-ћетки
-–убрики
- √рузи€ (818)
- “билиси (156)
- Ћ»„Ќќ≈ (11)
- алендарь (6)
- јрхитектура,дизайн (98)
- ¬идео (562)
- √ороскоп,мистика,маги€,предсказани€ (151)
- ƒела домашние (98)
- ƒрузь€ по сайту (133)
- ∆енщина (402)
- ∆«Ћ-известные люди (659)
- ј.—.ѕушкин (7)
- ѕЄтр ¬еликий (4)
- ¬.¬.ћа€ковский (4)
- ћ.ё. Ћермонтов (2)
- —.ј. ≈сенин (1)
- «доровье (324)
- »гры (56)
- »скусство (593)
- »стори€ (420)
- ино (202)
- осмос,неопознанное (68)
- улинарные рецепты (439)
- грузинска€ кухн€ (17)
- Ћитература (проза,поэзи€) (663)
- ѕритчи,сказки,легенды,мифы (65)
- ÷итаты и афоризмы (70)
- ћода (196)
- ћои рамки (253)
- ћузыкальный калейдоскоп (599)
- ќбо всЄм на свете(разное) (452)
- ќбразование,воспитание (307)
- –усский €зык (154)
- јнглийский €зык (51)
- ѕраздники (537)
- ѕрирода (фауна,флора,географи€) (382)
- ѕутешестви€,страны,города (496)
- –амочки,аватарки,картинки (521)
- –елиги€ (413)
- –осси€ (638)
- ћосква (36)
- —анкт-ѕетербург (22)
- –укоделие (2654)
- бисероплетение (121)
- детское в€зание (78)
- Ўапки (70)
- вал€ние (127)
- вышивание (другие виды) (86)
- вышивание крестиком (155)
- вышивание лентами (88)
- в€зание (1176)
- в€заные шали,платки,палантины (243)
- пэчворк (28)
- ”зоры (111)
- умелые ручки (249)
- —айто-блого-строительство,полезности (429)
- “есты,опросники (83)
- ”–ќ » (239)
- –исование (32)
- ‘оны схемы (76)
- скрап-наборы,клипарт (13)
- ‘ото (844)
- ќбщий обзор Adobe Photoshop CS5 (10)
- ”роки от Ledy_OlgA (8)
- фотошоп (32)
- ёмор,прикол (99)
-ћузыка
- ”итни ’ьюстон - я буду любить теб€ вечно!
- —лушали: 10168 омментарии: 9
- George Michael "Jesus to a child"
- —лушали: 47855 омментарии: 12
- Secret garden "Appassionata"
- —лушали: 12484 омментарии: 5
- —. –ахманинов - »таль€нска€ полька
- —лушали: 3785 омментарии: 0
- Engelbert Humperdinck " Release Me"
- —лушали: 10436 омментарии: 6
-ѕодписка по e-mail
-ѕоиск по дневнику
-—татистика
«аписи с меткой полезности
(и еще 901377 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
2025 ∆«Ћ аджари€ английский алфавит английский €зык архитектура бактус батуми биографи€ бисер бисероплетение весна видео вышивание вышивка вышивка крестом в€зание в€зание крючком грузи€ день рождени€ детское женщина журнал здоровье зима исаакиевский собор искусство истори€ июль календарь квашена€ капуста крючок кулинари€ литература май мастер-класс музыка народный промысел начальное образование нейросеть николай гумилев новый год образование отдых пасха платье поздравление полезности поэзи€ православие праздник пуловер рамка рамки рамочки религи€ рецепт рисование рождество росси€ русский €зык санкт-петербург советы спицы тбилиси тест трафарет букв умелые ручки фото фотошоп хохлома художник художник-пейзажист цветы шаль шапка шекветили шитьЄ шишкин иван иванович €ндекс
Ѕольшие полезности ƒЋя –≈ƒј “»–ќ¬јЌ»я |
Ёто цитата сообщени€ SOKOLOV_2007 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

http://fotoflexer.com/ -редактирование фотографии
http://www.loonapix.com/ -эффекты,надписи,....
http://pixenate.com/index.php -редактирование фото,зерк-е отражение
http://www.caption.it/ -лица,рамки,...
http://www.fotline.ws/index.php -редактирование фотографии
http://makeup.pho.to/?lang=ru -ретушь портретов
http://www.flauntr.com/ -рамки
http://labs.wanokoto.jp/olds -черно-бела€ фотографи€...
http://en.fakemypic.com/ -обложки
ћетки: полезности редактирование сайты |
ѕо€снение как сделать себе красивый дизайн |
Ёто цитата сообщени€ --Kitten-- [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дизайн дневник уроки полезности |
ак сделать кнопку дл€ сайта |
Ёто цитата сообщени€ avalona [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёто урок Photoshop научит вас делать вот такие кнопочки дл€ сайта, блога или сообщества.

|
ћетки: кнопка сайт полезности уроки |
ƒл€ любителей. (списочек торрент трекеров) |
Ёто цитата сообщени€ ќлифант [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ќтечественные:
http://www.rusdivx.ee/tracker
http://novafilm.tv/
http://www.kinozal.com/TK/
http://kinozal.tv/
http://torrents.ru/
http://streamzone.ru
http://www.kinoworld.info/
http://www.kinofan-club.com/
http://www.bit-torrent.ru
http://bittorrent.roger.net.ru
http://super-expres.ws
http://tracker.sharereactor.ru
http://kinozal.ws
http://www.bt-club.org
http://www.nnm-club.ru
http://torrent.e2k.ru
http://www.kinoclub.org
http://tb.animereactor.ru/
http://dc.ru-board.com
http://www.mytracker.ru
http://russplaneta.com
http://file.lv
http://tracker.vrag.ru
http://www.torrentreactor.ru
http://forum.xvid.ru
|
ћетки: торрент трекеры полезности |
—качать музыку с Ћи–у |
Ёто цитата сообщени€ Ikarus [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: полезности музыка |
97 ¬идеоуроков по Adobe Photoshop от »гор€ ”льмана |
Ёто цитата сообщени€ Sheree [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
97 ¬идеоуроков по Adobe Photoshop от »гор€ ”льмана
- ѕростейша€ рамка дл€ фотографии
- ѕростейший приЄм осветлени€
- оллаж из фотографий сюжетной макросъЄмки
- ƒобавление возраста цветной фотографии
- «аснеженный текст
- орректирующие слои. ѕример 1.
- оррекци€ снимка режимами наложени€ слоев
- ¬ечерний портрет. оллаж.
- »нструменты аморфного деформировани€. Liquify.
- оллаж с использованием маски сло€
- –асширение динамического диапазона с помощью HDR
- –учна€ коррекци€ тона фотографии
- ¬нутренн€€ рамка (оформление снимка)
- ∆жЄна€ бумага и текст по кривой
- ћонтаж снимка с помощью маски сло€
- ѕреимущество работы с большой глубиной цвета
- —мешивание слоЄв и выделение
- оррекци€ передержанного изображени€
- ѕростейшие способы конвертации цветного изображени€ в чЄрно-белое
- —лайсы - ѕодготовка изображени€ к публикации в »нтернете
- —мешивание слоЄв и тонирование
- —оздание исторической кисти
- —мешивание слоЄв и рассе€нное свечение
- “рЄхмерный коллаж
- ”даление бликов от фотовспышки
- ѕодготовка изображени€ к печати в фотолаборатории
- —оздание молнии из облаков
- —оздание рамки с помощью стил€ сло€
- ¬осстановление старой фотографии
- »справление перспективных искажений
- Ќастройка Auto Color Correction
- ѕовышение резкости фотографии
- ¬ыделение объекта командой Extract (»звлечение)
- «амена ‘она
- »нструмент выделени€ Ћассо
- —оздание реалистичного потока света
- Action: загрузка, создание, редактирование
- оррекци€ фотографии
- ѕеревод в чЄрно-белое разделением и наложением каналов
- Ёффект наезда фотокамеры
- ƒинамический диапазон и Smart Object
- »митаци€ глубины резко изображенного пространства (√–»ѕ)
- ѕеревод в оттенки серого инструментом «¬ычислени€». Calculations
- «аворачивание уголка изображени€
- —оздание логотипа на изображении
- √радиентна€ заливка в корректирующем слое
- «акругленные углы
- “ехническое и художественное
- ”странение эффекта красных глаз с использованием цветовых каналов
- ѕортретна€ –етушь. ѕример 1.
- ѕортретна€ –етушь. ѕример 2.
- –асширение динамического диапазона с использованием формата RAW
- ‘ильтр - Unsharp Mask
- √рафический рисунок
- »нтеллектуальное повышение резкости
- ћеталлическое кольцо
- ѕеревод в оттенки серого имитацией фотоплЄнки и фильтров
- јкварельный рисунок из фотографии
- »митаци€ фотосъемки с проводкой
- омбинаци€ приЄмов и инструментов
- –абота с текстом
- ”даление артефактов JPEG-сжати€
- ”ничтожение цветового муара
- »зготовление панорамы
- омбинирование цвета и оттенков серого
- ћонокль средствами Photoshop
- “ворческа€ обработка фотоснимка
- ”ничтожение монохромного муара
- –омантическое настроение
- ¬осстановление фотографий. »нструмент Levels.
- √ламурна€ ретушь
- —оздание рамки с помощью маски сло€
- “епловое излучение
- Ѕесшовна€ текстура
- онвертаци€ в черно-белое с помощью Hue/Saturation
- ќбработка фотографии дл€ публикации в »нтернете
- ѕридание объема плоской картинке
- ¬олокниста€ текстура
- –асширение динамического диапазона
- —ли€ние изображений с использованием маски сло€
- ”даление цифрового шума в LAB
- –ежимы "”множение" и "Ќаложение"
- “екст на фотографии
- оррекци€ цвета с помощью Apply Image
- ”даление со снимка движущихс€ объектов
- ‘ильтр Unsharp mask
- »митаци€ м€гкого фокуса
- »митаци€ динамики в статичном изображении
- ак сделать так, чтобы было реально красиво
- ¬осстановление слайда
- ƒождь
- »збирательна€ коррекци€ цвета
- »митаци€ газетной фотографии
- »митаци€ кросс-процесса
- исти. —оздание кисти. ”правление кист€ми.
- ‘ильтр Displace и карта смещени€
- ÷ветотональный баланс в коллаже
|
ћетки: видео уроки фотошоп полезности |
—трашное слово div :) |
Ёто цитата сообщени€ ¬еликовозрастное_дит€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒив <div></div> предназначет дл€ выделени€ фрагмента документа. —одержимое дива всегда начинаетс€ с новой строки и заканчиваетс€ переносом строки.
ƒл€ того что бы сделать видимыми границы дива € добавлю к нему рамку
ƒив занимает всю ширину пространства. „то бы изменить ширину нужно добавить в стили width и указать ширину или в пиксел€х или в процентах
—делаем див шириной в половину доступного пространства.
“еперь наш див занимает половину пространства. Ќо он расположен слева что не всегда красиво.
ќкружим див тегами <center> и </center>
“еперь наш див расположен в центре, но и текст выровнен по центру! ƒл€ того что бы текст размещалс€ с левой стороны нужно в стиль дива прописать text-align: left;
«начени€ text-align могут быть:
- left - по левой сторооне
- right - по правой стороне
- center - поцентру
- justify - выравнивание по ширине. “екст будет выровнен как по левой так и по правой сторное. „тобы произвести это действие браузер в этом случае добавл€ет пробелы между словами.
“ест прилегает вплотную к границам дива. ≈сли граница невидима то в это нет ничего страшного, но в нашем примере это выгл€дит некрасиво. —делать отступы от содержимого дива до границ дива можно указав в стиле параметр padding. ≈сли отступ нужен только с одной стороны то можно использовать:
- padding-left - отступ слева
- padding-rigth - оступ справа
- padding-top - отступ сверху
- padding-bottom - отступ снизу
“еперь текст выгл€дит более красиво
„то бы добавить еще красоты зададит цвет и размер шрифта текста и цвет фона
color - цвет текста, background-color - цвет фона, font-size - размер шрифта
—делаем этот рисунок фоновым дл€ нашего дива

ƒобавим к стилю дива параметр background и укажем в нем ссылку на фоновый рисунок
ƒобавим всплывающую подсказку к диву, котора€ будет по€вл€ть при наведении мышки на див. ƒобавим параметр title
¬от, пожалуй, пока и все :)))
|
ћетки: уроки полезности |
“екст из картинки |
Ёто цитата сообщени€ Sexy_Lady [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки полезности |
ѕоиск фонов по цвету |
Ёто цитата сообщени€ јмазонка1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: полезности фоны |
Ѕлест€щий текст!!! |
Ёто цитата сообщени€ Defne [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: блест€щий текст полезности |
ƒелаем кнопку с полезными и любимыми сайтами. |
Ёто цитата сообщени€ Defne [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ћетки: полезности кнопка |
Ќужны фоны? Ѕерите! |
Ёто цитата сообщени€ яблочкоЌаливное [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: фоны полезности |
ќбновил код обработки тега USER |
Ёто цитата сообщени€ ValeZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–ешил последние полчаса офисной рабочей недели посв€тить переписыванию некрасивого кода обработки тега [user], теперь он красив, имеет новые функциональности и бесконечно расшир€ем.
Ќапример пр€мо сейчас можно писать не просто [user=ValeZ], а [user=ValeZ]¬алентин онстантинович[/user] и получитс€ ![]() ¬алентин онстантинович. ƒелом нескольких минут теперь сделать поддержку никнеймов на LJ, diary, а также каких то с внешних OpenID (разбира€ по правилам разбора OpenID).
¬алентин онстантинович. ƒелом нескольких минут теперь сделать поддержку никнеймов на LJ, diary, а также каких то с внешних OpenID (разбира€ по правилам разбора OpenID).
ак всегда жду новых идей о том, что бы еще улучшить.
PS как и обещал, если ввести [ljuser=sholademi] или [ljuser=sholademi]—амсон[/ljuser], то получитс€ ![]() —амсон
—амсон
ћетки: полезности |
—делать флеш-часы дл€ блога. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ желающих украсить свой блог часиками)
Ёто сами часики:
flash=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//img0.liveinternet.ru/images/attach/b/3//41/854/41854252_1web1.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol#000080&bottomtextcol#CC0000&.swf
Ёто их код, дл€ создани€ своих часов скопируйте его,
только Ќ≈ «јЅ”ƒ№“≈ поставить скобку
[ вначале кода и вторую скобку ] в конце кода.
ƒл€ создани€ своих часов нужно помен€ть 1 и 2.

 ƒјЋ≈≈ ...
ƒјЋ≈≈ ... |
ћетки: флеш-часы дл€ блога полезности |
“оррент трекеры |
Ёто цитата сообщени€ Mila111111 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

торрент трекеры:
1- http://www.medbit.ru/ ћедицинский трекер
2- http://torrents.ru/forum/ - с регистрацией, видео, музыка, игры, софт, книги, авто,
3- http://www.pirat.ca/ »гры, ћузыка, ино, Ќаука и технологии, алейдоскоп, јвто - мото
4- http://top-torrent.ru/ -регистраци€ не нужна. ѕрограммы ,»гры ,‘ильмы ,ћузыка , ниги и журналы ,—ериалы ,
ќбучающее видео ,—порт видео ,“¬ Ўоу ,ћультфильмы
5- http://torrent.animezis.com.ua/ аниме ториент
6- http://tfile.ru/ -регистраци€ не нужна. видео, музыка, игры, софт, книги
7- http://www.opensharing.ru/ - регистраци€ не нужна. видео, музыка, игры, софт, книги
8- http://free-torrents.org/forum/indexer.php - видео, музыка, игры, софт, книги
9- http://www.nnm-club.ru/forum/ - видео, музыка, игры, софт, книги
10- http://lostfilm.tv/ - сериалы
11- http://www.fast-torrent.ru/ -регистраци€ не нужна. фильмы, сериалы
12- http://spilve.com/ -софт , с регистрацией
13- http://csdm.mymcomm.net/ - видео, музыка, игры, софт, книги
14- http://www.nntt.org/ - с регистрацией, видео, музыка, игры, софт, книги
15- http://kinozal.tv/ фильмы
16- http://torrents.net.ua/forum/index.php видео, музыка, игры, софт, книги
.
|
ћетки: торрент трекеры полезности |
ак сделать рамочку дл€ текста самому. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќчень и очень часто мне в личку приходит один и тот же вопрос Ц Ђ ак сделать рамочку самому?ї
¬от не подходит человеку цвет или ещЄ что-то, все хот€т быть оригинальными. ’очу попробовать на примере рассказать, как это делаетс€. ”читель из мен€ фиговый так что строго не судите и если останутс€ вопросы, то пишите.
ѕеред нами рамочка уже готова€ с кодом дл€ вставки:
|
Ёто фото кода, ¬ы его можете просто из флейма скопировать в Word или блокнот, и получите то же самое.

1. “ам где обведено красным и стоит цифра 1 это ссылка на цвет окантовки рамки, в данном примере это
“е кто не хот€т возитьс€ с изготовлением можете зайти в раздел - ƒл€ оформлени€ блога и вз€ть уже готовые рамочки.
PS: добавила по просьбе. Ёто коды дл€ изменени€ цвета текста в ¬аших постах.
красный текст
зеленый текст
синий текст
фиолетовый текст
желтый текст
фукси€ текст
коричневый текст
голубой текст
—делать картинку или текст по центру
—права и слева загружайте как обычно с указанием направлени€
|
ћетки: как сделать рамочку дл€ текста самому полезности |
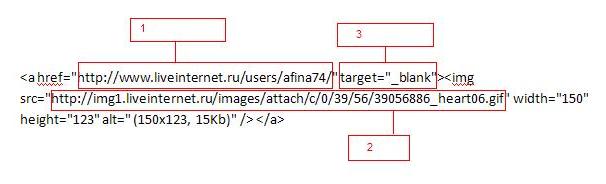
ак сделать баннер-картинку дл€ блога. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак сделать рамочку дл€ текста находитьс€ «ƒ≈—№
“еперь попробую объ€снить, как сделать картинку баннер со ссылкой на ¬аш блог или сайт.
¬ таблице:
1 | 2  |
1-а€ картинка €вл€етс€ просто рисунком, из неЄ мы будем делать баннер.
2-а€ картинка уже €вл€етс€ баннером ведущим на мой блог

ѕеред нами код баннера который находитс€ под 2-ой картинкой, где
1. Ёто адрес (ссылка) моего блога Ц мен€йте на свой
2. Ёто ссылка на местоположение картинки в сети Ц мен€ете адрес на нужную ¬ам картинку.
3. Ёто код который позвол€ет открывать ¬аш сайт(блог) в отдельной вкладке, если его убрать, то откроетс€ пр€мо на этой странице.
¬от и всЄ. ≈сли что-то осталось не пон€тно пишите в комментах, попробую объ€снить подробней.
|
ћетки: как сделать баннер-картинку дл€ блога полезности |
—делай дл€ блога кнопку. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сем привет!
ѕо стечению обсто€тельств 5 разных людей попросили мен€ объ€снить как сделать простую кнопку, так чтоб не писать одно и тоже 5 раз создаю пост) возможно и ещЄ кому-нибудь пригодитс€.
—ама€ проста€ кнопка
¬ общем-то это сама кнопка, а во флейме еЄ код, ниже на картинке фото этого кода





ќстальные рамочки, эпиграфы, картинки и инструкци€ как вставить их в пост наход€тс€ в разделе - ƒл€ оформлени€ блога
|
ћетки: сделай дл€ блога кнопку полезности |
оды цвета дл€ текстов |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
оды дл€ тех кто хочет помен€ть цвет текста в рамочках.
–амочки, эпиграфы, картинки и инструкци€ как вставить их в пост наход€тс€ в разделе -
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст | ||
| ¬аш текст |
| ƒл€ изменени€ места нахождени€ картинки или текста | ||
| текст или картинка слева | слева | |
| текст или картинка справа | справа | |
| текст или картинка по центру | по центру | |
ƒл€ уменьшени€ или увеличени€ шрифта цифру 2 в коде можно мен€ть в зависимости на сколько ¬ы хотите уменьшить или увеличить текст | ||
| —делать текст больше | ЅќЋ№Ў≈ | |
| —делать текст меньше | ћ≈Ќ№Ў≈ | |
|
ћетки: коды цвета дл€ текстов полезности |
—жать видео дл€ сети. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сем привет!
ѕолучила массу писем в личку, что при использовании программы Picasa получаютс€ очень большое по размеру видео. ƒл€ компа это не плохо, а вот выложить в сеть уже проблематично потому что видео должно быть не больше 80 ћб.
— этой проблемой легко справл€етс€ программа ImTOO 3GP Video Converter
C помощью этой программы ¬ы можете уменьшить обычный полуторачасовой фильм до 50 ћ¬ и спокойно выложить его в сеть или загрузить себе на мобильник.
ImTOO 3GP Video Converter конвертирует следующие форматы - AVI, MPEG, 3GP, GIF, WMV, H.264, WMA, WAV, MP3, MP4, M4A, OGG, AAC одним нажатием кнопки.
¬от ролик который € сделала с помощью Picasa и он весил 130 ћб, после прогона его через ImTOO 3GP Video Converter он стал весить 3,56 ћб. —оответственно его теперь можно и в телефон загнать и в сеть без проблем.
размер 15.07 MB
( ƒл€ просмотра - у кого проблемы со св€зью, нажмите старт, а через пару секунд паузу и дождитесь полной загрузки Ц после этого смотрите)
|
ћетки: сжать видео дл€ сети полезности |