-Метки
-Цитатник
«Грезы любви»: ноктюрн Ференца Листа, посвященный Каролине Витгенштейн Ноктюрн «Грезы лю...
Забытый «король танго» Оскар Строк - (0)Забытый «король танго» Оскар Строк У любой песни три создателя: автор слов, автор музыки ...
Китайский художник нео-импрессионист Hong Leung - (0)Китайский художник нео-импрессионист Hong Leung Просто невероятная игра цвета и света пр...
Неповторимый шарм осени. - (0)Неповторимый шарм осени Осеннее очарование. Осень &ndas...
Камилла Клиффорд, эталон красоты и стиля начала ХХ века - (0)Камилла Клиффорд, эталон красоты и стиля начала ХХ века Идеалом женской красоты в Америке...
-Рубрики
- НАТЮРМОРТЫ (2)
- ШРИФТЫ (2)
- МАСТЕР- КЛАССЫ (1)
- (0)
- (1)
- (1)
- (0)
- (0)
- (0)
- (0)
- ПОСЛОВИЦЫ, ПОГОВОРКИ (1)
- АВАТОРКИ (0)
- АВТОМОБИЛИ (2)
- АКТЁРЫ (5)
- АНИМАЦИЯ (3)
- АФОРИЗЬМЫ (4)
- БЛАГОДАРИЛКИ (0)
- ВЕЛИКИЕ ЛЮДИ,ЗНАМЕНИТОСТИ (25)
- ВИДЕО (14)
- ГЕНЕРАТОРЫ (8)
- ГОРОДА, СТРАНЫ (33)
- ДЕКУПАЖ (0)
- ДЕНЬ ПОБЕДЫ (3)
- ДРУЗЬЯ (0)
- ЖИВОТНЫЙ МИР (14)
- ЗАМКИ, АРХИТЕКТУРА (18)
- ЗДОРОВЬЕ (12)
- ИГРЫ, РАЗВЛЕЧЕНИЯ (0)
- ИНТЕРЕСНОЕ (30)
- ИНФОРМАЦИЯ (6)
- ИСКУССТВО (32)
- ИСТОРИЯ (2)
- КАЛЕНДАРИКИ (0)
- КАРТИНКИ (13)
- КЕРАМИКА (0)
- КИНО (20)
- КЛИПАРТЫ (10)
- КОЛЛАЖИ (17)
- КОМПЬЮТОР (17)
- КУКЛЫ (13)
- КУМИРЫ (24)
- МОНАСТЫРИ (2)
- МУДРОСТИ (9)
- МУЗЫКА (127)
- МУЛЬТФИЛЬМЫ (0)
- ОБОИ НА СТОЛ (7)
- ОТКРЫТКИ (13)
- ОФОРМЛЕНИЕ ДНЕВНИКА (9)
- ПАМЯТЬ (15)
- ПАНОРАМЫ (0)
- поделки (3)
- ПОЖЕЛАНИЯ (8)
- ПОЗДРАВЛЕНИЯ (21)
- ПОЗИТИВ (2)
- ПОЛЕЗНОСТИ (5)
- ПОЭЗИЯ (334)
- ПРАВОСЛАВИЕ (21)
- ПРАЗДНИКИ (18)
- ПРИРОДА (37)
- ПРИТЧИ (29)
- ПРОГРАММЫ (12)
- ПСИХОЛОГИЯ (2)
- ПТИЦЫ (4)
- ПУТЕШЕСТВИЯ (9)
- РАЗДЕЛИТЕЛИ (4)
- РАМОЧКИ (49)
- РЕЦЕПТЫ (108)
- ВЫПЕЧКА (11)
- Кулинарная книга (17)
- РОЖДЕСТВО (0)
- РОМАНСЫ (4)
- РУКОДЕЛИЕ (2)
- РУКОДЕЛИЕ (0)
- САДЫ, ПАРКИ (13)
- СКАЗКИ (2)
- СОВЕТЫ (6)
- Схемы для оформления дневника (62)
- ТВОРЧЕСТВО (2)
- ТЕЛЕВИДЕНИЕ (0)
- УРОКИ (42)
- ФАРФОР (9)
- ФЛЕШ-ПЛЕЕРЫ (9)
- ФЛЕШКИ (10)
- ФОНЫ (3)
- ФОТО (38)
- ХРАМЫ (11)
- Художественное творчество (437)
- ВЫШИВКА, СХЕМЫ (2)
- ЦВЕТЫ (44)
- ЦЫТАТЫ, АФОРИЗЬМЫ (10)
- ЭКСКУРСИЯ (1)
- ЭНЦИКЛОПЕДИЯ (0)
- ЮВЕЛИРНЫЕ ИЗДЕЛИЯ (1)
- ЮМОР (12)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- Музыкальный плеер
 СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Музыка
- Falling In The Moonlight
- Слушали: 9637 Комментарии: 0
- Артур Руденко. Сладкий обман
- Слушали: 2317 Комментарии: 0
- Perry Como
- Слушали: 2841 Комментарии: 1
- Ольга Стельмах Леди Босс
- Слушали: 613 Комментарии: 0
- Поль Мориа и Джеймс Ласт - Очи чёрные
- Слушали: 1535 Комментарии: 1
-Фотоальбом
- МОИ ВЫШИВКИ
- 03:00 01.01.1970
- Фотографий: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 2689
Комментариев: 357
Написано: 5381
Другие рубрики в этом дневнике: ЮМОР(12), ЮВЕЛИРНЫЕ ИЗДЕЛИЯ(1), ЭНЦИКЛОПЕДИЯ(0), ЭКСКУРСИЯ(1), ШРИФТЫ(2), ЦЫТАТЫ, АФОРИЗЬМЫ(10), ЦВЕТЫ(44), Художественное творчество(437), ХРАМЫ(11), ФОТО(38), ФОНЫ(3), ФЛЕШКИ(10), ФЛЕШ-ПЛЕЕРЫ(9), ФАРФОР(9), ТЕЛЕВИДЕНИЕ(0), ТВОРЧЕСТВО(2), Схемы для оформления дневника(62), СОВЕТЫ(6), СКАЗКИ(2), САДЫ, ПАРКИ(13), РУКОДЕЛИЕ(0), РУКОДЕЛИЕ(2), РОМАНСЫ(4), РОЖДЕСТВО(0), РЕЦЕПТЫ(108), РАМОЧКИ(49), РАЗДЕЛИТЕЛИ(4), ПУТЕШЕСТВИЯ(9), ПТИЦЫ(4), ПСИХОЛОГИЯ(2), ПРОГРАММЫ(12), ПРИТЧИ(29), ПРИРОДА(37), ПРАЗДНИКИ(18), ПРАВОСЛАВИЕ(21), ПОЭЗИЯ(334), ПОЛЕЗНОСТИ(5), ПОЗИТИВ(2), ПОЗДРАВЛЕНИЯ(21), ПОЖЕЛАНИЯ(8), поделки(3), ПАНОРАМЫ(0), ПАМЯТЬ(15), ОФОРМЛЕНИЕ ДНЕВНИКА(9), ОТКРЫТКИ(13), ОБОИ НА СТОЛ(7), НАТЮРМОРТЫ(2), МУЛЬТФИЛЬМЫ(0), МУЗЫКА(127), МУДРОСТИ(9), МОНАСТЫРИ(2), МАСТЕР- КЛАССЫ(1), КУМИРЫ(24), КУКЛЫ(13), КОМПЬЮТОР(17), КОЛЛАЖИ(17), КЛИПАРТЫ(10), КИНО(20), КЕРАМИКА(0), КАРТИНКИ(13), КАЛЕНДАРИКИ(0), ИСТОРИЯ(2), ИСКУССТВО(32), ИНФОРМАЦИЯ(6), ИНТЕРЕСНОЕ(30), ИГРЫ, РАЗВЛЕЧЕНИЯ(0), ЗДОРОВЬЕ(12), ЗАМКИ, АРХИТЕКТУРА(18), ЖИВОТНЫЙ МИР(14), ДРУЗЬЯ(0), ДЕНЬ ПОБЕДЫ(3), ДЕКУПАЖ(0), ГОРОДА, СТРАНЫ(33), ГЕНЕРАТОРЫ(8), ВИДЕО(14), ВЕЛИКИЕ ЛЮДИ,ЗНАМЕНИТОСТИ(25), БЛАГОДАРИЛКИ(0), АФОРИЗЬМЫ(4), АНИМАЦИЯ(3), АКТЁРЫ(5), АВТОМОБИЛИ(2), АВАТОРКИ(0), ПОСЛОВИЦЫ, ПОГОВОРКИ(1), (0), (0), (0), (0), (1), (1), (0)
Урок 8 Обработка фотографии онлайн фотошоп |
Это цитата сообщения ermolenko_ludmila [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Урок 8 Обработка фотографии онлайн фотошоп |
Как правильно написать комментарий на Лиру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Новое расширение для браузеров |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Новое расширение для браузеров уроки |
Коды HTML для оформления постов, блогов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Коды HTML для оформления постов блогов |
Делаем оригинальные рамочки без фонов. Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Начнем с этой, с разрывом. Многие из вас такими пользуются, немного другого дизайна и она уже смотрится более оригинальной. Подчеркну: все что я указала на скрине, можно менять - и цвет и px.

Метки: Делаем оригинальные рамочки без фонов. Урок! |
Обводка для текста |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
БЕЗ ФОТОШОПА
Кто-то в комментариях попросил меня рассказать как на пестром фоне сделать более видимым текст. Решила дать урок. Может кому-то пригодится.
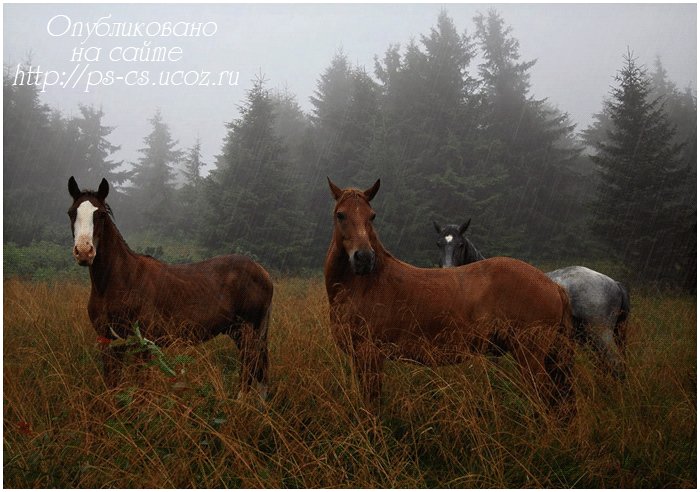
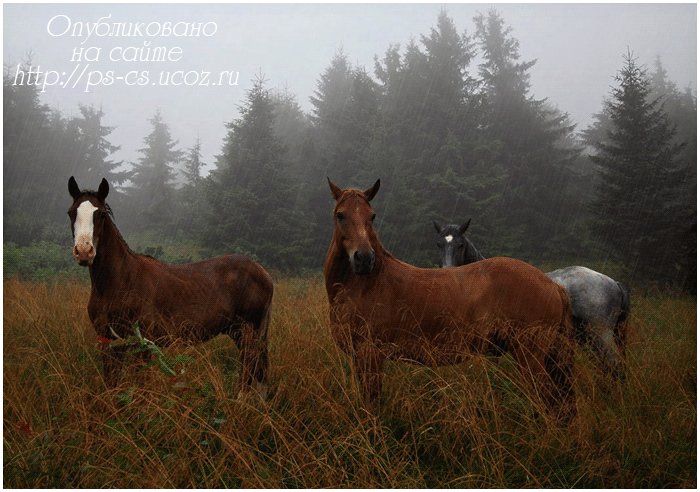
Посмотрите ниже пример двух рамок с пестрым фоном и текстом. В верхней рамке текст написан с обводкой и поэтому его легче читать, а в нижней рамке текст написан обычным способом и читается с трудом. О том как сделать обводку мы сегодня и поговорим.
|
|
Если надо вставить текст в рамку.
Копируем в окошечке код.
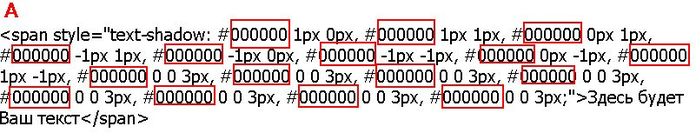
Код будет выглядеть вот так (см. фото А)

Код дан с обводкой черного цвета. Код цвета обводки выделен красной рамочкой. Вместо цифр 000000 вставляете код(6 знаков) нужного вам цвета. Вместо слов "Здесь будет Ваш текст" вставляете свой текст, всё копируете и вставляете в рамочку.
Если надо вставить текст без рамки.
Копируем в окошечке код.
Код будет выглядеть вот так (см. фото Б)

В код добавился параметр размера (синяя рамочка) и цвета (зеленая рамочка) шрифта. Их нужно заменить на свои.
Метки: Обводка для текста |
Делаем оригинальные рамочки без фонов. Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Начнем с этой, с разрывом. Многие из вас такими пользуются, немного другого дизайна и она уже смотрится более оригинальной. Подчеркну: все что я указала на скрине, можно менять - и цвет и px.

Метки: Делаем оригинальные рамочки без фонов. Урок! |
Уроки для Лиру |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
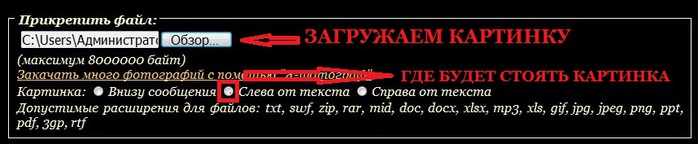
Сначало нужно решить где вы хотите чтобы стояла картинка.
Над текстом,справа или слева.У меня картинка находится слева от текста.
Самый простой способ это загружать картинки с рабочего стола.
Открываем пост.Нажимаем надпись ДОБАВИТЬ или НОВАЯ ЗАПИСЬ.
Находим надпись ОБЗОР-Жмём и загружаем картинку.
Рамкой я выделила-куда нужно ставить точку.
Где вы хотите чтобы стояла ваша картинка.
Если вы хотите загрузить картинку с другого сайта.
ЗДЕСЬ далее...
SvetlanaT
Метки: Как вставить Картинку в пост. |
Делаем Пазлы из ваших картинок |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Делаем Пазлы из ваших картинок |
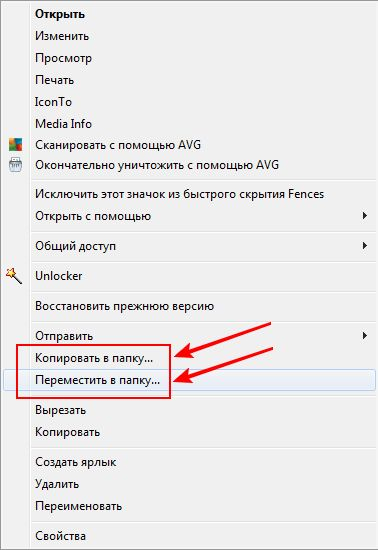
Добавляем два раздела в контекстное меню Проводника |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
КРАСИВОЕ РАЗВОРАЧИВАНИЕ КАРТИНКИ В ПОСТАХ И РАМКАХ. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 |
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 27 - Красивое разворачивание картинки в постах и рамках
Метки: уроки |
Делаем элементарные часики.Начинаем учиться созданию flash |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем элементарные часики.Начинаем учиться созданию flash
Все тянул, тянул с этой темой, но чувствую, что пора:-) А то без практики сам не учусь и забывать начинаю, а так хоть по ходу написания постов вспомню и может узнаю че нить:-)
Небольшое предисловие:
1.- Я сам только учусь в этой области. Поэтому рассказываю только-то, что умею и как умею:-)
2.- Лично я пользуюсь программой Sothink SWF Quicker. Adobe flash у меня нету и пока устанавливать не планирую.
3.- Исходя из пункта "2", вам надо скачать Sothink SWF Quicker. Программа легкая ( около 15 мб) (ссылка на скачку в конце поста)
Прошу прощения за сурьезное начало)))
Теперь немного теории, многа букаффф))
Используя "технологию флеш" можно создавать много всего, поэтому будьте готовы. Флеш- это не только мультики и открытки, но и вполне работоспособные программы, выполняющие определенные функции.
Но естественно и те же баннеры тоже можно делать во флеш) И вообще много чего)
Теперь к работе в самой программе.
Перед тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. Т.е. основные вещи в проге) Это я точно знаю, понял на примере обучения
Итак, в программе мы можем создавать три основные "вещи", это-
1.- Кнопки
2.- клипы
3.- графические объекты
Из этих трех "вещей" мы складываем основную "сцену",- которая уже является окончательным результатом, т.е. нашей флешкой:-)
Представили примерно?
Отлично, теперь идем дальше.
В программе используется Action Script . Т.е. впринципе это язык программирования. Когда-то, говорят, его недооценивали... но не о том речь) Так что готовьтесь к изучению непонятных надписей и иероглифов
Все, теперь к практике. Шаблонные возможности программы пока использовать не будем, делаем все сами)
Вообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
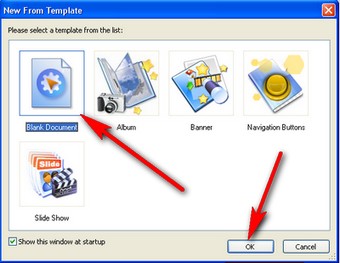
Открываем программу. В таком выползшем окошке выбираем первый пункт и жмем ок:

Читать дальше > > >
Метки: уроки |
Конвертер YouTube в MP3 |
Это цитата сообщения Orfeus [Прочитать целиком + В свой цитатник или сообщество!]
Если вы захотите извлечь музыку из ролика YouTube, вам поможет он -лайн "Конвертер YouTube в MP3". Текстовая и видео-инструкция имеется.
http://www.music-clips.net/ru/
Серия сообщений "Компьютерная грамотность":
Часть 1 - Тысяча и одна полезность
Часть 2 - Блокировка компьютера вирусом. Как снять блокировку с компьютера
...
Часть 10 - Как настроить интернет на windows 7
Часть 11 - 38 клавиатурных сокращений, которые работают в любом браузере
Часть 12 - Конвертер YouTube в MP3
Метки: Конвертер YouTube в MP3 |
Памятка начинающему блогеру |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "* Памятка начинающему блогеру":
Часть 1 - Обновить/Удалить драйвер
Часть 2 - Как пронумеровать свой блог или постраничная бродилка
Часть 3 - Internet Download Manager (IDM) - менеджер закачек
Часть 4 - КАК НА ЛиРу СМЕНИТЬ email?
Часть 5 - КАК ВСТАВИТЬ ФОТО ЧЕРЕЗ РАДИКАЛ
Часть 6 - ONLINE-ПЛЕЕР ДЛЯ mp3 ФАЙЛОВ В ДНЕВНИК (Простоплеер)
Часть 7 - Легко скачиваем видео к себе на компьютер!!!
Часть 8 - Как к посту прикрепить несколько вложений с файлами
Часть 9 - Как вставить на ЛиРу видео с YouTube
Часть 10 - Учимся вставлять музыкальный файл в дневник
Часть 11 - КАК РАБОТАТЬ СО СКРИНШОТАМИ
Часть 12 - Как сделать баннер
Часть 13 - Как вставить картинку в разрыв рамки
Часть 14 - Как написать на картинке без графического редактора
Часть 15 - Счетчики посетителей он-лайн
Часть 16 - Бесплатные архиваторы на любой вкус
Часть 17 - Основы html — бесплатный обучающий видеокурс по html
Часть 18 - Двойная надпись
Часть 19 - Сокращения в инете
Часть 20 - Лучше не КАПСИТЬ!
Часть 21 - Как сделать бесшовный фон для схемы
Часть 22 - Размеры цифровых фотографий. Фото печать
Часть 23 - Анимация текста без ФШ
Часть 24 - Удобная страничка от системы OpenID
Часть 25 - Пишем в два столбца без ФШ
Часть 26 - Как ответить на грубость в интернете?
Часть 27 - Пишем красиво без ФШ
Часть 28 - Как скачать альбом на Яндекс-Фотки
Часть 29 - Как скачать целый альбом с Яндекс.Фотки к себе на компьютер
Часть 30 - Как узнать разрешение экрана монитора?
Часть 31 - Как поменять фон в дневнике
Часть 32 - Прерывистые рамки для текста
Часть 33 - Как сделать так, чтобы сообщение всегда было впереди других
Часть 34 - Как сделать таблицу на ЛиРу
Часть 35 - Как из флеш-плеера скачать музыку на компьютер
Часть 36 - Разная прокрутка для текста
Часть 37 - Как сделать картинку круглой без ФШ
Часть 38 - Картинки в одну линеечку
Часть 39 - Подписываем свои работы
Часть 40 - Радио-онлайн со всего света
Часть 41 - Как ответить сразу на много комментариев
Часть 42 - Как зарегистрироваться на YouTube
Часть 43 - Изменения на Яндекс.Фотках
Часть 44 - Страны, которые посещают мой дневник
Часть 45 - Что такое тИЦ
Часть 46 - Управляем аватарками на ЛиРу
Часть 47 - Фоторедактор на Яндекс.Фотках
Часть 48 - Как получить ссылку на музыку для флеш-плееров?
Часть 49 - Учимся делать плеер с множеством песен
Часть 50 - Конвертеры разные - мои уроки
Часть 51 - Программы разные - мои уроки
Часть 52 - Конвертеры разные
Часть 53 - Как скачивать с сайта 4shared.com
Часть 54 - Как подписать анимационную картинку без ФШ
Часть 55 - Сделать бесшовные фоны? Легко...
Часть 56 - Как загрузить фотографии на Яндекс.Фотки?
Часть 57 - Как скопировать флешку с инета и поставить в свой дневник...
Часть 58 - Делаем плеер на сайте grooveshark.com
Часть 59 - Как вставить счетчик на страничку дневника
Часть 60 - ДЕЛАЕМ ФОН ДЛЯ БЛОГА ИЗ ЛЮБОЙ КАРТИНКИ БЕЗ ФШ
Часть 61 - Получаем код плеера с помощью Рамочника
Часть 62 - КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР
Часть 63 - Учимся делать музыкальную открытку
Часть 64 - Ресурсы для скачивания музыки MP3 на компьютер
Часть 65 - ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Часть 66 - Как вставить флеш-часики на картинку
Часть 67 - Двигаем текст или картинку в дневнике
Часть 68 - Как переносить посты с Мейла на ЛиРу.
Часть 69 - HTML шпаргалка
Часть 70 - Как установить глобус-информер на свою страничку
Метки: Памятка начинающему блогеру |
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМу |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
Метки: уроки ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ |
Как уменьшить объём изображения, удалив EXIF-информацию |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Кому интересно

Ранее на эту тему:
Метки: Как уменьшить объём изображения удалив EXIF-информацию? |
В коде будет два размера: ширина – width и высота – height. Если размер картинки вас устраивает, то просто берёте весь её код и вствляете вместо слова |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Если же вы хотите изменить ширину картинки, то меняете её в этом коде (меняете цифры, которые стоят после width в кавычках), а всё, что идёт после этого, начиная с height, удаляете и оставляете только два последних значка /> Высота изменится автоматически, пропорционально.
Кому интересно

Ранее на эту тему:
|
урок от Женечки, как вставить картинку в рамочку. |
Это цитата сообщения geniavegas [Прочитать целиком + В свой цитатник или сообщество!]
|

|
Яндекс диск - загружаем и сохраняем |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки Яндекс диск - загружаем и сохраняем |
Зависла программа...Что делать? |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Зависла программа...Что делать? |
Как запустить два Скайпа на одном компьютере |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Как запустить два Скайпа на одном компьютере |
Проблема со входом в Skype |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Проблема со входом в Skype |
Как избавиться от кликандера. |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Кликандер или Clickunder (от англ. Click и англ. under) — современный рекламный формат, используемый как один из методов привлечения интернет-трафика, заключающийся в том что при входе на сайт и клике мышкой по любому месту на сайте открывается второстепенное окно с сайтом рекламодателя.Альтернативное название этого формата — bodyclick. Считается навязчивым типом рекламы и обладает невысокой ценой по сравнению с другими видами рекламы, вроде баннеров, контекстной рекламы и т.п.(Википедия)
Метки: уроки |
Как получить ссылку на музыку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Как получить ссылку на музыку
Уже в который раз спрашивают, как получить ссылку на музыку для вставки в плеер.
Опишу несколько способов, которые знаю...))
Метки: Как получить ссылку на музыку |
ДЕЛАЕМ РАМКИ....)))) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Делаем рамки":
Часть 1 - Делаем рамки - серия уроков ФШ
Часть 2 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 3 - ДЕЛАЕМ В ФШ РАМКУ С ЗАКРУГЛЕННЫМИ УГОЛКАМИ
Часть 4 - Рамка в ОДИН слой
Часть 5 - Делаем разрезную рамку в ФШ
Часть 6 - УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ
Часть 7 - ДЕЛАЕМ РАМКУ В ЧЕТЫРЕ СЛОЯ
Часть 8 - ОТВЕТ ОППОНЕНТУ...))
Часть 9 - Учимся делать рамку в три слоя
Часть 10 - ДЕЛАЕМ РАМКУ В ШЕСТЬ СЛОЕВ
Часть 11 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 12 - Как вставить ПРОКРУТКУ в пост
Часть 13 - Делаем простую Рамку с двигающимся текстом
Часть 14 - Шаблоны рамок
Часть 15 - КАК СДЕЛАТЬ "ЗАСНЕЖЕННУЮ" РАМОЧКУ В ФШ
Часть 16 - Делаем ФШ разрезную рамку с обрамлением
Часть 17 - Делаем ФШ-рамку
Часть 18 - ЗАГИБАЕМ УГОЛОК
Часть 19 - Урок для КОРЕЛА "Monika"
Часть 20 - Урок - Рамочка многослойная в ФШ
Часть 21 - Учимся делать рамку для записи в 2 слоя
Часть 22 - Урок "Рамочка сделанная в Фотошопе"
Часть 23 - УРОК = КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
Часть 24 - Делаем ФШ рамку с помощью бордюрных масок
Часть 25 - УРОК =ОРИГИНАЛЬНАЯ РАМОЧКА=
Часть 26 - Урок "Как избежать деления рамочки ФШ при написании в ней текста"
Часть 27 - Делаем в ФШ рамку для видео
Часть 28 - Делаем "рваную" рамку
Часть 29 - Как сделать рамочку в ФШ (1-я ЧАСТЬ урока) - урок от Мираж
Часть 30 - Как сделать рамочку в ФШ (2-я ЧАСТЬ урока) - урок от Мираж
Часть 31 - Делаем ФШ рамку - видео-урок
Часть 32 - Делаем рамку в Корел
Часть 33 - Простая рамка для записи с часиками
Часть 34 - Урок как сделать закругления по краям рамки и "кармашки"
Часть 35 - Цветные рамочки для текста
Часть 36 - Простые рамки с заголовком
Часть 37 - Простые рамки с фоном
Часть 38 - Прерывистые рамки для текста
Часть 39 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 40 - Как сделать разрезную рамку в ФШ
Часть 41 - Коды для Мейла и ЛиРу
Часть 42 - Делаем разрезную рамку в ФШ
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Архивируем файлы и выставляем на Ли.ру
...
Часть 28 - Что сделать, если у вас в блоге не играет музыка?
Часть 29 - Как загружать видео на ЛиРу?
Часть 30 - Делаем рамки
Часть 31 - Как сделать схему для дневника, применяя одну фоновую картинку страницы
Часть 32 - Подобрать цвет он-лайн
...
Часть 53 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 54 - Начинающим на ЛиРу
Часть 55 - ВОПРОСЫ И ОТВЕТЫ
Метки: ДЕЛАЕМ РАМКИ....)))) |
Где взять муз. файл в формате мр3 |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки Где взять муз. файл в формате мр3 |
Урок по созданию красивой рамочки от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
Часть 12 - Урок по созданию рамочек с разрывом от MissKcu
Часть 13 - Урок по созданию красивой рамочки от MissKcu
Часть 14 - Как изменить фон сообщений в понравившемся дизайне для днева.
Часть 15 - Урок об написании постов на Ли.ру от MissKcu
...
Часть 19 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 20 - Убираем стандартную схему
Часть 21 - Картинки с подписью и без. Урок от MissKcu
Метки: уроки красивые рамочки |
Как создать плейлист на Привет.ру Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 7 - Кнопка Источник в расширенном редакторе. Урок от MissKcu
Часть 8 - Урок для Ли.ру от MissKcu. Как удалить цитируемый пост.
Часть 9 - Как создать плейлист на Привет.ру Урок от MissKcu
Часть 10 - Создаем кнопку-переход на свой блог
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
...
Часть 19 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 20 - Убираем стандартную схему
Часть 21 - Картинки с подписью и без. Урок от MissKcu
Метки: уроки плейлист |
Как подписать или убрать свою подпись с Картинки. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Программа Unchecky — убийца галочек |
Это цитата сообщения Svengalli [Прочитать целиком + В свой цитатник или сообщество!]

По заявлению автора программы Unchecky, она способна сама, вместо Вас, снимать разные гадкие и малозаметные галочки при установке компьютерных программ, а также предупреждать о наличии сторонних дополнений в инсталляторах программ.
Давайте проверим это утверждение, тщательно протестируем Unchecky и если она действительно делает то, что мы все от неё ожидаем — воздадим хвалу автору этой удивительной, уникальной и потрясающей бесплатной программы.
Метки: Программа Unchecky — убийца галочек компьютер |
FormatFactory - конвертируем легко |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: FormatFactory - конвертируем легко |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
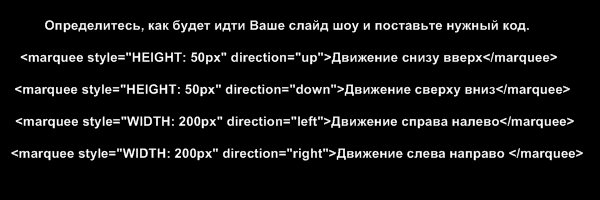
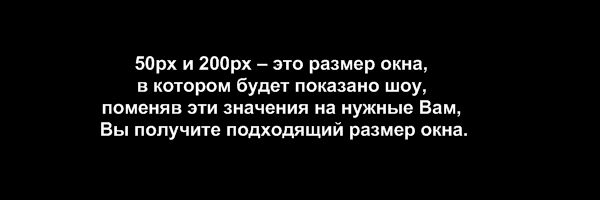
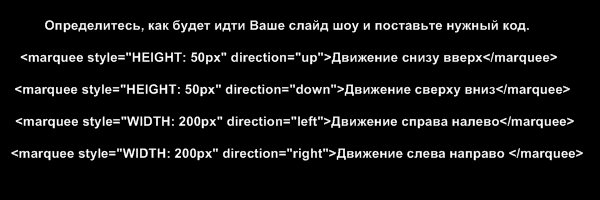
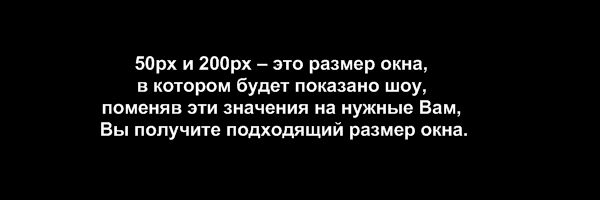
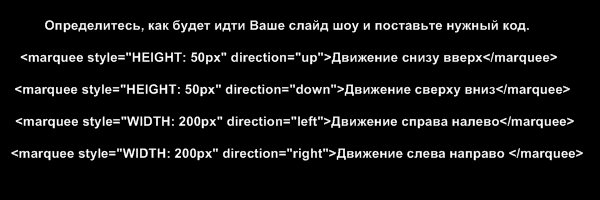
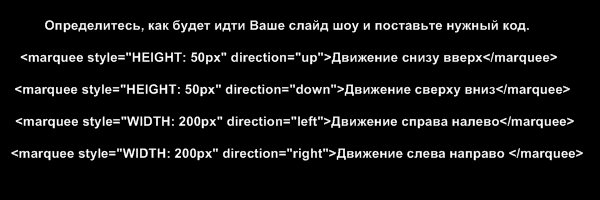
или ещё какой-то ерундой скролящийся вниз получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.                 |
Метки: Кладезь для всех начинающих... |
HTML шпаргалка |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
| |
|
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Урок. Как сделать фон для днева из коллажа
...
Часть 44 - Нужные формулы для дневника
Часть 45 - Как переносить посты с Мейла на ЛиРу.
Часть 46 - HTML шпаргалка
Часть 47 - Как легко перенести пост с Мейла на ЛиРу
Часть 48 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 49 - ВОПРОСЫ И ОТВЕТЫ
Метки: HTML шпаргалка |
Как сделать CUT красивым |
Это цитата сообщения Я_Ирина_С [Прочитать целиком + В свой цитатник или сообщество!]
Я делаю мои уроки для вас. И стараюсь, чтобы они были понятными и доходчивыми.
Пришлось потратить на этот урок определённое время. Но я, как и обещала, сделала для вас этот пост.

Надписи "Далее" можно найти в Интернете или сделать самим в Фотошопе.
В Фотошопе у меня пока получилось только так. Буду стараться как делают умельцы Фотошопа.
Серия сообщений "Помощь по ЛиРу":
Часть 1 - Как сделать cut в дневниковых записях
Часть 2 - Cut в записях
...
Часть 19 - Как изменить шрифт в тексте в ЛиРу
Часть 20 - Как я убираю текст под Cut
Часть 21 - Как сделать Cut красивым
Метки: Как сделать CUT красивым |
Как заблокировать пользователя |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас я расскажу, как можно запретить кому-либо комментировать записи в вашем дневнике. Идем в настройки, далее я выбираю старое оформление, мне на нем легче работать - там все как-то нагляднее. Так что переключаемся на старое оформление, выбираем в колонке слева "Основные настройки".
Там видим справа графу "Права на комментирование". Выбираем "Запретить из списка". И вносим в поле внизу точный ник пользователя.
Внизу страницы нажимаем кнопочку "Сохранить изменения".
Метки: Как заблокировать пользователя |
Урок по использованию рамочек от Летиция |
Это цитата сообщения Litizija [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Урок по использованию рамочек от Летиция |
Создать анимацию онлайн |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
СОЗДАНИЕ АНИМАЦИИ ОНЛАЙН
Случайно нашла замечательный сайт, где можно собрать анимационные картинки из своих изображений. Получается что-то типа мини слайдшоу и даже с переходами между кадрами.

Как я делала анимашку смотрите в ролике.
еще разные уроки
Что можно скачать бесплатно
Метки: Создать анимацию онлайн |
Учимся делать схемы для дневников |
Это цитата сообщения Зиновия [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Учимся делать схемы для дневников |
Без заголовка |
Это цитата сообщения Selesta_L [Прочитать целиком + В свой цитатник или сообщество!]
Метки: Уроки из блогов. |
Без заголовка |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот код одной из них, в данном случае второй кнопки: <img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/> Для начала еще раз повторяю код, с помощью которого текст убирается под кат, вот он: [more] Если поставить только этот тег(сами решаете, в какое место его поставить), то автоматически остальная часть уберется под кат Можно и вписать свой текст, ну например такой: [more=Самое интересное под катом] Здесь читатель увидит эти слова и нажав на них,прочитает текст целиком. Надеюсь, с эти мы разобрались с вами. А теперь про кнопки. Если вы поставите вот так, как я указала в рамочке ниже, то будет стоять одна кнопочка, без текста и она будет кликабельна. И нажав на нее, читатель увидит пост целиком. [more=<img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/>] В рамочке после слов more=следует код кнопочки, вы выбираете свою кнопочку и вставляете в квадратные кнопки полностью код. Повторюсь, что в этом случае будет стоять одна кликабельная кнопочка,но без текста. Можно и с текстом, кому как нравится. С текстом все должно будет выглядеть вот так, то есть мы должны будем добавить в код, который выше, свой текст: <center>[more= Вот что должно получится, когда вы поставите этот код: Здесь пришлось показать в коде,потому что в отличие от Я.ру, на Ли.ру два раза убирать под кат нельзя,картинка просто не будет видна.А вот на Я.ру можно. По поводу кнопочек, которые указывают в сторону, я их использую редко и в том случае, когда надо нажать на баннер,например. То есть рядом должна стоять картинка, на которую надо нажать, на что и будет указывать кнопка.Так же все ставим, как и в последнем коде, только вместо текста, в моем случае слово "ЖМЁМ", вот вместо него ставим картинку баннер, точнее код баннера, чтобы читателю было понятно, на что он должен нажать, кнопка указывает направление... И последнее, код кнопок не должен быть кликабельным, то есть в нем не должно стоять вот этой части кода, которая ведет на посторонний ресурс: <a href="адрес сайта,откуда картинка"> В противном случае,пост не откроется, а ссылка приведет на сайт, например на РАДИКАЛ, как ошибочно тут думают, ставя коды оттуда. Какие будут вопросы, пишите в личку, всем отвечу. Завтра напишу вам, как сделать рамку с прокруткой.Удачи,экспериментируйте!  |
Метки: кнопки убирающие текст под кат |
Без заголовка |
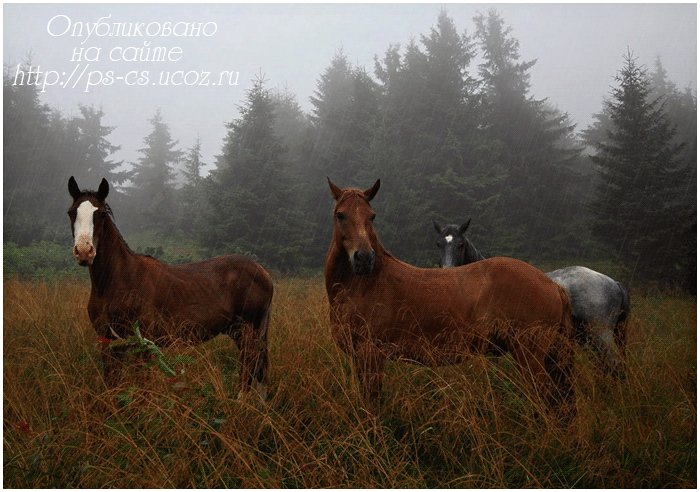
Это цитата сообщения Litizija [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: «Эффект дождя» |
Без заголовка |
Это цитата сообщения Вперед_с_Надеждой_идущая [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Школа Компьютерной Грамотности |
| Страницы: | [1] |