Добавить любой RSS - источник (включая журнал LiveJournal) в свою ленту друзей вы можете на странице синдикации.
Исходная информация - http://planet.mozilla.org/.
Данный дневник сформирован из открытого RSS-источника по адресу http://planet.mozilla.org/rss20.xml, и дополняется в соответствии с дополнением данного источника. Он может не соответствовать содержимому оригинальной страницы. Трансляция создана автоматически по запросу читателей этой RSS ленты.
По всем вопросам о работе данного сервиса обращаться со страницы контактной информации.
[Обновить трансляцию]
Mozilla Open Policy & Advocacy Blog: The EU’s Current Approach to QWACs (Qualified Website Authentication Certificates) will Undermine Security on the Open Web |
Since its founding in 1998, Mozilla has championed human-rights-compliant innovation as well as choice, control, and privacy for people on the Internet. We have worked hard to actualise this belief for the billions of users on the Web by actively leading and participating in the creation of Web standards that drive the Internet. We recently submitted our thoughts to the European Commission on its survey and public consultation regarding the eIDAS regulation, advocating for an interpretation of eIDAS that is better for user security and retains innovation and interoperability of the global Internet.
Given our background in the creation of the Transport Layer Security (TLS) standard for website security, we believe that mandating an interpretation of eIDAS that requires Qualified Website Authentication Certificates (QWACs) to be bound with TLS certificates is deeply concerning. Along with weakening user security, it will cause serious harm to the single European digital market and its place within the global internet.
Some high-level reasons for this position, as elucidated in our multiple recent submissions to the European Commission survey, are:
- It violates the eIDAS Requirements: The cryptographic binding of a QWAC to a connection or TLS certificate will violate several provisions of the eIDAS regulation, including Recital 67 (website authentication), Recital 27 (technological neutrality), and Recital 72 (interoperability). The move to cryptographically bind a QWAC to a connection or TLS certificate will negate this wise consideration and go against the legislative intent of the Council.
- It will undermine technical neutrality and interoperability: Mandating TLS binding with QWACs will hinder technological neutrality and interoperability, as it will go against established best practices which have successfully helped keep the Web secure for the past two decades. Apart from being central to the goals of the eIDAS regulation itself, technological neutrality and interoperability are the pillars upon which innovation and competition take place on the web. Limiting them will severely hinder the ability of the EU digital single market to remain competitive within the global economy in a safe and secure manner.
- It will undermine privacy for end users: Validating QWACs, as currently envisaged by ETSI, poses serious privacy risks to end users. In particular, the proposal uses validation procedures or protocols that would reveal a user’s browsing activity to a third-party validation service. This third party service would be in a position to track and profile users based on this information. Even if this were to be limited by policy, this information is largely indistinguishable from a privacy-problematic tracking technique known as “link decoration”.
- It will create dangerous security risks for the Web: It has been repeatedly suggested that Trust Service Providers (TSPs) who issue QWACs under the eIDAS regulation automatically be included in the root certificate authority (CA) stores of all browsers. Such a move will amount to forced website certificate whitelisting by government dictate and will irremediably harm users’ safety and security. It goes against established best practices of website authentication that have been created by consensus from the varied experiences of the Internet’s explosive growth. The technical and policy requirements for a TSP to be included in the root CA store of Mozilla Firefox, for example, compare much more favourably than the framework created by the eIDAS for TSPs. They are more transparent, have more stringent audit requirements and provide for improved public oversight as compared to what eIDAS requires of TSPs.
As stated in our Manifesto and our white paper on bringing openness to digital identity, we believe individuals’ security and privacy on the Internet are fundamental and must not be treated as optional. The eIDAS regulation (even if inadvertently) using TLS certificates, enabling tracking, and requiring a de-facto whitelisting of TLS certificate issuers on the direction of government agencies is fundamentally incompatible with this vision of a secure and open Internet. We look forward to working with the Commission to achieve the objectives of eIDAS without harming the Open Web.
The post The EU’s Current Approach to QWACs (Qualified Website Authentication Certificates) will Undermine Security on the Open Web appeared first on Open Policy & Advocacy.
|
|
The Rust Programming Language Blog: Announcing Rust 1.47.0 |
The Rust team is happy to announce a new version of Rust, 1.47.0. Rust is a programming language that is empowering everyone to build reliable and efficient software.
If you have a previous version of Rust installed via rustup, getting Rust 1.47.0 is as easy as:
rustup update stable
If you don't have it already, you can get rustup from the
appropriate page on our website, and check out the detailed release notes for
1.47.0 on GitHub.
What's in 1.47.0 stable
This release contains no new language features, though it does add one long-awaited standard library feature. It is mostly quality of life improvements, library stabilizations and const-ifications, and toolchain improvements. See the detailed release notes to learn about other changes not covered by this post.
Traits on larger arrays
Rust does not currently have a way to be generic over integer values. This
has long caused problems with arrays, because arrays have an integer as part
of their type; [T; N] is the type of an array of type T of N length.
Because there is no way to be generic over N, you have to manually implement
traits for arrays for every N you want to support. For the standard library,
it was decided to support up to N of 32.
We have been working on a feature called "const generics" that would allow
you to be generic over N. Fully explaining this feature is out of the scope
of this post, because we are not stabilizing const generics just yet.
However, the core of this feature has been implemented in the compiler, and
it has been decided that the feature is far enough along that we are okay
with the standard library using it to implement traits on arrays of any
length. What this means in
practice is that if you try to do something like this on Rust 1.46:
fn main() {
let xs = [0; 34];
println!("{:?}", xs);
}
you'd get this error:
error[E0277]: arrays only have std trait implementations for lengths 0..=32
--> src/main.rs:4:22
|
4 | println!("{:?}", xs);
| ^^ the trait `std::array::LengthAtMost32` is not implemented for `[{integer}; 34]`
|
= note: required because of the requirements on the impl of `std::fmt::Debug` for `[{integer}; 34]`
= note: required by `std::fmt::Debug::fmt`
= note: this error originates in a macro (in Nightly builds, run with -Z macro-backtrace for more info)
But with Rust 1.47, it will properly print out the array.
This should make arrays significantly more useful to folks, though it will take until the const generics feature stabilizes for libraries to be able to do this kind of implementation for their own traits. We do not have a current estimated date for the stabilization of const generics.
Shorter backtraces
Back in Rust 1.18, we made some changes to the backtraces rustc would
print on panic. There are a
number of things in a backtrace that aren't useful the majority of the time.
However, at some point, these
regressed. In Rust 1.47.0,
the culprit was found, and this has now been
fixed. Since the regression,
this program:
fn main() {
panic!();
}
would give you a backtrace that looks like this:
thread 'main' panicked at 'explicit panic', src/main.rs:2:5
stack backtrace:
0: backtrace::backtrace::libunwind::trace
at /cargo/registry/src/github.com-1ecc6299db9ec823/backtrace-0.3.46/src/backtrace/libunwind.rs:86
1: backtrace::backtrace::trace_unsynchronized
at /cargo/registry/src/github.com-1ecc6299db9ec823/backtrace-0.3.46/src/backtrace/mod.rs:66
2: std::sys_common::backtrace::_print_fmt
at src/libstd/sys_common/backtrace.rs:78
3: ::fmt
at src/libstd/sys_common/backtrace.rs:59
4: core::fmt::write
at src/libcore/fmt/mod.rs:1076
5: std::io::Write::write_fmt
at src/libstd/io/mod.rs:1537
6: std::sys_common::backtrace::_print
at src/libstd/sys_common/backtrace.rs:62
7: std::sys_common::backtrace::print
at src/libstd/sys_common/backtrace.rs:49
8: std::panicking::default_hook::{{closure}}
at src/libstd/panicking.rs:198
9: std::panicking::default_hook
at src/libstd/panicking.rs:217
10: std::panicking::rust_panic_with_hook
at src/libstd/panicking.rs:526
11: std::panicking::begin_panic
at /rustc/04488afe34512aa4c33566eb16d8c912a3ae04f9/src/libstd/panicking.rs:456
12: playground::main
at src/main.rs:2
13: std::rt::lang_start::{{closure}}
at /rustc/04488afe34512aa4c33566eb16d8c912a3ae04f9/src/libstd/rt.rs:67
14: std::rt::lang_start_internal::{{closure}}
at src/libstd/rt.rs:52
15: std::panicking::try::do_call
at src/libstd/panicking.rs:348
16: std::panicking::try
at src/libstd/panicking.rs:325
17: std::panic::catch_unwind
at src/libstd/panic.rs:394
18: std::rt::lang_start_internal
at src/libstd/rt.rs:51
19: std::rt::lang_start
at /rustc/04488afe34512aa4c33566eb16d8c912a3ae04f9/src/libstd/rt.rs:67
20: main
21: __libc_start_main
22: _start
Now, in Rust 1.47.0, you'll see this instead:
thread 'main' panicked at 'explicit panic', src/main.rs:2:5
stack backtrace:
0: std::panicking::begin_panic
at /rustc/d6646f64790018719caebeafd352a92adfa1d75a/library/std/src/panicking.rs:497
1: playground::main
at ./src/main.rs:2
2: core::ops::function::FnOnce::call_once
at /rustc/d6646f64790018719caebeafd352a92adfa1d75a/library/core/src/ops/function.rs:227
This makes it much easier to see where the panic actually originated, and
you can still set RUST_BACKTRACE=full if you want to see everything.
LLVM 11
We have upgraded to LLVM 11. The compiler still supports being compiled with LLVM versions as old as 8, but by default, 11 is what you'll be getting.
Control Flow Guard on Windows
rustc now supports -C control-flow-guard, an option that will turn on Control Flow
Guard
on Windows. Other platforms ignore this flag.
Library changes
Additionally, nine new APIs were stabilized this release:
Ident::new_rawRange::is_emptyRangeInclusive::is_emptyResult::as_derefResult::as_deref_mutVec::leakpointer::offset_fromf32::TAUf64::TAU
The following previously stable APIs have now been made const:
- The
newmethod for allNonZerointegers. - The
checked_add,checked_sub,checked_mul,checked_neg,checked_shl,checked_shr,saturating_add,saturating_sub, andsaturating_mulmethods for all integers. - The
checked_abs,saturating_abs,saturating_neg, andsignumfor all signed integers. - The
is_ascii_alphabetic,is_ascii_uppercase,is_ascii_lowercase,is_ascii_alphanumeric,is_ascii_digit,is_ascii_hexdigit,is_ascii_punctuation,is_ascii_graphic,is_ascii_whitespace, andis_ascii_controlmethods forcharandu8.
See the detailed release notes for more.
Other changes
Rustdoc has gained support for the Ayu theme.
There are other changes in the Rust 1.47.0 release: check out what changed in Rust, Cargo, and Clippy.
Contributors to 1.47.0
Many people came together to create Rust 1.47.0. We couldn't have done it without all of you. Thanks!
|
|
Mozilla Addons Blog: Extensions in Firefox 82 |
Before we get to the Firefox 82 updates, I want to let you know that Philipp has passed the baton for these blog posts over to me. I plan to stick to the same format you know and hopefully love, but leave a comment if there’s anything you’d like to see change in future installments.
Language Packs
Starting with Firefox 82, language packs will be updated in tandem with Firefox updates. Users with an active language pack will no longer have to deal with the hassle of defaulting back to English while the language pack update is pending delivery.
Misc updates in Firefox 82
The cookie permission is no longer required in order to obtain the cookieStoreId for a tab, making it possible to identify container tabs without additional permissions.
The error message logged when a webRequest event listener is passed invalid match patterns in the urls value is now much easier to understand.
Firefox site isolation by default starting in Nightly 83
As mentioned earlier, we’re working on a big change to Firefox that isolates sites from one another. In the next few weeks, we’ll be rolling out an experiment to enable isolation by default for most Nightly users, starting in Firefox 83, with plans for a similar experiment on Beta by the end of the year.
For extensions that deal with screenshots, we’ve extended the captureTab and captureVisibleTab methods to enable capturing an arbitrary area of the page, outside the currently visible viewport. This should cover functionality previously enabled by the (long deprecated) drawWindow method, and you can find more details about new rect and scale options on the ImageDetails MDN page.
While we haven’t seen many reports of extension incompatibilities till now, Fission is a big architectural change to Firefox, and the web platform has many corner cases. You can help us find anything we missed by testing your extensions with Fission enabled, and reporting any issues on Bugzilla.
Thanks
Thank you to Michael Goossens for his multiple contributions to this release.
The post Extensions in Firefox 82 appeared first on Mozilla Add-ons Blog.
https://blog.mozilla.org/addons/2020/10/07/extensions-in-firefox-82/
|
|
Ryan Harter: Surrogation |
A year or so ago, I read this article about how Wells Fargo ended up in such a mess. If you don't remember, Wells Fargo was opening accounts in their clients' name without their consent and ended up paying a few hundred million dollars in fines.
Long story short, a …
|
|
Data@Mozilla: This Week in Glean: FOG Progress report |
(“This Week in Glean” is a series of blog posts that the Glean Team at Mozilla is using to try to communicate better about our work. They could be release notes, documentation, hopes, dreams, or whatever: so long as it is inspired by Glean.)
All “This Week in Glean” blog posts are listed in the TWiG index (and on the Mozilla Data blog).
About a year ago chutten started the “This Week in Glean” series with an initial blog post about Glean on Desktop. Back then we were just getting started to bring Glean to Firefox Desktop. No code had been written for Firefox Desktop, no proposals had been written to discuss how we even do it.
Now, 12 months later, after four completed milestones, a dozen or so proposal and quite a bit of code, the Project Firefox on Glean (FOG) is finally getting into a stage where we can actually use and test it. It’s not ready for prime time yet, but FOG is enabled in Firefox Nightly already.
Over the past 4 weeks I’ve been on and off working on building out our support for a C++ and a JavaScript API. Soon Firefox engineers will be able to instrument their code using Glean. In C++ this will look like:
JavaScript developers will use it like this:
My work is done in bug 1646165. It’s still under review and needs some fine-tuning before that, but I hope to land it by next week. We will then gather some data from Nightly and validate that it works as expected (bug 1651110), before we let it ride the trains to land in stable (bug 1651111).
Our work won’t end there. With my initial API work landing we can start supporting all metric types, we still need to figure out some details of how FOG will handle IPC, and then there’s the whole process of convincing other people to use the new system.
2020 will be the year of Glean on the Desktop.
https://blog.mozilla.org/data/2020/10/06/this-week-in-glean-fog-progress-report/
|
|
Jan-Erik Rediger: This Week in Glean: FOG progress report |
(“This Week in Glean” is a series of blog posts that the Glean Team at Mozilla is using to try to communicate better about our work. They could be release notes, documentation, hopes, dreams, or whatever: so long as it is inspired by Glean.)
All "This Week in Glean" blog posts are listed in the TWiG index (and on the Mozilla Data blog). This article is cross-posted on the Mozilla Data blog.
About a year ago chutten started the "This Week in Glean" series with an initial blog post about Glean on Desktop. Back then we were just getting started to bring Glean to Firefox Desktop. No code had been written for Firefox Desktop, no proposals had been written to discuss how we even do it.
Now, 12 months later, after four completed milestones, a dozen or so proposal and quite a bit of code, the Project Firefox on Glean (FOG) is finally getting into a stage where we can actually use and test it. It's not ready for prime time yet, but FOG is enabled in Firefox Nightly already.
Over the past 4 weeks I've been on and off working on building out our support for a C++ and a JavaScript API. Soon Firefox engineers will be able to instrument their code using Glean. In C++ this will look like:
mozilla::glean::test_only::count_something.Add(42);
JavaScript developers will use it like this:
Glean.test_only.count_something.add(32);
My work is done in bug 1646165. It's still under review and needs some fine-tuning before that, but I hope to land it by next week. We will then gather some data from Nightly and validate that it works as expected (bug 1651110), before we let it ride the trains to land in stable (bug 1651111).
Our work won't end there. With my initial API work landing we can start supporting all metric types, we still need to figure out some details of how FOG will handle IPC, and then there's the whole process of convincing other people to use the new system.
2020 will be the year of Glean on the Desktop.
|
|
Mozilla Addons Blog: New add-on badges |
A few weeks ago, we announced the pilot of a new Promoted Add-ons program. This new program aims to expand the number of add-ons we can review and verify as compliant with our add-on policies in exchange for a fee from participating developers.
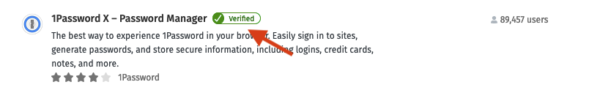
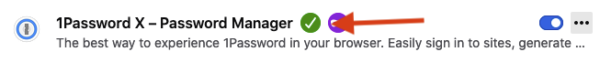
We have recently finished selecting the participants for the pilot, which will run until the end of November 2020. When these extensions successfully complete the review process, they will receive a new badge on their listing page on addons.mozilla.org (AMO) and in the Firefox Add-ons Manager (about:addons).
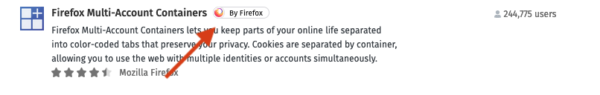
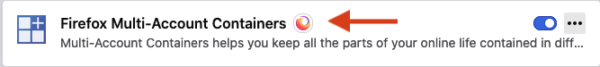
We also introduced the “By Firefox” badge to indicate add-ons that are built by Mozilla. These add-ons also undergo manual review, and we are currently in the process of rolling them out.
Recommended extensions will continue to use the existing Recommended badge in the same locations.
We hope these badges make it easy to identify which extensions are regularly reviewed by Mozilla’s staff. As a reminder, all extensions that are not regularly reviewed by Mozilla display the following caution label on their AMO listing page:
If you’re interested in installing a non-badged extension, we encourage you to first read these security assessment tips.
The post New add-on badges appeared first on Mozilla Add-ons Blog.
https://blog.mozilla.org/addons/2020/10/05/new-add-on-badges/
|
|
Mozilla Privacy Blog: Open Letter to South Korea’s ICT Minister, Mr. Ki-Young Choe: Ensure the TBA amendments don’t harm the open internet in South Korea |
This week, as a global champion for net neutrality, Mozilla wrote to South Korea’s ICT Minister, Mr. Ki-Young Choe, to urge him to reconsider the Telecommunications Business Act (TBA) amendments. We believe they violate the principles of net neutrality and would make the South Korean internet a less open space.
In our view, forcing websites (content providers) to pay network usage fees will damage the Korean economy, harm local content providers, increase consumer costs, reduce quality of service, and make it harder for global services to reach South Koreans. While we recognise the need for stable network infrastructure, these amendments are the wrong way to achieve that goal and will lead to South Korea to be a less competitive economy on the global stage.
As we’ve detailed in our open letter, we believe the current TBA amendments will harm the South Korean economy and internet in the following ways:
- Undermining competition: Such a move would unfairly benefit large players, preventing smaller players who can’t pay these fees or shoulder equivalent obligations from competing against them. Limiting its application only to those content providers meeting certain thresholds of daily traffic volume or viewer numbers will not solve the problem as it deprives small players of opportunities to compete against the large ones. In the South Korean local content ecosystem, where players such as Naver, Kakao and other similar services are being forced to pay exorbitant fees to ISPs to merely reach users, the oppressive effects of the service stabilization costs can become further entry barriers.
- Limiting access to global services: This move would oblige content providers from all over the world who want to reach South Korean users to either pay local ISPs or be penalised by the Korean government for providing unstable services. As a result, many will likely choose to not offer services in South Korea rather than comply with this law and incur its costs and risks.
- Technical infeasibility: Requiring content providers to be responsible for service stability is impractical in the technical design of how the internet operates. Last mile network conditions are largely the responsibility of ISPs and is the core commodity they sell to their customers. Network management practices can have an outsized impact on how a user experiences a service, such as latency and download speeds. Under the amended law, a content provider, who has not been paid for the delivery of its contents by anyone, could be held liable for actions of the ISP as part of routine network management practices, including underinvestment in capacity, which is both unfair and impractical.
- Driving up consumer costs: When it comes to consumers, content providers will likely pass the costs associated with these additional fees and infrastructure along to them, potentially creating an impractical scenario where users and content providers pay greater fees for an overall decrease in quality of service. Consumers would also suffer from an overall decrease in quality of service as providers who refuse to install local caches due to mandatory fees will be forced to use caches outside the territory of Korea (and will therefore be significantly slower, as we saw in 2017).
The COVID-19 pandemic has made clear that there has never been a greater need for an open and accessible internet that is a public resource available to all. This law, on the other hand, makes it harder for the Korean internet infrastructure to remain a model for the world to aspire towards in these difficult times. We urge the Ministry of Science and Information Communication Technologies to revisit the TBA amendment as a whole. We remain committed to engaging with the government and ensuring South Koreans enjoy access to the full diversity of the open internet.
The post Open Letter to South Korea’s ICT Minister, Mr. Ki-Young Choe: Ensure the TBA amendments don’t harm the open internet in South Korea appeared first on Open Policy & Advocacy.
|
|
Cameron Kaiser: TenFourFox FPR28b1 available (and a sordid tale of more Google screwery) |
Under the hood there are a couple layout fixes for text wrapping and upgrades to NSS, the browser's security and cryptography library. Of particular interest in that last is the change to Bernstein and Yang's fast constant-time greatest common divisor algorithm. Don't ask me the fine details of the math here, but switching to their variant of Fermat's little theorem over constant-time versions of Euclid's algorithm is not only faster, but particularly faster on weaker machines. And of course all our machines are considered weak by modern standards, so it's nice to see an upgrade that disproportionately benefits the low-end for a change. The usual security updates also apply. Unfortunately, although I was able to better narrow down what code at LinkedIn makes the browser crash, I am unable to minimize the crash to a working reproducible shell test case so far, so JavaScript on LinkedIn remains blocked at the browser level (issue 621) though you can turn it back on if you really have to.
Finally, there's one other minor change which ordinarily would not be worth calling out except for the story behind it. As first reported 17 (!) years ago, if a Content-Disposition header does not put the filename in quote marks, Firefox will split on whitespace, and if there are any spaces then the filename will be truncated. This is not a bug because RFC 2231 is clear on the requirements, but Internet Explorer and others took an excessively relaxed view of the spec and dupes of the report occurred repeatedly over the years. That brings us to bug 1440677, yet another dupe, where it was made clear that even if you want to relax the spec there still needs to be some consistency about what to relax it to. Google was consulted, and decided that "we'd prefer not to change behavior there, just out of a general desire not to break sites" while adding "I agree the spec unambiguously disallows unquoted spaces." (This from the company that decided FTP must die, even though that also certainly breaks sites.)
You can read that as Google saying, we know our behaviour is wrong, we're not interested in hashing out an independent standard because no one's complaining to us, and (effectively) Chrome's behaviour therefore determines how all other browsers should operate. So Mozilla gave up, and since one thing people do use their Power Macs for is downloading files, now we do as Chrome does too. After reading this whole exchange and others like it, I'm left with this thought question: why haven't we trust-busted Google yet? When, exactly, are they "too big" and need to be broken up? It's not money they're gouging us on: it's the hegemony of a Google-centric view of the Web where everything must be and benefit Google's way with no incentive nor even really interest to work with anybody else on a common playing field. Surely that's anticompetitive on some actionable level.
FPR28 goes final on or around October 20.
http://tenfourfox.blogspot.com/2020/10/tenfourfox-fpr28b1-available.html
|
|
Rabimba: Road to the Grant : Immersive Payment |
This is a news close to my heart. My project "Immersive Payment" has been awarded with Grant for the Web, and I will be focusing on using Web Monetization to enable Micro Payment and for Web Mixed Reality assets, as well as for 3d contents.
It took me almost five months from learning about the initiative to actually getting thee Grant. It all started back when in Mozilla TechSpeaker call a fellow TechSpeaker and a friend Andrzej Mazur explained bout the program. He himself is also an early awardee. After the talk, I got really excited and interested in the potential and concept of Web Monetization, however, it wasn't until June that I really decided to apply.
The application process was a bit of roller coaster ride for me. I had an idea of what I wanted to do and also explored what is possible right now. But a bit of termoil in my personal life kept me from going beyond toy implementations. Fast forward to June end and I finally had the project chalked out with initial exploration and prototypes and a last minute grant application.
What it means for me now
http://blog.rabimba.com/2020/10/road-to-grant-immersive-payment.html
|
|
David Teller: Mentored Bugs - mozGreatPractices, part 1 |
2020 is a crappy year for pretty much everyone. As you may have seen, this includes organizations such as Mozilla. So I figured it was the best time to actually talk about good stuff! This entry should be the first of a series of short articles dedicated to some great practices we have at Mozilla and that I think many open-source projects could adopt.
At its core, Mozilla is a community of open-source enthusiasts. When you’re new to an open-source community and you wish to start contributing somewhere, finding an entry point is often difficult That’s where Mentored Bugs come in.
|
|
Mozilla Addons Blog: Add-ons interns: developing software and careers |
For the last several years, Mozilla has participated in the Google Summer of Code and Outreachy internship programs. Both programs offer paid three-month internship opportunities to students or other industry newcomers to work on a programming project with an open source organization. This year, we were joined by Lisa Chan and Atique Ahmed Ziad, from Outreachy and Google Summer of Code, respectively.
With mentorship from addons.mozilla.org (AMO) engineers Bob Silverberg and Andrew Williamson, Lisa built a Homepage Curation Tool to help our editorial staff easily make changes to the AMO homepage. Atique was mentored by Firefox engineers Luca Greco and Rob Wu, and senior add-on admin reviewer Andreas Wagner, and he developed a privileged extension for Firefox that monitors the activity of other installed extensions. This prototype is the starting point of a new feature that will help extension developers, add-on developers, and Firefox engineers investigate bugs in extensions or in the browser’s WebExtensions APIs.
We sat down with Lisa and Atique and asked them to share their internship experiences.
Question: What were the goals of your project?
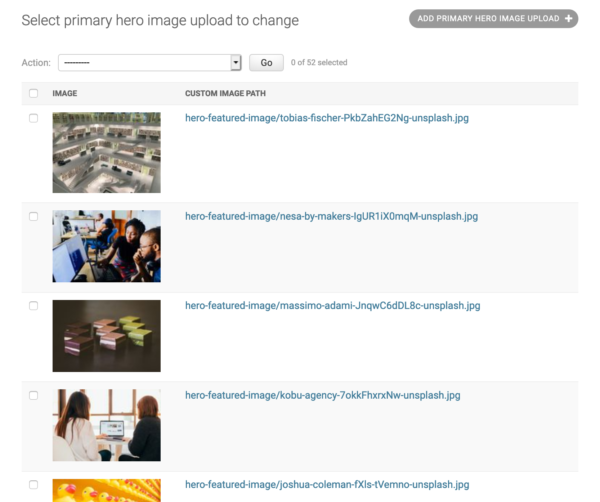
Lisa: I was able to achieve most of the goals of my project, which were to implement two major features and a minor feature on the AMO Homepage Curation Tool.
Two of the features (a major feature and the minor one) were associated with the admin user’s ability to select an image for the add-on in the primary hero area on the AMO homepage. Prior to implementing the major feature, the admin user could only choose an image from a gallery of pre-selected images. With the update, the admin user now has the option to upload an image as well. The admin tool also now utilizes the thumbnails of the images in the gallery following the minor feature update.
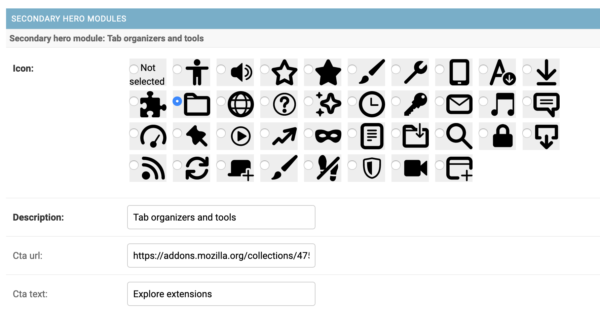
The second major feature involved providing the admin user with the ability to update and/or reorder the modules that appear under the hero area on the AMO homepage. These modules are sets of pre-defined add-on extensions and themes, such as Recommended Extensions, Popular Themes, etc, based on query data. The modules were previously built and rendered on the front-end separately, but they can now be created and managed on the server-side. When complete, the front-end will be able to retrieve and display the modules with a single call to a new API endpoint.
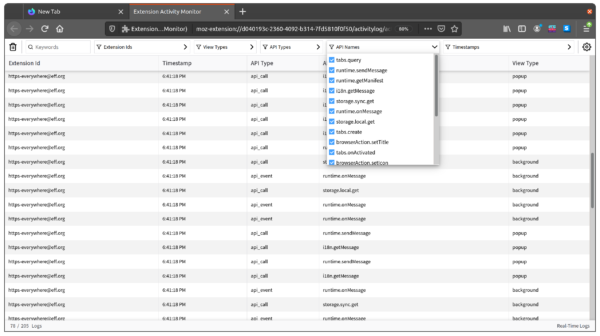
Atique: My objective was to develop the minimum viable product of an Extension Activity Monitor. In the beginning, my mentors and I had formulated the user stories as a part of requirement analysis and agreed on the user stories to complete during the GSoC period.
The goals of Extension Activity Monitor were to be able to start and stop monitoring all installed extensions in Firefox, capture the real-time activity logs from monitored extensions and display them in a meaningful way, filter the activity logs, save the activity logs in a file, and load activity logs from a file.
Question: What accomplishment from your internship are you most proud of?
Lisa: Each pull request approval was a tiny victory for me, as I not only had to learn how to fix each issue, but learn Python and Django as well. I was only familiar with the front-end and had expected the internship project to be front-end, as all of my contributions on my Outreachy application were to the addons-frontend repository. While I had hoped my mentors would let me get a taste of the server-side by working on a couple of minor issues, I did not expect my entire project to be on the server-side. I am proud to have learned and utilized a new language and framework during my internship with the guidance of Bob and Andrew.
Atique: I am proud that I have successfully made a working prototype of Extension Activity Monitor and implemented most of the features that I had written in my proposal. But the accomplishment I am proudest of is that my skillset is now at a much higher level than it was before this internship.
Question: What was the most surprising thing you learned?
Lisa: I was surprised to learn how much I enjoyed working on the server-side. I had focused on learning front-end development because I thought I’d be more inclined to the design elements of creating the user interface and experience. However, I found the server-side to be just as intriguing, as I was drawn to creating the logic to properly manage the data.
Atique: My mentors helped me a lot in writing more readable, maintainable and good quality code, which I think is the best part of my learnings. I never thought about those things deeply in any project that I had worked on before this internship. My mentors said, “Code is for humans first and computer next,” which I am going to abide by forever.
Question: What do you plan to do after your internship?
Lisa: I plan to continue learning both front-end and back-end development while obtaining certifications. In addition, I’ll be seeking my next opportunity in the tech industry as well.
Atique: Participating in Google Summer of Code was really helpful to understand my strengths and shortcomings. I received very useful and constructive feedback from my mentors. I will be working on my shortcomings and make sure that I become a good software engineer in the near future.
Question: Is there anything else you would like to share?
Lisa: I’m glad my internship project was on the server-side, as it not only expanded my skill set, but also opened up more career opportunities for me. I’m also grateful for the constant encouragement, knowledge, and support that Bob and Andrew provided me throughout this whole experience. I had an incredible summer with the Firefox Add-ons team and Mozilla community, and I am thankful for Outreachy for providing me with this amazing opportunity. ‘
Atique: I think the opportunities like Google Summer of Code and Outreachy provides a great learning experience to students. I am thankful to these programs’ organizers, also thankful to Mozilla for participating in programs that give great opportunities to students like me to work with awesome mentors.
Congratulations on your achievements, Lisa and Atique! We look forward to seeing your future accomplishments.
The post Add-ons interns: developing software and careers appeared first on Mozilla Add-ons Blog.
https://blog.mozilla.org/addons/2020/10/01/add-ons-interns-developing-software-and-careers/
|
|
Mozilla Open Policy & Advocacy Blog: Mozilla Partners with the African Telecommunications Union to Promote Rural Connectivity |
Mozilla and the African Telecommunications Union (ATU) have signed a Memorandum of Understanding (MOU) for a joint project that will promote rural connectivity in the Africa region. “The project, pegged to the usage of spectrum policy, regulations and practices, is designed to ensure affordable access to communication across the continent,” said ATU Secretary-General John OMO. “Figuring out how to make spectrum accessible, particularly in rural areas, is critical to bringing people online throughout the African continent,” said Mitchell Baker, CEO of Mozilla, “I’m committed to Mozilla making alliances to address this challenge.”
While half the world is now connected to the internet, the existing policy, regulatory, financial, and technical models are not fit for purpose to connect the poorer and more sparsely populated rural areas. More needs to be done to achieve the United Nations’ universal access goals by 2030. Clear policy and regulatory interventions that can support innovation, and new business models to speed up progress, are urgently required.
Access to the internet should not be a luxury, but a global public resource that is open and accessible to all. This is particularly true during a global public health crisis, as it underpins the deployment of digital healthcare solutions for detecting COVID-19.
Rural connectivity in the African region presents a unique set of challenges. More than 60% of Africa’s populations live in rural areas, but they lack resources and infrastructures needed to connect them. Potential users are often spread out, making it difficult to support the traditional business case for investments necessary to establish broadband infrastructure.
There are many factors that contribute to this digital divide, but one of the biggest challenges is making wireless spectrum available to low-cost operators, who are prepared to deploy new business models for rural access.
Spectrum licenses are bets, in the form of 10-15 year commitments, for national coverage for mobile operators. As the demand for wireless spectrum continues to increase beyond its administrative availability, policy-makers and regulators have increasingly turned to spectrum auctions to assign a limited number of licenses. However, spectrum auctions act as a barrier to competition, creating financial obstacles for innovative, smaller service providers who could bring new technology and business models to rural areas. In addition, the high fees associated with these auctions are a disincentive to larger mobile operators to roll out services in rural areas, resulting in the dramatically under-utilised spectrum.
To unlock innovation and investment, we must develop policy and regulatory instruments to address access to spectrum in rural areas. Mozilla has partnered with the ATU to facilitate a dialogue among regulators, policy-makers, and other stakeholders, to explore ways to unlock the potential of the unused spectrum. Mozilla and the ATU will develop recommendations based on these dialogues and good practice. The recommendations will be presented at the 2021 Annual ATU Administrative Council meeting.
The post Mozilla Partners with the African Telecommunications Union to Promote Rural Connectivity appeared first on Open Policy & Advocacy.
|
|
The Mozilla Blog: The internet needs our love |
It’s noisy out there. We are inundated with sensational headlines every minute, of every day. You almost could make a full-time job of sorting the fun, interesting or useful memes, feeds and reels from those that should be trashed. It’s hard to know what to pay attention to, and where to put your energy. With so much noise, chaos and division, it seems that one of the only things we all have in common is relying on the internet to help us navigate everything that’s happening in the world, and in our lives.
But the internet isn’t working.
I’m not talking about whether you have a wi-fi signal or can get online for work or school — in that sense the internet is doing its job for most of us, connecting billions of people around the globe. What I’m talking about is the magic. This amazing portal into the human experience has become a place filled with misinformation, corruption and greed. And in recent years we’ve seen those with power — Big Tech, governments, and bad actors — become more dominant, more brazen, and more dangerous. That’s a shame, because there’s still a lot to celebrate and do online. Whether it’s enjoying the absurd — long live cat videos — or addressing the downright critical, like beating back a global pandemic, we all need an internet where people, not profits, come first.
So it’s time to sound the alarm.
The internet we know and love is fcked up.
We are asking you to join us, and start a movement to create a better internet.
Let’s take back control from those who violate our privacy just to sell us stuff we don’t need. Let’s work to stop companies like Facebook and YouTube from contributing to the disastrous spread of misinformation and political manipulation. It’s time to take control over what we do and see online, and not let the algorithms feed us whatever they want.
You probably don’t know the name Mozilla. You might know Firefox. But we’ve been here, fighting for a better internet, for almost twenty years. We’re a non-profit backed organization that exists for the sole purpose of protecting the internet. Our products, like the Firefox browser, are designed with your privacy in mind. We’re here to prove that you can have an ethical tech business that works to make the internet a better place for all of us. We stand for people, not profit.
But we can’t fight this fight alone. Big tech has gotten too big. We need you. We need people who understand what it is to be part of something larger than themselves. People who love the internet and appreciate its magic. People who are looking for a company they can support because we are all on the same side.
We know it’s going to take more than provocative language to make this real. Which is why at the heart of this campaign are ways all of us can participate in changing the internet for the better. That’s what this is all about: working together to unfck the internet.
To start we’re giving you five concrete and shareable ways to reclaim what’s good about life online by clearing out the bad:
- Hold political ads accountable for misinformation: Download the Firefox extension that shares the political ads you see on Facebook to a public database so they can be tracked and monitored.
- Watch The Social Dilemma on Netflix & read our recommended readings from diverse voices: This #1 trending documentary unpacks the issues of the attention economy, and our compendium broadens the discussion by bringing more perspectives to the conversation.
- Get the Facebook Container extension: Prevent Facebook from following you around the rest of the web — which they can do even if you don’t have an account.
- Flag bad YouTube recommendations: This extension lets you report regrettable recos you’ve been served, so you can help make the engine better for everyone.
- Choose independent tech: Learn more about other independent tech companies and their products. Like shopping locally, using products like Firefox is a great way to vote your conscience online.
We’ll be updating the list frequently with new and timely ways you can take action, so check back regularly and bookmark or save the Unfck The Internet landing page.
Now, it’s time to get to work. We need you to speak up and own it. Tell your friends, your coworkers and your families. Tell the world that you’ve made the choice to “internet” with your values, and invite them to do the same.
It’s time to unfck the internet. For our kids, for society, for the climate. For the cats.
The post The internet needs our love appeared first on The Mozilla Blog.
https://blog.mozilla.org/blog/2020/09/30/the-internet-needs-our-love/
|
|
The Firefox Frontier: This is how we unfck the internet |
We have a once-in-a-lifetime chance to unfck the internet. We should take it. How we talk, work, and play online depends on it. Dramatic? No, Kardashians is dramatic. The truth … Read more
The post This is how we unfck the internet appeared first on The Firefox Frontier.
|
|
The Firefox Frontier: Join the anti-establishment |
Firefox puts people first. In fact, we’re backed by a not-for-profit and our profits go back into making the internet UNFCKING BELIEVABLE FOR YOU. Luckily, we aren’t the only ones … Read more
The post Join the anti-establishment appeared first on The Firefox Frontier.
https://blog.mozilla.org/firefox/join-the-anti-establishment/
|
|
Mozilla Addons Blog: Expanded extension support in Firefox for Android Nightly |
A few weeks ago, we mentioned that we were working on increasing extension support in the Firefox for Android Nightly pre-release channel. Starting September 30, you will be able to install any extension listed on addons.mozilla.org (AMO) in Nightly.
This override was created for extension developers and advanced users who are interested in testing for compatibility, so it’s not easily accessible. Installing untested extensions can lead to unexpected outcomes; please be judicious about the extensions you install. Also, since most developers haven’t been able to test and optimize their extensions for the new Android experience, please be kind if something doesn’t work the way it should. We will remove negative user reviews about extension performance in Nightly.
Currently, Nightly uses the Collections feature on AMO to install extensions. You will need to create a collection on AMO and change an advanced setting in Nightly in order to install general extensions.
Create a collection on AMO
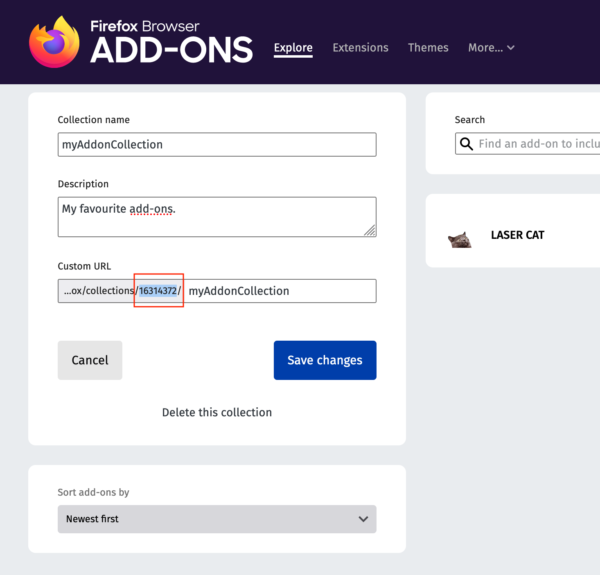
Follow these instructions to create a collection on AMO. You can name the collection whatever you like as long as it does not contain any spaces in the name. When you are creating your collection, you will see a number in the Custom URL field. This number is your user ID. You will need the collection name and user ID to configure Nightly in the following steps.
Once your collection has been created, you can add extensions to it. Note that you will only be able to add extensions that are listed on AMO.
You can edit this collection at any time.
Enable general extension support setting in Nightly
You will need to make a one-time change to Nightly’s advanced settings to enable general extension installation.
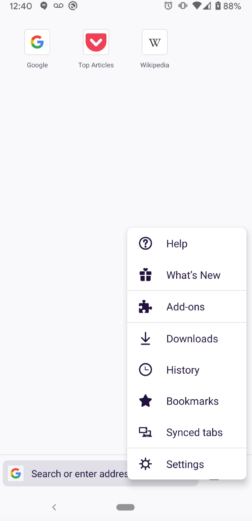
Step 1: Tap on the three dot menu and select Settings.
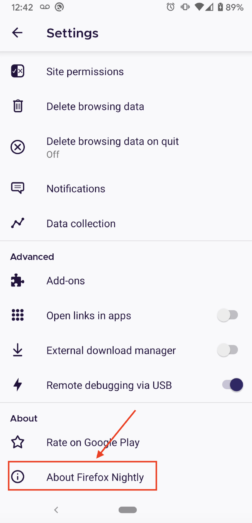
Step 2: Tap on About Firefox Nightly.
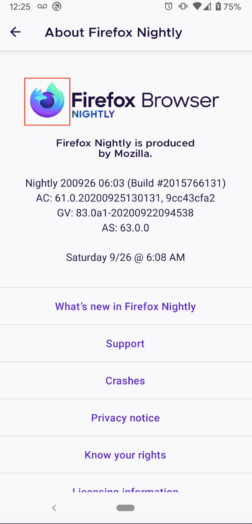
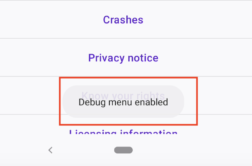
Step 3. Tap the Firefox Nightly logo five times until the “Debug menu enabled” notification appears.
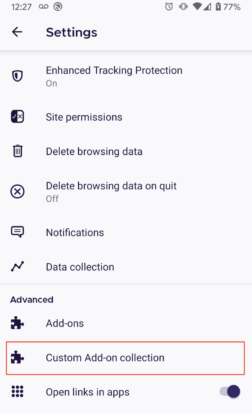
Step 4: Navigate back to Settings. You will now see a new entry for “Custom Add-on collection.” Once a custom add-on collection has been set up, this menu item will always be visible.
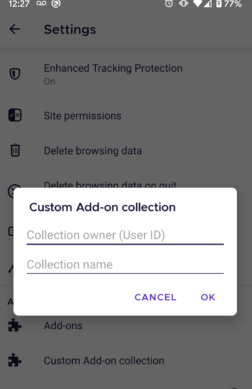
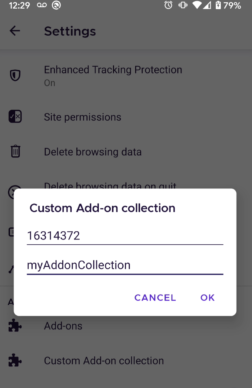
Step 5: Configure your custom add-on collection. Use the collection name and your user ID from AMO for the Collection Owner (User ID) and Collection name fields, respectively.
After you tap “OK,” the application will close and restart.
WebExtensions API support
Most of the WebExtensions APIs supported on the previous Firefox for Android experience are supported in the current application. The notable exceptions are the downloads.download (implementation in progress) and the browserData APIs. You can see the current list of compatible APIs on MDN.
Extensions that use unsupported APIs may be buggy or not work at all on Firefox for Android Nightly.
User Experience
The new Firefox for Android has a much different look and feel than Firefox for desktop, or even the previous Android experience. Until now, we’ve worked with the developers of Recommended Extensions directly to optimize the user experience of their extensions for the release channel. We plan to share these UX recommendations with all developers on Firefox Extension Workshop in the upcoming weeks.
Coming next
We will continue to publish our plans for increasing extension support in Firefox for Android as they solidify. Stay tuned to this blog for future updates!
The post Expanded extension support in Firefox for Android Nightly appeared first on Mozilla Add-ons Blog.
|
|