-Метки
-Конвертер видеоссылок
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой уроки
(и еще 292437 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
ccleaner corel fscapture gimp swftext анимашки архив проги афоризмы блинчики бродилки видео все звезды генераторы гороскопы женщина животные знаменитости интересное инфо картинки магия манюшки отношения оформление блога поделки подписываем картинки поэзия праздники программы психология разделители рамки рамочки рецепты рукоделие смайлы спасибки ссылки творчество друзей уроки уроки в пайнт уроки от саюри уроки-делаем рамки учеба фоны формулы фотошоп цветы шеф-повар юмор
Урок. Как правильно отключиться от интернета. |
Это цитата сообщения Mausinka [Прочитать целиком + В свой цитатник или сообщество!]
Есть два способа:
1 способ:
Пуск - подключение - отобразить все подключения.

|
Метки: уроки |
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 18 - Шпаргалка для оформления постов.
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
|
Метки: уроки подписываем картинки |
Бродилка по дневнику Mademoiselle Viv |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фотошоп уроки корел |
Наболело. Как правильно процитировать запись! |
Это цитата сообщения ttalu [Прочитать целиком + В свой цитатник или сообщество!]

Каждый день, открывая почту, вижу, что пришло много цитат и много сообщений. Начинаю пересматривать. И вот что интересно. К примеру, я цитировала работу Х вчера. А сегодня сообщение Х стало уже сообщением У. Как такое может быть?Я считаю, что надо ценить труд людей, которые делают сообщения и различные посты. Они ищут информацию, фото, картинки и т. д. Часто в результате этих поисков страдает комп от вирусов. Придумывают само сообщение. Как его назвать. Как его оформить. Потом сидят и не один час эту работу оформляют, чтобы выложить своим читателям.
Причин думаю в этой ситуации несколько. Некоторые по неопытности неправильно цитируют. Другие находят чужие сообщения у себя в черновике. (Для меня до сих пор загадка, как они там оказываются. Может кто объяснит?) Находят и отправляют к себе в дневник. Третьи - самые непорядочные, паразиты на ЛИРу, которые просто хорошо устроились здесь, пользуясь чужим трудом, повышают свой рейтинг, набирают себе ПЧ и т.д. Умышленно убирают подпись автора и выдают чужую работу за свою. О них нечего и говорить, так как они были, есть и будут. Воры - они и на ЛИРу воры. Просто пусть хоть иногда читают Библию. Ведь это тоже один из смертных грехов.
Обращаюсь к первым, то есть тем, кто неправильно цитирует. Посмотрите, когда вы открыли чей-то пост, то вверху написан заголовок, под ним дата и + в цитатник и затем сразу идет само сообщение. Значит это оригинальный текст, от автора. А если перед сообщением есть Это цитата сообщения (указан ник автора)[Прочитать целиком + В свой цитатник или сообщество!] - то это цитата.
Так вот. Во втором случае нажимаем не + в цитатник, а в В свой цитатник или сообщество! только в этом случае вы процитируете непосредственного автора (то есть первоисточник) публикации. Для полной гарантии можете вначале нажать на Прочитать целиком - вы попадете на первоисточник автора и там можете смело нажать + в цитатник.
Читаем далее >>>
|
Метки: уроки |
Выпадающая бродилочка.Урок. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Можно сделать вот такую кнопочку в ваш дневник на все ваши работы. Занимает очень мало места и все понятно для тех,кто зайдет к вам на страничку. Кнопочка будет стоять на главной вашей странице!Доступна всем гостям!!! Итак:для примера я сделала кнопку на три рубрики в своем дневнике,это- КОТОМАТРИЦА,АНИМАЦИЯ и УРОКИ. А это код,который вы скопируете к себе и дальше уже все просто: Вместо слова: "ССЫЛКА" вставляете АДРЕС страницы,на которую вы направляете гостя. Вместо слова: "НАЗВАНИЕ", напишите название этой страницы(в моем случае например, АНИМАЦИЯ).И дальше опять ССЫЛКА и название страницы и т.д. Очень удобно!!!Удачи!! |
Серия сообщений "Уроки":
Часть 1 - Урок о том,как добавить анимацию на вашу картинку.
Часть 2 - Как обычный компьютер превратить в новогодний...
...
Часть 28 - Новый mp3 плеер для дневника, сайта.
Часть 29 - Все полезности в дневнике Legionary
Часть 30 - Выпадающая бродилочка.Урок.
Часть 31 - Как самостоятельно исправлять ошибки в отображении записей в дневнике
|
Метки: уроки |
Как сделать прозрачный фон у картинки. |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки фоны |
Как делать красивый текст для оформления блога. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Существую разные стили текста, для оформления вашего блога. Придуманы не мной.Долго собирала разные необычные варианты. И в этом уроке хочу вам их предложить. Благодаря им ваш дневник будет выглядеть не ординарно,и красиво. Такими текстами можно украшать ЗАГОЛОВКИ и РАМОЧКИ. Написание цвета и коды цвета. Смотрим и выбираем понравившийся...
Ещё варианты... |
|
Метки: уроки |
Уроки Jasc Paint Shop Pro |
Это цитата сообщения FlashStudio [Прочитать целиком + В свой цитатник или сообщество!]
Jasc Paint Shop Pro: Первые шаги
Jasc Paint Shop Pro: О выделенных областях
Тень и объем в Jasc Paint Shop Pro
Векторные контуры в Paint Shop Pro
Бордюры и рамки для фотографий
Коррекция фотографий в Paint Shop Pro
Стилизация фотографий в Paint Shop Pro
Работа с текстом в Jasc Paint Shop Pro
Создание gif-анимаций в Jasc Paint Shop Pro
Эффекты и фильтры в Jasc Paint Shop Pro
Работа с масками в Jasc Paint Shop Pro
Автоматизация в Jasc Paint Shop Pro
|
Метки: программы уроки |
Уроки от Саюри. Nature Illusion Studio 2.73 |
Это цитата сообщения Открытки_от_Саюри [Прочитать целиком + В свой цитатник или сообщество!]
самая простая прога по созданию водных и природных осадков
Nature Illusion Studio 2.73 (руссифицированная)
загрузила архив на эту прогу постом ниже. если не удаётся скачать с лиру,дала ссылку на депозит.. (я ее оттуда и скачивала)
в архиве.сама прога+ ключ на вечность +русификатор
==============
открываем выбранную Вами картинку

|
Метки: уроки |
Фотошоп. Коварное перо, урок 2. |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
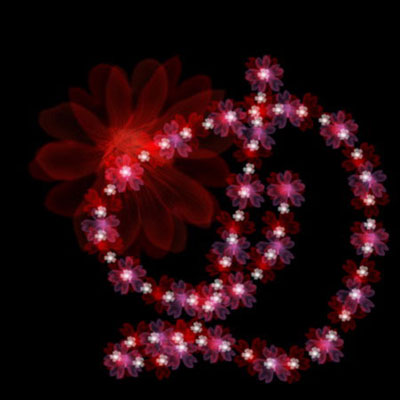
"Цветы и Буквы"
Продолжаем изучать Коварное перо. Сегодня будем рисовать буквы в цветах.
По окончании урока должно получиться следующее:
|
Метки: фотошоп уроки |
Фотошоп. Коварное перо, урок 1. |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Этот инструмент очень полезный, и его многие недооценивают, может потому, что им пользоваться не умеют? )) Некоторые хитрости помогут вам освоить перо.
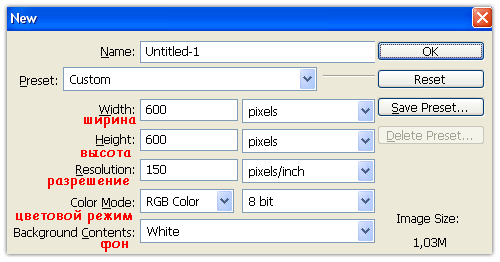
Для тренировки создайте документ 600х600, разрешение 150, фон белый
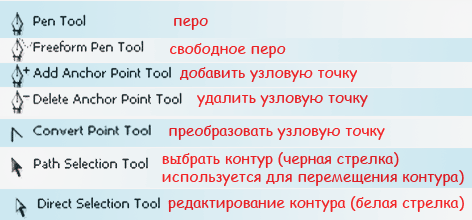
Для работы с контурами используют эти инструменты:
 Перо применяется как основной инструмент для создания контуров и векторных объектов, методом поточечного вычерчивания. Режим создания определяется на панели параметров.
Перо применяется как основной инструмент для создания контуров и векторных объектов, методом поточечного вычерчивания. Режим создания определяется на панели параметров.
|
Метки: фотошоп уроки |
Спасибо, Леди Ольга! |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
Каждый может менять себе фоны, хоть каждый день, не копируя чужие.
Бесшовным фон можно сделать при помощи фильтра - seamlessborder2
архив можно скачать внизу урока
Из любой картинки можно сделать бесшовный фон,
главное чтобы размер картинки был не более 50 кб
возьмем, к примеру, эту картинку - она большого размера, но легкая -
вы видите, размер ее - 40,3 кб - допустимый

|
Метки: фотошоп уроки |
Как написать на картинке текст в Пайнт. |
Это цитата сообщения Амазонка1 [Прочитать целиком + В свой цитатник или сообщество!]

Для этого заходим в Paint. Проверяем, отключен ли непрозрачный фон - РИСУНОК/НЕПРОЗРАЧНЫЙ ФОН
(галочки не должно стоять):

Жмем ПРАВКА/ВСТАВИТЬ ИЗ ФАЙЛА и ищем нашу картинку, жмем ОТКРЫТЬ - появляется картинка!!!
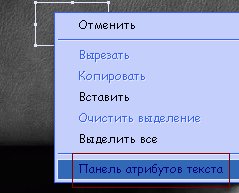
Выбираем в наборе инструментов НАДПИСЬ(буковка А)и кликаем по картинке в том месте, где примерно будет текст - появилось окошко для текста. Настраиваем шрифт, кликнув в окошке правой кнопкой мыши и выбрав ПАНЕЛЬ АТРИБУТОВ ТЕКСТА:

Цвет выбираем в палитре!!!!
Пишем нужный текст (или вставляем скопированный)
Вот что у меня получилось:

Желаю успехов ! (предупреждаю не на все вопросы смогу ответить)
Написано almiria Оригинальное сообщение
|
Метки: уроки пайнт |
Пишем в Пайнте. |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
Как написать на картинке текст с помощью Paint. |
|
Метки: уроки |
Применение таблиц. |
Это цитата сообщения Великовозрастное_дитя [Прочитать целиком + В свой цитатник или сообщество!]
Разместим в дневнике большое количество небольших по размеру рисунков. Для примера я взял 6 анимированных смыйликов



Для того что бы рисунки располагались горизонтально необходимо убрать галочку с "Сохранять переводы строк в тексте.".
Я специально взял смайлы разного размера. Попробуем теперь сделать вывод рисунков более логичным.
Большие смайлы в одной колонке, маленькие - в другой
Для этого построим таблицу из двух колонок и трех строк ( по количеству смайлов одного размера )
Коды рисунков смайлов ( видны при редактировании черновика или поста )
Что бы не гадать где какой рисунок я в кодах рисунков, в alt подписал рисунки. alt - это альтернативный текст который виден в том случае если рисунок по какой то причине не может быть показан
Все что теперь осталось это разместить рисунки каждый в своей ячейке таблицы

|
|

|
|

|
|
Ширина первой и второй колонки не одинаковые что не всегда красиво. Добавим в нашу таблицу еще одну строку Эта строка задаст ширину колонок в 200 пикселей ( можно указать ширину в процентах от общей ширины таблицы )
Что бы не загромождать код я в дальнейшем буду показывать только часть кода где делаем изменения

|
|

|
|

|
|
Осталась самая малость. Разместить рисунки по центру ячеек. Для этого в добавим valign="middle" и align="center"

|
|

|
|

|
|
Подпишем колонки. Для этого добавим вначале еще одну строку в которой вместо пропишем
| Большие смалы | Маленькие смайлы |
|---|---|

|
|

|
|

|
|
Добавим к каждому смайлу название.
Вид таблицы мягко говоря не очень :)
| Большие смалы | Маленькие смайлы |
|---|---|
 Большой1 Большой1
|
|
 Большой2 Большой2
|
|
 Большой3 Большой3
|
|
Исправим это добавив еще 2 колонки для названий смайлов
Обратите внимание на то что добавилось еще две строки с и . Даже если в ячейках ничего не выводится количество ячеек в каждой строке должно быть одинаковым!!!!!
Название колонок "Большие смайлы и маленькие смайлы" не совсем правильно расположены
| Большие смалы | Маденькие смайлы | ||
|---|---|---|---|

|
Большой1 |
|
Маленький1 |

|
Большой2 |
|
Маленький2 |

|
Большой3 |
|
Маленький3 |
Объеденим попарно ячейки с названием колонок.
| Большие смалы | Маденькие смайлы | ||
|---|---|---|---|

|
Большой1 |
|
Маленький1 |

|
Большой2 |
|
Маленький2 |

|
Большой3 |
|
Маленький3 |
Не нравится мне грозный красный смайл :)). Я его выделю каким то фоном что бы он бросался в глаза :). Добавлю в ячеку с этим смайлом фоновый цвет
Заодно и строку с названием колонок выделю фоном
| Большие смалы | Маденькие смайлы | ||
|---|---|---|---|

|
Большой1 |
|
Маленький1 |

|
Большой2 |
|
Маленький2 |

|
Большой3 |
|
Маленький3 |
Сделаем этот грозный смайл не таким грозным. Разместим его на этом фоновом рисунке :))

Для этого добавим в ячейку с этим смайлом параметр background
| Большие смалы | Маденькие смайлы | ||
|---|---|---|---|

|
Большой1 |
|
Маленький1 |

|
Большой2 |
|
Маленький2 |

|
Большой3 |
|
Маленький3 |
Что еще творить с таблицей зависит только от вашей фантазии :)) Можно каждую строку выделить своим цветом добавиви в параметр background. Можно для каждой ячейки или строки задать фоновый рисунок прописав background. Вместо текста в ячейках можно прописать ссылки.
ps: Добавьте в код рисунка title="текст" и при наведении мышки на рисунок будет выскакивать подсказка с текстом

|
Метки: уроки |
Без заголовка |
Это цитата сообщения Sheree [Прочитать целиком + В свой цитатник или сообщество!]
Представляю Вашему вниманию ссылки на сайты, которые помогут начинающим и опытным Фотошоперам. На этих сайтах Вы сможете скачать все, что поможет Вам облегчить работу в этой программе: Кисти, шрифты, текстуры, отрисовки, стили, градиенты, формы, плагины, шаблоны, экшены....
Практически на каждом сайте нужна регистрация, поэтому рекомендую завести отдельный ящик для подобных сайтов, чтобы не путаться в логинах и паролях ))
Пользуйтесь на здоровье:
1. www.umka.kharkov.ua/htmlbr/pack088.html - более 800 наборов кистей
2. http://zerolayer.ru – кисти, формы, текстуры, экшены, рамки, шрифты
3. http://globator.net – кисти, стили, шрифты
4. http://artjunkies.net – плагины, кисти, шрифты, стили, текстуры, градиенты
5. http://tutbrush.com – кисти. Рассортированы по темам.
6. http://www.0lik.ru – градиенты, паттерны, кисти, экшены, стили, текстуры, формы, шаблоны
7. http://photoshopmix.ru – кисти, шаблоны, текстуры, фигуры, экшены, шрифты, градиенты
8. http://demiart.ru/forum/index.php?s=dd5a1f42da7b55558fa3f2fd4506df35&showforum=31 – склад на Демиарте: кисти, плагины, клипарты
9. http://photoshopbrushes.ru – кисти. Рассортированы по темам.
10. http://www.gzweb.ru - градиенты, кисти, экшены, стили, текстуры, формы, шаблоны
11. http://www.vsekisti.ru – огромная коллекция кистей
12. http://goldenone.ru – кисти, шрифты, шаблоны
13. www.photoshop-master.ru - градиенты, кисти, экшены, стили, текстуры, формы, шаблоны
14. www.rozhdestvo.org – Рождественские кисти, шрифты, стили, клипарт
15. http://fotodryg.ru – кисти, шрифты, фигуры
16. http://www.alldesign.biz - градиенты, кисти, экшены, стили, текстуры, формы, шаблоны, шрифты
17. http://design-mania.ru/category/downloads - шаблоны, кисти, шрифты, текстуры
18. http://balbesof.net/down/view/brashs.html - коллекция кистей
19. http://design.ru-deluxe.ru – стили, формы, текстуры, плагины, рамки, паттерны
20. http://www.grafamania.net/photoshop - кисти, шрифты, шаблоны, рамки
21. http://deeplace.net – кисти, плагины, экшены, клипарт, шрифты, рамки, текстуры
22. http://2dtutorials.ru/download - кисти, шрифты, стили, клипарт
23. http://photoshope.ru/index.htm - плагины, кисти, действия, стили, фигуры, градиенты, текстуры, шрифты
24. http://colorworld.org - плагины, кисти, стили, градиенты, текстуры, шрифты
25. http://rukoyatki.ru/photoshop - градиенты, кисти, экшены, стили, текстуры, формы, шаблоны, отрисовки
26. http://3dland.ru/index.php - экшены, кисти, плагины
27. http://avatarochka.ru – кисти, рамки
28. http://www.forum.thesoul.ru/index.php?showforum=6 – текстуры, кисти, стили, фильтры
29. http://www.zerores.com.ru – шрифты, кисти
30. http://www.art911.ru – кисти, шрифты, плагины, клипарт
31. http://www.cwer.ru/dlya_photoshop_0 - кисти, маски, экшены, текстуры, шрифты
32. http://allday.ru – стили, кисти, шаблоны, плагины, экшены
33. http://www.designcow.net – формы, клипарт, шрифты
34. http://www.deviantart.com – кисти, текстуры, формы, шрифты
35. http://fordezign.ru – экшены, градиенты, кисти, плагины, стили, текстуры
Коллекция сайтов собрана ![]() Sheree
Sheree
При цитировании или копировании сохраняйте авторство.
|
Метки: фотошоп уроки |
Без заголовка |
Это цитата сообщения Sheree [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня будем учиться создавать простую рамочку с изображением внутри. Берем как пример одну из пасхальных рамочек:
|
Вот скрин кода этой рамочки:

Зеленым подчеркнут код картинки для внешней рамочки (в нашем случае это сине-бежево-фиолетовое точечное)
Синим подчеркнут код картинки, которая находится внутри рамочки (в нашем случае это нежно-лиловый шелковый фон)
Красным подчеркнут код картинки с зайцем, его положение в рамочке (справа или слева), его размеры (width - ширина, height - высота), которые надо менять и в скобочках тоже.
Оранжевым подчеркнута ссылка на мой дневник и то написание, которое будет отображаться во внешней рамочке. Это надо заменить на свои данные.
А вот и код этой же рамочки, который вы можете себе скопировать и использовать как шаблон:
1 Шаг - Для создания своей рамочки необходимо подобрать фоны и картинку для рамочки (она не должна быть очень большой - таких параметров как у меня вполне достаточно)
2 Шаг - Необходимо загрузить поочередно выбранную графику на какой-нибудь хостинг картинок (я обычно использую Радикал)
3 Шаг - необходимо скопировать поочередно ПЕРВУЮ ссылку и заменить ее в моем примере
Собственно и все!
Удачи Вам и творческих успехов. если будут вопросы - задавайте )
--------------------------------
Оdessa apartments - аренда комфортабельных квартир в Одессе без посредников
|
Метки: уроки рамки |
Без заголовка |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Очень и очень часто мне в личку приходит один и тот же вопрос – «Как сделать рамочку самому?»
Вот не подходит человеку цвет или ещё что-то, все хотят быть оригинальными. Хочу попробовать на примере рассказать, как это делается. Учитель из меня фиговый так что строго не судите и если останутся вопросы, то пишите.
Перед нами рамочка уже готовая с кодом для вставки:
|
Это фото кода, Вы его можете просто из флейма скопировать в Word или блокнот, и получите то же самое.

1. Там где обведено красным и стоит цифра 1 это ссылка на цвет окантовки рамки, в данном примере это
Те кто не хотят возиться с изготовлением можете зайти в раздел - Для оформления блога и взять уже готовые рамочки.
PS: добавила по просьбе. Это коды для изменения цвета текста в Ваших постах.
красный текст
зеленый текст
синий текст
фиолетовый текст
желтый текст
фуксия текст
коричневый текст
голубой текст
Сделать картинку или текст по центру
Справа и слева загружайте как обычно с указанием направления
|
Метки: уроки рамки |
| Страницы: | [1] |

























 ]
]