-Метки
антифашистское сопротивление ато битва за донбасс видео видеоурок всу гибкое тело днр донбасс донецк женский образ живопись зарядка здоровье знаменитости интересно интересные сайты искусство история карательная операция киев кино кинозал кинофильм косметология лнр луганск музыка новороссия политика порошенко поэзия преступления хунты путешествия путин в.в. россия совет спорт стихи сша творчество тренировка украина урок уроки фашизм фото фотошоп художники хунта
-Рубрики
- политика (1078)
- бесогон (5)
- искусство (448)
- творчество (57)
- живопись 5 (52)
- живопись 6 (50)
- живопись 4 (50)
- живопись 3 (50)
- живопись 2 (50)
- художники (50)
- живопись 1 (50)
- художники 1 (43)
- эротика (29)
- артисты (28)
- фотографы (23)
- Арт (21)
- фарфор (14)
- иллюстрации (12)
- ню (12)
- живопись 7 (8)
- архитектура (7)
- дизайн (6)
- антиквариат (6)
- скульптуры (3)
- анимация (3)
- композиторы (2)
- гравюры (2)
- ювелирные украшения (1)
- литература (126)
- поэзия (72)
- цитаты (29)
- писатели (10)
- афоризмы (9)
- аудиокниги (7)
- поэты (5)
- проза (4)
- Притчи и философские истории (3)
- радиоспектакли (3)
- книги онлайн (1)
- музыка (115)
- интересно (105)
- Интересные сайты (75)
- фото (74)
- видео (66)
- здоровье (61)
- Народная медицина (10)
- диета (8)
- знаменитости (56)
- косметология (54)
- макияж (25)
- маски (11)
- косметика для волос (2)
- скраб (2)
- ванночки (2)
- кинозал (53)
- художественный фильм (40)
- документальный фильм (12)
- мультфильм (3)
- фотошоп (53)
- спорт (51)
- гибкое тело (47)
- уроки 1 (50)
- видеоурок (50)
- совет (48)
- уроки (47)
- путешествия (40)
- оформление дневника (38)
- онлайн (38)
- психология (35)
- генераторы (35)
- бродилки (34)
- личности (33)
- история (32)
- 1941-1945 (6)
- 1914 — 1918 (3)
- знаменательные события (3)
- памятные даты (1)
- биография (32)
- юмор (31)
- компьютер (31)
- формулы (30)
- html (30)
- программы (30)
- о жизни (30)
- дом (29)
- интерьер (7)
- сделай сам (4)
- уроки 2 (27)
- женщина (26)
- плеер (26)
- Россия (25)
- ЛиРу (24)
- флешки (24)
- видеоурок 1 (16)
- информеры (16)
- красота (14)
- этикет (13)
- мода (13)
- аксессуары (6)
- модные советы (3)
- одежда (2)
- причёска (1)
- нижнее бельё (1)
- кулинария (13)
- напитки (7)
- заготовки (2)
- Вторые блюда (1)
- каши (1)
- Первые блюда (1)
- природа (13)
- мужчина (12)
- фотошоп 1 (11)
- праздники (11)
- Мои рамки (10)
- мыслители (10)
- КЛИПАРТ (9)
- Виртуальные прогулки (8)
- Mail.Ru (7)
- Ютуб (7)
- дети (6)
- СССР (6)
- радио (5)
- животный мир (4)
- религия (3)
- слайдшоу (2)
- рамки (2)
- органайзер (2)
- секс (1)
-Музыка
- Ванесса Мей "Шторм"
- Слушали: 149 Комментарии: 2
- Ванесса Мей "Огонь"
- Слушали: 95 Комментарии: 2
- Ванесса Мей "Вальс из кф Шербургские зонтики"
- Слушали: 1919 Комментарии: 2
- С.Рахманинов Нежность беспредельна. Вокал Сара Брайтмэн
- Слушали: 44732 Комментарии: 2
- Музыка прибоя
- Слушали: 11435 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Алевтина_Серова
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
Alexandra-Victoria
Avel_Hladik
BARGUZIN
BAROMA
bloginja
Dmitry_Shvarts
Elephant_Talk
Flash_Magic
heregirl
jzayka
ka82
komor_valerya
Lamerna
LEDY_ANGEL
Legionary
Lusha777
Lysy1010
Madam_Irene
marusya_esk
Matrioshka
Mesabi
Millada_Kataleya
MILYI_DRUG
Panter_Woman
PKFNF
Rost
Schamada
svetikya
SvetlanaT
TimOlya
ValeZ
Vi-Natalka
wellax
Zinur
ВАТ
Ваша_ТАНЯ_идущая_по_Судьбе
Егорова_Таня
Захаринка
Капочка_Капа
Лисенокк
ЛИЧНЫЕ_ОТНОШЕНИЯ
Лулу_Прада
Мега_журнал
РОССИЙСКАЯ_СЕМЬЯ
СЕМЬЯ_И_ДЕТИ
Смольянинов_Ал
Шадрина_Галина
Эдуард_Волков
ЮРИЙ_КОСАГОВСКИЙ
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 1)
О_Самом_Интересном
-Статистика
Движение заднего плана - урок ФШ |
Цитата сообщения vadimka69
Уроки фотошопа от Виктории Сергеевны
Для работы нам потребуется фото. Я выбрала пейзаж. Вы можете выбрать любое другое фото.
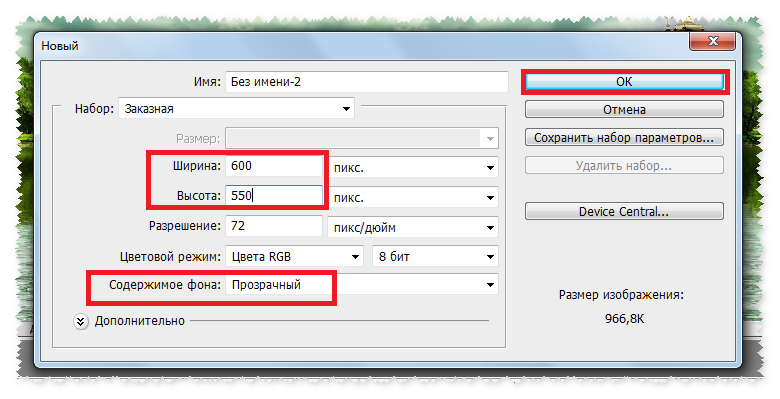
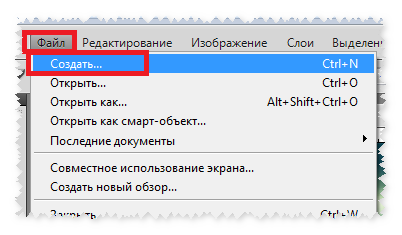
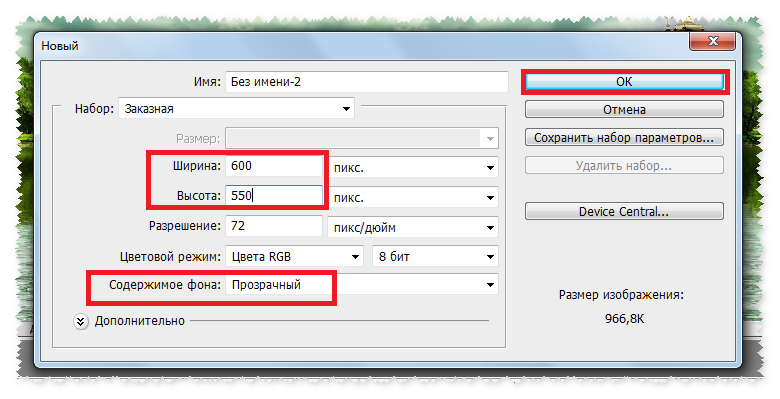
Создаем новый документ с размерами 1800 на 550 пик., ставим галочку на прозрачность.
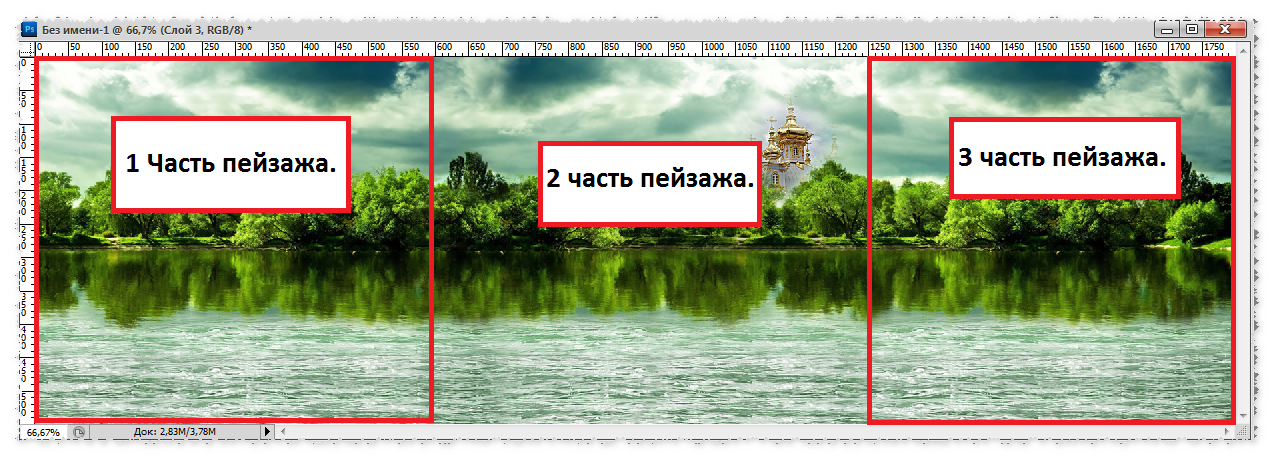
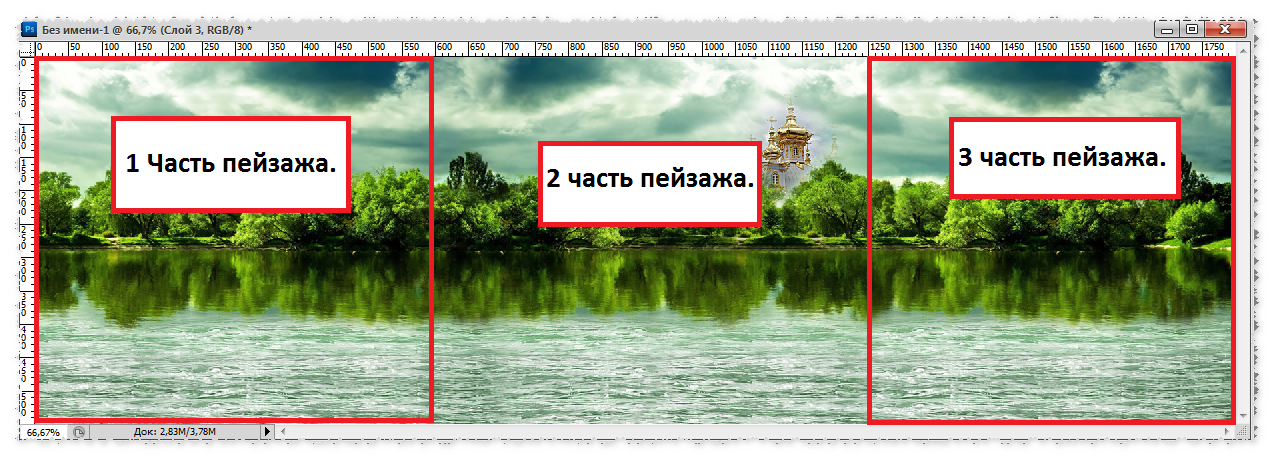
Расчет размера нового документа делаем так. Нам нужно будет поделить сделанный пейзаж для анимации на три части. У меня будет анимация размером 600 на 550 пик., поэтому делаем так: 600 умножаем на 3 равно 1800 пик. Высота остается одинаковой - 550.
Загружаем пейзаж в фотошоп, вы можете выбрать другое фото или картинку.
//img-fotki.yandex.ru/get/4702/214177006.8f/0_f357e_2956f983_orig
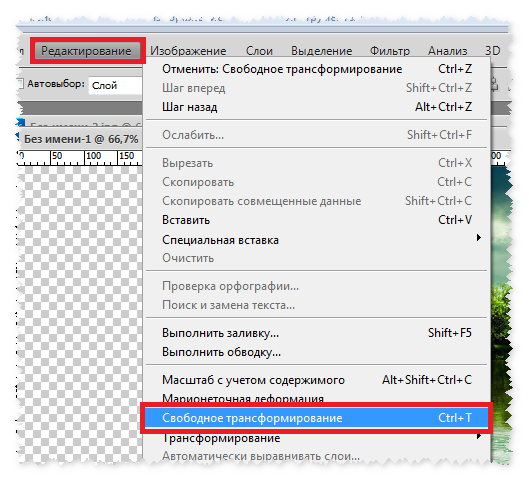
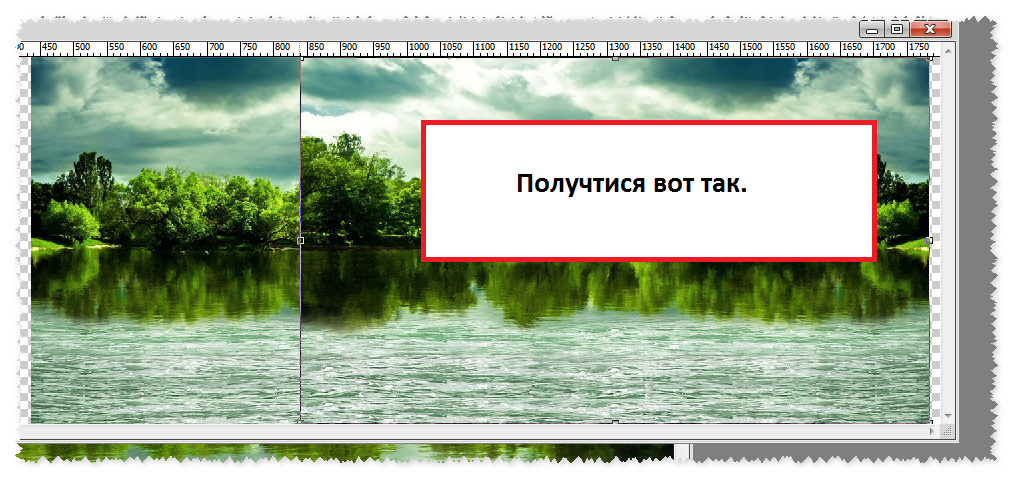
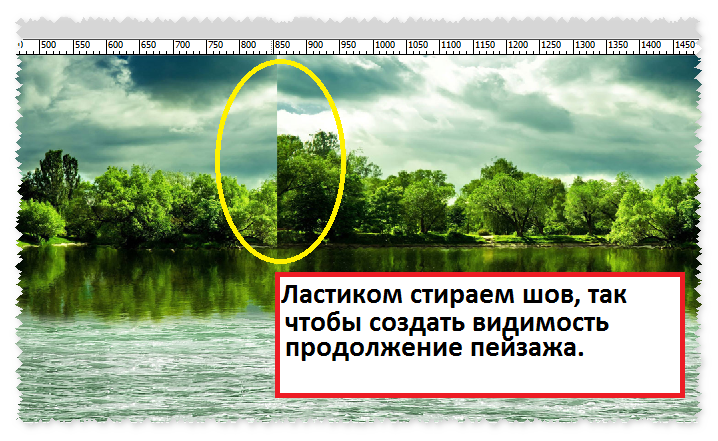
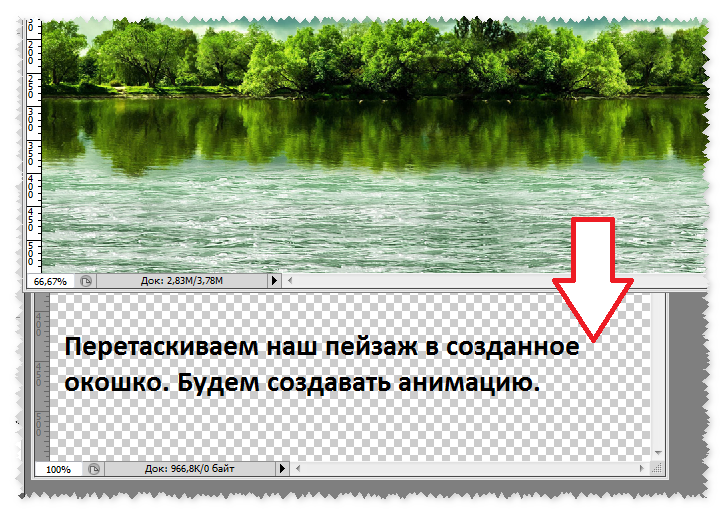
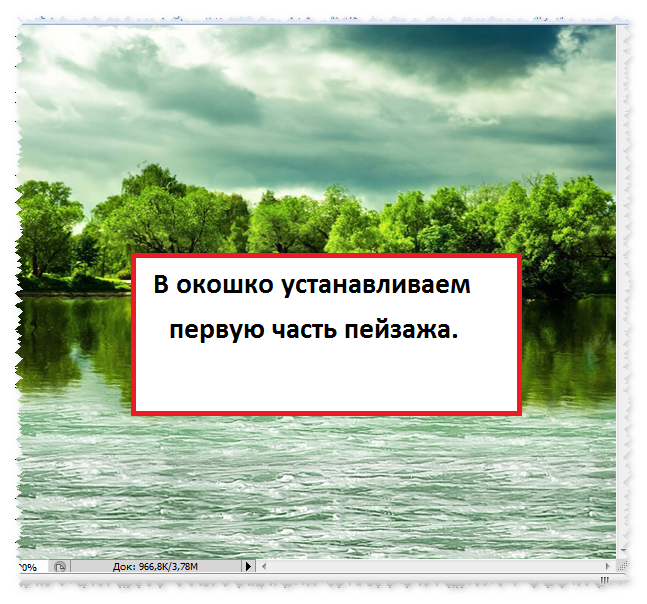
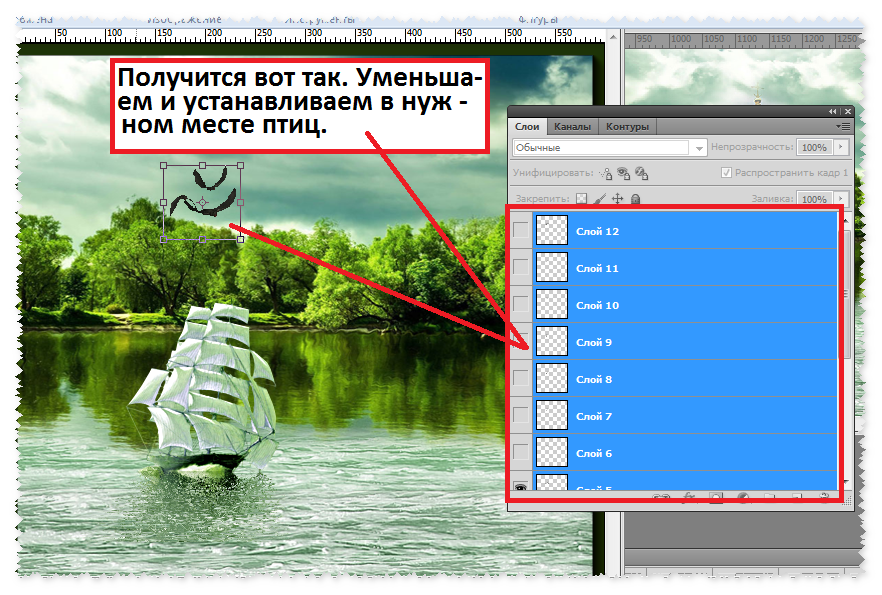
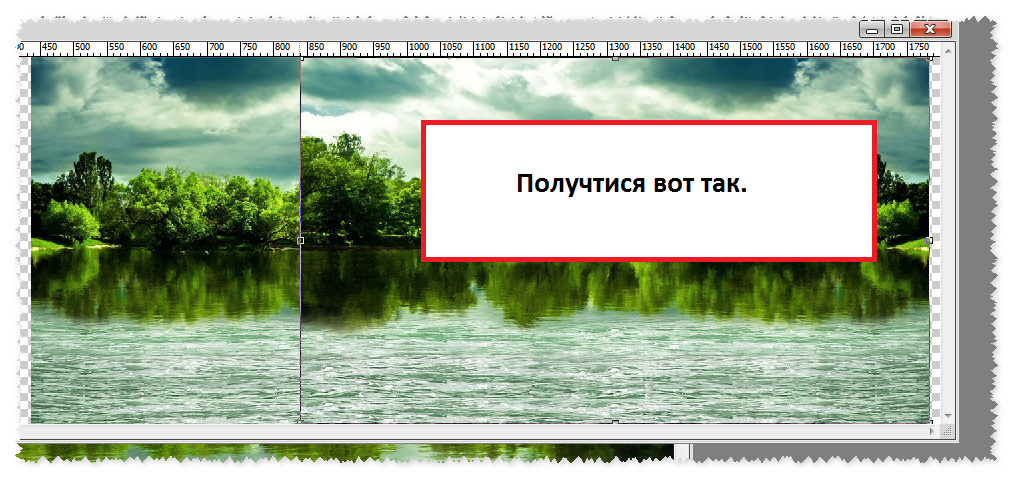
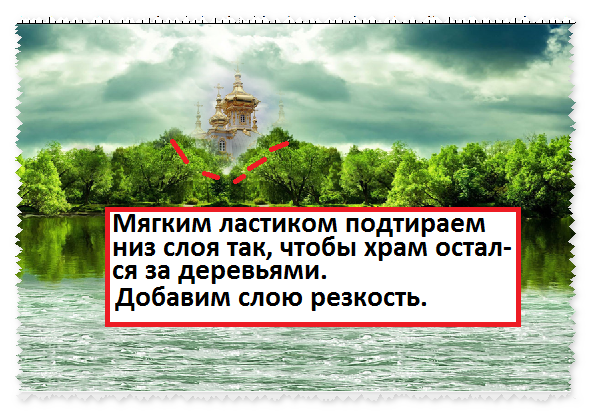
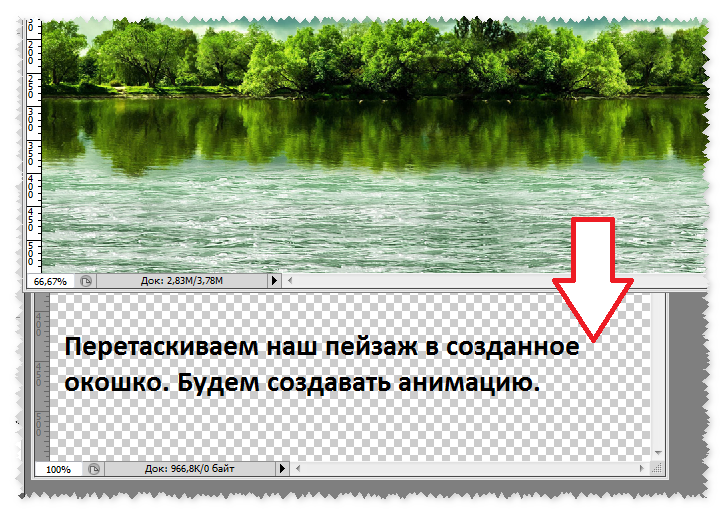
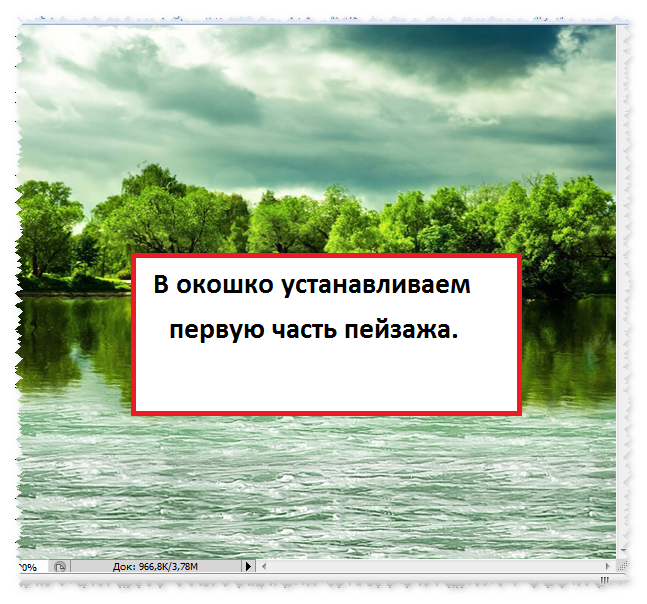
Инструментом перемещение перетаскиваем пейзаж в рабочее окошко, уменьшаем слой и устанавливаем в центре рабочего окошка.


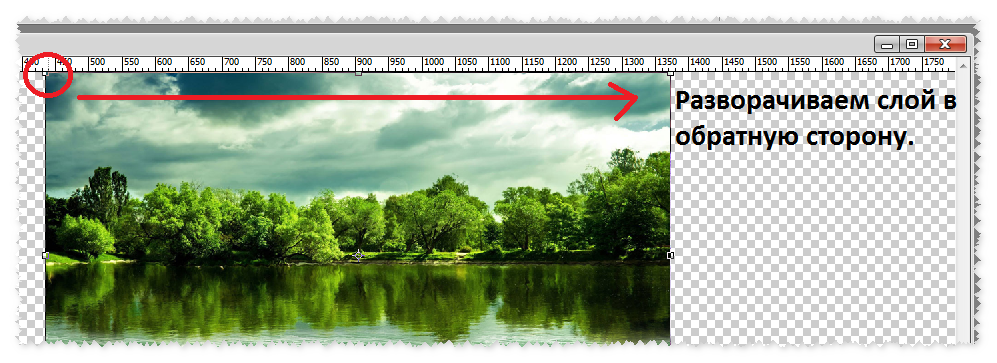
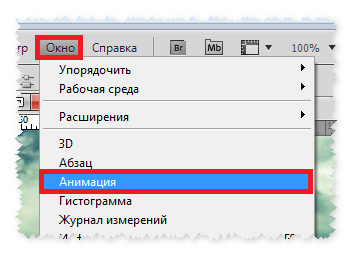
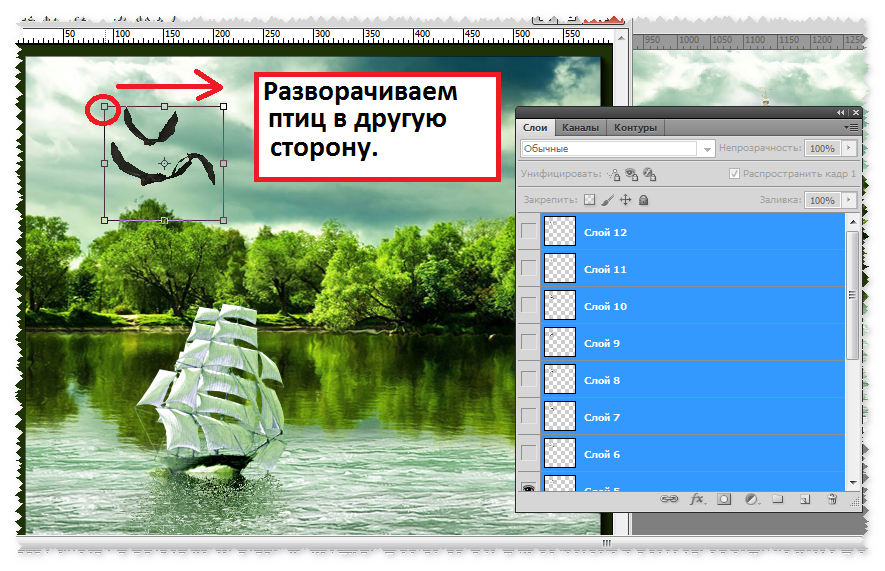
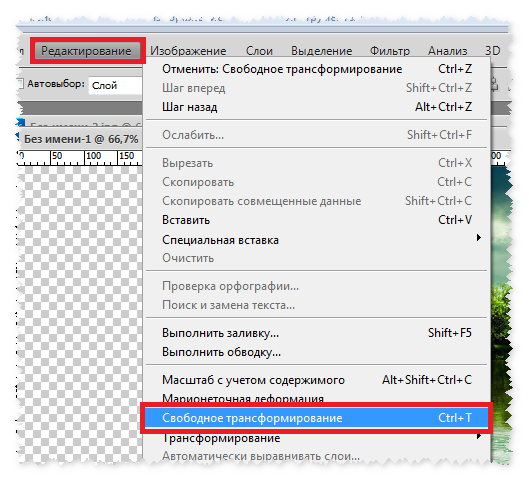
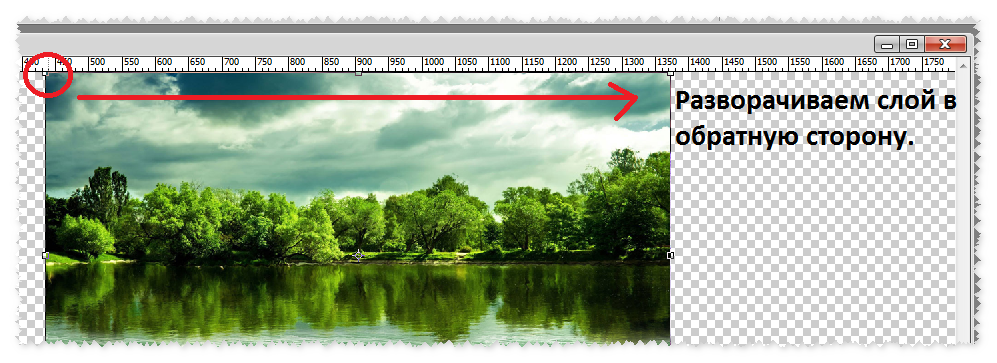
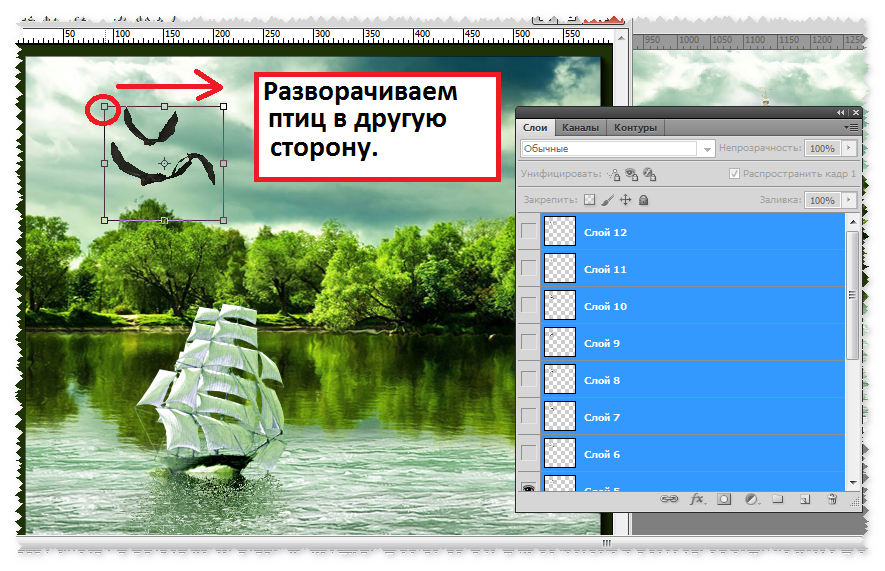
Продублированный слой нам нужно развернуть в обратную сторону. Чтобы окошко со слоями нам не мешало, мы его свернем.

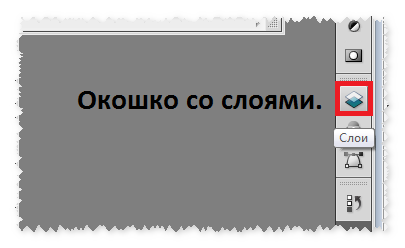
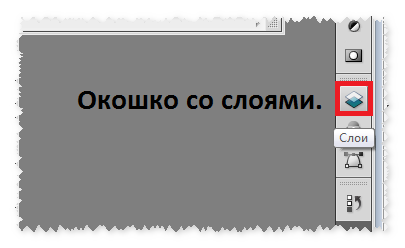
В работе нам нужно будет открывать и сворачивать окошко со слоями.




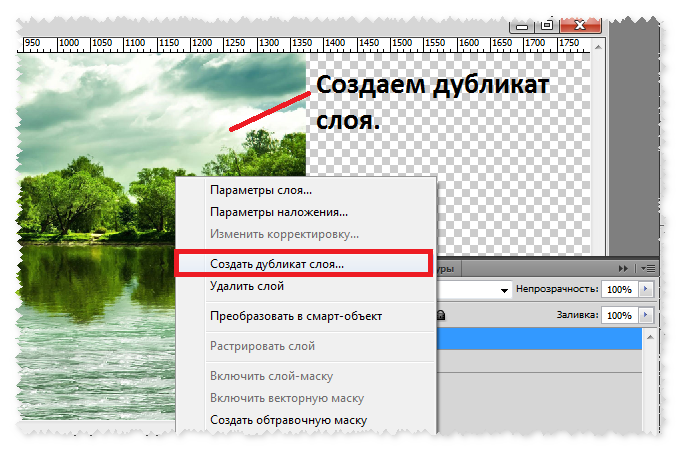
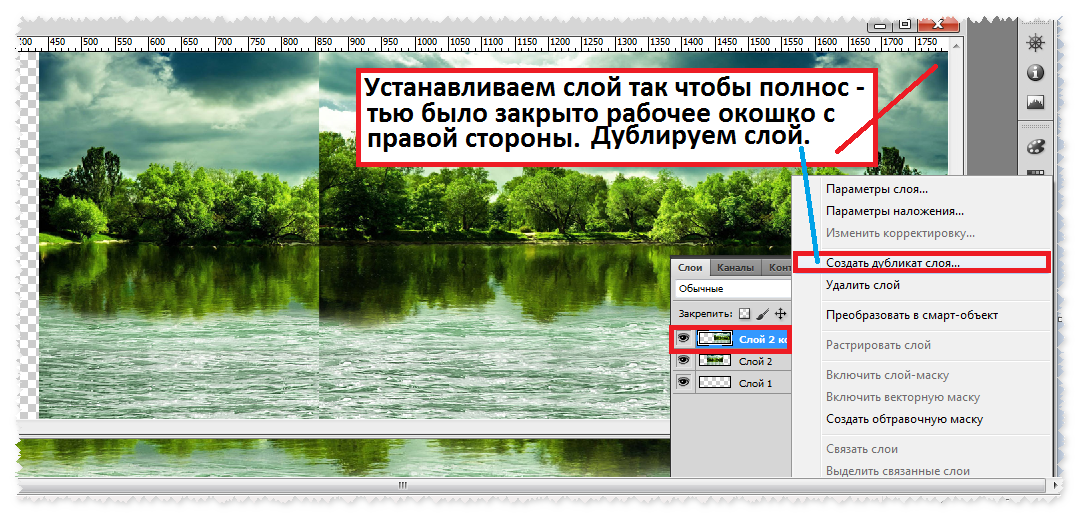
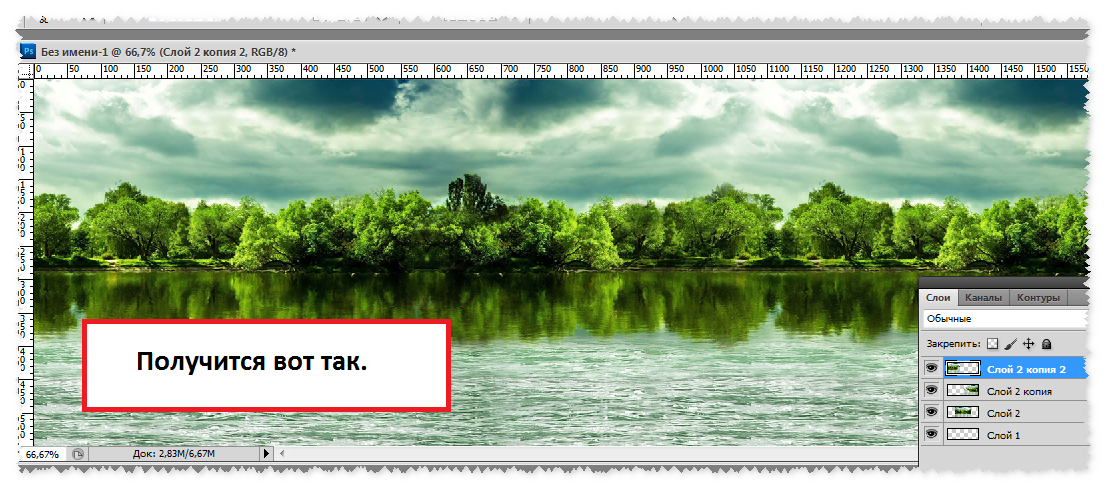
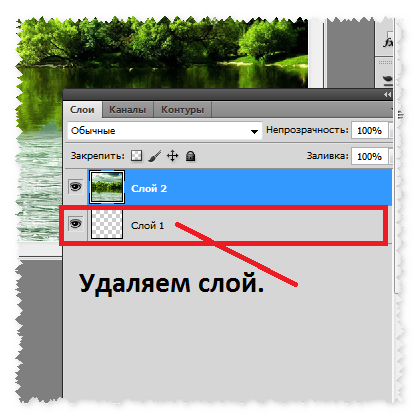
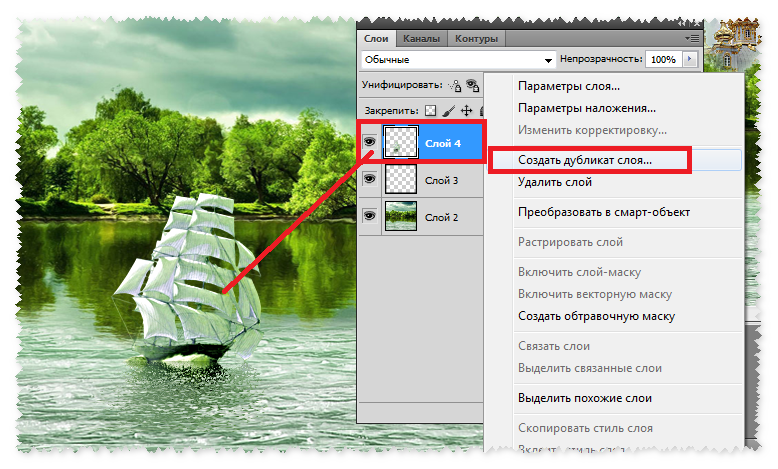
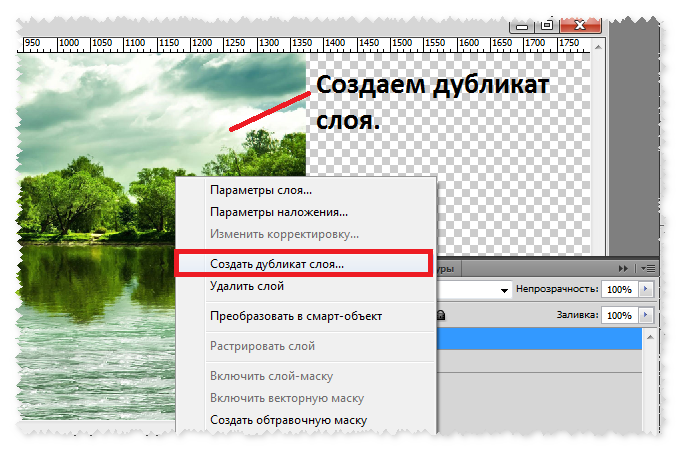
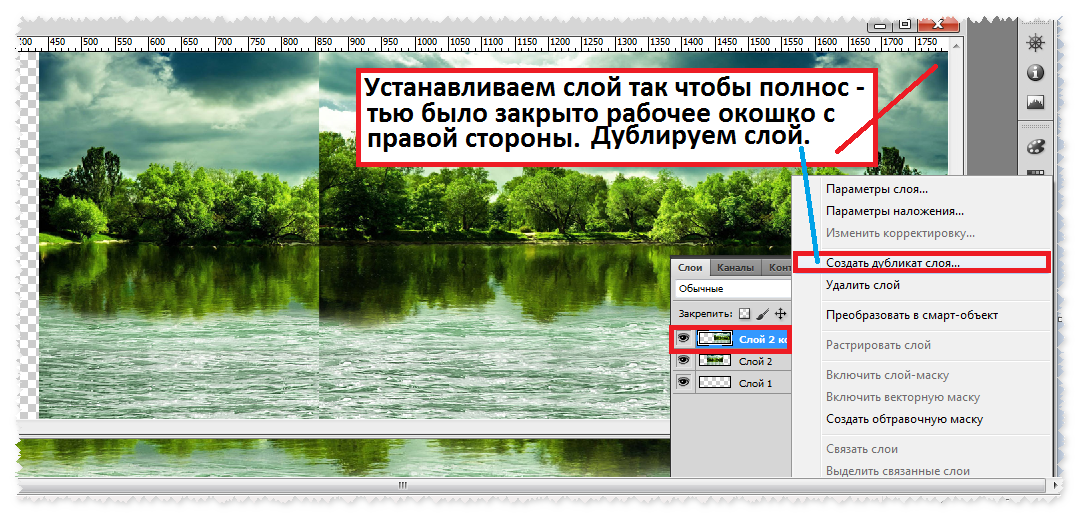
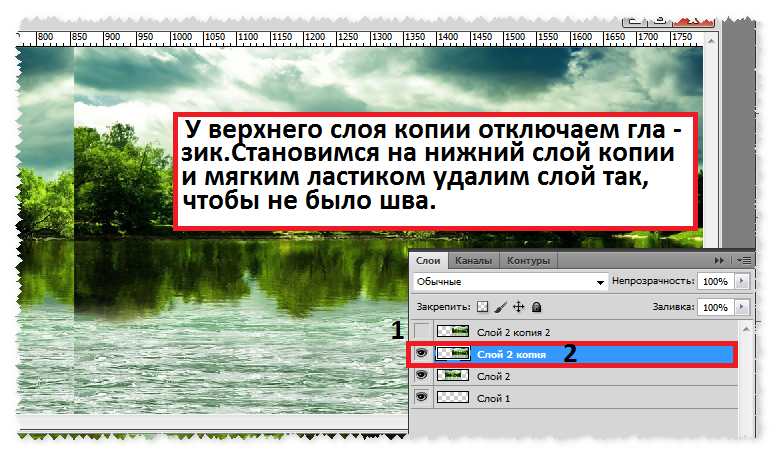
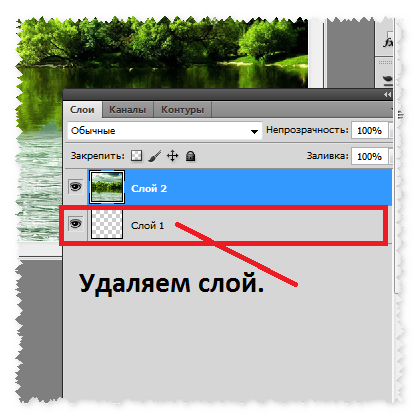
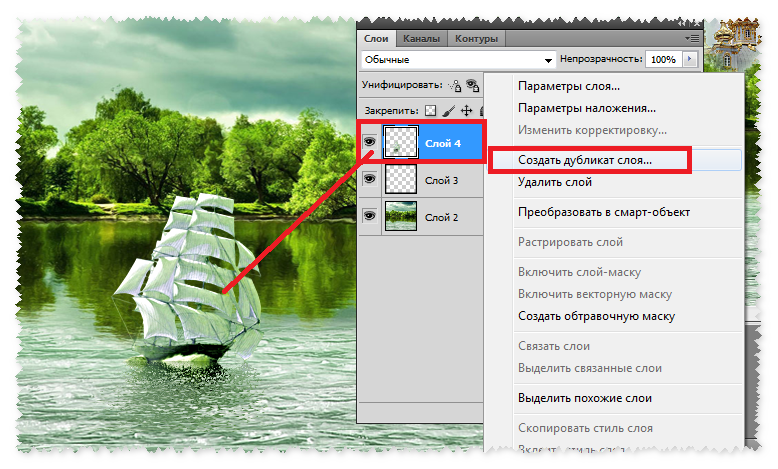
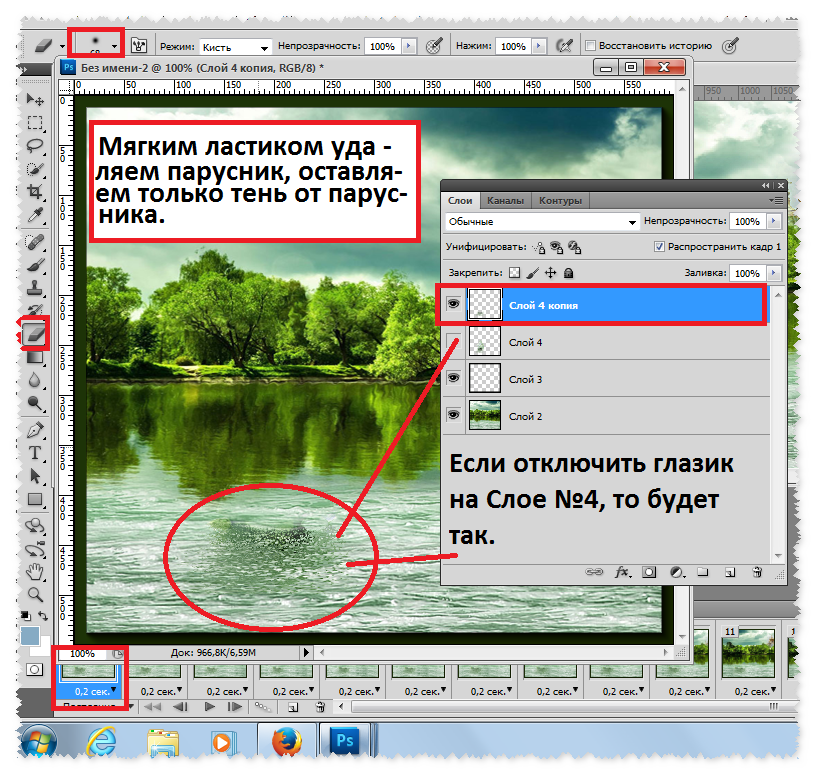
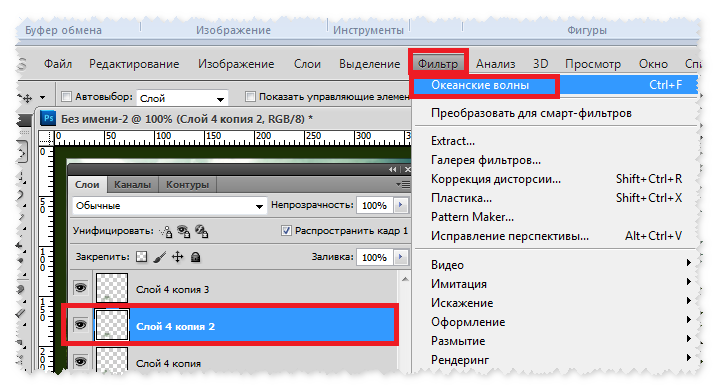
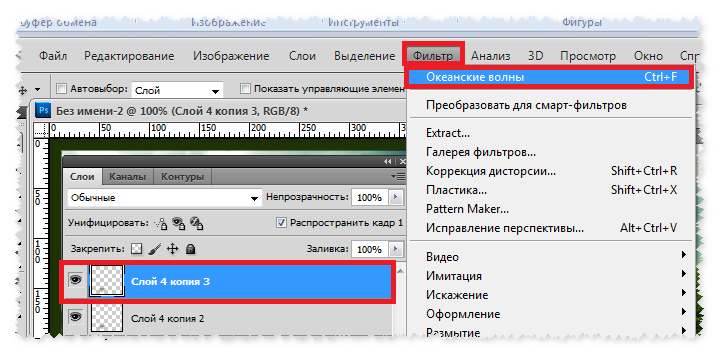
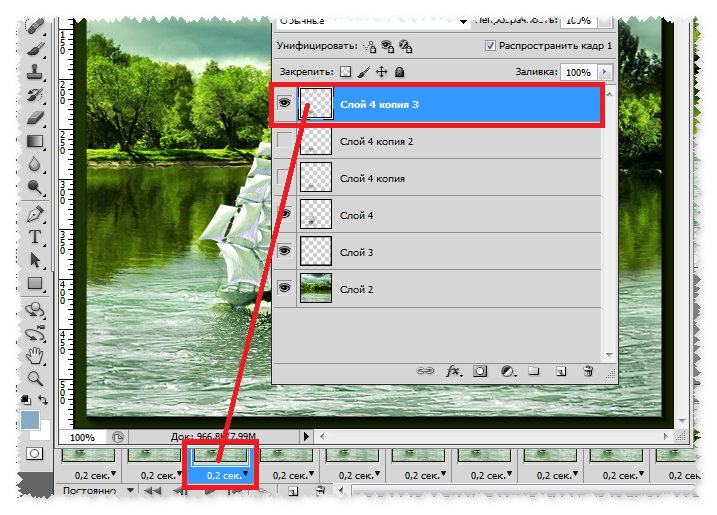
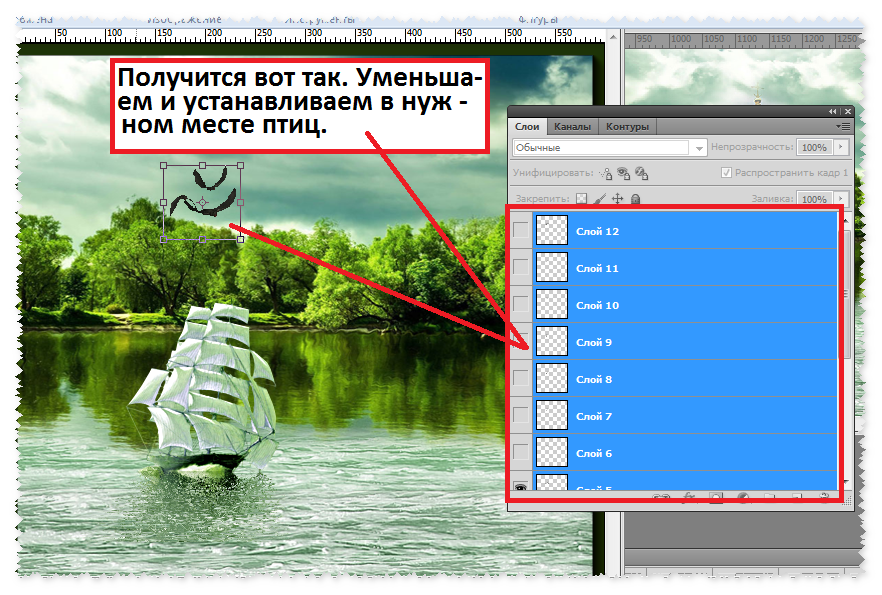
Установленному слою создаем дубликат. У слоя отключаем глазик и становимся на слой ниже, который мы только что установили с правой стороны рабочего окошка.






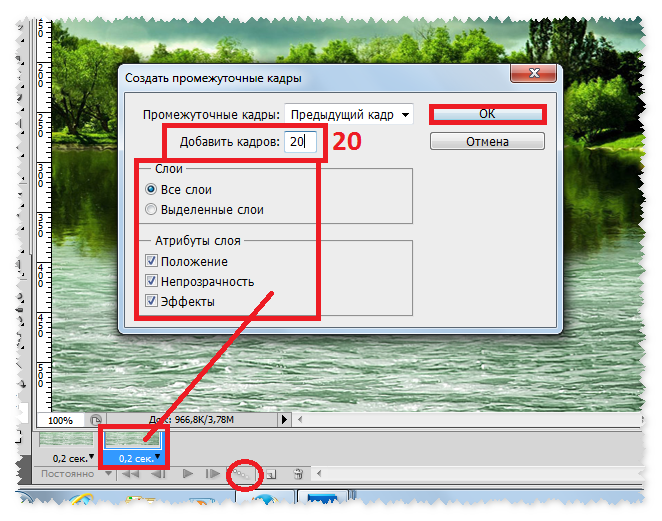
//img-fotki.yandex.ru/get/5209/214177006.8f/0_f3541_f5774968_orig



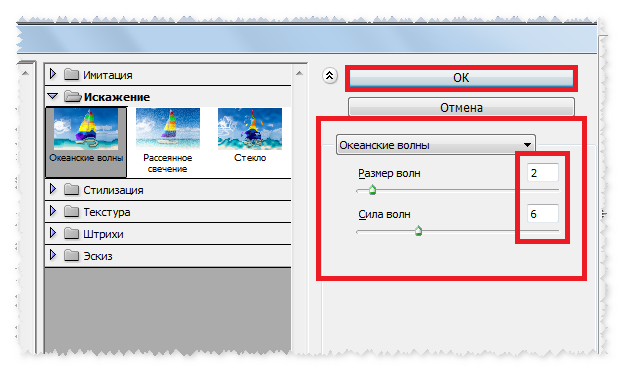
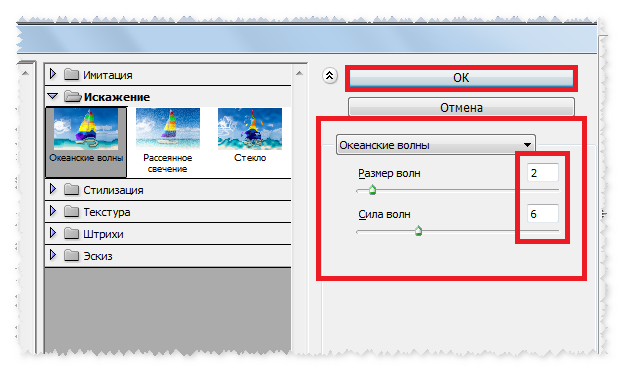
Настройки оставляете по умолчанию и жмете - Да.

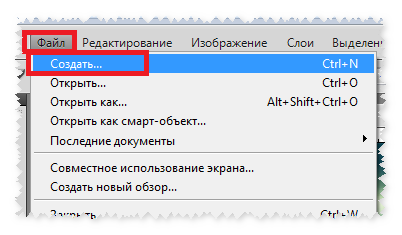
Создаем новый документ.










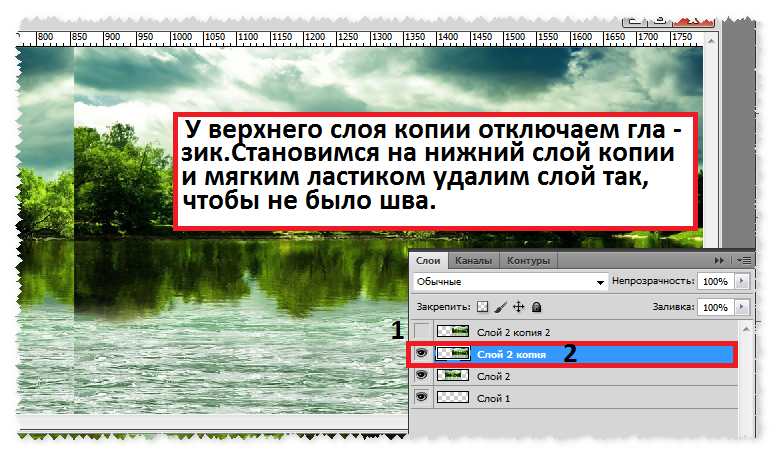
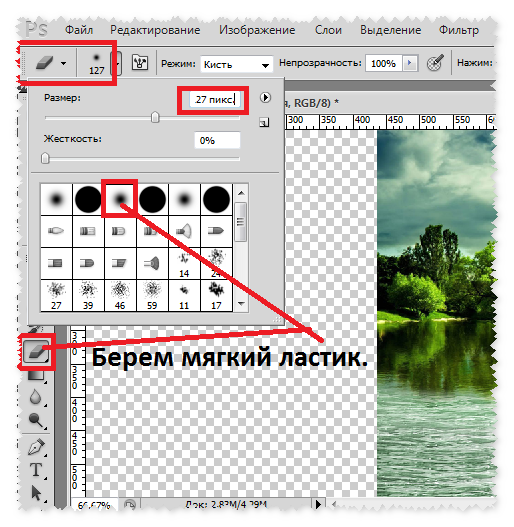
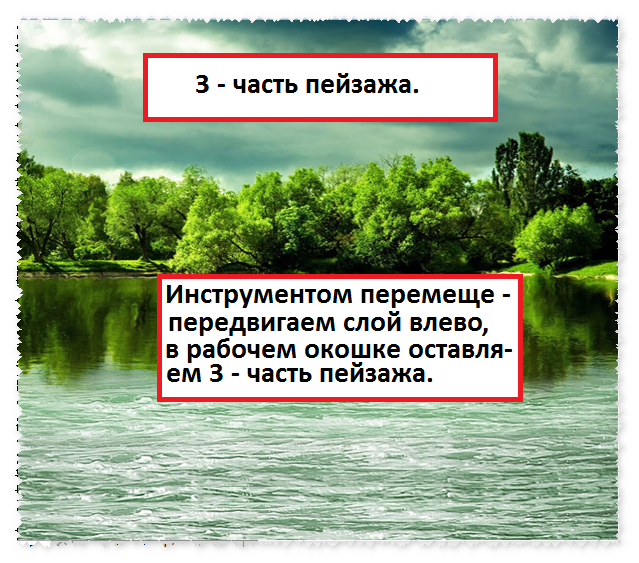
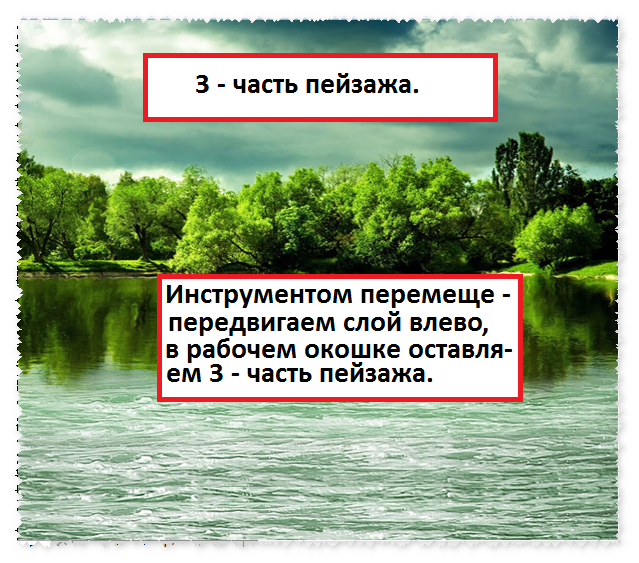
Инструментом перемещение передвигаем слой влево. В рабочем окошке оставляем третью часть пейзажа.





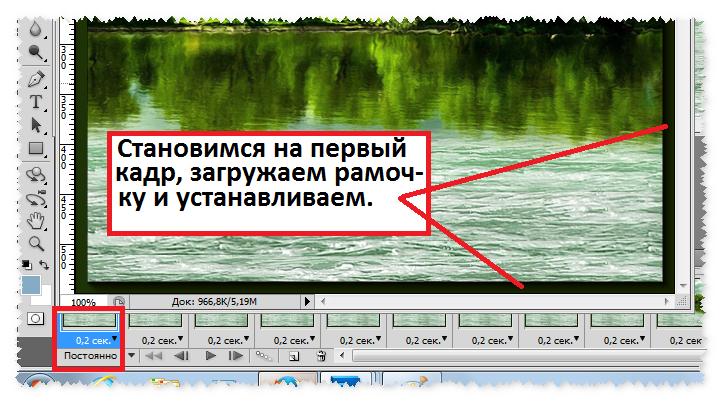
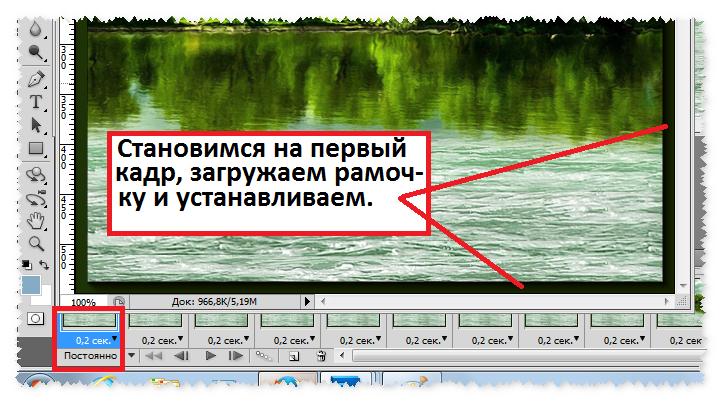
Теперь украсим нашу работу рамочкой.
Внимание!!! Становимся на первый кадр и загружать рамочку и последующие клипарты нужно стоять обязательно на первом кадре!!! Первый кадр запоминает все, если вы установите клипарт стоя на других кадрах, анимация у вас будет прыгать.
//img-fotki.yandex.ru/get/4704/214177006.8f/0_f3542_5d78d670_orig

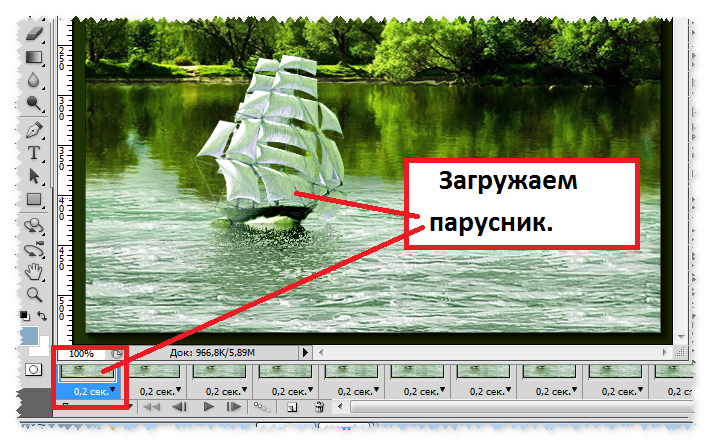
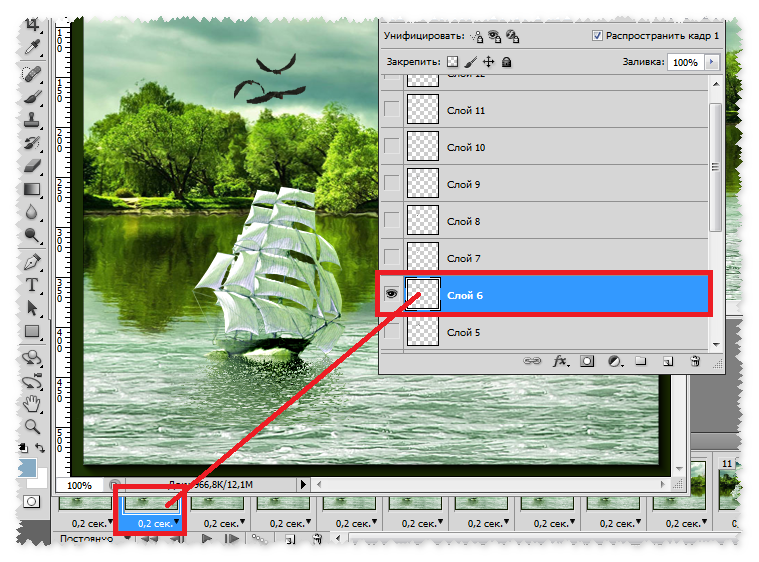
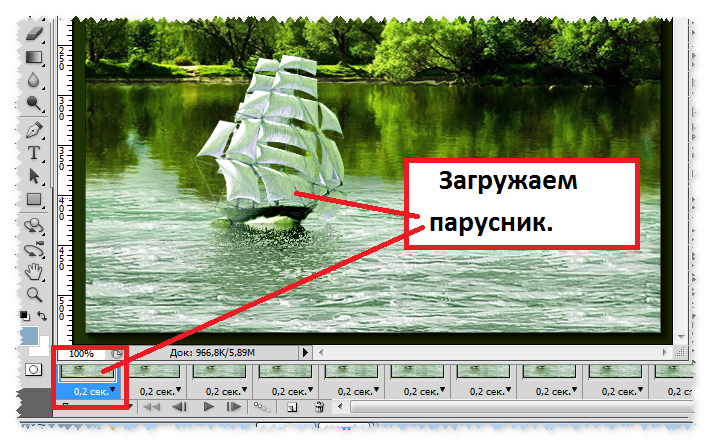
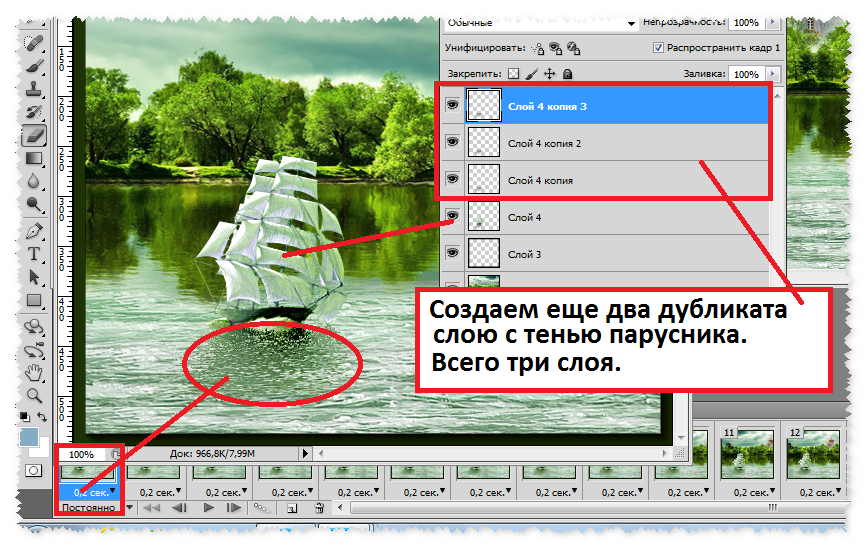
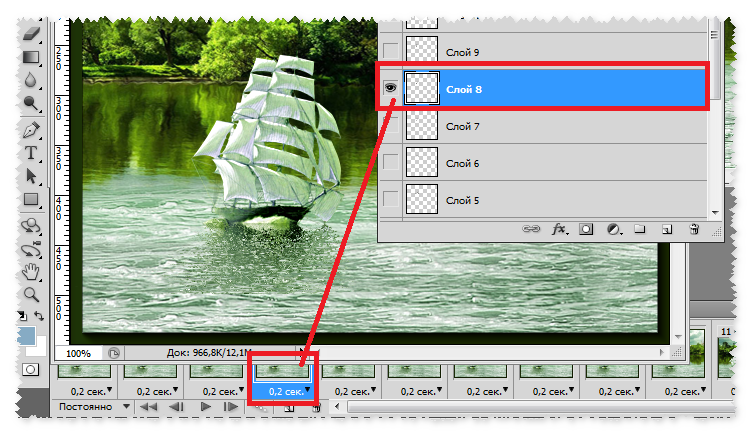
Загружаем парусник.
//img-fotki.yandex.ru/get/5209/214177006.8f/0_f3540_4b12d939_orig








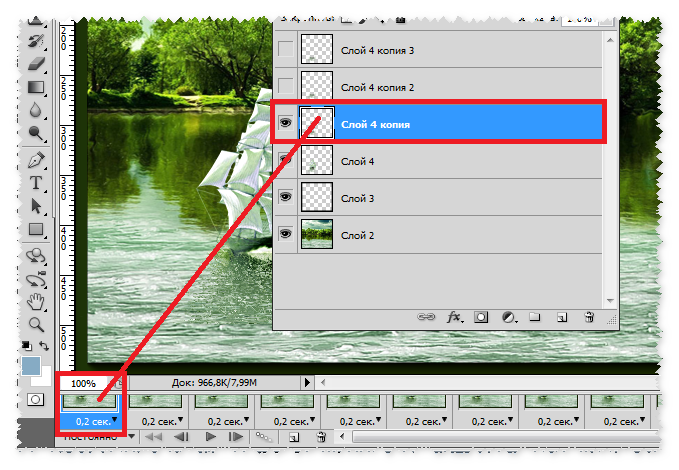
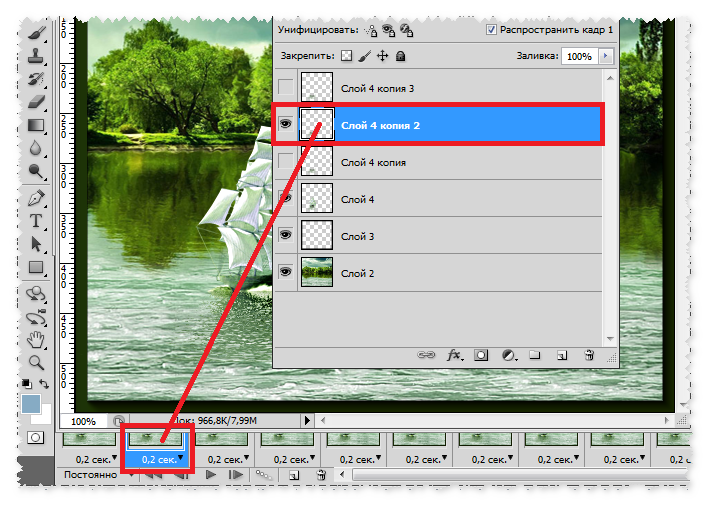
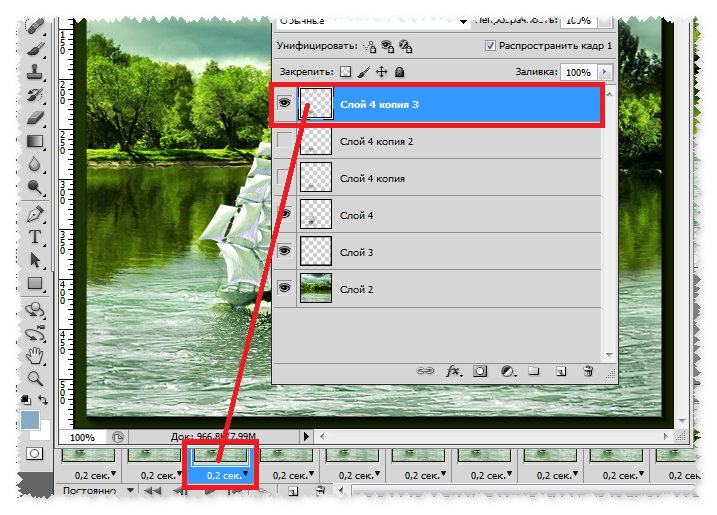
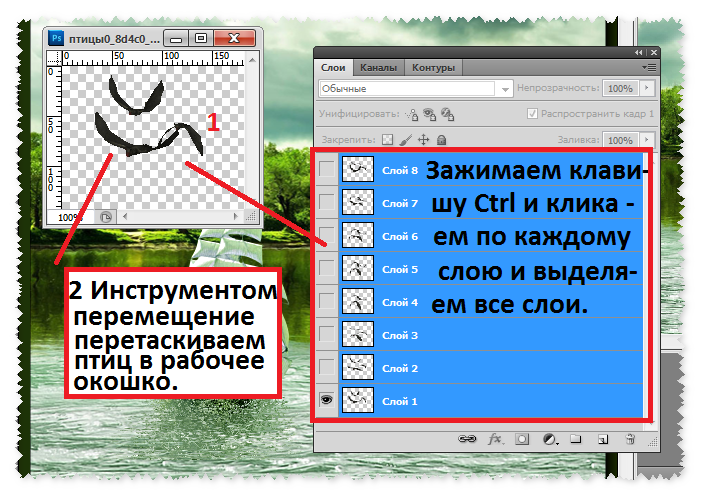
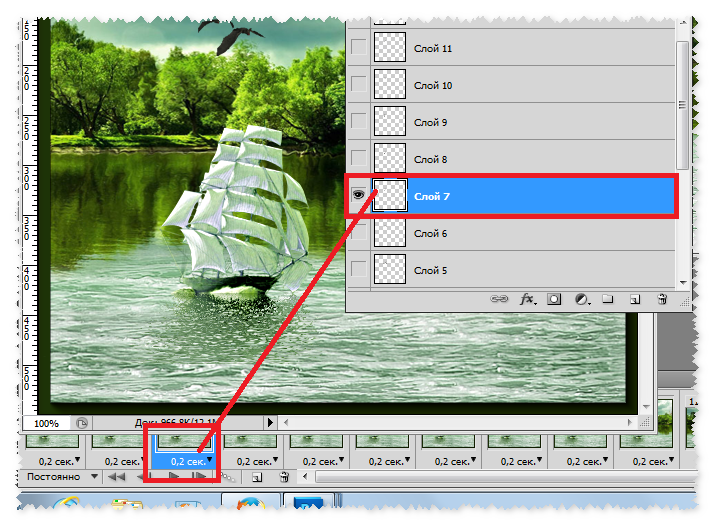
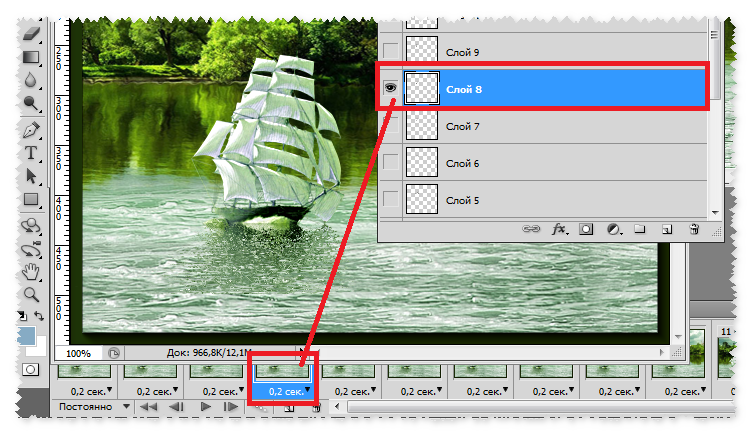
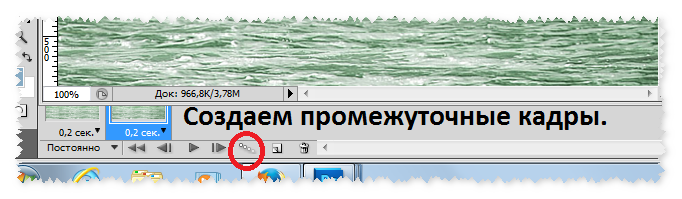
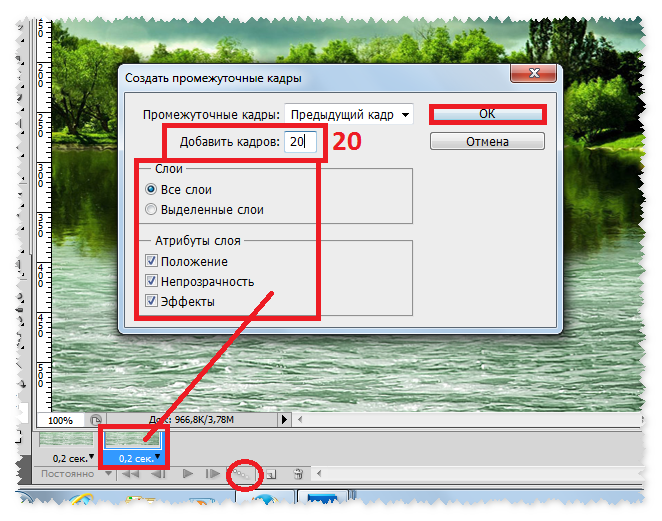
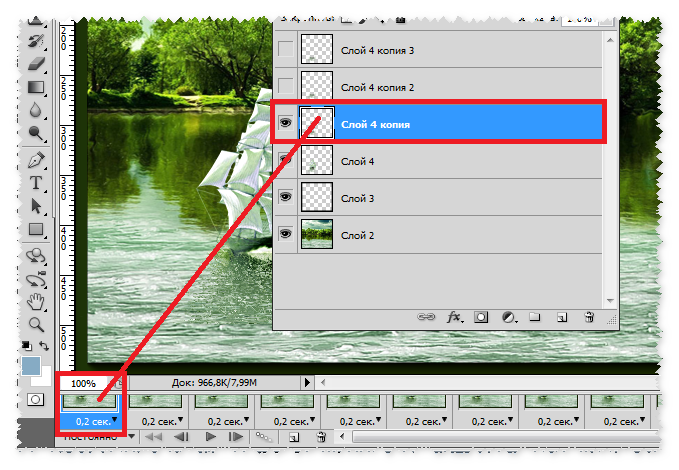
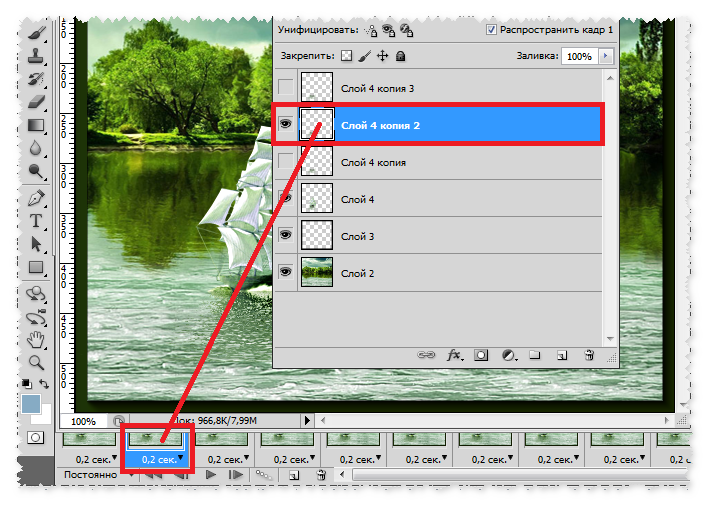
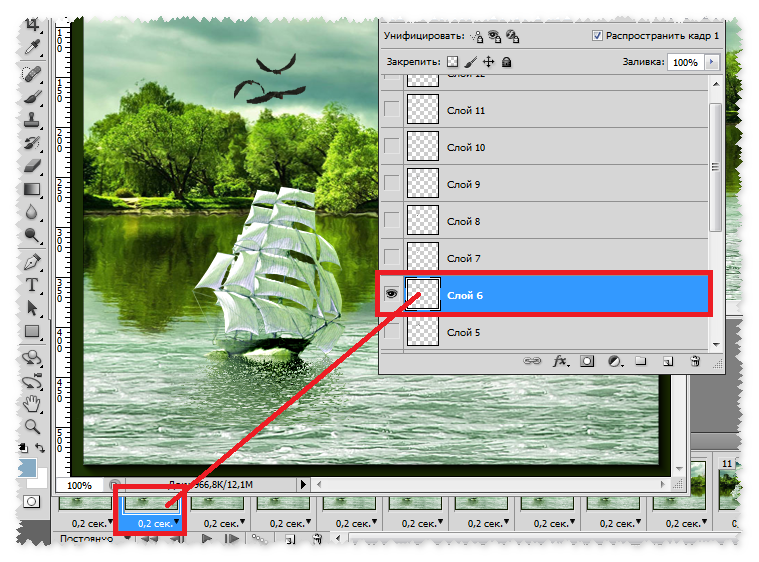
Распределяем слои по кадрам.



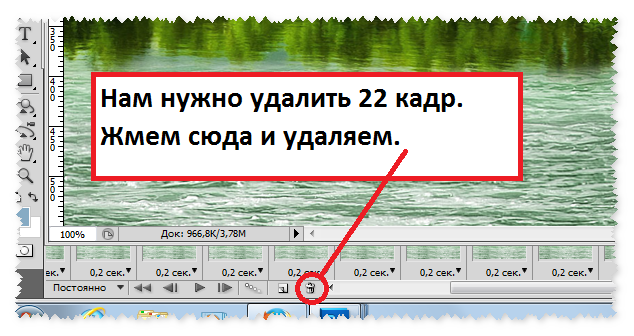
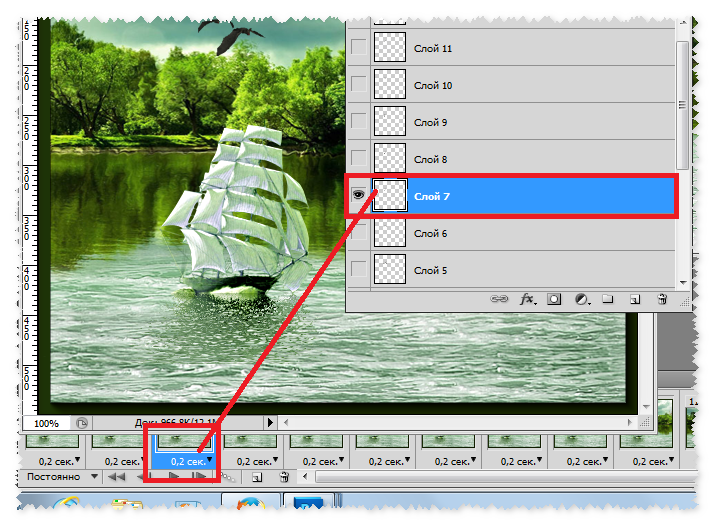
Так распределяем слои до конца кадров, по одному слою на один кадр.
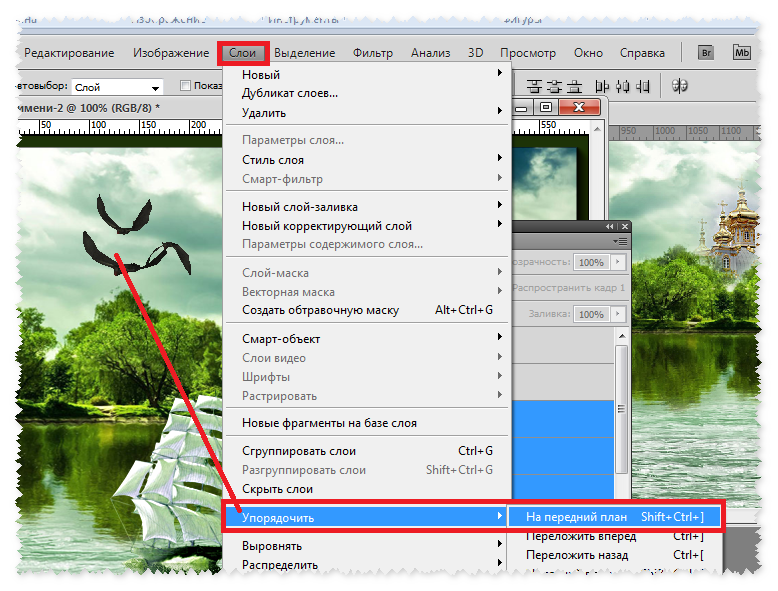
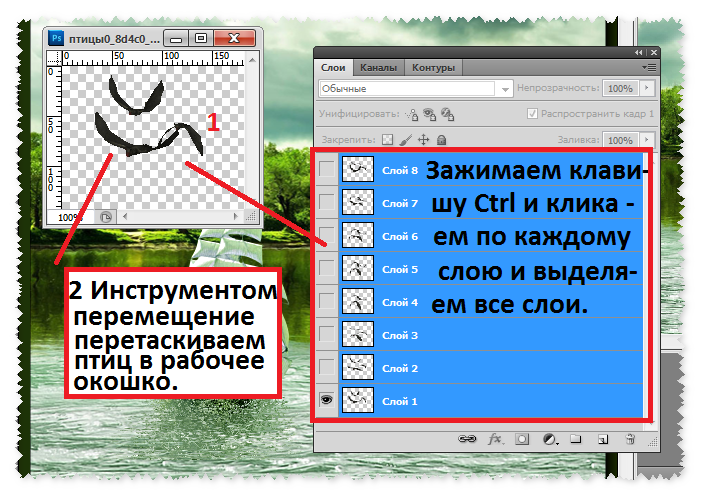
Загружаем птиц.





>
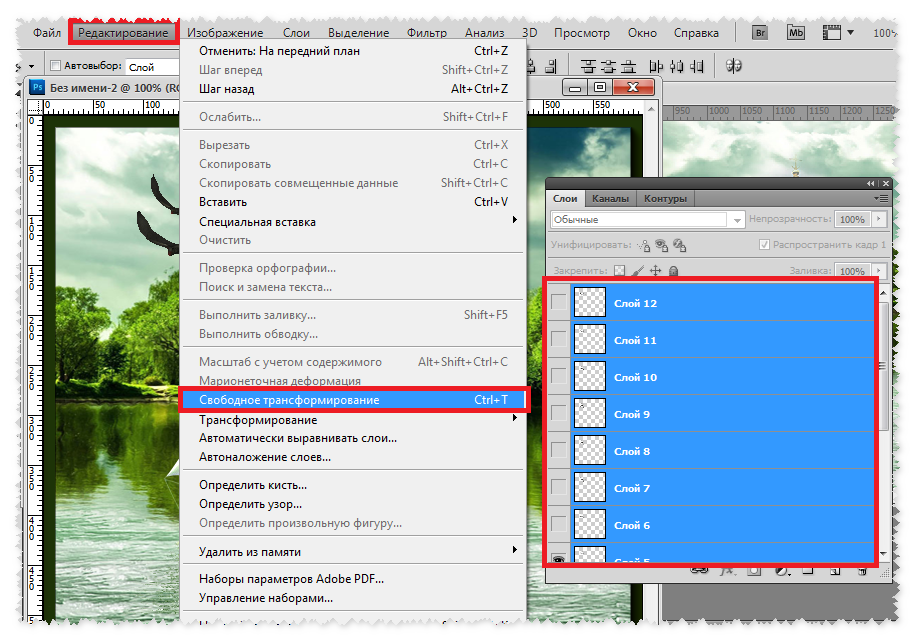
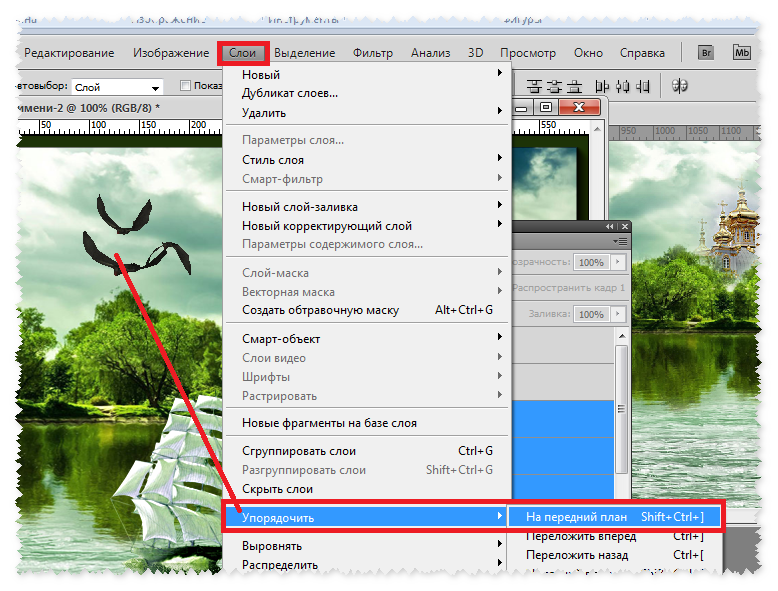
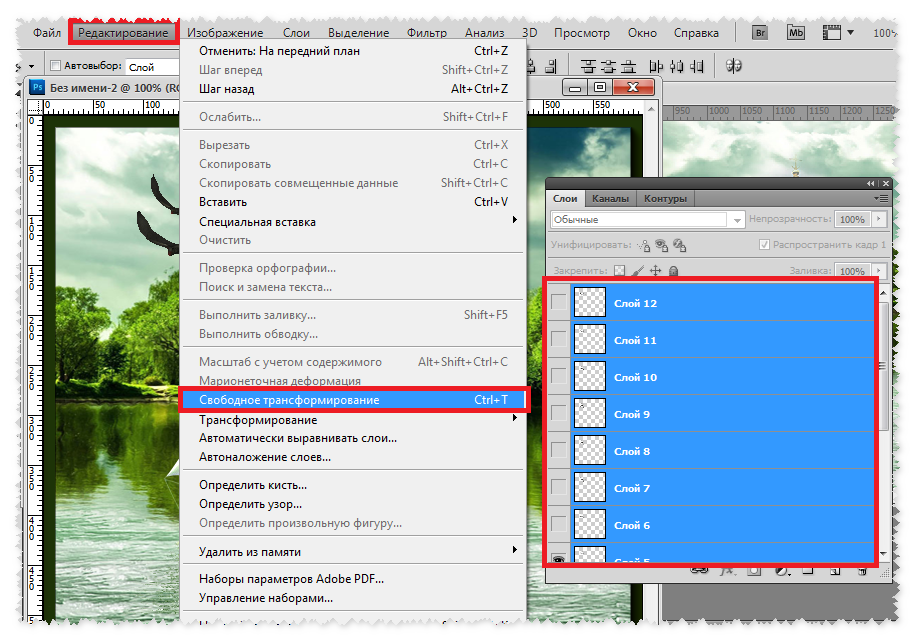
Распределяем слои по кадрам.




Так расставляем слои по кадрам до конца. В конце у вас не получится вставить все кадры от анимации птиц, оставите так как получится, анимация птиц от этого не пострадает.
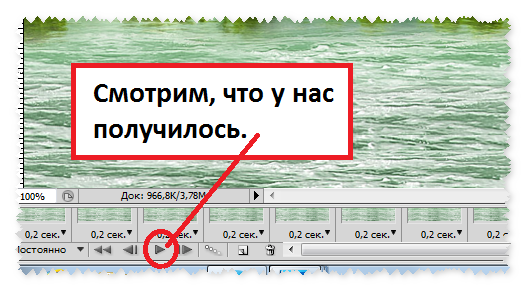
Становитесь на первый кадр и подписываете работу.
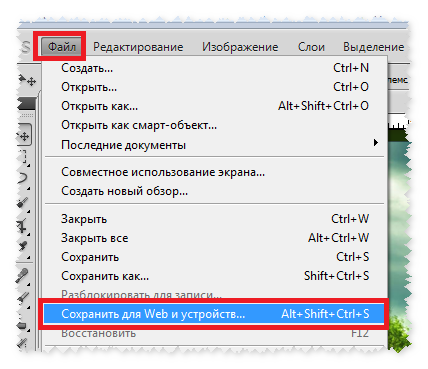
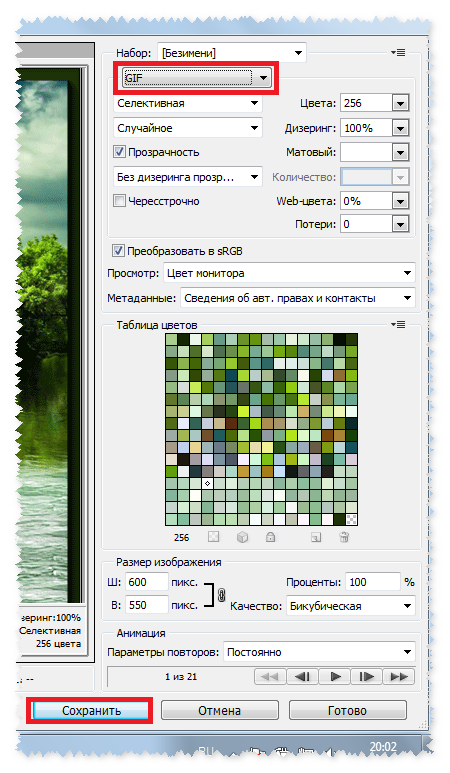
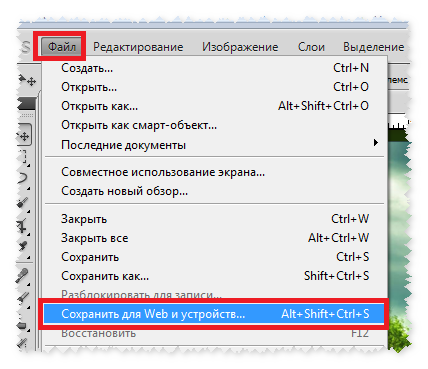
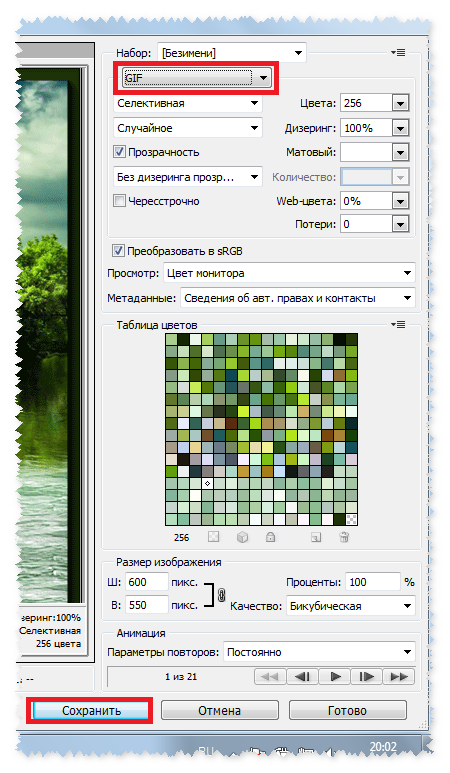
Теперь нам осталось только сохранить нашу работу.


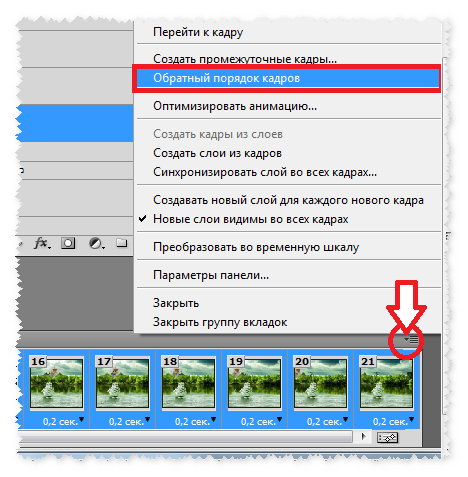
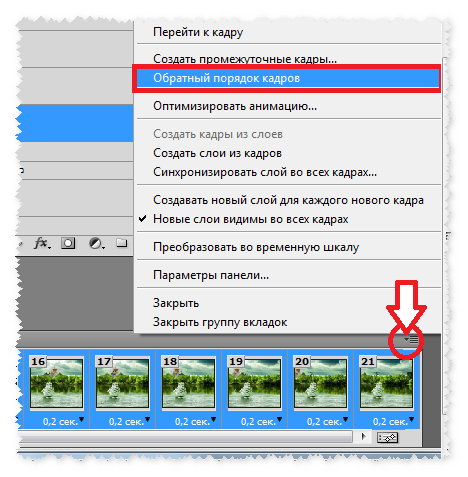
Если вам нужно сделать в работе, чтобы задний фон анимации двигался в другую сторону, это сделать очень легко. Становитесь на первый кадр, зажимаете клавишу Shift, прокручиваете кадры до последнего кадра и кликаете мышкой по последнему - 21 кадру. У вас все кадры в окне анимации загорелись голубым цветом.
Далее...

Урок №14 - фотошоп.
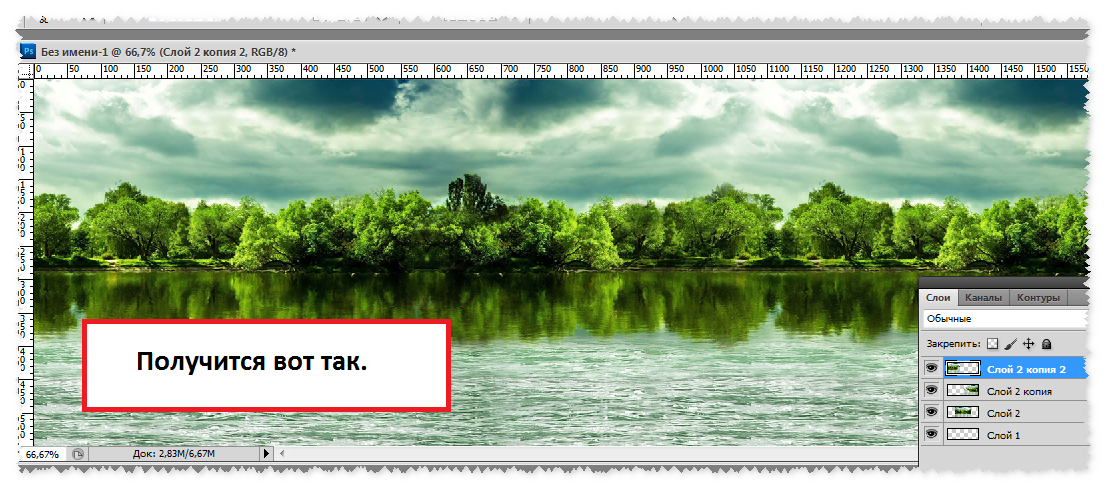
Результат урока:
Для работы нам потребуется фото. Я выбрала пейзаж. Вы можете выбрать любое другое фото.
Создаем новый документ с размерами 1800 на 550 пик., ставим галочку на прозрачность.
Расчет размера нового документа делаем так. Нам нужно будет поделить сделанный пейзаж для анимации на три части. У меня будет анимация размером 600 на 550 пик., поэтому делаем так: 600 умножаем на 3 равно 1800 пик. Высота остается одинаковой - 550.
Загружаем пейзаж в фотошоп, вы можете выбрать другое фото или картинку.
//img-fotki.yandex.ru/get/4702/214177006.8f/0_f357e_2956f983_orig
Инструментом перемещение перетаскиваем пейзаж в рабочее окошко, уменьшаем слой и устанавливаем в центре рабочего окошка.


Продублированный слой нам нужно развернуть в обратную сторону. Чтобы окошко со слоями нам не мешало, мы его свернем.

В работе нам нужно будет открывать и сворачивать окошко со слоями.




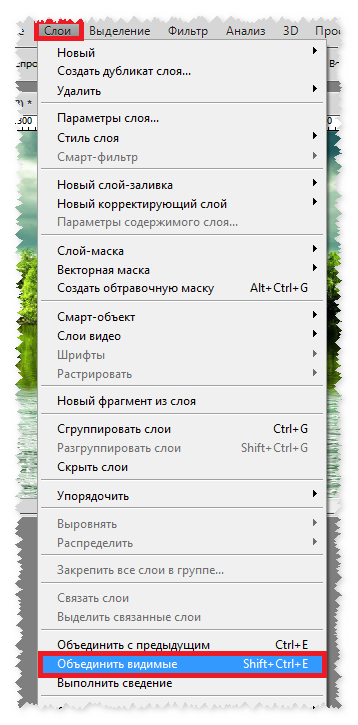
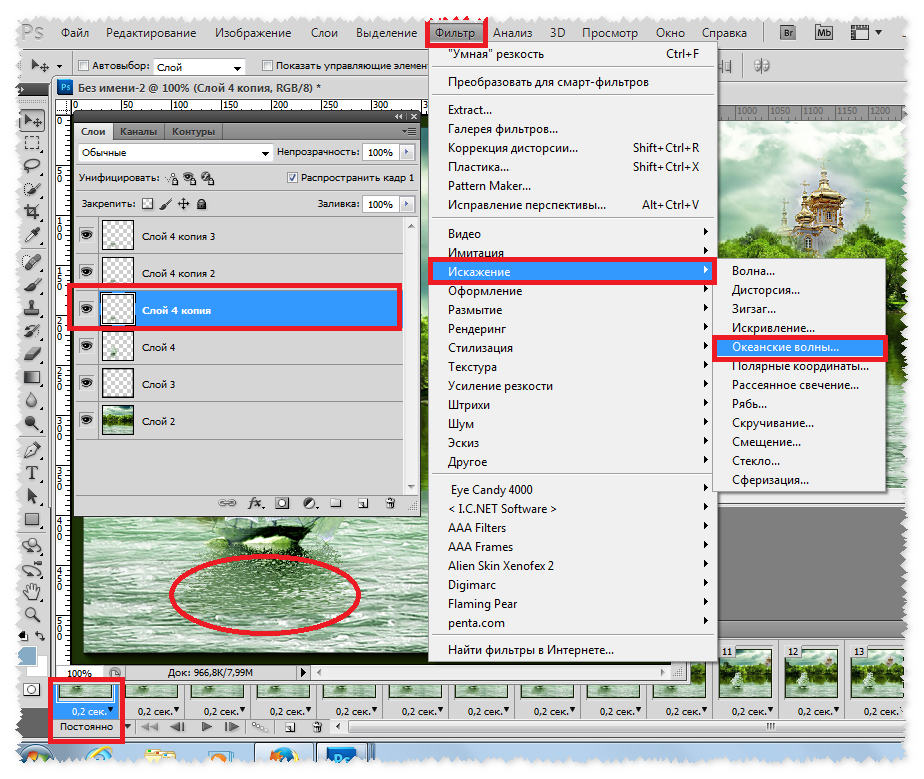
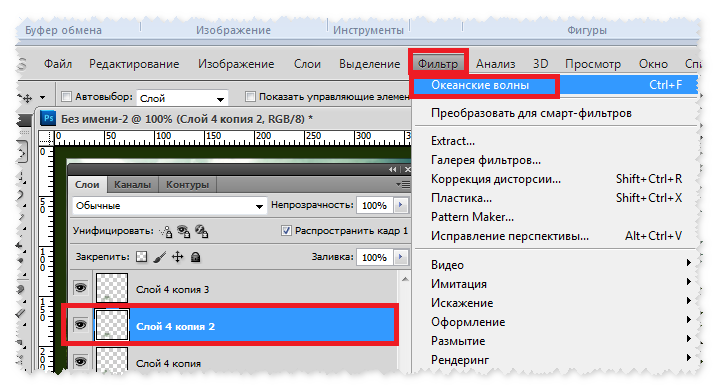
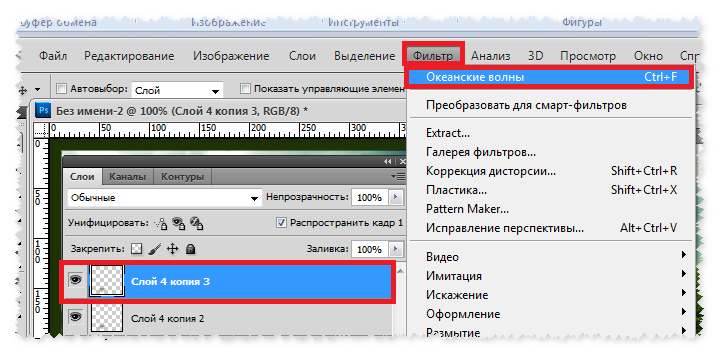
Установленному слою создаем дубликат. У слоя отключаем глазик и становимся на слой ниже, который мы только что установили с правой стороны рабочего окошка.






//img-fotki.yandex.ru/get/5209/214177006.8f/0_f3541_f5774968_orig



Настройки оставляете по умолчанию и жмете - Да.

Создаем новый документ.










Инструментом перемещение передвигаем слой влево. В рабочем окошке оставляем третью часть пейзажа.





Теперь украсим нашу работу рамочкой.
Внимание!!! Становимся на первый кадр и загружать рамочку и последующие клипарты нужно стоять обязательно на первом кадре!!! Первый кадр запоминает все, если вы установите клипарт стоя на других кадрах, анимация у вас будет прыгать.
//img-fotki.yandex.ru/get/4704/214177006.8f/0_f3542_5d78d670_orig

Загружаем парусник.
//img-fotki.yandex.ru/get/5209/214177006.8f/0_f3540_4b12d939_orig








Распределяем слои по кадрам.



Так распределяем слои до конца кадров, по одному слою на один кадр.
Загружаем птиц.




>

Распределяем слои по кадрам.




Так расставляем слои по кадрам до конца. В конце у вас не получится вставить все кадры от анимации птиц, оставите так как получится, анимация птиц от этого не пострадает.
Становитесь на первый кадр и подписываете работу.
Теперь нам осталось только сохранить нашу работу.


Если вам нужно сделать в работе, чтобы задний фон анимации двигался в другую сторону, это сделать очень легко. Становитесь на первый кадр, зажимаете клавишу Shift, прокручиваете кадры до последнего кадра и кликаете мышкой по последнему - 21 кадру. У вас все кадры в окне анимации загорелись голубым цветом.
Далее...

Серия сообщений "уроки 1":уроки 1Часть 1 - КАК ПОСТАВИТЬ В ПОСТ ИЛИ УДАЛИТЬ СХЕМУ НА ЛИРУ.
Часть 2 - УЧИМСЯ ДЕЛАТЬ ПЛЕЕР С МНОЖЕСТВОМ ПЕСЕН
...
Часть 17 - Как попасть, если не пускают...
Часть 18 - Аудио-флеш плеера от Любаши К
Часть 19 - Движение заднего плана - урок ФШ
Часть 20 - Делаем кликабельную ссылку на чужой пост
Часть 21 - Как вставить в пост картинку большого размера
...
Часть 48 - "Учебник ЛИ-РУ"
Часть 49 - КАК КРАСИВО ПОДПИСАТЬ КАРТИНКУ БЕЗ ФШ.
Часть 50 - Анимация окна в программе ФОТОШОП.
| Рубрики: | фотошопфотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






