Добавить любой RSS - источник (включая журнал LiveJournal) в свою ленту друзей вы можете на странице синдикации.
Исходная информация - http://planet.mozilla.org/.
Данный дневник сформирован из открытого RSS-источника по адресу http://planet.mozilla.org/rss20.xml, и дополняется в соответствии с дополнением данного источника. Он может не соответствовать содержимому оригинальной страницы. Трансляция создана автоматически по запросу читателей этой RSS ленты.
По всем вопросам о работе данного сервиса обращаться со страницы контактной информации.
[Обновить трансляцию]
Air Mozilla: Web QA Weekly Meeting, 04 Feb 2016 |
 This is our weekly gathering of Mozilla'a Web QA team filled with discussion on our current and future projects, ideas, demos, and fun facts.
This is our weekly gathering of Mozilla'a Web QA team filled with discussion on our current and future projects, ideas, demos, and fun facts.
|
|
Air Mozilla: Reps weekly, 04 Feb 2016 |
 This is a weekly call with some of the Reps to discuss all matters about/affecting Reps and invite Reps to share their work with everyone.
This is a weekly call with some of the Reps to discuss all matters about/affecting Reps and invite Reps to share their work with everyone.
|
|
Gervase Markham: MOSS Applications Still Open |
I am currently running the MOSS (Mozilla Open Source Support) program, which is Mozilla’s program for assisting other projects in the open source ecosystem. We announced the first 7 awardees in December, giving away a total of US$533,000.
The application assessment process has been on hiatus while we focussed on getting the original 7 awardees paid, and while the committee were on holiday for Christmas and New Year. However, it has now restarted. So if you know of a software project that could do with some money and that Mozilla uses or relies on (note: that list is not exhaustive), now is the time to encourage them to apply. :-)
http://feedproxy.google.com/~r/HackingForChrist/~3/xjYBjsEKSxE/
|
|
Gijs Kruitbosch: Why was Tab Groups (Panorama) removed? |
Firefox 44 has been released, and it has started warning users of Tab Groups about its removal in Firefox 45. There were a number of reasons that led to the removal of Tab Groups. This post will aim to talk about each in a little bit more detail.
The removal happened in the context of “Great or Dead”, where we examine parts of Firefox, look at their cost/benefit balance, and sometimes decide to put resources into improving them, and sometimes decide to recognize that they don’t warrant that and remove that part of the browser.
For Tab Groups, here are some of the things we considered:
- It had a lot of bugs. A number of serious issues relating to performance, a lot of its tests failed intermittently, group and window closing was buggy, as well as a huge pile of smaller issues: you couldn’t move tabs represented as large squares to groups represented as small squares; sometimes you could get stuck in it, or groups would randomly move ; and the list goes on – the quality simply wasn’t what it should be, considering we ship it to millions of users, which was part of the reason why it was hidden away as much as it was.
- The Firefox team does not believe that the current UI is the best way to manage large numbers of tabs. Some of the user experience and design folks on our team have ideas in this area, and we may revisit “managing large numbers of tabs” at some point in the future. We do know that we wouldn’t choose to re-implement the same UI again. It wouldn’t make sense to heavily invest in a feature that we should be replacing with something else.
- It was interfering with other important projects, like electrolysis (multi-process Firefox). When using separate processes for separate tabs, we need to make certain behaviours that used to be synchronous deal with being asynchronous. The way that Tab Groups’ UI was interwoven with the tabbed browser code, and the way the UI effectively hid all the tabs and showed thumbnails for all of them instead, made this harder for things like tab switching and tab closing.
- It had a number of serious code architecture problems. Some of the animation and library choices caused intermittent issues for users as linked to earlier. All of the groups were stored with absolute pixel positions, creating issues if you change your window size, use a different screen or resolution, etc. When we added a warning banner to the bottom of the UI telling users we were going to remove it, that interfered with displaying search results. The code is very fragile.
- It was a large feature. By removing tab groups we removed more than 24,000 lines of code from Firefox.
With all these issues in mind, we had to decide if it was better to invest in making it a great feature in Firefox, or remove the code and focus on other improvements to Firefox. When we investigated usage data, we found that only a extremely small fraction of Firefox users were making use of Tab Groups. Around 0.01%. Such low usage couldn’t justify the massive amount of work it would take to improve Tab Groups to an acceptable quality level, and so we chose to remove it.
If you use Tab Groups, don’t worry: we will preserve your data for you, and there are add-ons available that can make the transition completely painless.
|
|
Darrin Henein: Prototyping Firefox Mobile (or, Designers Aren’t Magicians) |
I like to prototype things. To me—and surely not me alone—design is how something looks, feels, and works. These are very hard to gauge just by looking at a screen. Impossible, some would argue. Designs (and by extension, designers) solve problems. They address real needs. During the creative process, I need to see them in action, to hold them in my hand, on the street and on the train. In real life. So, as often as not, I need to build something.
Recently we’ve been exploring a few interesting ideas for Firefox Mobile. One advantage we have, as a mobile browser, is the idea of context—we can know where you are, what time it is, what your network connection is like—and more so than on other platforms utilize that context to provide a better experience. Not many people shop at the mall or wait in line at the bank with their laptop open, but in many of Firefox’s primary markets, people will have their phone with them. Some of this context could help us surface better content or shortcuts in different situations… we think.
The first step was to decide on scope. I sketched a few of these ideas out and decided on which I would test as a proof of concept: location aware shortcut links, a grouped history view, and some attempt at time-of-day recommendations. I wanted to test these ideas with real data (which, in my opinion, is the only legitimate way to test features of this nature), so I needed to find a way to make my history and other browser data available to my prototype. This data is available in our native apps, so whatever form my prototype took it would need to have access to this data in some way. In many apps or products, the content is the primary focus of the experience, so making sure you shift from static/dummy content to real/dynamic content as quickly as possible is important. Hitting edge cases like ultra-long titles or poor-quality images are real problems your design should address, and these will surface far sooner if you’re able to see your design with real content.
Next I decided (quickly) on some technology. The only criteria here was to use things that would get me to a testable product as quickly as possible. That meant using languages I know, frameworks to take shortcuts, and to ask for help when I was beyond my expertise. Don’t waste time writing highly abstracted, super-modular code or designing an entire library of icons for your prototypes… take shortcuts, use open-source artwork or frameworks, and just write code that works.
I am most comfortable with web technologies—I do work at Mozilla, after all—so I figured I’d make something with HTML and CSS, and likely some Javascript. However, our mobile clients (Firefox for Android and Firefox for iOS) are written in native code. I carry an iPhone most days, so I looked at our iOS app, which is written in Swift. I figured I could swap out one of the views with a web view to display my own page, but I still needed some way to get my browsing data (history, bookmarks, etc.) down into that view. Turns out, the first step in my plan was a bit of a roadblock.
Thankfully, I work with a team of incredible engineers, and my oft-co-conspirator Steph said he could put something together later that week. It took him an afternoon, I think. Onward. Even if I thought I hack this together, I wasn’t sure, and didn’t want to waste time.
|
|
Air Mozilla: The Joy of Coding - Episode 43 |
 mconley livehacks on real Firefox bugs while thinking aloud.
mconley livehacks on real Firefox bugs while thinking aloud.
|
|
Laura de Reynal: 38 hours |
 From Bangaluru to Ahmedabad, immersed into the train ecosystem for 38hours.
From Bangaluru to Ahmedabad, immersed into the train ecosystem for 38hours.







 1608km 37:45 hours
1608km 37:45 hoursFiled under: Mozilla, Photography, Research Tagged: Connected Spaces, ethnography, India, journey, mobile office, research, train
|
|
Robert O'Callahan: rr 4.1.0 Released |
This release mainly improves replay performance dramatically, as I documented in November. It took a while to stabilize for release, partly because we ran into a kernel bug that caused rr tests (and sometimes real rr usage) to totally lock up machines. This release contains a workaround for that kernel bug. It also contains support for the gdb find command, and fixes for a number of other bugs.
|
|
Mozilla Addons Blog: WebExtensions in Firefox 46 |
We last updated you on our progress with WebExtensions when Firefox 45 landed in Developer Edition (Aurora), and today we have an update for Firefox 46, which landed in Developer Edition last week.
While WebExtensions will remain in an alpha state in Firefox 46, we’ve made lots of progress, with 40 bugs closed since the last update. As of this update, we are still on track for a milestone release in Firefox 48 when it hits Developer Edition. We encourage you to get involved early with WebExtensions, since this is a great time to participate in its evolution.
A focus of this release was quality. All code in WebExtensions now pass eslint, and we’ve fixed a number of issues with intermittent test failures and timeouts. We’ve also introduced new APIs in this release that include:
- chrome.notifications.getAll
- chrome.runtime.sendMessage
- chrome.webRequest.onBeforeRedirect
- chrome.tabs.move
Create customizable views
In addition to the new APIs, support was added for second-level popup views in bug 1217129, giving WebExtension add-ons the ability to create customizable views.
Check out this example from the Whimsy add-on:

Create an iFrame within a page
The ability to create an iFrame that is connected to the content script was added in bug 1214658. This allows you to create an iFrame within a rendered page, which gives WebExtension add-ons the ability to add additional information to a page, such as an in-page toolbar:
For additional information on how to use these additions to WebExtensions, (and WebExtensions in general), please check out the examples on MDN or GitHub.
Upload and sign on addons.mozilla.org (AMO)
WebExtension add-ons can now be uploaded to and signed on addons.mozilla.org (AMO). This means you can sign WebExtension add-ons for release. Listed WebExtension add-ons can be uploaded to AMO, reviewed, published and distributed to Firefox users just like any other add-on. The use of these add-ons on AMO is still in beta and there are areas we need to improve, so your feedback is appreciated in the forum or as bugs.
Get involved
Over the coming months we will work our way towards a beta in Firefox 47 and the first stable release in Firefox 48. If you’d like to jump in to help, or get your APIs added, please join us on our mailing list or at one of our public meetings, or check out this wiki page.
https://blog.mozilla.org/addons/2016/02/02/webextensions-in-firefox-46/
|
|
Air Mozilla: Webdev Extravaganza: February 2016 |
 Once a month web developers across the Mozilla community get together (in person and virtually) to share what cool stuff we've been working on.
Once a month web developers across the Mozilla community get together (in person and virtually) to share what cool stuff we've been working on.
|
|
Henrik Skupin: Firefox Desktop automation goals Q1 2016 |
As promised in my last blog posts I don’t want to only blog about the goals from last quarters, but also about planned work and what’s currently in progress. So this post will be the first one which will shed some light into my active work.
First lets get started with my goals for this quarter.
Execute firefox-ui-tests in TaskCluster
Now that our tests are located in mozilla-central, mozilla-aurora, and mozilla-beta we want to see them run on a check-in basis including try. Usually you will setup Buildbot jobs to get your wanted tasks running. But given that the build system will be moved to Taskcluster in the next couple of months, we decided to start directly with the new CI infrastructure.
So how will this look like and how will mozmill-ci cope with that? For the latter I can say that we don’t want to run more tests as we do right now. This is mostly due to our limited infrastructure I have to maintain myself. Having the needs to run firefox-ui-tests for each check-in on all platforms and even for try pushes, would mean that we totally exceed the machine capacity. Therefore we continue to use mozmill-ci for now to test nightly and release builds for en-US but also a couple of other locales. This might change later this year when mozmill-ci can be replaced by running all the tasks in Taskcluster.
Anyway, for now my job is to get the firefox-ui-tests running in Taskcluster once a build task has been finished. Although that this can only be done for Linux right now it shouldn’t matter that much given that nothing in our firefox-puppeteer package is platform dependent so far. Expanding testing to other platforms should be trivial later on. For now the primary goal is to see test results of our tests in Treeherder and letting developers know what needs to be changed if e.g. UI changes are causing a regression for us.
If you are interested in more details have a look at bug 1237550.
Documentation of firefox-ui-tests and mozmill-ci
We are submitting our test results to Treeherder for a while and are pretty stable. But the jobs are still listed as Tier-3 and are not taking care of by sheriffs. To reach the Tier-2 level we definitely need proper documentation for our firefox-ui-tests, and especially mozmill-ci. In case of test failures or build bustage the sheriffs have to know what’s necessary to do.
Now that the dust caused by all the refactoring and moving the firefox-ui-tests to hg.mozilla.org settles a bit, we want to start to work more with contributors again. To allow an easy contribution I will create various project documentation which will show how to get started, and how to submit patches. Ultimately I want to see a quarter of contribution project for our firefox-ui-tests around mid this year. Lets see how this goes…
More details about that can be found on bug 1237552.
http://www.hskupin.info/2016/02/02/firefox-desktop-automation-goals-q1-2016/
|
|
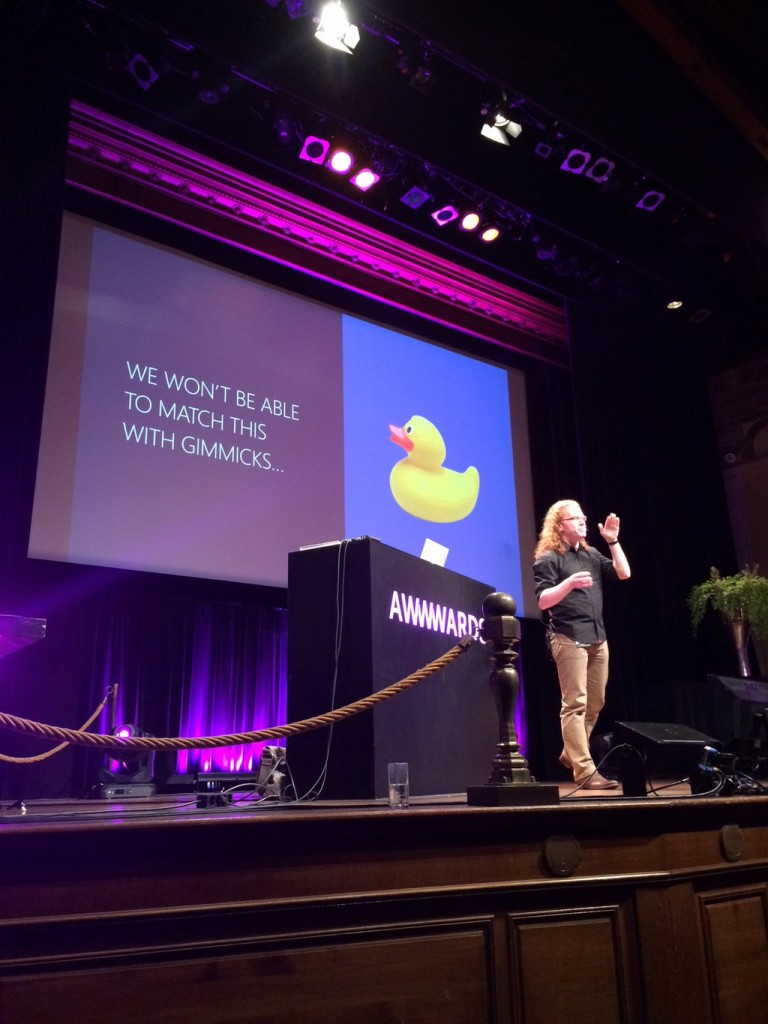
Christian Heilmann: All the small things at Awwwards Amsterdam |
Last week, I cut my holiday in the Bahamas short to go to the Awwwards conference in Amsterdam and deliver yet another fire and brimstone talk about performance and considering people outside of our sphere of influence.
 Photo by Trine Falbe
Photo by Trine Falbe
The screencast of the talk is on YouTube:
I want to thank the organisers for allowing me to vent a bit and I was surprised to get a lot of good feedback from the audience. Whilst the conference, understandably, is very focused on design and being on the bleeding edge, some of the points I made hit home with a lot of people.
Especially the mention of Project Oxford and its possible implementations in CMS got a lot of interest, and I’m planning to write a larger article for Smashing Magazine on this soon.
https://www.christianheilmann.com/2016/02/02/all-the-small-things-at-awwwards-amsterdam/
|
|
Air Mozilla: Martes mozilleros, 02 Feb 2016 |
 Reuni'on bi-semanal para hablar sobre el estado de Mozilla, la comunidad y sus proyectos. Bi-weekly meeting to talk (in Spanish) about Mozilla status, community and...
Reuni'on bi-semanal para hablar sobre el estado de Mozilla, la comunidad y sus proyectos. Bi-weekly meeting to talk (in Spanish) about Mozilla status, community and...
|
|
Just Browsing: Encapsulation in Redux: the Right Way to Write Reusable Components |


Redux is one of the most discussed JavaScript front-end technologies. It has defined few paradigms that vastly improve developer efficiency and give us a solid foundation for building apps in a simple yet robust way. No framework is perfect though, and even Redux has its drawbacks.
Redux has the special power make you feel like a super-programmer who can effortlessly write flawless code. Enjoyable though this may be, it's actually a huge issue because it blinds you with its simplicity and may therefore lead to situations where your shiny code turns into an unmaintainable mess. This is especially true for those who are starting a new project without any prior experience with Redux.
Encapsulation Matters
Global application state is arguably the biggest benefit of Redux. On the other hand, it is a bit of a mind-bender because we were always told that global stuff is evil. Not necessarily: there is nothing wrong with keeping the entire application state snapshot in one place, as long as you don't break encapsulation. Unfortunately, with Redux this is all too easy.
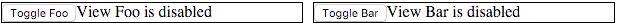
Just imagine a simple case where we have a team of two people: Dan and Andre. Both of them were given the very simple task to implement an independent component. Dan is supposed to create Foo, and Andre is supposed to create Bar. Both of the components are similar in that they should contain only a button which acts as a toggle for some string. (Obviously this is an artificial example provided for illustrative purposes.)

Since the state of each Component is distinct, and there are no dependencies between those them, we can encapsulate them simply by using combineReducers. This gives each reducer its own slice of application state, so it can only access the relevant part: fooReducer will get foo and barReducer will get bar. Andre and Dan can work independently, and they can even open-source the components because they are completely self-contained.
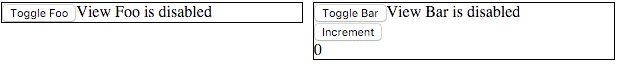
But one day, some evil person (from marketing, no doubt) tells Andre that he must extend the app and should embed a Qux component in his Bar. Qux is a simple counter with a button that just increments a number when clicked. So far so good: Andre just needs to embed the Qux in his Bar and provide an isolated application state slice so that Bar does not know anything about the internal implementation of Qux. This ensures that the principle of encapsulation is not violated. The application state shape could look like this:
{
foo: {
toggled: false
},
bar: {
toggled: false,
qux: {
counter: 0
}
}
}
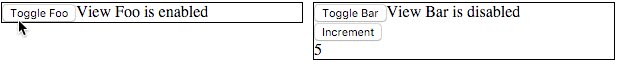
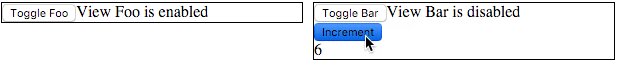
However, there was one more requirement: Andre should also cooperate with Dan, because the counter must be incremented anytime Foo is toggled. Now it's getting more complicated, and it looks like some sort of interface will be needed.

Now we can see the problem with the way Redux blinds developers to potential architectural missteps. People tend to seize on the fact that Redux provides global application state. The simplest solution would therefore be to get rid of combineReducers and provide the entire application state to fooReducer, which can increment counter internally in the bar branch of the app state tree. Naturally this is totally wrong and breaks the principle encapsulation. You never want to do this because the logic hidden behind incrementing the counter may be much more complicated than it seems. As a result, this solution does not scale. Anytime you change the implementation of qux, you'll need to change the implementation of foo as well, which is a maintainability nightmare.
"But wait!" I hear you saying. The whole point of Redux is that you can handle a given action in multiple reducers, right? This suggests that we should handle the TOGGLE_FOO action in quxReducer and increment the counter there. This is a bad idea for a couple of reasons.
For starters, Qux becomes coupled with Foo because it needs to know about its internal details. More importantly, Reto Schl"apfer makes a compelling case that it quickly becomes difficult to reason about code where the results of an action are spread across the codebase. It is much better to compose your reducers so that a higher-level reducer handles each action is a single place and delegates processing to one or more lower-level reducers.
Composition is the New Encapsulation
As you might have spotted, we are suggesting that in addition to composing components and composing state, we should compose reducers as well.
Concretely, this means that Andre needs to define a public interface for his Qux component: an incrementClicks function.
export const incrementClicks = quxState => ({...quxState, clicked: quxState.clicked + 1});
This implementation is completely encapsulated and is specific to the Qux component. The function is exported because it is part of the public interface. Now we use this function to implement the reducer:
const quxReducer = (quxState = {clicked: 0}, { type }) => {
switch (type) {
case 'QUX_INCREMENT':
return incrementClicks(quxState); // The public method is called
default:
return quxState;
}
};
Because Bar embeds Qux's application state slice, barReducer is responsible for delegating all actions to quxReducer using straightforward function composition. The barReducer might look something like this:
const barReducer = (barState = {toggled: false}, action) => {
const { type } = action;
switch (type) {
case 'TOGGLE_BAR':
return {...barState, toggled: !barState.toggled};
default:
return {
...barState,
qux: quxReducer(barState.qux, action) // Reducer composition
};
}
};
Now we are ready for some more advanced reducer composition, since we know that Qux should also increment when Foo is toggled. At the same time, we want Foo to be completely unaware of Qux's internals. We can define a top-level reducer that holds state for Foo and Bar and delegates the right portion of the app state to incrementClicks. Only rootReducer, which aggregates fooReducer and barReducer, will be aware of the interdependency between the two.
const rootReducer = (appState = {}, action) => {
const { type } = action;
switch (type) {
case 'TOGGLE_FOO':
return {
...appState,
foo: fooReducer(appState.foo, action),
bar: {...appState.bar, qux: incrementClicks(appState.bar.qux)}
};
default:
return {
...appState,
foo: fooReducer(appState.foo, action),
bar: barReducer(appState.bar, action)
};
}
};
The default case acts exactly like combineReducers. The TOGGLE_FOO handler, on the other hand, glues the reducers together while handling the interdependency. There is still one line which is pretty ugly:
bar: {...appState.bar, qux: incrementClicks(appState.bar.qux)}
The problem is that this line depends on implementation details of Bar (state shape). We would rather encapsulate these details behind the public interface of the Bar reducer:
export const incrementClicksExposedByBar = barState => ({...barState, qux: incrementClicks(barState.qux)});
And now it's just a matter of using the public interface:
...
case 'TOGGLE_FOO':
return {
...appState,
foo: fooReducer(appState.foo, action),
bar: incrementClicksExposedByBar(appState.bar)
};
I've prepared a complete working codepen so that you can try this out on your own.
http://feedproxy.google.com/~r/justdiscourse/browsing/~3/Pw0JfrLHuXw/
|
|
Armen Zambrano: End of MozCI QoC term |
I want to take a moment to thank all three of you for your hard work and contributions! It was a pleasure to work together with you during this period.
Some of the highlights of this term are:
- A BuildAPI client was released by F3real (see contributions)
- A Pushlog client was released by MikeLing (see contributions - I landed two changes as me; sorry!)
- Prepare sets of issues that are related which build towards a goal or a feature.
- The better you think it through the easier it will be for you and the contributors
- In GitHub you can create milestones of associated issues
- Remind them to review their own code.
- This is something I try to do for my own patches and saves me from my own embarrassment :)
- Put it on the contributors to test their code before requesting formal review
- It forces them to test that it does what they expect it to do
- Set expectations for review turn around.
- I could not be reviewing code every day since I had my own personal deliverables. I set Monday, Wednesday and Friday as code review days.

This work by Zambrano Gasparnian, Armen is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported License.
http://feedproxy.google.com/~r/armenzg_mozilla/~3/WDxt6qxKCKI/end-of-mozci-qoc-term.html
|
|
Byron Jones: happy bmo push day! |
the following changes have been pushed to bugzilla.mozilla.org:
- [1243246] Attachment data submitted via REST API must always be base64 encoded
- [1213424] The Bugzilla autocomplete dropdown should expand the width to show the full text of a match
- [1241667] Trying to report a bug traps the user in an infinite loop
- [1188236] “Congratulations on having your first patch approved” email should be clearer about how to get the patch landed.
- [1243051] Create one off script to output cpanfile with all modules and their current versions to be used for version pinning
- [1244604] configure nagios alerting for the bmo/reviewboard connector
- [1244996] add a script to manage a user’s settings
discuss these changes on mozilla.tools.bmo.
Filed under: bmo, mozilla
https://globau.wordpress.com/2016/02/02/happy-bmo-push-day-167/
|
|
Hannah Kane: Our Evolving Approach to the Curriculum Database |
When we first envisioned the Curriculum Database, we had a variety of different focuses. The biggest one, in my mind, was helping people sort through the many different types of learning materials offered by various teams and projects at Mozilla in order to find the right content for their needs. Secondarily, we wanted to improve the creation process—make it easier to publish, remix, and localize content.
Since then, the vision has changed a bit, or rather, our approach has changed. Several of our designers (Luke, Sabrina, and Ricardo) have been conducting a small research project to find out how educators currently find learning materials. We’ve also been learning from conversations with the cross-team Curriculum working group, led by Chad Sansing. Finally, we’ve been looking at existing offerings in the world.
Content Creation
Our approach has evolved so that now we’re focusing on content creation first. Luke and Chad have been working together to improve the web literacy curriculum template.

Luke also worked with the Science Lab team to design new templates for their learning handouts:

Next up is working with the Mozilla Clubs team to create new templates for their onboarding and training materials. The goal with each of these projects is to provide scalable, reusable templates that, once created and refined, don’t require involvement from designers or developers to continue using as new content is created. Right now we’re using a combination of Thimble projects, markdown -> html conversion, and github pages. We’re in experimentation mode.
Editing, localization, quality control, and more
Some of the next hurdles to cross are around mechanisms for localization and allowing for community contribution. One thing I’ve heard from the Curriculum working group is that collaborative editing workflows are needed. One idea I really like came from Emma Irwin who suggested an “Ask for Help” workflow that triggers a ticket in a github repo. That repo is triaged and curated by community contributors, so this could be a useful way to solicit testing and edits on new content.
I’ve also heard a (resolvable) tension between wanting to encourage remixes, but also wanting to have clear quality control mechanisms. User ratings and comments can help with this. Emma has also suggested an Education Council that would review materials and mark those meeting certain criteria as “Mozilla Approved.”
And then what?
All of the above ideas fall under the “content creation” half of the puzzle. We’ve not forgotten about the “content discovery” half, but we’ve put creation first. Once we’ve developed and tested these new workflows for creation, collaborative editing, remixing, quality control, and localization, it will make sense to then switch our focus to content distribution and discovery.
Please do comment below if you have any questions or ideas about this approach.
http://hannahgrams.com/2016/02/01/our-evolving-approach-to-the-curriculum-database/
|
|
Mozilla Open Policy & Advocacy Blog: Announcing the 2016 Open Web Fellows Program Host Organizations |
Last year was a big year for the open Web: net neutrality became a mainstream phrase in the United States, data retention and surveillance were hotly contested at government levels in the European Union, and India’s government suspended operations of Free Basic’s zero-rating practices despite Mark Zuckerberg’s insistence that he was working in the interest of the poor. Much of this was done in collaboration with organizations that share the mission to protect the open Web as a global public resource. It’s partnerships and knowledge sharing initiatives that support these movements.
Once such initiative is the Ford-Mozilla Open Web Fellows program, an international leadership program that brings together technology talent and civil society organizations to advance and protect the open Web. The Fellows embedded at these organizations will work on salient issues like privacy, access, and online rights. And this Fellowship program offers unique opportunities to learn, innovate, and gain credentials in a supportive environment while working to protect the open Web.
We are proud to announce our second cohort of host organizations, who are looking for 8 talented individuals to advise, build, and learn during their 10-month fellowships.
Apply now to become a Ford-Mozilla Open Web Fellow!
Deadline for applications: 11:59pm PST March 20, 2016
Centre for Intellectual Property and Information Technology Law (CIPIT)
CIPIT is an evidence-based research and trainingcenter based at Strathmore Law School in Nairobi, Kenya. Working with communities in extreme stances of censorship, their mission is to study and share knowledge on the development of cyberspace, and conduct research from a multidisciplinary approach. In 2016 CIPIT will be focusing on Internet Freedom in Eastern Africa, intellectual property in African development, and network measurements in election monitoring.
CIPIT is looking for an inquisitive, focused Fellow with tech expertise who can consult on a policy-oriented research process. This Fellow could help shape the next generation of Internet laws in Africa, and see the real-life needs of the tools and code they generate. For example, the Fellow could develop user-focused tools that help real-life events – like the Ugandan election. Learn more here.
Citizen Lab
Citizen Lab is an interdisciplinary laboratory based at the Munk School of Global Affairs, University of Toronto that focuses on advanced research and development at the intersection of ICTs, human rights, and global security. They provide impartial,evidence-based, peer-reviewed research on information controls to help advocacy and policy engagement on an open and secure Internet, and help secure civil society organizations from targeted attacks.
Citizen Lab is looking for a Fellow who is motivated to apply their technical skills to questions concerning technology and human rights, and brings excellent communications and technical skills. The Fellow could develop new tools to measure Internet filtering and network interference, investigate malware attacks or the privacy and security of apps and social media, and empower citizens by developing platform for corporate and public transparency. Learn more here.
ColorOfChange
ColorOfChange is a leading civil rights organization that works to strengthen the voice of Black America and create positive change around political and social issues that affect the Black community. ColorOfChange supports net neutrality and the reclassification of broadband as a public utility, and works to give their members a voice — hugely consequential, as Black and brown Americans are least able to afford the paybooths and obstacles that come with a closed Internet.
ColorOfChange is looking for a Fellow who is passionate about ensuring the US national conversation around net neutrality includes arguments in favor of net neutrality from a civil rights perspective. This Fellow would have the opportunity to pioneer tools for rapid-response campaigning that could be replicated and used by millions, find a compelling approach for users to engage with data that is integrated in the presentation itself, leverage mobile (and wearables??) for activism. Learn more here.
Data & Society
Data & Society is a research institute that is committed to identifying issues at the intersection of technology and society. They focus on social, cultural, and ethical issues arising from data-centric technological development. In 2016, they will focus on identifying major emergent issues stemming from new data-driven technologies, develop tools to help people better understand issues, and build a diverse network of researchers and practitioners.
Data & Society is looking for a Fellow who is deeply versed in technical conversations, and understands that new massive technologies are creating disruption. This Fellow would work with people from other fields to raise the technical capacity of others in the network, and engage technical communities core to Data & Society’s mission. Learn more here.
Derechos Digitales
Derechos Digitales is an organization that promotes human rights in digital environments. Their work focuses on the nuanced realities of Latin American countries, and bring these perspectives to discussions around issues like cybersecurity and corporate transparency. They work to shape policy-making on issues such as mass surveillance, digital threats to activists, and legislative work on Internet governance. In 2016 they will focus on privacy, freedom of expression and access to knowledge.
Derechos Digitales is looking for a Fellow with tech expertise who is passionate about working at the intersection of human rights and tech policy in the global south. The Fellow could provide technical advise on the tools and resources needed in these contexts, and develop tech policy documents that can bridge the human rights and tech communities. Derechos Digitales is looking for a Spanish-speaking Fellow who would be comfortable supporting capacity building sessions with local civil society organizations. Learn more here.
European Digital Rights (EDRi)
EDRi is an association of 33 civil rights organizations from across Europe, and works to promote, protect and uphold civil and human rights in the digital environment in the European Union. Their four key priorities for 2016 are data protection and privacy, mass surveillance, copyright reform and net neutrality. EDRi supports Europe’s data protection reform and campaigned against EU state surveillance proposals. The current onslaught of “counter-terrorism” proposals after recent attacks sees European governments adopting new laws with little consideration of effectiveness, proportionality, or whether privacy is being sacrificed.
EDRi is looking for a Fellow who is passionate about raising awareness about EU digital rights, and can use their technical expertise to help educate the general public, tech-policy community, and policy-makers. For example, the Fellow could explain existing data collection practices and newly gained online rights to users via an app or other tool, depending on the Fellow’s talents and preferences. The Fellow could provide technical assistance to help policy-makers and regulators understand the tools used by online companies for tracking and monitoring. Learn more here.
Freedom of the Press Foundation
Freedom of the Press Foundation is a non-profit organization that supports and defends journalism dedicated to transparency and accountability. They believe one of the most critical press freedom issues of the 21st Century is digital security, and work to ensure journalists can use technology to do their jobs safely and without the constant fear of surveillance.
Freedom of the Press Foundation is looking for a Fellow with strong technical abilities and is interested in helping journalists work safely and communicate securely. The Fellow would apply their skills to build and support tools like SecureDrop with Freedom of the Press Foundation’s talented staff of technologists and engineers that help journalists communicate securely with sources and whistleblowers. Learn more here.
Privacy International
Privacy International focuses on privacy issues around the world. They advocate for strong privacy protection laws, investigate government surveillance, conduct research to enact policy change, and raise awareness amongst the public about technologies that place privacy at risk. In 2016 Privacy International is working partnering with organizations in the global south to identify privacy challenges, and more work on data exploitation.
Privacy International is looking for a Fellow who’s eager to learn and find new challenges. The Fellow would use their strong technical skills to translate technology to policy-makers, and help others around the world do the same. The Fellow would work with Privacy International’s Tech Team to analyze surveillance documentation and data, identify and analyze new technologies, and help develop briefings and educational programming with a technical understanding. Learn more here.
Apply now to become a Ford-Mozilla Open Web Fellow!
Deadline for applications: 11:59pm PST March 20, 2016
https://blog.mozilla.org/netpolicy/2016/02/01/2016-open-web-fellows-program-host-organizations/
|
|
John O'Duinn: “Distributed” ER#5 now available! |
“Distributed” Early Release #5 is now publicly available, just  23 days after ER#4 came out.
23 days after ER#4 came out.
Early Release #5 (ER#5) contains everything in ER#4 plus:
* Ch.12 group chat etiquette
* In Ch.2, the section on diversity was rewritten and enhanced by consolidating a few different passages that had been scattered across different chapters.
* Many tweaks/fixes to pre-existing Chapters.
You can buy ER#5 by clicking here, or clicking on the thumbnail of the book cover. Anyone who already has ER#1, ER#2, ER#3 or ER#4 should get prompted with a free update to ER#5 – if you don’t please let me know! And yes, you’ll get updated when ER#6 comes out later this month.
Thanks again to everyone for their ongoing encouragement, proof-reading help and feedback so far. I track all of them and review/edit/merge as fast as I can. To make sure that any feedback doesn’t get lost or caught in spam filters, please email comments to feedback at oduinn dot com.
Now time to brew more coffee and get back to typing!
John.
=====
ps: For the curious, here is the current list of chapters and their status:
Chapter 1: Remoties trend – AVAILABLE
Chapter 2: The real cost of an office – AVAILABLE
Chapter 3: Disaster Planning – AVAILABLE
Chapter 4: Mindset – AVAILABLE
Chapter 5: Physical Setup – AVAILABLE
Chapter 6: Video Etiquette – AVAILABLE
Chapter 7: Own your calendar – AVAILABLE
Chapter 8: Meetings – AVAILABLE
Chapter 9: Meeting Moderator – AVAILABLE
Chapter 10: Single Source of Truth
Chapter 11: Email Etiquette – AVAILABLE
Chapter 12: Group Chat Etiquette – AVAILABLE
Chapter 13: Culture, Trust and Conflict
Chapter 14: One-on-Ones and Reviews – AVAILABLE
Chapter 15: Joining and Leaving
Chapter 16: Bring Humans Together – AVAILABLE
Chapter 17: Career path – AVAILABLE
Chapter 18: Feed your soul – AVAILABLE
Chapter 19: Final Chapter
=====
http://oduinn.com/blog/2016/02/01/distributed-er5-now-available/
|
|