-Рубрики
- Рукоделие, вязание, вышивка (40316)
- Жакеты, жилеты, пуловеры, джемпера (5216)
- Книги и журналы по вязанию (3907)
- Маечки, кофточки, болеро, топы (3283)
- Платья, туники, сарафаны, халаты (2955)
- Шали, шарфы, платки, палантины (1953)
- Для детей ( вязание, шитьё ) (1767)
- Мотивы крючком и спицами (1220)
- Техника вязания, советы, МК (1169)
- Головные уборы (1106)
- Пледы, покрывала, подушки, ковры (1057)
- Пальто, кардиганы, пончо, накидки (1006)
- Комплекты и костюмы крючком и спицами. (968)
- Скатерти, салфетки, занавески (923)
- Кружевная карусель... (778)
- Вязаные разности (714)
- Вышивка ( схемы ) (713)
- Узоры спицами, схемы (712)
- Аксессуары, бижутерия и т.д. (616)
- Юбки, брюки, шорты, купальники (600)
- Узоры крючком, схемы (589)
- Вязаные игрушки (576)
- Носки, варежки, перчатки, митенки (568)
- Сумки, зонты, косметички, кошельки . (548)
- Для мужчин (450)
- Тесьма, кайма, отделка (435)
- Вышивка лентами (322)
- Филейное вязание (311)
- Фартуки, прихватки, абажуры, грелки , подставки, и (288)
- Вышивка другая... (254)
- Вязаная обувь (242)
- Дуплет (225)
- Вязаная мода (206)
- Вязание спицами (204)
- Видео - рукоделие (173)
- Валяние (172)
- Жаккарды, орнаменты (147)
- Смешанное ( ткань, нитки, мех, кожа ) (147)
- Цветы крючком и спицами (127)
- Фриформ, фриволите... (103)
- Журнал Мод (98)
- Вязание на вилке (узоры, модели). (68)
- Машинное вязание (60)
- Вышивка с бисером (53)
- Безотрывное вязание (44)
- Вязание с бисером (40)
- Тунисское вязание (35)
- Одёжка для питомцев (вязание, шитьё) (16)
- Изонить (5)
- Журналы по вышивке (3)
- Кулинария, рецепты (7524)
- Выпечка (2150)
- На десерт... (1833)
- Консервация, хранение (686)
- Салаты, гарниры, закуски (189)
- Напитки (185)
- Тесто (183)
- Книги и журналы (155)
- Интересное о еде... (127)
- Кухня народов мира. (104)
- Овощи, фрукты, ягоды (90)
- Украшения, идеи, оформление блюд (86)
- Советы кулинаров (67)
- Кремы, сиропы, муссы и т.д (53)
- Соусы, подливки, заправки... (50)
- Приправы, специи, пряности (44)
- Хлеб, булки (32)
- Мясо (31)
- Щи, супы, борщи, похлёбки (28)
- Сервируем стол...идеи (19)
- Рыба (16)
- Блюда на второе (14)
- Варенье, джемы, повидло (11)
- Злаки , бобовые , семена. (8)
- Пост... (7)
- Пасха (6)
- Новый год (2)
- Кухонная утварь... (2)
- Из других материалов... (5279)
- Бисероплетение (886)
- Прочее... (832)
- Из бумаги ( квилинг, оригами) (597)
- Цветы из... (437)
- Рисование, трафареты, роспись, шаблоны (393)
- Идеи, виды и способы декорирования (365)
- Открытки, рамочки, коробочки, шкатулки (358)
- Новый год - идеи... (309)
- Лепка (302)
- Из лент, шнуров, тесьмы, ниток . (204)
- Плетение из газет, шнуров и т.д. (202)
- Украшения, бижутерия... (144)
- Пасха - идеи... (78)
- Декор посуды... (66)
- Макраме (53)
- Соленое тесто. (49)
- Свечи , аромалампы (29)
- Из проволоки... (23)
- Из конфет... (15)
- Кройка и шитье (4943)
- Лоскутное шитье ( пэчворк, квилт ) (739)
- Игрушки, куклы, поделки, мелочи (673)
- Моделирование одежды (530)
- Шьем для дома (511)
- Ах , эта мода ! (492)
- Идеи из ткани (234)
- Сумки, кошельки, косметички и прочее (219)
- Шьём мелочи для быта (181)
- Советы, технология пошива (155)
- Декор одежды, переделка... (152)
- Об одежде ( советы, история, уход ) (119)
- Тильды - идеи, советы (118)
- Книги и журналы по шитью (65)
- Обувь... (57)
- Видео-уроки (52)
- Галстуки, шейные платки, шарфы. (46)
- Цветовая гамма (39)
- Батик (24)
- Белье, пижамы и прочее... (23)
- Журналы о моде... (13)
- Перчатки, аксессуары... (6)
- Головные уборы (5)
- Кожа, мех - идеи... (1)
- Разное (1689)
- Молитвы, заговоры, психология и т.д. (399)
- Для дневника (320)
- Музыка, стихи (319)
- Работа с компом (207)
- Книги и др.литература (155)
- Искусство (60)
- Кино, мультики (54)
- Обои на рабочий стол. (34)
- Мой дом и уют в нём... (1604)
- Интерьеры, дизайн (358)
- Идеи, секреты мастерства... (216)
- Сделай сам. (191)
- Декор мебели, посуды и др. вещей. (187)
- Домашние цветы (147)
- Украшения для дома (101)
- Подсвечники, светильники, лампы и т.д. (86)
- Возле дома... (2)
- Моя планета (1028)
- Архитектура, дизайн (218)
- Дикие и домашние (214)
- Растения... (110)
- Люди... (86)
- Водный мир (55)
- Эти забавные животные... (52)
- Города и страны (38)
- Пейзажи (32)
- Насекомые, рептилии и прочие (28)
- Пернатые (25)
- Явления природы (15)
- Здоровье (1012)
- Травы. (241)
- Массажи, процедуры... (118)
- Детское... (9)
- Внешний вид (959)
- Макияж, уход за лицом (282)
- Волос красивый завиток... (121)
- Для тела... (120)
- Диеты, гимнастика (82)
- Стрижки, прически (50)
- Ручки, ножки, пяточки, локоточки... (41)
- Ноготочки...уход, маникюр (26)
- Советы... (5)
- Дача - сад и огород ( дизайн, идеи, советы ) (804)
- Клумбы, цветники (180)
- Украшения, декорации (150)
- Посадка культур ( советы, вредители ) (139)
- Бани, сауны, и др. постройки (61)
- Журналы по садоводству. (52)
- Хитрости и полезности (23)
- Садовая мебель (19)
- Пруды, водоёмы (18)
- Домоводство (666)
- Полезные советы (378)
- Мыловарение (275)
- Галлерея (фото, рисунки, картины, живопись, зарисо (441)
- Ученье - свет...(для взрослых и детей ) (317)
- Английский язык (28)
- Красота ! (267)
- Куклы разные (17)
- Куклы из войлока (16)
- Авторские куклы, игрушки (9)
- И смех, и грех... (202)
- Немного истории... (185)
- Всяко -разно... (153)
- Мысли вслух... (140)
- Техника (85)
- Автомобили (37)
- Изобретения... (27)
- Корабли (8)
- Военная техника (3)
- Летательные аппараты (3)
- Мотоциклы (3)
- Моделирование. (2)
- Железная дорога (1)
- Оружие (1)
- Велосипеды (1)
- Интересно... (81)
- Посуда и приспособления (57)
- Календарь... (34)
- (16)
- Видео (7)
- НУЖНА ПОМОЩЬ !!! (5)
-Музыка
- The Righteous Brothers – Unchained Melody
- Слушали: 2552 Комментарии: 0
- Blood Theme
- Слушали: 207 Комментарии: 0
- Linkin Park - Whativedone
- Слушали: 172 Комментарии: 0
- Саундтрек к фильму
- Слушали: 1628 Комментарии: 0
- Only time
- Слушали: 1046 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 64862
Комментариев: 770
Написано: 65791
Как сделать ярлык сайта на рабочем столе. |
Как добавить ярлык сайта на рабочий стол? Ярлык сайта нужен для запуска определенного сайта, в том случае, если данный сайт часто открывается пользователем на своем компьютере.
Так можно быстрее и удобнее получить доступ к определенному сайту, потому что для открытия сайта в браузере придется совершить большее количество действий. Поэтому некоторые пользователи предпочитают вывести ярлык сайта на Рабочий стол. Этот способ запуска сайта с ярлыка для них удобнее, чем стандартный способ открытия сайта после входа в браузер.
В этой статье расскажем про создание ярлыка сайта на Рабочем столе с помощью двух способов: с помощью средства операционной системы Windows и при помощи браузера.
Создание ярлыка сайта в Windows
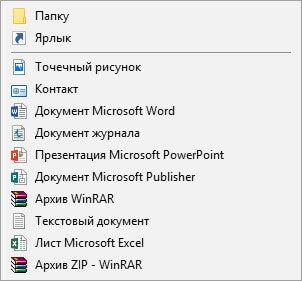
Сначала кликните правой кнопкой мыши по свободному месту на экране монитора. В открывшемся контекстном меню выберите «Создать», в следующем меню выберите «Ярлык».
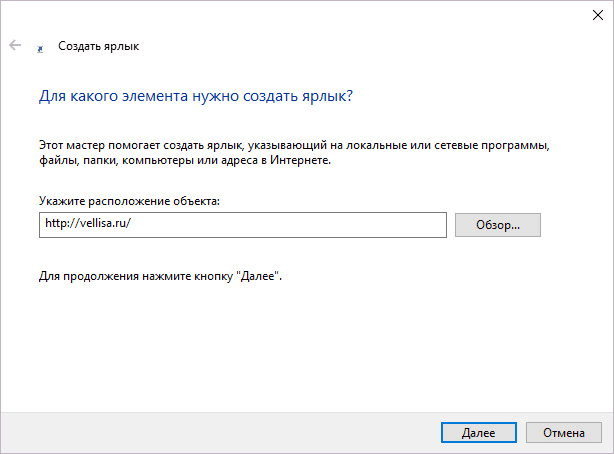
В окне «Создать ярлык» необходимо указать, для какого элемента нужно создать ярлык. В поле «Укажите расположение объекта:» введите URL адрес сайта, или определенной страницы сайта, как показано на изображении. Затем нажмите на кнопку «Далее».
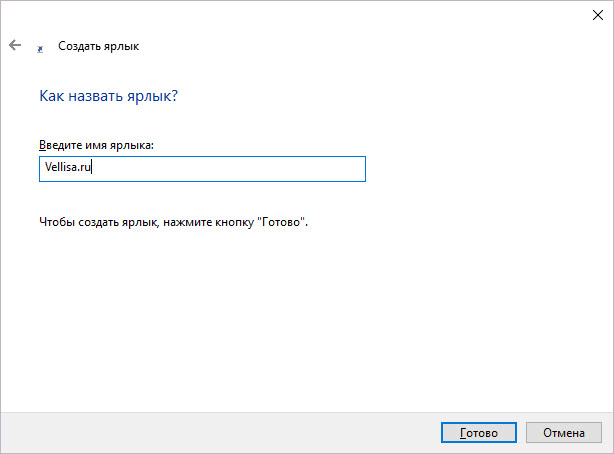
В следующем окне выберите название ярлыка. В поле «Введите имя ярлыка:» введите название сайта, или любое какое угодно название, а затем нажмите на кнопку «Готово».
На Рабочем столе появится ярлык сайта, который имеет вид иконки браузера по умолчанию (на этом примере – браузер Microsoft Edge) на компьютере.
После клика по ярлыку в браузере откроется страница сайта.
Как создать ярлык сайта на Рабочем столе в браузере
Другим способом можно сделать ярлык сайта с помощью браузера. Для создания ярлыка сайта потребуется вывести окно браузера из полноэкранного режима.
Затем с помощью мыши перетяните на Рабочий стол значок, расположенный напротив адреса сайта. Этот способ работает во всех браузерах одинаково. Посмотрите на примере браузера Google Chrome.
/vellisa.ru/wp-content/uploads/2016/10/5-624x248.png" target="_blank">https://vellisa.ru/wp-content/uploads/2016/10/5-624x248.png 624w" sizes="(max-width: 633px) 100vw, 633px" />
Как изменить значок на ярлыке сайта
Изображение браузера на ярлыке сайта можно изменить. Для этого кликните по ярлыку правой кнопкой мыши, в контекстном меню выберите «Свойства».
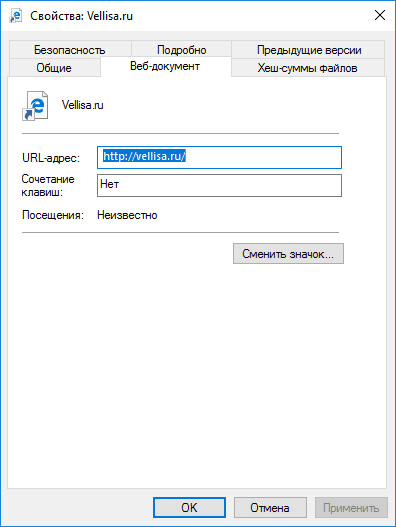
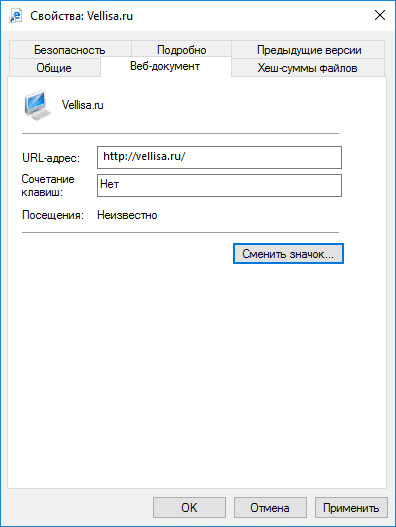
В окне «Свойства», во вкладке «Веб-документ» (в других версиях Windows вкладка называется «Документ Интернета») нажмите на кнопку «Сменить значок…».
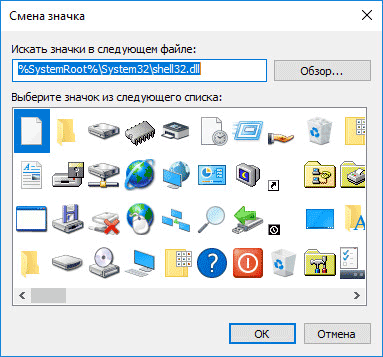
В окне «Смена значка» выберите нужный значок для ярлыка сайта. При помощи кнопки «Обзор…» можно добавить изображение для ярлыка сайта со своего компьютера.
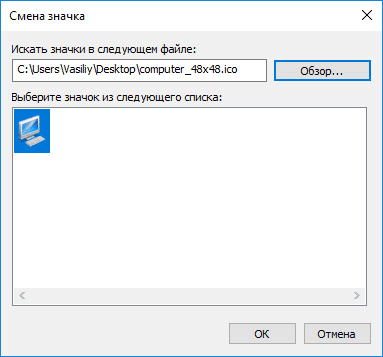
У нас есть подходящее изображение в формате «.ico», которое можем использовать в качестве ярлыка для своего сайта. В интернете можно найти много изображений в формате «.ico», которые подойдут для всех случаев. Если у вас есть изображение другого формата, то его можно конвертировать в формат «.ico» с помощью бесплатных онлайн сервисов.
После добавления нужного изображения, нажмите на кнопку «ОК».
Далее в окне «Свойства» нажмите на кнопку «ОК».
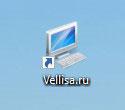
Теперь ярлык сайта имеет свое собственное уникальное изображение, которое отличается от просто ярлыка браузера.
Заключение
Пользователь может сохранить ярлык сайта на Рабочем столе своего компьютера двумя способами: средством операционной системы Windows или с помощью браузера. Изображение на ярлыке сайта можно изменить на другую картинку.
Как создать ярлык сайта на Рабочем столе (видео)
| Рубрики: | Разное/Работа с компом |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |