯЗАНИЯ. (1071)
- - Узоры, схемы (крючок) (281)
- - Узоры, схемы (спицы) (72)
- - Полезные советы, выкройки. (56)
- - Филейное вязание (25)
- - Рабочее место и полезности для рукодельниц (5)
- Кокетки (2)
- - Вязание с бисером (2)
- - Безотрывное вязание. (2)
- - Вышивка на вязаных изделиях (1)
- - Брюггское кружево. (19)
- - Век вяжи - век учись. (54)
- - Вязание на вилке, линейке, луме. (43)
- - Журналы " Вязание ". (207)
- - Ирландское кружево. (66)
- - Кайма. отделка. (65)
- - Китайские и японск. журн. (35)
- - Ленточное кружево. (41)
- - Румынское (шнурковое) кружево. (11)
- - Ткань или кожа + пряжа (4)
- - Уроки вязания (спицы) (145)
- - Тунисское, боснийское, перуанское вязание. (6)
- - Уроки вязания (крючок) (167)
- - Фриформ, скрамбль. (24)
- - Шнуры, пуговицы. (7)
- ** ФЛОРИСТИКА. (6)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 7723
Комментариев: 1081
Написано: 12225
Соседние рубрики: - Темы, схемы, фоны, рамочки.(43), - Своё дело.(24), - Полезности для компьютера.(44), - Компьютерные уроки.(41), - Благодарности, поздравления(32)
Другие рубрики в этом дневнике: ** ФЛОРИСТИКА.(6), ** ТЕХНИКИ ВЯЗАНИЯ.(1071), ** ТЕХНИКА ШИТЬЯ.(491), ** ТЕХНИКА ПЛЕТЕНИЯ.(210), ** ТЕХНИКА ВАЛЯНИЯ(263), ** РАЗНОЕ,(28), ** ПРИУСАДЕБНОЕ ХОЗЯЙСТВО.(5), ** МНОГО МК, ССЫЛОК, БРОДИЛОК,(55), ** МАШИННОЕ ВЯЗАНИЕ(256), ** КУЛИНАРИЯ.(296), ** ИГРУШКИ.(555), ** ДЕЛАЕМ ЦВЕТЫ И УКРАШЕНИЯ.(260), ** ВЫШИВКА.(39), ** ВСЁ ДЛЯ МУЖЧИН.(46), ** ВСЁ ДЛЯ КОМПЬЮТЕРА.(218), ** ВСЁ ДЛЯ ЖЕНЩИН.(2726), ** ВСЁ ДЛЯ ДОМА.(589), ** ВСЁ ДЛЯ ДЕТЕЙ.(1330), ** ВИДЕО МАСТЕР - КЛАСС.(168), ** БУДЬТЕ ЗДОРОВЫ!!!(34), ** БЛАГОТВОРИТЕЛЬНОСТЬ.(2), ** БИБЛИОТЕКА РУКОДЕЛИЯ.(141), * ХРИСТИАНСТВО(39), * МОИ РАБОТЫ.(20)
Разделители кулинарные. |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимированные мини цветы с кодами. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Цвечые букетики для украшения дневника. |
Это цитата сообщения Логово_Белой_Волчицы [Прочитать целиком + В свой цитатник или сообщество!]
|
Бесшовные фоны. |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]














































































|
Оформляем текст и картинки. |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Открытки к Татьяниномую дню. |
Это цитата сообщения A-delina [Прочитать целиком + В свой цитатник или сообщество!]
|
Наш летний мир. |
Это цитата сообщения Энверс [Прочитать целиком + В свой цитатник или сообщество!]
|
Как оформить ссылку в посте. |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
Часто спрашивают, но в комменте трудно проиллюстрировать
Итак, нужно поставить ссылку
Пусть это будет текст НАПРИМЕР-ЗАКАЧАТЬ
Выделяем текст
Далее, жмем на значок (кгда вы поводите к нему курсор -высвечивается - ВСТАВИТЬ/РЕДАКТИРОВАТЬ ССЫЛКУ)
Появляется окошко Вы видите, вставлена ссылка - я ее выделила
Жмем в окошке ОК - текст стал синенький
Вот
ниже - результат. Рабочая ссылка
|
Красота подводного мира - 4 схемки. |
Это цитата сообщения kru4inka [Прочитать целиком + В свой цитатник или сообщество!]

Автор: kru4inka
Создана: 10.04.2011 09:30
Скопировали: 59 раз
Установили: 24 раз
Примерить схему | Cохранить себе

Автор: kru4inka
Создана: 10.04.2011 09:35
Скопировали: 57 раз
Установили: 15 раз
Примерить схему | Cохранить себе


|
Как сделать самую простую кликабельную кнопку с надписью! |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
  |
|
Интересные Горячие Клавиши, о которых вы не знали. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
 Понимаете,
Понимаете,как важно держать руки на клавиатуре. Постоянный переход от клавиатуры к
мышке может очень замедлить работу, когда вы работаете над TPS отчетом.К
счастью, специалисты по Microsoft за несколько лет встроили в свои
операционные системы несколько экономящих время (хотя и недостаточно
известных) «горячих» клавиш. Некоторые из них действительно очень удобны
для Windows 7 и самых современных веб-браузеров. Итак, интересные
горячие клавиши, о которых вы не знали. Если вы намереваетесь ускорить рабочий процесс и в то же время впечатлить своих коллег, испытайте этот подарок судьбы.
1.Переместить курсор на одно слово за раз.
С помощью этого приема вы сможете проходить большие участки текста.

2.Выделить целое слово одним нажатием.
Таким же образом вы можете выделять целое слово в тексте без щелканья по клавишам перемещения курсора.

|
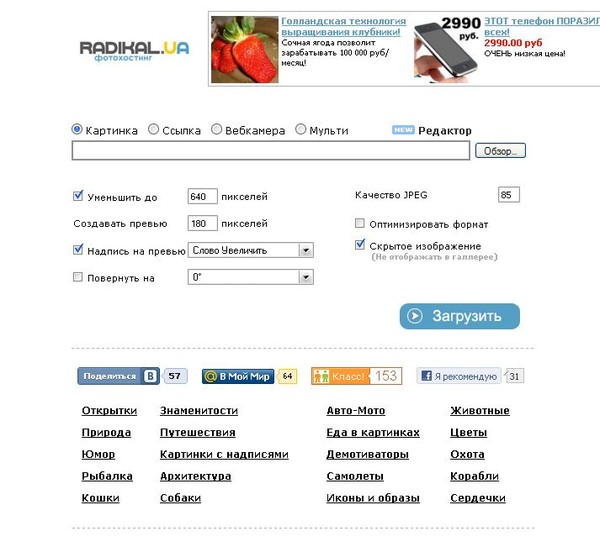
Новый улучшенный " Радикал фотохостинг" |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
|
Напишу немного о Новом "Радикал Фотохостинг" для тех, кто еще не работал в нем. Хорош этот сайт тем, что не требует регистрации, и легко грузит сразу несколько картинок. Напишу немного подробнее. Если вы просто хотите загрузить картинку с компа, то как обычно нажимаете ОБЗОР, выбираете картинку из компа , и жмете ЗАГРУЗИТЬ.
|

|
Как можно подписать свои работы. |
Это цитата сообщения microfon [Прочитать целиком + В свой цитатник или сообщество!]
Замечательный инструмент для работы с картинками Для рукодельниц - просто клад!)
 Часто бывает нужно что-то указать на картинке
Часто бывает нужно что-то указать на картинке
Когда хотим спросить, или, когда, наоборот объясняем, или делаем мастер-классы
Вот, смотрите, так подписать картику ножно за несколько секунд (увеличьте)
Подробно, что и как делать читайте здесь
Просто для чтения:
Если автомобиль попал в аварию
О продвижении сайта для заработка в Интернете
Избавьтесь от предубеждений Обратитесь к психологу
|
Как вставить картинку - урок для новеньких. |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Наверное, существует несколько способов, но я расскажу о том, которым пользуюсь сама.
Чтобы вставить в текст картинку я ее сперва нахожу в интернете. Там устанавливаю на картинке курсор, правой клавишей мышки вызываю меню и жму на "Сохранить как". В появившемся окне пишу название картинки (имя файла) и жму "сохранить". Под этим названием картинка сохраняется у меня в папке "Мои рисунки".
Теперь как перегрузить ее из папки в свою статью:
Пишу статью (смотри как это сделать), потом в разделе "Прикрепить файл" жму на Обзор
(в самом низу статьи приведена страница, показывающая, где именно искать "Обзор". Обратите внимание, она видна только там, где у вас только что написанная но еще не опубликованная статья, или черновик статьи).


В открывшемся окне сначала вверху вызываю меню и жму на "Мои документы" (затем "Открыть"), потом "Мои рисунки", потом нахожу нужный рисунок, наживаю не него (он тотчас оказывается в рамочке) и опять жму "Открыть".
После этого окно с рисунками исчезает, и я жму на кнопку "Предпросмотр". И вот появляется твоя статья, и в ней уже размещена картинка. Если тебя все устраивает, жмешь на "Опубликовать в личный дневник".
Серия сообщений на тему
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как сделать кликабельную ссылку
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
|
Делаем надписи на картинках. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
|
Учимся делать часики. |
Это цитата сообщения wa-81 [Прочитать целиком + В свой цитатник или сообщество!]
Хочу поделится с вами,как сделать свои часики.
Итак, начнём.
Вот мои часики
их код
[flеsh=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=CCCCCC&bottomtextcol=FFFFFF&.swf]
(в слове flash,специально сделала ошибку,чтобы показать вам код,не забудьте поменять е на а!!!)
Из всего этого кода нам надо поменять одну строчу
//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg -это собственно код рисунка данных часов .
Выберите себе картинку в формате jpg.
А я буду работать для примера с этой

её код //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
Загружаем свою картинку через радикал http://www.radikal.ru/
1 строка, это код нашей картинки,её нам надо вставить вместо старой.Меняем код картинки //s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg на свой,а я на свой //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
И получаем новые часики.
Вот такие у меня
Хотите размер побольше? перед словом flash стоят размеры=180,180,-ширина и высота,меняйте их на свои,я в этом примере меняю 280,280, получаются такие
Надеюсь объяснила подробно,если что,спрашивайте.
Удачи!
|
разделители для творчества ( с кодами ). |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Разделители. |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Много красивых разделителей! И все с кодами. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Новогодние шары. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|