-ћетки
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-“рансл€ции
-—татистика
«аписи с меткой шитье
(и еще 845523 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
бижу бижутери€ бисер блуза блузка болеро брюки выпечка вышивка вышивки в€зание гибрид декор детское дл€ маси доче журнал здоровье игрушка игрушки интерьер кардиган колье кофта красота крючок кулинари€ мебель митенки платье плать€ пуловер разное ремонт снуд спицы спицы снуд сумка сумки танцы топ туника хенд-мейд хэнд-мейд цветы шапка шарф шитье шраг юбка
»нтересные детские модели |
Ёто цитата сообщени€ ќленька_ оваленко [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ журнале ¬ы найдете не только осенние модели, лично € "положила глаз" на жилетку и шортики дл€ мальчика и банный халатик мне понравилс€))
¬ общем: смотрим, выбираем))
„итать далее
ћетки: шитье |
Ўьем нар€дные плать€ дл€ девочки 8-16 лет |
Ёто цитата сообщени€ Dushka_li [ѕрочитать целиком + ¬ свой цитатник или сообщество!]






ќбщие рекомендации, словарь терминов и таблица размеров:




√отовые выкройки скачиваем здесь:
depositfiles.com или turbobit.net
ћетки: шитье |
остюм своими руками. |
Ёто цитата сообщени€ √елла_„ара [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ того чтобы танец живота удалс€ мало суметь его исполнить, огромную роль в танце играет костюм и образ исполнител€. ƒл€ этого необходим соответствующий имидж, нанесение специального €ркого маки€жа, красиво уложенные волосы. », конечно же, не скупитесь на чарующий костюм восточной красавицы.

аким он будет, зависит от вашей фантазии, финансовых возможностей и желани€. —амый простой вариант – купить готовый костюм специально разработанный дл€ танца живота. —лава јллаху! сегодн€ этого добра хватает - тыс€чи магазинов и лавок предлагают на выбор самые разнообразные нар€ды.

Ќо никто не даст гарантию, что р€дом с вами не будут три, точно такие же танцовщицы. » если ¬ы желаете быть одной-единственной и неповторимой восточной красавицей, то можно потратить пару вечеров и сделать костюм своими руками. Ќет нет! “олько не бойтесь - это совершенно несложно! «ато результат может быть поистине шедевральным!

≈сли вы готовы потратить свое врем€ на подготовку костюма, то читайте и смотрите далее
ћетки: шитье |
Ўьем костюм дл€ танца живота |
Ёто цитата сообщени€ Ulianka26 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
1

ѕрежде всего нужно решить, какой фасон костюма подойдет именно ¬ам. ” каждого человека свои представлени€ об этом замечательном и прекрасном костюме. остюмы бывают открытые (лиф и юбка) и закрытые (т.е. с шароварами) или это будет ли это расшитое стразами и бисером длинное платье.
“ак же стоит учесть, что юбки тоже дел€тс€ на различные фасоны: пр€ма€ юбка, юбка-клеш, юбка-полусолнце и т.д.
», прин€в окончательное решение, по своему вкусу и возможност€м, можно приступать к работе.
пошиву костюма нужно отнестись серьезно и понимать, что это потребует много времени, терпени€ и сил, но когда ¬ы дошьете - ¬ы ни на секунду не пожалеете, что вз€лись за это дело!
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
2

¬ы решились на шаровары - отличный выбор! Ќо! подойдут ли они ¬ам? - да, если у вас хороша€ фигура и если ¬ы стройна€. ≈сли ¬ы немного полноваты, то лучше остановитьс€ на юбке, хот€ если очень хочетс€ шаровары, то нужно шить брючный вариант костюма!
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
3
здесь вы найдете выкройки и описани€ работы по пошиву шароваров
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
4

¬ы решились на юбку? - отличный выбор! Ёто очень женственно и красиво! » теперь осталось выбрать какую юбку ¬ы хотите, будет ли она легкой и лет€щей, будет ли пр€мой, будет ли расшита пайетками или украшена камн€ми... и приступайте к работе!
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
5
здесь ¬ы найдете описание и выкройки юбок
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
6

¬от мы и добрались до "св€та€ св€тых" - до самой красивой и ман€щей части ¬ашего костюма по€са. ќн должен быть достаточно жестким, но и не сдавливать живота. ѕошив по€са так же сама€ кропотлива€ и требующа€ усидчивости и фантазии работа. ѕотребуетс€ сделать основу, расшить по€с бисером, стекл€русом, пайетками, зато какой красивый результат получитс€!
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
7
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
8

Ћиф и по€с - основна€ часть костюма, котора€ требует 80% финансовых и трудовых затрат. ÷вет бюстгальтера лучше подобрать в цвет костюма, но можно вз€ть любой и закрыть его расшивочным материалом - пайетками, бисером, аппликаци€ми, тесьмой... —шив лиф и по€с вы можете мен€ть юбки и у ¬ас по€витьс€ несколько вариантов ¬ашего костюма.
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
9
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
10
 ѕлаток может быть легкий и прозрачный из шифона в тон одного из цветов костюма. »ногда дл€ более эффектной работы платком его ут€жел€ют тесьмой, бисером или крупными пайетками по периметру платка. ≈го так же можно украсить монетками
ѕлаток может быть легкий и прозрачный из шифона в тон одного из цветов костюма. »ногда дл€ более эффектной работы платком его ут€жел€ют тесьмой, бисером или крупными пайетками по периметру платка. ≈го так же можно украсить монеткамиѕлаток дл€ восточных танцев может быть пр€моугольным, треугольным или полукруглым. ѕолукруглый платок кроитс€ с краев подобно юбке полусолнце, а середина увеличиваетс€ на нужную длину по пр€мой линии.
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
11
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; "> /moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; float: left; height: 26px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 9px; padding-bottom: 0px; padding-left: 9px; background-position: 100% 100%; background-repeat: no-repeat no-repeat; ">
12
—уществует несколько вариантов расшивок и ¬ы можете выбрать как наиболее простой, наиболее удобный дл€ ¬ас, так и наиболее красивый
/moikompas.ru/img/bg_h3_module.gif" target="_blank">http://moikompas.ru/img/bg_h3_module.gif); background-attachment: initial; background-origin: initial; background-clip: initial; background-color: initial; color: rgb(255, 255, 255); float: left; height: 26px; margin-top: 0px; margin-right: 4px; margin-bottom: 0px; margin-left: 0px; min-width: 8px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; text-align: center; background-repeat: no-repeat no-repeat; ">
ћетки: шитье |
∆есткий по€с дл€ танца живота |
Ёто цитата сообщени€ beledi [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
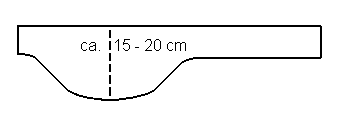
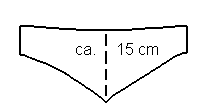
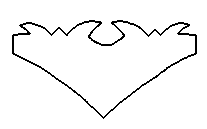
∆есткий по€с дл€ танца живота - разновидности и изготовление
1. ∆есткий по€с с закругленным нижним краем.


2. ∆есткий по€с с треугольным нижним краем.


3. ∆есткий по€с с фигурным верхним краем.


ћетки: шитье |
ѕошив основы по€са дл€ танца живота |
Ёто цитата сообщени€ –ождена_¬есной [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://www.yulianna.ru/faq/77/
‘ормы по€сов дл€ беллиданса чрезвычайно разнообразны. аким будет ваш костюм - зависит от вашей фантазии, желани€ и времени. ѕо€са бывают жесткими, полужесткими, на м€гкой основе или резинке. ¬ажно помнить - он должен быть достаточно плотным, чтобы хорошо сохран€ть форму и выдержать все, что на него в дальнейшем будет нашито. Ѕахрому или бисерную навеску по нижнему краю обычно набирают из бисера, стекл€руса или рубки, хот€ бахрома, набранна€ из бус, смотритс€ тоже хорошо. ¬ышивают по€с пайетками, бисером, бусинами и стразами разной формы. Ўироко используют и готовую тесьму, ассортимент которой сейчас необычайно широк.
„тобы по€с был удобным, хорошо сидел на бедрах и не крутилс€ вокруг талии, он не должен быть слишком широким. примеру, спинка на египетском по€се в самом широком месте обычно кроитс€ не шире 20 см, а угол на турецком по€се впереди не более 15 см. ¬ противном случае, он будет просто мешать. ѕо€с не должен быть слишком тесным, или слишком свободным. ¬ любом случае, форму его вам нужно будет продумать очень тщательно и "подогнать" под особенности своей фигуры.
ƒл€ изготовлени€ по€са вам понадоб€тс€: ножницы, булавки, выкройка, нитки, бумага, коса€ бейка в цвет облицовочной ткани, бортовка, плотна€ ткань дл€ основы (джинса, твил, мебельна€ ткань), клеева€ ткань, "паутинка" или клеева€ лента и нар€дна€ верхн€€ облицовочна€ ткань дл€ внешней стороны по€са.
Ѕазовую выкройку дл€ основы по€са(лекало) лучше сделать обычной пр€мой формы на основе базовой выкройки пр€мой юбки. Ќаметьте и измерьте, на каком рассто€нии от линии талии вы хотите носить по€с. Ќа базовом чертеже отступите вниз от талии нужную длину и проведите новую линию верха по€са на передней и задней част€х выкройки. ќпределите ширину по€са и проведите его нижнюю линию (–ис.1.).

–ис.1. „ертЄж по€са на базовой выкройке пр€мой юбки.
ћетки: шитье |
курточка с интересным воротником-капюшоном |
Ёто цитата сообщени€ Nudeloper [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
„ертим халатик пр€мо на ткани |
Ёто цитата сообщени€ tati1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„ертим халатик пр€мо на ткани
26 Ќо€ 2010
Ўьем халат, если вы помните.
“от халатик, который мы с вами будем шить, € обычно черчу пр€мо на ткани, без бокового шва.
≈сли вы еще не подписаны на рассылку Ђ100 секретов кройки и шить€ї, срочно подпишитесь. ѕроцесс кро€ € запишу на видео и дам ссылку в рассылке.
ƒл€ остальных, построение выкройки ниже:
1. —кладываем ткань пополам. —гиб ткани будет серединой спинки.
2. ќткладываем от сгиба половину своего наибольшего объем (что у вас больше грудь или бедра) плюс прибавка на свободу облегани€ сантиметров 10−15. ѕроводим параллельную сгибу линию. Ёто середина переда.
Ќапример, объем бедер 110 + 10=120. ќткладываем от сгиба 60 см.
3. ќтступив от верхнего кра€ 1,5 см (припуск на шов), откладываем вниз по линии середины переда длину переда до талии. ѕроводим линию талии.
ѕродлите ее сантиметров на 12−15 за линию середины переда дл€ запаха. ѕоставьте засечку.
4. ќт линии талии откладываем высоту бока (см 13−15 в зависимости от роста). ѕусть пройма будет побольше дл€ удобства.
5. ¬сю ширину выкройки делим пополам. ƒл€ получени€ ширины полочки прибавл€ем к этому числу 2 см, дл€ получени€ спинки Ч вычитаем 2 см.
Ќапример, чертеж 60 см. Ўирина полочки 30+2=32 см, спинки 30−2=28 см.
ќткладываем ширину переднего полотнища от линии середины переда, ставим засечку на линии высоты бока.
6. ѕо линии сгиба откладываем от линии талии длину спинки до талии. ѕроводим линию плеча спинки.
7. –исуем вырез горловины спинки. √лубина 3−4 см, ширина 9−10 см. ¬се это откладываем по и от линии плеча спинки.
8. ќт выреза горловины чертим плечо длиной сантиметра на 3−4 длиннее нашего плеча (пусть будут удобные приспущенные плечи). —кос плечевой линии 3 см.
9. Ќарисуйте линию проймы спинки. ќна должна начинатьс€ от линии плеча под пр€мым углом.
10. ќт линии середины переда откладываем 9−10 см по линии плеча переда. Ёто ширина горловины.
Ќа моем чертеже лини€ плеча переда и спинки совпадают. ” мен€ длина спинки до талии и длина переда до талии практически равны. ” вас может быть по-другому.
11. —оедин€ем плавной линией точку ширины горловины и засечку на линии талии, которую мы делали на 12−15 см от середины переда.
Ћини€ скруглена чуть-чуть, почти пр€ма€. ј то вырез на груди будет очень большим. ¬ видео дл€ подписчиц € покажу, как его чертить правильно, соответственно желаемому вырезу горловины.
12. ќт засечки на линии талии чертим линию просто вниз, параллельно сгибу. ¬ообще-то рекомендуетс€ сделать небольшое расклешение, чтобы запах не расходилс€ и выгл€дел вертикальным, но €, в цел€х экономии ткани, никогда расклешение не делаю.
13. ѕроводим линию плеча переда со скосом 4 см.
14. –исуем пройму переда от плеча до засечки на линии высоты бока.
„ертеж выкройки халата готов.
≈ще дл€ обработки переда нам понадоб€тс€ две полосочки шириной 10 см длиной по 150 см.
“акже понадобитс€ полосочка шириной 10 см длиной 150 см дл€ по€са.
≈сли ваш наибольший обхват до 110 см, то они остаютс€ от ширины. ≈сли больше 110см, то приходитс€ брать на 20 см больше ткани.
¬ыкройку рукава дам в следующем посте. ≈сли срочно, построение то же, что и дл€ рубашки.
–убрика: выкройки, легко изготовить, построение выкройки
ћетки: шитье |
ѕлатье - кимоно. |
Ёто цитата сообщени€ Nikash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
ресло-пуф своими руками из старого свитера |
Ёто цитата сообщени€ ћелисса [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
“оп из футболки |
Ёто цитата сообщени€ LoReLLa_66 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
—шить своими руками красивую летнюю блузку |
Ёто цитата сообщени€ santa3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—шить своими руками красивую летнюю блузку. ћастер класс
Ћето всЄ ближе и ближе, чему все очень рады. Ќашла мастер класс о том как сшить красивую блузку. Ќадеюсь, что и ¬ам понравитс€.
”дачи santa3
ћетки: шитье |
ѕодушка с шикарным цветком из ткани |
Ёто цитата сообщени€ √лебова_≈лена [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒоброго времени суток!
ѕри всем разнообразии hand made работ и выложенных мастер-классов, достаточно редко встречаетс€ гармоничное сочетание одного и другого - обычно красива€ работа сопровождаетс€ скудным описанием, а отлично расписанный мастер-класс может сопровождать совершенно непримечательное творение. —ейчас же € вам хочу показать и необыкновенно красивую работу, и грамотно изложенный мастер-класс, за что автору огромное спасибо! »так, белоснежна€ подушка с объемным цветком из ткани от Ћинды, ћонреаль, анада. ѕри€тного просмотра!
ћетки: шитье |
–омантическа€ блузка. |
Ёто цитата сообщени€ ћарриэтта [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќе хотите сшить романтическую блузочку? ћодель нашла на португальском сайте. –азмер указан - 38. ѕо нашим меркам это 44 размер. ¬ыкройки даны ниже, нужно просто увеличить при распечатке на указанный процентаж.
ƒл€ работы вам понадобитс€ легка€ ткань 1.50 на 1.50 см. ƒлина блузки от талии - 19 см.
ћетки: шитье |
Ўьем два разных фасона купальника!!! |
Ёто цитата сообщени€ Dushka_li [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»сточник
 ¬ј–»јЌ“ 1
¬ј–»јЌ“ 1Ётот шоколадный купальник с набивным рисунком шикарно смотритс€ на загорелой коже. тому же, такой купальник очень просто сшить по приведенной ниже выкройке.
ћы подробно расскажем как сшить купальник по выкройке и даже покажем как правильно сн€ть мерки.
ћетки: шитье |
Ўьем сарафан в пол |
Ёто цитата сообщени€ Dushka_li [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»сточник

Ётим летом в моду прочно вошли легкие сарафаны, длиной до пола.
»так, дл€ того, что бы пон€ть, как сшить сарафан следует выбрать легкую ткань актуальной в данном сезоне расцветки. ¬ зависимости от длины понадобитс€ около 2,3 м, кроме того дл€ пошива понадобитьс€ нитка-резинка дл€ одежды и нитки нужного цвета, а так же 3,6 м шнурка диаметр которого равен 1,2 см.
ћетки: шитье платье |
¬ыкройка юбки-карандаш |
Ёто цитата сообщени€ Rukodelkino [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

јвторы статьи: ¬алентина Ќивина јлександр Ќивин.
ѕредлагаем вашему вниманию методику построени€ выкройки пр€мой юбки. Ёта методика учитывает некоторые индивидуальные особенности конкретного человека.
Ќачинаем со сн€ти€ мерок.
ƒл€ того чтобы правильно сн€ть мерки, нужно пов€зать на линии талии шнурок или тонкую резинку ѕричЄм шнурок должен лежать в том месте туловища, где обычно при носке располагаетс€ по€сок юбки, а не горизонтально пола. ¬ противном случае в процессе носки по€с юбки неизбежно будет стремитьс€ зан€ть своЄ привычное положение, что повлечЄт за собой смещение боковых швов в сторону переда или спинки, т.е. нарушение их вертикальности, а значит и нарушение горизонтальности линии низа. ќт этого пострадает весь внешний вид юбки.
процессу сн€ти€ мерок всегда следует подходить с особой ответственностью, так как от этого зависит конечный результат.
ћетки: шитье |
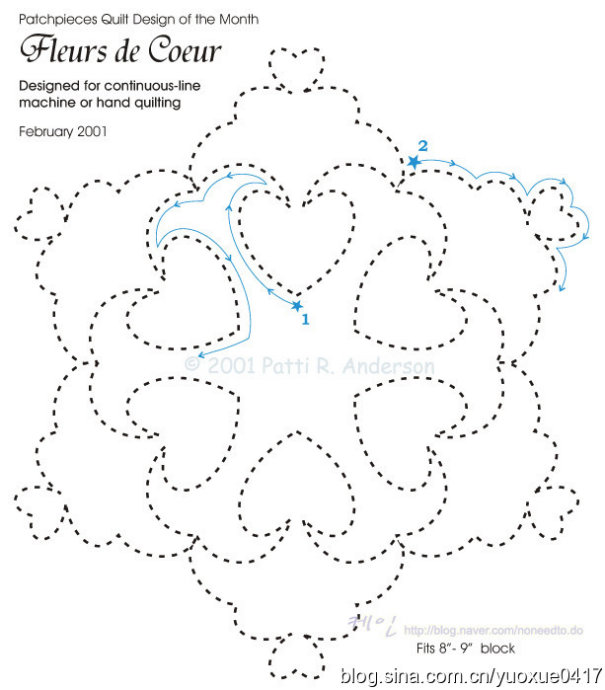
—хемы дл€ выстегивани€. |
Ёто цитата сообщени€ orhideya6868 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
10 моделей бюстгальтеров |
Ёто цитата сообщени€ Rukodelkino [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
Fashion women 2012-2013 |
Ёто цитата сообщени€ ESTRELLA_ESTRELLA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
Korean version of women fashion plaid 2012 |
Ёто цитата сообщени€ ESTRELLA_ESTRELLA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
ƒелаем из футболки интересные вещи |
Ёто цитата сообщени€ —апфирова€_кошка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
вот что можно сделать из обычной вещи как футболка:
1.ћј≈„ ј .

ћетки: шитье |
ѕерешиваем из футболки |
Ёто цитата сообщени€ Deanira [ѕрочитать целиком + ¬ свой цитатник или сообщество!]














http://fashiony.ru/page.php?id_n=18248
ћетки: шитье |
—шить красивые тапочки |
Ёто цитата сообщени€ santa3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—шить красивые тапочки. ћастер класс и выкройка
ћетки: шитье |
ѕошив женской одежды |
Ёто цитата сообщени€ мала€_тан€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
ЎьЄм дл€ женщин |
Ёто цитата сообщени€ toling [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќчень люблю шить по китайским журналам,на невысокую фигуру одежда садитс€ просто идеально,а раскрой и пошив настолько просты,что даже € не испытываю затруднений.ѕрежде чем сделать выкройку- € свер€ю все размеры,особенно линию плеча и объЄмы- грудь,тали€,бЄдра.Ёто подборка из журнала "Ћеди бутик",шью по ним давно.
 labris1985
labris1985
ћетки: шитье |
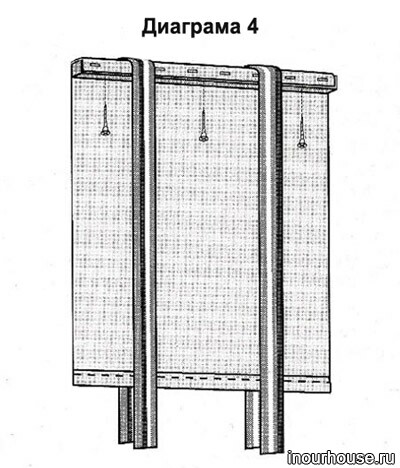
–улонные шторы своими руками (рольшторы) |
Ёто цитата сообщени€ TomaMos [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕредлагаем ¬ашему вниманию статью о том, как сделать рулонные шторы своими руками. –улонные шторы – очень интересна€, а главное – практична€ деталь интерьера, позвол€юща€ неплохо реализовать свою фантазию. –улонные шторы – далеко не единственное их название. Ќе исключено, что вы знаете их как рольшторы или ролл-шторы.

ƒл€ создани€ такой рулонной шторы нам понадобитс€:
- “кань дл€ лицевой стороны шторы;
- “кань дл€ внутренней стороны (обращенной к окну. Ћучше использовать плотную ткань)
- Ћенты (на ¬аш вкус и цвет)
- ƒерев€нна€ планка (дл€ креплени€)
- ѕалочка дл€ создани€ нижней основы-ут€желител€ (материал на ¬аш вкус – дерево, металл, пластик)
- Ўурупы, мебельные скобы.
»нструкции по созданию рольшторы своими руками
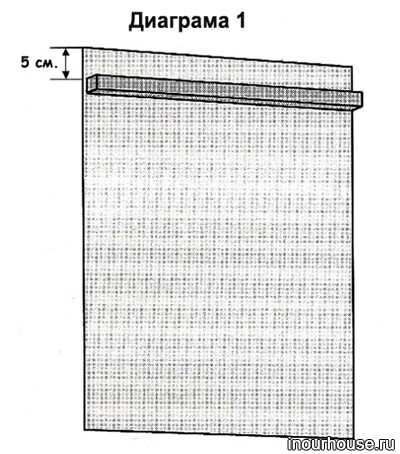
1. ќпредел€ем размеры нашей рулонной шторы по следующим услови€м: высота окна + 9см. на швы и ширина окна +2,5-3 см. на швы;
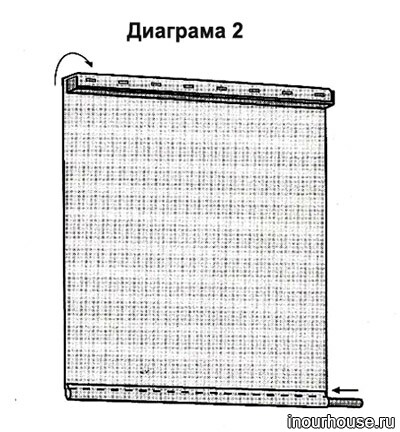
2. —шиваем вместе внутреннюю и внешнюю поверхности, убира€ швы вовнутрь. —низу делаем карман дл€ палочки-ут€желител€ (см диаграмму 2 ниже.)
3. ѕриступаем к скреплению верхней основы шторы с тканью – расстилаем ткань и ровно ставим дерев€нный брусок как показано на рисунке:

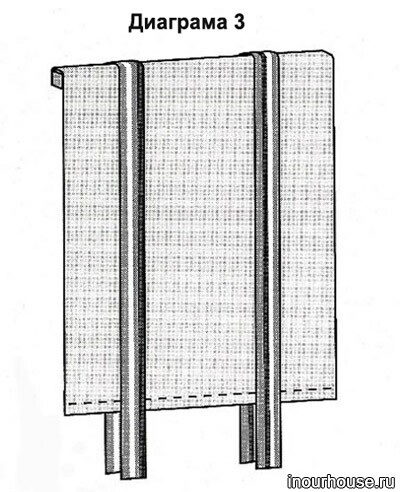
4. јккурантно заворачиваем кра€, скрепл€€ мебельным степлером или мелкими гвоздиками.

5. ѕрикидываем, как у нас будут располагатьс€ ленты, свер€ем длину, подбираем цвет:

6. «акрепл€ем штору путем прикручивани€ дерев€нного бруска к верхней части окна. ¬ данном примере используютс€ шурупы или саморезы

ѕримечание: применив немного фантазии, можно усовершенствовать конструкцию – например, закрепл€€ ткань на бруске при помощи молнии, крючков или липучки. “аким образом мы запросто решим проблему стирки, ведь не надо будет ничего откручивать.
“акже при таком подходе можно заготовить несколько вариантов рулонных штор и мен€ть интерьер в зависимости от сезона или ¬ашего настроени€.
ћетки: шитье |
ак сшить кресло Ѕиг бэг |
Ёто цитата сообщени€ TomaMos [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ кресла нам понадоб€тс€ такие материалы:
1. “кань дл€ внутреннего чехла, достаточно плотна€ и, желательно, скользка€.
2. “кань дл€ внешнего чехла плотна€ и нар€дна€.
3. ћолни€ – 1 м. длиной (или две по 50 см.) – дл€ внешнего чехла, а также молни€ 40 см. – дл€ внутреннего чехла. 4. √ранулы пенопласта.

¬ интернете очень много выкроек кресла-груши. я, как шве€ начинающа€, выбрала самую простую и адаптировала ее к своим размерам. ¬ыкройка состоит из трех деталей:
1. ќсновна€ часть;
2. ¬ерхн€€ часть;
3. ƒно.

¬ажный момент. ћолни€ внутреннего чехла – коротенька€, ее мы вшиваем со стороны Ѕ, а сторона ј – это сгиб.
(Ќа фото ниже - внутренний чехол, уже с шариками, молни€ спереди)

Ќа внешнем чехле молни€ должна быть больше, поэтому большую молнию вы сшиваем в сторону ј, а Ѕ – лини€ сгиба.
(Ќа фото ниже - внешний чехол, молнию не видно, она сзади)

ѕолучаетс€ классное анатомичное кресло. ќчень легкое, кстати, креслице.

2. √ранулы пенопласта сильно электризуютс€ и разлетаютс€, прилипа€ к стенам, мебели и т.д. и т.п. Ѕоротьс€ с разлетающимис€ шариками можно с помощью пылесоса или щетки дл€ смахивани€ пыли. ўетка (така€ разноцветна€ метелка), пожалуй, даже лучше.
источник:
ћетки: шитье |
ѕлатье+выкройка |
Ёто цитата сообщени€ maak [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
Ѕлузка+выкройка |
Ёто цитата сообщени€ maak [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
“екстиль дл€ кухни |
Ёто цитата сообщени€ goel [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕрихватки
ѕрихватки на кухне незаменимы. ќни могут быть любой формы и дизайна, бывают прихватки плоские и в виде рукавиц. ќсновное требование к прихваткам Ц низка€ теплопроводность.
вадратна€ прихватка дл€ кухни своими руками
ћатериалы:
Хплотна€ хлопчатобумажна€ ткань 180х180 мм, 2 детали;
Хватин Ц 180х180 мм, 1 деталь;
Хокантовочна€ лента из тонкой х/б ткани, выкроена по косой, 40х800 мм, 1 деталь;
Хнитки в цвет;
Хдерев€нное кольцо с внешним диаметром 40мм.

“ехнологи€ изготовлени€ прихватки:
1.мелом на одной из деталей нанести разметку квадратами 35х35 мм под углом 45 градусов;
2.сложить размеченную деталь и ватин вместе, уравн€ть срезы и простегать по разметке;
3.уложить вторую х/б деталь прихватки лицом вверх на стеганый полуфабрикат и прострочить по периметру шириной шва 3-5 мм от срезов;
4.заготовить окантовочную полоску Ц согнуть крой пополам, заутюжить; подогнуть срезы середине детали и заутюжить; должна получитс€ полоска с подогнутыми во внутрь срезами шириной 10 мм;
5.окантовать срезы прихватки, начинать операцию с середины одной из сторон;
6.в конце окантовывани€ сформировать навесную петлю длиной 40 мм из остатков окантовочной полосы, предварительно продев, кольцо-держатель.
ѕрихватка-рукавица своими руками
ћатериалы:
Хплотна€ х/б ткань 700х200 мм;
Хватин 700х200 мм;
Хтонка€ х/б ткань 700х200 мм;
Хпокупна€ окантовочна€ полоска (бейка) длиной 50см, дерев€нное кольцо с внешним диаметром 40 мм; нитки в цвет.
ѕримечание: выкройку прихватки-рукавицы можно легко изготовить, обвед€ на бумаге кисть собственной руки и добавив по периметру 30-40 мм.

“ехнологи€ изготовлени€:
1.выкроить детали прихватки согласно рисунку, предварительно сложив ткань пополам, лицевой стороной вовнутрь: верх Ц х/б, 2 детали, прокладочный материал Ц ватин, 2 детали, подкладка Ц тонка€ х/б ткань, 2 детали;
2.уложить детали верха, ватина и подкладки друг на друга, уравнива€ срезы, и простегать на швейной машинке ромбами 35х35 мм;
3.окантовать бейкой внешний срез рукавицы;
4.притачать к внешнему срезу прихватки петлю с продетым кольцом;
5.сложить стеганые заготовки рукавицы лицом вовнутрь и стачать по контуру срезов с шириной шва 1 см;
6.припуски швов на закруглени€х надсечь ножницами, а в месте перехода к большому пальцу Ц высечь, не доход€ до строчки 3 мм;
7.вывернуть рукавицу на лицевую сторону и приутюжить.
ак сшить фартук дл€ кухни
ћатериалы:
Хплотна€ х/б, тонка€ плащевка, лен Ц 750х500 мм (при росте хоз€йки 170 см размер Ц 42-50, дл€ больших размеров выкройку можно разрезать посередине и раздвинуть до необходимой величины);
Хпокупна€ окантовочна€ бейка длиной 4 м (зависит от размера);
Хнитки в цвет.

“ехнологи€ изготовлени€:
1.перевести выкройку на ткань (согласно рисунку) и выкроить;
2.окантовать верхний срез фартука;
3.окантовать подол фартука (нижнюю часть полотнища);
4.застрочить 55 см окантовочной бейки (зав€зка), затем окантовать одну из боковых сторон фартука, застрочить шлейку дл€ шеи 60 см (можно отрегулировать длину индивидуально), затем окантовать оставшуюс€ боковую сторону фартука и застрочить 55 см зав€зки.
‘артук готов, при желании можно его украсить аппликацией или сделать накладной карман.
ћетки: шитье |
шарфик |
Ёто цитата сообщени€ “аша92 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]



—ери€ сообщений "мода и стиль":
„асть 1 - “уфелька дл€ «олушки
„асть 2 - «онтики дл€ любой погоды
...
„асть 27 - ќчень нежный, воздушный шарфик!
„асть 28 - ќчень милый декор блузки
„асть 29 - »зысканный строгий шарфик
ћетки: шитье |
Ўедевр из старой футболки |
Ёто цитата сообщени€ ресничкаа [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
пошив постельного бель€ |
Ёто цитата сообщени€ tanya-vamp0810 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
‘утл€р дл€ очков |
Ёто цитата сообщени€ ≈лена_Ќиконоровна [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
shiom |
Ёто цитата сообщени€ maak [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
Ќовогодние маскарадные костюмы дл€ детей. |
Ёто цитата сообщени€ Nelya_Gerbekova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„тобы получить удовольствие от новогодних праздников, рождественских балов, елок, утренников в маскарадов, необходимо приобрести или сшить специальную маскарадную одежду. » даже если вы не принимаете пр€мого участи€ в хороводе вокруг елки, то уж ваше чадо об€зательно должно быть в самом удивительном маскарадном костюме этого утренника!ѕо просьбе своих посто€нных читателей публикую маскарадные костюмы из книги авторов “ухбатуллиной Ћ.ћ. и —афиной Ћ.ј.2004г. ("ћаскарадные костюмы дл€ детей и взрослых")
ћетки: шитье |
ЎьЄм дл€ женщин |
Ёто цитата сообщени€ labris1985 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќчень люблю шить по китайским журналам,на невысокую фигуру одежда садитс€ просто идеально,а раскрой и пошив настолько просты,что даже € не испытываю затруднений.ѕрежде чем сделать выкройку- € свер€ю все размеры,особенно линию плеча и объЄмы- грудь,тали€,бЄдра.Ёто подборка из журнала "Ћеди бутик",шью по ним давно.
ћетки: шитье |
ƒомашн€€ одежда |
Ёто цитата сообщени€ zabava_21 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
Ўьем из высокоэластичного трикотажа |
Ёто цитата сообщени€ Dushka_li [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 Ёти базовые выкройки рассчитаны на тонкий высокоэластичный трикотаж и трикотаж с лайкрой. “рикотаж считаем высокоэластичным, если он раст€гиваетс€ более, чем на 50% (т.е. 10 см трикотажа раст€нетс€ до 15 см и внешний вид его будет устраивать).
Ёти базовые выкройки рассчитаны на тонкий высокоэластичный трикотаж и трикотаж с лайкрой. “рикотаж считаем высокоэластичным, если он раст€гиваетс€ более, чем на 50% (т.е. 10 см трикотажа раст€нетс€ до 15 см и внешний вид его будет устраивать). Ѕазова€ выкройка плечевого издели€
Ќеобходимые мерки:
ќбхват груди - 88см
ƒлина спины до талии - 40см
√лубина проймы - 21см (как сн€ть мерку смотрите ниже)
Ўирина спины - 34.4см
ќбхват шеи - 37см
ƒлина рукава - 52.4см
ќбхват зап€сть€ - 16см
 ѕолочка и спинка
ѕолочка и спинкаиз точки 0 проведите вниз и вправо перпендикул€рные линии
0-1 - длина спины до талии плюс 1см, проведите вправо горизонтальную линию
0-2 - длина готового издели€, проведите вправо горизонтальную линию
0-3 - глубина проймы минус 3см, проведите вправо горизонтальную линию
0-4 - половина величины 0-3, проведите вправо горизонтальную линию
0-5 - 1/8 величины 0-4, проведите вправо горизонтальную линию
0-6 - 1/6 обхвата шеи, проведите вверх перпендикул€р
6-7 - 1.3см, нарисуйте линию горловины
3-8 - половина мерки ширины спины минус 2.5см, восставьте вверх перпендикул€р и обозначьте точки 9 и 10
10-11 - 1см, соедините 7-11
3-12 - 1/4 обхвата груди минус 3см, опустите вниз перпендикул€р, пересечение с линией талии обозначьте 13, с линией низа 14
Ќарисуйте линию проймы через точки 11, 9 и 12.
13-15 - 3см, нарисуйте линию бокового шва через точки 12, 15, 14
0-16 - 1/6 обхвата шеи минус 1см, нарисуйте линию горловины
¬ыкройки переда и спинки идентичны за исключением линии горловины.
 –укав
–укав»з точки 17 прочертить вниз пр€мую линию
17-18 - половина рассто€ний 0-3 плюс 1см
17-19 - длина рукава плюс 3см, прочертите влево пр€мую линию
17-20 - рассто€ние между точками 11 и 12 плюс 0.5см
ѕоложение точки 21 не объ€сн€етс€, на глаз она делит линию 17-20 как 2/5 и 3/5.
ћежду точками 20 и 21 крива€ опускаетс€ на 0.6см, между точками 17 и 21 - поднимаетс€ на 2см. Ќарисуйте головку рукава.
19-22 - половина обхвата зап€сть€ плюс 0.5см, соедините 20-22.
ороткий рукав
17-23 - требуема€ длина рукава, проведите горизонтальную линию
24-25 - 1.5см, соедините 20-25 слегка изогнутой линией
ак сн€ть мерку "глубина проймы":
√лубину проймы (подмышечной впадины) измер€ют от плеча, точки у шеи, вертикально вниз до горизонтальной линии, мысленно проведенной от одной подмышки до другой по спине.
ƒалее добавл€етс€ припуск на свободу облегани€ проймы по глубине. ¬еличина припуска зависит от вида издели€, фасона, моды и т.д. ƒл€ трикотажа, особенно сильно эластичного, припуск можно вообще не добавл€ть или даже брать отрицательную величину припуска (это зависит от коэфициента раст€жимости трикотажа).
¬ыкройка леггинсов (лосин)
Ќеобходимые мерки:
ќбхват бедер - 93см
¬ысота сидени€ - 28см
ƒлина от талии до пола - 104см
ќбхват щиколотки - 21см
 ѕередн€€ часть
ѕередн€€ частьиз точки 0 проведите вниз и влево перпендикул€рные линии
0-1 - высота сидени€ минус 1см, проведите влево горизонтальную линию
0-2 - рассто€ние от талии до пола минус 8см, проведите влево горизонтальную линию
1-3 - половина мерки 1-2, проведите влево горизонтальную линию
1-4 - 1/4 обхвата бедер минус 2см, восставьте вверх перпендикул€р, пересечение с линией талии обзначьте 5.
5-6 - 1см
4-7 - 1/4 мерки 1-4
4-8 - 1/6 рассто€ни€ 1-4 из точки 4 начертите биссектрису и отложите 2.25см дл€ размеров меньше 50, дл€ 50-го размера и больше отложите 2.5см.
—оедините 6-7-точку на биссектрисе-8
2-9 - половина обхвата щиколотки минус 0.5см
3-10 - 2/3 рассто€ни€ 1-4 минус 0.5см Ќарисуйте шаговый шов: соедините 9-10 пр€мой линией и 8-10 вогнутой (отклонение от пр€мой 0.75см)
 «адн€€ часть
«адн€€ часть 5-11 - 4см
11-12 - 3см, соединить 12-0
4-13 1/3 рассто€ни€ 4-5
8-14 1/5 рассто€ни€ 1-4
Ќа биссектрисе из точки 4 отложить 3.75см дл€ размеров меньше 50, и 4 см дл€ 50-го и больше. —оединить 12-13-точку на биссектрисе-14
9-15 - 2см
10-16 - 3см
Ўаговый шов: 15-16 соедин€ютс€ пр€мой линией, 14-16 - вогнутой (отклонение 0.75см)
ѕри раскрое добавьте 2.5 см к линии талии и 2 см к линии низа дл€ подгибки. ¬ подгибку талии вставл€етс€ резинка.
ƒл€ кро€ без бокового шва: скопируйте выкройку задней части и приложите к выкройке передней части по линии бока.
ћатериал подарила lena
ѕеревела - “ать€на —анникова (Tatiana)
ј так же отдельна€ благодарность автору статьи ќле Zvezdopad.
»сточник
ћетки: шитье |
ѕостроение выкройки боди |
Ёто цитата сообщени€ ћодна€_ћаргарита [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕостроение выкройки боди
 Ѕоди отлично сид€т. —шейте его из гипюра-стрейч и получите нар€дный вариант, из трикотажа попроще - одежда на каждый день.
Ѕоди отлично сид€т. —шейте его из гипюра-стрейч и получите нар€дный вариант, из трикотажа попроще - одежда на каждый день.
—нимем необходимые мерки:
|
ћетки: шитье |
ќбувь Joyfolie |
Ёто цитата сообщени€ ћарусины_записки [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
детской обуви joyfolie невозможно остатьс€ равнодушной.Ёто просто невозможное очарование.Ѕлог
Ќиже в посту € привожу выкройку тильда-тапочек.ћне кажетс€ вполне можно сво€ть по этому принципу и на себ€ любимую))

ћетки: шитье |
выкройки |
Ёто цитата сообщени€ maak [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://blog.daum.net/_blog/BlogTypeView.do?blogid=...20080322193226#ajax_history_13
http://blog.daum.net/_blog/BlogTypeView.do?blogid=...0213449#ajax_history_19-delaem vikroiki na svou figuru
http://blog.naver.com/sonya0521/140051275748-shiom plash s kapiushonom
http://blog.naver.com/sonya0521/140051275748-shiom shliapki
http://blog.naver.com/sonya0521/140051275748-shiom iubku s oborkami
http://blog.daum.net/_blog/BlogTypeView.do?blogid=...10213449#ajax_history_19-shiom iubku s klinami
http://blog.daum.net/_blog/BlogTypeView.do?blogid=...10213449#ajax_history_19-shiom klassnii shrag
http://blog.daum.net/_blog/BlogTypeView.do?blogid=...10213449#ajax_history_19-shiom sportivnuiu nakidku
http://blog.daum.net/_blog/BlogTypeView.do?blogid=...0213449#ajax_history_19-delaem vikroiku letuchki
http://blog.daum.net/_blog/BlogTypeView.do?blogid=...10213449#ajax_history_19-shiom bluzku s drapirovannim vorotnikom
http://blog.daum.net/_blog/BlogTypeView.do?blogid=...10213449#ajax_history_76-shiom bluzku
http://blog.daum.net/_blog/BlogTypeView.do?blogid=...10213449#ajax_history_76-shiom kurtku
http://blog.naver.com/sonya0521/140051275748

ћетки: шитье |
∆јЅќ |
Ёто цитата сообщени€ maak [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

1 дюйм составл€ет примерно 2.5 см.
Ц “кань пересматривает и/или чувствовавший (предпочтительно тот же самый или подобный оттенок, что шнурок),
Ц игла и нить или швейна€ машина, (дополнительные) булавки
Ц ножницы
Ц карандаш
Ц лента (ы) и шнурок
Ц миниатюрные/брошки/забавы кнопки дл€ главной центральной части
—делайте основу.
Ёто может быть любым размером и чтобы это было форма пр€моугольника.
я собираюсь работать с пр€моугольником в этих размерах:
A = ~4 см
B = ~11 см
C = ~9 см
ћетки: шитье |
¬џ –ќ… » ѕ–ќ—“џ’, Ќќ Ё‘‘≈ “Ќџ’ ЅЋ”«ќ |
Ёто цитата сообщени€ orhideya6868 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |
“≈ —“»Ћ№Ќјя –ќ«ј. |
Ёто цитата сообщени€ –ождена_¬есной [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћоскутки с красивого любимого бель€, наши утонченные блузочки и просто остатки материи могут превратитьс€ в лепестки роз!
ћетки: шитье |
–ќ«ј из атласной ленты |
Ёто цитата сообщени€ zabava_21 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье декор |
—умочка дл€ мобильного |
Ёто цитата сообщени€ “ј“» _222 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье сумки |
ћ”∆— »≈ “–”—џ |
Ёто цитата сообщени€ orhideya6868 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шитье |