-Рубрики
- КУЛИНАРИЯ (454)
- сладкая выпечка (188)
- выпечка (27)
- десерт (20)
- напитки (16)
- тесто (11)
- шпаргалка для кухни (10)
- блюда из курицы (8)
- заготовки (6)
- блюда из мяса (6)
- овощные блюда (5)
- салат (5)
- соусы (5)
- блюда из рыбы (4)
- заправки для салатов (1)
- ЗДОРОВЬЕ И КРАСОТА (316)
- советы,рецепты (71)
- маски,кремы (54)
- упражнения,массаж (35)
- гирудотерапия (2)
- йога (2)
- ДЛЯ ДНЕВНИКА (312)
- Уроки (91)
- Рамки (59)
- Схемы (54)
- Генераторы (23)
- Всегда под рукой (21)
- Рамки для видео (21)
- Флешплееры (9)
- Флеш (8)
- Кнопки-переходы (7)
- Календари (6)
- Flash-эпиграфы (5)
- Информеры (4)
- Часы (3)
- Разделители (3)
- Счетчики посещений (1)
- Таймеры (1)
- КОМПЬЮТЕР (64)
- программы (17)
- интернет (4)
- СВОИМИ РУКАМИ (52)
- МУЗЫКА (49)
- РАЗНОЕ (40)
- САЙТЫ, ССЫЛКИ (39)
- ФОТОШОП (37)
- Онлайн -Editor (2)
- ТЕСТЫ, ГАДАНИЯ (35)
- ПОЛЕЗНЫЕ СОВЕТЫ (31)
- СТИХИ, ЦИТАТЫ (29)
- ДЕТЯМ (27)
- Учимся рисовать (5)
- Игры (4)
- Сказки (4)
- А вы знали об этом (2)
- Учим английский (2)
- Говорим и пишем правильно (2)
- Детский портал (2)
- Энциклопедия (2)
- Кроссворды (1)
- Фильмы (1)
- Мультфильмы (1)
- ОНЛАЙН сервис (20)
- Фоторедактор (5)
- Конструктор открыток (1)
- ШИТЬЕ (18)
- ВИДЕО (17)
- ОТКРЫТКИ,ПОЖЕЛАНИЯ (15)
- ВЫШИВКА (12)
- ИГРЫ (7)
- ЖИВОТНЫЕ (7)
- СМЕХОТЕРАПИЯ (7)
- СТИЛЬ, ОДЕЖДА (7)
- БИСЕР (6)
- КОМНАТНЫЕ РАСТЕНИЯ (6)
- БИБЛИОТЕКА (4)
- ПРИЧЕСКИ (4)
- ПОЗДРАВЛЕНИЯ (4)
- РЕЛИГИЯ (3)
- ЮМОР (3)
- ГОРОСКОП (3)
- ХУДОЖНИКИ (2)
- ФИЛЬМЫ (2)
- ЛЕКАРСТВЕННЫЕ РАСТЕНИЯ (1)
- ФЕНШУЙ (1)
- ВЯЗАНИЕ (3194)
- ВЯЗАНИЕ-спицами (1356)
- ВЯЗАНИЕ-крючком (1599)
- ВЯЗАНИЕ-кайма (15)
- ВЯЗАНИЕ-копилка узоров (360)
- ВЯЗАНИЕ-книги, журналы (57)
- ВЯЗАНИЕ-жаккард (5)
- ВЯЗАНИЕ-ирландское кружево (26)
- ВЯЗАНИЕ-брюггское кружево (6)
- ВЯЗАНИЕ-мотивы (193)
- ВЯЗАНИЕ-МК, уроки по вязанию (103)
- ВЯЗАНИЕ-на вилке (1)
- ВЯЗАНИЕ-тесьма (1)
- ВЯЗАНИЕ-тунисское вязание (1)
- ВЯЗАНИЕ-цветы (76)
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
-Музыка
- Joe Cocker_I put a spell on you
- Слушали: 5298 Комментарии: 0
- ДЖОШ ГРОБАН божественный голос, божественная музыка
- Слушали: 2674 Комментарии: 0
- Lhasa de Sela - Love Came Here
- Слушали: 7613 Комментарии: 0
- No_vivire_sin_ti
- Слушали: 11958 Комментарии: 0
- Френсис Гойя
- Слушали: 32910 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Соседние рубрики: Часы(3), Флешплееры(9), Флеш(8), Таймеры(1), Счетчики посещений(1), Схемы (54), Рамки для видео(21), Рамки(59), Разделители(3), Кнопки-переходы (7), Календари(6), Информеры(4), Генераторы(23), Всегда под рукой(21), Flash-эпиграфы(5)
Другие рубрики в этом дневнике: ЮМОР(3), ШИТЬЕ(18), ХУДОЖНИКИ(2), ФОТОШОП(37), ФИЛЬМЫ(2), ФЕНШУЙ(1), ТЕСТЫ, ГАДАНИЯ(35), СТИХИ, ЦИТАТЫ(29), СТИЛЬ, ОДЕЖДА(7), СМЕХОТЕРАПИЯ(7), СВОИМИ РУКАМИ(52), САЙТЫ, ССЫЛКИ(39), РЕЛИГИЯ(3), РАЗНОЕ(40), ПРИЧЕСКИ(4), ПОЛЕЗНЫЕ СОВЕТЫ(31), ПОЗДРАВЛЕНИЯ(4), МУЗЫКА(49), ЛЕКАРСТВЕННЫЕ РАСТЕНИЯ(1), КУЛИНАРИЯ(454), КОМПЬЮТЕР(64), КОМНАТНЫЕ РАСТЕНИЯ(6), ИГРЫ(7), ЗДОРОВЬЕ И КРАСОТА(316), ЖИВОТНЫЕ(7), ДЛЯ ДНЕВНИКА(312), ДЕТЯМ(27), ГОРОСКОП(3), ВЯЗАНИЕ-цветы(76), ВЯЗАНИЕ-тунисское вязание(1), ВЯЗАНИЕ-тесьма(1), ВЯЗАНИЕ-спицами(1356), ВЯЗАНИЕ-на вилке(1), ВЯЗАНИЕ-мотивы (193), ВЯЗАНИЕ-МК, уроки по вязанию(103), ВЯЗАНИЕ-крючком(1599), ВЯЗАНИЕ-копилка узоров(360), ВЯЗАНИЕ-книги, журналы(57), ВЯЗАНИЕ-кайма(15), ВЯЗАНИЕ-ирландское кружево(26), ВЯЗАНИЕ-жаккард(5), ВЯЗАНИЕ-брюггское кружево(6), ВЯЗАНИЕ(3194), ВЫШИВКА(12), ВИДЕО(17), БИСЕР(6), БИБЛИОТЕКА(4), ОТКРЫТКИ,ПОЖЕЛАНИЯ(15), ОНЛАЙН сервис(20)
Без заголовка |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Сайты для работы с фото":
Часть 1 - Для тех, кто не умеет работать в фотошопе
Часть 2 - Делаем деньги со своим фото
...
Часть 39 - Генератор определения возраста по фотографии
Часть 40 - Кропер - это фотошоп онлайн.
Часть 41 - Простой и понятный для всех генератор для создания анимации
|
Без заголовка |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Вчера моя ПЧ задала вопрос - Я не умею работать в ФШ, а хочется картинки чем-нибудь украсить, например, часиками. Можно ли?
Конечно. На любую картинку можно поставить ВСЕ, что угодно: флешку, музыку, клипарт, текст и т.д.
Я не буду забивать вам голову теорией, а лучше покажу на примере как это выглядит.
Скопируйте под понравившемся вариантом формулу и вставьте в свой дневник в простом редакторе.
Для наглядности я использовала флеш-часики, которые можно взять ЗДЕСЬ. Большое спасибо всем, кто делает такую красоту.
|
Без заголовка |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как сделать кнопку для сайта в онлайн сервисе As Button Generator (меню инструментов и параметры управления). |

К сожалению, перевод сайта онлайн, на котором находится генератор кнопок, сделать невозможно, поэтому мне пришлось сделать скриншоты на русском языке. Надеюсь, это ускорит процесс самостоятельного создания кнопок в онлайн сервисе As Button Generator.
Метки: кнопка |
Без заголовка |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]

Так выглядит код картинки — HTML овал (для прямоугольных изображений):
< img src="https://img-fotki.yandex.ru/get/16129/163781271.f8/0_
f121c_96424eec_L.jpg" style="border-radius: width: 430px; height: 280px;
border: 3px solid red; border-radius: 100%;"/>
Смотрим дальше
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Вот такую кнопочку можно сделать буквально за несколько секунд
Вам достаточно скопировать код такой кнопки, вставить его в новую запись в простом редакторе и сделать свою надпись на кнопке. Удачи!!!
А как сделать такую кнопку кликабельной, смотрим ЗДЕСЬ
А хотите, сделайте кнопочки кликабельными и поставьте их в ряд
| | | |
для вас Лариса Гурьянова
Серия сообщений "* Генераторы":
Часть 1 - Хотите добавить в картинку анимацию без фотошопа?
Часть 2 - Генераторы блестящих текстов
...
Часть 13 - Генератор текстур
Часть 14 - Генератор плееров
Часть 15 - Как сделать свою кнопку...
Часть 16 - Для блестящих надписей - 5 генераторов анимированного русскоязычного текста.
Часть 17 - Делаем свою кнопочку №2
...
Часть 41 - Генераторы он-лайн
Часть 42 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 43 - Генератор кода цвета 2
Серия сообщений "* Генераторы":
Часть 1 - Разные шрифты для блога
Часть 2 - Очень интересный генератор фонов!
...
Часть 8 - Фото-приколы с вашими фото он-лайн...
Часть 9 - Разноцветный текст
Часть 10 - Как сделать свою кнопку...
Часть 11 - ГЕНЕРАТОР ЦВЕТНОГО ТЕКСТА
Часть 12 - Делаем свою кнопочку №2
...
Часть 44 - Делаем сами прикольное видео-поздравление к 9 Мая
Часть 45 - Отличный генератор кода цвета - в помощь для ваших работ
Часть 46 - Генератор кода цвета 2
|
Без заголовка |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 19 - Сервисы, которые в считанные секунды сожмут любые картинки или фото без потери качества
Часть 20 - Как просматривать и брать картинки с Яндекс фото в связи с новыми изменениями
Часть 21 - Как увидеть пароль вместо звездочек?
Часть 22 - Сделать текст с окошечком прокрутки (флеймом)
Часть 23 - Как быстро вставить в пост на ЛиРу картинку из Интернета
...
Часть 29 - Как наложить ФЛЕШ, на прозрачном фоне, на любую картинку
Часть 30 - Онлайн генераторы HTML цвета
Часть 31 - Как увеличить или уменьшить шрифт в браузере
|
Без заголовка |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
...
Часть 5 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
Часть 6 - Разлиновка — шаблоны разлинованных листов всех форматов.
Часть 7 - Красивые слайд-шоу в ваш дневник
|
Без заголовка |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Без заголовка |
Это цитата сообщения Svetlana2070 [Прочитать целиком + В свой цитатник или сообщество!]
Этот мой пост адресован, в первую очередь, новичкам на ЛиРу.
Заведя дневник, почти все добавляют себе друзей, принимают все приглашения о дружбе. И я сама так делала. Вслед за этим на почту обрушивается куча куча сообщений и цитат, нужных и ненужных, и мы тратим наше драгоценное время на разбор этой почты.
А как отписаться от ненужных сообщений, многие не знают.
Проще всего, конечно, удалить из друзей тех, чьи сообщения вы почти не читаете. Но многим кажется это не удобным. Это личное дело каждого. Хотя мое мнение - я создаю дневник для себя, и нет ничего особенного, если я удаляю из друзей тех, кого не читаю, и не в обиде на тех, кто удаляет меня.
Теперь собственно о том, для чего я пишу этот пост.
Всех друзей можно разделить на группы.
1.
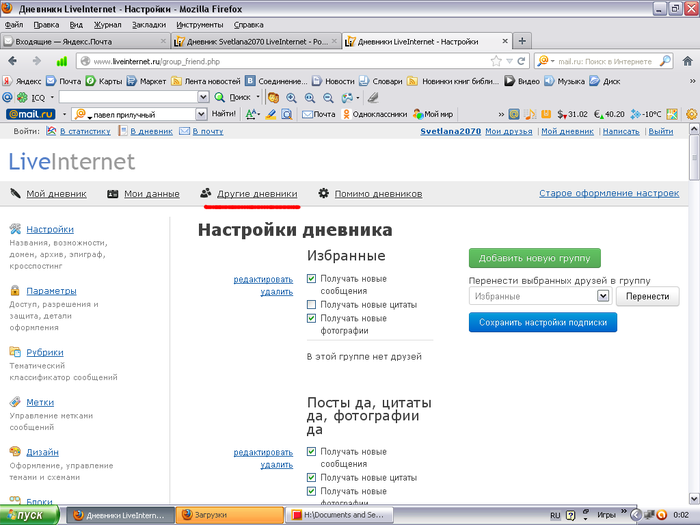
Открываете Настройки, выбираете Другие дневники - Группы друзей - откроется такое окно

|
Без заголовка |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
А здесь урок по таким же рамкам, но объемным (с тенями и разными углами)
Наверно многие, кто сейчас смотрит на рамку ниже, думают, что она сделана в программе Фотошоп...Нет. Она сделана с помощью html-кода, как обычные рамки с прямыми углами. Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю. Я дам "скелетик" кода такой рамки, чтобы подставляя свои фоны и параметры, вы могли без особого труда собрать свою рамочку и объясню как им пользоваться.
|
Код готовой рамки
|
Без заголовка |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Не так давно здесь и здесь я давала уроки как делать без фотошопа рамки с круглыми углами и тенью. Сегодня даю небольшое дополнение к предыдущим урокам. Расскажу как сделать объемно-выпуклым центральный фон и вообще любой фон в рамке. Сравните. Рамка А без эффекта объема, рамка Б с таким эффектом и рамка В с усиленным эффектом.
РАМКА А
|
РАМКА Б
|
РАМКА В
|
Можно сделать рамку и с прямыми углами
|
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю. Я дам "скелетик" кода такой рамки, чтобы подставляя свои фоны и параметры, вы могли без особого труда собрать свою рамочку и объясню как им пользоваться.
|
Без заголовка |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня поговорим о том, как уменьшить ВЕС картинки. Именно ВЕС, а не сам размер. Вот посмотрите ниже три картинки. На первый взгляд они все абсолютно одинаковы.
1.

2.

3.

|
Без заголовка |
Это цитата сообщения Romualdovna [Прочитать целиком + В свой цитатник или сообщество!]

уроки и советы блогерам 1 (серия сообщений)
Серия сообщений "адрес":
Часть 1 - Очень полезная HTML-ШПАРГАЛКА
Часть 2 - Изучаем HTML, о котором все забыли. Теги. Оформление постов. Ответы на вопросы
Часть 3 - Что такое HTML. Видео-уроки: HTML с нуля. Уроки 1,2,3,4
Часть 4 - Учебник по HTML
Часть 5 - Создание HTML кода ссылки
Часть 6 - HTML на видео (о html, структура документа, атрибуты и заголовки)
|
Без заголовка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
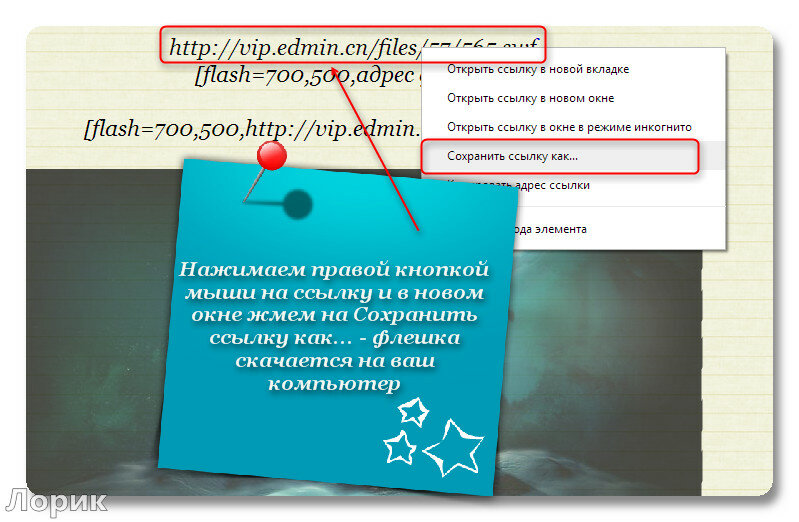
Вот ссылка на флеш-материал http://vip.edmin.cn/files/57/565.swf
Если мы ее вставим в формулу
[flash=700,500,ссылка на флешку],
[flash=700,500,http://vip.edmin.cn/files/57/565.swf]
то получим картинку
А если мы хотим скачать флешку на свой компьютер, то делаем так

http://vip.edmin.cn/files/57/567.swf
http://vip.edmin.cn/files/57/561.swf
http://vip.edmin.cn/files/57/548.swf
http://vip.edmin.cn/files/57/566.swf
http://vip.edmin.cn/files/57/585.swf
http://vip.edmin.cn/files/57/590.swf
http://vip.edmin.cn/files/57/594.swf
http://vip.edmin.cn/files/57/598.swf
http://vip.edmin.cn/files/57/608.swf
http://yaorao.16789.net/domName/yaorao/20107195544975741.swf
https://dl.dropboxusercontent.com/u/11434782/46.swf
https://dl.dropboxusercontent.com/u/30309808/QQ1021614123-SC82.swf
https://dl.dropboxusercontent.com/u/30309808/QQ1021614123-SC100.swf
http://vip.edmin.cn/files/57/1.swf
http://vip.edmin.cn/files/57/43.swf
http://vip.edmin.cn/files/57/71.swf
http://vip.edmin.cn/files/57/94.swf
http://vip.edmin.cn/files/57/98.swf
http://vip.edmin.cn/files/57/153.swf
http://vip.edmin.cn/files/57/158.swf
http://vip.edmin.cn/files/57/160a.swf
http://vip.edmin.cn/files/57/161.swf
http://vip.edmin.cn/files/57/167.swf
http://vip.edmin.cn/files/57/168.swf
http://vip.edmin.cn/files/57/187.swf
http://vip.edmin.cn/files/57/187a.swf
http://vip.edmin.cn/files/57/192.swf
http://vip.edmin.cn/files/57/234.swf
http://vip.edmin.cn/files/57/259.swf
http://vip.edmin.cn/files/57/331.swf
http://vip.edmin.cn/files/57/359.swf
http://vip.edmin.cn/files/57/366.swf
http://vip.edmin.cn/files/57/369.swf
http://vip.edmin.cn/files/57/372.swf
http://vip.edmin.cn/files/57/373.swf
http://vip.edmin.cn/files/57/374.swf
http://vip.edmin.cn/files/57/384.swf
Серия сообщений "* Флеш-материал":
Часть 1 - Flash эффекты
Часть 2 - Flash материал.13(1)Красивая анимация.
...
Часть 42 - Флеш-материал "Цветочный"
Часть 43 - Flash материал.Птицы
Часть 44 - Флеш-материал "Природа" с уроком - Как пользоваться ссылками на флешку
|
Без заголовка |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Адреса флешек: http://www.flash1890.com/upFiles/download/2013041272592345.swf http://www.flash1890.com/swf/20120110/qq.swf Формула по которой вставляют флешки в пост: [flash=750,500,адрес флешки] Формула со вставленным адресом флешки: [flash=750,500,http://www.flash1890.com/swf/20120110/qq.swf] Результат: |
|
Без заголовка |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
начала звучать музыка, да? Это значит, что автор вставил в свой пост невидимый плеер.
Вот формула такого плеера:
<embed src="http://www.youtube.com/v/КОД ВИДЕО&rel=1&autoplay=1" type="application/x-shockwave-flash" width="1" height="1" allowscriptaccess="always" allowfullscreen="true"></embed>
Вместо слов "КОД ВИДЕО" аккуратненько вставляем код видео, взятого на Ютубе. У каждого видеоролика этот код свой, это просто комбинация каких-то букв и цифр. Где взять этот код? В адресной строке видео после знака "=", на скрине отмечен красным:

|
Без заголовка |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
  В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. Копируйте их, и ставьте в свои записи в Простом редакторе.. Там где написано ВАШ ТЕКСТ- Вставляете свой текст.  |
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
Часть 4 - Бродилка по сайтам для вашего творчества
|

















