-Рубрики
- работа с текстом (10)
- меню и настройки (4)
- инструменты (4)
- о сообществе (2)
- стол заказов (1)
-Подписка по e-mail
-Поиск по дневнику
-Интересы
-Постоянные читатели
-Статистика
Режимы наложения пикселов. |
В процессе наложения учавствуют три компонента:
исходный цвет (base color)
вносимый цвет (blend color)
и результирующий (result color).
Так же стоит учитывать параметры цветогого допуска (Toleranse) и уровня непрозрачности (Opacity) (рис. 1)

|
|
с Наступающим! |
с праздником!
|
|
Друзья! |
вышла бета-версия Adobe Photoshop CS3
понапихано туда вот что (помимо самого Photoshop'а)):
Adobe Brige CS3
Adobe Start Meeting
Adobe CMaps
Adobe Camera Raw 4.0
Adobe Default Language CS3
Adobe Device Central CS3
Adobe ExtendScript Toolkit 2
Adobe Fonts All
Adobe Help Viewer 1.1
Adobe Linguistics CS3
Adobe PDF Library Files
Adobe Stock Photos CS3
Adobe Type Support
Adobe WinSoft Linguistics Plugin
Adobe XMP Panels CS3
|
|
изменяем размер/вес/формат у нескольких файлов одновременно |
ну, например, для наглядности, у меня есть папка с графическими файлами (картинками), каждая из которых размером 3500Х2000 пикселей и весит папка около 900 Мб. а файлов в ней всего около 30. хранить в таком виде удобно, а вот выложить в сеть... соответственно, мне нужно изменить размер картинок и вес каждого файла так, что бы картинки не "размазывались" (пропорции остались прежними) и существено меньше весили, что бы быстро загружались на странице.
возиться с каждой долго и муторно. постараюсь рассказать, как изменить одновременно и быстро все картинки.
|
Custom shape |
|
Процитировано 1 раз
Photoshop Hotkeys 3 |
|
Процитировано 2 раз
Photoshop Hotkeys 2 |
| Команда или действие | Комбинация клавиш или действие мышью |
| Выбрать основной цвет из изображения | Alt+щелчок инструментом рисования или "Пипетка" |
| Выбрать цвет фона из изображения | Alt+щелчок инструментом "Пипетка" |
| Отобрать цвет в изображении | Щелчок инструментом выборки цвета |
| Удалить цветовую выборку | Alt+щелчок на удаляемой цветовой выборке инструментом выборки цвета |
| Отобразить/скрыть палитру Color (Цвет) | F6 |
| Выбрать цвет переднего плана в линейке цветов внизу палитры Color (Цвет) | Щелчок на линейке цветов |
| Выбрать цвет фона в линейке цветов внизу палитры Color (Цвет) | Alt+щелчок на линейке цветов |
| Сменить цветовую панель | Shift+щелчок на цветовой панели |
| Задать новую цветовую панель | Щелчок правой кнопкой мыши на цветовой панели или Ctrl+щелчок для открытия диалогового окна |
| Выбрать цвет переднего плана в каталоге Swatches (Образцы) | Щелчок на образце |
| Выбрать цвет фона в каталоге Swatches (Образцы) | Alt+щелчок на образце |
| Удалить образец цвета из каталога Swatches (Образцы) | Alt+щелчок на образце |
| Заменить образец основным цветом | Shift+щелчок на образце |
| Ввести новый образец цвета в каталог Swatches (Образцы) | Щелчок на свободном месте каталога или Shift+Alt+щелчок на образце |
| Заполнить выделение или слой цветом переднего плана | Alt+Backspace |
| Заполнить слой цветом переднего плана, сохранив прозрачность | Shift+Alt+Backspace |
| Заполнить выделение на фоновом слое цветом фона | Backspace или Delete |
| Заполнить выделение на любом слое цветом фона | Ctrl+Backspace |
| Заполнить слой цветом фона, сохранив прозрачность | Ctrl+Shift+Backspace |
| Заполнить выделение исходным состоянием в палитре предыдущих состояний | Ctrl+Alt+Backspace |
| Открыть диалоговое окно Fill (Заполнение) | Shift+Backspace или Shift+F5 |
|
Photoshop Hotkeys 1 |
"горячие клавиши" Photoshop'а
Работа с меню
Читать далее
главное - беречь мозг)))
З.Ы.
если кто-нибудь объяснит мне, что за херня произошла с этой таблицей, буду очень признателен
Работа с меню
Читать далее
главное - беречь мозг)))
З.Ы.
если кто-нибудь объяснит мне, что за херня произошла с этой таблицей, буду очень признателен
|
Процитировано 1 раз
Настройки кисти |
|
Процитировано 6 раз
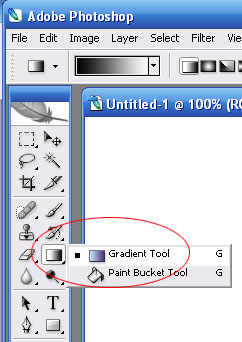
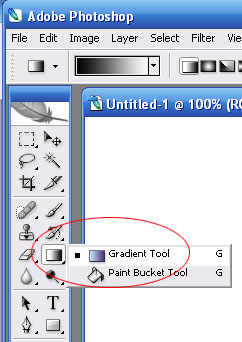
2. Gradient (градиент). |
Инструмент Gradient (рис. 1)используется для создания плавного перехода от одного цвета к другому. Прием очень эффектен и, зачастую, им злоупотребляют. На вкус и на цвет – товарищей нет, но следует учитывать, что при полиграфическом исполнении (будь то домашняя распечатка на принтере или промышленное тиражирование Вашего изображения) градиентная заливка может «закапризничать» и сыграть с Вами злую шутку.

рис. 1
Читать далее...

рис. 1
|
Процитировано 3 раз
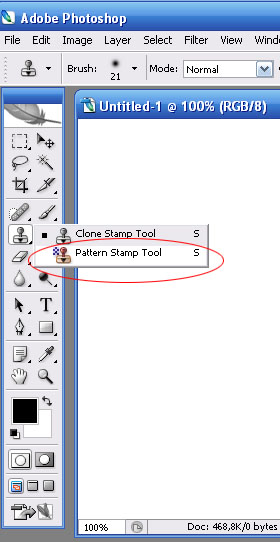
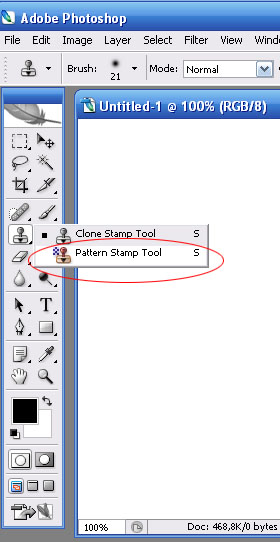
1. Pattern Stamp Tool (узорный штамп) |
Попробуем разобраться с инструментом Pattern Stamp Tool (узорный штамп). Можно работать как заложенными изначально в программу узорами, так и закаченными и созданными самостоятельно. Рассмотрим все три случая.
Первое, что нам потребуется – активизировать инструмент Pattern Stamp Tool (рис. 1).

рис. 1
Читать далее
Первое, что нам потребуется – активизировать инструмент Pattern Stamp Tool (рис. 1).

рис. 1
Читать далее
|
Процитировано 3 раз
8. Искривление текста. |
Иногда обычный текст выглядит чересчур академично и скучно. Попробуем поиграть с ним))).
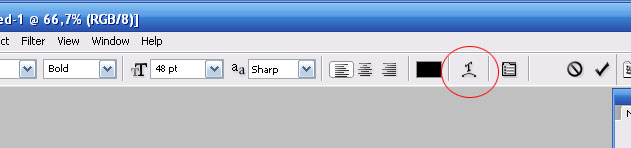
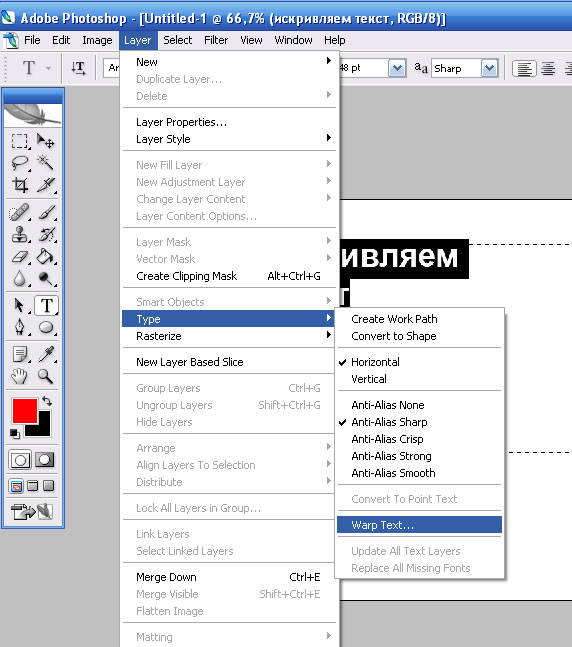
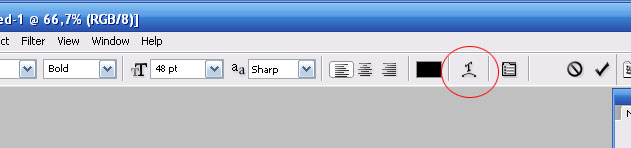
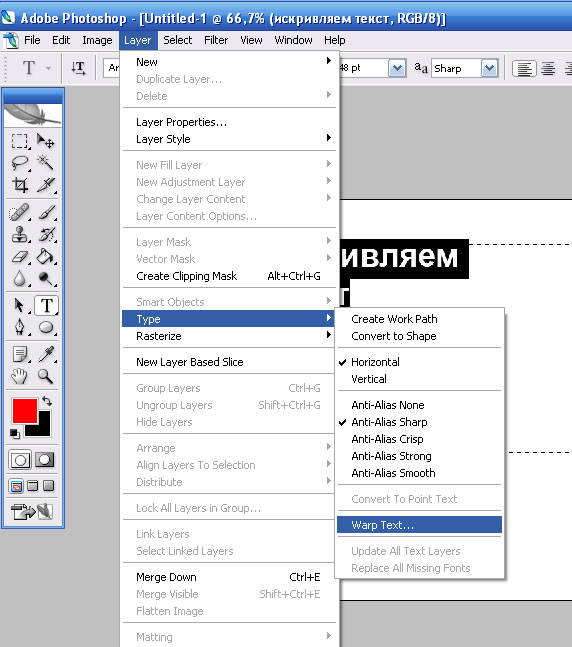
Для создания искривленного текстового слоя нам необходимо сначала его (слой) выделить – щелкаем по нему два раза на палитре слоев. Затем активизируем инструмент Type – текст, если он не был активен – щелчок на панели инструментов. Далее щелкаем на кнопке Warp – искривление (рис. 1) или выполняем последовательность команд Layer – Type – Warp Text (рис. 2).

рис. 1

рис. 2
Читать далее
Для создания искривленного текстового слоя нам необходимо сначала его (слой) выделить – щелкаем по нему два раза на палитре слоев. Затем активизируем инструмент Type – текст, если он не был активен – щелчок на панели инструментов. Далее щелкаем на кнопке Warp – искривление (рис. 1) или выполняем последовательность команд Layer – Type – Warp Text (рис. 2).

рис. 1

рис. 2
Читать далее
|
7. Заголовочный и блочный текст. Конвертирование. |
В Photoshop’е существует возможность перевода блочного текста в заголовочный и обратно, что весьма удобно в работе.
Происходит это с некоторыми особенностями. При конвертировании абзацного (блочного) текста в заголовочный символ абзаца устанавливается в конце каждой строки (кроме последней). Однако программой не предусмотрен символ «конец абзаца». Для преобразования нужно активировать требуемый слой в палитре слоев и выполнить следующую последовательность действий: в меню Layer – Type выбираем Convert to Point Text – преобразовать в заголовочный текст.
Для преобразования заголовочного текста в блочный – выделяем текст, следуем в меню Layer – Type и выбираем пункт Convert to Paragraph Text – преобразовать в абзацный текст. Программной особенностью является то, что в данном случае символы абзаца остаются в конце каждой строки и удалять их придется вручную.
Еще одной из особенностей является то, что если объем Вашего текста больше визуальной части блока, то при конвертации в заголовочный текст та часть, которая не влезла в блок, будет утеряна.
Происходит это с некоторыми особенностями. При конвертировании абзацного (блочного) текста в заголовочный символ абзаца устанавливается в конце каждой строки (кроме последней). Однако программой не предусмотрен символ «конец абзаца». Для преобразования нужно активировать требуемый слой в палитре слоев и выполнить следующую последовательность действий: в меню Layer – Type выбираем Convert to Point Text – преобразовать в заголовочный текст.
Для преобразования заголовочного текста в блочный – выделяем текст, следуем в меню Layer – Type и выбираем пункт Convert to Paragraph Text – преобразовать в абзацный текст. Программной особенностью является то, что в данном случае символы абзаца остаются в конце каждой строки и удалять их придется вручную.
Еще одной из особенностей является то, что если объем Вашего текста больше визуальной части блока, то при конвертации в заголовочный текст та часть, которая не влезла в блок, будет утеряна.
|
6. Сглаживание текста. |
Смысл сглаживания (anti-aliasing) заключается во взаимном слиянии пикселов у границы выделенной области (буквы, в данном случае) и пикселов основного фона, попадающих в эту полосу. Данный способ уменьшает видимость неровностей букв, делает их менее угловатыми.
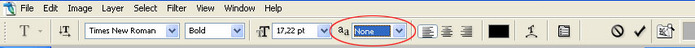
В программе Photoshop предусмотрено несколько типов сглаживания. Они представлены в панели параметров при активном инструменте Type – текст (рис. 1).

рис. 1
None – без сглаживания
Sharp – резкое
Crisp – четкое
Strong – сильное
Smooth – гладкое
Соответствующие команды можно увидеть в меню Layer – Type
Anti-Alias None – без сглаживания
Anti-Alias Sharp – резкое сглаживание
Anti-Alias Crisp – четкое сглаживание
Anti-Alias Strong – сильное сглаживание
Anti-Alias Smooth – гладкое сглаживание
В программе Photoshop предусмотрено несколько типов сглаживания. Они представлены в панели параметров при активном инструменте Type – текст (рис. 1).
рис. 1
None – без сглаживания
Sharp – резкое
Crisp – четкое
Strong – сильное
Smooth – гладкое
Соответствующие команды можно увидеть в меню Layer – Type
Anti-Alias None – без сглаживания
Anti-Alias Sharp – резкое сглаживание
Anti-Alias Crisp – четкое сглаживание
Anti-Alias Strong – сильное сглаживание
Anti-Alias Smooth – гладкое сглаживание
|
5. Растеризация текстовых слоев. |
У текстового слоя имеется один большой недостаток: некоторые функции не доступны для работы в нем, например. Инструменты рисования или фильтры. Как быть?
Для решения этой проблемы на потребуется преобразовать текстовый слой в обычный. То есть, проще говоря, превратить текст в картинку. Это можно сделать двумя путями (оба абсолютно идентичны, просто каждый выбирает, какой ему удобнее))).
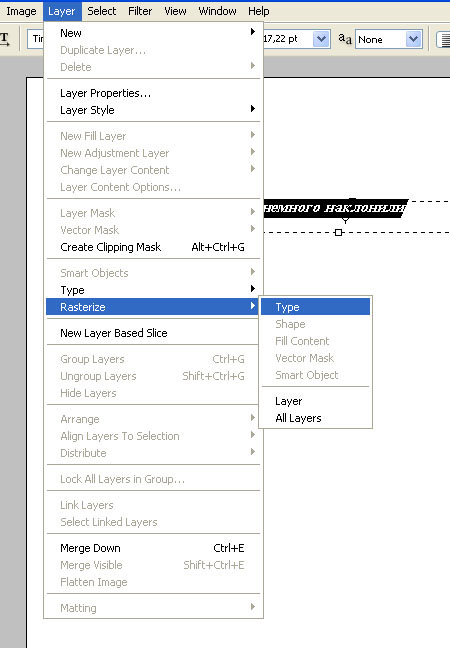
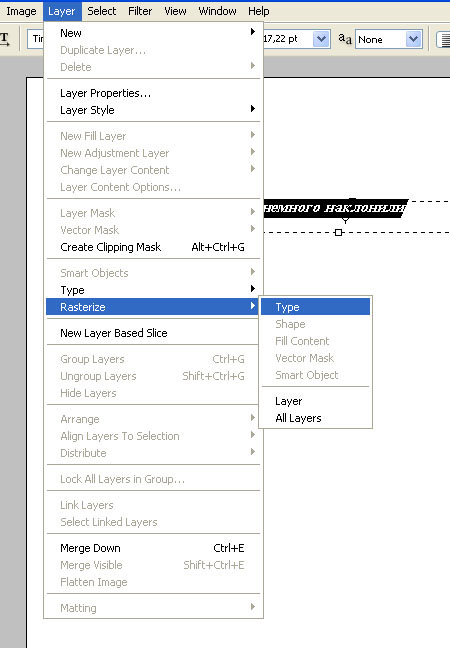
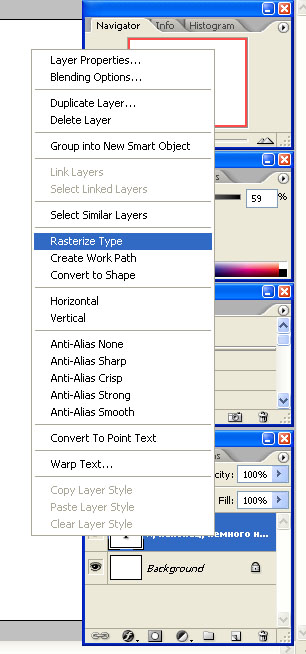
Первый – активируем наш текстовый слой в палитре слоев, далее Layer – Rasterize – Type (Слой – Растеризовать - Текст) (рис. 1). Готово! Теперь наш текстовый слой превратился в обычный.

рис. 1
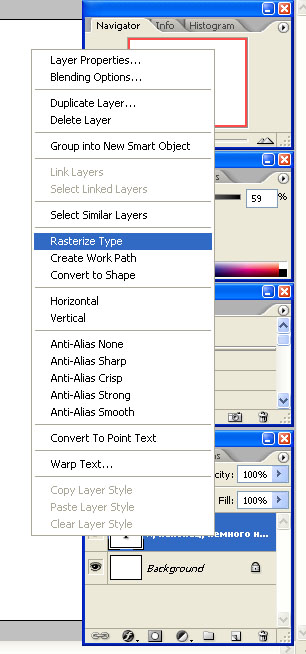
Второй – активируем наш текстовый слой в палитре слоев. Далее, в той же палитре кликаем по нашему слою правой кнопкой и ищем во вкладке Rasterize Type. Жмем. Результат тот же))) (рис. 2).

рис. 2
Все эффекты, примененные к текстовому слою, переходят и на полученный в результате обычный.
ВАЖНО после растеризации текстового слоя редактирование и изменение текста для этого блока недоступно. Поэтому торопиться не стоит.
Для решения этой проблемы на потребуется преобразовать текстовый слой в обычный. То есть, проще говоря, превратить текст в картинку. Это можно сделать двумя путями (оба абсолютно идентичны, просто каждый выбирает, какой ему удобнее))).
Первый – активируем наш текстовый слой в палитре слоев, далее Layer – Rasterize – Type (Слой – Растеризовать - Текст) (рис. 1). Готово! Теперь наш текстовый слой превратился в обычный.

рис. 1
Второй – активируем наш текстовый слой в палитре слоев. Далее, в той же палитре кликаем по нашему слою правой кнопкой и ищем во вкладке Rasterize Type. Жмем. Результат тот же))) (рис. 2).

рис. 2
Все эффекты, примененные к текстовому слою, переходят и на полученный в результате обычный.
ВАЖНО после растеризации текстового слоя редактирование и изменение текста для этого блока недоступно. Поэтому торопиться не стоит.
|
4. Текстовый слой – отличия и сходства с обычным слоем. |
Текстовый слой, оставаясь по сути слоем, имеет несколько отличительных черт. Он имеет некоторые ограничения, по сравнению с обычными слоями, но обладает и некоторыми специфическими возможностями.
у текстового слоя можно изменит направление текста с вертикального на горизонтальный и наоборот
в пределах текстового слоя заголовочный текст может конвертироваться в блочный и наоборот
к текстовому слою, как ни к какому другому более, подходит параметр Anti-aliasing (сглаживание)
в пределах текстового слоя текст можно конвертировать в векторные контуры
размещать текст в векторных формах (warp) и подвергать его разнообразным изменениям
От обычного слоя текстовый сохранил следующие возможности.
текст можно перемещать по документу
текст можно перемещать в палитре слоев
текст можно дублировать
тексту можно присваивать параметры наложения, непрозрачности и эффектов
тексту можно присваивать стили слоев
у текстового слоя можно изменит направление текста с вертикального на горизонтальный и наоборот
в пределах текстового слоя заголовочный текст может конвертироваться в блочный и наоборот
к текстовому слою, как ни к какому другому более, подходит параметр Anti-aliasing (сглаживание)
в пределах текстового слоя текст можно конвертировать в векторные контуры
размещать текст в векторных формах (warp) и подвергать его разнообразным изменениям
От обычного слоя текстовый сохранил следующие возможности.
текст можно перемещать по документу
текст можно перемещать в палитре слоев
текст можно дублировать
тексту можно присваивать параметры наложения, непрозрачности и эффектов
тексту можно присваивать стили слоев
|
3. Редактирование и завершение работы с текстом |
После того, как текст набран, в любой момент мы можем внести в него изменения, удалить или добавить части, изменить шрифт, его размер, цвет, форму и размер блока и т.п. для этого необходимо перейти в слой с редактируемым текстом, активировать инструмент Type – текст и кликнуть в пределах текстового блока.
Самый простой способ активизировать нужный блок – кликнуть по слою, в котором он находится, в палитре слоев двойным щелчком.
Что бы завершить работу с блоком можно произвести следующие манипуляции (на выбор):
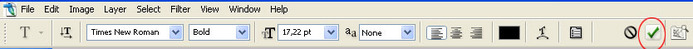
щелкнуть на кнопке ОК (рис. 1)
нажать Enter на циферном (!) блоке клавиатуры
нажать Ctrl+Enter на основной клавиатуре
включить любой другой инструмент в палитре инструментов
переключиться на любую из палитр
После того, как Вы закончили работать с блоком, Вы по-прежнему можете вернуться к его редактированию в любой момент.

рис. 1
Самый простой способ активизировать нужный блок – кликнуть по слою, в котором он находится, в палитре слоев двойным щелчком.
Что бы завершить работу с блоком можно произвести следующие манипуляции (на выбор):
щелкнуть на кнопке ОК (рис. 1)
нажать Enter на циферном (!) блоке клавиатуры
нажать Ctrl+Enter на основной клавиатуре
включить любой другой инструмент в палитре инструментов
переключиться на любую из палитр
После того, как Вы закончили работать с блоком, Вы по-прежнему можете вернуться к его редактированию в любой момент.
рис. 1
|
2. Заголовочный и блочный тексты. |
Заголовочный текст.
В Photoshop можно в любом месте документа вводить текст, не ограниченный ни рамкой, ни колонкой, и забота о переводе текста на новую строку отводится пользователю, то есть нам с вами.
Такой способ идеален для набора заголовков, крупных и коротких надписей. В рамках программы такой текст называется point type (указательный текст), мы же будем называть его заголовочным.
Читать далее
В Photoshop можно в любом месте документа вводить текст, не ограниченный ни рамкой, ни колонкой, и забота о переводе текста на новую строку отводится пользователю, то есть нам с вами.
Такой способ идеален для набора заголовков, крупных и коротких надписей. В рамках программы такой текст называется point type (указательный текст), мы же будем называть его заголовочным.
Читать далее
|
1. Инструменты работы с текстом. |
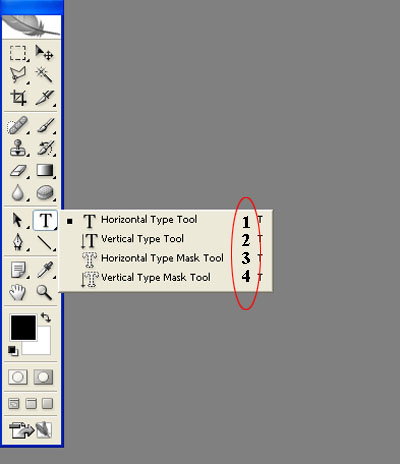
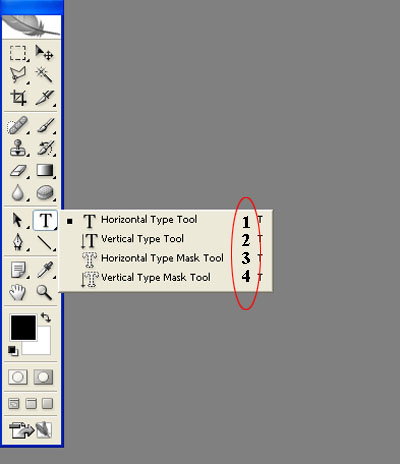
В Photoshop это целая группа инструментов Type. На палитре инструментов эта группа обозначена пиктограммой с буквой «Т» и при нажатии на пиктограмму правой кнопкой мыши появляется ниспадающее меню (см. рис. 1). Первые дав инструмента (на рис. 1 и 2, соответственно) сохраняют векторную сущность шрифта, а другие (3 и 4) – ориентированы на пиксельный характер графики (о различиях пиксельной и векторной графики можно прочесть в соответствующей теме).

рис. 1
Инструмент Horizontal Type – горизонтальный текст (1) предназначен для заполнения создания и заполнения цветного текстового поля по горизонтали на особом типе слоя, который сохраняет все параметры текста и позволяет в любой момент свободно внести редакцию.
Инструмент Vertical Type – вертикальный текст (2) позволяет создавать текстовое поле с такими же параметрами и возможностями, но с вертикальным заполнением.
Инструмент Horizontal Type Mask – горизонтальный маскированный текст (3) и Vertical Type Mask – вертикальный маскированный текст (4) предназначены для получения выделенной или маскированной области, которая может быть залита цветом, градиентом и т.п. (о масках можно прочесть отдельно в соответствующей теме). Принцип заполнения тот же, что и у Horizontal Type и Vertical Type, однако после снятия выделения с текстовой области, редакция параметров текста невозможна.
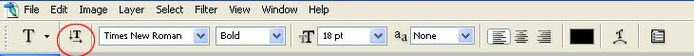
При активации любого из инструментов группы Type в панели параметров (рис. 2) доступны практически все существующие параметры текста, о которых речь пойдет далее.
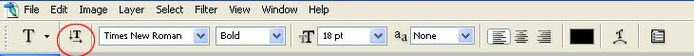
Пока следует обратить внимание на выделенную на рис. 2 кнопку, которая позволяет быстро изменять направление набора текста сверху вниз на слева на право и наоборот. Того же эффекта можно добиться путем выбора в меню вкладки Layers - Type - Horizontal/Vertical.
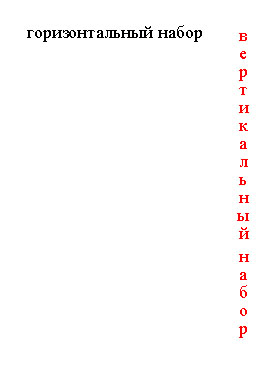
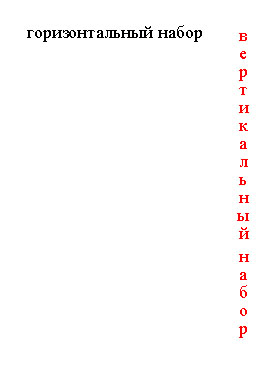
Примеры горизонтального и вертикального заполнения видны на рис. 3.

рис. 2

рис.3

рис. 1
Инструмент Horizontal Type – горизонтальный текст (1) предназначен для заполнения создания и заполнения цветного текстового поля по горизонтали на особом типе слоя, который сохраняет все параметры текста и позволяет в любой момент свободно внести редакцию.
Инструмент Vertical Type – вертикальный текст (2) позволяет создавать текстовое поле с такими же параметрами и возможностями, но с вертикальным заполнением.
Инструмент Horizontal Type Mask – горизонтальный маскированный текст (3) и Vertical Type Mask – вертикальный маскированный текст (4) предназначены для получения выделенной или маскированной области, которая может быть залита цветом, градиентом и т.п. (о масках можно прочесть отдельно в соответствующей теме). Принцип заполнения тот же, что и у Horizontal Type и Vertical Type, однако после снятия выделения с текстовой области, редакция параметров текста невозможна.
При активации любого из инструментов группы Type в панели параметров (рис. 2) доступны практически все существующие параметры текста, о которых речь пойдет далее.
Пока следует обратить внимание на выделенную на рис. 2 кнопку, которая позволяет быстро изменять направление набора текста сверху вниз на слева на право и наоборот. Того же эффекта можно добиться путем выбора в меню вкладки Layers - Type - Horizontal/Vertical.
Примеры горизонтального и вертикального заполнения видны на рис. 3.

рис. 2

рис.3
|
Процитировано 1 раз
о сообществе |
О чем сообщество.
Сообщество посвящено изучению принципа работы и параметров инструментов, эффектов, фильтров и т.д. в программе Adobe Photoshop.
Цель сообщества.
В Сети можно отыскать огромное количество уроков по работе в Adobe Photoshop. Все они, в независимости от степени их трудности, грамотности и нужности, нацелены на одно - обучить добиваться определенной цели описанными в уроке средствами (не всегда оптимальными). Все предполагают выполнение определенных шагов в определенной последовательности и получение в конечном итоге результата, схожего с тем, которого добился автор урока. Это, безусловно, полезные навыки, однако как быть, если Ваши цели схожи результатом авторов урока, но все же отличаются? приходится наугад тыкаться в опции и добиваться искомого опытным путем. Цель сообщества - помочь в этом посредством объяснения возможностей и параметров Photoshop'а. Никаких уроков по достижению конкретного результата или эффекта здесь не будет. Предполагается описание принципа работы инструментов, эффектов и фильтров. Область их применения остается на ваше усмотрение.
Как работает сообщество.
Поскольку материал более чем обширен, приветствуются конкретные вопросы, на которые авторы сообщества постараются ответить. На данном этапе это работа со шрифтами и текстом. Ваши вопросы являются основным двигателем роста сообщества. То есть последовательного изложения от установки программы и до создания шедевров растровой графики не будет. Если сегодня это работа со шрифтами, то завтра это может быть работа с кистями или пользовательские настройки Photoshop. Повторюсь еще раз - принцип построения сообщества - Ваши вопросы.
ВНИМАНИЕ! Поскольку объем материала огромен, сообществу требуются МОДЕРАТОРЫ. Обращайтесь в личку, если сочтете возможным оказать помощь.
Сообщество посвящено изучению принципа работы и параметров инструментов, эффектов, фильтров и т.д. в программе Adobe Photoshop.
Цель сообщества.
В Сети можно отыскать огромное количество уроков по работе в Adobe Photoshop. Все они, в независимости от степени их трудности, грамотности и нужности, нацелены на одно - обучить добиваться определенной цели описанными в уроке средствами (не всегда оптимальными). Все предполагают выполнение определенных шагов в определенной последовательности и получение в конечном итоге результата, схожего с тем, которого добился автор урока. Это, безусловно, полезные навыки, однако как быть, если Ваши цели схожи результатом авторов урока, но все же отличаются? приходится наугад тыкаться в опции и добиваться искомого опытным путем. Цель сообщества - помочь в этом посредством объяснения возможностей и параметров Photoshop'а. Никаких уроков по достижению конкретного результата или эффекта здесь не будет. Предполагается описание принципа работы инструментов, эффектов и фильтров. Область их применения остается на ваше усмотрение.
Как работает сообщество.
Поскольку материал более чем обширен, приветствуются конкретные вопросы, на которые авторы сообщества постараются ответить. На данном этапе это работа со шрифтами и текстом. Ваши вопросы являются основным двигателем роста сообщества. То есть последовательного изложения от установки программы и до создания шедевров растровой графики не будет. Если сегодня это работа со шрифтами, то завтра это может быть работа с кистями или пользовательские настройки Photoshop. Повторюсь еще раз - принцип построения сообщества - Ваши вопросы.
ВНИМАНИЕ! Поскольку объем материала огромен, сообществу требуются МОДЕРАТОРЫ. Обращайтесь в личку, если сочтете возможным оказать помощь.
|
|






