-Рубрики
- все для ФШ и PSP (455)
- клипарты (219)
- скрап-набор (93)
- фоны (71)
- наборы для коллажа (5)
- кисти (2)
- маски (1)
- экшены (1)
- плагины и фильтры (1)
- заданные формы (1)
- стили (1)
- шрифты (1)
- кулинария (326)
- выпечка (116)
- вторые блюда (72)
- салаты (30)
- закуски (20)
- торты (8)
- готовим в горшочках (5)
- рыбный день (4)
- готовим в микроволновке (4)
- запеканки (3)
- супы (2)
- советы (2)
- варенье (2)
- консервирование (1)
- праздничное меню (1)
- рецепты поста (1)
- уроки (208)
- уроки фотошоп (125)
- corel (51)
- видеоуроки фотошоп (8)
- GIMP (4)
- секреты ФШ (2)
- Jasc Animation Shop (1)
- для дневника (72)
- схемы (12)
- разделители (12)
- моя музыка (7)
- Лиру (6)
- рамочки (3)
- флеш игры (2)
- картинки (56)
- цветы (11)
- девушки (10)
- натюрморты (9)
- ангелы (1)
- фонтаны (1)
- валентинки (1)
- праздники (31)
- стихи (21)
- генераторы (21)
- юмор (18)
- котоматрица (2)
- программы (16)
- здоровье (11)
- полезное (10)
- красота (9)
- уход за лицом (3)
- прически (3)
- похудение (2)
- мои работы (8)
- коллажи (5)
- открытки (3)
- интересно (7)
- легенды (6)
- для дома (6)
- друзьям (5)
- притчи (5)
- детям (4)
- личное (2)
- компьютер (2)
- психология (2)
- книги (1)
- рукоделие (1)
- вязание спицами (1)
- видео (1)
-Метки
-Музыка
- Виктория Ильинская. Задержи. Очень очень красивая песня.
- Слушали: 91501 Комментарии: 4
- ***Кабриолет_БЕЛАЯ РОЗА***
- Слушали: 11183 Комментарии: 2
- Chris Spheeris
- Слушали: 33765 Комментарии: 0
- MYLENE FARMER
- Слушали: 49652 Комментарии: 1
- Рада Рай - "Последняя любовь"
- Слушали: 1752 Комментарии: 0
-Поиск по дневнику
-Статистика
Записи с меткой уроки
(и еще 293429 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
PNG corel gimp анимация анимация онлайн анимашки братья наши меньшие видеоуроки вопросы по лиру все для фотошоп вторые блюда выпечка генераторы для дневника закуски картинки клипарт клипарты коллаж коллаж в фотошопе куколки легенды о цветах линеечки моим друзьям надписи для комментариев надписи на картинках новый год открытки пирог плагины помоги себе сам праздники психология рамочки рецепты розы салаты скрап- набор скрап- наборы скрап-набор скрап-наборы смешные истории создание рамки в фотошопе стихи темы для дневника уроки уроки фотошоп фоны фотошоп цветы
Коллаж "Toujours plus haut" |
Это цитата сообщения Танечка69 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: corel уроки коллаж |
Коллаж "Comme un conte de fées" (Как в сказке) |
Это цитата сообщения Танечка69 [Прочитать целиком + В свой цитатник или сообщество!]
Оригинал урока тут
Фильтры
Filter Factory Gallery A /Gallery G
Fm tile Tools

Метки: corel уроки коллаж |
Как добавить картинку, чтобы она увеличивалась при нажатии |
Это цитата сообщения Танечка69 [Прочитать целиком + В свой цитатник или сообщество!]
Многие, наверное, заметили, что при наведении курсора на изображение появляется вот такая картинка

Как вставлять картинки таким образом меня попросила написать  RADYGA55
RADYGA55

Метки: уроки |
Без заголовка |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
 Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника. Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас! Пользуйтесь!
Метки: уроки |
Без заголовка |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
У меня периодически спрашивают каким образом я размещаю в пост сразу несколько песен. В этом посте я расскажу и даже покажу весь процесс размещения музыкальной коллекции 
Шаг 1: Регистрация
Выбираем хранилище для наших музыкальных файлов из которого можно будет вытянуть ссылку непосредственно на сам файл.
Я использую хранилище YAPFILES

Метки: уроки |
Без заголовка |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
С радостью помогаю всем, кто у меня спрашивает как делать разделы в дневнике.
И не только разделы,но и новую добавленную функцию-ПОДРАЗДЕЛЫ.
Смотрим урок в картинках...
Метки: уроки |
Без заголовка |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
Я ПИСАЛА ОБ ЭТОМ 5 ДЕКАБРЯ 2007 года, 8 февраля 2009 года -
ПРОСТО ПОВТОРЮСЬ, МОЖЕТ КТО НЕ ВИДЕЛ ИЛИ НЕ ПОНЯЛ
Вот что можно сделать из любой картинки или фотографии





пример было - стало
Кому интересно еще раз повторю как это делать!!!
Метки: уроки |
Без заголовка |
Это цитата сообщения Innessina [Прочитать целиком + В свой цитатник или сообщество!]
Для начала ставлю схему, на которой легче будет прочесть!!!

Автор: Innessina
Создана: 06.11.2009 10:17
Скопировали: 15 раз
Установили: 10 раз
Примерить схему | Cохранить себе
Вот схема, которая стояла в эти дни... Так как я могу схему сменить!
ВЫРАЖАЮ БЛАГОДАРНОСТЬ
Я БЛАГОДАРЮ
ИМЕННО ВАШИ ПОСТЫ ЛЯГУТ В ОСНОВУ МОЕГО!!!
Сама я не в соей тарелке, т.к. никогда не делала свой пост из чужих! Но, к сожалению, это вынужденное действо! Уж очень хочется помочь знакомым! Ведь это легко - создать свое чудо! Объяснение долгое, а делается схема в течении 5 минут максимум!
Я несколько раз порывалась составить пост сама, но останавливалась! Как на пальцах объяснить??? Как рассказать без картинок создание схем для дневника!? Проблема в том, что, к сожалению, на данный момент, я не могу ставить скрин - фото в комп по техническим причинам... Объяснять на пальцах это тяжело... Несколько раз я бралась за объяснения, но потом бросала попытку...
Этот пост соберется из нескольких постов от
Думаю, составители искомых постов меня не убьют!
Я ни в коей мере не претендую на авторство, но свою лепту по мере сил и возможностей и я внесу! В сообществе было изложено очень КРАТКО, ПРОСТО ПОКАЗАНО СХЕМАТИЧНО, а у
Кстати,
Итак, пост - цитата в большей мере для моих друзей, представляющих прекрасную половину, и не очень ладящих с компом! То есть таких как я! Я не умоляю ни чьих достоинств и умственных способностей, но иногда людям надо просто подробно ознакомится с темой, чтоб понять как к это работает! Поэтому, я пишу очень подробно, там где необходимо разложить по полкам! Мне этого так не хватало!!!!!!!
Я ЕЩЕ РАЗ ПРИНОШУ СВОИ ИЗВИНЕНИЯ АВТОРАМ, Я НИКОГО НЕ ХОЧУ ОБИДЕТЬ ИЛИ ПРИСВОИТЬ ЧЕЙ-ТО ТРУД, Я ПРОСТО СТАРАЮСЬ ОБЪЯСНИТЬ БОЛЕЕ ПОДРОБНО, ЧЕМ БЫЛО У ВАС!
Меня периодически спрашивают как делать схемы, как их выставлять и копировать? Я долго думала, как соединить воедино, то, до чего я дошла сама, и как подробно объяснить создание схемы. И вот в сообществе
Я взяла на себя наглость и собрала несколько постов воедино!!! Это цитаты постов , которые я буду дополнять подробными разъяснениями! Мои пояснения будут заключаться в том, что я объясню, как собрала схему, которую вы видите, как сохранить схему и выставить ее на всеобщее обозрение и просто дополню своими пояснениями четкую графику азбуки сотворения схем! Читать далее
Метки: уроки |
Без заголовка |
Это цитата сообщения Innessina [Прочитать целиком + В свой цитатник или сообщество!]
Дополнение к постам по сбору и оформлению схем!
Это ответы на вопросы, часто приходящие в личку...
1. Не видно превью или как распространено говорят предварительный просмотр схемы отсутствует...
Ответ: Я в принципе сама не знаю почему такое происходит... У меня такое постоянно...
Если не ставишь схему в свой дневник, а сразу выкладываешь ее в общий список схем, то предварительного просмотра нет... Это вопросы к компьютерщикам ЛИРУ... Скорее всего, что-то там не у них не стыкуется...
Если схему выдрать в системе управления схем и поставить себе в дневник, хот на минуту, то потом схема обретает предварительный просмотр, т.е. в рейтингах видно превью схемы (рисунок, цветовая гамма и.п.).
2.Как делать полупрозрачными или прозрачными Фон панели навигации и Фон дополнительных блоков...
Ответ: Смотрим внимательно картинку... Картинка из сообщества "Все для вас" Я уже ее использовала для объяснения в предыдущих постах!

а) Смотрим на верхнюю левую часть картинки! Там где хочется создать прозрачный фон, в маленьких квадратиках, напротив подписи "прозрачный фон" ставим галочку!

б) Важно!!! Если хочется прозрачный фон Фон панели навигации и Фон дополнительных блоков, то в тех разделах, которые хотим сделать прозрачными, то мы убираем картинки фонов этих разделов!!! Просто нажимаем кнопку "удалить фон"

в) Полупрозрачные фоны мы делаем так же как и фон с картинкой! В разделе выбора цвета отмечаем прозрачный фон. Вставляем картинку так, как я уже говорила в предыдущих постах!
Вот только картинка сама по себе полупрозрачна!
Единственно, я не знаю, где брать полупрозрачные картинки для фонов! Если честно, то я такие схемы с полупрозрачными фонами, переделывала из уже существующих схем на ЛИРУ....
Метки: уроки |
Без заголовка |
Это цитата сообщения Innessina [Прочитать целиком + В свой цитатник или сообщество!]
ТЕПЕРЬ САМОЕ ИНТЕРЕСНОЕ!!!! БУДЕМ ВПЕНДЮРИВАТЬ
ФОНОВАЯ КАРТИНКА
Все те фоны, что мы заливали цветом в первой части настроек, - можно залить узором, картинкой и т.д.
Для этого лучше всего использовать "бесшовные фоны" т.к. заливка идет маленькими квадратиками, а если использовать бесшовные фоны,- то все вместе будет смотреться как единое целое. Для примера, бесшовные фоны можно посмотреть здесь. Это дневник
Вот вариант моей бесшовной:

Автор: Innessina
Создана: 16.11.2009 23:04
Скопировали: 10 раз
Установили: 5 раз
Примерить схему | Cохранить себе
Но в основном все мои схемы со швами. Вы это видите и на данной картинке!!
Для тех, кто пользуется фотошопом или какими-то дизайнерскими программами, сделать бесшовник, не стоит ничего....
Олечка! А теперь ответ для тебя! Можно использовать для заливки большую по размеру, но не тяжелую (до 80 кб) картинку. Тогда рекомендую вслед за
Фон должен быть не более 80000 байт ( 80 кб).
Как я использовала в этой схеме

Автор: Innessina
Создана: 18.11.2009 12:56
Скопировали: 3 раз
Установили: 2 раз
Примерить схему | Cохранить себе
ОТСТУПЛЕНИЕ!!! ЛИРИЧЕСКАЯ НЕОБХОДИМОСТЬ!
Для тех кто не пользуется фотошопом или другими подобными программами!
Немного о больших картинках. Большую картинку лучше брать форматом примерно как разрешение монитора (вашего монитора).
 Читать далее
Читать далее
Метки: уроки |
Без заголовка |
Это цитата сообщения Monro-Designs [Прочитать целиком + В свой цитатник или сообщество!]
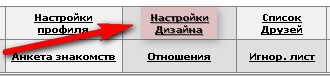
Начнем. Как всегда,- идем в настройки:
Далее в "настройки дизайна":

Теперь по порядку:
Цвет фона:
Фон страницы:

Метки: уроки |
Без заголовка |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Без заголовка |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Полезная информация для тех, кто хочет делать схемы самостоятельно или вообще разобраться в настройках дизайна:
Сохраняем себе понравившуюся схему:
http://www.liveinternet.ru/users/2670115/post125612070/
Как удалить схему из каталога схем:
http://www.liveinternet.ru/users/2670115/post115159528
ДЕЛАЕМ СХЕМУ САМОСТОЯТЕЛЬНО:
http://www.liveinternet.ru/users/2670115/post117543311
Что такое фон и что такое схема:
http://www.liveinternet.ru/users/2670115/post122220717
Меняем элементы дизайна уже готовой схемы:
http://www.liveinternet.ru/users/2670115/post117626255.
Метки: уроки |
Без заголовка |
Это цитата сообщения Ikarus [Прочитать целиком + В свой цитатник или сообщество!]
1. Музыка на сайт
2. Glowing Text Effect
3. Листопад
4. Текстовый спецэффект
5. Создание панорамы во Flash
6. Баннеро-крутилка "жалюзи"
7. Прыгающий мячик
8. Про tween'ы.
9. Easy Mouse Follower
10. Кубики летают
>>>
Метки: уроки |
Без заголовка |
Это цитата сообщения Великовозрастное_дитя [Прочитать целиком + В свой цитатник или сообщество!]
Возьмем пример рамки, код которой мне любезно прислала ![]() Kapitoshka_70, за что ей огромное спасибо!
Kapitoshka_70, за что ей огромное спасибо!
Вот как эта рамка будет выглядеть в дневнике
|
Добавим к окрытке фоновую музыку. Сделать это можно если разместить в посте код флеш плеера
В коде плеера http://vln.dp.ua/li/new_year_mix.mp3 это ссылка на музыкальный файл. Замените на другую ссылку и будете наслаждатся другой музыкой :)
Совместим оба кода
Вот что получится
|
Что бы плеер не был виден пойдем на хитрость. Выведем саму открытку немного выше что бы перекрыть на экране плеер. Это сделать очень просто! Достаточно в коде открытки, в самой первой таблице добавить в стиль запись position: relative; top: -40px;. Что будет означать что вывести таблицу нужно на 40 пикселей выше чем она бы обычно выводилась .
И вот что получилось
|
Берем любую рамку дописываем в стиль самой первой таблицы position: relative; top: -40;, если стиля нет то добавим его style="position: relative; top: -40px;" , добавляем перед первой таблицей код плеера и получаем открытку с музыкой :)
Метки: уроки |
| Страницы: | [1] |