-Рубрики
- Фотографии (419)
- Интересное (245)
- Природа (221)
- Капли позитива (194)
- Полезное (152)
- Музыка (145)
- Братья наши меньшие (140)
- Видео (131)
- Приколы (68)
- Уроки по PHP (57)
- Любовь (38)
- Притчи (37)
- Мои стихи (37)
- Психология (28)
- Уроки CSS (27)
- Уроки HTML (23)
- Эзотерика (21)
- Япония (18)
- Поздравления (13)
- Уроки Javascript (9)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо- Все на карте
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Записей: 814
Комментариев: 5985
Написано: 11575
JavaScript: Урок 2 - Введение в типы данных |
Числа и строки
Давайте ка-апельку изменим прошлый скрипт:
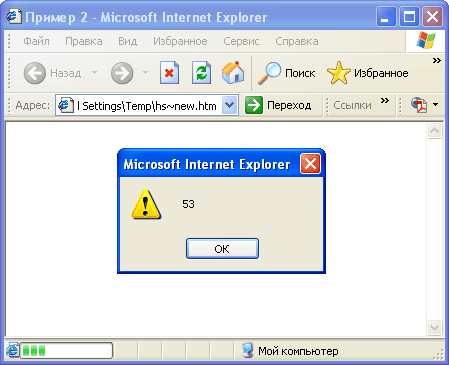
| <html> <head> <title>Пример 2</title> </head> <body> <script type="text/javascript"> <!-- var х = "5"; var y = х + "3"; alert(y); // --> </script> </body> </html> |
Нашли различие?
А теперь посмотрим результат

Почему это произошло? Потому что сложились не числа, а строки.
Метки: javascript уроки javascript |
Дальний Восток: Панорамы Владивостока (45 фото) |
Владивосток — город и порт на Дальнем Востоке России, административный центр Приморского края, конечный пункт Транссибирской магистрали. Расположен на побережье Японского моря. Население города — 580 тыс. чел. На сентябрь 2012 года запланировано проведение во Владивостоке саммита АТЭС.
(Всего 45 фото)
Метки: владивосток панорамы |
Процитировано 1 раз
Понравилось: 2 пользователям
Лучшие фотографии природы: океан ! |
Это цитата сообщения BARGUZIN [Прочитать целиком + В свой цитатник или сообщество!]
Лучшие фотографии природы: океан ! ! )))

Метки: фотографии природа океан |
JavaScript: Урок 1 - Введение в синтаксис |
Урок 1 - Введение в синтаксис
- как вставить скрипт в документ HTML (общие сведения);
- комментарии в JavaScript;
- как объявлять переменные и давать им правильные имена;
- разбор скрипта и синтаксис методов;
- метод alert();
- полезная мелочь: «заглушка» на временно не работающую ссылку
Метки: javascript уроки javascript |
Понравилось: 1 пользователю
Цитата сообщения Joker-6
Собака музыкант |
Цитата |
Метки: собака музыка позитив |
Комментарии (4) |
Остров Бора Бора |

Еще в 60 годах этот остров был назван самым красивым остров мира. И до сих пор никто не смог найти что либо лучше.
Жемчужина Тихого океана, самый экзотический курорт Французской Полинезии — Бора Бора — находится в 240 километрах к северо-западу от Таити. Остров располагается в центре разноцветной лагуны, в окружении маленьких островков, словно в коралловом ожерелье. Население острова составляет чуть больше 4 000 человек.
Остров представляет собой потухший вулкан, которым были сформированы две черные возвышающиеся пики по центру острова. Вокруг острова располагается мелководная лагуна с пляжами из белого песка и воссозданными деревнями традиционной Полинезии.
Открыть для себя лагуну этого удивительного острова лучше всего во время экскурсии «кормление акул и скатов», а также экскурсии «коралловый сад». Бора Бора – это изысканные шале, живописные тропические парки, голубые бассейны и роскошные рестораны с австралийской, восточной, французской и итальянской кухней. Курорт стилизован под полинезийскую деревушку, причем сами шале расположены не только на суше, но и “плывут” по воде.
Метки: бора-бора острова |
Процитировано 4 раз
Понравилось: 1 пользователю
С наступающим Старым Новым годом! |

Поздравляю всех с наступающим Старым Новым годом! Вот и заканчиваются новогодние празднества. Желаю Вам прожить этот год так, чтобы в конце пожалеть, что он закончился! Пусть в вашей жизни будет во всём гармония! Пусть задуманные дела осуществятся, если, конечно, они принесут вам благо! А ошибок будет как можно меньше!
Счастья вам!!!
Метки: старый новый год поздравления праздники |
Мыс Столбчатый |

Метки: интересные места фотографии |
Процитировано 7 раз
Мачу Пикчу – затерянный город инков |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Метки: мачу пикчу затерянный город инки загадочные места |
Братья наши меньшие |
Традиционная подборка замечательных фотографий из разных стран мира, главный объект которых – животные.
(Всего 27 фото)

1. 8-месячный щенок немецкой овчарки по кличке Ребел застрял в кирпичной стене в Дезерт Хот Спрингс, штат Калифорния. Полицейским удалось освободить беднягу через час. (Riverside County Animal Services / AP)
Метки: животные фотографии фотографииживотных |
Красота окружающего нас мира (видео) |
Красивое расслабляющее видео под приятную музычку... о красоте окружающего нас мира. Приятного Всем просмотра.
Рекомендую посмотреть... обратите внимание на сцену с ночным городом, как над слоем туч, летают светящиеся обьекты... видимо самолёты, заходят на посадку...и взлетают. Красота...
Метки: видео окружающий мир природа красивое видео |
Процитировано 1 раз
Для улыбки не нужна причина... |

А ты, сегодня улыбался? Поделись позитивом с другими... Отличного Всем настроения!
Smotriinfo.net
Метки: позитив улыбка |
Процитировано 1 раз
Понравилось: 1 пользователю
театр пластики рук HAND MADE - выступление с минуты славы |
Метки: театр пластики рук шоу "минута славы" видео |
Процитировано 1 раз
10 причудливых озёр и рек |
Это цитата сообщения belorys_kh [Прочитать целиком + В свой цитатник или сообщество!]
-
На нашей планете полно различных мест и объектов, которые похожи или имеют форму чего-то из нашей повседневной жизни, каких-то вещей и символов. Наиболее зрелищно, за счёт цветового контраста, выглядят озёра и реки, часть из которых специально создали люди, а часть — сама природа) В этой статье мы расскажем о десятке озёр и рек, формы которых говорят сами за себя=)
Пара озёр в форме всемирного символа любви=) Первое возможно находится в Корее
Метки: озёра реки |
С Рождеством! |
Пусть свет божественный наполнит ваши души,
И неба мирного в всегда над головой,
И солнце пусть не прячется за тучи!

Метки: праздники рождество поздравленмя |
Новые уроки CSS: Современные уроки CSS | Коллекция CSS меню |
или как сделать красивое меню с помощью CSS атрибутов
Содержание страницы
- Базовое горизонтальное CSS меню
- Горизонтальное CSS меню
- Горизонтальное CSS меню с «подтекстом»
- Продолжение серии горизонтальных CSS меню
Пример 1. Базовое горизонтальное CSS меню
или как создать простейшее CSS меню из HTML списка
HTML код меню:
<title>Простейшее CSS меню</title> |
Посмотреть CSS код меню
Метки: css уроки css |
Процитировано 1 раз
Село Париж в Челябинской области |

Есть в Челябинской области, по дороге из Магнитогорска в Южноуральск Нагайбакский район и село Париж. Главная достопримечательность — Эйфелева башня в масштабе 1:5
Башню построил летом 2005г. местный сотовый оператор, потратив, если верить интернету на 4 млн руб больше чем если бы это была обычная вышка.
Метки: интересные места достопримечательности эйфелева башня |
Новые уроки CSS: Скругление углов при помощи CSS |
или как скруглить углы различными способами
Содержание страницы
- Пример скругления углов в CSS
- Скругление углов в CSS для всех видов браузеров или как скруглить углы с помощью изображения, блока и CSS атрибутов
- Кросс-браузерное скругление углов в CSS или как скруглить углы с помощью изображения, таблицы и CSS атрибутов
Пример скругления углов в CSS:
<title>Скругление углов в CSS</title> |
Результат:

Метки: css уроки css |
Процитировано 1 раз
Застывший свет от LAPP-Pro |
Это цитата сообщения BARGUZIN [Прочитать целиком + В свой цитатник или сообщество!]
Фризлайт – техника рисования светом при фотосъёмке на длинной выдержке. Это новое, яркое, захватывающее искусство, которое завоевывает все большую популярность. А одним из признанных лидеров мирового масштаба во фризлайте считается проект из Германии LAPP-Pro. О фризлайте вообще и о немецком проекте в частности пойдет речь в этом выпуске.

Метки: фризлайт световое граффити фото |
Понравилось: 1 пользователю
Новые уроки CSS: CSS 3 текст | Как сделать текст с тенью |
CSS атрибуты и значения, определяющие тень для текста
В момент написания урока эффект «Текст с тенью», то есть свойства атрибута text-shadow поддерживают браузеры: Firefox, Opera, Chrome — не поддерживают: Internet Explorer, N. Navigator. Причина этого в том, что спецификация CSS 3 еще не получила статус официальной рекомендации.
Пример текста с тенью:
CSS 3 текст – создаем тень
Код примера:
<head> |
Рассмотрим строчку кода text-shadow:#ff9933 1px 1px 1px. Значение #ff9933 определяет цвет тени, участок кода 1px 1px 1px определяет соответственно: смещение тени влево, смещение тени вниз и размытие тени.
Сместим тень по горизонтали и по вертикали на отрицательную величину:
Как сделать текст с тенью при помощи CSS?
Код примера:
<head> |
Теперь вы знаете, как сделать эффект «Текст с тенью» при помощи CSS.
Метки: css уроки css |
Процитировано 1 раз











